LearnDashの使い方:WordPressでオンラインスクールを作成する方法
今回は、LearnDashというWordPressでオンラインスクールが作成できる有料プラグインの使い方をご紹介していきます。
- セミナー講師の方
- 先生業を営んでいる方
- 士業の方
など、自分の知識やスキルをオンラインコースにして、販売していきたいと思っている方は、ぜひ参考にしてみてください。
LearnDashとは?
今回はLearnDashというWordPressでオンラインスクールが構築できる有料のプラグインの使い方をご紹介していきたいと思います。以前こちらの動画では同じようにオンラインスクールが構築できるTutor LMSという無料のプラグインをご紹介しました。LearnDashは、WordPressでオンラインスクールを構築して、無料・有料でオンラインコースを提供することができるプラグインです。LMS(Learning Management System:学習管理システム)プラグインの中では、最も有名と言っても良いと思います。それくらい、WordPress界隈では有名で、ユーザーが多いです。
LearnDashのメリット
メリット#01. LMSプラグインの中で最も有名
LearnDashは、オンラインスクールが構築できるプラグインの中で、最も有名と言っても過言ではありません。そのため、サポートもしっかりしていますし、安心感もあります。
メリット#02. 費用が安い
SaaS系のサービスを利用すると、月額で5,000円ほどかかってきてしまうことがほとんどですが、LearnDashの場合は、費用が安く年間2万円ほどで始めることができます。
メリット#03. カスタマイズが自由
これは、ElementorやGutenbergなどのプラグインを活用しないといけませんが、オンラインスクールを自由にカスタマイズすることができます。
LearnDashのデメリット
デメリット#01. 無料プランがない
LearnDashには、無料プランがありません。無料でオンラインスクールを運営したいと思っている方にはおすすめできません。
デメリット#02. レクチャーの作成が面倒
これは、コース作成の際のデメリットになりますが、レクチャーの追加方法がちょっと面倒です。後ほどご紹介していきますが、コースの中で一緒に作成するというわけではなく、コースとは別にレクチャーというタブが用意されていて、その中で作成して、コースに割り当てるということをしないといけません。
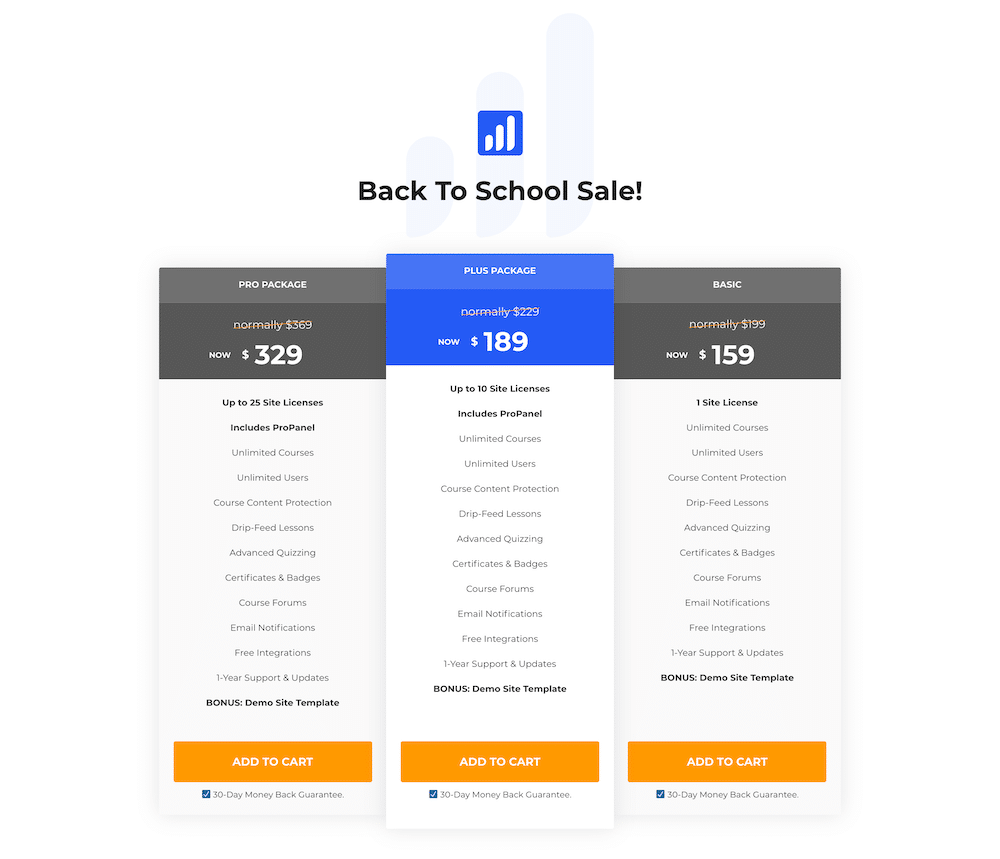
LearnDashの料金プラン
| BASIC | PLUS | PRO | |
| 料金 | 199ドル | 229ドル | 25サイト |
| サイト数 | 1サイト | 10サイト | 25サイト |
| プロパネル | × | ○ | ○ |
| 無制限のコース | ○ | ○ | ○ |
| 無制限のユーザー | ○ | ○ | ○ |
| コースコンテンツの保護 | ○ | ○ | ○ |
| ドリップレッスン | ○ | ○ | ○ |
| 高機能なクイズ | ○ | ○ | ○ |
| 証明書&バッジ | ○ | ○ | ○ |
| コースフォーラム | ○ | ○ | ○ |
| メール通知 | ○ | ○ | ○ |
| 他のツールとの無料の連携 | ○ | ○ | ○ |
| 1年間のサポート&アップデート | ○ | ○ | ○ |
| 特典:デモサイトテンプレート | ○ | ○ | ○ |
| 30日間の返金保証 | ○ | ○ | ○ |
LearnDashの料金は、上記のようになっています。無料プランはありませんが、30日間の返金保証がありますので、試しに使ってみるというのでも良いと思います。
LearnDashの使い方:オンラインスクールを作成する手順
Step1. LearnDashを契約する

