WooCommerceサイトの表示速度対策の注意点
WooCommerceを使ってWordPressでECサイトを運営している方は、コンバージョンの観点からサイトの表示スピードを早めたいと思っていると思います。いろんなサイトでも、表示スピードを改善する対策を解説している記事などがありますが、それらをWooCommerceでやってしまうと不具合が生じてしまうことがありますので、その対策について、この記事でご紹介していきます。
WooCommerceのファイルサイズは結構大きい
WooCommerceは、高機能なプラグインなので、仕方のないことかもしれませんが、ファイルサイズが比較的大きめです。そこで、いろんな表示速度対策をすると思います。
- Autoptimize
- EWWW Image Optimizer
- a3 Lazy Load
などのプラグインを導入して表示スピードを上げたり、CDNを導入したり、いろんな対策があります。
WooCommerceとキャッシュ系のプラグインは注意が必要
その中で注意したいのが、キャッシュ系のプラグインです。キャッシュというのは、閲覧したことのあるサイトの情報を溜めておいて、次に閲覧する際にそのデータをもとにページを開いてくれるというものです。新しくデータを取得する必要がないために、より早く開けるという仕組みになっています。
そのキャッシュを生成するために、WP Fastest CacheやWP Super Cache、WP Total Cacheなどのプラグインを導入します。しかし、WooCommerceのサイトにこういったプラグインを導入し、デフォルトの設定のままにしてしまうと、決済を受けられなかったり、不具合が生じる可能性があります。
WooCommerceサイトにおすすめなキャッシュ系プラグインの設定
じゃあ、どのような設定にすれば良いのかということを次にご紹介していきます。今回僕は、WP Fastest Cacheでの設定方法をお伝えしていきます。ただし、どのプラグインでも、考え方は同じです。
- カートページ
- チェックアウトページ
- マイアカウントページ
これらの3つのページは、キャッシュを生成しないように設定しておきましょう。

まずは、WP Fastest Cacheの設定の「除外する」というタブに移動します。

そしたらまずは、「除外するページ」という項目で先ほどの3つのページのキャッシュ生成を無効にする設定をしていきます。「Add New Rule」ボタンをクリックします。
.png)
ポップアップが表示されたら、「If REQUEST_URI」の右隣のドロップダウンでは「Is Equal To」を選び、その右には除外するページのスラッグ名を入力します。そのスラッグの名前は、「cart」、「checkout」、「myaccount」の3つです。でも、1つずつしか追加できませんので、「Add New Rule」をクリックして、2つ目以降を順番に追加してみてください。

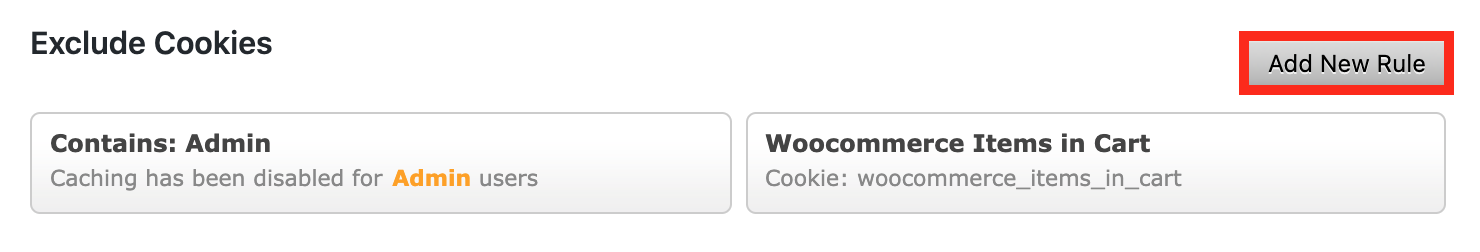
次に、「Exclude Cookies」の項目を設定していきます。この項目では、1つしか設定の必要はありません。「Add New Rule」ボタンをクリックしたら、
.png)
ドロップダウンで「has Woocommerce Items in Cart」を選び、「Save」ボタンをクリックするだけです。