ランディングページの最適化:17のチェックリスト
こんにちは、根本耕輔です。この記事では、ランディングページを最適化するためのチェックリストとして、LPを公開する前、もしくはなかなか思った結果が得られていない場合に確認しておきたいことをリストアップしました。ぜひ、参考にしてみてください。
#01. オファーを明確にする
ランディングページでは、まずはオファーを明確にしましょう。Eメールアドレスを登録してもらう代わりにリードマグネットを渡すのであれば、そのリードマグネットの内容やベネフィットを記載しましょう。有料の商品やサービスを販売するのであれば、その商品の内容をしっかり記載しましょう。コンテンツは当たり前ですが、ボーナス特典をつけているのであれば、そのボーナス特典の内容だったり、締め切りはいつなのかなど。どんなお客さんにもわかってもらえるくらい、オファーを明確に、わかりやすくしておきましょう。
#02. 色を渋滞させない
ランディングページで使用する色は3色くらいに絞りましょう。
- メインカラー/ブランドカラー
- (ハイライト)
- ボタン
この2つ、あるいは3つを用意しておくと良いのかなと思います。ハイライトする場合は、他の文字と別の色を使用してもOKですし、色で目立たせるのではなく、アンダーラインを引いたり、ボールドして対処してもOKです。メインカラーとボタンの色は必ず分けておきましょう。同じ色にしてしまうと、どこに登録ボタン、もしくは購入ボタンがあるのか一目でわからなくなってしまうので。
僕の場合、メインカラーは薄い水色を使っていて、CTAのボタンには赤を使用しています。そうすると、CTAが目立ちますよね。赤のCTAは結構効果があってよく使われますが、他には緑のボタンも良いと言われています。緑の方が、結果が良いというデータもありますが、メインカラーとの相性なども関係してくるかもしれないので、A/Bテストしてみると良いかもしれません。
#03. ファーストビューを意識する
ファーストビューというのは、読者がランディングページを開いた時に、最初に目に入ってくる部分のことを指します。このファーストビューは、とても重要です。あるデータによると、ユーザーはLPにランディングしてから3秒でその続きを読むかどうか判断するとか、ファーストビューを見て直帰してしまう人が70%いるとも言われています。それくらい最初の印象が、そのあとの文章を読んでもらえるかどうかのポイントになっているわけです。
しかも、最近は、パソコンだけでなくタブレットやスマホからのアクセスも非常に多いので、全部で3つの媒体に合わせて、ページを調節する必要があります。WordPressのテンプレートとかページビルダープラグインによっては、サイト上でデスクトップとタブレット、スマホでの表示の仕方を切り替えて、ページを編集する事ができるものがあります。なので、そういったテンプレートやプラグインを使用している方は、それでそれぞれの媒体のファーストビューをチェックしてみてください。もし、その機能がない場合は、実際にスマホやタブレットでアクセスしてみて、デザインが崩れていないかどうかチェックしておきましょう。