ではまずはLearnDashの契約からやっていきたいと思います。こちらから公式に移動します。そして、「Pricing」に移動しましょう。少しスクロールしていただくと、全部で3種類のプランがあります。

各プランの内容については、上記でご紹介した通りです。好きなプランの「ADD TO CART」ボタンをクリックして、決済ページに移動します。

- First Name:名
- Last Name:姓
- Email Address:Eメールアドレス
- Card Number:クレジットカード番号
- 月/年:有効期限
- CVV:セキュリティーコード
- First Name:名
- Last Name:姓
- (United States):Japan
- State:都道府県名
- City:市区町村名
- Street:通り名、建物名など
- Zip:郵便番号
クレジットカードで決済したい方は、上記の情報を記入し、チェックボックスにチェックを入れ、「Submit Order」ボタンをクリックして決済します。PayPalで支払いたい方は、「Checkout with PayPal」に切り替えて決済しましょう。
Step2. LearnDashのアカウントページにログインする

無事に決済が終わりますと、LearnDashのサポートから連絡が届きます。この中に、LearnDashのアカウントページのログイン情報とプラグインのライセンスキーが記載されています。
まずは、ログイン情報(メールアドレスとパスワード)をコピーして、

こちらのページからログインしましょう。
Step3. LearnDashのプラグインをダウンロードする

そして、プラグインをダウンロードしていきます。アカウントページに「Download」というリンクがありますので、ワンクリックでダウンロードします。ZIP形式でダウンロードされますが、解凍せずにそのままにしておきます。
Step4. LearnDashをWordPressにアップロードする

次にWordPressにログインをして、「プラグイン」の「新規追加」に移動しましょう。そしたら、「プラグインのアップロード」というボタンをクリックして、「ファイルを選択」からZIP形式のままアップします。あとは、「今すぐインストール」して、有効化まで終わらせましょう。
Step5. LearnDashをライセンスキーを入力してアクティベートする
有効化まで終わりましたら、次にアクティベーションの作業をしていきます。

