ランディングページ(LP)を作成するときの20個のポイント[事例付き]
こんにちは、根本耕輔です。
- これから、初めてランディングページ(LP)を作成していく。
- 実際にLPを作ってみたけど自信がない。
- どうやったらLPを改善できるのか。
そう思っている方のために、この記事では、ランディングページを作る際のポイントを20個まとめました。また、時折事例も交えながら、紹介していくので、ぜひチェックしてみてください。
ランディングページとは?
ランディングページとは、その名前の通り、訪問者がランディングするページのことを言います。なので、ブログ記事もランディングページと言いますし、商品を販売するセールスページも、メルマガリストを獲得するオプトインページ(スクイーズページ)もランディングページと言います。しかし、本記事でカバーしていくのは、訪問者に何かしらの行動を促すページという意味で、そのページを作成する際のポイントをご紹介していきます。
ランディングページの目的
ランディングページは、主に2種類あります。
メルマガリストを獲得する
まず1つ目は、メルマガリストを獲得するというものです。これは、オプトインページとかスクイーズページとかって言われます。メルマガリストを獲得するためだけに、ページを用意します。
商品を販売する
2つ目は、商品を販売するということです。これは、セールスページのことですね。よく、いくらスクロールしてもなかなか終わらないみたいなページをみたことがあるかもしれませんが、
効果的なランディングページを作成するポイント
ということで、ランディングページを作成する際のデザイン面のポイント、構成面のポイントなどをご紹介していきます。
ポイント#01. 目的はたった1つにする
当たり前ですが、目的は、シンプルに1つに絞ってください。オプトインページを作成するのであればEメールアドレスを取得する、セールスページを作成するのであれば商品をセールスする、みたいな感じです。ウェビナーにする場合は、メルマガリストを獲得するパターンも商品をセールスするパターンもあるので、どちらにするのかを明確にしておきましょう。
ポイント#02. レスポンシブにする
もうWordPressのテーマでも、他のCMSでもレスポンシブになっていないものがほとんどないと思いますが、一応、レスポンシブになっていることを確認してください。また、モバイル(スマホとタブレット)で閲覧されることを意識して、LPを作成してみてください。僕が使っているElementorというプラグインであれば、PC・タブレット・スマホで表示された時に、どういったレイアウトになるかを確認することができます。
ポイント#03. 表示速度を上げる
ページの表示スピードは、離脱率に影響してきます。僕はよくネット検索するんですけど、やっぱり、結構な時間ローディングしているサイトは読むのをやめて、もう一度別のサイトを見つけます。実際に、表示スピードが1秒から3秒に増えてしまうと、離脱率が32%上昇してしまうというデータがあります。たまに、
ポイント#04. 続きが読みたくなるヘッドラインを用意する
ヘッドラインは、ランディングページの中で最も重要なセクションです。このヘッドラインで読者の心を掴まないと、その続きの文章を読んでくれません。なので、読者を引き付けるようなキャッチーなヘッドラインを考えてみてください。ただ、そのLPでカバーしていない内容をヘッドラインで記載するような、ほら吹くようなものは絶対にNGです。
ポイント#05. 明確なCTAを用意する
