WooCommerceを使ってほぼ無料でデジタルコンテンツを販売する方法
こんにちは、根本です。
- UdemyやShareWis、note、Stores.jpなどのプラットフォームを使っているけど手数料を取られたくない
- デジタルコンテンツを自分のプラットフォーム(ワードプレス)で販売したい
- 少ない費用でデジタルコンテンツ(自社商品)を販売したい
そう思っている方のためにこの記事を作成しました。この記事では、WooCommerceという無料のプラグインを使い、ほぼ無料でデジタルコンテンツ(自社商品)を販売することができます。
ただし、コンテンツマーケティングを実践している方にはあまりおすすめはしません。サブのビジネスとして、ちょっとした仕組みを作って、デジタルコンテンツを販売していきたいと考えている方向けです。例えば、普段はブロガーとして活動しているけど、PDFなどのテキストコンテンツを手軽に、しかも手数料をあまり取られずに販売したいと考えている方を対象にしています。メインのビジネスとして運営していきたいと考えている方は、やっぱり有料のツールを使うことをおすすめします。
使用するツール
- WordPress(ワードプレス)
- WooCommerce
- Stripe
- Elementor
- Cartflows
大きくは、この5つです。WordPressだけは、月に1,000円程度かかってしまうので、それはご了承ください。
WooCommerceでデジタルコンテンツを販売する手順
Step1. WordPressをインストールする
まずは、WordPressをインストールします。「[完全版]初心者のためのWordPressの使い方」を参考に、ドメインとレンタルサーバーを契約して、WordPressをインストールしてみてください。
Step2. Stripeに登録する
次に、クレジット決済を受け付けるために、Stripeを登録していきましょう。そのやり方は、「Stripeの登録方法と初期設定について」という記事でご紹介しているので、そちらをご確認ください。
Step3. WooCommerceで商品を設定する
次は、WooCommerceで商品を作成したり設定をしていきます。
#01. WooCommerceのプラグインをインストールする

まず商品を設定する前にWooCommerceのプラグインをインストールします。
#02. WooCommerce Stripe ゲートウェイプラグインをインストールする

次に、WooCommerce Stripe Gatewayプラグインをインストールしていきます。これは、Stripeでクレジットカード決済を受ける場合に必要になります。
#03. StripeとWooCommerceを連携する

WooCommerce Stripe ゲートウェイプラグインがインストールし終わったら、StripeとWooCommerceを連携していきます。まずは、WooCommerceの「設定」に行き、タブを「決済」に切り替えます。そしたら、その中にStripeの決済手段があるので、「管理」ボタンをクリックしてください。

すると、遷移したページに「Webhook エンドポイント」という項目があるので、ここに記載されているエンドポイント(URL)をコピーして、「Stripe アカウントの設定」というリンクをクリックします。そうすると、Stripeのアカウントの移動します。

この画面に移動するので、「+ エンドポイントを追加」ボタンをクリックします。

そしたら、このようなポップアップが表示されるので、「エンドポイント URL」にコピーしてきたURLを入力し、「パージョン」で最新のものを選択します。最後に、「すべてのイベントを受信」をクリックしたら、「エンドポイントを追加」ボタンをクリックしてエンドポイントの追加作業は完了です。

次に、「開発者」の中にある「Webhook」の「署名シークレット」で「クリックして表示」ボタンをクリックし、コードをコピーしてきます。

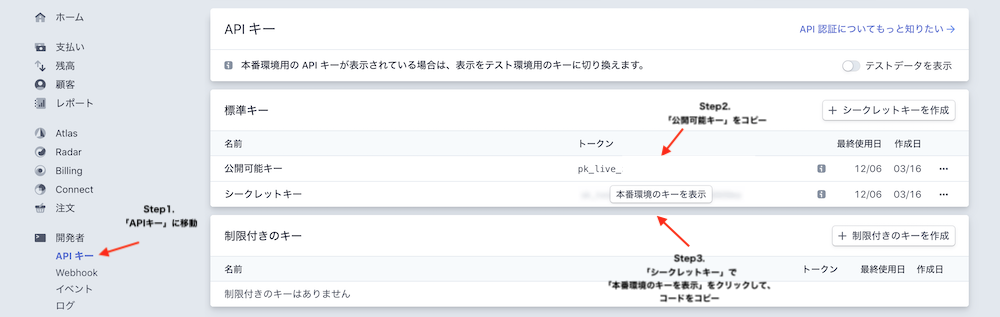
他にも必要なコードがあって、次は「APIキー」に移動します。そしたら、「公開可能キー」のコードをコピーし、「シークレットキー」では「本番環境のキーを表示」ボタンをクリックして、コードをコピーしてきます。