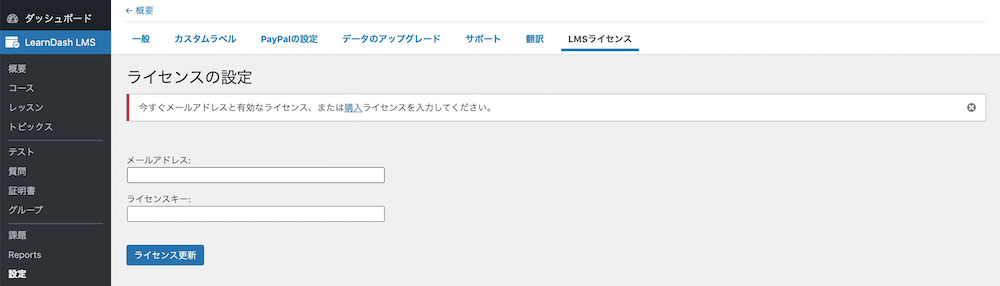
有効化が終わると、プラグインの一覧ページに移動します。そのページの一番上にアラートが表示されていますので、「here」というリンクをクリックして、設定ページに移動します。

そして、メールアドレスとライセンスキーを入力していきます。メールアドレスはLearnDashのアカウントで使用しているメールアドレスを記入します。

ライセンスキーは、購入後に送信されたメールあるいは、アカウントページの「License Details」に移動して、コピーしてきましょう。
最後に、「ライセンス更新」というボタンをクリックすることによって、アクティベートすることができます。
Step6. LearnDash LMSの基本設定

アクティベートが無事に終わりましたら、「LearnDash LMS」というのがタブに追加されますので、「設定」に移動して、基本的な設定をご紹介していきます。
一般設定
まずは、「一般」の設定を確認していきます。

まずは、「デザインとコンテンツ要素」の確認をしていきます。
- アクティブテンプレート:コースページのレイアウトみたいなもので、「LearnDash 3.0」がおすすめです。
- アクセントカラー:コース紹介ページの「コース」や「素材」タブなどで使われる色を設定します。メインカラーだと思ってください。
- 進捗状況バー:コースの受講率の表記で使用される色を設定します。
- 通知、警告など…:コースの受講状況などで使われる色を設定します。
- フォーカスモード:チェックを入れると受講生がコースレクチャーを閲覧時にヘッダーやフッターなどのコンテンツが非表示になります。(チェックを入れるのがおすすめ)
- ログインと登録:コースの登録ボタンをクリックするとログインだけではなくアカウントの登録もできるようになります。
- LOGO アップロード:ログインフォームの下などに表示可能なロゴを設定します。
- ビデオレスポンシブCSS:基本的にはオンにしておきましょう。

「管理者ユーザー設定」では、管理者のための設定項目になります。
- コースの自動登録:コースを公開時に管理者を自動でコースに登録するかどうかの設定です。オフの状態だと自分で登録あるいは購入しないとコースに追加されません。
- コース制限をバイパスしています:レクチャーを任意の順番で閲覧できるようにするかどうかの設定です。
- レポートに含める:レクチャーの進捗状況やテストの受講状況のレポートを登録するかどうかの設定になります。
上記の3つの設定項目がありますが、基本的には、上の2つにチェックを入れておくと良いと思います。

「グローバルページネーション設定」では、1ページに表示するコースやテスト問題のデフォルトの数を設定しますが、基本的には設定を変更しなくてOKです。

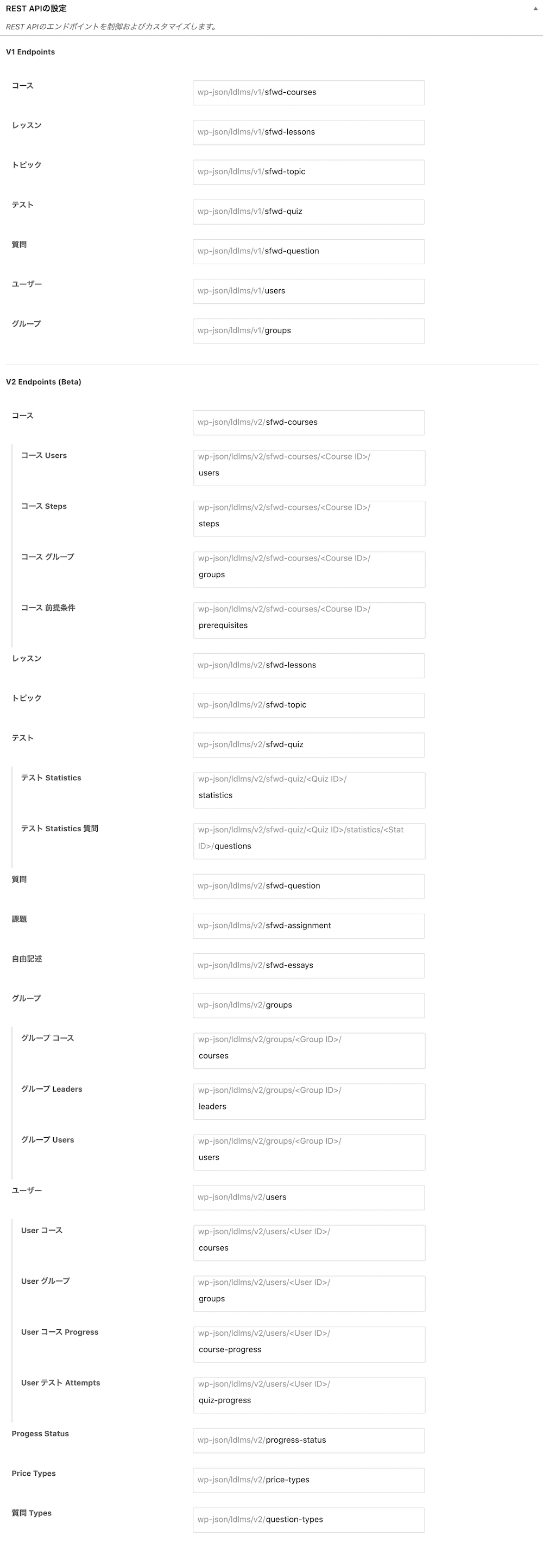
最後の「REST APIの設定」も基本的にデフォルトの状態で大丈夫です。
カスタムラベル設定

