Elementorでオプトインページを作成する方法
この記事では、Elementorという無料のプラグインを使ってオプトインページの作り方をご紹介していきます。これからElementorを使ってランディングページを作成したいなと思っていた方は、ぜひ参考にしてみてください。
【限定】Elementorの使い方を網羅的に解説したオンラインコースが”無料”で受講できます。詳しくはこちら>>>
Elementorでオプトインページを作成する際の注意点
まず、Elementorを使用する際の注意点についてですが、Elementorはサイトのテーマやプラグインによって使用できなかったり、不具合が生じてしまったりします。詳しくは、「Elementorが使えない?不具合が起こる原因はこれ!」という記事でご紹介しているので、確認してみてください。
Elementorと相性が良いテーマはいくつかありますが、僕はElementorが公式に配布しているHello Themeを使用しています。他にも、OceanWPなどのテーマもありますので、ご自身の好みに合わせて使用してみてください。
Elementorの基本的な使い方に関しては、「【完全版】無料で使えるページビルダープラグイン・Elementorの使い方」をご確認ください。
Elementorでオプトインページを作成するのに必要なツール
Elementorでランディングページを作成するのに必要なツールに関してですが、オプトインページを作るにはEメールサービスが必要になります。僕はConvertKitを使用しているので、この記事でもConvertKitを使ってオプトインフォームを作成し、埋め込んでいきたいと思います。
Elementorでオプトインページを作成する方法
それでは、ここから実際に作成していきますが、Backlinkoさんのオプトインページを参考にデザインや構成を真似していくという形でページを作成していこうと思います。また、コピーライティングというよりは、Elementorの使い方(デザインする方法だったり、設定など)を中心にしていくので、それはあらかじめご了承ください。
今回作成するオプトインページの構成
セクション1
- ヘッドライン
- CTA
- オプトインフォーム
まず1つ目のセクションでは、上記の3つの項目が記載されています。
セクション2
- 社会的証明(企業ロゴ)
2つ目のセクションでは、社会的証明というもので、パートナーだったり特集されている企業のロゴが羅列されています。
セクション3
- 社会的証明(レビュー)
3つ目のセクションも社会的証明というものになるんですけど、クライアントからのレビューを載せています。
セクション4
- 実績
- ボタン(オプトインフォーム)
最後のセクションでは、実績がデータと共に書かれていたり、あとはボタンが埋まっています。このボタンは、クリックするとポップアップでオプトインフォームが表示されるというもので、これもConvertKitで実装できるので、一緒にご紹介していきます。
Step1. ファーストビューのセクションを作成する
まずは、1つ目のセクションを作成していきましょう。ここでは、サイト所有者であるBrianさんの画像が表示されていますが、このように人物の画像がファーストビューで表示されると、注目を集めることができるので、ぜひ追加してみてください。

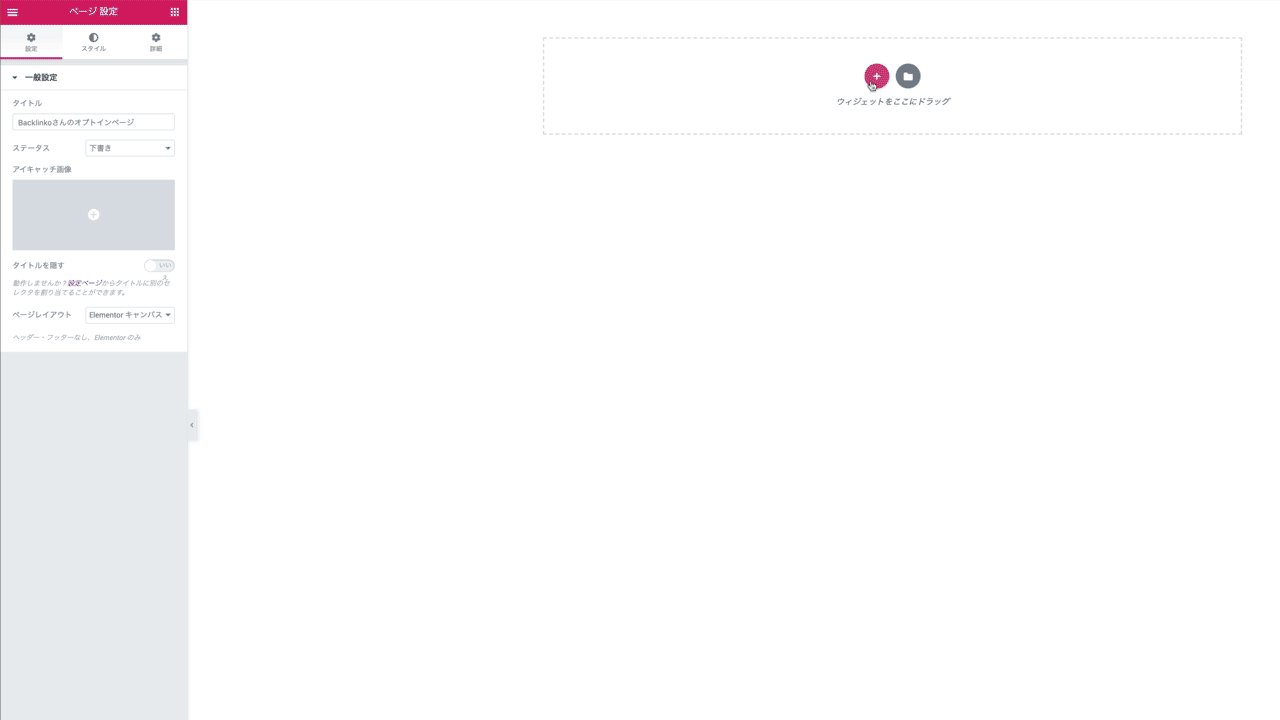
まずは、WordPressの「投稿」、「固定ページ」、もしくは「Templates」のいずれでも良いんですけど、ページを作成します。今回は、「固定ページ」で作成していきます。「新規追加」からタイトルを入力して、「Elementorで編集」というボタンをクリックします。

すると、編集画面に移動するので、左下の「設定(歯車マーク)」をクリックして、「Elementorキャンパス」を選択します。もし、使用しているWordPressテーマのヘッダーやフッターを使用したいというのであれば、「デフォルト」か「全幅」を選択しましょう。

