WooCommerceの決済ページをカスタマイズ・デザインする方法
WooCommerceでは、デフォルトで決済ページが用意されていますが、フィールドを変更したり、デザインを変えたいという場合があると思います。今回は、そんな方のために特定のフィールドを非表示にする方法や決済ページをデザインする方法をご紹介していきます。
※Storefrontというテーマを使用してご紹介していくので、他のテーマとはやり方がちょっと異なるかもしれません。
WooCommerceの決済ページを変更する方法#01. 「カスタマイズ」で変更する

1つ目のやり方は、「外観」の「カスタマイズ」からデザインを変更する方法です。このやり方では、ページ全体を変更することはできません。フォームの数を減らしたり、ボタンの色を変更するくらいです。
ボタンの色を変更する方法

まずは、「ボタン」で決済ボタンの色を変更する方法をご紹介していきます。

そしたら、あとは好きな色を設定しましょう。決済ページが表示されていると思いますので、チェックしながら変更できるはずです。
会社名・住所・電話番号のフィールドを非表示にする方法
次は、フィールドの非表示方法です。しかし、ここでは全部のフィールドをコントロールすることはできませんのでご注意ください。

まずは、「WooCommerce」タブを選択し、

「購入手続き」に移動します。

そしたら、「会社名フィールド」と「建物名・部屋番号フィールド」、「電話番号フィールド」の3種類のフィールドの設定項目が表示されます。それぞれドロップダウンから「非表示」を選択すると、設定したフィールドが非表示になります。
WooCommerceの決済ページを変更する方法#02. フィールドを非表示・削除する方法
ここからは、決済フォームのフィールドを非表示・削除する方法をご紹介していきます。コードを使用する項目もありますので、注意して追加してみてください。もし、ご使用のWordPressテーマに子テーマがあるのであれば、そちらを使用すると良いのかなと思います。
StripeのChrome決済ボタンを削除する方法
この機能は最近追加されたものだと思いますが、ポップアップを表示して、決済をすることができるものです。これを有効にしておくと、ボタンの数が増えてしまうので、それが嫌な場合は無効にしておきましょう。

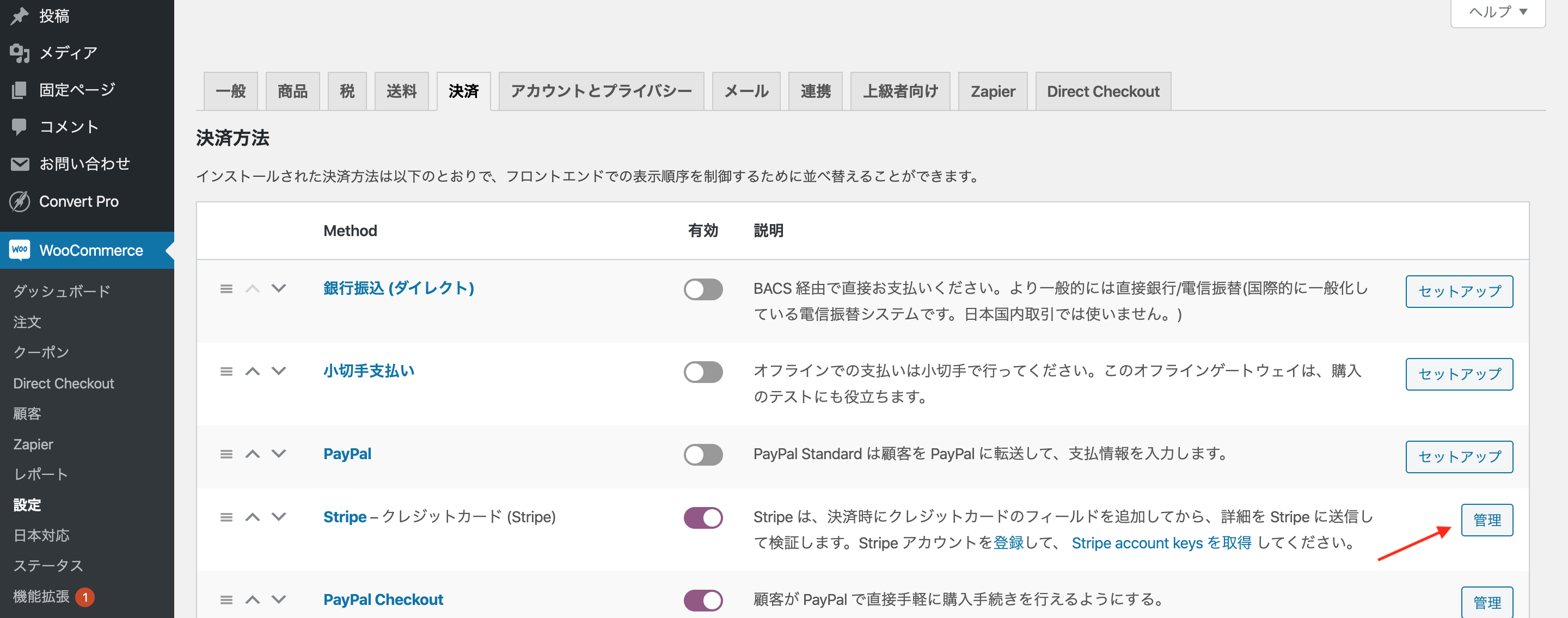
そのやり方は、まずはWooCommerceの「Settings」から「決済」タブに移動し、「Stripe」の「管理」ボタンをクリックします。

