ガンガンリストが獲得できるオプトインページの作り方
こんにちは、根本耕輔です。あなたは、オプトインページに関して、おそらくこんなことを思っていると思います。
- どんな内容をどんな順番で書けば良いんだろう?
- どんなツールを使えば良いの?
- ステップバイステップで作り方を学びたい。
この記事では、これから初めてオプトインページを作るという方のために、ステップバイステップでオプトインページの作り方をご紹介していきます。事例やオススメのツール、作成するときのポイントもご紹介していくので、ぜひチェックしてみてください。
オプトインページとは?
オプトインページというのは、LP(ランディングページ)の一種で、Eメールアドレスを取得するためのページのことです。「ニュースレターに登録しませんか?」とオファーしたり、「無料のeBookを受け取れる代わりにEメールアドレスを登録してください。」みたいに、リードマグネットをオファーしてその代わりにEメールアドレスを登録してもらったりします。特に、インフルエンサーとかその業界で名前が知られていない場合は、Eメールアドレスを登録しても良いと思ってもらえる無料のプレゼントを渡した方が効果は高まります。
なぜオプトインページを作成するのか?
なぜオプトインページを作成するのかということなんですけど、その理由は1つで、見込み客リストを獲得するためです。趣味でやっている場合は関係ありませんが、ビジネスとしてブログやサイトを運営している方は、何かしらの商品を販売したり、サービスの契約を取りたいわけです。サイトを運営している方は、ほとんどの場合、セールスページを作成したりして物を売りますよね。でも、セールスページを用意していたところで、それ単体ではなかなか商品は売れません。購入率は1%とか良い方と言われるくらいです。
でも、Eメールアドレスを取得しておけば、見込み客のお客さんをリードナーチャリングといって教育することができます。そうすると、商品の必要性がわかってもらえるので、購入してくれる確率が上がるわけですね。だから、オプトインページを作成して、見込み客リストを獲得すべきなんです。
オプトインページの事例
次に、オプトインページの事例をご紹介していきます。
Backlinkoさんの事例

BacklinkoさんはSEOを専門的に扱っているサイトです。このサイトのトップページでは、オプトインページが用意されているんですけど、結構シンプルです。
- ヘッドライン
- CTA
- オプトインフォーム
- 社会的証明(レビューやデータなど)
- CTA(クリックするとオプトインフォームが表示される)
という構成になっています。
NeilPatelさんの事例

次は、Neil Patelさんの事例です。この方を知っている方も多いと思います。Ubersuggestを提供している方ですね。
- ヘッドライン
- サブヘッドライン&CTA
- オプトインフォーム
Neilさんの場合はもっとシンプルで、上の3つしかありません。
今回ご紹介したように、オプトインページはシンプルにするのがベストです。
オプトインページを作成するためのおすすめのWordPressプラグイン
最近は、WordPressにGutenbergというエディターが追加されて、以前よりもデザイン性の高いページを作成できるようにはなったんですけど、より洗練されたページを作成するためには、プラグインを使うと良いです。もしくは、Squarespaceなどのサイトを使用してもOKです。
Elementor

まず1つ目のプラグインは、Elementorです。無料なんですけど、ランディングページのテンプレートがたくさん用意されているので、画像や文章を変更するだけで簡単にページを作成することができます。
チェック!Elementorを使ったオプトインページの作り方は、『Elementorでオプトインページを作成する方法』をご確認ください。

また、Envato Elementsのプラグインをインストールすれば、より多くのテンプレートを無料で使えるようになります。
Elementor Pro

Elementor Proは、Elementorの有料版のプラグインになります。もちろん、使える機能が多く、ポップアップを作成することができたり、価格表やカウントダウンタイマーなど、セールスページを作成する時に使える機能が豊富に揃っています。
Divi Builder

Divi Builderも人気のプラグインです。Elegant Themesさんが提供しているプラグインなんですけど、プランに申し込むとDiviというWordPressテーマも利用できるようになります。(ちなみに、このサイトはDiviで運営しています。)こちらも、Aboutページとか、トップページ、商品ページなどのテンプレートが用意されているので、ページの作成が簡単です。
Beaver Builder