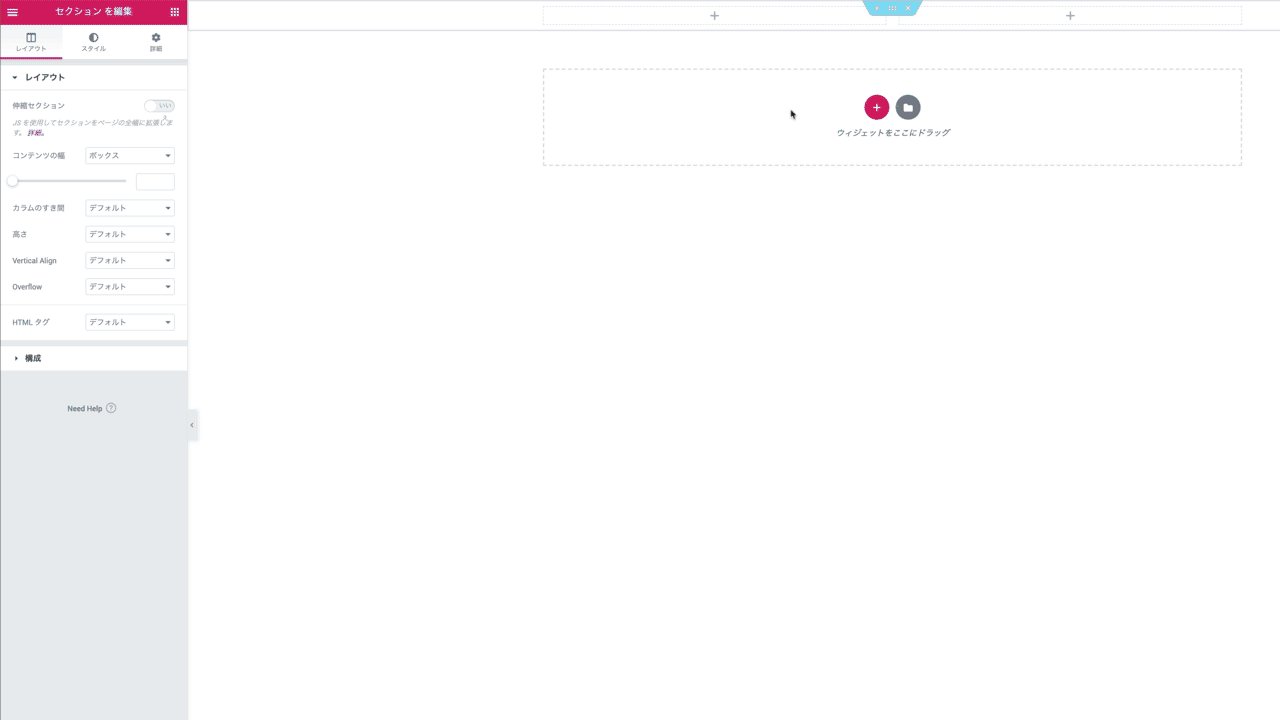
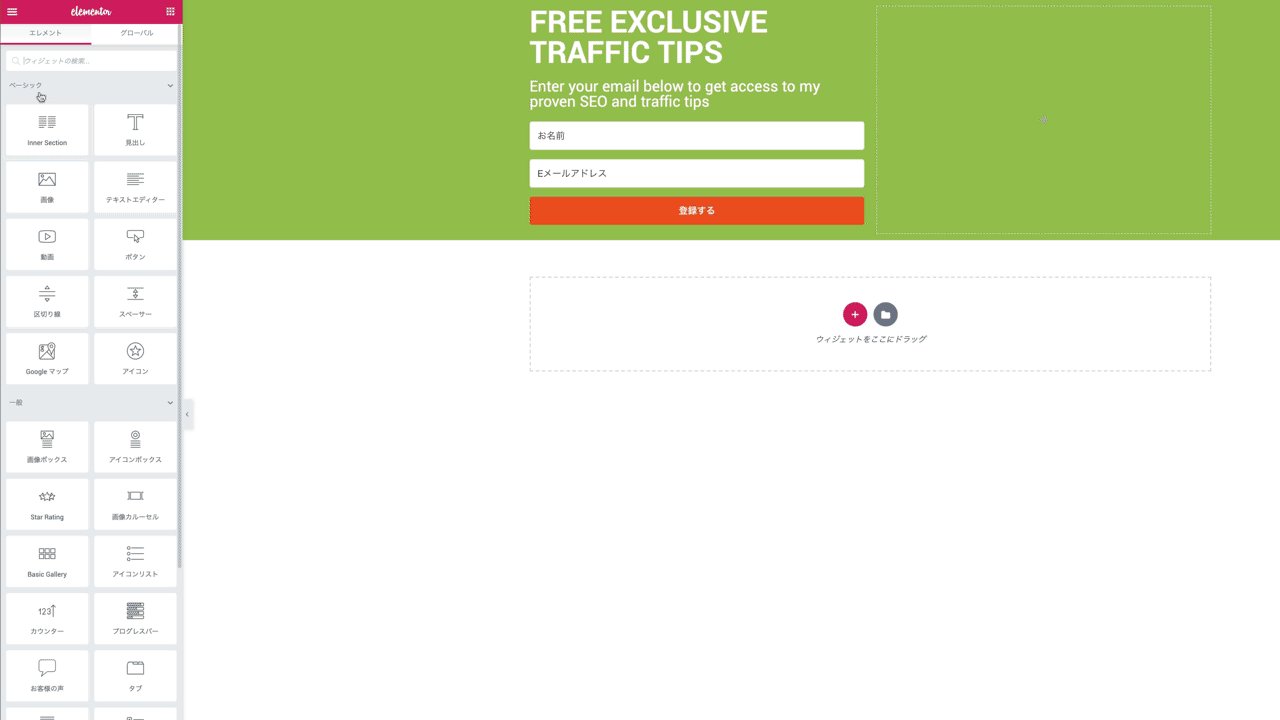
設定が終わったら、セクションというものを追加していきます。これは、箱のようなもので、その箱の中にウィジェットといってテキストを追加したり、画像、動画などを突っ込んでいきます。赤いプラスボタンをクリックすると、複数のカラムの選択肢が表示されます。こちらから50:50の2カラムを選択します。

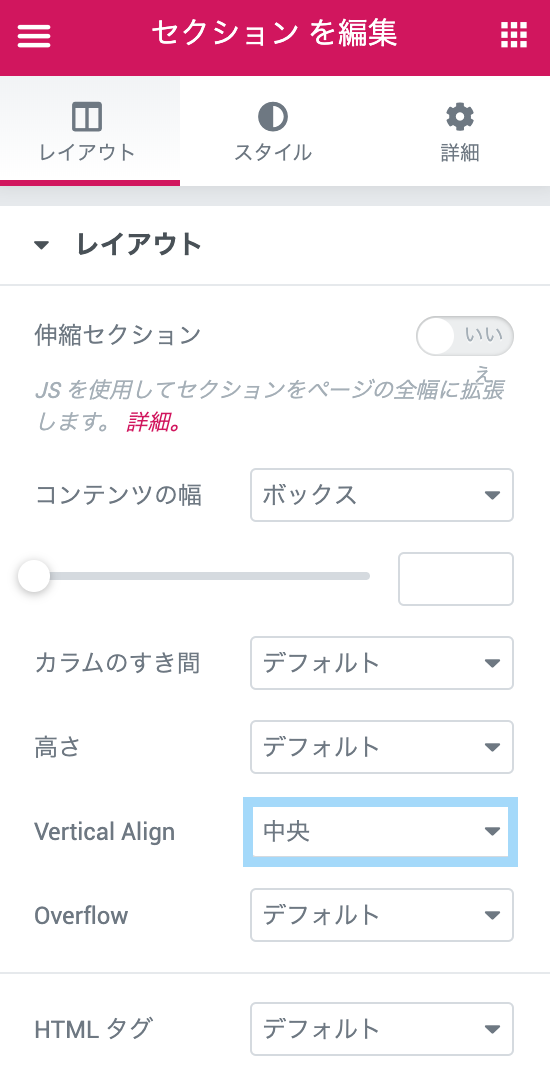
そしたら、セクションの設定をしていきましょう。今、セクションを追加したので、画面の左側に「セクションを編集」というのが表示されていると思います。ここの「レイアウト」というタブで、「Vertical Align」を「中央」に設定します。そうすると、セクションの中に追加するコンテンツが縦に中央に並ぶようになります。

次に「スタイル」というタブに切り替えて、「背景タイプ」から左の「クラシック」を選びます。すると、下の「色」が表示されますので、ここでセクションの背景色を設定します。ちなみに、好きなサイトの色を使いたいとかあれば、「ColorPick Eyedropper」というChromeの拡張機能がおすすめです。インストールしてChromeに表示されたら、クリックして、コピーしたい色の所にカーソルを持って行って、クリックします。すると、16進数のカラーコードが表示されます。このコードを「色」の項目に追加するだけで、全く同じ色を表示することができます。

セクション「詳細」では、「パディング」を調節します。ここは、あとで追加していく画像の大きさなどによっても異なってくるんですけど、今回は「上」を「50」と設定しました。ここは、コンテンツを追加してから設定してもOKです。

では、セクションの設定はこれくらいにして、コンテンツを追加していきます。ヘッドラインとCTAはどちらも同じ「見出し」というウィジェットを追加していきます。「テキスト」ウィジェットを追加して、1つにまとめてしまっても良いんですけど、そうするとコードを入力したりしないといけないので、「見出し」を2つ追加することをお勧めします。

