【完全版】リードキャプチャーツール・OptinMonsterの使い方
こんにちは、根本耕輔です。この記事では、OptinMonsterというリードキャプチャーツールをご紹介していきます。
- WordPressにポップアップを表示させたい
- アナリティクスがしっかりしているリードキャプチャーツールを探している
- A/Bテストができるキャンペーンを使いたい
このように考えている方には、参考になると思います。
OptinMonsterとは?
まず、OptinMonsterというのは、Retyp, LLC.という会社が提供しているリードキャプチャーツールです。海外では、最も有名なツールの1つで、機能が充実しています。ポップアップはもちろん、スライドイン形式、フルスクリーン(画面いっぱいに表示するタイプ)、フローティングバー(サイトのトップに表示するタイプ)インライン(埋め込み式)のキャンペーンがサイトに表示することができます。
なぜOptinMonsterが良いのか?
メリット#01. 業界トップの機能
まず1つ目は、業界トップの機能があるということです。ポップアップなどを表示するためのきっかけであるトリガーに、Exit detectedというものがあります。このトリガーは、通常、Exit Intentと言われるんですけど、OptinMonsterはこの単語を商標登録しています。
他にも、TrustPulseという社会的証明を表示できるサービスを提供していたり、3つ目のメリットにも挙げていますが、上位プランに申し込むとリターゲティングもできたりしますので、eCommerceを運営している方は、売り上げを伸ばすきっかけになります。
メリット#02. トリガーが豊富
先ほども、トリガーのことを書きましたが、OptinMonsterにはトリガーが豊富です。プランによって使用できるトリガーは異なってきますが、全部で22種類用意されています。基本的な時間トリガーやスクロールトリガーだけでなく、リファラやユーザーのロケーション、Cookie、ユーザーが使用しているデバイスなどのトリガーが用意されています。
細かい条件をつけることができるということは、それだけ、ユーザーの反応率を上げられることにも繋がってきます。例えば、「東京にお住いの方に特別なオファーがあります。」と言われれば、実際に東京に住んでいる方はついつい反応してしまいます。このように、細かいトリガーが設定できたりするので、とても効率よくリストを獲得したり、商品を販売することができるようになります。
メリット#03. リターゲティング出来る
リターゲティングというのは、Facebook広告とかでよく使われますが、過去にサイトを訪れた人に対して再度広告を表示することを言います。OptinMonsterには、OnSite Retargeting®️というものがあり、この機能によって、リターゲティングすることができます。なので、eCommerceを運営している方であれば、売り上げを伸ばすことができるので非常にオススメです。しかも、Smart Tagsという機能を使うことによって、(リストの個人情報を獲得している場合)それをキャンペーンで表示することができます。
例えば、「〇〇さん、商品Aの購入をお忘れではありませんか?」みたいに表示することができます。これはカゴ落ちといわれますが、商品やサービスを購入しそうになった人に対して、もう一度オファーを投げることができるので、購入率を上げることができます。
OptinMonsterのデメリットは?
デメリット#01. 料金が高い
まず1つ目は、料金が高いということです。プランは、4種類あって、19ドルから始めることができるんですけど、OptinMonsterのロゴを削除したり、とても強力なExit Intentというトリガーを使いたいのであれば、59ドルプランを契約する必要があります。ただ、OptinMonsterのプライシングページにランディングすると、この59ドルのPlusプランは年間契約で、月々29ドルで利用することができます。
デメリット#02. デザインが難しい
OptinMonsterのキャンペーンは、ドラッグ&ドロップで作成するが故、最初はちょっと難しいことがあります。
