ConvertKitでフロントエンド商品を販売するためのセールスファネルを作る方法
こんにちは、根本耕輔です。
この記事では、ConvertKitを使って、フロントエンド商品を販売するためのセールスファネルを作る方法をご紹介していきます。
ConvertKitには、オプトインしてもらってから別のページにお客さんをリダイレクトするという機能があるので、それを使って、フロントエンド商品(5,000円未満)を販売するファネルを作成していきます。
オプトイン直後に販売するフロントエンド商品の価格
一口にフロントエンド商品と言っても、いろんな価格帯のものがあります。無料で渡すタイプだったり、10万円のように高額なものもあります。でも、オプトイン直後でフロントエンド商品は、5,000円未満が良いとされています。実際に、僕もいろんなサービスにオプトインしたことがありますが、どこもオプトイン直後ではだいたい5,000円未満でした。100円のものとか1980円とかありましたね。ということで、この記事では、5,000円未満のフロントエンド商品を販売するためのセールスファネルを作成していきます。
オプトイン直後にフロントエンド商品を販売する理由
ということで、比較的安い値段でフロントエンド商品を販売していくんですけど、ここで利益を発生させるのではなく、次の2つの理由があります。
- 購入障壁を超えてもらう
- クレジットカード情報を獲得する
まず1つ目は、購入障壁を超えてもらうということです。フロントエンド商品を販売した後は、バックエンド商品と言って、利益商品を販売していきます。バックエンド商品は5万円とか10万円のように、高額になることがほとんどですが、いきなりそう言ったバックエンド商品を販売していくよりも、一旦安い商品を購入してもらって、1つ購入障壁を超えてもらうことで、よりバックエンド商品を販売しやすくなります。これが、1つ目の理由です。
2つ目は、クレジットカード情報を獲得するということです。TeachableやWooCommerceなど、決済を受けることができるプラットフォームは色々ありますが、大抵、クレジットカード情報を保存してくれます。だから、2回目以降の購入は、クレジットカードを入力しなくても、商品を購入してもらえるようになります。やっぱり、クレジットカードを入力するという行為自体が結構面倒なので、その面倒さ故に、お客さんは「あとで買えば良いか。」と思いがちです。このように購入を後回しにされればされるほど、結局商品を購入してもらえないという状態になります。なので、商品の購入を容易にするために、比較的安いフロントエンド商品を購入してもらう時に、クレジットカード情報を取得しておいて、バックエンド商品など、2回目以降の販売時にはクレジットカードを入力しなくても済むようにしておくわけです。
ということで、実際に5,000円未満のフロントエンド商品を販売するためのセールスファネルを作成していきましょう。
使用するツール一覧
- ConvertKit(Eメールプロバイダー)
- WordPress/Squarespace(独自サーバーを使ったCMS)
- Deadline Funnel(締め切りツール)
- Teachable(決済を受け付けられるサービス)
このセールスファネルを作成するためには、上記のツールを使っていきます。ConvertKitは、必須です。ConvertKitにはオプトインしてもらった直後に、お客さんを別のページにリダイレクトするという機能があるので、それを利用してフロントエンド商品を販売するためのOTO(ワンタイムオファー)ページにお客さんを飛ばします。なので、同じようなリダイレクト機能があるEメールプロバイダーでもこのセールスファネルは作成できます。