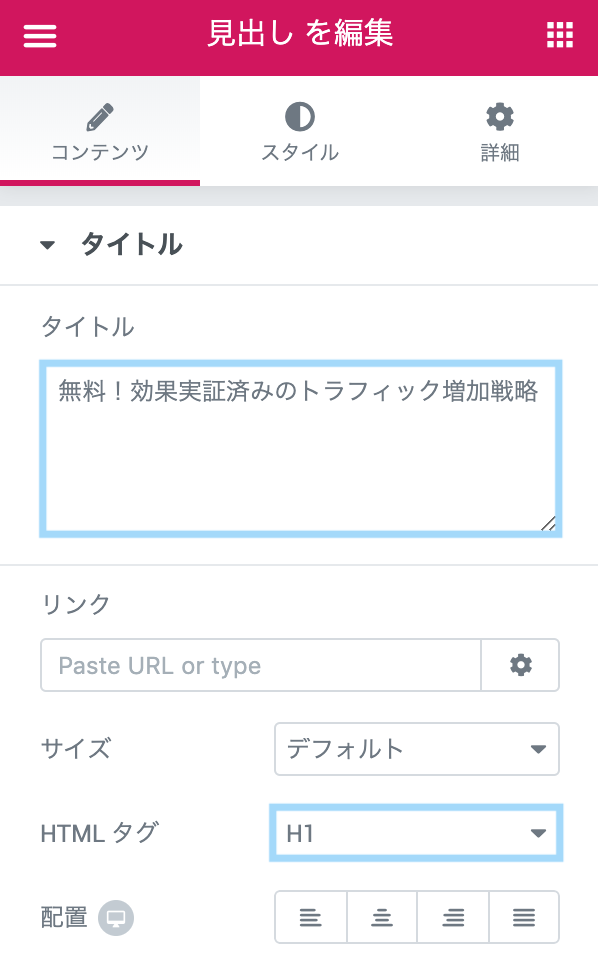
「コンテンツ」では、「タイトル」で見出しの文言を入力します。ヘッドラインに関しては、「HTMLタグ」を「H1」に設定していきましょう。

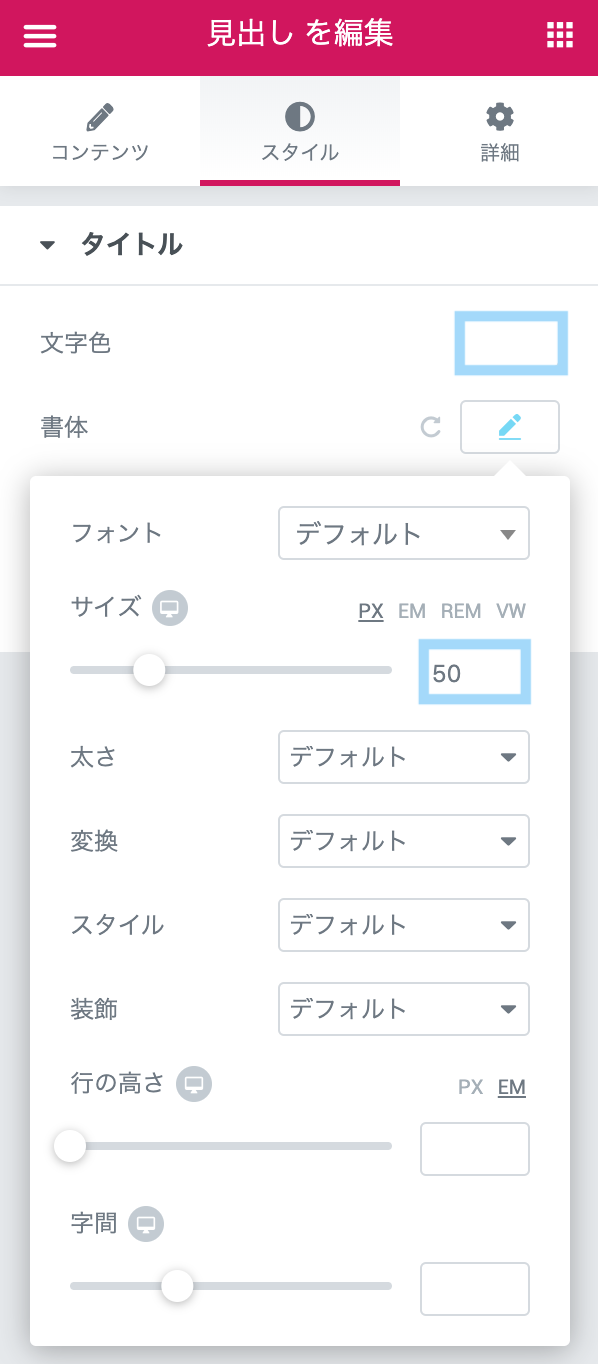
次に「スタイル」に移動して、「文字色」と「書体」を好きな色に設定しましょう。CTAも同じような感じで追加します。ただし、「HTMLタグ」は「p」に設定します。

そして、次にオプトインフォームを追加していきます。これは、ConvertKitの方で作成するということでしたが、契約していることを前提とさせていただきます。まずは、「LANDING PAGES & FORMS」タブにいき、「New Form」ボタンをクリックします。次の画面では「Form」を選び、その次の画面では「Inline」を選択します。「Choose Templates」では、好きなテンプレートを選択してもOKですが、一番シンプルなものを選ぶと良いです。

次に、オプトインフォームの外観を変更する画面に遷移しますので、左上でタイトル変更します。あとは、フィールドをクリックして、フォームの文言を変更しましょう。名前のフィールドに関しては「Custom Field Label」で、Eメールのフィールドは「Label」の項目に入力します。ボタンの文言は、直接ボタンで変更します。ボタンの色を変更したい場合は「Button Styles」の「Background Color」で、フォントを太くしたい場合は「Font Wight」を「Bold」に変更しましょう。

ご登録ありがとうございます。メールをお送りしますので、確認ボタンをクリックしてください。
次に、「Settings(歯車マーク)」をクリックして、「When a visitor subscribers to a form:」の「Show a success message」に以下のように入力しておきましょう。

Subject
重要:購読を確認してください。
Message
ご登録ありがとうございます。下のボタンをクリックして、購読を確認してください。
確認する
それでは!
次に「Incentive Email(メールのアイコン)」に切り替えて、「Edit Email Contents」ボタンをクリックして、確認メールの設定をしていきます。僕は、上記のように設定しています。

作成が終わったら、右上の「SAVE」ボタンをクリックして、「EMBED」をクリックします。Elementorでは「HTML」のコードを埋め込んでいくので、「HTML」に切り替えて、コードをコピーしてきます。