CTAというのは、Call To Actionの略で、読者に行動を促す文言のことです。購入ボタンに追加したり、その前に記載することがありますが、何れにしても明確な文言を用意しておきましょう。ボタンの場合は「今すぐ購入する!」とか「無料でeBookを受け取る!」みたいな感じですね。購入ボタンの前に文章を追加する場合は、「下のフォームにお名前とEメールアドレスを入力し、無料のeBookを受け取ってください。」のように書きます。
ポイント#06. デザインをシンプルにする
デザインもシンプルにして、LPに統一感を持たせます。僕は、ブランドカラーが水色なので、基本的に水色で作成しています。自分で一から作るのが難しいようであれば、ツールにあらかじめ用意されているテンプレートを使用すると良いです。ElementorやDivi Builder、Beaver Builderなどのページビルダープラグインには、デザイン性の高いテンプレートがたくさんあるので、それを使うと良いです。
ポイント#07. ビデオを埋め込む
以前は、セールスページなどではかなり長い文章を書くのが一般的でした、でも最近は新しい販売手法としてウェビナーが使われるようになってきています。つまり、長い文章を書くのではなく、ビデオでセールスをしていくということです。でも、全部ビデオで商品の内容から特徴、レビュー、FAQなどを伝える必要はありません。
これは、Pat Flynnさんのポッドキャストのコースのセールスページなんですけど、ファーストビューで動画が見れるようになっています。また、動画自体がセールスビデオになっているので、動画を全部みた人がわざわざページの一番下までスクロールする必要が無いように、ビデオの直下に購入ボタンが用意されています。
ポイント#08. カウントダウンタイマーを設置する
カウントダウンタイマーを設置することによって、緊急性を伝えることができます。セールスページでは、通常、期限を設けます。例えば、「1月1日まで。」とか「あと3日です。」みたいな感じですね。このように、セールスには期限を設けます。なぜかというと、期限を設けないと購入が後回しにされてしまうからです。あとでも購入できるのかと思われると、どんどん、どんどん後回しにされて、結果的に購入されないということもあります。だから、必ずオファーには期限を設けるんですね。
この締め切りは文言でも有効ですが、より認識してもらうために、ページ内にカウントダウンタイマーを入れるようにしましょう。僕は、普段、Deadline FunnelとかElementor Proのカウントダウンタイマーを利用しています。
これは、Elementorのアドオンを提供しているUltimate Addons for Elementorさんのランディングページです。スクリーンの下にフローティングバーでカウントダウンタイマーを用意しています。このように、フローティングバー形式でカウントダウンタイマーを表示してもOKですし、インライン形式(ページの内部に埋め込む形式)にしてもOKです。何れにしても、カウントダウンタイマーを用意することで、コンバージョン率を高めることができます。
ポイント#09. 社会的証明を載せる
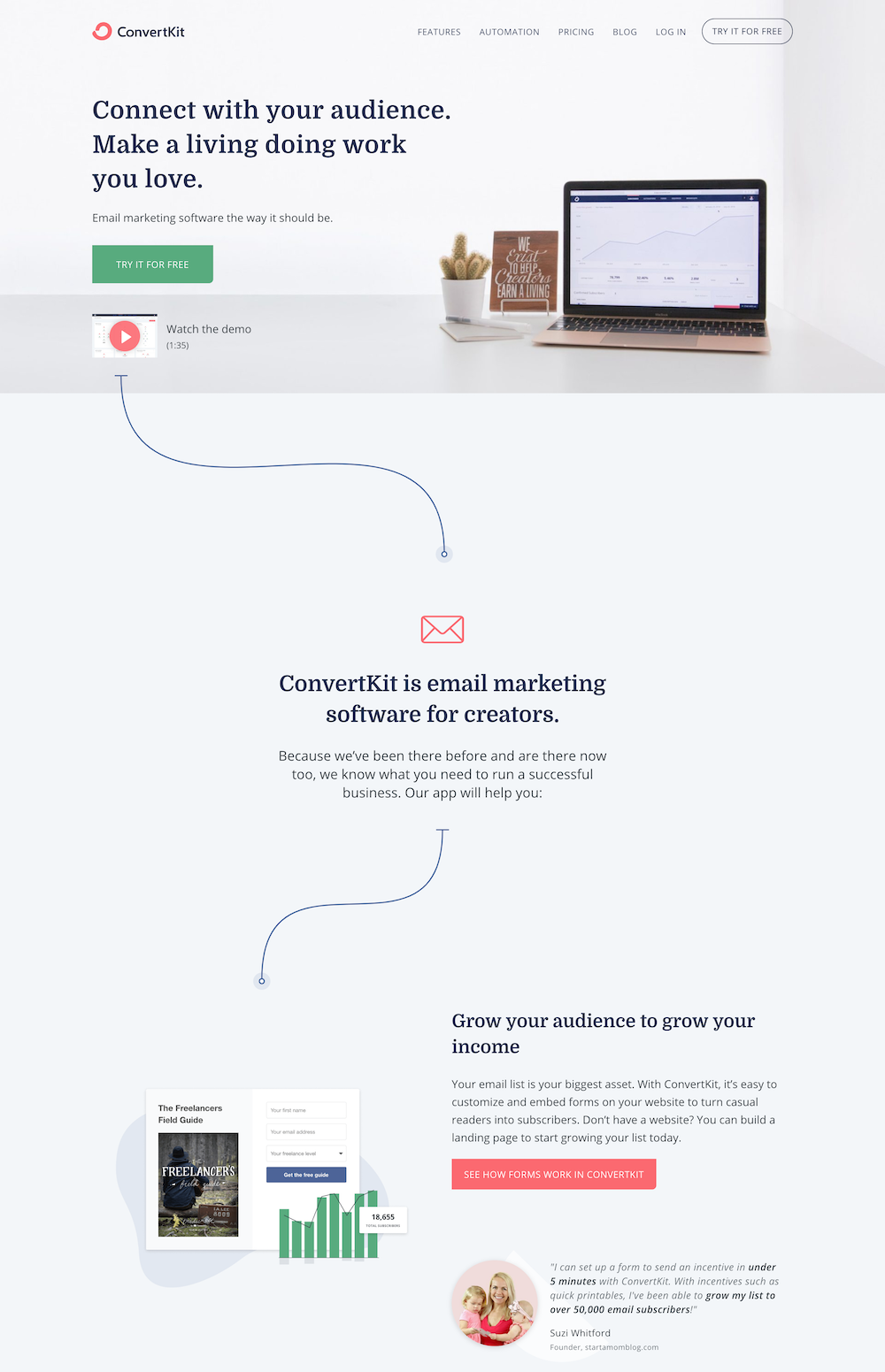
社会的証明というのは、クライアントからのレビューや実績のことです。社会的証明をつけることによって、つけない場合のランディングページと比較して、18%以上商品が売れたという事例があります。
ConvertKitさんのランディングページでは、全部で5つのレビューが載っています。そのうち1つを持ってきました。ベストなのは、レビューしてくれた人の顔写真と名前、肩書き、レビュー本文を載せるのことなんですけど、なかなか顔写真まで許可をくれる人は少ないかもしれません。その場合は、レビューの本文だけでOKです。