次に「カスタムラベル」をご紹介していきます。こちらを使って、翻訳することができることができます。ほとんど日本語になっているので、特に変更する必要はないのですが、「Join Group」に関しては「グループに参加する(ボタン)」に切り替えておいて良いのではないかと思います。
PayPal設定

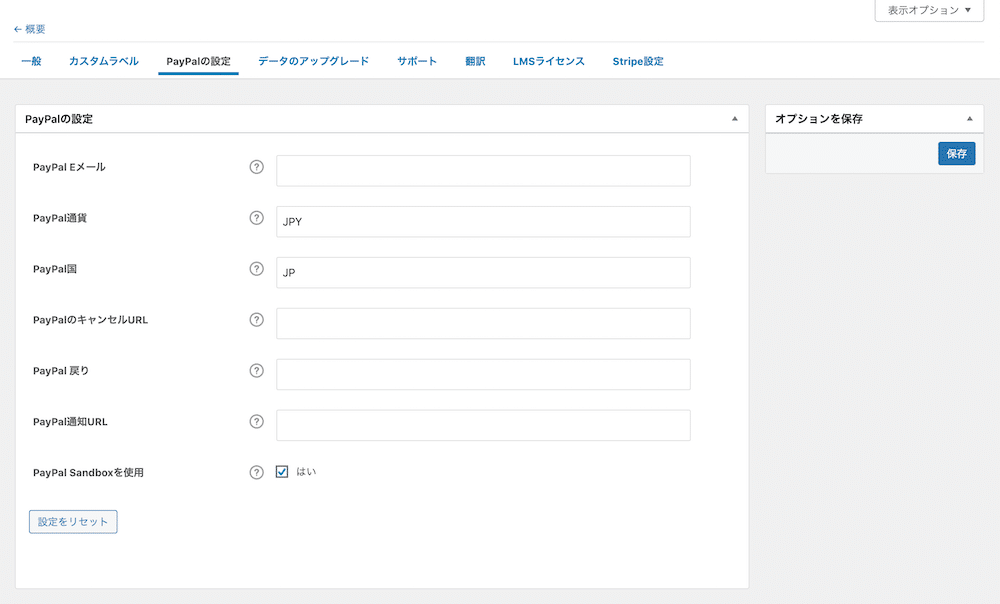
「PayPalの設定」をしていきます。ここでは有料販売する際に必要になってきますので設定をしておいてください。
- PayPal Eメール:PayPalで使っているメールアドレスを入力(ビジネスアカウントが推奨)
- PayPal通貨:JPY
- PayPal国:JP
- PayPalのキャンセルURL:購入がキャンセルされた際に誘導するページのURL
- PayPal戻り:決済が完了した後に誘導するページのURL
- PayPal通知URL:IPN通知の際に使用するURL(基本的にデフォルトでOK)
- PayPal Sandboxを使用:テスト購入する際にチェック
これらの設定をしていきます。基本的には、PayPalのメールアドレス、通貨、国だけ、入力しておけば決済を受けることができます。
Step7. LearnDashでコースを作成する方法