#04. ヘッドラインを簡潔にする
ヘッドラインは、LPの中で最も重要な要素です。それ故に、魅力的なヘッドラインにしようと、キーワードを詰め込んだり、キャッチーなフレーズを追加したりして、長くしてはいけません。
先ほどもお伝えしましたが、お客さんは、すぐに離脱します。長いヘッドラインだと、何が言いたいのか、すぐに判断できないので、離脱の原因になります。出来るだけ、短い言葉で、続きを読んでもらえるようなヘッドラインを作成してみてください。
#05. 希少性のテクニックを使用する
希少性というのは、コピーライティングで使われるテクニックの1つで、販売する商品の個数や期間を限定します。例えば、先着10名限定とか、3日間限定とか。このように、限定性を示すことで、今しか買えないとか今すぐ購入する必要があるということを伝える事ができるので、購入の後回しが減ります。
僕たちは、あまり急ぎではないことに関しては、後回しにしがちですよね。お客さんの購入も同じです、「今しか買えない」というのを伝えないと、「後でも帰るから、暇なときに決済しよう。」と思われます。このように、購入が後回しになればなるほど、購入される確率が減ってしまいます。なので、個数を限定したり、期間を限定するなどして、希少性を示すようにしましょう。
これは、セールスページだけに限らずオプトインページでも同じようにできます。Eメールアドレスを登録してもらう代わりに渡すリードマグネット(無料のプレゼント)の数を限定したり、あとはライブウェビナーやエバーグリーンウェビナーを行う際に、オプトインでウェビナーの期日を示したりですね。そうする事で、オプトインページでも希少性が使えます。
それから、文章で期限を伝えるだけでなく、カウントダウンタイマーを表示するというのも効果的です。カウントダウンタイマーの方が、リアルタイムで残り時間が少なくなっていくのが目に見えるので、早く行動を促す事ができます。
#06. CTAボタンをわかりやすくする
オプトインページの場合は、フォームを設置しているのであまり関係ないかもしれませんが、セールスページで購入ボタンを設置する場合、そのボタンを目立つ色を使うなどして、ユーザーがすぐに購入ボタンをわかるようにしておきましょう。そして、CTAのフレーズはシンプルにします。ここで長ったらしいテキストを書くのではなく、「今すぐ登録する!」とか「無料で試す!」みたいに、簡潔にしましょう。
#07. 一貫性を保つ
ランディングページでは、あなたのあなたの主張は必ず一貫させましょう。冒頭では、Aと言っていたのに最終的にはBと言っていたなんてことがあったら、お客さんは不安に思いますし、信頼を損なってしまいます。そうすると、お客さんは次のアクションを取ってくれなくなってしまいますので、必ず最初から最後まで同じ主張になっているのかチェックしておきましょう。