そしたら、それらのコードを上記の画面で入力していきます。まずは、「テストモード」のチェックを外してから入力してください。終わったら、「変更を保存」ボタンをクリックして完了です。
#04. WordPressに商品をアップロードする
商品はWooCommerceで作成していくんですけど、その前にPDFなどのファイルをZip形式にまとめていきましょう。ただし、MacとWindowsでは、Zipファイルの解凍がうまくいかないことがあるので、その説明は後ほどセールスページに記載しておく良いですね。
#05. WooCommerceで商品を作成する

次に、実際に商品を作成していきましょう。手順は以下の通りです。
- 商品タブから「新規追加」
- 「バーチャル」と「ダウンロード」にチェック
- 「標準価格」に値段を入力
- ダウンロード可能なファイルで「ファイル追加」ボタンをクリック
- ファイル名を記入
- 「ファイルを選択」ボタンをクリックしてアップしたZipファイルを選択
- (必要があれば)「ダウンロード制限」でダウンロードできる回数を入力
- 「在庫」タブに切り替える
- 「個別販売」で「1」と入力
基本的には、これらの設定だけでOKです。あとは、「公開」してしまいましょう。ただし、商品を作成する際は、1つ注意があって、漢字のみで商品を作成すると、ファネルを作成する際に認識されないので、アルファベットかカタカナで入力するか、組み合わせることをお勧めします。
Step4. Elementorをインストールする

Step4は、簡単でElementorをインストールするだけです。特に必要な設定はありません。
Step5. Cartflowsでセールスファネルを作成する
Cartflowsは、セールスファネルを構築できるプラグインです。僕は、有料のものを使用しているんですけど、今回は無料のものを使っていきます。もちろん、有料のものに比べて制限はありますが、今回ご紹介していく仕組みを構築する上では問題ありません。
#01. Cartflowsのプラグインをインストールする

#02. Cartflowsでセールスファネルを作成する
手軽にデジタルコンテンツを販売するという目的であれば、それほど凝ったセールスファネルは構築する必要はありません。

まずは「Cartflows」の「Flows」に行き、「Add New」ボタンをクリックします。そしたら、ポップアップが表示されるので、「Create Your Own」タブを選び、「Design Your Flow」ボタンをクリックします。
そうすると、「Landing」と「Check out (Woo)」、「Thank you(Woo)」の3つのページが追加されます。あとは、管理しやすい名前をつけて、「更新」します。それから、1つ目の「Landing」に関しては、削除してしまっても構いません。これは、ランディングページのことですが、「Check out (Woo)」で決済フォームを埋め込んだセールスページが作成することができるので。もし、セールスページと決済ページを独立させたいというのであれば、「Landing」と「Check out (Woo)」の両方を残しておきましょう。
#03. Cartflowsでチェックアウトページを作成する
セールスファネルの追加ができたら、次に、チェックアウトページを作成していきます。セールスページと決済をまとめたい場合は、ここでセールスページを作成していきます。今回は、そのパターンでやっていきますね。

「Check out (Woo)」のページで、「Elementorで編集」という青いボタンをクリックします。そうすると、Elementorの編集画面に遷移しますので、こちらでページを作成していきます。まずは、ページの大枠の部分を設定していきますが、Cartflowsをインストールしている関係で、
- デフォルト
- Cartflows ー Boxed
- Template for Page Builders
の3種類用意されています。好きなものを選択して、あとは「Elementorでセールスページを作成する方法」でセールスページの作り方を確認してみてください。