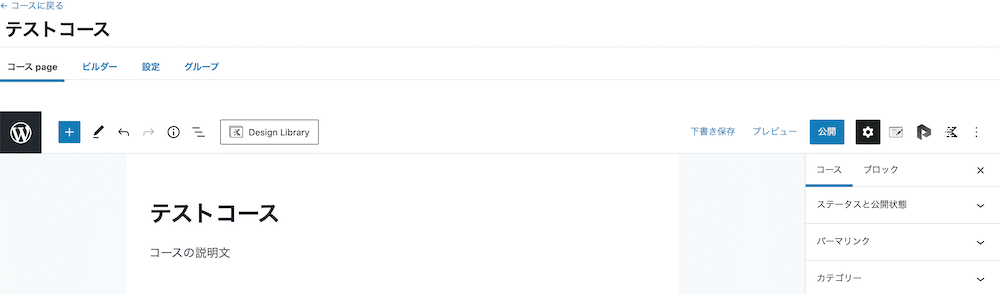
それでは、いよいよオンラインコースを作成していきたいと思います。まずは、「コース」タブにまず切り替えてください。そして、「Add New」というボタンをクリックします。

あとは、一般的なブログ記事と同じように、コースタイトルとコースの紹介文を記入します。例えば、こちらのコースではどういう内容をカバーしています、こういう方をターゲットにしています、と言った内容を記載します。ブロックエディター・グーテンベルクエディターも使えますので、ちょっとしたデザインもできます。
終わりましたら、「アイキャッチ画像」の設定や「パーマリンク」でURLの設定をして、販売ページ自体の作成は以上になります。最後に、必ず「下書きを保存」しておきましょう。
コースビルダー設定の使い方
続いては、「ビルダー」についてご紹介していきます。こちらでは、レクチャーやテスト問題を作成していきます。ただし、注意があります。ここで、レクチャーコンテンツを追加するのではありません。セクションやレクチャーの箱だけを用意して、コンテンツは、別のタブで作成していきます。(冒頭の方でもお伝えしましたが、これがLearnDashのややこしい部分の一つで、作成したレクチャーをコースに割り当てるというやり方で作成をしていきます。)

まずは、「コースpage」で一旦設定を保存して、「ビルダー」に移動しましょう。そしたら、ビルダーではまずセクションを作成します。そのやり方は、「新しいセクション見出し」というリンクをクリックして、セクションの名前を付けます。例えば、「セクション1」みたいに。入力が終わったら、「セクション見出しの追加」ボタンをクリックして、正式にセクションを追加しましょう。こちらのセクションの中に1つ1つのレクチャーを追加していくというような形になっています。

「+レッスン」というリンクをクリックして、レクチャーの名前を付け、「レッスンを追加」します。

こちらのレクチャーの中身(コンテンツ)はどのように追加すれば良いのかというと、追加したレクチャーにマウスカーソルを置きます。すると、「編集」というリンクが表示されますので、リンクをクリックして編集します。その時にポップアップが表示されますが、「こちらのページを離れる」というボタンをクリックしてください。

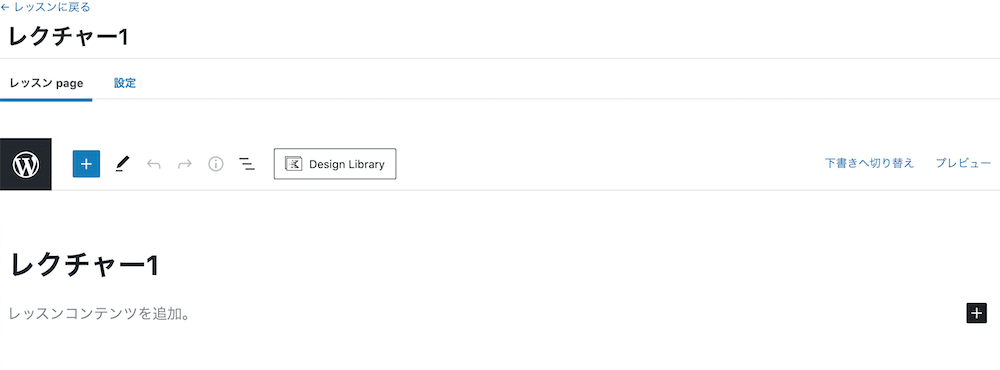
すると、レクチャーを編集するための専用のページが表示されます。こちらで、例えば、YouTube動画やテキストコンテンツを記入していきます。ちなみに、この編集ページはどこにあるかというと、一旦、左上の「レッスンに戻る」というボタンをクリックします。