次にCMSについてですが、HTMLのコードを入力する必要があるので、WordPressかSquarespaceが必要になってきます。そして、ワンタイムオファーは通常、15分限定とか30分限定でフロントエンド商品をオファーします。その期限を設けるためにDeadline Funnelを使用します。ただ、Elementor ProなどのWordPressのページビルダープラグインではエバーグリーンタイマーを設置することができるので、それでも代用が可能です。
あとは、決済機能が必要なので、WooCommerceやTeachableなどを使う必要があります。Teachableに関しては、決済だけではなく、デジタルコンテンツ(PDFや動画、音声ファイル)をアップロードして、会員制サイトを作成できるのでオススメです。
オプトイン直後に販売するフロントエンド商品の価格
一口にフロントエンド商品と言っても、いろんな価格帯のものがあります。無料で渡すタイプだったり、10万円のように高額なものもあります。でも、オプトイン直後でフロントエンド商品は、5,000円未満が良いとされています。実際に、僕もいろんなサービスにオプトインしたことがありますが、どこもオプトイン直後ではだいたい5,000円未満でした。100円のものとか1980円とかありましたね。ということで、この記事では、5,000円未満のフロントエンド商品を販売するためのセールスファネルを作成していきます。
オプトイン直後にフロントエンド商品を販売する理由
ということで、比較的安い値段でフロントエンド商品を販売していくんですけど、ここで利益を発生させるのではなく、次の2つの理由があります。
- 購入障壁を超えてもらう
- クレジットカード情報を獲得する
まず1つ目は、購入障壁を超えてもらうということです。フロントエンド商品を販売した後は、バックエンド商品と言って、利益商品を販売していきます。バックエンド商品は5万円とか10万円のように、高額になることがほとんどですが、いきなりそう言ったバックエンド商品を販売していくよりも、一旦安い商品を購入してもらって、1つ購入障壁を超えてもらうことで、よりバックエンド商品を販売しやすくなります。これが、1つ目の理由です。
2つ目は、クレジットカード情報を獲得するということです。TeachableやWooCommerceなど、決済を受けることができるプラットフォームは色々ありますが、大抵、クレジットカード情報を保存してくれます。だから、2回目以降の購入は、クレジットカードを入力しなくても、商品を購入してもらえるようになります。やっぱり、クレジットカードを入力するという行為自体が結構面倒なので、その面倒さ故に、お客さんは「あとで買えば良いか。」と思いがちです。このように購入を後回しにされればされるほど、結局商品を購入してもらえないという状態になります。なので、商品の購入を容易にするために、比較的安いフロントエンド商品を購入してもらう時に、クレジットカード情報を取得しておいて、バックエンド商品など、2回目以降の販売時にはクレジットカードを入力しなくても済むようにしておくわけです。
ということで、実際に5,000円未満のフロントエンド商品を販売するためのセールスファネルを作成していきましょう。
Step0. リードマグネットを作成する