また、お客さんに伝えたいことがあったり、理解してほしいことがあれば、LP内で複数回、言葉を変えて言及しましょう。そうすれば、お客さんの脳にあなたの主張を植え付けることができます。
#08. レビューを載せる
お客さんからのレビューがあれば、必ず載せましょう。これも心理トリガーの1つで、社会的証明と言われます。ECサイトをみてください。どのサイトでも、レビューが載っています。逆に、レビューがないサイトを見つけるのが難しいくらいです。それくらい、レビューはLPにおける1つの戦略として浸透しています。レビューがあることによって、ユーザーに安心感を与えています。
誰でもそうですが、自分が最初の購入者になりたくはありません。できれば、誰かが購入していて、ちゃんとその商品が使えるのか、効果があるのか知りたいものです。特に、それが高額な商品になってくるとなおさらです。だからレビューを載せて、「この商品はあなた以外にも購入した人がいるんですよ。しかも、こんな成果を達成しているんですよ。」というのを暗に伝えて、ユーザーを安心させ、購入の決断をさせているわけです。
ちなみに、今後レビューをお願いするのであれば、その方が元々どんなレベル、どんな状態にあって、具体的にどういった目標を達成することができたのか教えてもらうと良いです。そうすれば、似たような境遇の人に「自分にもできるかもしれない。」と思ってもらえるので、商品やサービスを購入してもらえる確率が上がります。
#09. フォームの長さは適切か
フォームの長さによっても、コンバージョン率は変わってきます。名前とEメールアドレスを登録してもらう必要のあるフォームとEメールアドレスだけ登録すれば良いというフォームなら、後者の方がリスト獲得率は上がります。ここら辺は、戦略によって異なってくるので一概にどれくらいの長さにしておけば良いかはお伝えできませんが、リストの数は少なくして、質の高いリストしか集めたくないというのであれば、複数のフィールドを用意しておくと良いです。ちなみに、僕は、基本的には名前とEメールアドレスだけを登録してもらっています。
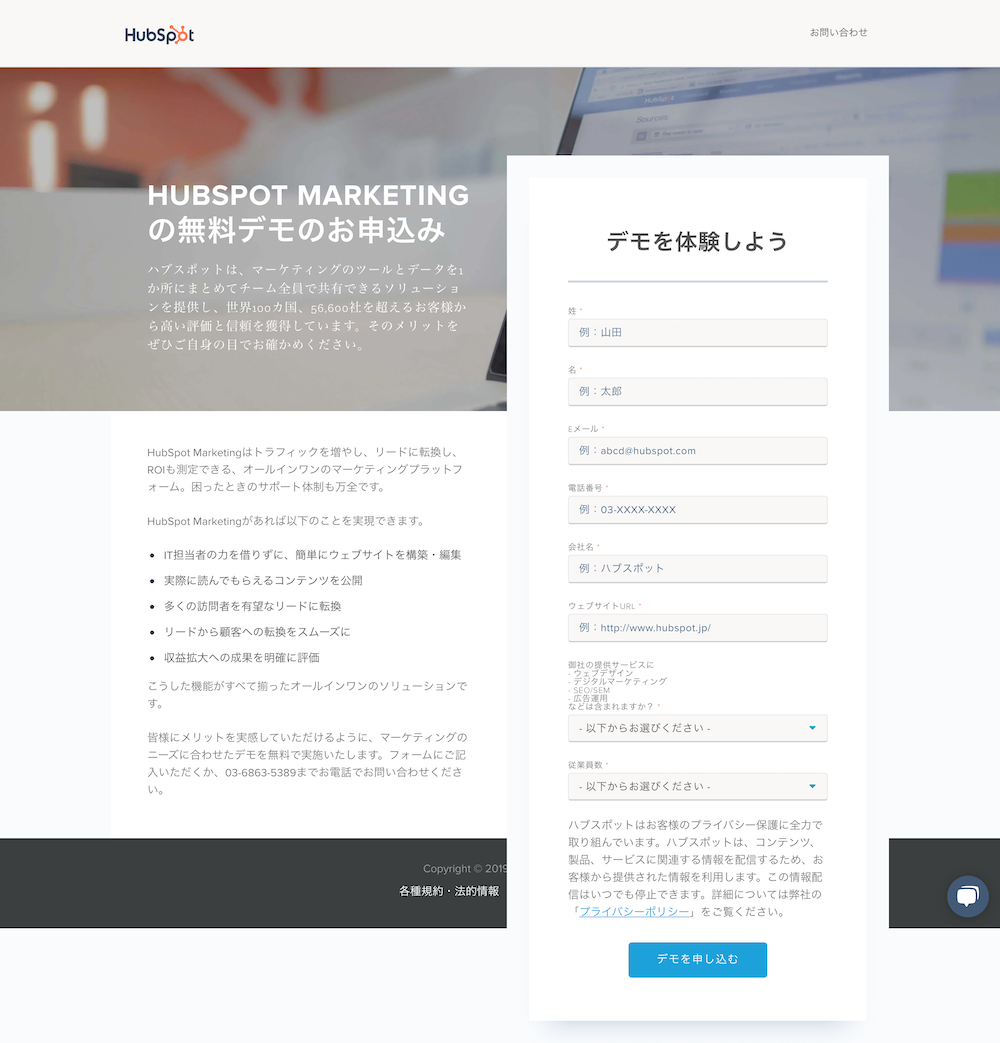
こちらは、HubSpotさんのフォームです。名前、Eメールアドレス、電話番号、会社名、ウェブサイトURL、提供サービスのアンケート、従業員数などを記載しないといけません。しかも、どれも任意の項目ではなく、必須になっています。全部記載しないと、フォームが提出できないというか、ツールのデモを申し込むことができません。こうすると、本当に質の高いリストしか集まってきませんので、商品やサービスをオファーした時には、結構な確率で購入してくれます。