すると、真ん中ら辺に「Payment Request ボタン」という項目があるので、ここのチェックを外します。
Stripeのクレジットカード入力フィールドをインライン化する方法
デフォルトだと、クレジットカード情報の入力フィールドは「カード番号」、「有効期限」、「セキュリティコード(CVC)」の3つに分かれています。それをインライン化したい場合は、

Stripeの「管理」ボタンから、「インラインクレジットカードフォーム」にチェックを入れます。

すると、このようなデザインに切り替わります。
クーポンの入力フィールドを削除する方法

次は、クーポンフィールドを削除する方法です。デフォルトだと、上記のように、クーポンを入力できる項目が表示されていますが、これは簡単に非表示にすることができます。

「WooCommerce」の「設定」から「一般」に移動し、「クーポンを有効化」という項目にある「クーポンコードの使用を有効化」のチェックを外します。これだけで、クーポンの項目を非表示にすることができます。
追加情報を非表示・削除にする方法
追加情報はデフォルトでも表示されていないかもしれませんが、もし表示されている場合は、コードを使って非表示にすることができます。
まずは、こちらのコードをコピーします。

そしたら、「外観」の「テーマエディター」に移動し、「functions.php」に切り替えます。そしたら、コードを一番下に追加して、「ファイルを更新」すれば完了です。
会社名・住所・電話番号を非表示・削除にする方法
これは、「外観」の「カスタマイズ」でも変更することができますが、コードでも可能です。
//* 追加情報のタイトルを削除するコード *//
add_filter( 'woocommerce_enable_order_notes_field', '__return_false', 9999 );
//* 追加情報欄を削除するコード *//
add_filter( 'woocommerce_checkout_fields' , 'remove_order_notes' );
function remove_order_notes( $fields ) {
unset($fields['order']['order_comments']);
return $fields;
}上記のコードを「functions.php」に追記します。
WooCommerceの決済ページを変更する方法#03. ページビルダープラグインを使用する
今までは、フィールドを非表示にする方法とかボタンの色の変更方法をご紹介してきました。ページ全体のデザインを変更したい場合は、これからご紹介する方法をお試しください。
必要になってくるツールは、ページビルダープラグインです。ElementorやBeaver Builderだと無料で使用することができます。Gutenbergを使ってもOKですが、より自由にカスタマイズしたいのであれば、Elementor・Beaver Builderがお勧めです。今回は、Elementorを使ったやり方をご紹介していきます。
Step1. ページをデザインする
まずは、Elementorを使ってページをデザインします。決済ページなので、シンプルでOKだと思います。詳しくは、Elementorの使い方をご紹介している記事がありますので、そちらをご確認ください。
Step2. ショートコードを追加する

次に、ショートコードを追加します。

そして、「[woocommerce_checkout]」というショートコードを追加します。すると、決済フォームが表示されるはずです。
Step3. 作成したページを決済ページとして設定する

最後に、作成したページを決済ページとして設定していきます。それは、「設定」の「上級者向け」に移動し、「購入手続きページ」で作成したページを選択します。
はじめまして。
こちらのページ文章の間に画像とかいれてますか??
表示されないのですが。。。
是非、表示されるようにして頂ければ幸いです。
宜しくお願いします。
ごめんなさい。
何故か急にされました!
「追加情報を非表示・削除にする方法」で
こちらのコードをコピー とあるのですが、
どこをコピーしたら良いか分かりません…!
お教えいただけますと幸いです。
修正いたしましたので、ご確認ください。