コピーしてきたら「HTML」ウィジェットを追加して、コードを入力すれば、オプトインフォームが表示されます。

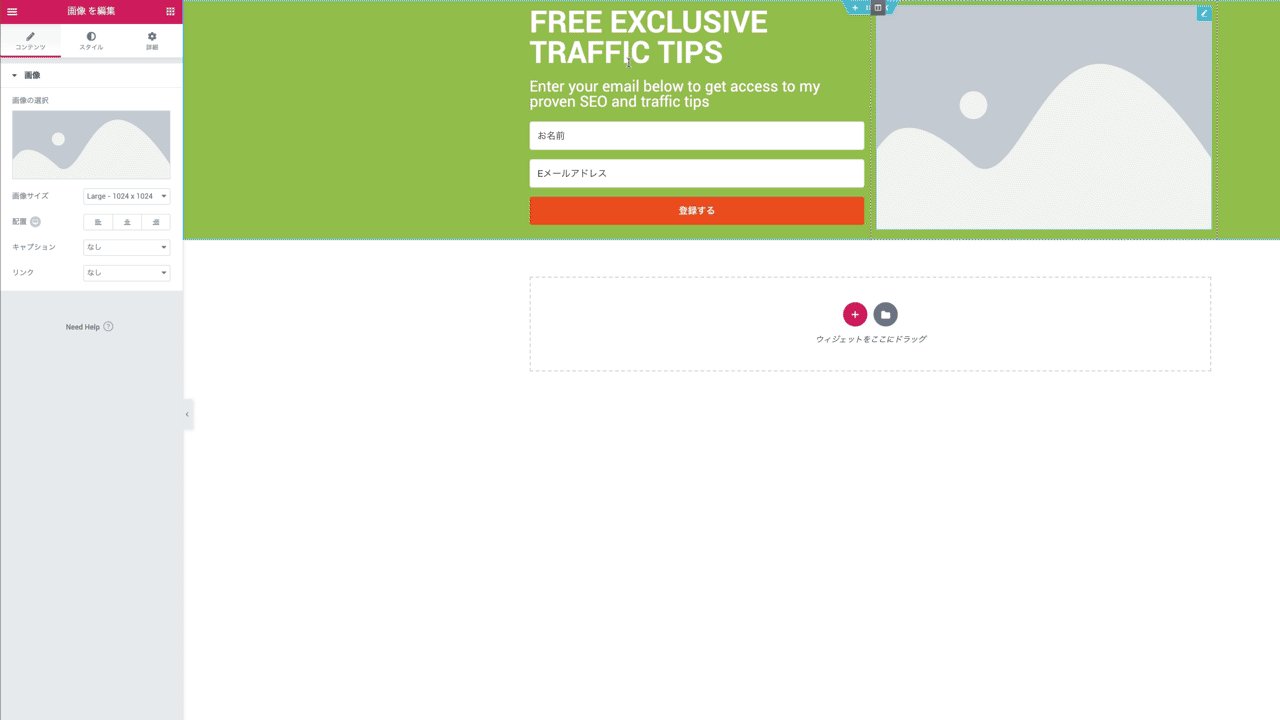
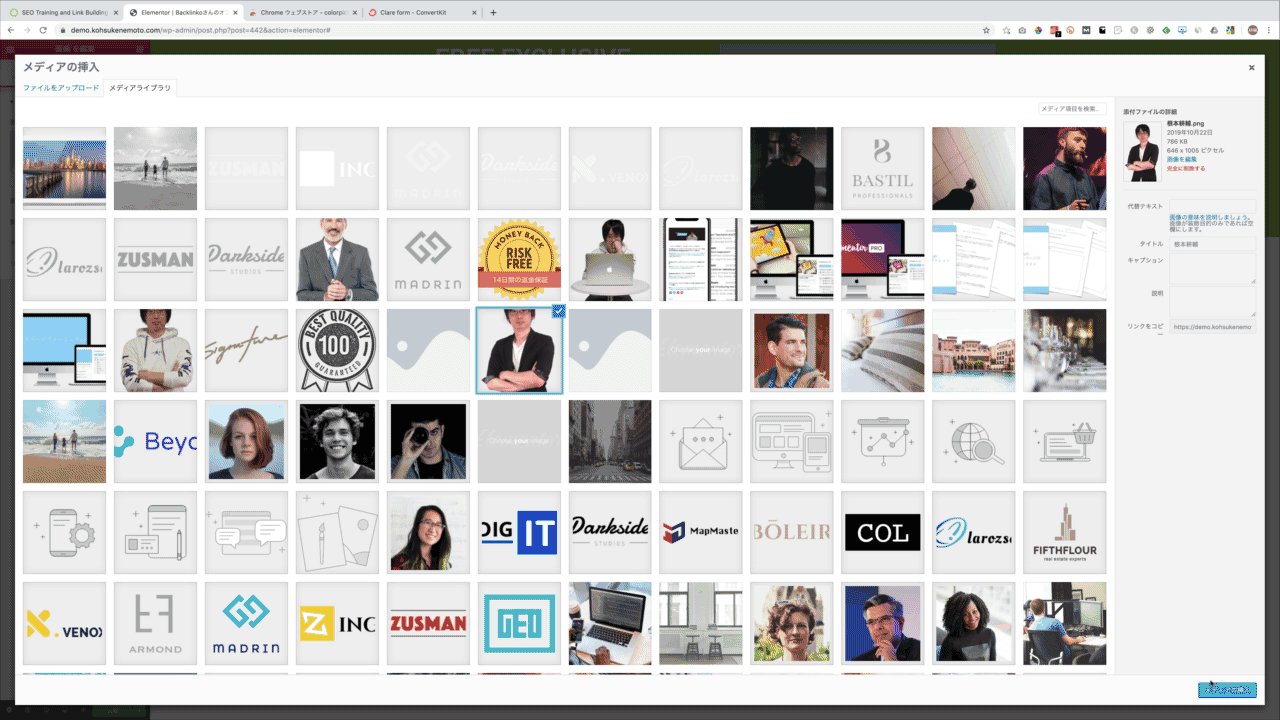
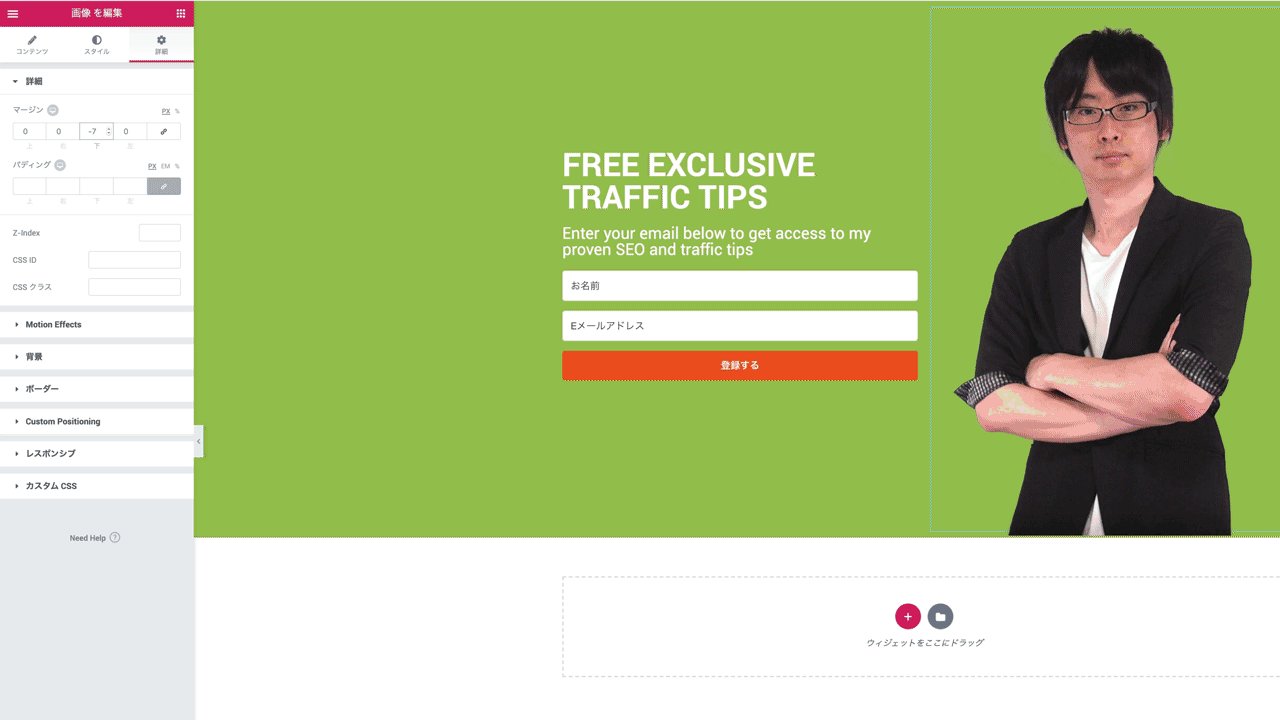
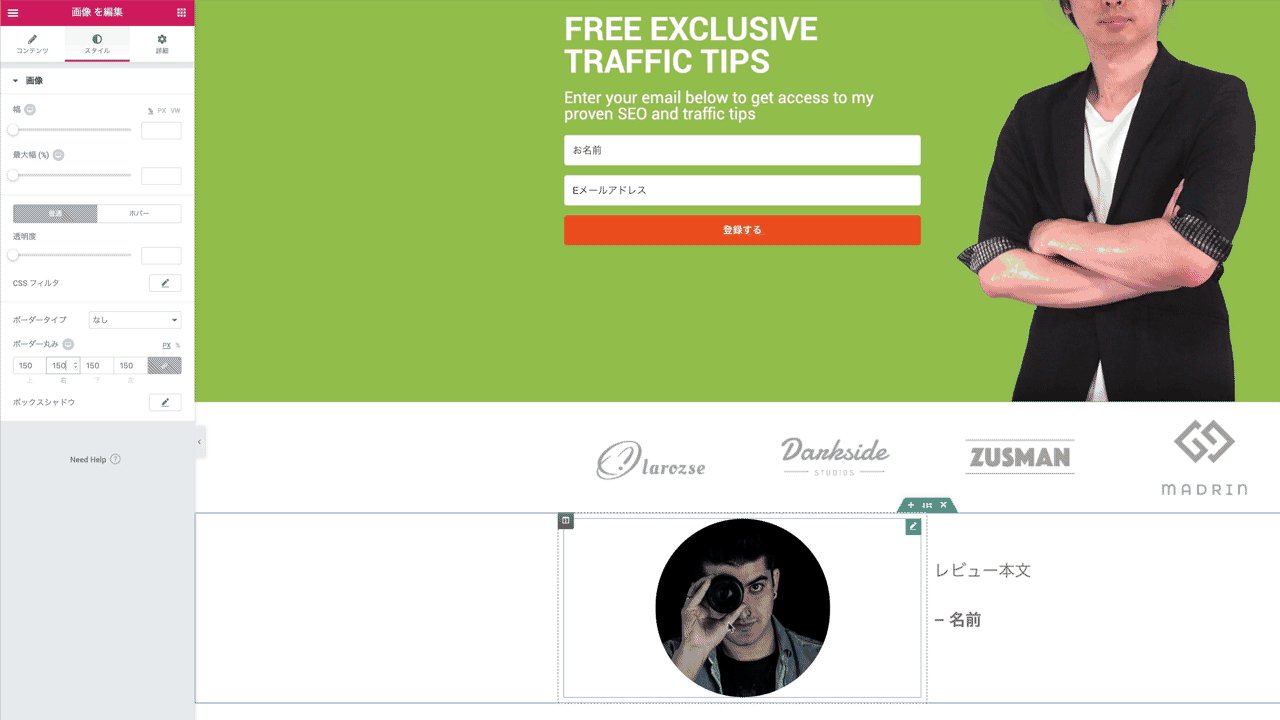
あとは、右のカラムに「画像」ウィジェットを追加して、自分の画像を追加します。画像の大きさを調節したい場合は、「スタイル」の「幅」を調節します。あとは、「詳細」に移動し、「マージン」を設定していきます。「値をまとめてリンク(鎖アイコン)」をクリックして解除し、「下」をマイナスに持っていくと、画像がセクションの一番下に接するように移動していきますので、ぴったり合う数値に設定しましょう。

