ConvertKitでランディングページ(LP)を作成する方法
こんにちは、根本耕輔です。
ConvertKitでは、ランディングページ(オプトインページ)を作成する機能が備わっていて、テンプレートもあるので簡単にLPを作成することができます。この記事では、ConvertKitでランディングページを作成する方法をご紹介していきます。
Step1. タブをFORMS & LANDING PAGESに切り替える
まずは、タブを「FORMS & LANDING PAGES」に切り替えて、「New Form」ボタンをクリックします。
Step2. 「Landing Page」を選択する
次のページでは、「Form」か「Landing Page」か聞かれます。今回は、ランディングページを作成していくので、右側の「Landing Page」を選択します。
Step3. テンプレートを選択する
次の画面では、ランディングページのテンプレートを選択します。ここでは、好きなテンプレートを選びましょう。
Step4. ランディングページに名前をつける
テンプレートを選んだら、まず名前をつけましょう。画面の左上に「〇〇 Landing Page」と書かれていると思うので、クリックしてタイトルを入力します。
Step5. ランディングページの文章を変更する
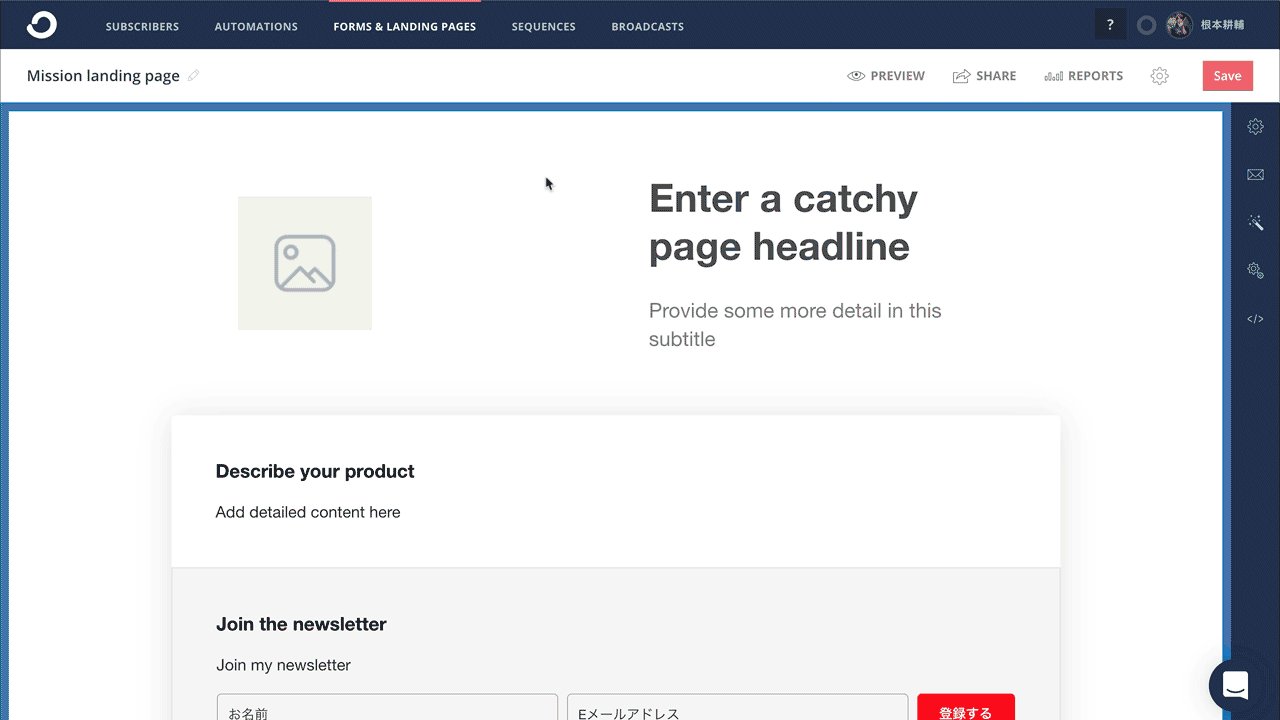
それでは、ランディングページの本文を設定していきましょう。基本的に、クリックしてテキストを変更するだけでOKです。
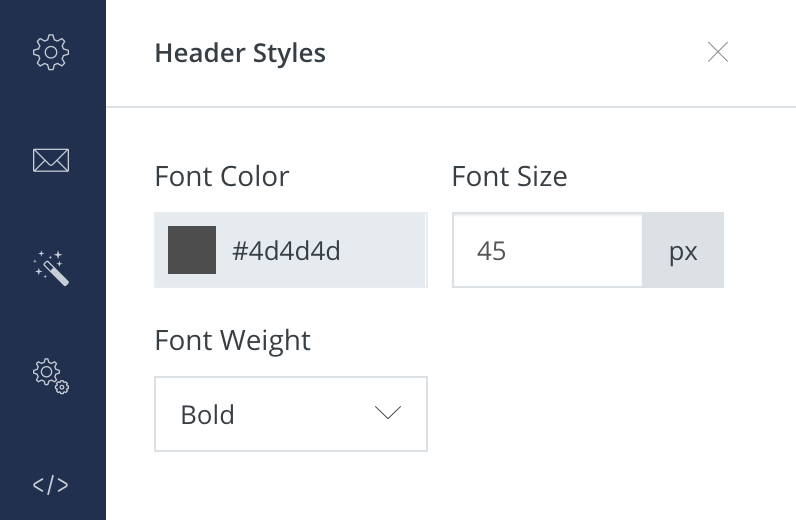
でも、好みに合わせて、右側の編集画面でフォントの色や大きさ、太さを変更しても良いですね。
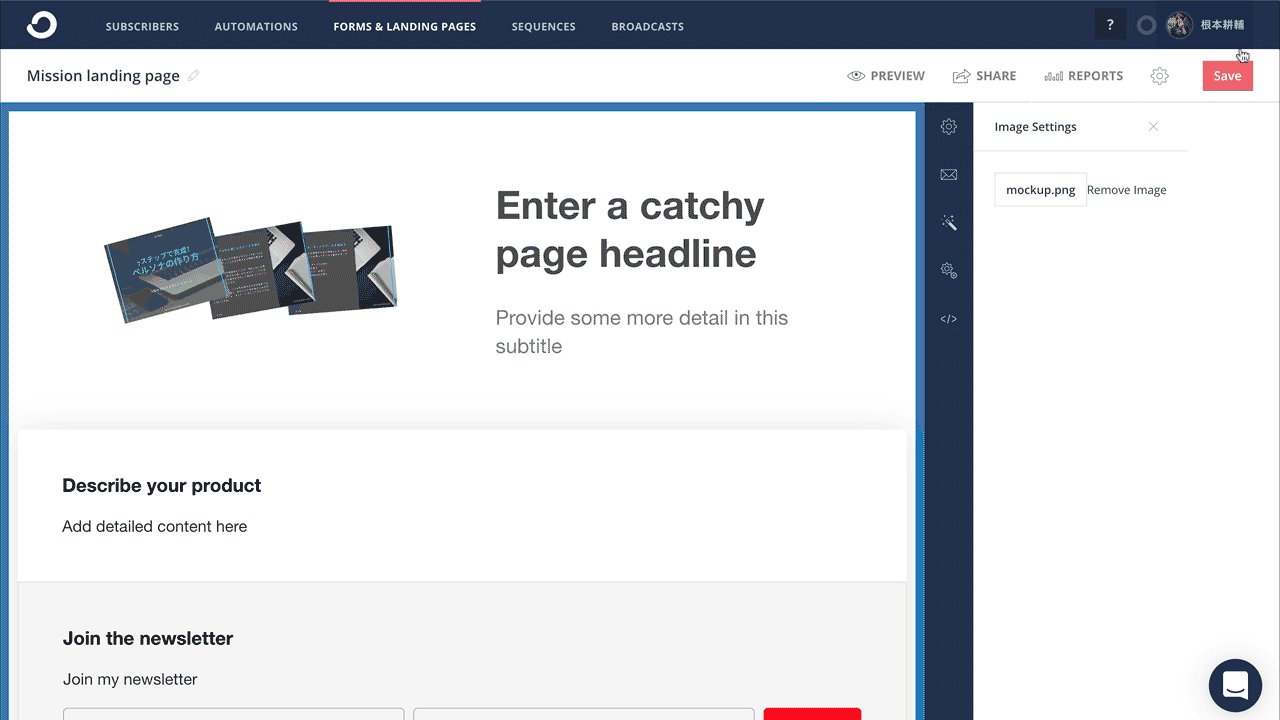
Step6. 画像をアップロードする
ほとんどのテンプレートで画像を追加できると思いますが、オリジナルのものをアップロードするようにしましょう。例えば、PDFのモックアップとかイメージ画像とか。
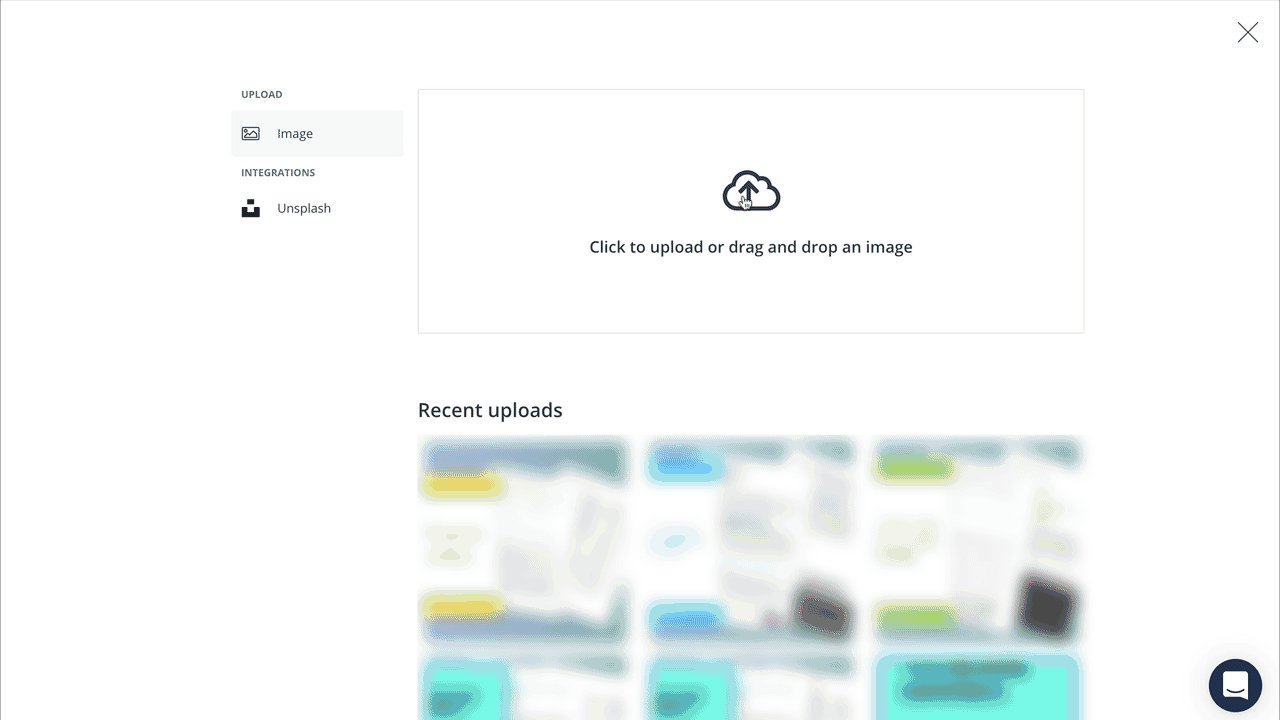
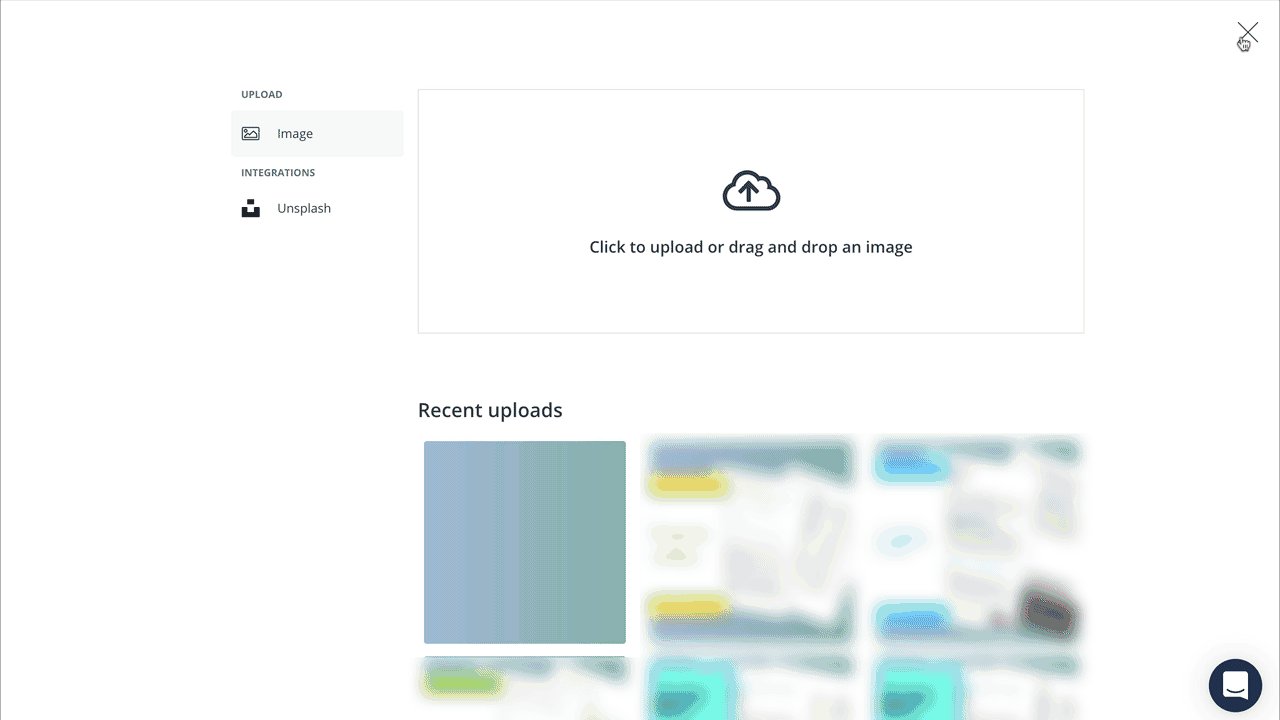
