Elementorのアイコンボックスウィジェットの使い方
Elementorのアイコンボックスウィジェットとは?
Elementorのアイコンウィジェットでは、アイコンとその下に見出し・説明文をつけることができます。
コンテンツのアイコンボックス設定

まずは、「コンテンツ」にある「アイコンボックス」の設定をしていきましょう。
アイコン
Elementorに用意されているアイコンを使いたいのであれば、「Icon Library」からアイコンを選択します。SVG形式ファイルを持っていて、それを使用したいのであれば、「Upload SVG」からアイコンをアップロードします。。
表示
「デフォルト」、「重ねる」、「フレームつき」の3つから選択できます。
形状
「表示」で「重ねる」か「フレームつき」を選択した場合に、この項目が表示されます。アイコンの形を「円」か「四角」から選択します。
タイトル・説明
上にタイトル、下に説明文を入力します。
リンク

アイコンとタイトルにリンクを追加したいのであれば、この欄にリンクを入力します。
新しいウィンドウで開く
歯車アイコンの「リンク設定」をクリックすると、「新規ウィンドウで開く」と「Nofollowを追加」が表示されます。「新規ウィンドウで開く」にチェックを入れると、入力したリンク先のページが新規ウィンドウで開かれます。
Nofollowを追加
この項目にチェックを入れれば、リンクがクローラーに追跡されなくなります。
アイコンの位置
テキストの配置を「左」、「中央」、「右」から選びます。
タイトル HTML タグ
- H1
- H2
- H3
- H4
- H5
- H6
- div
- span
- p
タイトルのHタグを設定します。上記の9つ用意されているので、記事の構成などを考えて、適切なものを選択しましょう。
スタイルのアイコン設定

「普通」と「ホバー」というのがありますが、「普通」というのは通常時のアイコンウィジェットで、「ホバー」というのはマウスカーソルを置いた時のアイコンウィジェットのことです。ほとんど設定項目が同じですが、「ホバー」の方にだけ、「ホバー時のアニメーション」があります。
メインカラー
アイコンの色を設定します。「デフォルト」だと中心のアイコン、「重ねる」だと中心のアイコンの外、「フレームつき」だと中心のアイコンと外枠がメインカラーになります。
サブカラー
「アイコン」の「表示」で「重ねる」か「フレームつき」を選択した場合に表示されます。「重ねる」の場合は中心のアイコンの色、「フレームつき」だと、中心のアイコンと外枠の空いたのスペースの色になります。
ホバー時のアニメーション
「ホバー」の方で設定できる項目です。
スペース
アイコンとタイトル・説明のスペースを調節します。
サイズ
アイコンの大きさを調節します。
パディング
「アイコン」の「表示」で「重ねる」か「フレームつき」を選んだ場合に表示されます。中心のアイコンと外枠とのスペースを調整します。
ローテーション
アイコンを回転させることができます。
ボーダー丸み
「アイコン」の「表示」で「重ねる」か「フレームつき」を選んだ場合に表示され、ボーダーの丸みを調節します。
スタイルのコンテンツ設定

配置
タイトルと説明文の配置を
列の整列
「アイコンの位置」で「右」か「左」を選択している場合、縦の配置を設定できます。
スペース
タイトルと説明文のスペースを調節します。
タイトルの色
タイトルの色を設定します。
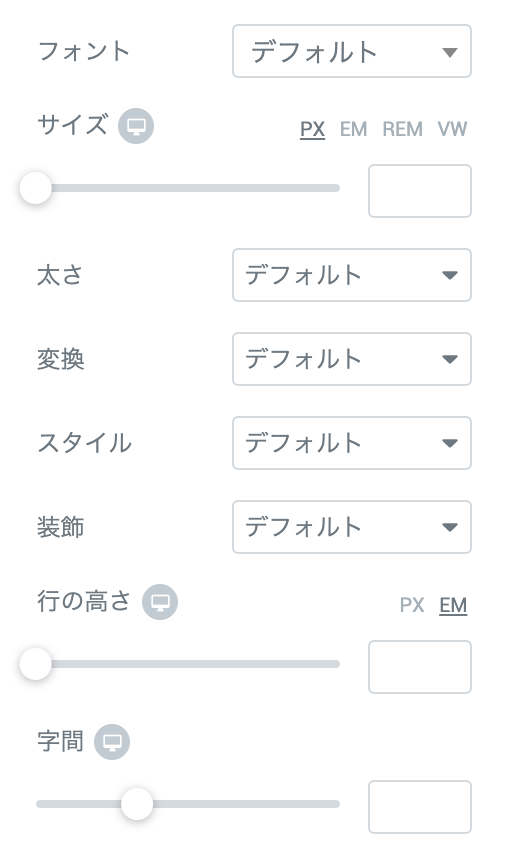
タイトルの書体

- フォント
- サイズ
- 太さ
- 変換
- スタイル
- 装飾
- 行の高さ
- 字間
書体では、上記の8つの項目を設定できます。
説明の色
タイトル同様、説明文の色を設定します。
説明の書体
ここもタイトルと同じように、書体を設定します。