画像は変更しましたが、1つ目のセクションはこのような感じになりました。
Step2. 企業ロゴのセクションを作成する

次は、社会的証明の企業ロゴのセクションを作成していきます。これは、作り方が非常に簡単です。追加する企業ロゴの数と同じ分のセクションを追加したら、画像ウィジェットを追加して、画像を選んでいくだけです。
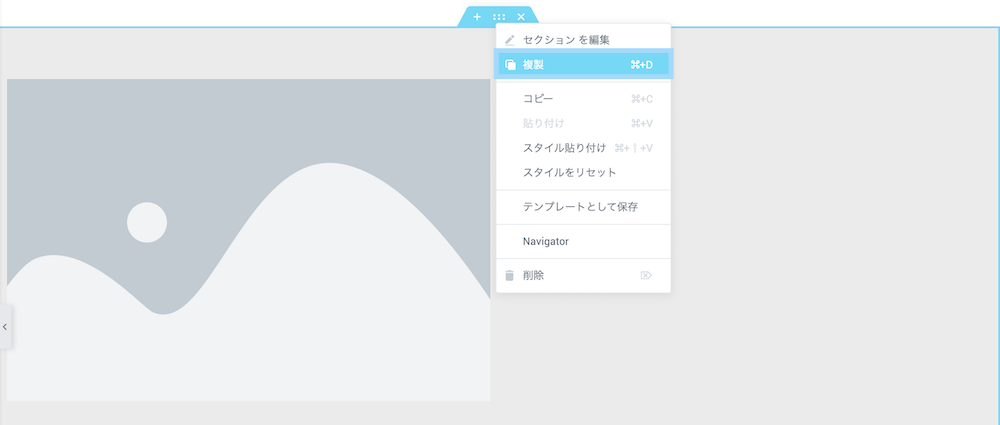
1つ1つウィジェットを持ってくるのが面倒な場合は、ウィジェットにカーソルを置くと、右上に編集アイコン(水色のアイコン)が表示されますので、これを右クリックして、「複製」を選択すると、全く同じウィジェットがコピーできます。

それから、1つ目のセクションと次に作成する3つ目のセクションの幅が狭い可能性があるので、その場合は、セクションの詳細に行きます。そして、「パディング」の「値をまとめてリンク」を解除して、上・下を調節してみてください。

そして、このようなセクションができたら完成です。
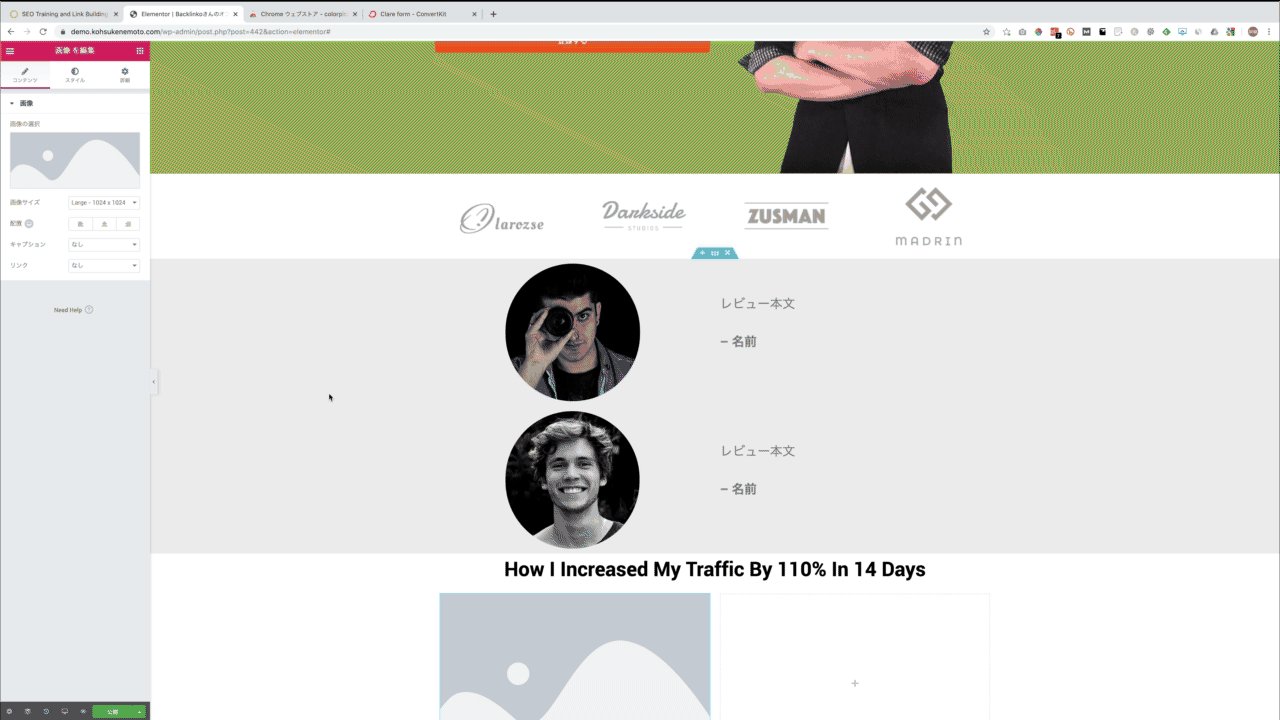
Step3. レビューを追加する
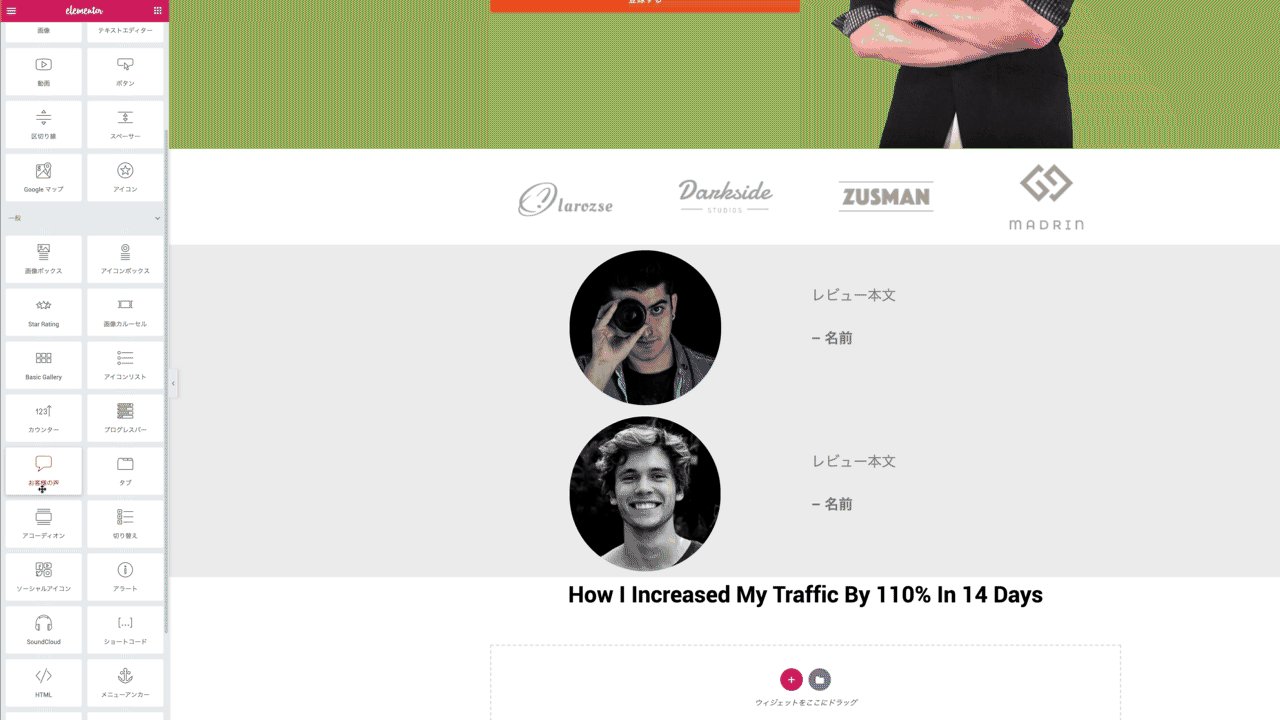
レビューの追加方法は何通りかあります。「お客様のレビュー」というウィジェットを使っても良いですが、画像をあまり大きくできないので、今回は2つのカラムに区切って、左にお客様の顔写真を追加して、右のカラムにテキストを追加していこうと思います。のセクションも社会的証明というものになるんですけど、クライアントからのレビューを載せています。