Step0は必須ではありませんが、「リードマグネットを作成する」です。リードマグネットはEメールアドレスを登録してもらう代わりに無料で渡すプレゼントのことです。やっぱり、単純に「Eメールアドレスを登録してください。」と言うよりも、「Eメールアドレスをご登録いただくと、eBookが無料で手に入ります。」と言う方が見込み客リストの獲得率が上がります。
Step1. オプトインページ(スクイーズページ)を作成する
次に、オプトインページを作成していきましょう。これは、スクイーズページとかランディングページということもありますが、お客さんからEメールアドレスを取得することに特化したページのことです。例えば、「今なら無料!セールスファネルアイデアをまとめたeBookを無料でゲットしませんか?」というオファーをして、その代わりにEメールアドレスを登録してもらうページです。
WordPressで作成しても良いですし、Teachableなどのオンラインコースを販売できるプラットフォームのセールスページをオプトインページにしても良いです。今回は、WordPressで作成していきます。また、WordPressで作成する場合は、Elementor ProやDiviなどのページビルダープラグインを使用するとドラッグ&ドロップで綺麗なページを作成することができます。
ConvertKitでオプトインフォームを作成する
まずは、ConvertKitでオプトインフォームを作成していきます。ダッシュボードからタブを「Forms」に切り替え、「New Form」ボタンをクリックして、オプトインフォームを作成していきます。
すると、オプトインフォームかランディングページのどちらを作成するか聞かれます。今回は、「Form」を選択します。
次に、フォームのタイプを選択します。埋め込み式のオプトインフォームを使用したいので、「Inline」を選択しましょう。
次に、テンプレートを選択します。これは好きなものを選択してOKです。
ConvertKitでオプトインフォームの設定をする
テンプレートを選択したら、オプトインフォームの設定をしていきます。まずは、名前をつけましょう。画面の左上に名前を入力できる項目があるので、クリックして名前をつけます。これは、お客さんに見えるものではないので、管理しやすい名前でOKです。
次に、フィールドのラベルを変更します。テンプレートによって異なるかもしれませんが、大抵「Name」と「Email Address」という2つのフィールドがあると思います。それぞれのフィールドをクリックすると、右側に編集画面が表示されるので、名前のラベルは「Custom field label」で、Eメールアドレスは「Label」で変更します。それぞれ「お名前」、「Eメールアドレス」でOKだと思います。
ConvertKitで購読の確認メール(自動返信メール)を変更する
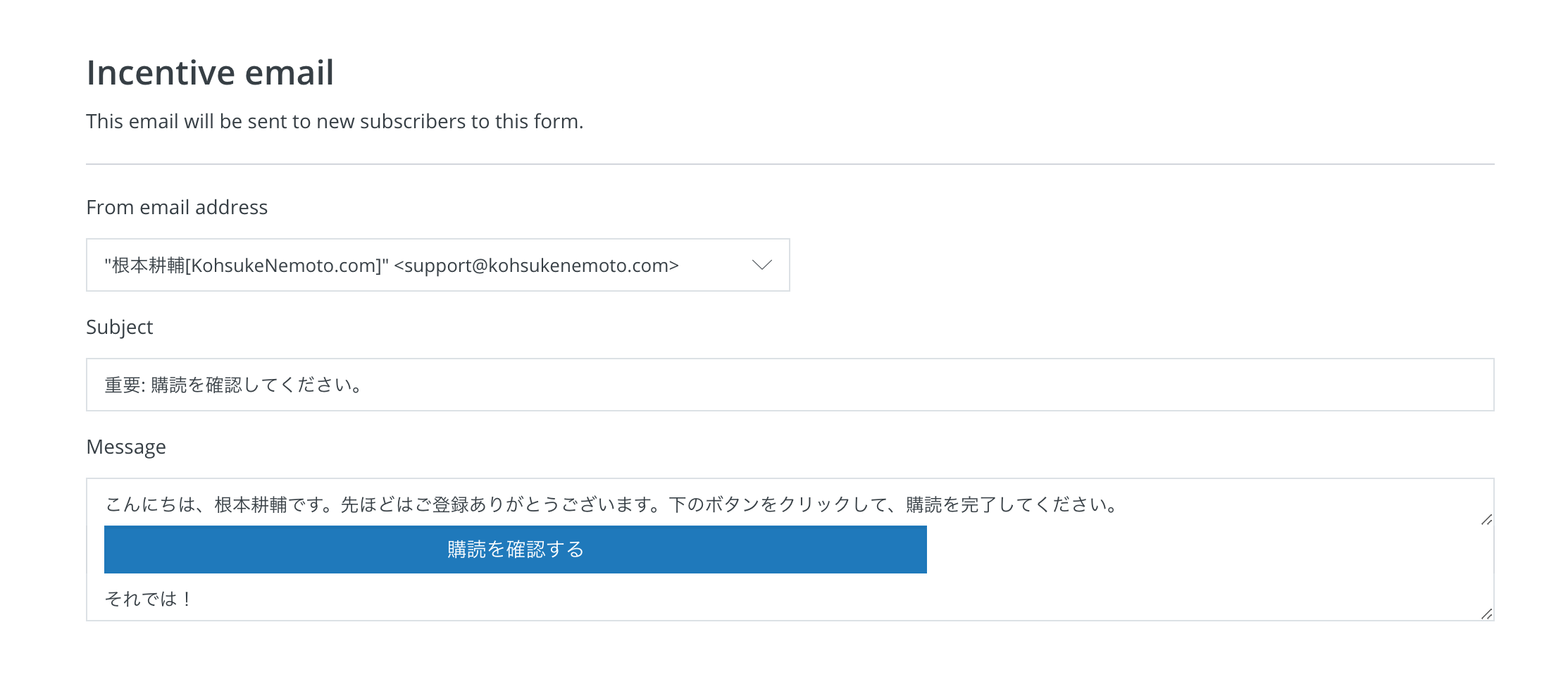
次に、自動返信メールの設定をしていきます。Eメールのアイコンをクリックしてタブを切り替えると、「Incentive Email」の設定項目が表示されます。「Edit Email Contents」ボタンをクリックして自動返信メールのコンテンツを変更していきます。「From email address」で送信者のEメールアドレスをドロップダウンから選択します。「Subject」では件名、「Message」ではEメールの本文を設定します。これは、購読の確認をするために、オプトイン直後に自動で送信されるメールなので、その旨をメールで伝えます。青いボタンに関しては、クリックしてもらうことで購読の確認ができるというものなので、お客さんにクリックしてもらうように促します。文言は「購読を確認する」とか「クリックして購読する」みたいに記入しておきましょう。