Beaver Builderも人気ですね。無料と有料のプランがあります。
オプトインページを作成するポイント
オプトインページを作成するときのポイントは、いくつかあるので、それを次にご紹介します。
ポイント#01. シンプルにする
まずは、シンプルにするということです。事例でもご紹介したように、比較的短いページを作成して、伝えたいことを簡潔にまとめましょう。
ポイント#02. 不要なリンクを出さない
オプトインページの役割は、Eメールアドレスを取得するということです。だから、表現が悪いかもしれませんが、ランディングしてくれた人をそのページに閉じ込めてください。不要な内部リンクを埋めません。
また、ページのトップのメニューバーを非表示したり、フッター、サイドバーも無くすことをオススメします。とにかく、オプトインページから離脱されないように、もしくは集中してもらうために、不要なリンク・不要なものを表示しないようにしましょう。もし、リンクを出していて、そのリンク先のページに飛ばれてしまったら、もうお客さんは戻ってきませんので、それをしっかり理解しておいて下さい。ちなみに、先ほどご紹介したプラグインを使えば、サイドバーやフッターを非表示に設定することができます。
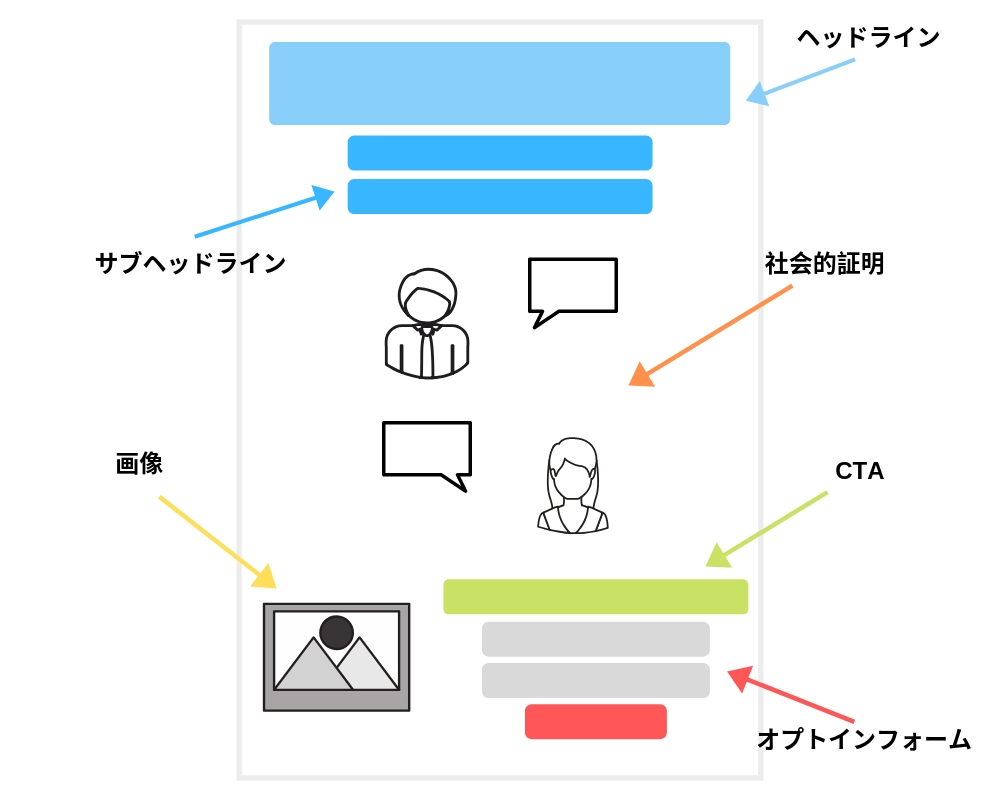
オプトインページの構成
それで、オプトインページの構成についてですが、「シンプル」にすることを意識してください。デジタルコンテンツを販売している方は、A4用紙が10枚くらいあるような、かなり長いセールスレターをみたことがあるかもしれませんが、オプトインページはそんなに長くする必要はありません。A4用紙1枚くらい、長くても2枚くらいにします。それで、どんな構成にすれば良いのかということなんですけど、
ヘッドライン
ヘッドラインは、オプトインページというかセールスページなどのランディングページにおいてもっとも重要です。誰のために無料オファーを用意したのかをヘッドラインで示します。ここでは、特定のターゲットを狙い撃ちするようなイメージを持って下さい。また、フックといって、お客さんが反応しやすい単語を使ったりして、続きを読んでもらえるように工夫します。例えば、「ガンガンリストが取れるオプトインページの作り方知ってますか?」みたいな感じです。これだと、オプトインページを作ったけど、あまりリストの落ちが良くない人の目に止まります。また、「知ってますか?」みたいな感じで、疑問形にするのも良いです。あとは、「今だけ限定!リストが取れるオプトインページのチェックリストを受け取って下さい!」みたいに、ヘッドラインで、リードマグネットについて言及してもOKです。とにかく、ヘッドラインで、お客さんの注目を集められるようにしましょう。
サブヘッドライン
サブヘッドラインは、ヘッドラインの情報を補ったり、どんな無料オファーを受け取ることができるのかを明記します。
商品の画像
通常、オプトインページではリードマグネットをオファーしますので、その写真やイメージ画像を載せます。デジタルコンテンツの場合は、イメージモックアップを載せると良いです。あまり、無料でゲットできるようなストックフォトが使わない方が良いです。
CTA
CTAは、Call To Actionの略で、お客さんに行動を促す文言のことです。オプトインページの場合は、Eメールアドレスを登録するように促します。でも、直接「Eメールアドレスを登録して下さい。」と記載するのではなく、「以下のフォームにEメールアドレスを登録して、eBookを無料で受け取って下さい。」みたいに、登録するインセンティブを示しましょう。
オプトインフォーム
そして、オプトインフォームですね。先ほどご紹介したプラグインでも、オプトインフォームを設置することができますが、Eメールプロバイダーでも用意することができます。例えば、僕はConvertKitを利用しているんですけど、簡単にオプトインフォームが作成できて、HTML形式、JavaScript形式で埋め込むことができますし、プラグインを使って設置することもできます。
オプトインページを作成する手順
それでは実際に、オプトインページの作る手順をステップバイステップでご紹介していきます。
Step1. ターゲットを決める
最初に、ターゲットを決めます。オプトインフォームに登録してもらいたい方は、どんな人でしょうか?具体的に決めてみて下さい。よく、たくさんのリストを獲得したいから、ターゲットを広げようとしてしまいがちですが、そうではなく100人中、1人を狙い撃ちするようなイメージです。そのために、ペルソナというものを作ってみて下さい。どんな人にオファーすれば良いのか明確になりますので、どんなリードマグネットを作成すれば良いか、どんな文章を書けば良いかわかってきます。