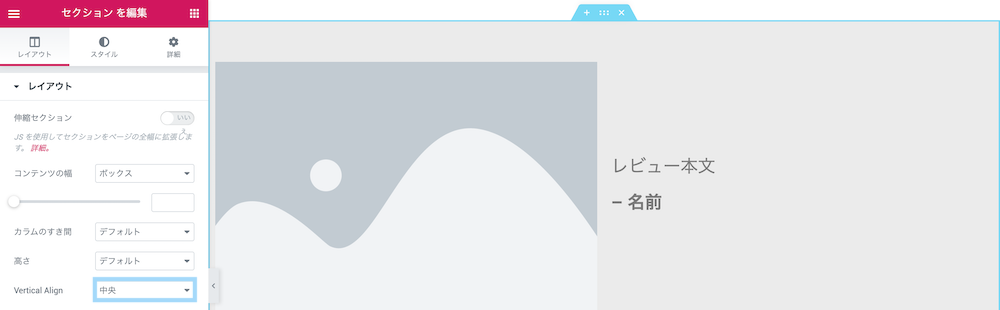
まずは、2カラムのセクションを追加して、左側に「画像」、右側には「テキストエディター」を追加します。それぞれ適切な画像を入れたり、レビューの文章と名前を入力しましょう。そしたら、セクションの背景を今回はグレーにしていきます。それは、ファーストビューでやったのと同じ工程です。
「Vertical Align」も「中央」に変えましょう。

最後に「パディング」の上を50、下を25に設定しておきます。

そしたら、セクションを丸々複製します。Step2ではウィジェットをコピーしましたが、セクションの場合はセクションを右クリックして「複製」します。2つ目のセクションの「パディング」は、先ほどとは逆で、上25、下50に設定します。もし、3つ以上レビューを追加したいのであれば、ご自身で調節してみてください。

