CartFlows Proのアップセルページ・ダウンセルページのショートコードの使い方
CartFlows Proでのアップセルやダウンセルページでは、全部で9つのショートコードが用意されています。この記事では、そのショートコードでどんなことができるのか、何が表示されるのかをご紹介していきます。
重要CartFlows Proは有料のプラグインなので、こちらの公式サイトから契約してから本記事をご覧ください。
ワンクリックアップセル・ダウンセルを承諾するためのリンク
- https://example.com?class=wcf-up-offer-yes(アップセル)
- https://example.com?class=wcf-down-offer-yes(ダウンセル)
これは、アップセルページ、ダウンセルページで必須のショートコード(URL)です。このリンクをボタンやテキストの中に追加しておくことで、ワンクリックでアップセルオファーを購入してもらえるようになります。この後の流れは、例えば、もう一回アップセルを表示して、より高い商品をオファーしたり、もうオファーしないのであれば、サンキューページに飛ばしてしまうというのもあります。
また、アップセルページにはこのリンクを必ず埋め込んでおく必要があります。ボタンにする場合は、このように入力しておきます。
CartFlows Proのテンプレートの場合は、「?class=wcf-up-offer-yes」、「?class=wcf-down-offer-yes」のコードが埋め込まれていますが、これでも機能しますので、テンプレートを使用している場合は、わざわざ既存のコードを消して、リンクを埋め込み直す必要はありません。
ワンクリックアップセル・ダウンセルを断るためのリンク
- https://example.com?class=wcf-up-offer-no(アップセル)
- https://example.com?class=wcf-down-offer-no(ダウンセル)