それで、作成できたら、画像を追加できる箇所をタップして「Choose a file」をクリックします。そして、パソコン上にある画像をアップロードします。ちゃんとアップロードできたら、画像を選択するだけです。でも、ファイル名がアルファベットでないとちゃんとアップロートできないので、アップロードする際は注意してください。
Step7. オプトインフォームのラベルを変更する
オプトインフォームは、ラベルが英語になっています。このままだと、コンバージョンレートが低くなる原因になってしまうので、まずフィールドをクリックします。すると、右側に編集画面が表示されるので、
Step8. Settingsを設定する
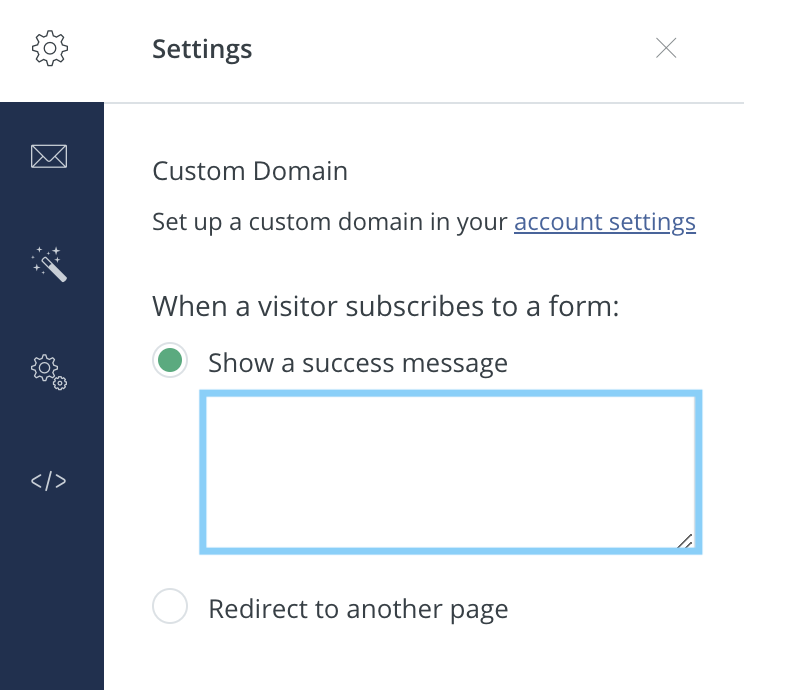
右側の編集画面の歯車マークは「Settings」というもので、「Show a success message」にチェックを入れると、登録してくれた方に「登録ありがとうございます。」みたいなメッセージを表示することができます。
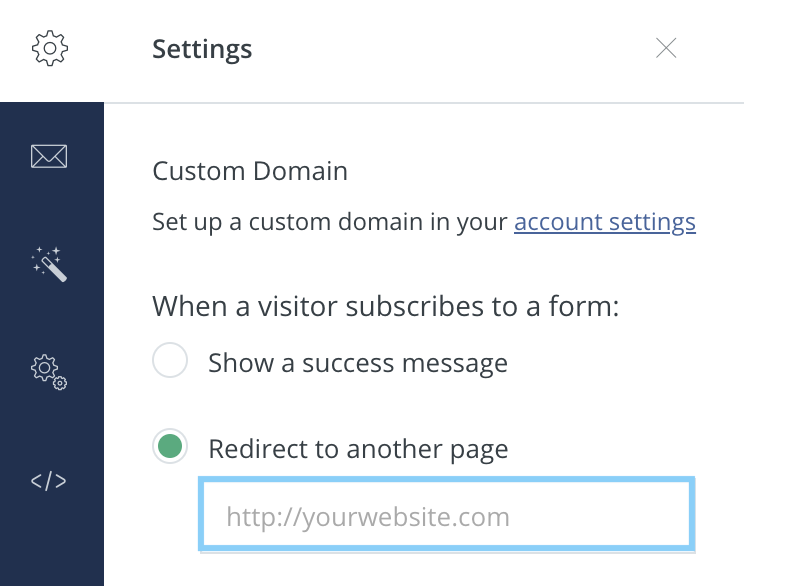