ポイント#10. アクション通知のポップアップを表示する
これも社会的証明の一種なんですけど、LPに追加するものと違って、ポップアップで表示するタイプのものです。レビューや実績などと同じ効果があります。
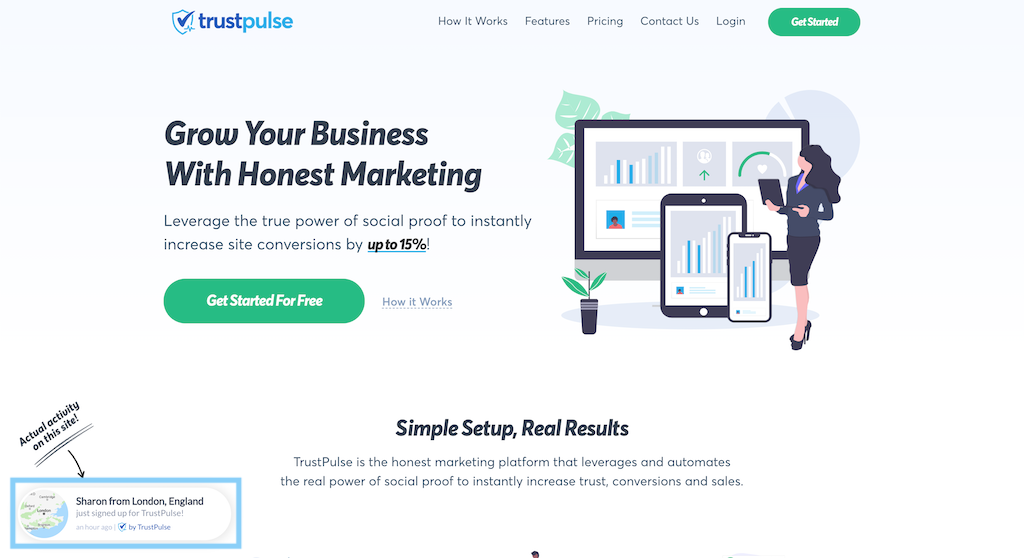
これは、TrustPulseさんのランディングページです。左下に表示されているのが、アクション通知のポップアップです。オプトインしてくれた人もしくは商品を購入してくれた人の名前とどれくらい前にオプトイン/購入されたのかも表示されます。ライブ感がありますよね。
ポイント#11. リードマグネットを提供する
リードマグネットは、無料プレゼントのことです。よく、「eBookをプレゼントするので、メルマガに登録してください。」とオファーしているサイトがあると思うんですけど、まさにそれです。メルマガリストを獲得するための戦略なので、もちろんオプトインページで提供します。なぜ、リードマグネットを渡すと良いのかというと、単純に「Eメールアドレスを登録してください。」と記載しても、入力するのが面倒ですし、そもそも登録するメリットがないからです。(あなたが有名人出ない限り。)だから、Eメールアドレス登録しても良いかなと思ってもらえるようなリードマグネットを渡します。こうすることで、コンバージョン率が上がる訳ですね。
ポイント#12. わかりやすく伝える
ランディングページでは、専門用語を多用したり、難しい言葉を使う必要はありません。確かに、専門家として、知識があることを伝えたいという気持ちもわかりますが、理解してもらえないんじゃ意味がありません。なので、極端ですが、小学生でもわかるような文章を書くことを意識しましょう。それで、実際に下書きができたら、第3者にわかりにくい箇所がないか確認してもらってください。もし、周りに小学生がいるのであれば、その子に文章を読んでもらってください。
ポイント#13. クライアント先の企業のロゴを追加する
もし、あなたのクライアントの場合は、そのクライアントに企業ロゴを表示しても良いか確認しましょう。それで、OKが出た場合は、ランディングページに載せます。
この画像は、Backlinkoさんのオプトインページです。ファーストビューの直後に企業のロゴを入れています。どれも有名な企業ばかりですよね。このように、企業ロゴも信頼を獲得できるので、入れられる場合は追加しましょう。
ポイント#14. FAQセクションを追加する
FAQは、Frequently Asked Questionsの略で、よく聞かれる質問のことです。ここでは、お客さんからよく聞かれる質問とその答えをリストアップしていきます。実際に聞かれる質問だけじゃなくて、「こんな質問もされそうだな。」と思うものも記載していきましょう。ここでの役割は、単純に質問に対して答えていくというのもありますが、同時に反論処理ということをやっていきます。
反論はお客さんが抱えている、商品を購入しない理由のことです。例えば、「商品の値段が高くないですか?」とか「自分に合わなかったらどうしよう。」、「ついていけるか不安。」みたいな疑問のことです。これらの疑問に答えていくのが、反論処理です。反論処理をすることによって、お客さんが抱えている疑問が解決できるので、購入率が上がる訳ですね。例えば、「商品の値段が高くないですか?」という質問に対して「1日あたりの値段で考えてみてください。約100円なので、缶コーヒー1本我慢すれば良くないですか?」と答えたり、「自分に合わなかったらどうしよう。」とか「ついていけるか不安。」という質問に対しては、「14日間の返金保証があるので、あなたにはリスクがありません。」みたいに答えます。