ConvertKitにリードマグネットをアップロードする
次にリードマグネットを作成した場合は、それをConvertKitにアップロードしていきます。
「After confirming redirect to:」で「Download」を選択し、パソコンからリードマグネットのファイルをアップします。ちなみに、ファイルは英語表記でアップロードしておくことをお勧めします。エラーが起こる可能性があるので。
ConvertKitでOTO(ワンタイムオファー)ページへのリダイレクト設定をする
ここの設定はかなり重要です。ConvertKitではEメールアドレスを取得したあと、お客さんを別のページにリダイレクトするという機能があるので、そこでワンタイムオファーのページにリダイレクトします。
「Settings」で「Redirect to another page」にチェックを入れます。するとURLを入力する欄が表示されるので、ここにリダイレクト先のURLを記入します。
WordPress/Squarespaceでオプトインページを作成する
次に、WordPressもしくはSquarespaceなどサイトを作成できるサービスを使ってオプトインページを作成していきます。別のやり方としては、Teachableなどのオンラインコースを販売できるサービスを使っても良いです。通常はセールスページとして機能するページをオプトインページにします。
今回はWordPressで解説していきます。WordPressを使う場合はデザインがElementorやDiviビルダー、Beaverビルダー、Thrive Architectsと言ったページビルダープラグインを使用すると良いです。ドラッグ&ドロップで直感的にかなり綺麗なページを作成することができるようになります。
Step2. OTO(ワンタイムオファー)ページを作成する
オプトイン直後のOTO(ワンタイムオファー)ページでは、通常、15分とか30分限定でフロントエンド商品をオファーします。通常のセールスページ同様に作成していきますが、トップに「ちょっと待ってください!」とか「15分限定の特別オファー!」みたいな文言を表示しておきます。
また、通常は¥5,000未満の商品を販売していくので、それほど長いレターにする必要はありません。
Teachableでフロントエンド商品のコースを作成する
まずは、Teachableでフロントエンド商品のコースを作成しましょう。
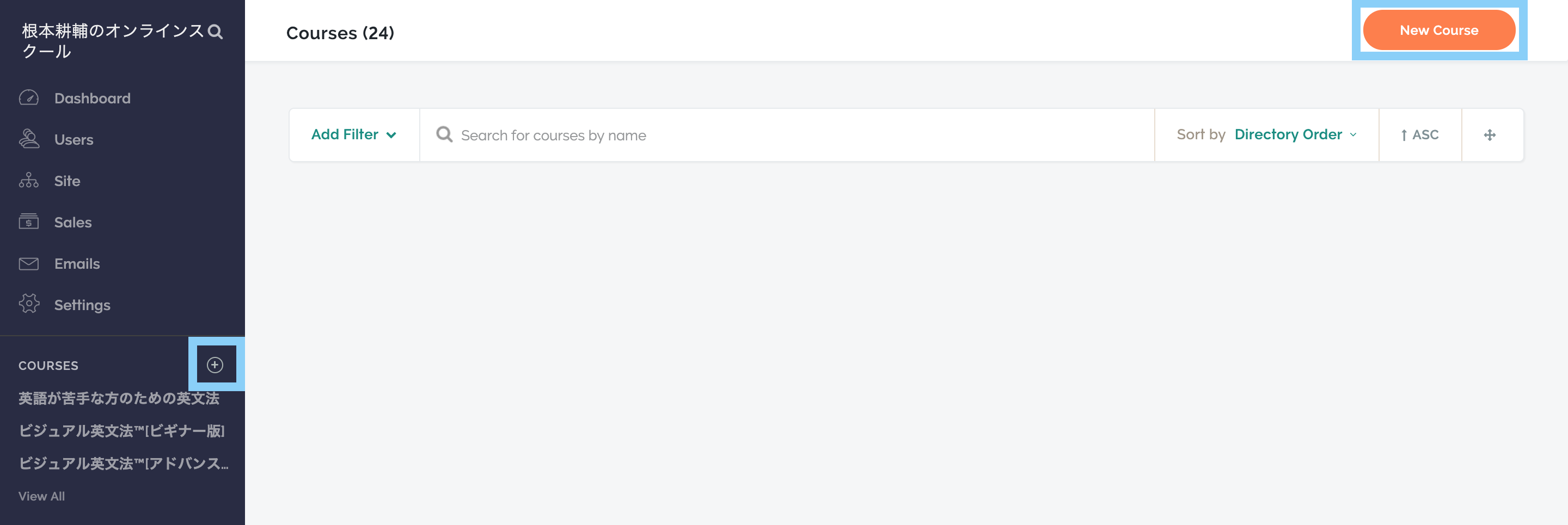
ダッシュボードの左にあるプラスボタン、もしくは右上にある「New Course」ボタンをクリックしてコースを作成していきます。
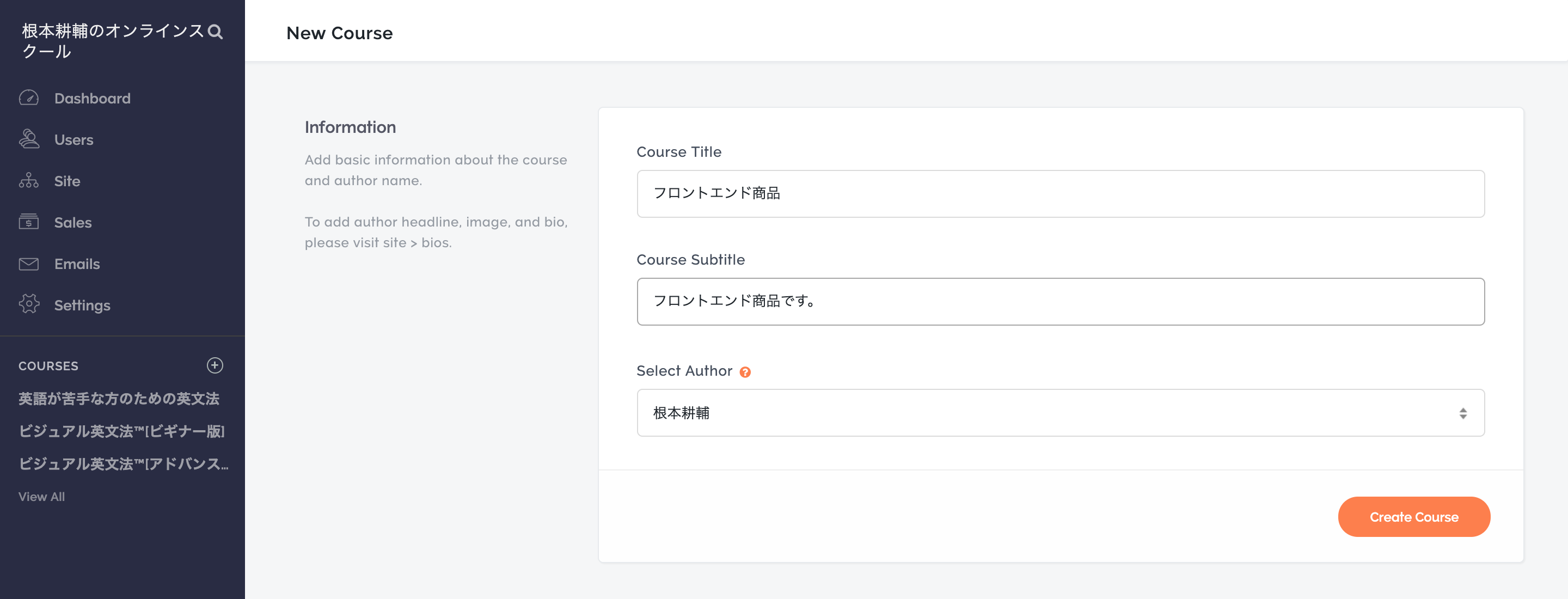
いずれかのコース作成ボタンをクリックすると、コースの名前やサブタイトルを設定する画面が表示されるので、「Course Title」にコース名、「Course Subtitle」にコースのサブタイトル、「Select Author」でコースの作成者を選択します。
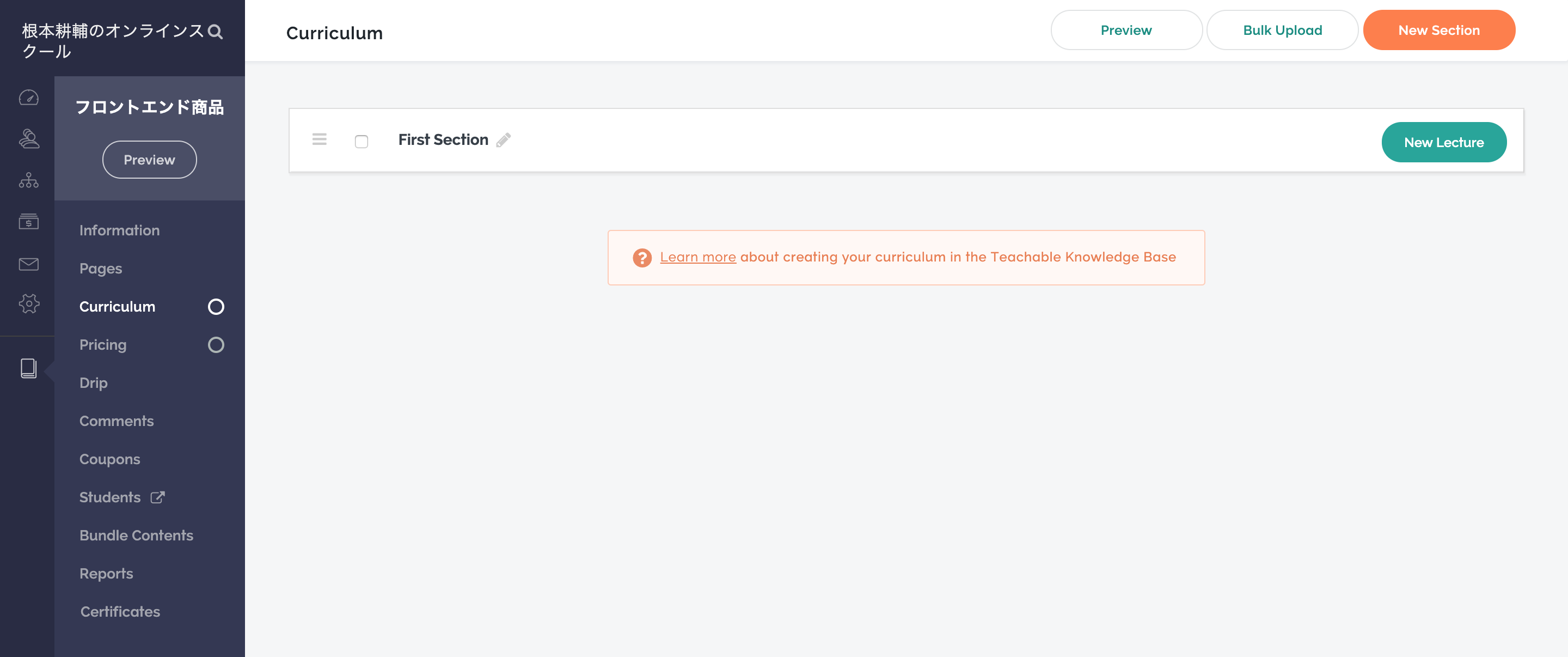