もう一方の「Redirect to another page」は、登録してくれた方を別のページにリダイレクトするという設定になります。
Step9. Incentive Emailを設定する
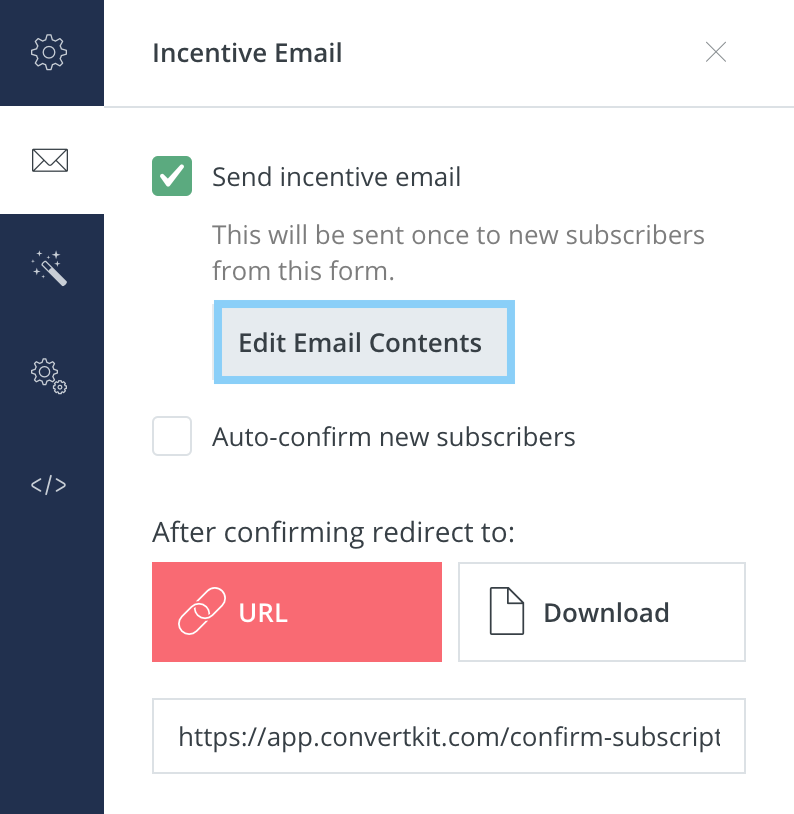
次に、「Incentive Email」という物を設定していきます。これは、ダブルオプトインで読者に送られる登録確認メールのことです。ランディングページで登録したメールアドレスが本当にその人のものかを確認するために送信します。「Auto-confirm new subscribers」にチェックを入れれば、シングルオプトインに変更できますが、間違えて入力されたメールアドレス宛にもメールを送ることになります。それだと、無駄にリストが増える原因になったりするので、ダブルオプトイン形式を取ることをお勧めします。
それでは、「Edit Email Contents」でデフォルトの文章を変更していきましょう。タブをEメールのアイコンに切り替え、「Edit Email Contents」ボタンをクリックします。