チェックアウトページは、文章を書いたり、画像を埋め込んだり、デザインしたりだけでなく、決済を受ける場所なので、決済フォームを埋め込む必要があります。それはどのようにするかというと、Elementorの「HTML」ウィジェットというものを追加して「[cartflows_checkout]」と入力します。
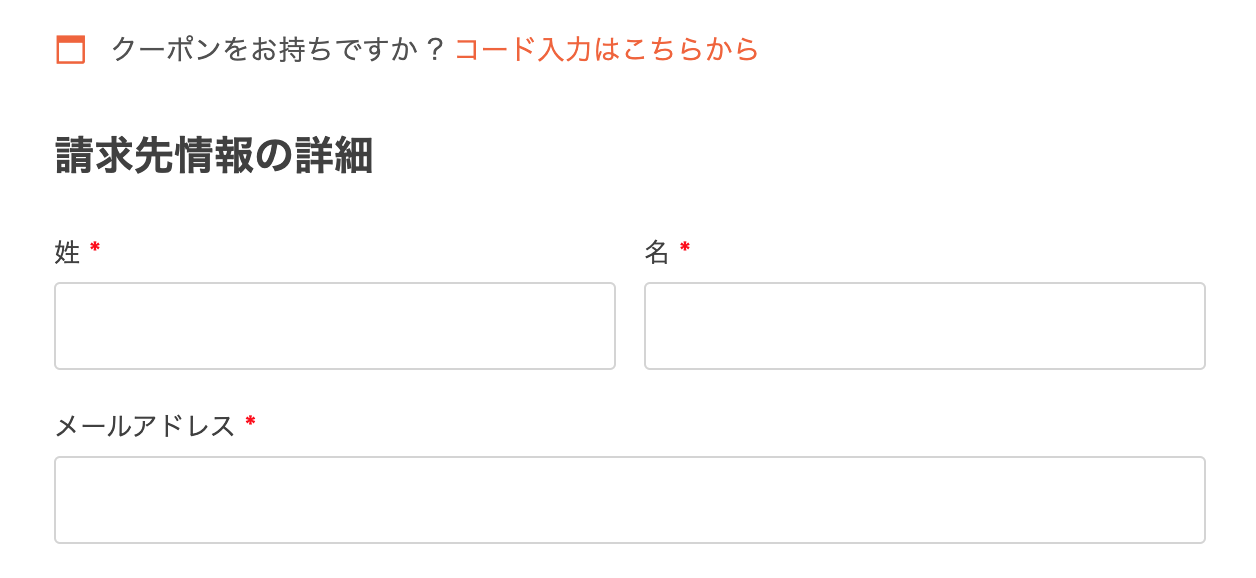
#04. 決済フォームの名前の欄を必須にする

