Elementorのソーシャルアイコンウィジェットの使い方

「ソーシャルアイコン」では、SNSのアイコンを表示することができます。
コンテンツのソーシャルアイコン設定

アイコン
SNSのアイコンを選択します。「Icon Library」をクリックすればElementorに用意されているアイコンが使用できますし、「Upload SVG」をクリックすればSVG形式のファイルをアップロードして、それをアイコンとして使用できます。例えば、Elementorのアイコンで「Facebook」のアイコンを選択すれば、自動的に「Facebook」の名前が反映されます。
リンク
アイコンのリンクを入力します。
新しいウィンドウで開く
リンクが新しいウィンドウで開かれます。
Nofollowを追加
チェックを入れると、リンクにNofollowを追加され、クローラーに追跡されなくなります。
色
「公式カラー」と「カスタム」の2種類あります。「カスタム」を選択したら、「メインカラー」と「サブカラー」が表示されます。メインカラーで外枠の色、サブカラーで内側の色が設定できます。
形状
アイコンの形を「丸み」、「四角」、「円」から選択します。
配置
アイコンの位置を設定できます。左・中央・右から選択できます。
新しいソーシャルアイコンを追加したい場合は、「+ 項目を追加」というボタンをクリックします。複製したい場合は、既存のソーシャルアイコンの書類アイコンをクリックします。バツボタンをクリックすると、削除することができます。
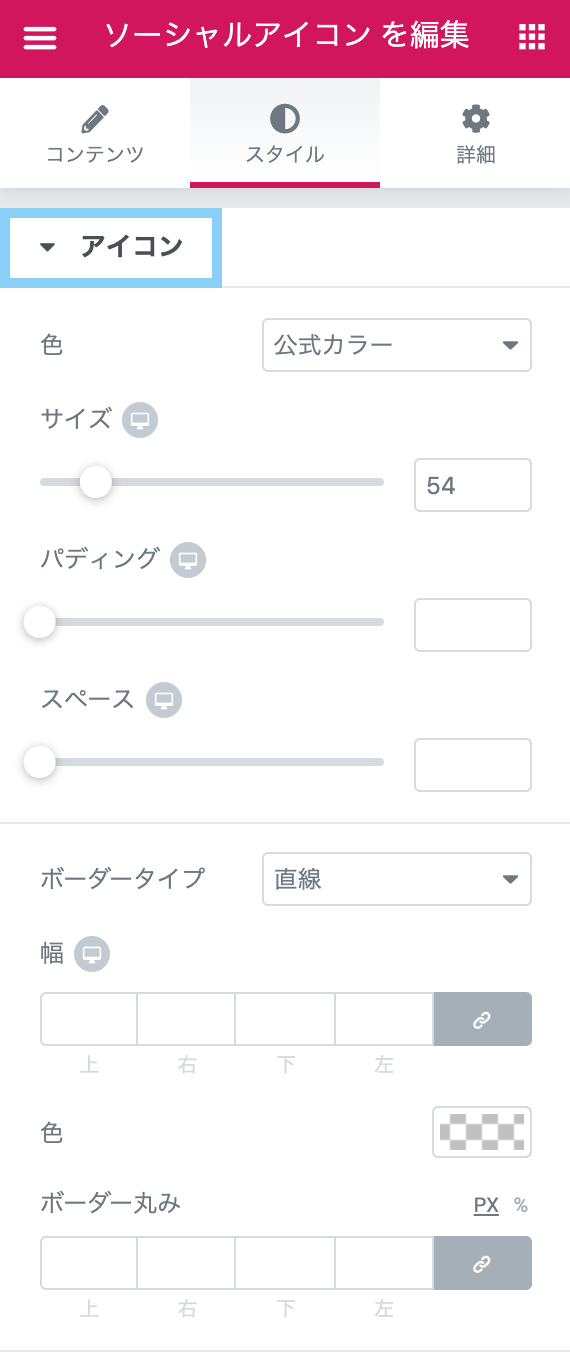
スタイルのアイコン設定

色
「公式カラー」と「カスタム」があります。「コンテンツ」にある「色」の設定と使い方は同じです。
サイズ
アイコンの大きさを調節します。
パディング
外枠と内部のロゴとのスペースを調節します。
スペース
アイコン同士のスペースを調節します。
ボーダータイプ
- なし
- 直線
- 2本線
- 点線
- 破線
- 溝
ボーダーの種類を上記の6つから選択できます。
幅
「ボーダータイプ」で「なし」以外を選んだ場合に、こちらでボーダーの幅を設定します。
色
同じく、ボーダーの色を設定します。
ボーダー丸み
外枠の丸みを調節できます。

ボーダー色
ホバー時のボーダーの色を設定します。
ホバー時のアニメーション
ホバー時のアイコンのアニメーションを選択します。
マウスオーバーやホバーというのは、アイコンにマウスカーソルを置いた時の動作のことです。この項目を設定して、実際にアイコンにマウスカーソルが置かれると、ボーダーの色やアイコンのアニメーションが動作します。