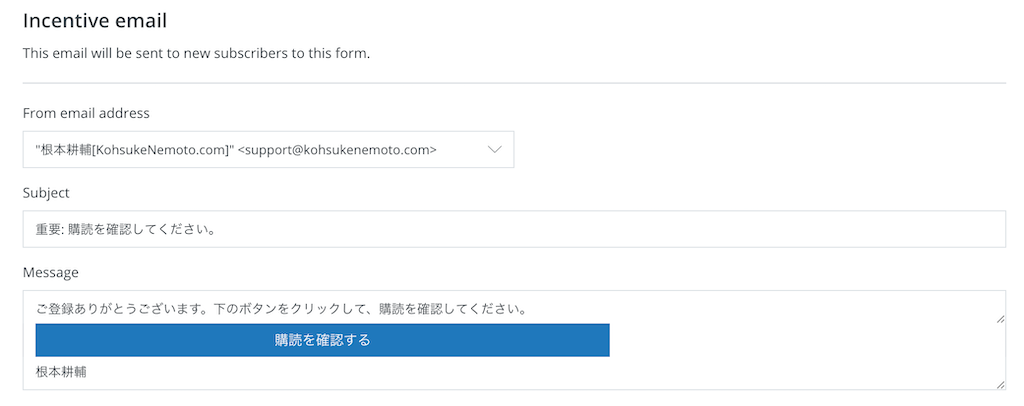
すると、この画面が表示されます。「From email address」で送信元のEメールアドレスを選択し、「Subject」に件名、「Message」に本文を入力します。青いボタンには、購読を促す文言を入力しておきましょう。
Step10. Stylesを設定する
ランディングページをチェックしてみると、デフォルトでConvertKitのロゴマークが表示されてしまいます。これを非表示にする場合は、「Styles」でCSSのコードを入力する必要があります。
このコードを「Custom CSS」の欄に入力してみてください。そうすると、LPの下に表示されていたロゴが表示されなくなります。
Step11. ランディングページをシェアする
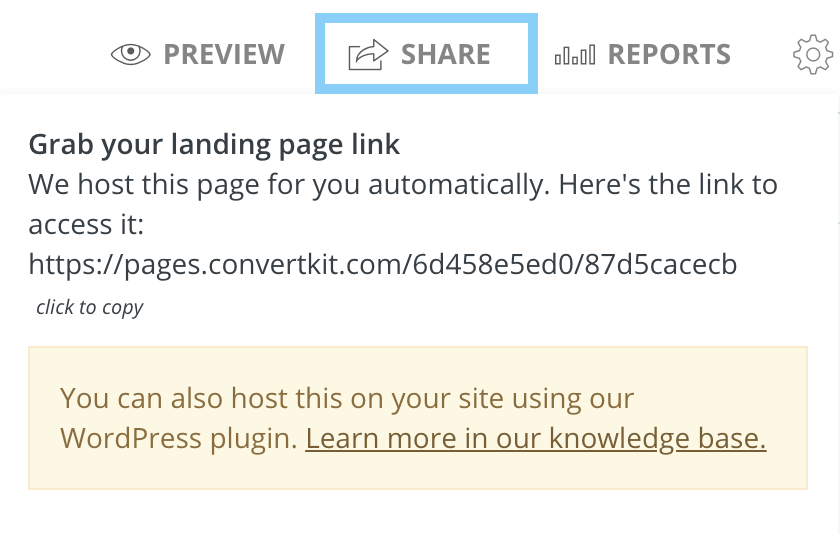
ランディングページが完成したら、シェアします。「SHARE」をクリックすると、ランディングページのリンクが表示されるので、「click to copy」をクリックしてコピーします。あとは、それをSNSとかウェブサイトに載せたりして宣伝していきましょう。