デメリット#03. 翻訳が必要なことがある
OptinMonsterは基本的に日本語でも使用することができます。テキストとかは普通に日本語で入力可能です。しかし、Countdownというエレメントでは、「Days」や「Hours」、「Minutes」、「Seconds」という表記が、コードを使わないと日本語に変更することができません。でも、僕の方で日本語に翻訳するためのコードをご用意していますので、Countdownエレメントを使う際は、そのコードをコピーしてお使いください。
OptinMonsterの料金プラン
| プラン |
Basic($19/m) |
Plus($39/m) |
Plus($59/m) |
Growth($99/m) |
|
フォームタイプ |
||||
|
Lightboxポップアップ |
◯ |
◯ |
◯ |
◯ |
|
フローティングバー |
× |
◯ |
◯ |
◯ |
|
インラインフォーム |
× |
◯ |
◯ |
◯ |
|
サイドバーフォーム |
× |
× |
◯ |
◯ |
|
スライドインスクロールボックス |
× |
× |
◯ |
◯ |
|
フルスクリーンオーバーレイ |
× |
× |
◯ |
◯ |
|
eCommerceのカスタムフォーム |
× |
× |
◯ |
◯ |
|
クーポンホイールキャンペーン |
× |
× |
× |
◯ |
|
ManyChatとの連携 |
× |
× |
× |
◯ |
|
デザインとエフェクト |
||||
|
かっこいいテンプレートライブラリー |
◯ |
◯ |
◯ |
◯ |
|
ドラッグ&ドロップビルダー |
◯ |
◯ |
◯ |
◯ |
|
カスタムフォント |
◯ |
◯ |
◯ |
◯ |
|
カスタムCSS |
◯ |
◯ |
◯ |
◯ |
|
カスタムサクセスメッセージ |
◯ |
◯ |
◯ |
◯ |
|
サクセスリダイレクト |
◯ |
◯ |
◯ |
◯ |
|
MonsterEffects™ |
× |
◯ |
◯ |
◯ |
|
MonsterSounds™ |
× |
◯ |
◯ |
◯ |
|
Yes/Noマルチステップフォーム |
× |
× |
◯ |
◯ |
|
カウントダウンタイマー |
× |
× |
◯ |
◯ |
|
OptinMonsterのロゴバッジの削除 |
× |
× |
◯ |
◯ |
|
スマートコントロール |
||||
|
時間トリガー |
◯ |
◯ |
◯ |
◯ |
|
スクロールトリガー |
◯ |
◯ |
◯ |
◯ |
|
メルマガ購読者の認識 |
◯ |
◯ |
◯ |
◯ |
|
InactivitySensor™ |
× |
◯ |
◯ |
◯ |
|
コンテンツロック |
× |
◯ |
◯ |
◯ |
|
デバイスターゲティング |
× |
× |
◯ |
◯ |
|
MonsterLinks™2ステップフォーム |
× |
× |
◯ |
◯ |
|
Exit Intent®テクノロジー |
× |
× |
◯ |
◯ |
|
カート&フォーム落ち |
× |
× |
◯ |
◯ |
|
キャンペーンスケジュール |
× |
× |
◯ |
◯ |
|
Smart Tags™ |
× |
× |
◯ |
◯ |
|
Attention Activation™ |
× |
× |
◯ |
◯ |
|
UTMキャンペーンターゲティング |
× |
× |
◯ |
◯ |
|
リファラ検知 |
× |
× |
◯ |
◯ |
|
Cookieリターゲティング |
× |
× |
◯ |
◯ |
|
リードシェアリング |
× |
× |
◯ |
◯ |
|
OnSite Retargeting® |
× |
× |
× |
◯ |
|
OnSite Follow-up Campaigns® |
× |
× |
× |
◯ |
|
IPアドレスターゲティング |
× |
× |
× |
◯ |
|
広告ブロック検知 |
× |
× |
× |
◯ |
|
サクセススクリプト |