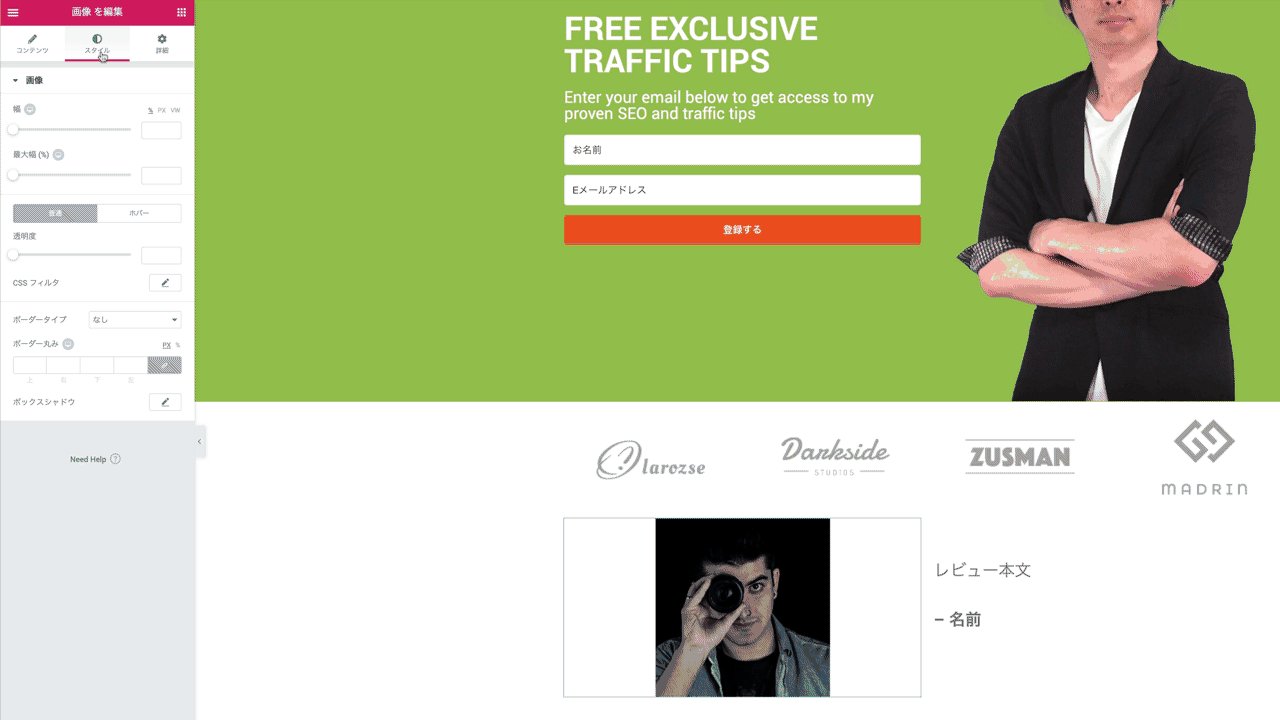
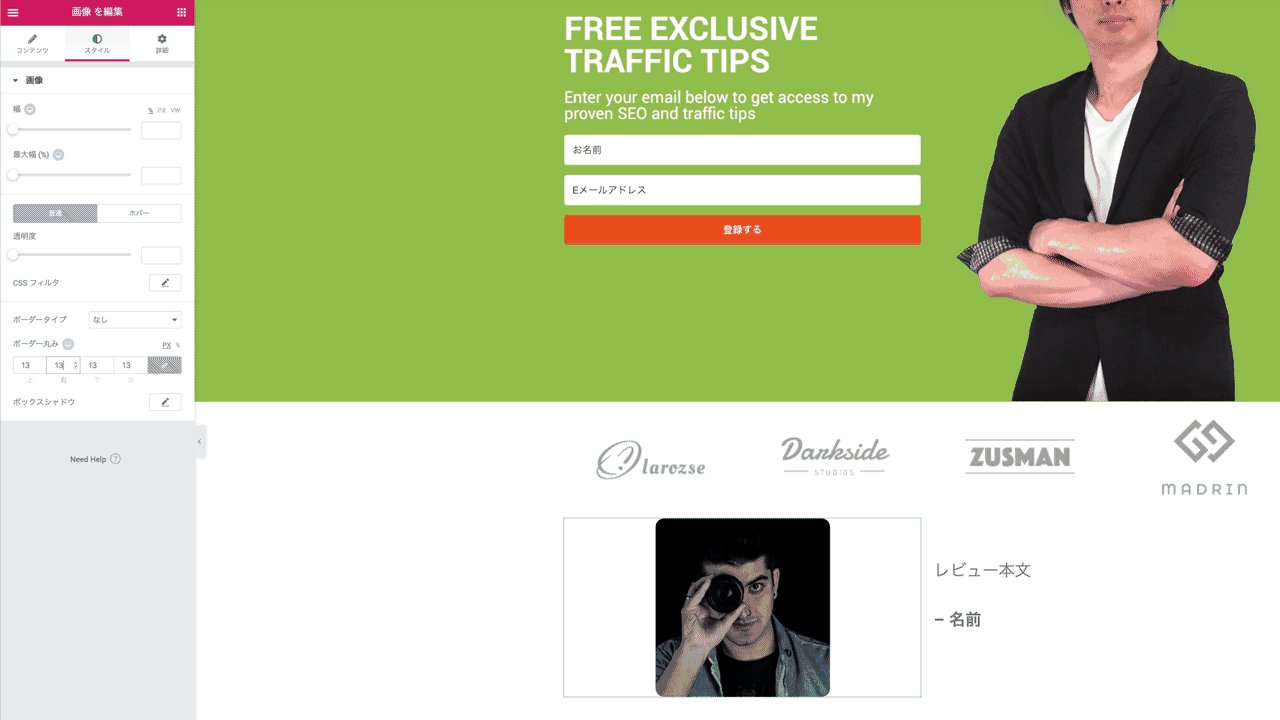
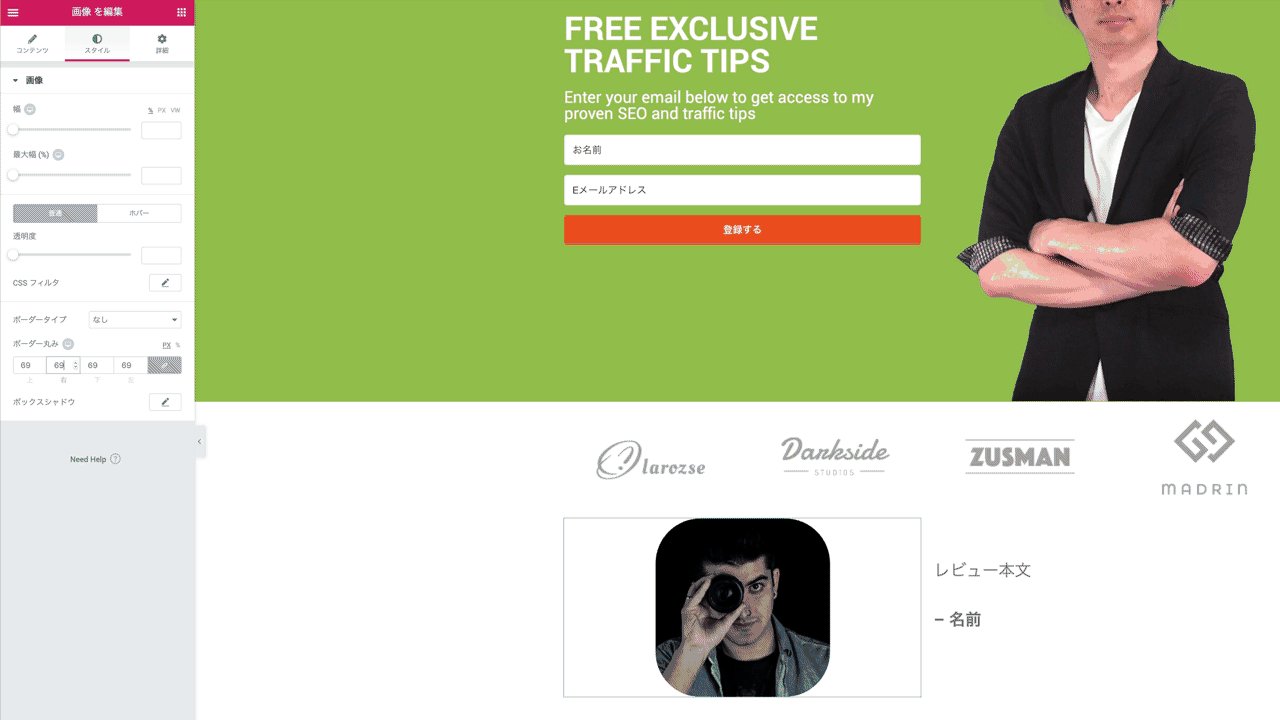
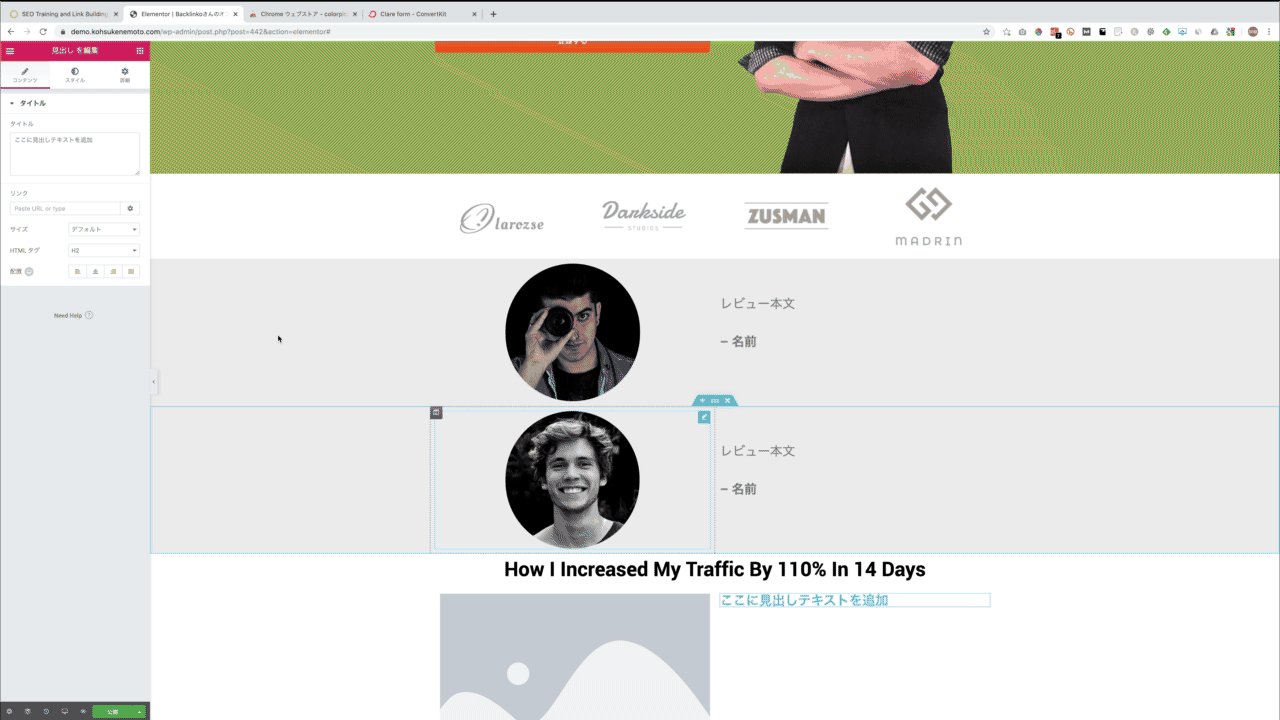
あと、画像に関してなんですけど、四角いものを追加している場合は、画像ウィジェットを選択した状態で「スタイル」に行き、「ボーダー丸み」の数値を上げていきます。