あとは、コンテンツを追加していきます。コンテンツがたくさんある場合は、「Bulk Upload」ボタンをクリックして、パソコンからファイルをアップロードします。すると、自動でレクチャーを生成してくれますし、そのレクチャーの中にコンテンツも追加してくれます。個別にレクチャーを追加する場合は、各セクションの右にある「New Lecture」という緑のボタンをクリックすると、1つ1つレクチャーを作成することができます。
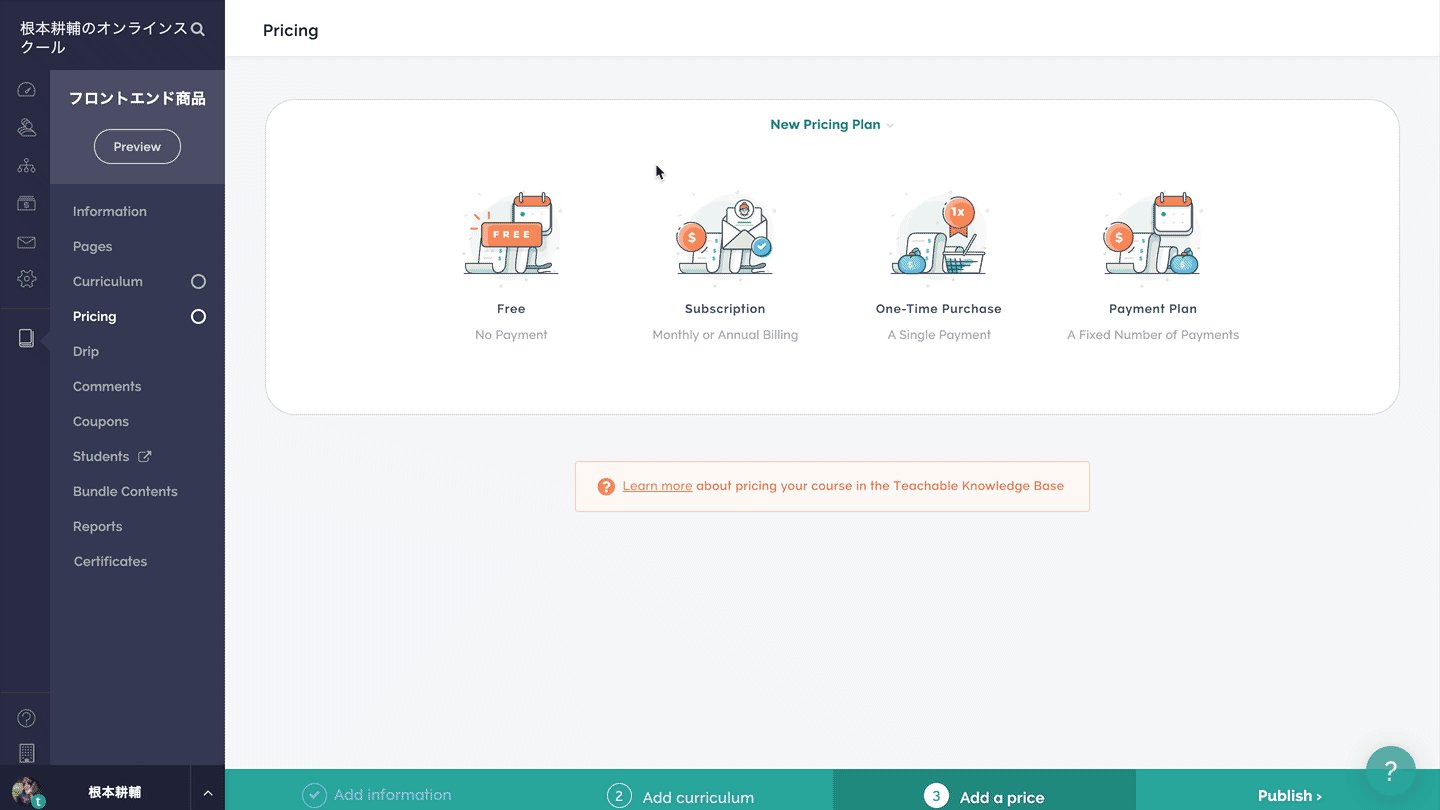
Teachableでコースの料金を設定する
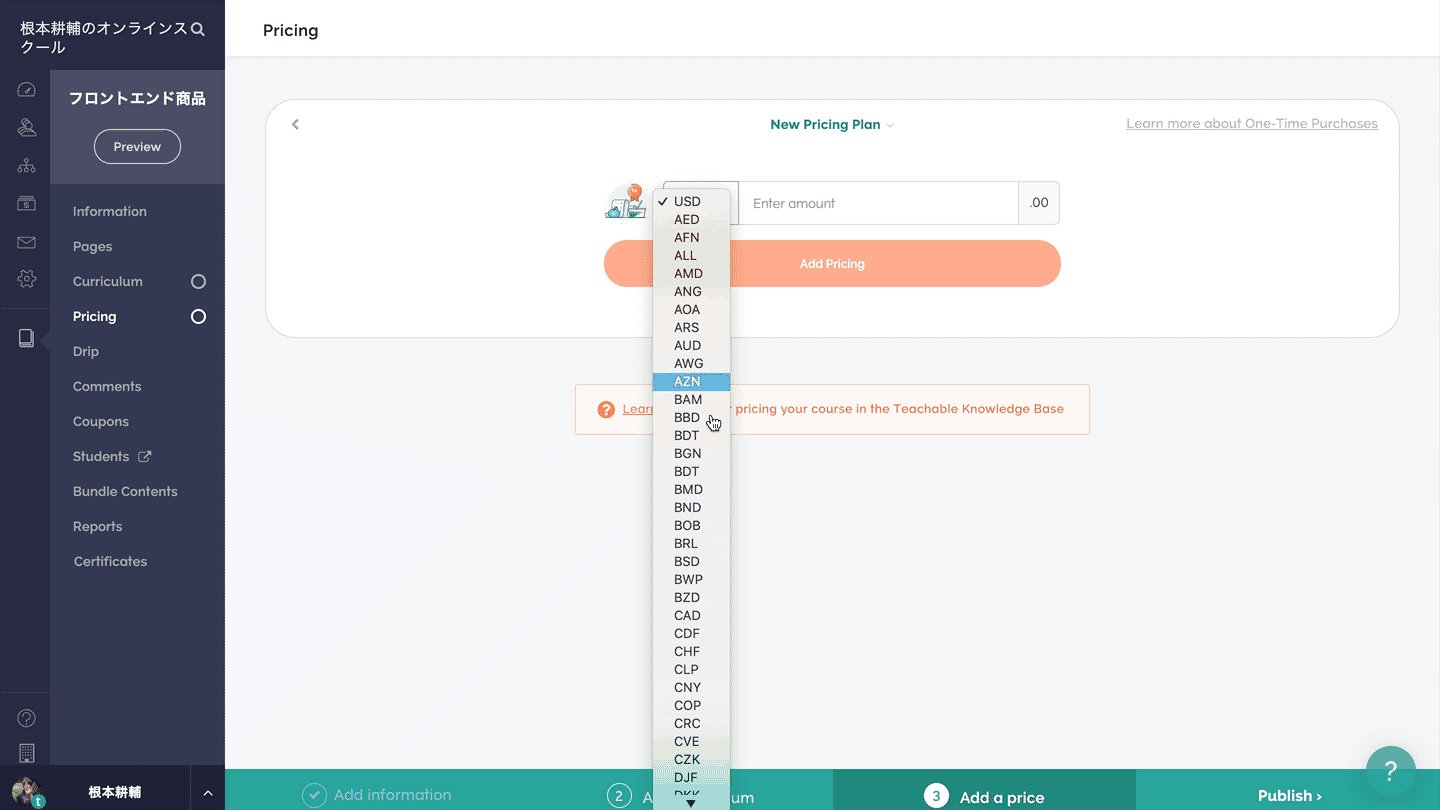
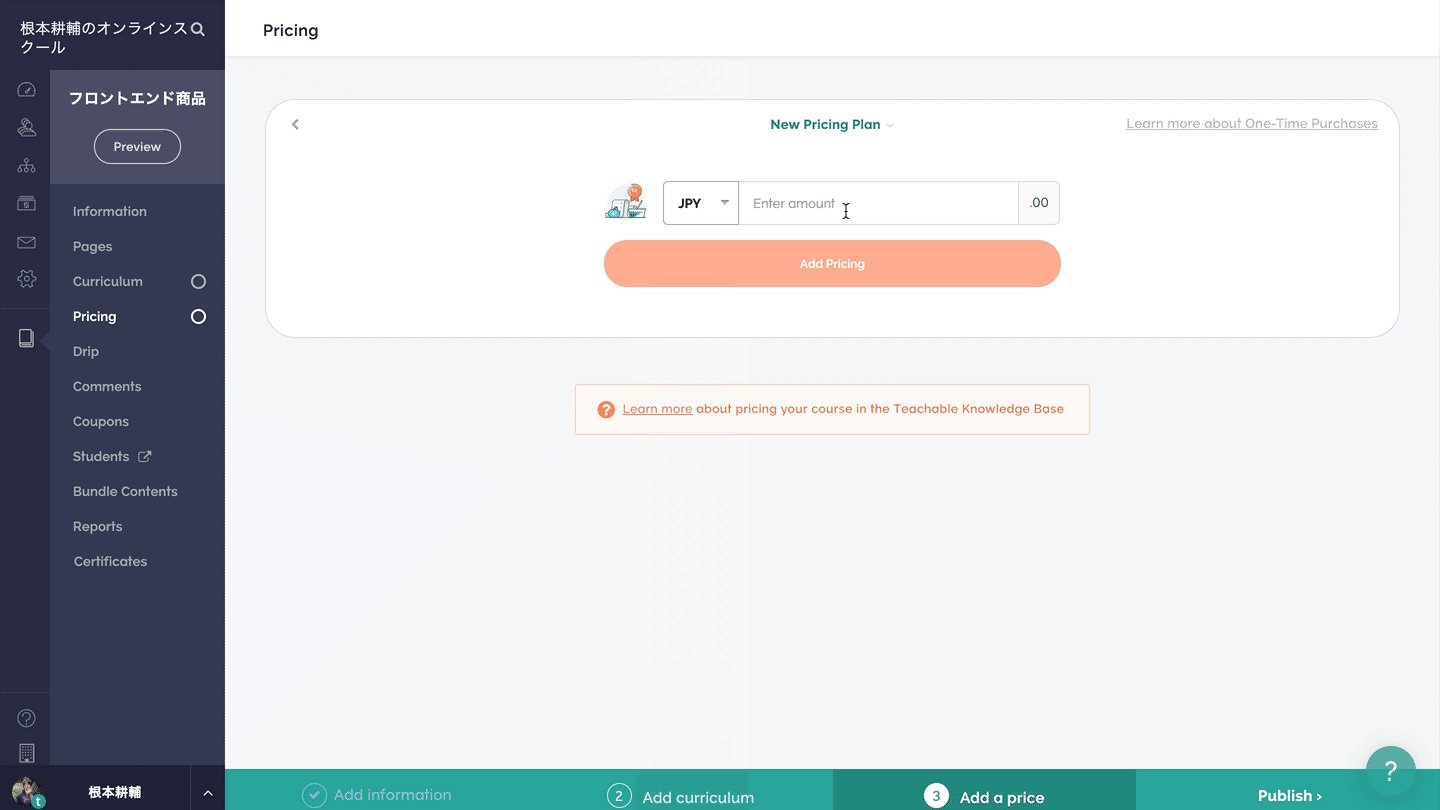
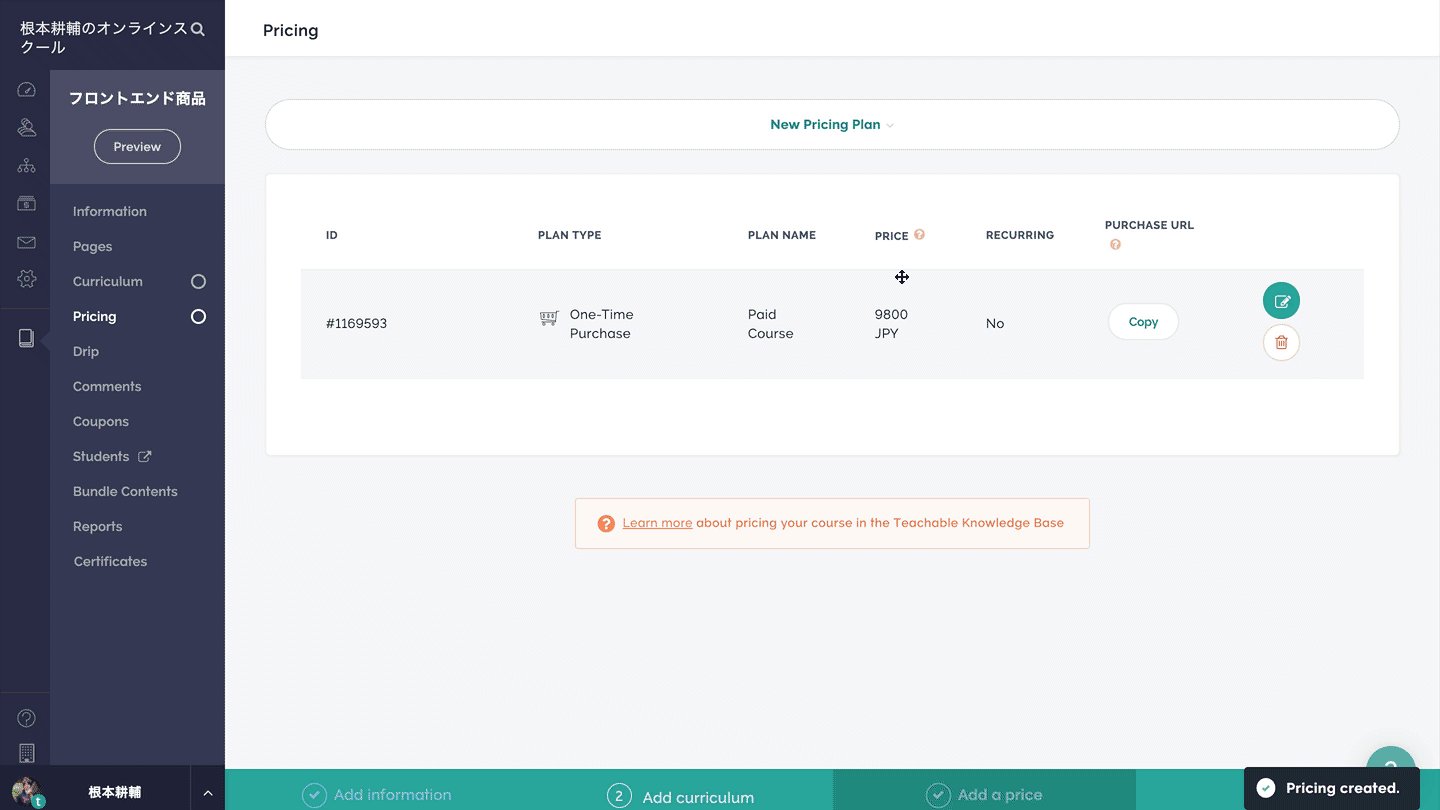
コースの料金を次に設定していきましょう。「Pricing」に行って、「New Pricing Plan」をクリックします。料金プランに関しては、それぞれの商品によって異なりますが、一括で販売する場合は「One-Time Purchase」を選択します。そして、ドロップダウンから通貨を選択します。日本円の場合は「JPY」です。あとは、金額を入力して「Add Pricing」ボタンをクリックすれば価格の設定は完了です。
Teachableでクーポンを発行する
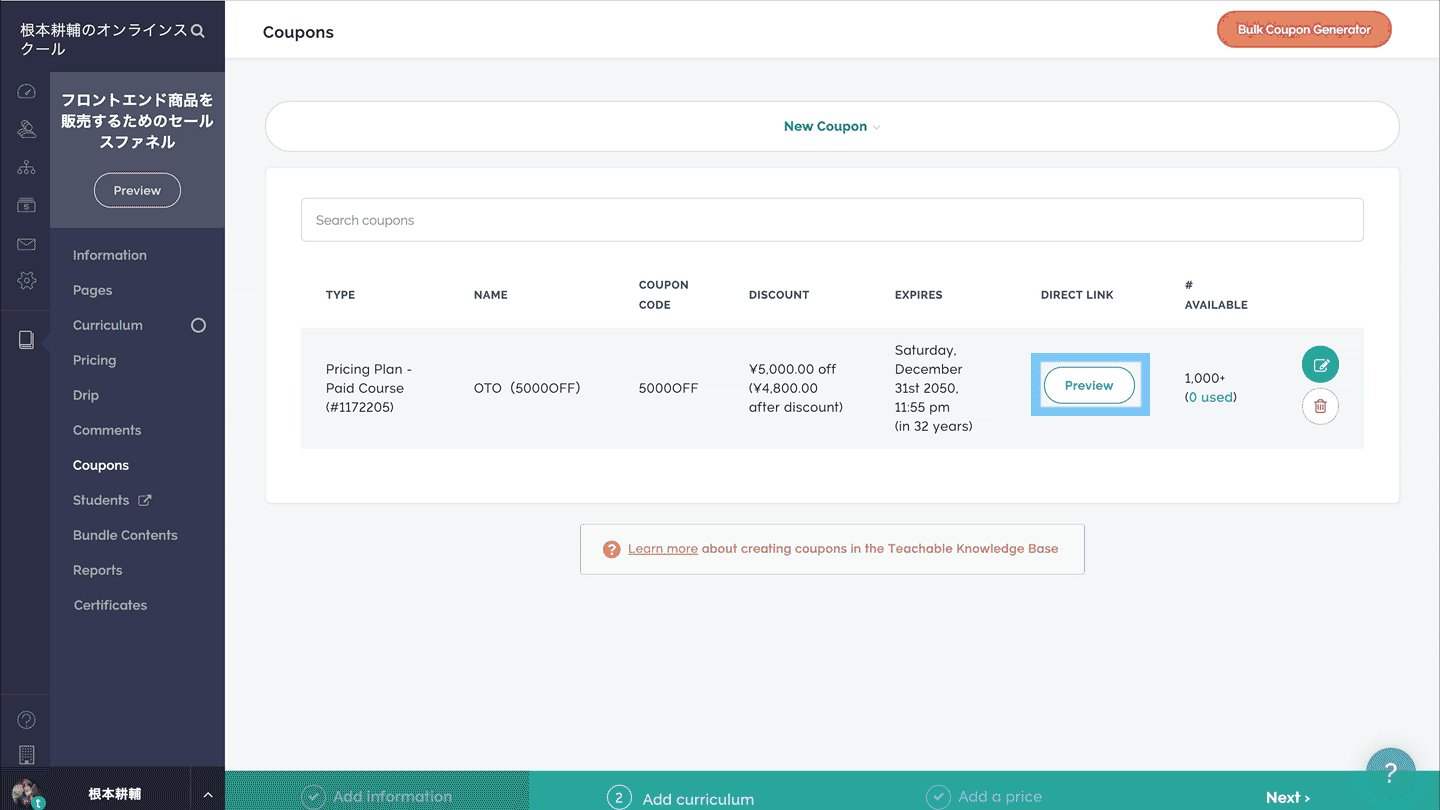
次に、「Coupons」というタブに切り替え、クーポンを発行しましょう。そして「New Coupon」をクリックし、「This Course Only」か「All Courses」のどちらかを選択します。前者は、クーポンを作成しているコースだけに適用され、後者は全部のコースに適用されます。今回は「This Course Only」を選びます。
するとクーポンの詳細を設定する画面が表示されます。まずは割引価格の設定です。ドロップダウンから「Dollar Amount」か「Parcentage」のどちらかを選択します。「Dollar Amount」を選んだら右の欄に割引価格を入力し、「Parcentage」を選んだら割引率を記入します。
次に「Coupon Code」ですね。ここでユニークなアルファベットを使ったクーポンコードを入力してください。「Internal Name」に関しては、クーポンの名前です。お客さんに見えないので、管理しやすい名前をつけておきましょう。「Expires」はクーポンの期限です。2050年などの遠い未来に設定しておくと良いと思います。「Number Available」は、クーポンの発行部数です。設定が完了したら、「Add Coupon」ボタンをクリックしてクーポンを発行します。
Teachableの「SALES PAGE」でOTO(ワンタイムオファー)ページを作成する
コンテンツが追加できたら、OTOページを作成していきましょう。タブを「Pages」に切り替えると、3種類のページが並んでいます。「SALES PAGE」の「EDIT」をクリックしてOTOページを作成していきます。
各セクションの間にカーソルを置くと「+ Insert new block」が表示されるので、テキストやコード、購入ボタンなど、追加したいセクションを選択して、セールスページを作成していきましょう。セールスページの詳しい書き方はここでは省略しますが、疲れるくらいスクロールしないと全部のレターを見れないような、長文にしなくても良いです。10万円の商品を販売するとなると、かなり長文のレターが必要になってくるかもしれませんが、5,000円未満の商品を販売するので、だいたい1,000字~1,500字程度でOKです。ページの構成に関しては、
