Elementorのタブウィジェットの使い方

タブウィジェットは、ナビゲーションに説明文がついたようなものです。複数用意して、タブを切り替えることができます。
コンテンツのタブ設定

タイトル・説明
上の欄にタイトル、下の欄に説明の文章を入力します。説明文は、WordPressの編集画面と同じような使い方です。ボールド(太文字)したり、斜体にしたり、ブレッド形式にしたり、アンダーラインを引いたりできます。また、 HTMLで文章を作成することもできます。それを使いたい場合は、「テキスト」に切り替えて、コードを入力していきます。
タイプ
「水平」か「垂直」に設定できます。「水平」は横並びに、「垂直」は縦並びになります。
タブを新しく追加したい場合は、「+ 項目を追加」ボタンをクリックします。既存のタブを複製したい場合は書類アイコンをクリックし、削除したい場合はバツアイコンをクリックします。
スタイルのタブ設定

ボーダー幅
上の欄にタイトル、下の欄に説明の文章を入力します。
ボーダー色
タブの周りを囲んでいるボーダーの色を設定します。
背景色
タイトルタブの背景色を設定します。
タイトルの色
タイトルの通常時の色を設定します。
タイトルの有効時の色
タブが有効になった時のタイトルの色を設定します。
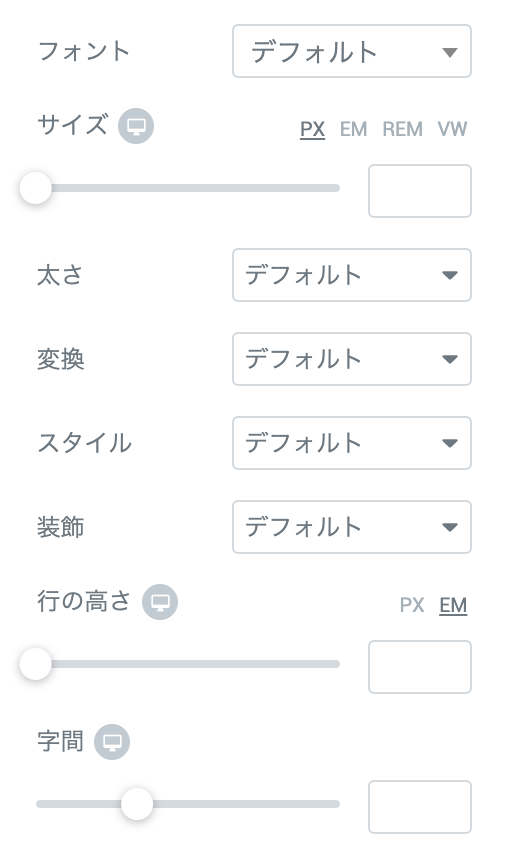
タイトルの書体

- フォント
- サイズ
- 太さ
- 変換
- スタイル
- 装飾
- 行の高さ
- 字間
タイトルの書体を設定します。上記の8項目が設定可能になっているので、好きなように設定してみてください。
コンテンツの色
説明文の色を設定します。
コンテンツの書体
説明文の書体を設定します。
モバイル(スマホ)でも水平(横並び)に表示する方法
タブウィジェットは、タイプが「水平」と「垂直」の2種類ありますが、モバイル(スマホ)だと必ず垂直に表示されてしまいます。どうしても水平に表示したい場合は、コードが必要になってきますので、以下の手順で設定をしてみてください。
まずは、こちらからCSSのコードをコピーします。

そしたら、「外観」の「カスタマイズ」から

「追加CSS」に移動し、
でも水平(横並び)に表示するためのコード.png)
コピーしてきたコードを入力します。

そしたら、タブウィジェットの「高度な設定」にある「CSS ID」に「horizontal」という単語を入力してみてください。
でも水平(横並び)に表示する.png)
すると、モバイルでも水平に表示されます。
突然のコメント失礼します。タブのメニューをスマホで横表示にすることは可能ですか?
コメントありがとうございます。記事を更新いたしましたので、ご確認ください。動画も後日追加いたします。