ポイント#15. 主張を一貫させる
主張を一貫させるということはとても重要です。これは信頼性に関わってくるので、必ず、主張の軸がブレないようにしましょう。例えば、「ランディングページはヘッドラインが一番重要です。」と最初に言っているのに、あとで「ランディングページはデザインが一番重要です。」と書いてしまったら、「この人は適当なんだな。」と思われます。なので、主張は一貫させてください。
ポイント#16. 主張を繰り返す
それから、主張を繰り返してください。ランディングページで1回しか重要な内容とかあなたの考えを伝えないんじゃなくて、何度も繰り返し記載してください。それは、理由が2つあって、まず1つ目は読者は最初から最後まで全部文章を読むとは限らないからです。例えば、最初のヘッドラインを読んで、その下の2,3行読んで、最後のFAQのセクションに行くという人もいますよね。
2つ目は、主張が強まるという理由です。やっぱり、何度も同じことを伝えていると、読者も「これは重要なんだな。」と思ってくれます。ということで、ランディングページでは、何度も主張を繰り返しましょう。でも、全部同じ表現という訳ではなくて、表現を変えてください。例えば、「主張を繰り返すことが重要です。」ということを主張したいなら、2回目では「主張を何度も繰り返してください。」とか「最低、2回はあなたの主張を入れるようにしてください。」みたいな感じにします。こうすることによって、主張が強まり、一貫性が出てきます。
ポイント#17. 複数のオプションを用意する
これは、複数あるんですけど、まず1つ目は料金に関してです。特に、高めの商品を販売する場合は、一括払いの他にも分割払いのオプションを用意しておきましょう。もう1つは、支払い方法に関してです。クレジットカードやPayPalなどの電子決済の他にも、銀行振込とかも用意しておくとより購入者が増えますよね。でも、銀行振込だと確認作業が必要になってくるので、それが面倒なら電子決済のみ対応でもOKです。
ということで、このように複数のオプションを用意しておくことで、コンバージョンが高くなります。しかし、多すぎると逆にどれにすれば良いか迷ってしまう可能性が出てきます。そうなると、逆にコンバージョンが下がってしまうので、料金プランの場合は2つとか3つくらいに絞っておいたほうが良いです。
ポイント#18. 読者の注目を集め続ける
ランディングページは、ずっと同じリズムで文章を書くのはやめましょう。
- テキストの色を変える
- テキストをボールドする
- テキストの大きさを変える
- カラム数を変える
- 画像を使う
こう言ったことで、文章に緩急をつけていきましょう。
ポイント#19. ストーリーを記載する
ストーリーというのは、心理トリガーの1つで、あなたの経歴のことです。あなたがこれまでに、LPに関連するジャンルでどのように実績を上げてきたのかをストーリー仕立てで伝えます。例えば、「5年前、僕はランディングページをたくさん書いていました。それにも関わらず、なかなか売上がありませんでした。でも、〇〇という教材に出会って、コンバージョン率がX%を超えるLPがコンスタントに書けるようになり、今では大手企業のお抱えコピーライターをやっています。」みたいな感じです。このようなストーリーを載せます。
ポイント#20. A/Bテストする
ランディングページを作ったら、それで終わりではなく、何度もテストを繰り返しましょう。例えば、ヒートマップを使ってどこのボタンがクリックされやすいのかをチェックしたり、GoogleアナリティクスでA/Bテストを実施したりして、改善をしていきましょう。
まとめ
ということで、今回は、ランディングページを作成する際のポイントをご紹介してきました。