- ヘッダー
- ベネフィット
- CTA(購入ボタン)
- コンテンツの内容
- レビュー
- CTA(購入ボタン)
こんな感じです。
Deadline Funnelでキャンペーンを作成する
Deadline Funnelにログインしたら、「ADD NEW CAMPAIGN」という赤いボタンをクリックしてキャンペーンを作成していきます。そして、画面が遷移したら、「Campaign Name」でキャンペーン名を入力します。すでにキャンペーンを作成していれば、それを選択してもOKです。記入が終わったら、使用するEメールプロバイダーとセールスページを作成しているプラットフォームを選択します。今回は、ConvertKitとTeachableとWordPressを選んでおけばOKです。終わったら、「NEXT」ボタンをクリックして次の設定に移ります。
次に、どのようにキャンペーンを作成するか聞かれますので、今回は「Start from scratch」を選び、一からキャンペーンを作成していきます。次は、どのタイプのキャンペーンを作成するか聞かれる画面に遷移するので、「Evergreen」を選択します。「Evergreen」はお客さん毎にオファーの期限を設けることができる機能です。そして、「How will the deadline be triggerd?」では、「Direct integration(recommended)」を選びます。今回は、ConvertKitでオプトインしてもらったというのを起点にしたいので、COnvertKitとインテグレーションする必要があります。
「What’s the deadline?」では、具体的な締め切りを設定していきます。オプトイン直後のワンタイムオファーで5000円未満の商品をオファーする場合は、15分とか、30分とかが多いです。1時間とかでも良いかもしれません。比較的安いフロントエンド商品のオファーなので、すぐに決断してもらうという理由だったり、ここで迷っているような人はバックエンド商品を購入してくれる可能性が低いなどの理由があるので、1日とか3日、1週間みたいな長めの期限ではなく、短時間のオファーにするのが普通です。
今回も5,000円未満の商品をオファーすることを想定しているので、15分とか30分に設定しておきましょう。その場合は、一番左の欄で「15」もしくは「30」と入力して「days」を「minutes」に変更します。あとは、「Timezone」では、「GMT+9:00 Japan Standard Time」を選択します。終わったら、「NEXT」ボタンをクリックして、次の画面では「funnel step:」にセールスページのリンク、「redirect after the deadline to:」には締め切り後にリダイレクトする先のページのリンクを入力します。なので、「funnel step:」には Teachableで作成したクーポンのURLを入力し、「redirect after the deadline to:」にはミッシングページ(募集を終了しました)をWordPressかTeachableで作成し、そのリンクを入力しておきます。終わったら、「FINISH」します。
ConvertKitでタグを作成する