オプション. 独自ドメインでランディングページをシェアする
ConvertKitのLPは、ConvertKitのWordPressプラグインかPretty Linksというプラグインを使えば、独自ドメインのリンクにすることができます。
ConvertKitのオフィシャルプラグインでランディングページを独自ドメイン化する
まずは、ConvertKitのプラグインをインストールして有効化しましょう。
次に、「設定」の「ConvertKit」に行き、「API Key」と「API Secret」の欄にコードを入力します。
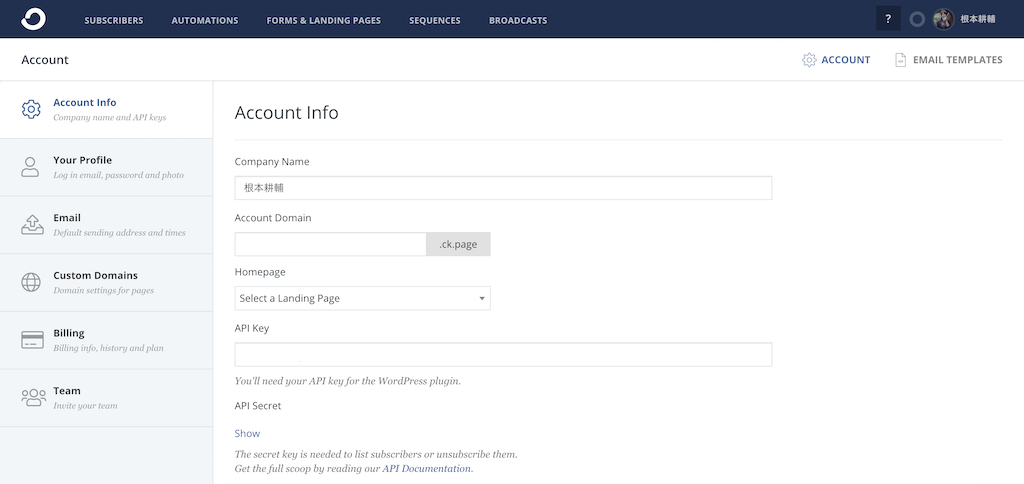
その2つのコードは、ConvertKitの「Account Info」にあります。「API Key」は、表示されているので、そのままコピーしてきましょう。「API Secret」は表示されていないので、「Show」をクリックして、コードをコピーしてきます。終わったら、WordPressの設定画面でペーストして、「変更を保存」します。
あとは、固定ページに行って、記事を作成します。すると、下の方に「ConvertKit」という項目があるので、ここの「Landing Page」から作成したLPを選択します。そして、公開しましょう。すると、作成した固定ページのリンクでランディングページを表示することができます。
Pretty Linksでランディングページを独自ドメイン化する
まずは、Pretty Linksのプラグインをインストールして有効化まで終わらせましょう。
そしたら、ダッシュボードに「Pretty Links」が追加されるので、「新規追加」に行きます。そして、タイトルをつけ、「Target URL」にランディングページのリンクを埋め込み、「Pretty Link」で独自のURLを設定します。「Redirection」は、「301(Permanent)」を選択して「Update」ボタンをクリックします。すると、一覧ページに飛ぶので、追加したリンクの書類アイコンをクリックして、リンクをコピーします。あとは、好きな場所に貼り付けましょう。