#10. SEO用にランディングページを最適化する
SEO経由でも、オプトインページとかセールスページにアクセスを呼び込みたいのであれば、タイトルや本文、画像のaltタグに、上位表示させたいキーワードを入れましょう。それから、メタディスクリプションも設定しておくと良いですね。メタディスクリプションは、SEOには関係ないと言われていますが、クリック率には影響してきます。メタディスクリプションにキーワードを入れておくと、そのキーワードが検索された場合、その部分が太字で表示されるので目立ちますし、CTAを入れておけば、クリックを誘導することだってできますよね。なので、メタディスクリプションの設定もやっておくことをお勧めします。
それで、これらのSEO関係の設定をどうやって行えば良いかということですが、WordPressのテーマで設定できる場合は、その機能を使いましょう。その機能が備わっていないテンプレートを使っている方は、Yoast SEOというプラグインを使うと良いです。
#11. Exitポップアップを試す
ポップアップを使用する場合、多くの方は、スクロールか時間をトリガーにして、ポップアップを表示させていると思います。しかし、そういったポップアップは、訪問者が文章を読むのを妨げてしまいます。そうなると、ページから離脱される原因になってしまうので、Exitポップアップがオススメです。このExitというのは、ページを離れようとした瞬間を検知して、その時にポップアップを表示してくれます。
説得力のある視覚的画像、強力な見出し、CTAテキストを組み合わせて、ユーザーがクリックできるようにします。特別な割引またはその他のオファーで出口ポップアップを奨励してみてください。
#12. クリックトリガーのポップアップを利用する
Exitポップアップ以外にも、クリックトリガー形式のポップアップを利用するのも良いです。例えば、ボタンを用意しておいて、そのボタンをクリックしたら、ポップアップを表示するという設定にしておきます。ポップアップを利用する目的は、リストを獲得する事が多いと思いますが、ポップアップでリストを獲得する場合、このように、わざとワンクッション置くことによって質の高いリストを獲得できると言われています。
#13. A/Bテストする
ランディングページは、絶えずA/Bテストをし続けましょう。A/Bテストというのは、複数のランディングページを用意して、それらのコンバージョンを比較するというものです。この際は、比較するものを1つに絞りましょう。例えば、ヘッドラインを変更したページをテストしてみたり、購入ボタンの文言を変更したページをテストしたり。
複数の変数を設けてしまうと、何が原因でコンバージョンに影響を与えたのかがわからなくなりますので、必ず1つだけ変更してテストするようにします。
#14. 文章を一定にしない