次に、ConvertKitと連携していきますが、その前にタグかグループを作成する必要があります。今回は、タグを作成していきます。まずは、ConvertKitの「SUBSCRIBERS」に行き、「+ Create a Tag」をクリックするとポップアップが表示されるので、タグの名前を入力し、「Save」します。これでConvertKitでの設定は完了です。
ConvertKitとDeadline FunnelをIntegration(連携)する
次に、実際にConvertKitとDeadline Funnelを連携していきます。キャンペーンを作成すると、「Quick Start Guide」の画面に移るので、「START SETUP」ボタンをクリックして、連携していきます。
「You are currently viewing integration details for Campaign name.」で今作成しているキャンペーンを選択し、「ADD A NEW INTEGATION」ボタンをクリックします。次の画面で連携するツールを選択します。今回は、ConvertKitですね。そして、ConvertKitのアカウントと連携していくんですけど、すでに連携している場合は、一番上の枠をクリックします。まだ連携していない場合は、「ADD A NEW ACCOUNT」ボタンをクリックして、連携しましょう。
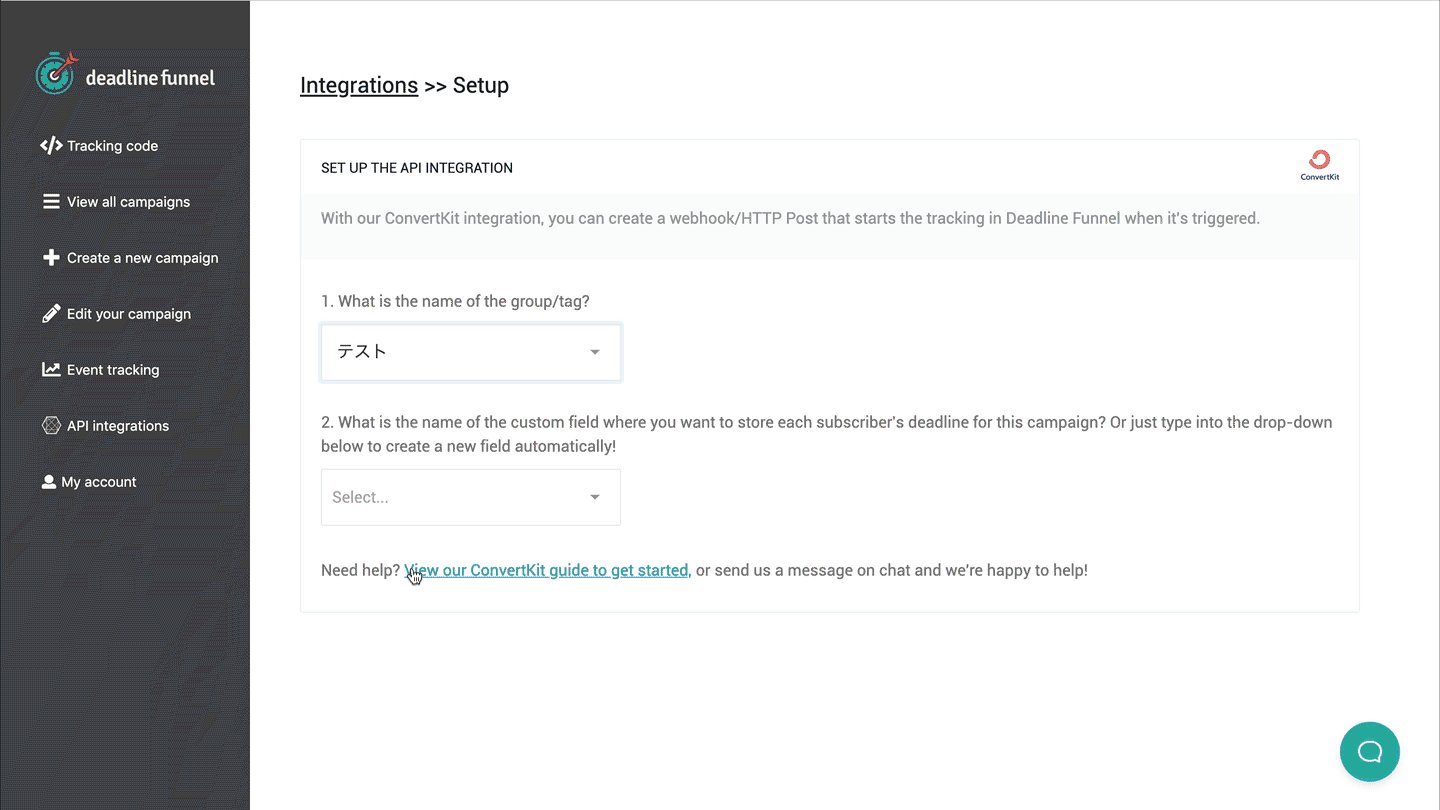
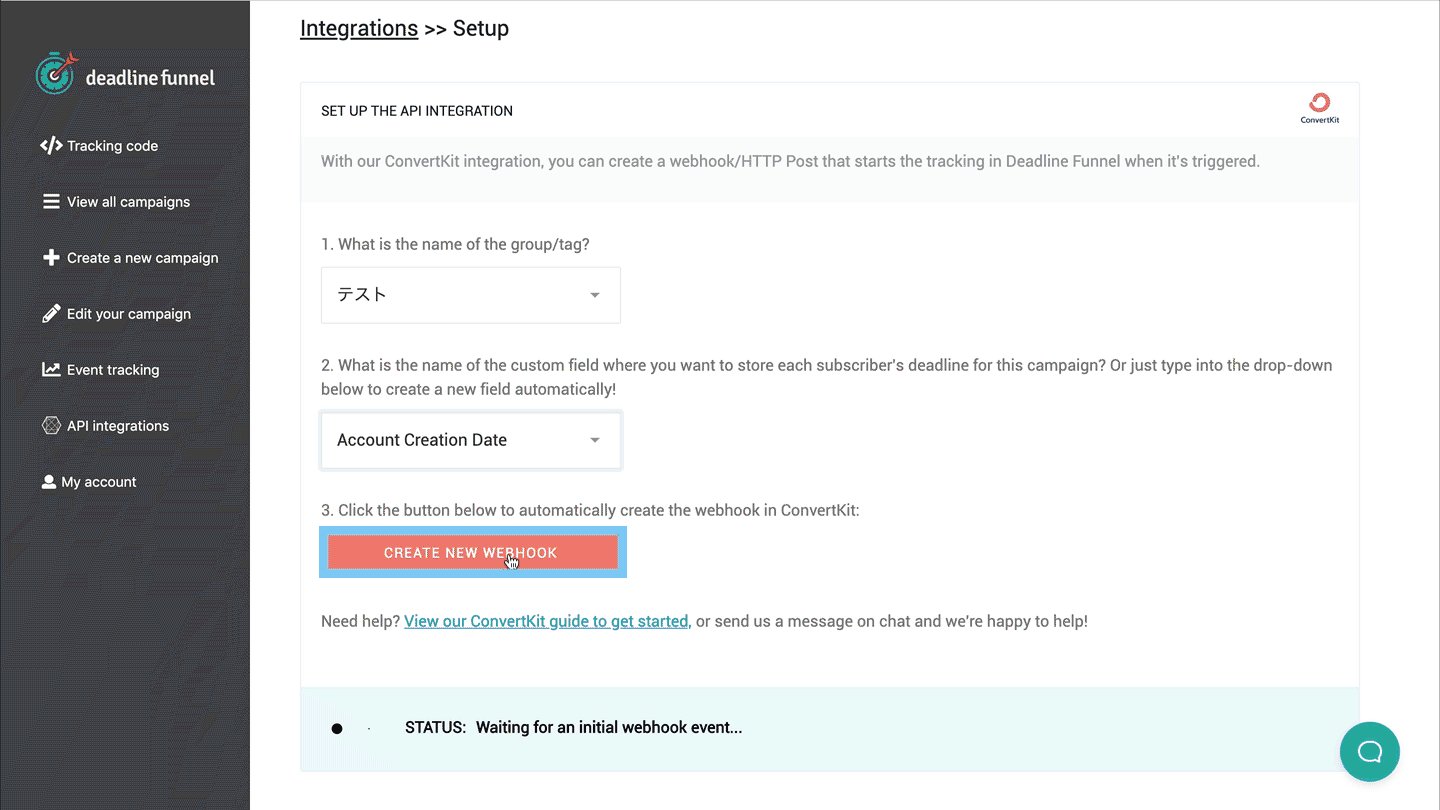
次の画面では、「What is the name of the group/tag?」という項目で、先ほどConvertKitで作成したタグをドロップダウンから選択します。その下の項目では、購読者のデッドライン情報をどこに取り込んでおくかの設定をします。ここでは、「Account Creation Date」を選択すれば良いと思います。
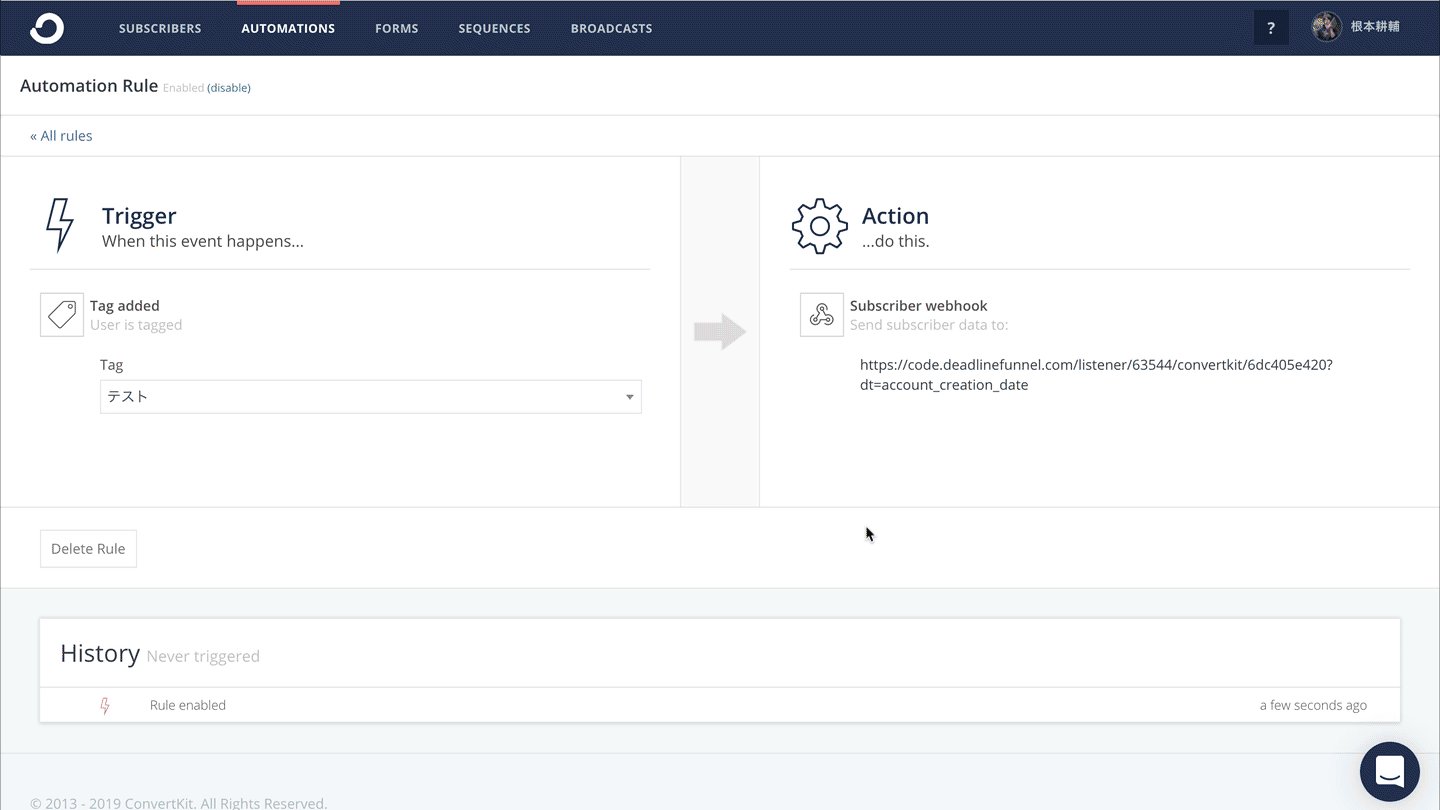
これで連携は完了です。「VIEW THE RULE IN CONVERTKIT」ボタンをクリックすると、ConvertKitに遷移してRuleが作成されているか確認できます。
Deadline FunnelでAppearance(フローティングバーの外観)を設定をする
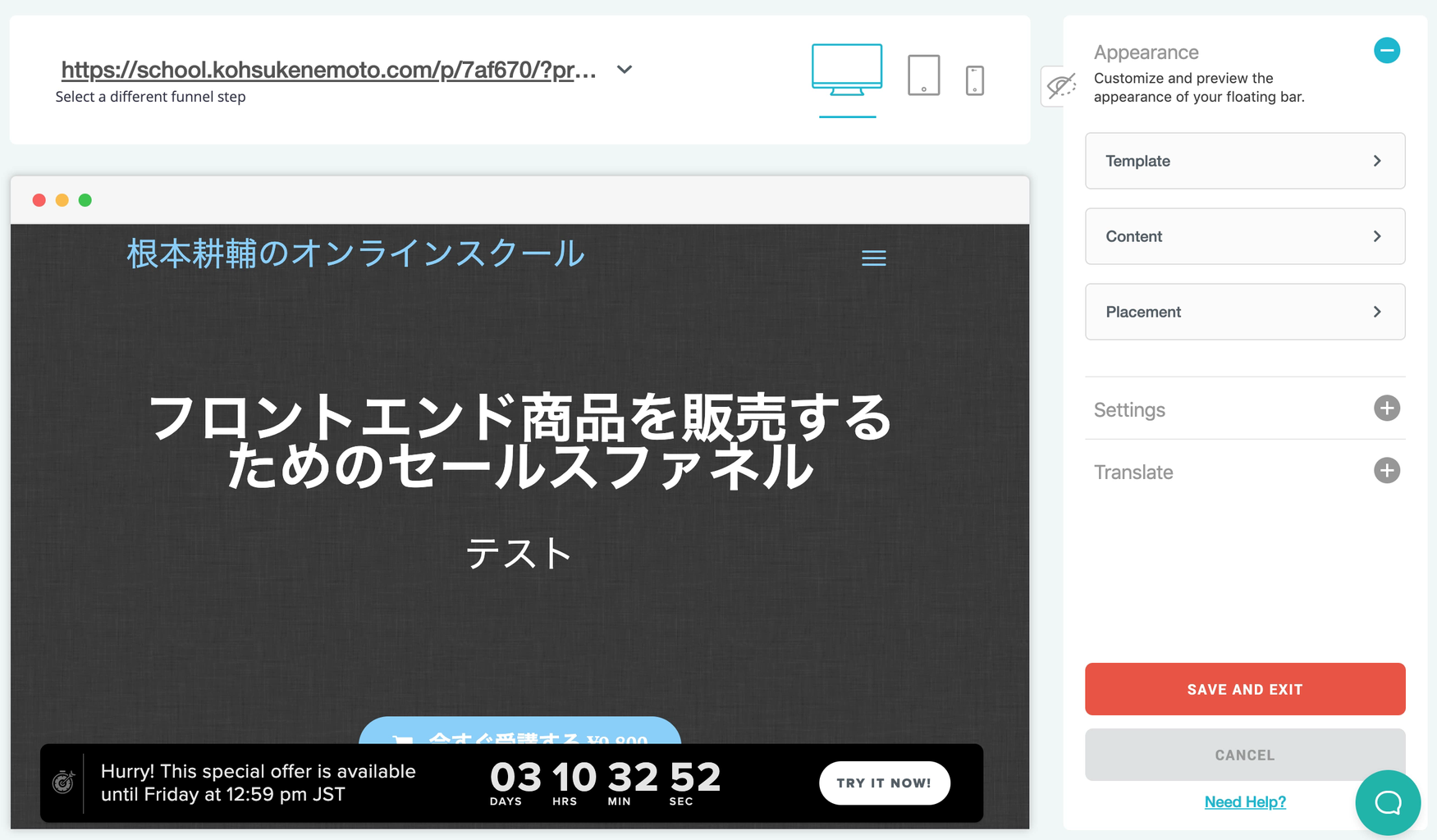
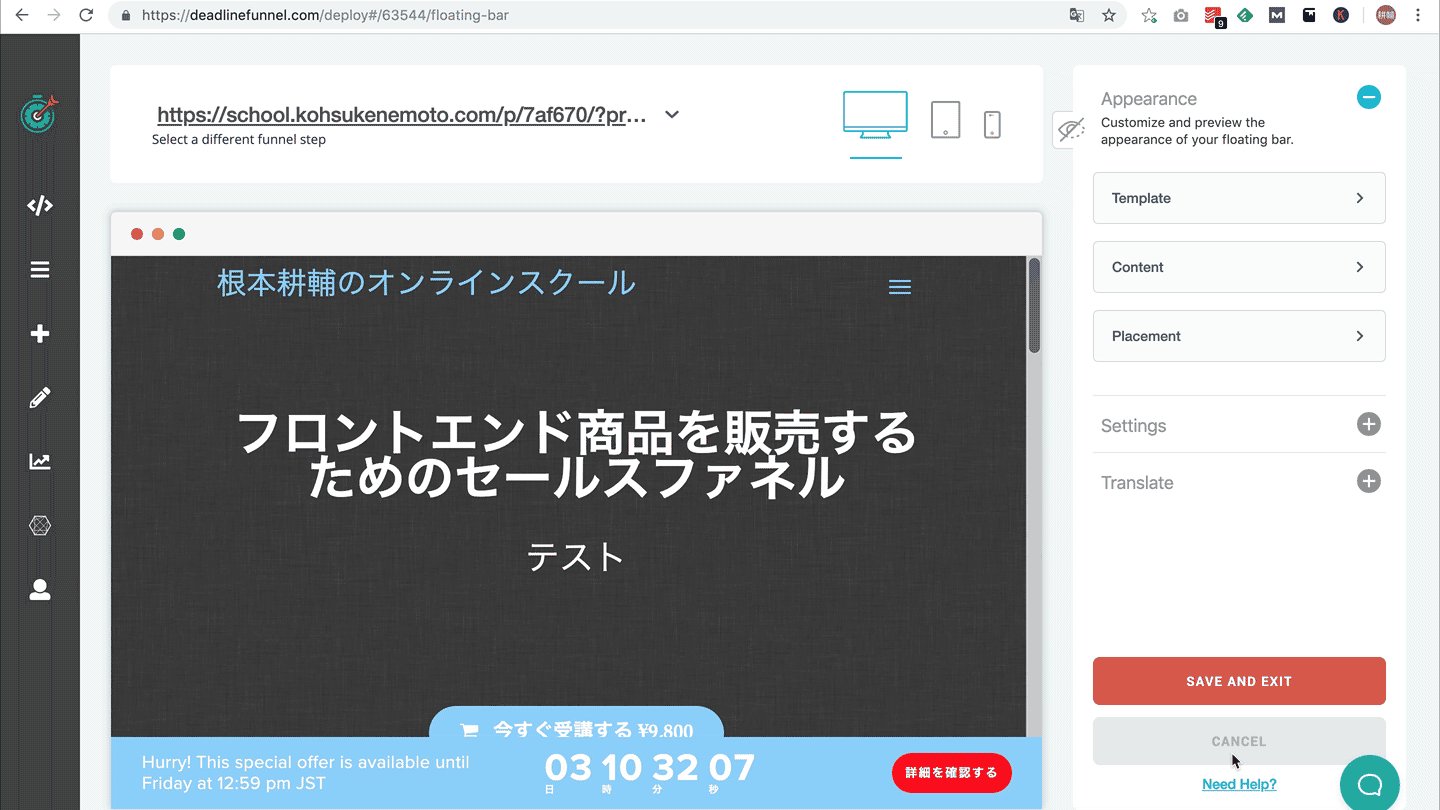
セールスページにタイマーを設置する方法は、2種類あります。フローティングバーと言って画面上に浮かぶように表示されるタイマーとインラインと言ってセールスページに埋め込む2タイプです。今回は、前者のフローティングバーを使うので、このバーの外観を設定していこうと思います。まずは、タブを「Appearance」に切り替えましょう。
Templateを設定する
一番最初は「Template」を設定していきます。「Custom Color Options」でフローティングバーの色をオリジナルにすることができます。
- Background Color:フローティングバーのメインカラー
- Text Color:フローティングバーのテキストカラー
- CTA Color:CTAボタンカラー
- Enable Full Width Bar:「ON」にするとフローティングバーを横幅いっぱいに広げることができます。
色に関しては、16進数のコードが使用できるので、ブランドのカラーコードを持っている場合は、メインカラーをブランドカラーに変更すると良いかもしれません。
Content