× |
× |
× |
◯ |
|
Behavior Automation |
× |
× |
× |
◯ |
|
アカウントの特徴 |
||||
|
登録可能サイト数 |
1つ |
2つ |
3つ |
4つ |
|
PV数 |
5,000 / m |
15,000 / m |
50,000 / m |
250,000 / m |
|
キャンペーン数 |
3つまで |
無制限 |
無制限 |
無制限 |
|
他サービスとの連携 |
Basic |
Advanced |
Pro |
All |
|
サブアカウント |
なし |
なし |
2つまで |
無制限 |
|
アナリティクス |
シンプル |
フル |
フル |
フル |
|
OptinMonster University |
◯ |
◯ |
◯ |
◯ |
|
リストセグメンテーション |
◯ |
◯ |
◯ |
◯ |
|
ページレベルのターゲティング |
◯ |
◯ |
◯ |
◯ |
|
A/Bテスト |
× |
◯ |
◯ |
◯ |
|
キャンペーンのアーカイブ |
× |
◯ |
◯ |
◯ |
|
優先的なサポート |
× |
× |
◯ |
◯ |
|
カスタムブランディング |
× |
× |
× |
◯ |
|
アクティビティーログ |
× |
× |
× |
◯ |
|
クライアントのログイン |
× |
× |
× |
◯ |
登録の仕方や使い方は、以下に埋め込まれている動画、もしくはテキストをご確認ください。
Step1. OptinMonsterを契約する方法
それでは、契約する方法をご紹介していきます。まずは、こちらからOptinMonsterのPricingページに遷移します。そして、契約したいプランの「Get Started」ボタンをクリックします。ちなみに、僕は、「Pro」プランを契約しています。
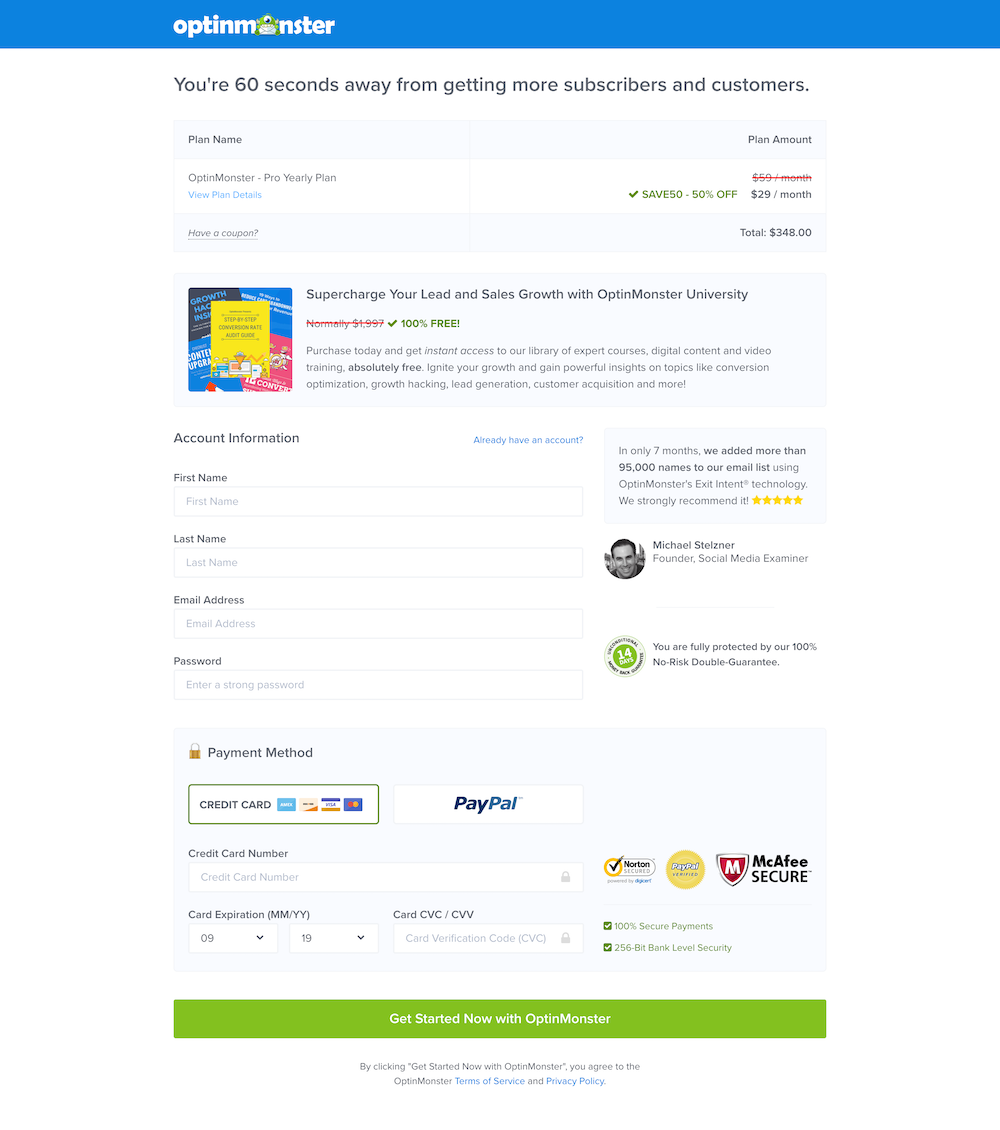
そして、上の画像のページに遷移したら、個人情報や支払い情報を入力していきます。「Account Information」では、以下の情報を入力します。
- First Name:名前
- Last Name:苗字
- Email Address:Eメールアドレス
- Password:パスワード
これらは、OptinMonsterの会員サイトで使用するものです。入力が終わったら、「Payment Method」で支払い方法を選択します。クレジットカードかPayPalが選択できます。PayPalの場合は特に記入する項目はありませんが、クレジットカードで支払う場合は、次の情報を入力します。
- Credit Card Number:クレジットカードの番号
- Card Expiration(MM/YY):カードの有効期限(有効期限の月/西暦)
- Card CVC/CVV:カードのCVC番号
入力が終わったら、「Get Started Now with OptinMonster」というボタンをクリックします。そうすると、契約することができます。PayPalの場合は、PayPalのページに遷移するのでそこで契約します。
Step2. OptinMonsterの会員サイトにログインする
契約が完了したら、メールが届くと思いますので、そちらに記載されているログインページのURLをクリックして、遷移します。
すると、この画面が表示されると思います。そしたら、登録したEメールアドレスとパスワードを入力して、「Login」ボタンをクリックして、ログインします。
Step3. OptinMonsterでキャンペーンを作成する
このステップからは、実際にキャンペーンを作成していきましょう。
キャンペーンを作成する
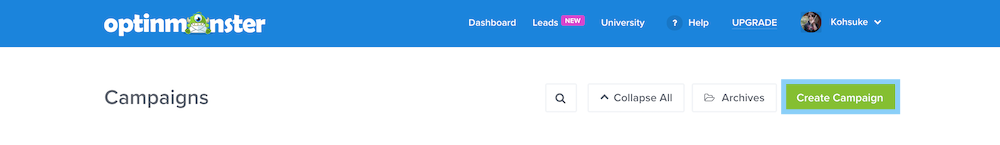
まずは、OptinMonsterのダッシュボードで「Create Campaign」ボタンをクリックします。
テンプレートを選択する
- Popup:一般的なポップアップというもので、画面の真ん中に表示されるキャンペーン
- Fullscreen:画面いっぱいに表示されるキャンペーン