続きを読んでもらえても、文章のリズムがずっと一定だと、お客さんは読むのに飽きてしまいます。それも、離脱の原因になるので、適度にリズムを崩しましょう。
- 体言止めを使う
- ブレットを使う
- 引用を使う
- 画像・動画を使う
- タメ語を使う
例えば、こういった対策方法があります。
#15. 表示スピードを上げる
特に、セールスページとかオプトインページなどの場合は、A/Bテストツールを導入していたり、プラグインをインストールしていたり、いろんなツールを使っているせいで、表示スピードが下がる事が多いかもしれません。僕は結構いろんなサイトのメルマガを受け取っているんですけど、かなり遅くてイライラする事があります。そうなると、ランディングページを見ずに、ブラウザを閉じられてしまうので、LPを作る意味が無くなってしまいます。
これは、Googleが行った調査になりますが、1秒から3秒に表示スピードが下がると、離脱率が32%上がります。5秒になると90%に上昇します。特に、最近の人は忙しいですし、スマホを使うようになってから、集中力がかなり低下していて、集中力の持続力が8秒しか持たないそうです。ちなみに、金魚は9秒らしいので、金魚以下ということになります。そんなことはどうでも良いんですけど、何れにしても表示スピードは定期的にチェックするようにしましょう。
この2つは、Googleが提供している無料のサービスなので、ぜひ使ってみてください。
#16. 文章がわかりやすいか
ランディングページに書かれている文章がわかりやすいかどうかというのも非常に重要です。目安としては、小学生でもわかるような文章です。「小学生?w」と思うかもしれませんが、そのくらいわかりやすい文章を意識してください。そうしないと、本当にわかりやすい文章はかけません。
一番良いのは、実際に、小学生に見てもらうことです。そして、わかりづらい箇所がないかどうか聞いて、修正します。
#17. アクションを躊躇することは解決できているか
お客さんは、Eメールアドレスを登録する際、商品を購入する際は、少なからず不安があります。そういった不安をランディングページ内で解決しておきましょう。FAQの項目だったり、CTAの前後に記載しておくと良いですね。例えば、オプトインページの場合だったら「スパムは送りません。」とか「いつでも登録解除が可能です。」とか。無料トライアルを提供していて、クレジットカードの登録が不要なのであれば、「クレジットカードの登録は不要です。」と記載しておくと登録してくれる確率が上がります。やっぱり、クレジットカードの登録は面倒ですし、悪用されないか不安に思う人がいますので。
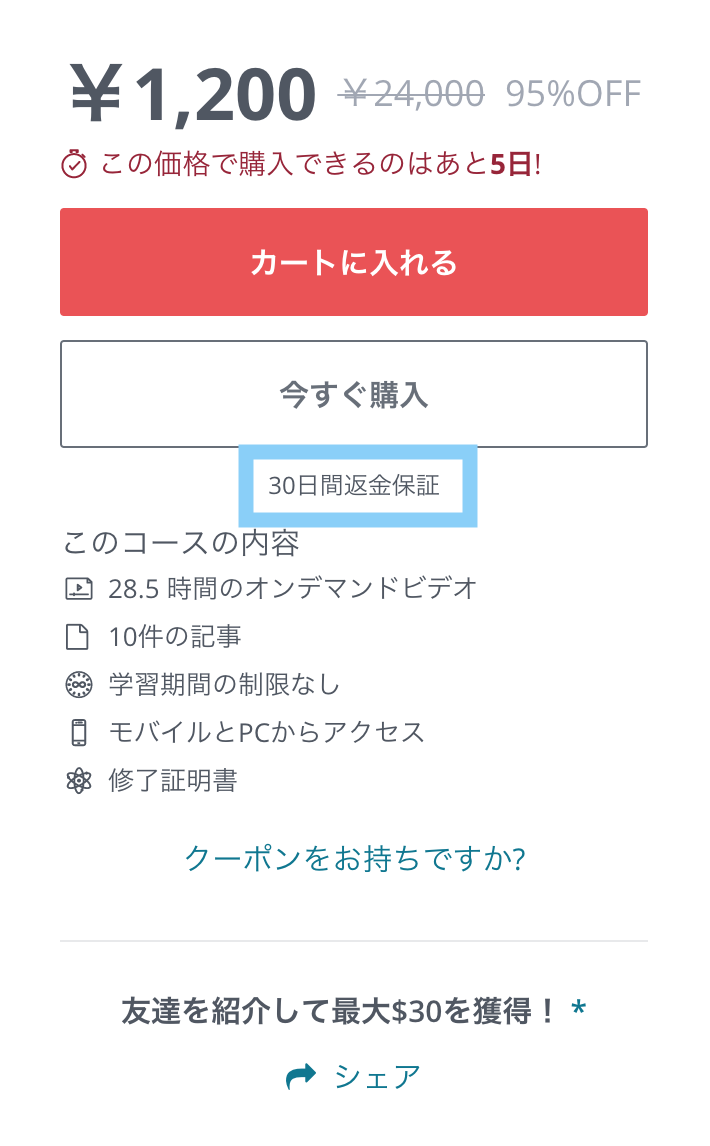
これは、UdemyのLPなんですけど、購入ボタンの下に「30日間返金保証」と記載されています。もし、あなたが販売する商品に保証があるのであれば、それをCTAの周りに記載しておきましょう。