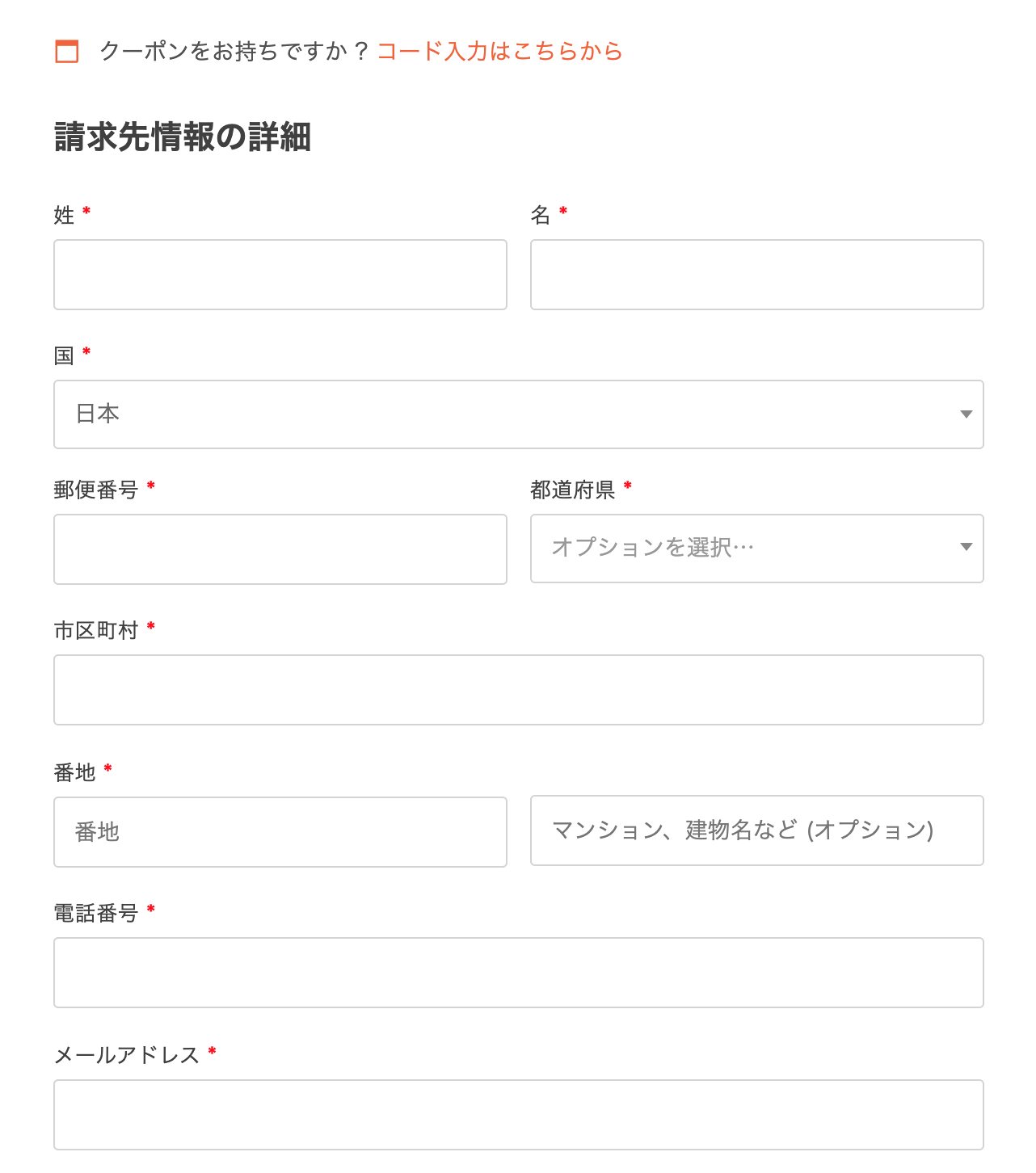
これは、チェックアウトページを確認していただきたいのですが、サイトによっては名前の欄が任意になってしまっていることがあります。その場合は、以下の手順でCSSを追加してみてください。名前の欄を記入必須にすることができます。