- Slide-in:右下に表示するキャンペーン
- Floating Bar:サイトのトップ、もしくは下に表示するキャンペーン
- Inline:記事の中やサイドバーなどに埋め込む形式のキャンペーン
そしたら、「1. Select Your Campaign Type」では、上記の5つのタイプが用意されています。画像を見れば、だいたいどんなキャンペーンなのかわかると思います。ここで好きなキャンペーンのタイプをクリックして、選択しましょう。
「2. Choose a Campaign Template」では、キャンペーンのテンプレートを選択します。契約しているプランによって使用出来るものが異なってきますが、各テンプレートにカーソルをおくと「Use Template」と「Preview」が表示されます。「Use Template」でそのテンプレートをしようすることができ、「Preview」をクリックすればテンプレートをプレビューして確認することができます。
キャンペーン名とサイトを設定する
次の画面では、「What do you want to call your popup campaign?」にはキャンペーンの名前を、「Which website(s) do you want to load this campaign on?」ではサイトを選択します。まだ、OptinMonsterにサイトを登録していない場合は、「+ Add a New Website」をクリックして、「Site Name」にサイト名、「Site Domain」にドメイン名を入力して、「Start Building」ボタンをクリックします。
フォームのタイプを選択する
フォームは、全部で3種類あります。それぞれ、どんなタイプなのかを確認していきましょう。
Yes/No
「Yes/No」タイプは、Eメールアドレスを登録してもらうタイプではなく、2つのボタンを表示して、Yesのボタンをクリックすると、別のページにリダイレクトして、Noボタンをクリックすればキャンペーンを閉じるというフォームになります。
でも、「Yes/No」タイプの場合は、テンプレートが選択されていません。なので、タブを切り替えたら、まずは「Active View」ボタンをクリックしましょう。すると、「Optin」タイプのフォームの外観を保ったまま、名前とEメールアドレスを登録する項目がYes/Noボタンに変更されます。
Optin
「Optin」タイプは、Eメールアドレスを登録してもらうオプトインフォームのことです。
Success
「Success」タイプは、単体で使うことはほとんどありません。通常は、オプトインフォームでEメールアドレスを登録して、ボタンをクリックしてくれた人に対して表示します。
ブロックの種類
テンプレートを選択しているので、基本的には、テキストを日本語に変更するだけでかっこいいフォームが出来上がりますが、アレンジしたい場合は、ブロックというのを追加したり、削除したりしてデザインしていきます。
ホーム画面の「Blocks」にいきます。そして、「Column Blocks」と「Element Blocks」の2種類のブロックがありますので、追加したいものをドラッグ&ドロップでフォームに追加します。
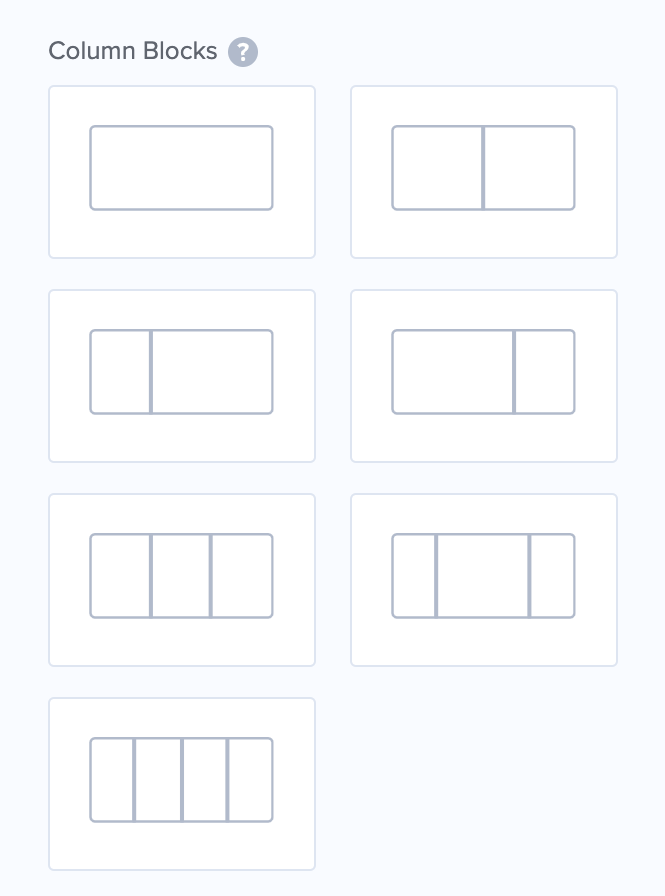
Column Blocks
「Column Blocks」は、カラムを分割するためのブロックです。1~4カラムのボックスが用意されています。2カラムと3カラムに関しては複数あるので、用途に合わせて使い分けてみてください。
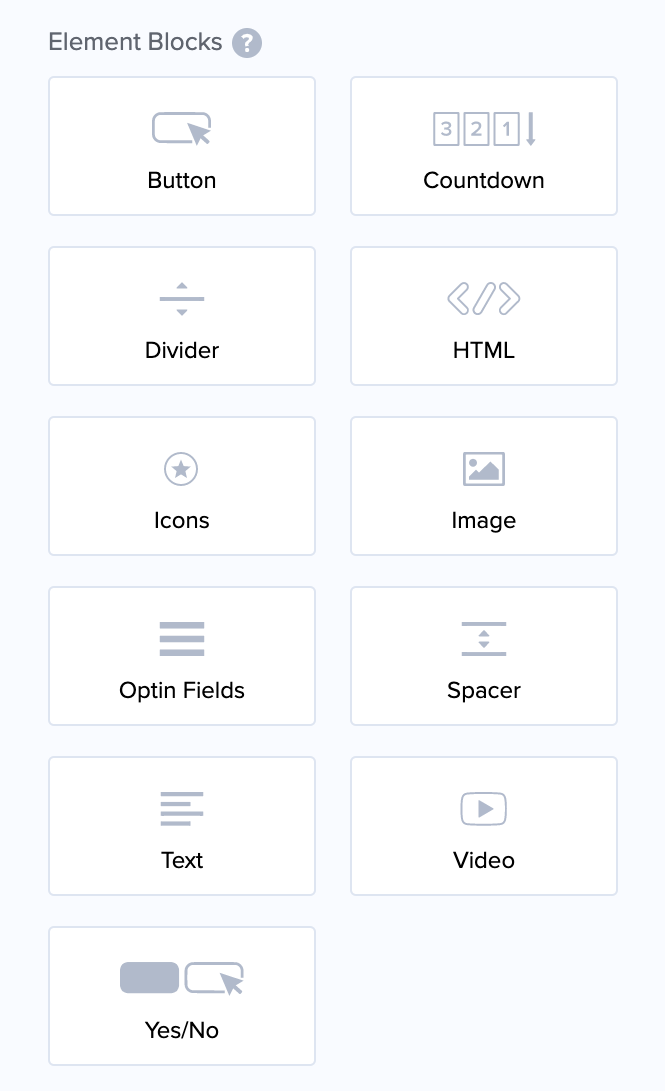
Element Blocks
- Button:別のページにリダイレクトするためのボタンが設置できます
- Countdown:エバーグリーン形式とプロダクトローンチ形式のカウントダウンタイマーが設置できます
- Divider:ディバイダー(区切り線)
- HTML:HTMLコード
- Icons:アイコンを設置できます
- Image:画像