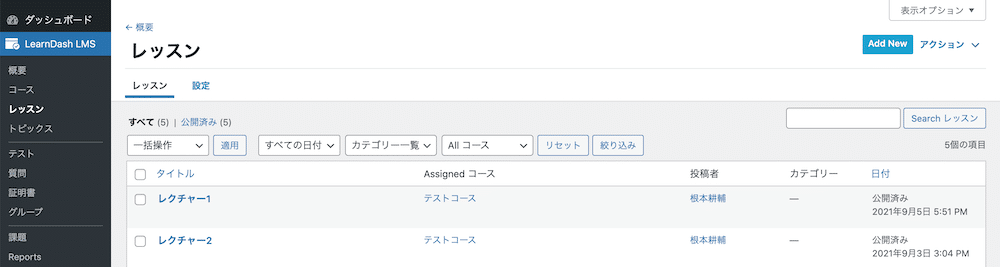
そうすると、「レッスン」というタブに移動してきます。つまり、先ほどは「コース」タブでコースの紹介ページ、ビルダーの設定で、セクションとレクチャーを追加しましたが、実質的には、レクチャーのページは、「レッスン」というタブに追加されているということです。
先ほど作成したレクチャーは一番上に表示されていると思いますので、確認してみてください。そのレクチャーの「Assigned コース」は「どのコースに割り当てられているのか」という項目があります。ここで、先ほど作成したコースが設定されているはずです。
なので、わざわざレクチャーを追加する場合はコースでももちろん作成できますが、「レッスン」タブで「Add New」して、レクチャーを単体で作成をすることもできます。
レクチャーの設定

では、次に、レッスンの設定方法をご紹介していきます。「設定」タブに移動してください。

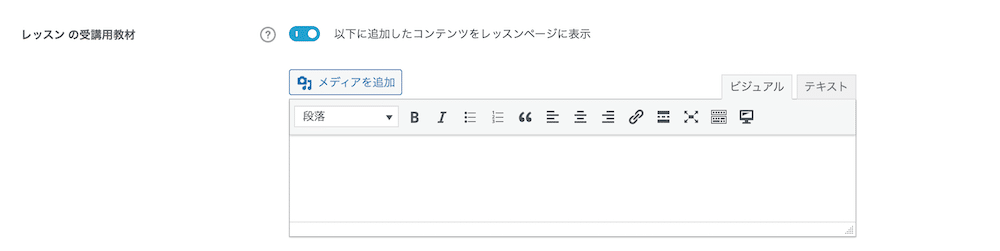
まず「表示とコンテンツオプション」の設定です。ここではレッスンを受講するために必要な教材が何かありましたら、「オン」に切り替えます。例えば、そのレクチャーで伝えている素材とか、必要なものがあれば、それをリストアップしてみてください。

その下の「ビデオ進捗」については、あまり使う機会はないかもしれませんが、動画をレクチャーの前、あるいは後に、視聴してもらいたい場合に使用します。

何か課題を出しているという場合は、「課題のアップロード」を「オン」に切り替えます。ファイル拡張子やファイルサイズの上限も指定できますので、必要があれば、記入しましょう。あと、「ポイント」では、課題を提出したときに付与するポイントを設定します。スイッチをオンに切り替えて、設定しましょう。
最後の「グレーディングタイプ」については2種類あり、「自動承認」だと、設定したポイントが自動的にユーザーに対して与えることができます。「手動採点」の場合は、オーナーが採点をしてからポイントを付与するという仕組みになります。さらに、「手動採点」には、アップロードするファイルの数を制限したりとか、ファイルの削除を許可するかどうかの設定できますので、必要があれば、設定をしておきましょう。

一番下の「強制レッスンタイマー」というのは、設定した時間は、必ずレクチャーをみないといけないという設定になります。例えば、10分という設定をすると、10分間は、次のレクチャーに移動することができなくなります。
ただし、「課題のアップロード」をオンにしておくと、「強制レッスンタイマー」は設定できませんので、ご注意ください。