そして、最終的にこのようなセクションを作成してみましょう。
Step4. 実績とボタンを追加する
いよいよ最後のセクションですね。最後は追加するものが多くて、全部で4つのウィジェットを使っていきます。

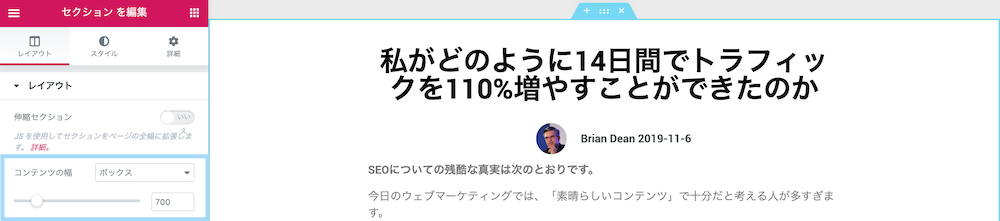
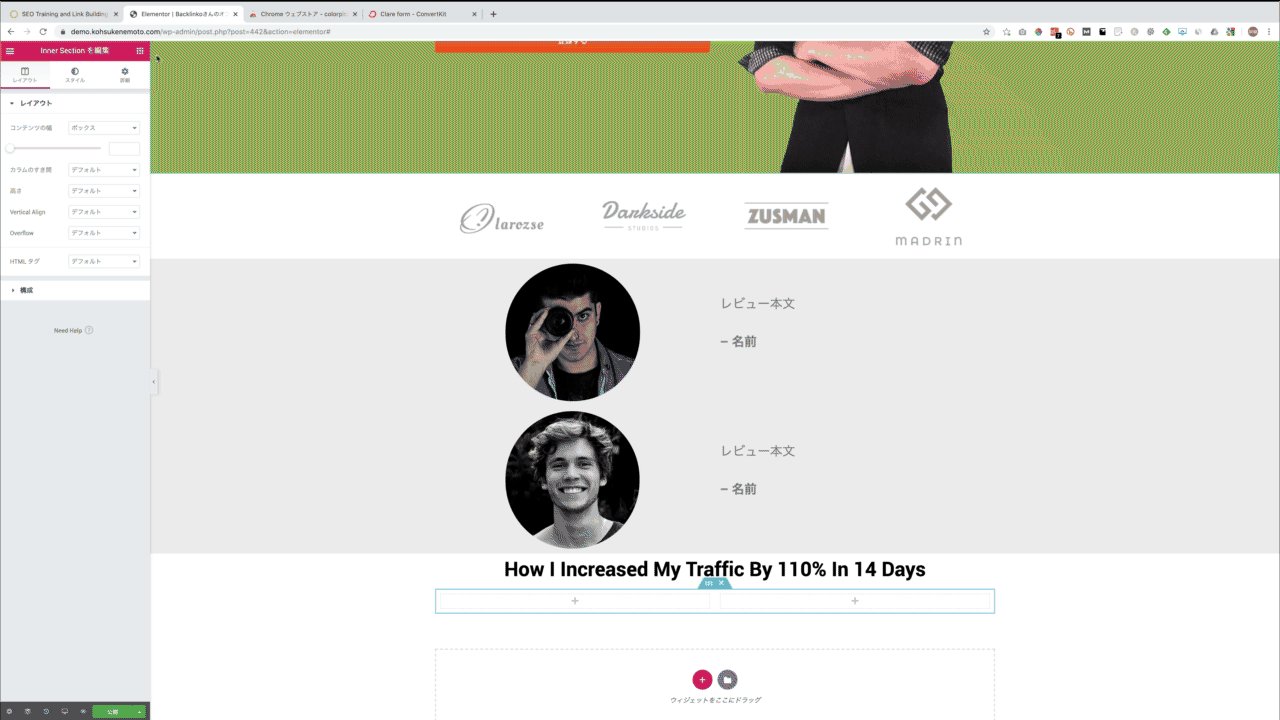
まず、このセクションのカラム数についてですが、これは1カラムでOKです。それから、このセクションは他のセクションと比べて、幅が狭くなっているので、「コンテンツの幅」の下にある欄で数値を設定しましょう。もしくは、つまみを右に移動して調節してみてください。今回僕が作成したものだと、「700」がちょうど良いなと感じました。
そしたら、トップには見出しを追加します。1つ目のセクションの見出しウィジェットをコピーしてきてもOKです。でも、その場合は、色を黒に変更するのと、「HTMLタグ」を「H2」に変更することを忘れないでください。

2つ目は、今回初めて使う「Inner Section」というものです。これは、カラムの中にセクションを追加することができるウィジェットです。外枠のセクションが1カラムでもその中に2カラムとか3カラムを作成することができるんですね。そして、追加したら、左側にあなたの画像、右側に見出しを追加します。見出しではなくテキストエディターを使うと、上下のバランスが悪くなってしまうので、「見出し」を使うことをお勧めします。
3つ目は、テキストエディターを使って、実績を記載していきます。データがある場合は、その画像も途中に追加しましょう。この使い方は難しくないので、飛ばしてしまいますね。
そしたら、いよいよ最後のボタンを追加していきます。画像を見ると、ボタンに見えますが、実際には見出しウィジェットを使っています。それをボタンのように見せています。その前に、ConvertKitの方で、ポップアップを作成していきます。

1つ目のセクションに埋め込んだものは異なるフォームが必要なので、注意してください。まずは、その作り方を確認しましょう。まずは、先ほど作成したフォームと同じようにConvertKitの「New Form」ボタンをクリックして、次の画面では「Form」を選択します。テンプレートに関しては、今回はどれでもOKです。好きなものを選択してください。そしたら、フィールドの名前やボタンを設定していきます。終わったら、セーブします。

次に、コードを持ってきます。今回は、「EMBED」ではなく、「Settings(歯車マーク)」の「Trigger this modal with a link by copying the code below:」にあるコードをコピーしてきます。

そして、Elementorの編集画面に戻って、設定をしていきます。ちょっと項目が多いので、リストアップしていきますね。
- 見出しウィジェットを追加
- コピーしてきたコードをペースト
- 「HTMLタグ」で「p」を選択
- 「配置」で「中央」を選択
- 「文字色」を白に設定
- 「書体」で「サイズ」を調節
- 「詳細」の「背景」で色を設定
- 「パディング」を調節
という感じです。そうすると、ボタンもどきが完成します。

実際にクリックしてみて、ポップアップが表示されるのか確認してみてください。ちゃんと表示されたらこのセクションは完成です。

これが、4つ目のセクションの完成形です。
Step5. 微調整する
ページが作成できたら、最後に微調整していきます。ページはパソコンで作成していると思いますが、スマホで見た場合やタブレットで見た場合で外観が異なることがあります。

特に、パディングとかマージンを設定していると結構崩れてしまうので、左下の「レスポンシブモード(スマホのアイコン)」でタブレットやモバイルに切り替えて、調節していきましょう。

例えば、1つ目のセクションのタイトルの文字の大きさが大きすぎるなという場合は、この画像のような感じで調節していきます。ただ、全部の項目がそれぞれの媒体で異なる設定ができるとは限りませんので、注意してください。
まとめ
ということで、今回ご紹介した手順でやると、右(モバイルだと上)にあるようなページが作成できます。Elementorを使えば、色々カスタマイズすることができるので、使い勝手が良いです。今後、「これ作ってみたいな。」と思ったページを見つけたら、そのページを完コピするように作成してみてください。Elementorが使うこなせるようになると思います。