- Optin Fields:オプトインフィールド(Eメールアドレスや名前を記入するためのフォーム)
- Spacer:エレメント間にスペースを入れたいときに使います。
- Text:テキスト
- Video:動画
- Yes/No:Yes/Noボタン
「Element Blocks」には、11種類のブロックがあります。
デザインを作成する
デザインを作成する際は、OptinMonsterで用意されているスワイプファイルを使用すると良いです。どれも英語圏での事例にしているのですが、Google翻訳を使えば、なんとなくタイトルや他の文章の意味が理解できるんじゃないかと思います。
OptinMonsterのロゴを非表示にする
デフォルトでは、ポップアップなどにOptinMonsterのロゴが表示されています。これは、デザインの編集画面のホームに「Design Settings」という項目があります。
ここをクリックして、スクロールすると、「Display Powered By Link」という項目があります。これをクリックして、オフにしましょう。そうすれば、ロゴが非表示になります。
Step4. トリガーを設定する
トリガーというのは、キャンペーンを表示するタイミングやページの設定です。
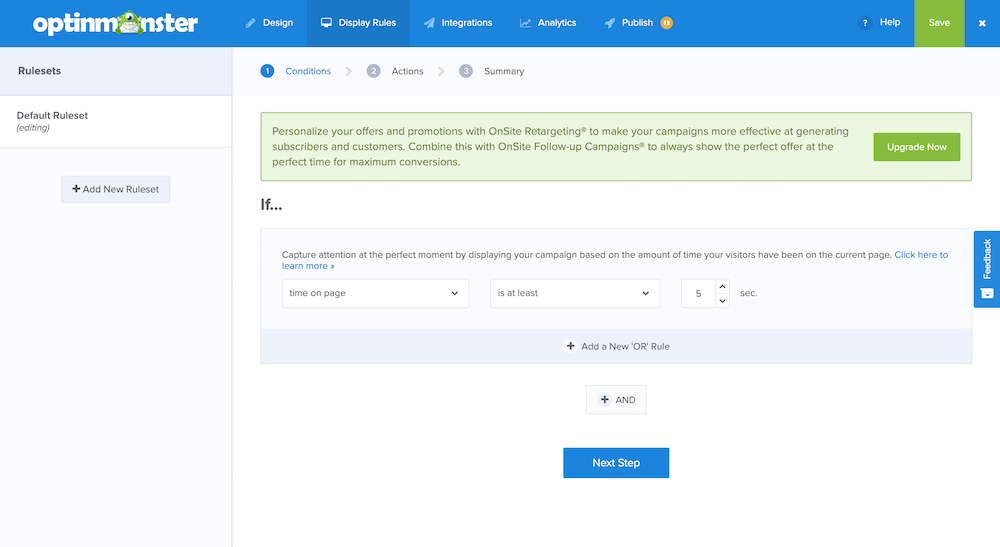
Conditionの設定
- time on page:特定のページにランディングしてから一定時間たったら表示するというトリガー
- time on site:サイトにランディングしてから一定時間たったら表示するというトリガー
- exit detected:ページを離脱しようとした瞬間に表示するトリガー
- visitor clicked MonsterLink™️:クリックを起点にしたトリガー
- distance scrolled:スクロールを起点にしたトリガー
- visitor inactive time:一定時間動きがなかったら表示するトリガー
- the current date:設定した日付に表示する
- the current time:設定した時間帯に表示する
- the current day:設定した曜日に表示する
- the current month:設定した月に表示する
- current URL path:設定したURLに表示する(カテゴリーのスラッグ名やURLの一部の単語も設定可)
- pages viewed:設定したPV数があるユーザーに表示する
- visitor’s device:設定したデバイスで視聴するユーザーに表示する
- visitor has opted in to:過去にオプトインしている人に対して表示する
- visitor has not opted in to:過去にオプトインしてない人に対して表示する
- visitor has closed:過去に別のキャンペーンを閉じている場合に表示する
- visitor has not closed:過去にキャンペーンを閉じていない人に対して表示する
- visitor has seen:過去にキャンペーンを表示した人に対して表示する
- visitor has not seen:過去にキャンペーンを表示していない人に対して表示する
- visitor is new:新規ユーザーに表示する
- visitor is returning:再度訪問したユーザーに表示する
- visitor has visited URL path that:特定のページを視聴したことのあるユーザーに表示する
- visitor’s location:設定した場所から訪問したユーザーに表示する
- the URL query arg:「current URL path」とほぼ同じ
- a cookie:指定したクッキーのユーザーに表示する
- the referrer URL:設置したURLから訪問したユーザーに表示する
- visitor’s ad-block is:AdBlockを設定しているユーザーに表示するかどうか
- current URL hash:設定したアンカータグの場所で表示する