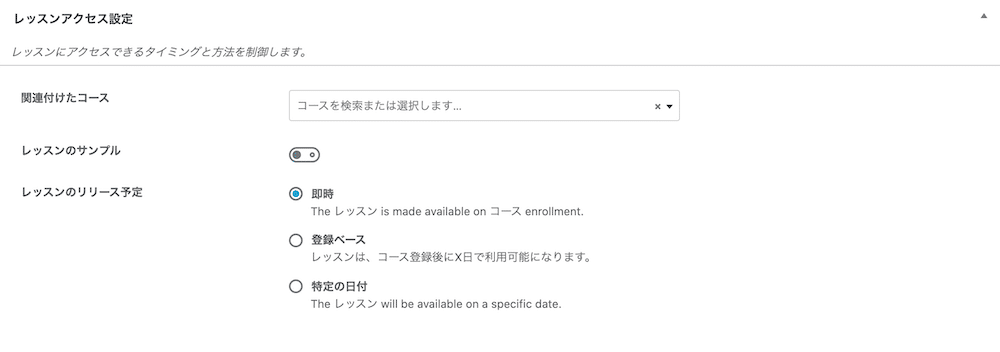
続いては、「レッスンアクセス設定」をご紹介していきます。まず「関連付けたコース」では、レクチャーを割り当てるコースを選択します。コースビルダーから追加をしたレクチャーであれば、この設定は必要がありませんが、「レッスン」タブから新規作成したレクチャーの場合は、必須になります。
次の「レッスンのサンプル」は、無料プレビューとして見せることができます。つまり、コースに登録しなくても、閲覧が可能になります。
一番最後の「レッスンのリリース予定」は、設定しているレクチャーを公開するタイミングです。「即時」だと、無料あるいは有料で購入してもらったら、すぐにレクチャーが見れます。「登録ベース」だと、例えば、登録してくれた10日後など、登録を起点とした公開のタイミングが設定できます。
最後の「特定の日付」は、1月1日のように、具体的な日付を指定して、公開するタイプになります。例えば、コースを常に公開して、販売するタイプではなく、「第1回 XX講座」のように、1ヶ月とか3ヶ月、コンサルティングするような、講座の場合におすすめの設定になります。
コース設定の使い方
次に、コースに戻って、コースの設定方法をご紹介していきます。まずは、「設定」の画面に切り替えてください。

終わりましたら次、コースの「設定」に移動しましょう。
- コースの受講用教材:コース紹介ページの「素材」タブに表示される内容を設定することができます。例えば、このコースに含まれているコンテンツや資料などをリストアップします。もしくは、受講する上で必要なものを記載しても良いかもしれません。
- コースの証明書:コースに対して修了証明書を割り当てることができます。
- コース内容:レクチャーのリストを誰に表示するのかを設定します。「常に表示」だとコースに登録していない人も閲覧できます。「登録者のみに表示」だと、コースを受講している方にしか表示されません。
- カスタムページネーション:1つのページで幾つのレクチャーをリストアップするのかを設定します。

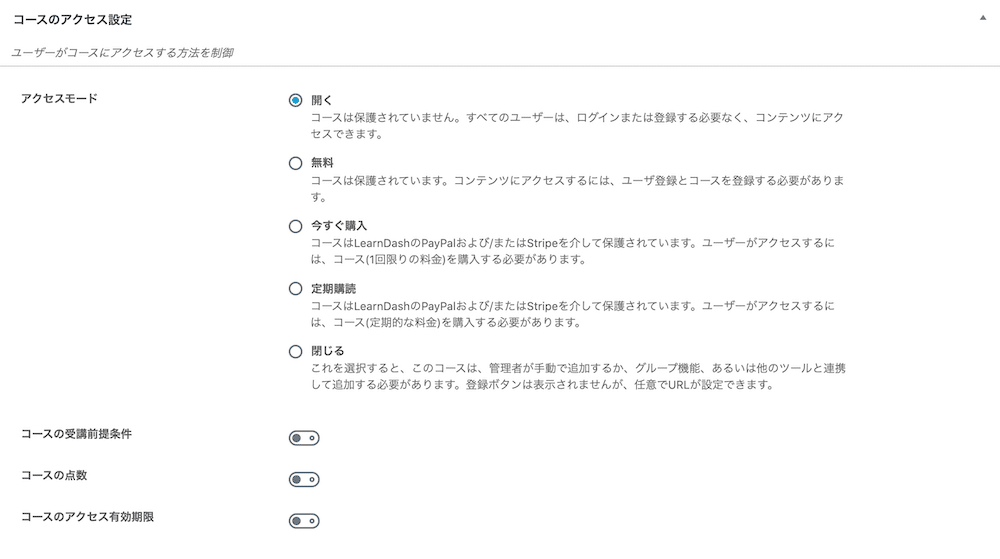
次は「コースのアクセス設定」です。「アクセスモード」では、コースの公開状況を設定します。「開く」は一般公開するという設定になります。つまり、登録あるいは購入しなくてもコースを閲覧できるようになります。「無料」は、無料登録が必要な設定です。