「Content」では、フローティングバーのメッセージを変更できます。デフォルトで英語になっているので、「Floating Bar Text」で「このオファーは残り」みたいな文言を入力しておきましょう。また、CTAボタンを追加したい場合は、「Enable Call To Action」を「On」に切り替え、「CTA Button Text」でボタンの文言を変更し、「CTA Button URL」には決済リンクを入力しておきます。
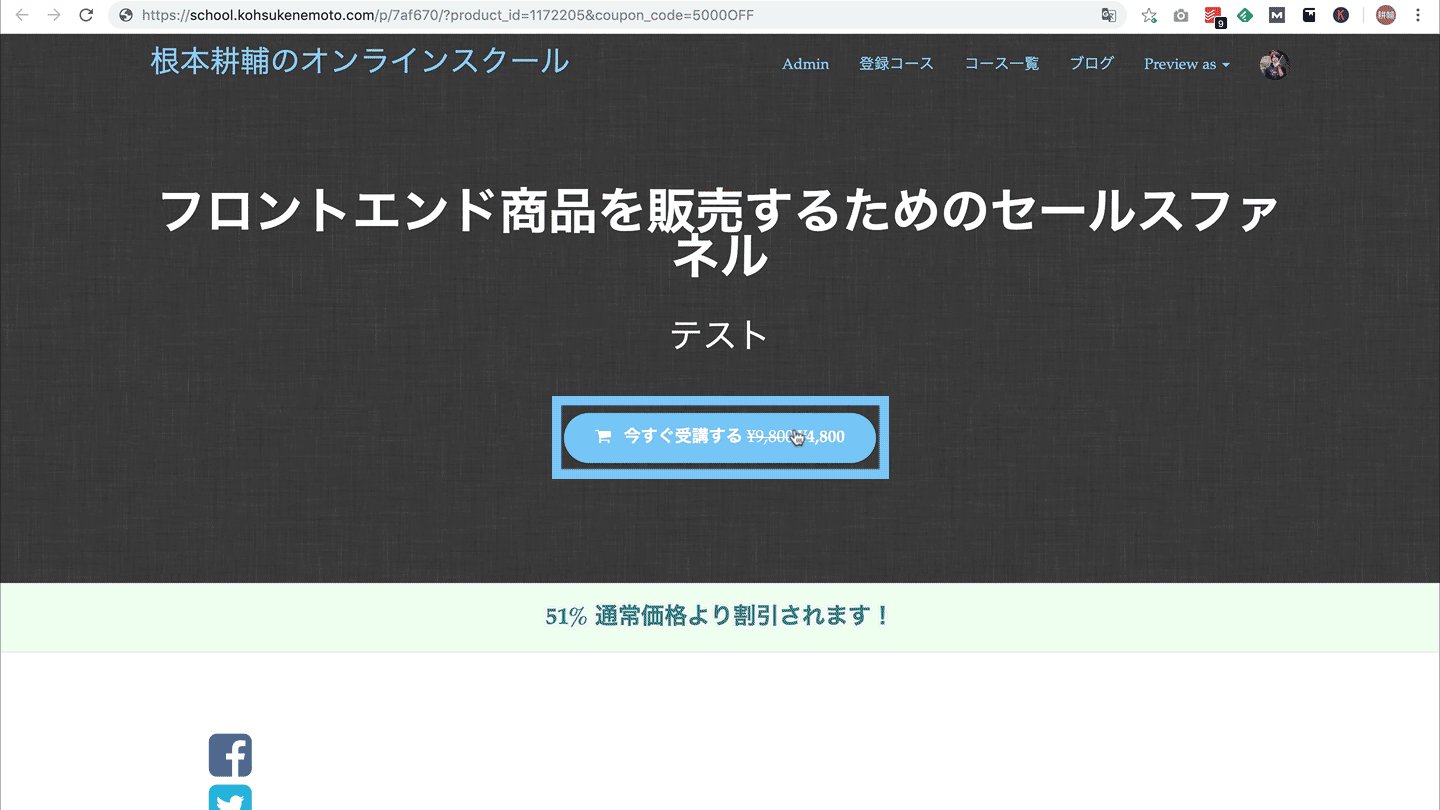
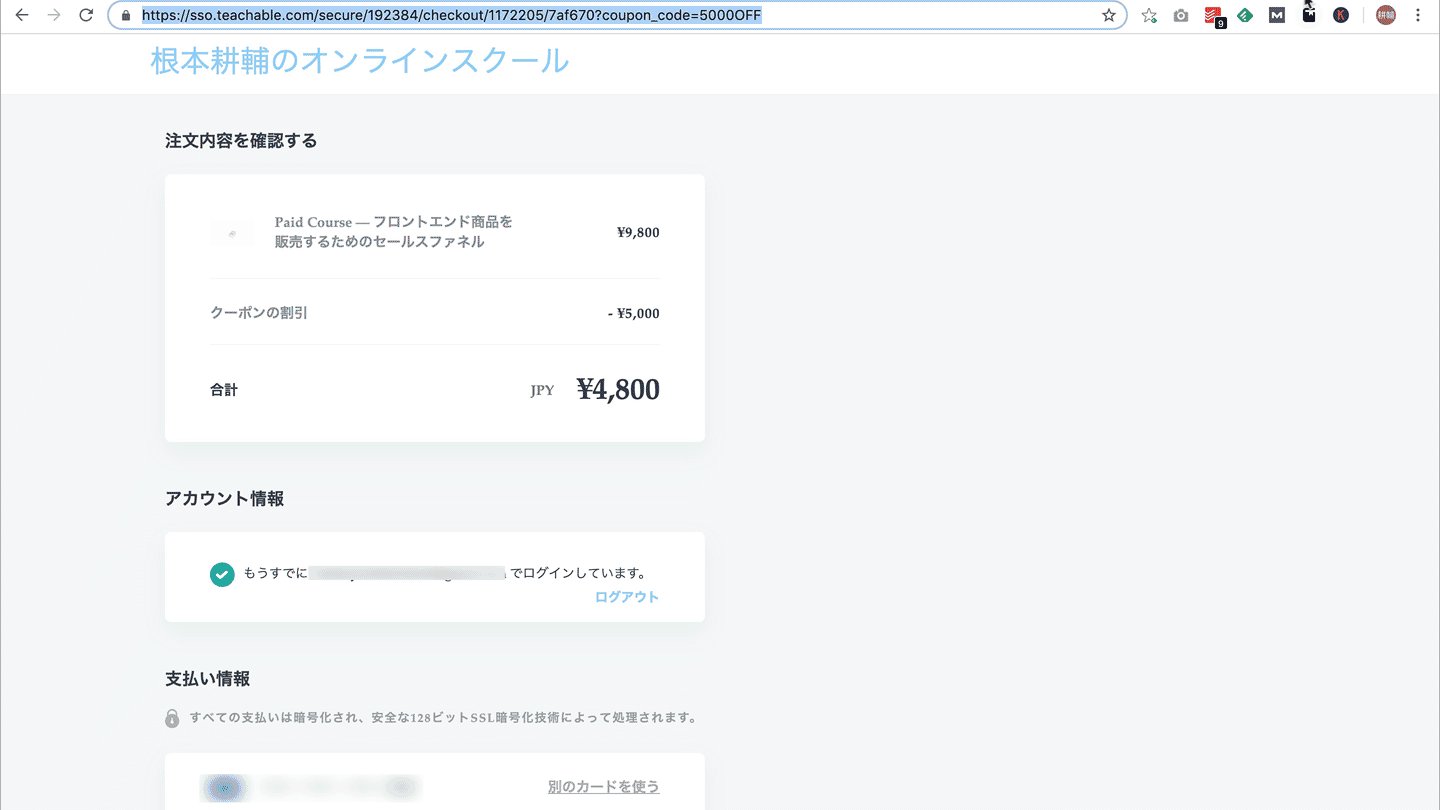
Teachableでコースクーポンのリンクを開いて、ボタンをクリックします。この時、URLの「&coupon_code=コード名」以降は削除しておきましょう。そして、購入ボタンをクリックします。すると、決済画面に遷移するので、このページのURLをコピーします。そして、「CTA Button URL」にペースとします。
Placement
ここでは、フローティングバーの位置を変更できます。画面の上部に表示したい場合は「Top Center of Page」、下部に設置したい場合は「Bottom Center of Page」を選択します。
Settings
- Deadline Funnel Branding:「Off」にするとDeadline Funnelのロゴが非表示になります。
- Show Hide Option:「On」にするとフローティングバーを非表示にするボタンが表示されます。
- Maximize on Mobile:「On」にすると、モバイルの場合、読者がフローティングバーの縦幅を調節できるようになります。
「Settings」ではDealine Funnelのロゴを表示するのかどうか、非表示ボタンなどの設定をしていきます。「Deadline Funnel Branding」と「Show Hide Option」の設定だけで良いと思います。
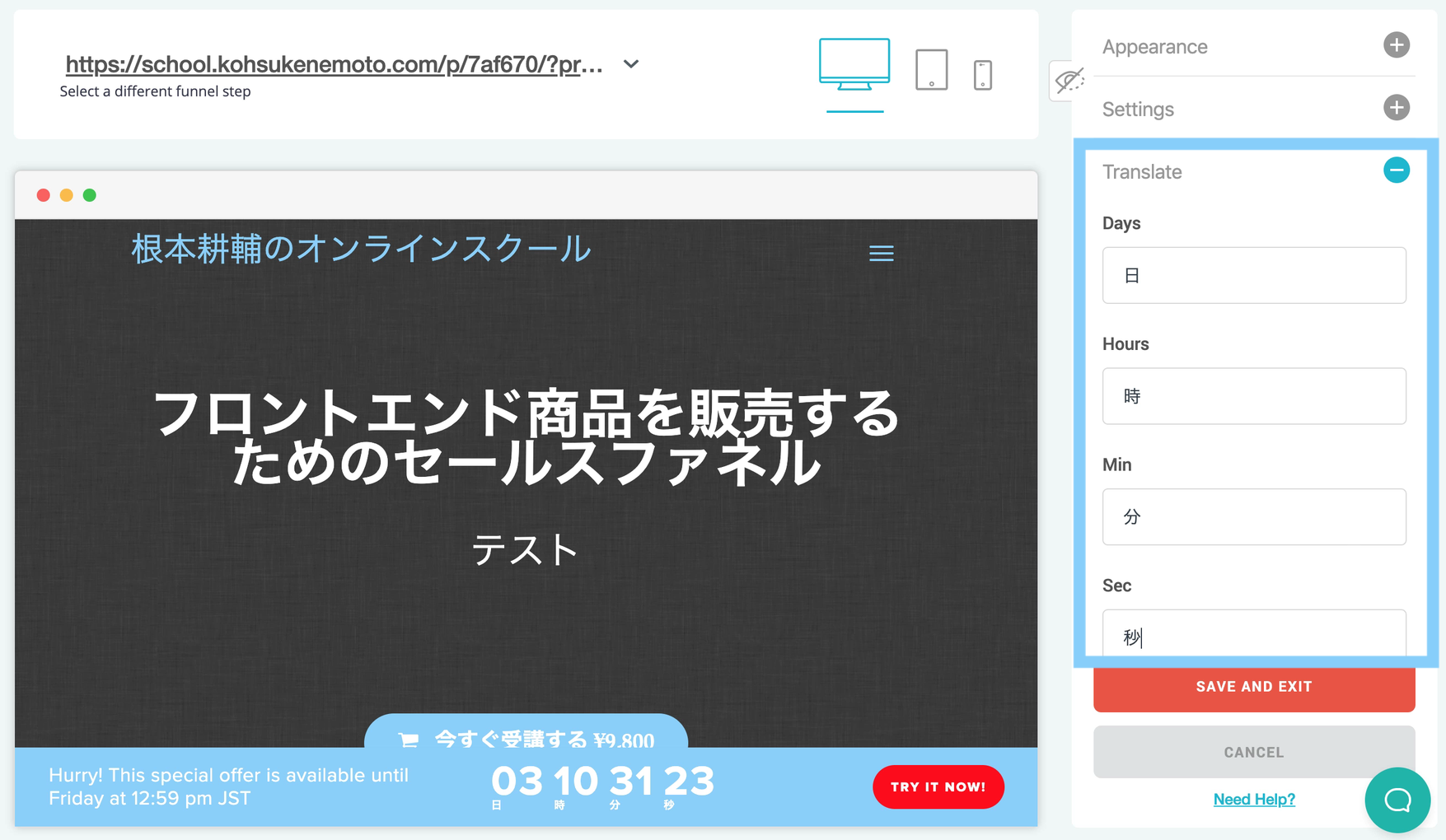
Translate
- Days:日
- Hours:時間
- Min:分
- Sec:秒
ここでは、単位の文言を変更することができます。上記のように変更しておくと良いと思います。
Deadline FunnelのSettingsでタイマーの表示を設定する
次に、フローティングバーに表示されるタイマーの表示を変更していきます。デフォルトだと日本人に馴染みのない表示になっているので、「Settings」に行って、馴染みのあるものを選択して「SAVE」します。
Deadline FunnelのトラッキングコードをTeachableのページに追加する
次に、Deadline FunnelのトラッキングコードをTeachableのセールスページに挿入していきます。このコードを入力しないとデッドラインを表示するバーが表示されません。
まずは、Deadline Funnelで「Tracking code」タブをクリックします。すると、ポップアップでトラッキングコードが表示されるので、「COPY THE TRACKING CODE」ボタンをクリックして、コードをコピーします。
そして、Teachableコースの「SALES PAGE」を「EDIT」していきます。セクションの間にカーソルを置くと「+ Insert new block」が表示されるので、これをクリックしてコードブロックを追加します。