Conditionはキャンペーンのメインの設定で、タイミングが表示するページの設定をします。※ご利用のプランによっては、使えないトリガーもあるので、ご注意ください。
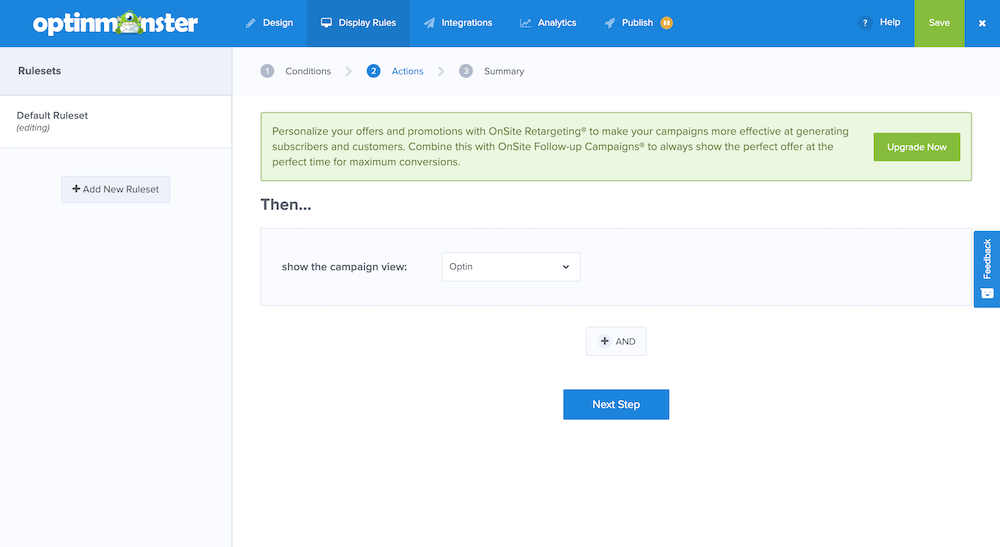
Actionの設定
「Actions」では、キャンペーンを表示した後に、どのキャンペーンを表示するかという設定です。Yes/Noタイプのものであれば、基本的にはリダイレクトで別のページに飛ばしてしまうので関係ありませんが、Optin形式の場合は「Success」に設定しておくと良いと思います。しかし、その場合は、「Success」のキャンペーンも設定しておく必要がありますので、ご注意ください。
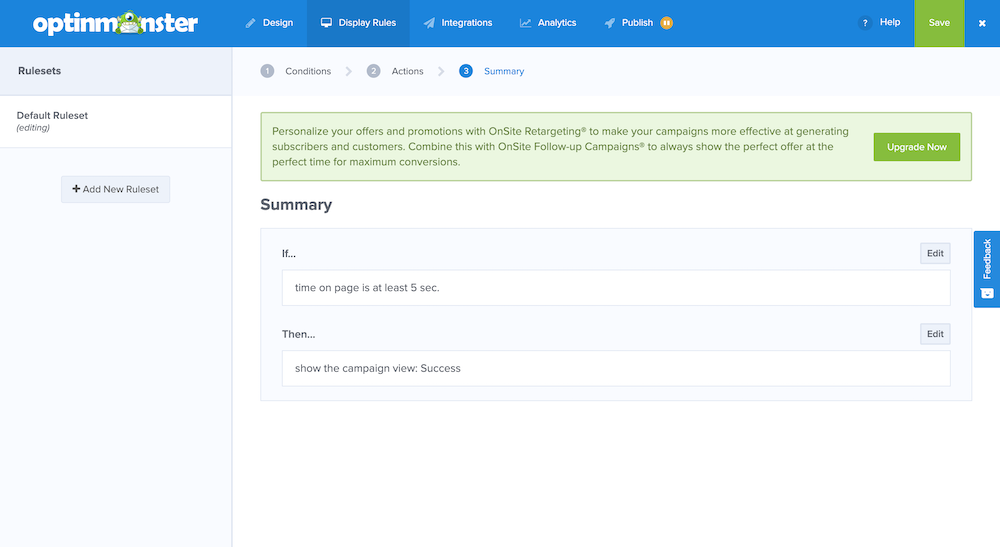
Summary
最後は、「Summary」が表示されますが、ここでは設定は必要ありません。「Conditions」と「Actions」で設定した項目が正しいかどうかチェックして、「Integration」のタブに移動しましょう。
Step5. Eメールサービスと連携する
「Optin」形式のキャンペーンの場合は、Eメールサービスと連携する必要があります。そうしないとリストが迷子になってしまいますので。また、プランによっては連携することができませんので、ご注意ください。僕が使っているEメールサービスはConvertKitというものなんですけど、ConvertKitはProプラン以上でないと連携できなかったと思います。
まず、「+ Add New Integration」ボタンをクリックします。そして、「Email Provider」から使用しているEメールサービスを選択します。その後は、連携するEメールサービスによって異なってくるかもしれませんが、ConvertKitの場合は、「ConvertKit Account Label」と「API Key」を入力します。「ConvertKit Account Label」は、ConvertKitに登録している名前ではなくても、OptinMonsterで管理しやすいようなものでOKです。終わったら、「Connect to ConvertKit」ボタンをクリックすれば連携できます。
- Email Provider Forms:OptinMonsterのキャンペーンと連携するオプトインフォームを選択します
- Subscriber Sequences:購読者に流したいシーケンス(ステップメール)を選択します
- Subscriber Tags:購読者に付与したいタグを設定します
連携ができたら、「Email Provider Forms」は必ず設定する必要があります。これは、オプトインフォームのことです。ConvertKitでもオプトインフォームを作成することができますが、OptinMonsterではOptinMonster専用のオプトインフォーム使用します。なので、ConvertKitで作成したどのフォームとして扱うかをここで設定するわけです。
その他の「Subscriber Sequences」と「Subscriber Tags」は、任意になります。前者はリストを獲得した後にそのリストに送信したいステップメールを設定します。後者は、そのリストに追加したいタグを設定します。これは、ここでなくてもConvertKitの方で設定することも可能です。
Step6. OptinMonsterとGoogleアナリティクスと連携する
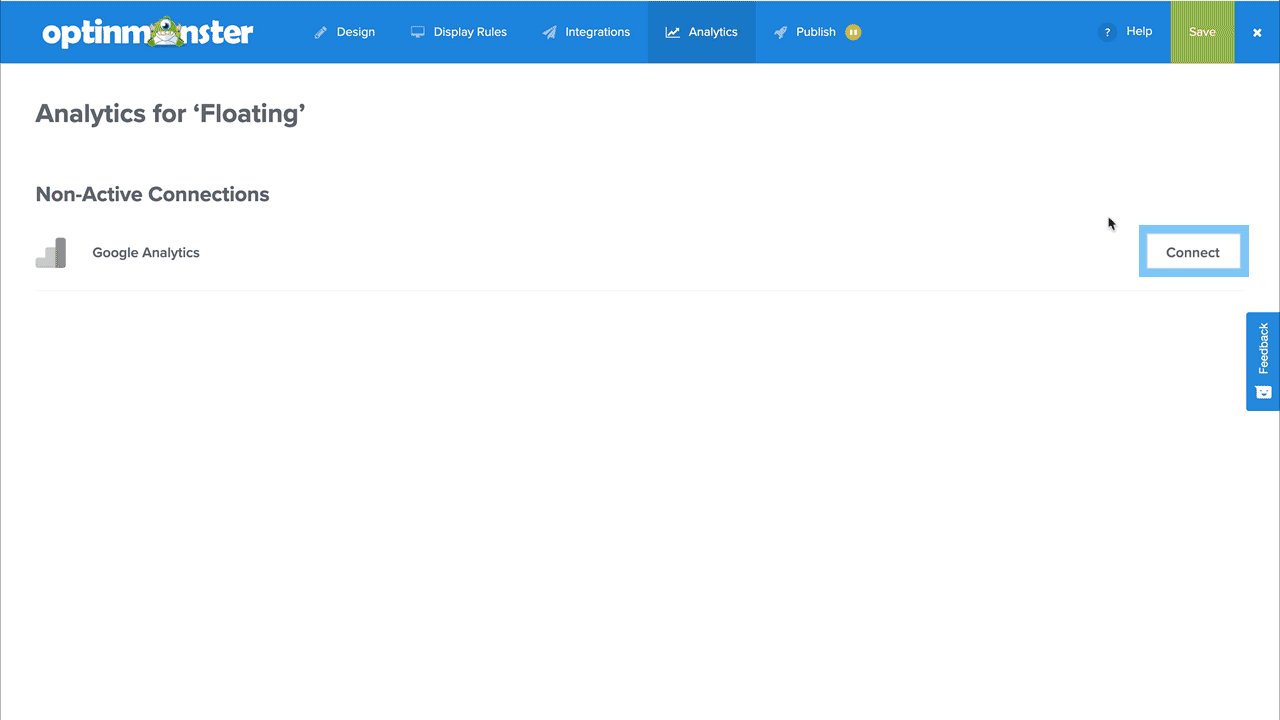
「Analytics」のタブでは、Googleアナリティクスと連携することができます。OptinMonsterでも、インプレッションやコンバージョン率などを表示してくれますが、もっと細かいデータをチェックしたいという場合は、ここでGoogleアナリティクスと連携していきましょう。※これは、必須ではありません。
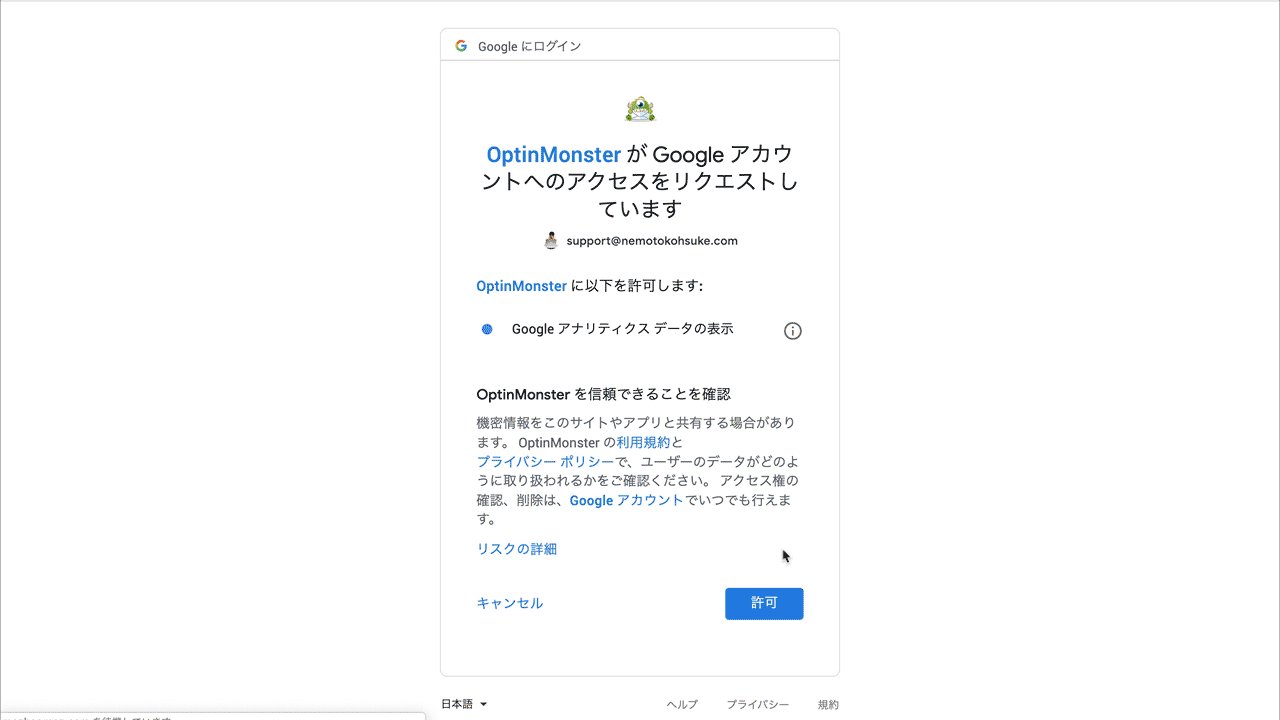
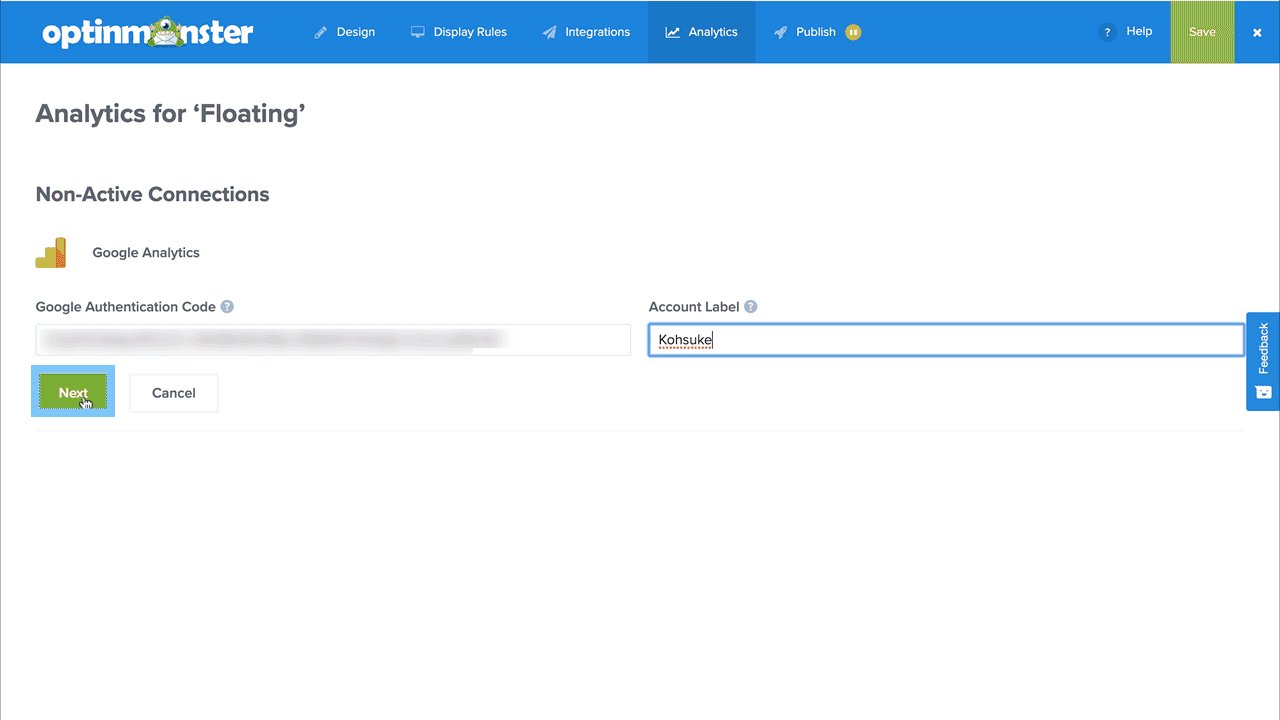