Step2. リードマグネットを作成する
次にオプトインページで渡すリードマグネットを作成していきましょう。リードマグネットを作成する際のポイントは以下の3つです。
- 価値あるコンテンツにする
- 短期間で結果が出るような内容にする
- ステップバイステップにする
まずは、何と言っても価値あるコンテンツにして下さい。この「価値」というのは、お客さんの悩みを解決するということです。お客さんが抱える悩みを解決してあげることで、「価値あるコンテンツだな。」とか「もらって良かったな。」と思ってもらえます。また、短期間で結果が出るような内容にするということも重要です。それほど、大きな目標を掲げて達成してもらう必要はなく、小さな成功体験をしてもらうことを意識してみて下さい。あとは、ステップバイステップにするのも良いですね。やっぱり、オファーする内容をどうやってやれば良いかわからない人が、リードマグネットを受け取っているので、1から順番に解説してあげると結果を出してもらいやすいです。
Step3. ヘッドラインを作成する
ヘッドラインの作り方は大きく2つあります。
- お客さんが得たい結果(ベネフィット)
- お客さんが抱えている悩み
この2つの内、いずれかに言及すると良いです。例えば、得たい結果を言及したパターンだと「リストが落ちまくるオプトインページの作り方をお教えします。」みたいな感じで、悩みについて言及したパターンは「オプトインページからなかなかリストが取れなくて悩んでいませんか?」みたいにします。
Step4. サブヘッドラインを作成する
サブヘッドラインは、先ほどもちょっとお伝えしましたが、タイトルに説明を追加したり、リードマグネットについて伝えたりします。例えば、「たった1日でCVR(コンバージョン率)を2倍にできる戦略をチェックリストにしました。無料でゲットして下さい。」みたいな感じです。短い期間で結果を得られるというのを伝えられると良いです。
Step5. 社会的証明を集める
社会的証明は、クライアントからのレビューやデータなどの客観的にあなたの実績を証明できるものです。そうすることで、信頼してもらえるようになりますし、人は自然と他人と同じ行動を取りたがるので、オプトインページに入れておくと登録してくれる確率が上がります。
Step6. 画像を作成する
画像は、CanvaとかEnvato Elements、FreeDesignResourcesなどのサービスを利用しましょう。この中で、Envato Elementsだけは有料でしか使えません。また、Canvaはネット上で画像が作成できますが、Envato ElementsとFreeDesignResourcesは、PSDファイルをダウンロードして、Photoshopで編集する必要が出てきます。
CanvaとFreeDesignResourcesにもデメリットがあって、無料で使うには限りがあります。Canvaの場合で画像を作成する際は、無料アカウントだと背景を透過することができないので、注意が必要です。モックアップを作る場合は、サイトの背景とモックアップの背景を合わせる必要があります。FreeDesignResourcesは、無料でダウンロードできる種類が限られていて、かなり少ないです。でも、個人的にこのMacBookとiPhoneのモックアップは好きです。ぜひダウンロードして使ってみてください。
Step7. CTAを作成する
ここは、シンプルでOKです。「以下のフォームにお名前とEメールアドレスを登録して無料のチェックリストをゲットして下さい。」みたいに。
Step8. オプトインフォームを埋め込む
最後に、オプトインフォームを埋め込みましょう。ページビルダープラグイン独自のオプトインフォームを埋め込んでも、Eメールプロバイダーで用意されているものを埋め込んでもどちらでも構いません。僕は、Eメールプロバイダーの方で埋め込んだ方が良いのかなと思います。どれくらいのオプトイン率があるのかをチェックすることができるので。
まとめ

今回は、オプトインページの作り方をご紹介してきました。オプトインページの構成は1つのアイデアですので、それぞれのセクションを入れ替えたり、他の要素を追加してもOKです。A/Bテストをするなどして、いろいろ試してみてください。