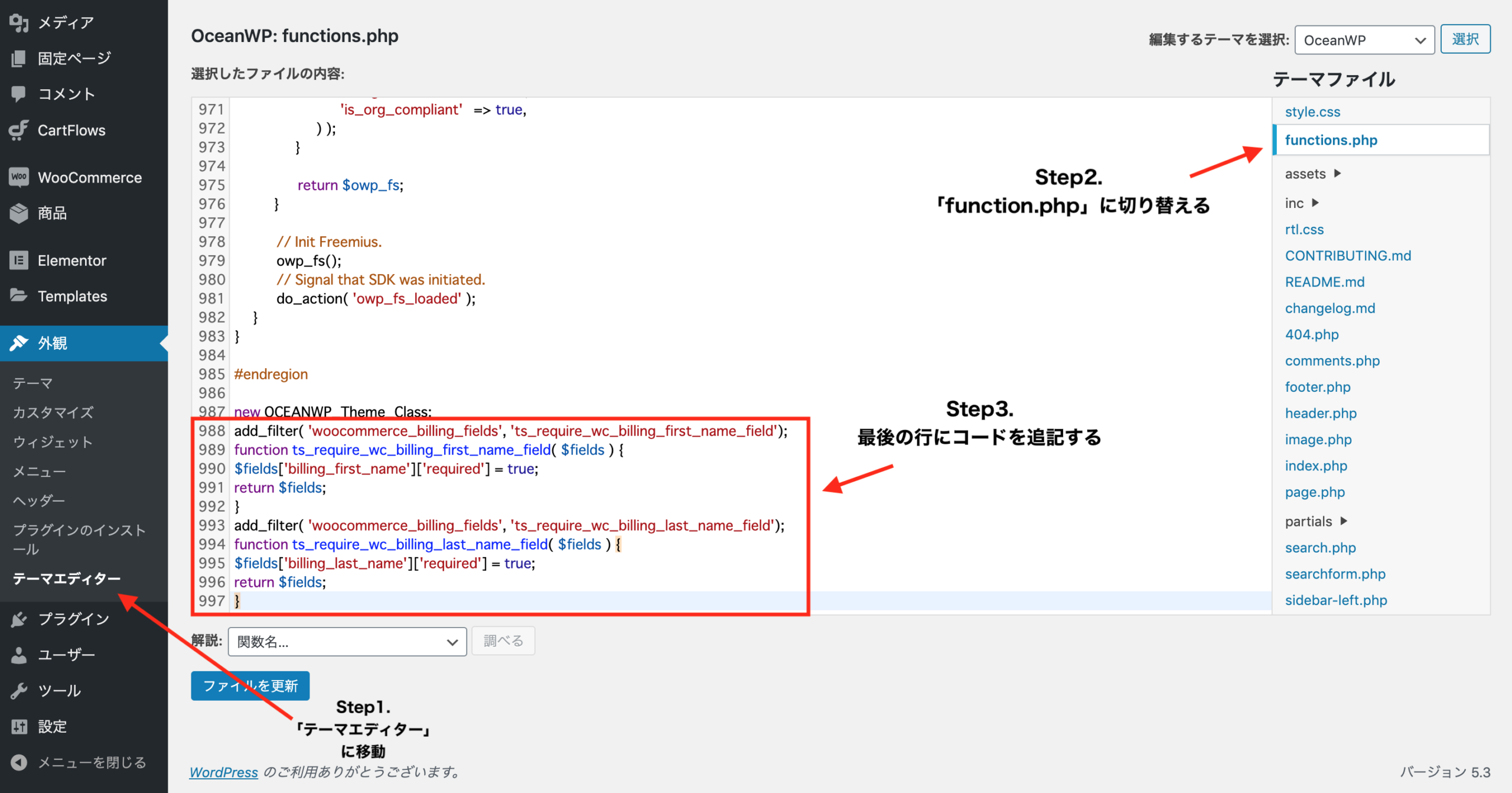
このコードを入力していきます。そのままコピーしてしまってください。そしたら、「テーマエディター」に行き、「functions.php」に切り替えます。あとは、一番最後の行に貼り付けて完了です。
#05. 追加情報を削除する
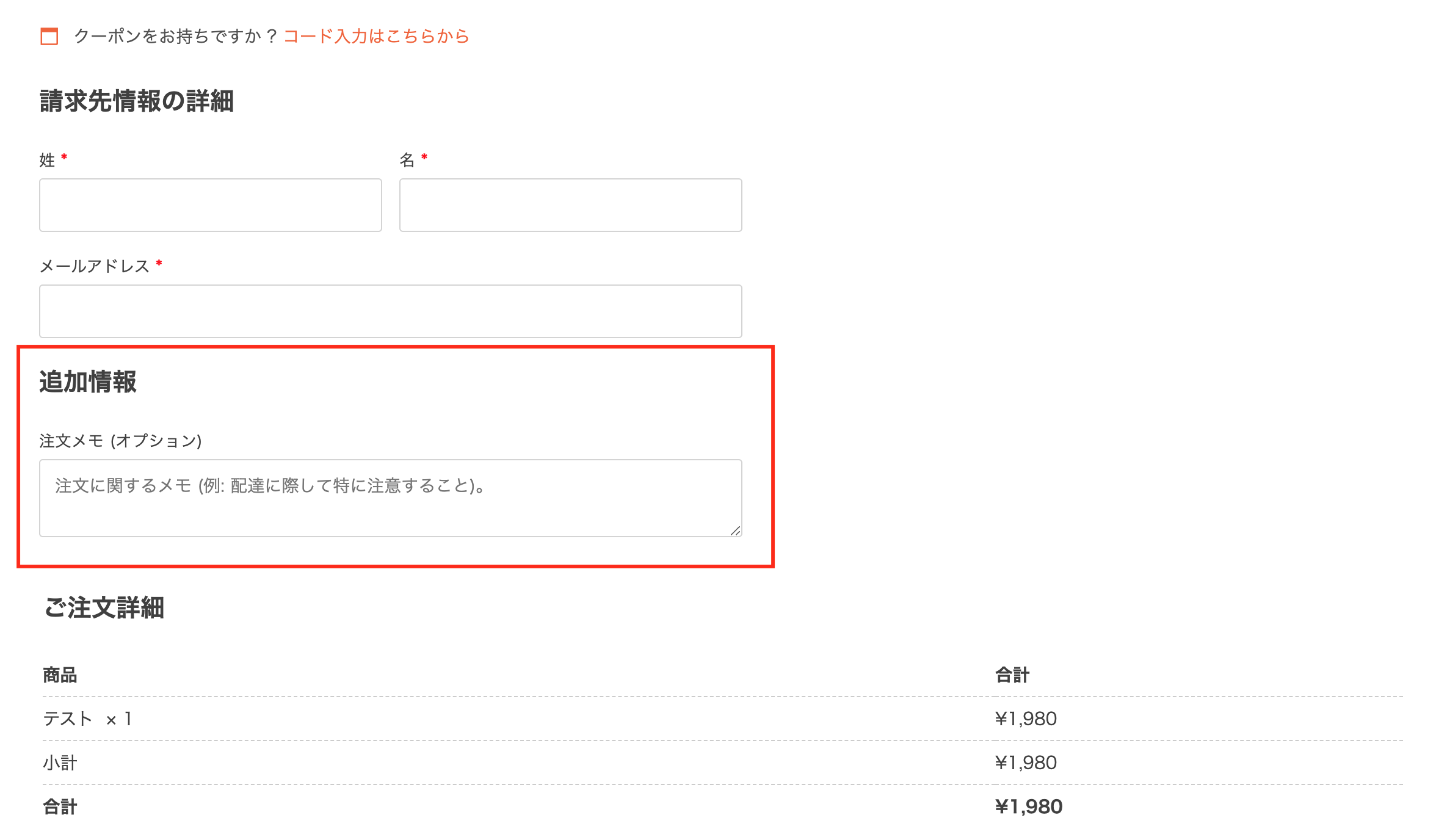
 デフォルトだと、「請求先情報の詳細」の下に、「追加情報」が追加されてしまっていますが、多くの場合は必要ないと思いますので、削除していきましょう。
デフォルトだと、「請求先情報の詳細」の下に、「追加情報」が追加されてしまっていますが、多くの場合は必要ないと思いますので、削除していきましょう。 
同じ手順で、「functions.php」に上記のコードを追記し、「ファイルを更新」します。