まずは、「Connect」ボタンをクリックして、「Google Authentication Account」から「Add a New Google Connection」を選択し、「Generate Authentication Code」ボタンをクリックします。すると、Googleのログイン画面に遷移しますので、Googleアナリティクスで利用しているアカウントを選択して、「許可」します。すると、コードが表示されるので、これをコピーし、「Generate Authentication Code」に貼り付けます。
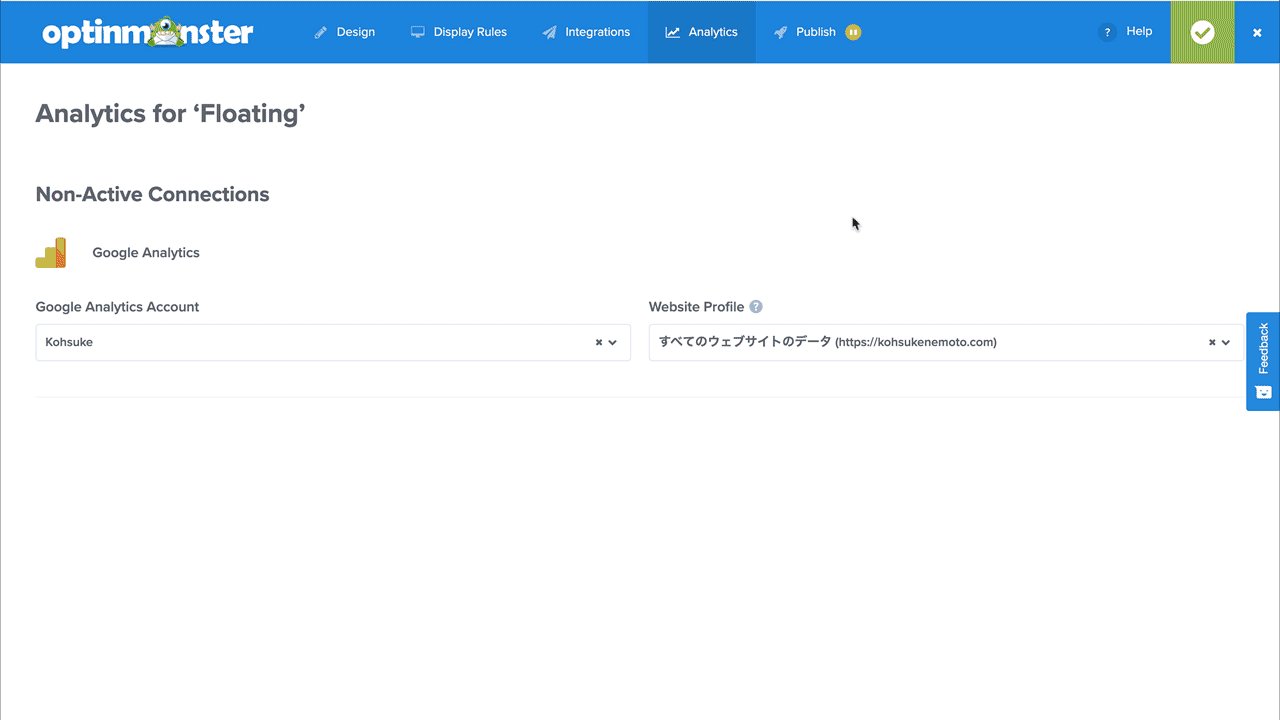
そして、「Account Label」にアカウントの名前を入力します。この名前は、OptinMonsterで使用する際の名前ですので、管理しやすい名前を設定しておきましょう。入力したら、「Next」して、「Website Profile」からキャンペーンを表示するサイトを選択します。最後に、「SAVE」して完了です。
Step7. WordPressでOptinMonsterで作成したキャンペーンを設定する
最後に、作成したキャンペーンをWordPressで表示する設定をしていきましょう。
プラグインをインストールする
まずは、WordPressの「プラグイン」にある「新規追加」から「OptinMonster」と検索して、プラグインをインストール、それから有効化します。
アカウントと連携する
有効化したら、3種類の連携の仕方があるんですけど、一番簡単なのは、有効化した直後の画面に表示される「Connect Your Account」ボタンをクリックする方法です。
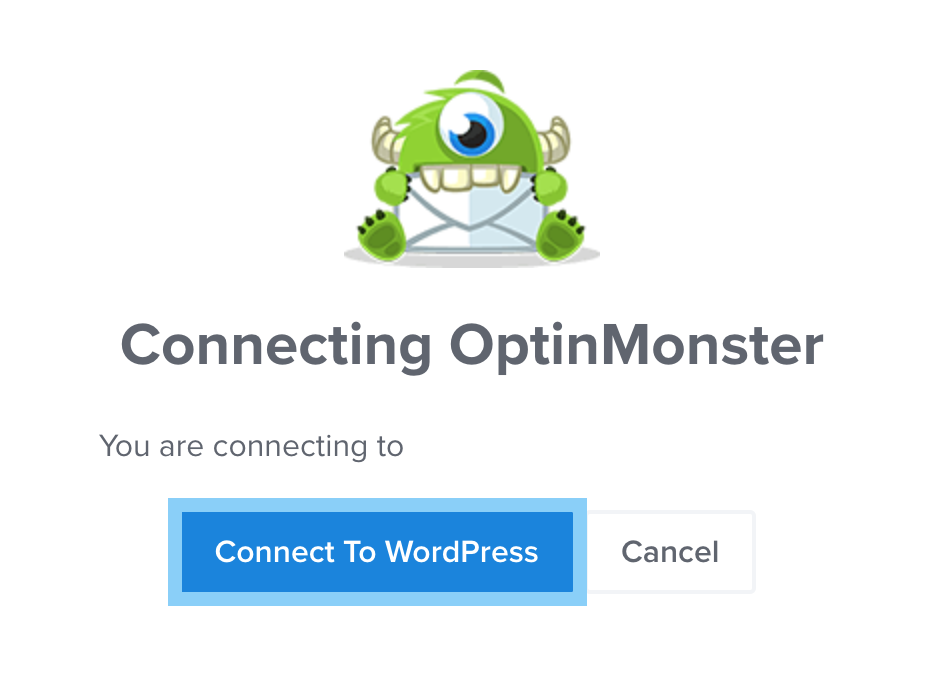
この画面に遷移したら、「Connect To WordPress」ボタンをクリックすれば、OptinMonsterのアカウントとプラグインが連携できます。
2つ目は、インストール直後に、ダッシュボードに「OptinMonster」というタブが追加されるので、それをクリックして「Authorization」タブに切り替え、「Authorize OptinMonster」というボタンをクリックして連携していきます。そうすると、「Connecting OptinMonster」という先ほどと同じページに遷移しますので、ボタンをクリックして連携します。
最後の3つ目のやり方は、手動でAPI Keyを入力する方法です。これは、ちょっと面倒です。一旦、OptinMonsterの「My Account」に行き、タブを「API」に切り替えます。そして、「Create New Key」ボタンをクリックして、ポップアップが表示されるので、管理しやすい名前を入力します。そして、「Create」ボタンをクリックすればAPI Keyが作成されるので、そのコードをコピーしてきます。
コピーしてきたコードをWordPressの「Authorization」にある「API Key」に入力し、「Connect to OptinMonster」ボタンをクリックすれば完了です。
キャンペーンを表示する
連携が完了したら、次に、作成したキャンペーンを表示させる設定をしていきます。「Campaigns」のタブに切り替えると、作成したキャンペーンが一覧で表示されます。ここで、表示したいキャンペーンにある「Go Live」というリンクをクリックします。そうすると、先ほど設定した条件下でキャンペーンが表示されるようになります。
- Enable campaign on site?:キャンペーンをサイトに表示させるかどうか
- Display the campaign automatically after blog posts?:記事直下にキャンペーンを自動的に表示させるか
- Shortcode for this campaign:キャンペーンの埋め込みコード
- Who should see this campaign?:誰にキャンペーンを表示するか
- Advanced Settings:キャンペーンを表示する記事を細かく設定する