このコードも許可するためのリンクと同じように、ボタンやテキストの中に追加しておきます。クリックすると、商品を購入しないという挙動になります。セールスファネルの種類によって、このリンクをクリックした後の流れは異なりますが、さらにダウンセルページを表示したり、サンキューページを見せることもできます。
ちなみに、これ以降のショートコードに関しては、必須ではありませんので、アップセルページ・ダウンセルページに追加する必要はありません。戦略に応じて追加したいものがあれば、追加してみてください。
バリエーションのある商品を表示するショートコード
- [cartflows_offer_product_variation]
アップセルやダウンセルページでバリエーションのある商品(複数の選択肢のある商品)をオファーするためには、まずWooCommerceでバリエーションの設定が必要です。その後に、CartFlowsで用意されているショートコードを使ってバリエーションを表示できます。
ショートコードを埋め込むと、この画像のようにドロップダウンメニューで商品を選択してから購入してもらえるようになります。
ちなみに、ショートコードの追加方法は、Elementorを使っている方であれば、ショートコードウィジェットを使ってその中に追加します。
商品の量を表示するショートコード
- [cartflows_offer_product_quantity]
これは、主に物販をやっている方向けのショートコードです。デジタルコンテンツを販売している方でも、コンサルティングを1回30分、¥5,000で販売するなど、複数回購入しても良い商品・サービスがあれば、使用してみても良いかもしれませんね。
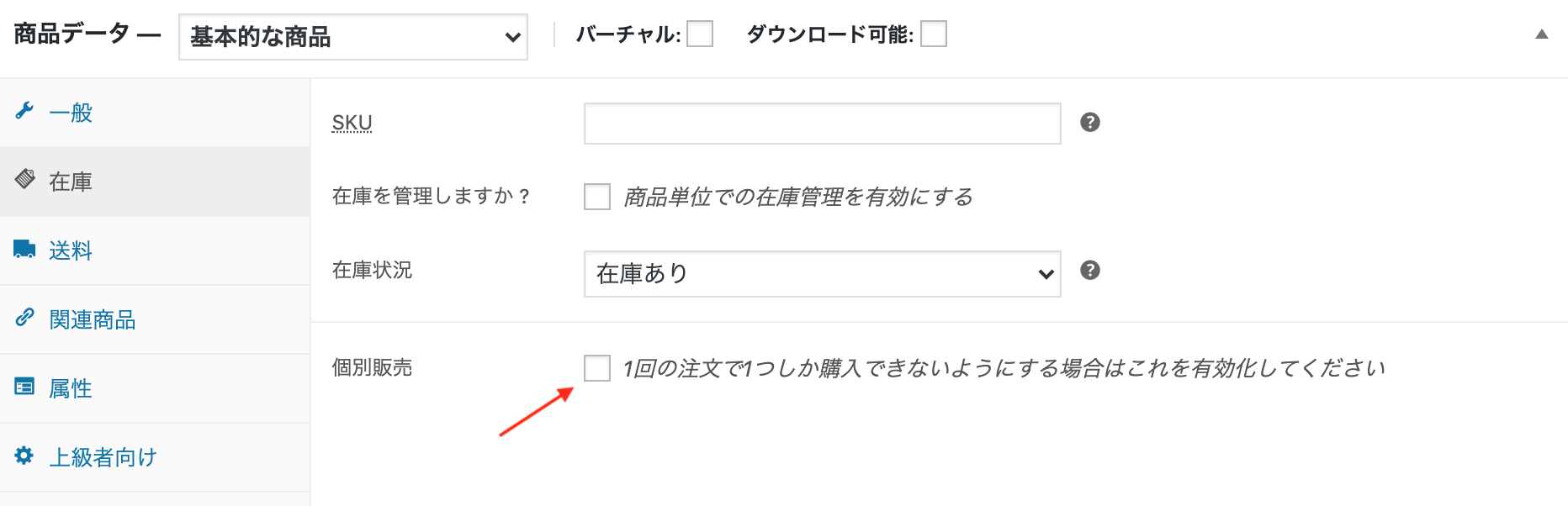
商品を複数購入してもらえるようにするためには、1つ設定を確認していただきたい項目があります。商品の「商品データ」で「在庫」タブを開き、「個別販売」の項目にチェックが入っていないことを確認してください。ここにチェックが入っていると、
商品のタイトルを表示するショートコード
- [cartflows_offer_product_title]