コードが入力できたら、このようにタイトルと追加情報を記入する欄が削除されます。
#06. 決済フォームの住所を削除する
この記事では、デジタルコンテンツを販売するのを目的としているので、決済フォームの住所欄は必要ないと思います。もし必要であればそのままでもOKですが、必要ないなら、削除してしまいましょう。これも、同じくCSSでの設定が必要になります。

やり方は、先ほどと同じで、上記のコードをfunctions.phpの一番下にペーストするだけです。

そうすると、名前とメールアドレスを記入するフィールドしか表示されなくなります。
#07. Cartflowsでサンキューページを作成する

サンキューページは、領収書みたいな感じで、購入商品のまとめのようなページになりますので、あまり凝ったページにする必要はありません。上のものは、ほぼテンプレート通りに作成しました。Cartflowsの無料版だとテンプレートが使えないと思いますので、ご自身でデザインしていただく必要があります。上の画像には「Order not found. You cannot access this page directly.」と、注文のまとめが反映されていませんが、「[cartflows_order_details]」のショートコードが埋め込まれていますので、実際に注文が行われたら、どの商品をどの値段で購入されたのかというのが表示されます。
Step6. 購入の確認をする
最後にちゃんと購入できる状態になっているのかを確認していきましょう。

決済ページで名前とメールアドレス、クレジットカード情報を入力し、「注文する」ボタンをクリックすると、購入することができます。

そして、WordPressのダッシュボードに戻って、「WooCommerce」の「注文」に移動します。すると、今自分で購入した分が反映されていると思いますので、選択します。そして、「状況」を「払い戻し」に変更して、「更新」すれば、返金処理が完了します。Stripeをテストモードにしなくてもちゃんと返金ができますので、ご安心ください。
まとめ
今回は、WooCommerceを使ってデジタルコンテンツ(自社商品)をほぼ無料で販売する方法をご紹介してきました。他のプラットフォームを利用すると、5%の手数料が取られたり、場合によってはそれ以上取られることもあると思います。もちろん、その代わりにプロモーションをしてくれるというメリットはあるかもしれませんが、利益を増やしたいとか、手数料をあまり取られたくない、自分で安くデジタルコンテンツを販売するプラットフォームを作りたいと考えている方は、WooCommerceを利用するのも1つの手だと思いますので、ぜひ活用してみてください。