「今すぐ購入」は、商品を単発で有料販売することができます。

「定期購読」はサブスクリプションタイプ販売になります。「コース価格」で定期購読料、「請求サイクル」で請求のタイミングを設定します。

最後の「閉じる」は、非公開のタイプになります。管理者に許可をとってから、購入して登録するというタイプになります。まずは「コース価格」で料金を設定します。「ボタンURL」は、購入ボタンのリンクを別のURLに切り替えることができます。

「コース前提条件」は、「オン」に切り替えると「比較モード」と「コースを完了」という項目が表示されます。上の選択肢を選ぶと、「コースを完了」で選択したコースのいずれかを受講完了しないと、設定しているコースを受講できないという設定になります。
一方で、下の選択肢を選択すると、選んだすべてのコースを選択しないと、受講できないようになります。例えば「コースA」と「コースB」を選択した場合、上を選択すると「コースA」あるいは「コースB」のどちらかを受講完了した場合に、こちらのコースを受講することができます。一方、下を選択すると、両方受講を完了しないと登録できません。

次の「コース点」については、オンに切り替えると、2つの設定項目が表示されます。上の設定項目は、コースに登録する際に必要な点数になります。これは、条件みたいなものです。つまり、例えば、「100」と入力すると、登録するときに100ポイント保有していないと、登録・購入することができなくなります。
一方で、下の項目に関しては、このコースを完了した時に付与する点数を設定します。例えば、「100」と入力すると、コースを完了時に100点を付与することができます。

最後の「コースのアクセス有効期限」は、オンに切り替えると、「アクセス期間」と「データの削除」が表示されます。コースにアクセスできる日数を設定できます。「100」と入力すると、登録・購入後、100日だけ、アクセスすることができるようになります。それ以降は、アクセスできなくなります。
あとは「データの削除」設定です。コースの有効期限が切れた後に、ユーザーの受講データを削除するかどうかの設定です。

最後は、「コースナビゲーション設定」です。「コースの進捗」がありますが、これは、レクチャーを視聴する順番の設定になります。「リニア 」は、レクチャーを1つ1つ順番に視聴してもらうという設定です。「フリーフォーム」は、自由に閲覧できるという設定になります。
Step8. LearnDashでログインページを作成する方法
次にログインページというものを作成していきたいと思います。おそらく、LearnDashをインストールしたときは、ページが作成されていないと思います。そうなると、コースのボタンをクリックしてログインしないとログインすることができませんので、別途、ログインページを作成することをおすすめします。

まずは、「固定ページ」の「新規追加」からタイトルをつけます。あとは、ブロックあるいはショートコードを入力するだけです。ブロックの場合は、「LearnDash Login」というブロックがありますので、Gutenbergブロックから追加します。
[learndash_login]もしくは、上記のコードを入力してください。すると、ログインボタンが表示されるようになります。ログインしている場合は、ログアウトボタンに切り替わります。
Step9. LearnDashを翻訳する方法
ということで基本的なLearnDashの使い方に関してはこちらで以上になるのですが、最後にLearnDashを翻訳する方法をご紹介していきたいと思います。LearnDashは日本語に一応対応してるのですが、完璧な翻訳になっていない場合がありますので、Loco TranslateプラグインあるいはPoeditなどのツールを使って翻訳してみてください。
まとめ
今回は、LearnDashの使い方についてご紹介してきました。特に、すでにWordPressを使ってサイトを作成している方にとっては、おすすめのプラグインになっています。ただコースを作成するだけではなく、証明書を発行したり、他のプラグインと連携したり、いろんな機能が備わっているので、高機能なLMSプラグインを探している方にとっては非常におすすめです。