このショートコードを使用すると、オファーする商品のタイトルを表示することができます。
商品の説明文を表示するショートコード
- [cartflows_offer_product_desc]
アップセルページもダウンセルページもセールスページのように、コピーライティングを施した文章を作成すると思うので、あまり使う機会はないと思いますが、商品の説明文が表示できます。
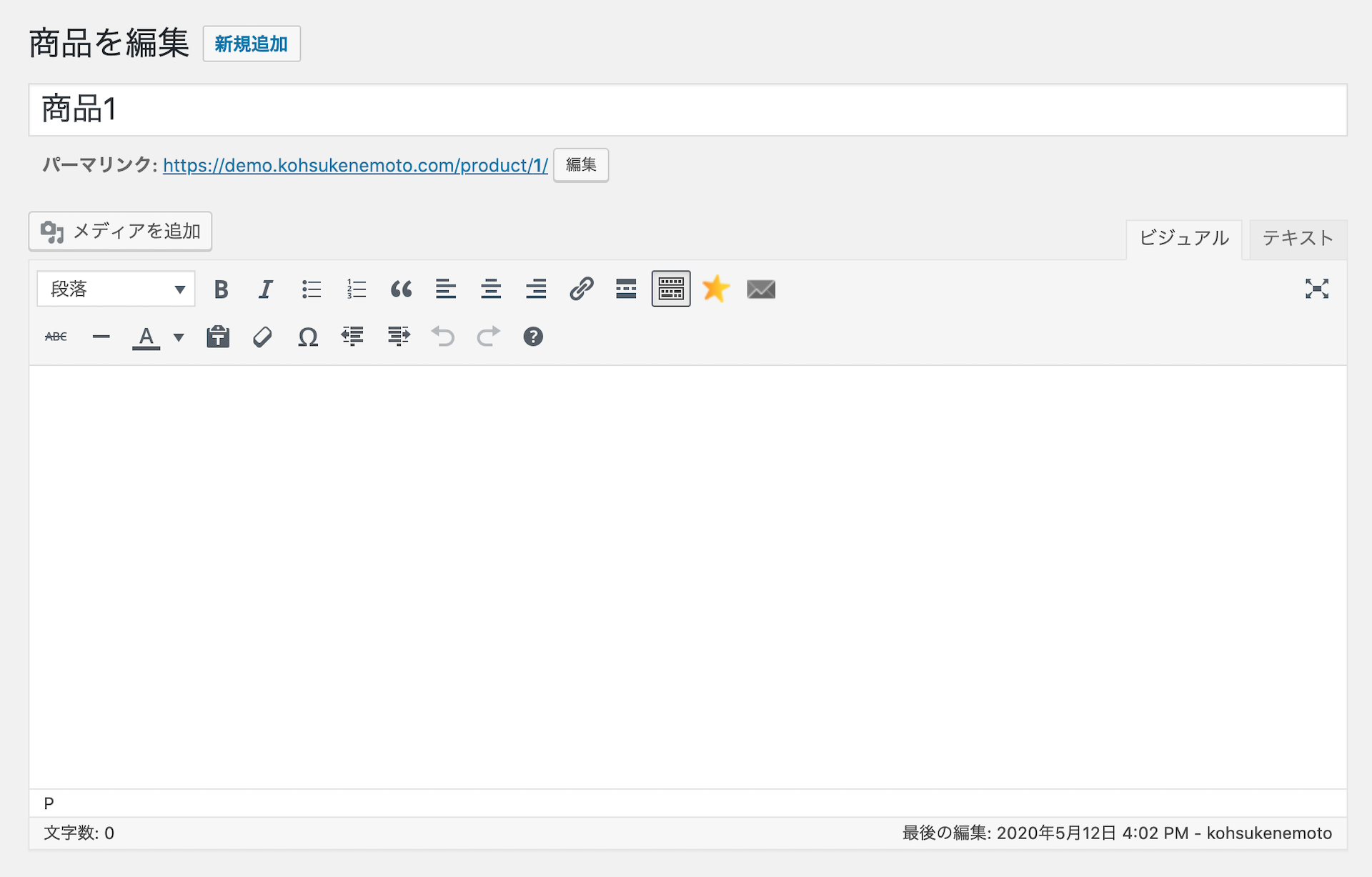
WooCommerceの商品URLの下に大きな枠がありますが、ここで設定した文章が表示されます。
商品の短い説明文を表示するショートコード
- [cartflows_offer_product_short_desc]
先ほどは、通常の説明文でした。
でも、今回は、「商品の簡単な説明」という項目で設定した文章が表示されます。
商品価格を表示するショートコード
- [cartflows_offer_product_price]
このショートコードは、商品の料金を表示することができます。
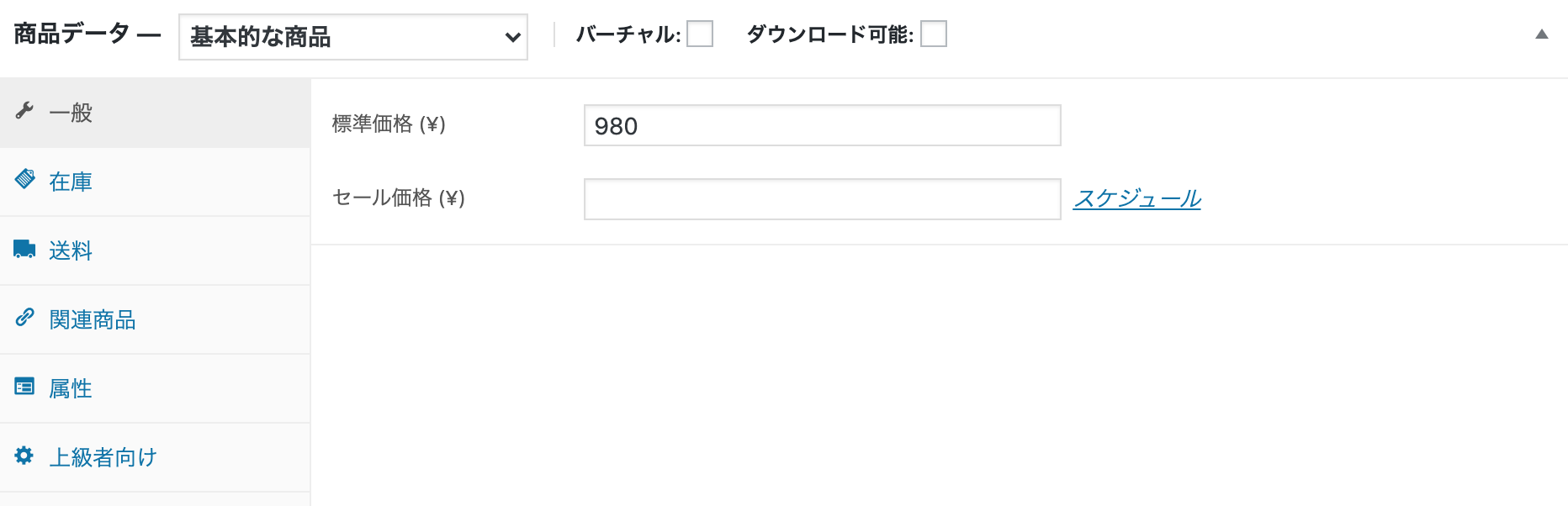
WooCommerceの商品設定にある「一般」タブで「標準価格」と「セール価格」の2種類のタイプが表示されますが、どちらの料金も表示することができます。
割引価格を設定している場合は、元値を打ち消して、割引価格が目立つように表示されます。バリエーションを設定している場合は、最初は¥XX-¥YYのように、最も安い価格と最も高いバリエーションの値段が表示されますが、ドロップダウンからバリエーションが選択されると、自動的にその商品の値段が表示されます。
商品の画像を表示するショートコード
- [cartflows_offer_product_image]
このショートコードを埋め込むと、商品を画像を表示できます。
商品設定で、「商品画像」があるので、ここで設定をします。
もし、バリエーションのある商品だったり、いろんな角度から撮影した画像も見せたいと言う場合は、「画像ギャラリー」で設定してみてください。
そうすると、このように複数の画像を表示できます。