- Use widgets to set Sidebar output:サイドバーでキャンペーンを表示する
ただし、Inline(埋め込み)形式のキャンペーンに関しては、別のやり方で表示する必要があります。キャンペーンをクリックして開いて、まずは「Enable campaign on site?」にチェックを入れます。その次の「Display the campaign automatically after blog posts?」に関しては、自動的に記事直下に表示させたいのであれば、チェックを入れておきます。また、ここにチェックを入れた場合、「Advanced Settings」で細かい表示設定をすることをお勧めします。例えば、固定ページには表示しないとか、特定のカテゴリー下にある記事に表示するとか。
「Shortcode for this campaign」にあるコードをコピーして、記事中に埋め込むとそこにキャンペーンが表示されます。「Who should see this campaign?」は、誰にキャンペーンを表示するかという設定になります。基本的に、デフォルトのままでOKですが、ログインユーザー に表示させたくないのであれば、「Show campaign to only visitors(not logged-in)」を選択しましょう。
最後の「Use widgets to set Sidebar output」に関しては、作成したキャンペーンをウィジェットで表示させる設定になります。このページで表示設定をするのではなく、「Go to widget」ボタンをクリックして、ダッシュボードの「ウィジェット」に移動するので、そこでドラッグ&ドロップで「OptinMonster」というウィジェットを表示させたい場所に持っていきます。あとは、タイトルを入力して、表示させるキャンペーンを選択して完了です。
Step8. A/Bテストのキャンペーンを作成する
ポップアップなどのキャンペーンを表示するなら、A/Bテストを実施しましょう。そうすると、キャンペーンを最適化し続けることができます。A/Bテストをする際は、いくつかポイントがあるんですけど、
- 変数は1つにする
- マイクロコピーを使ってみる
ということをやってみてください。1つ目はどういうことかというと、例えば、タイトルとサブタイトル、CTAが元々のキャンペーンに含まれているとします。それでA/Bテストをする際に、タイトルの文言とサブタイトルの文言を一緒に変更してしまうと、何が原因でコンバージョン率が変わったのかわかりません。それではテストする必要がありませんので、必ず1つに絞りましょう。
2つ目のマイクロコピーというのは、例えば、オプトインフォームの下に「※いつでも購読を解除できます。」という文言を追加したり、「9,800円」と表記していたものを「¥9,800」という表記にするなど、小さなコピーを追加したり、変更することを言います。こういった、小さな変更で大きな改善を見込めることができますので、試してみてください。1つ事例をご紹介すると、CTAボタンの文言を「資料を無料でダウンロードする」と「無料で資料をダウンロードする」でテストしてみた結果、後者の方が1.5倍効果があったということもあります。かなり大きな数字ですよね。ということで、小さな変化をつけてテストを作成してみてください。
それで、そのやり方についてですが、キャンペーン一覧から「More Option」をクリックし、「A/B Split Test」を選択します。次のページで、テストキャンペーンの名前とメモを記入します。名前はなんでもOKですが、メモには何を変更するのかを記載しておきましょう。あとで、何が原因でコンバージョンが変わったのかわかりますので。あとは、デザインを変更するか、トリガーを変更しましょう。
まとめ
ということで、今回は、OptinMonsterという業界トップクラスのリードキャプチャーツールをご紹介してきました。これから、WordPressでポップアップを表示したいとか、メルマガリストを獲得するための仕組みを構築したいと考えている方は、ぜひ使ってみてください。