WooCommerceで送料を設定する方法
WooCommerceで基本的な送料を設定する方法

まず、送料をどこで設定するのかということについてですが、これは「WooCommerce」の「設定」に移動して、「送料」というタブで設定していきます。
配送地域

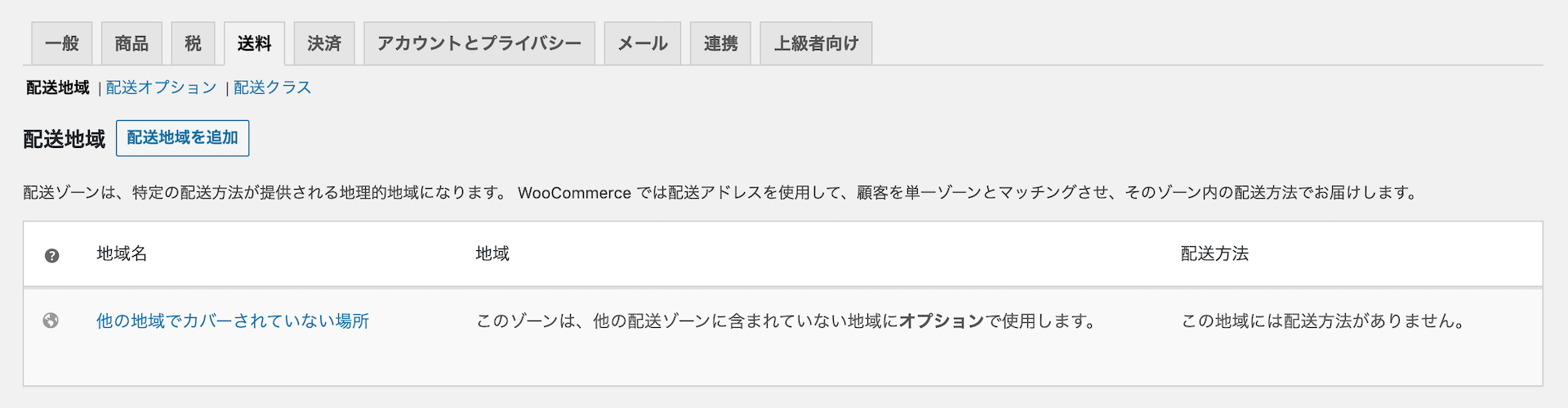
まずは、「配送地域」という項目をチェックしていきます。ここは、物販サイトを運営している方はほぼほぼ設定が必要になってくる項目です。全部の商品を送料無料にするのであれば、設定の必要はありません。

じゃあ、具体的な設定を確認していきましょう。まずは、「配送地域を追加」ボタンをクリックします。

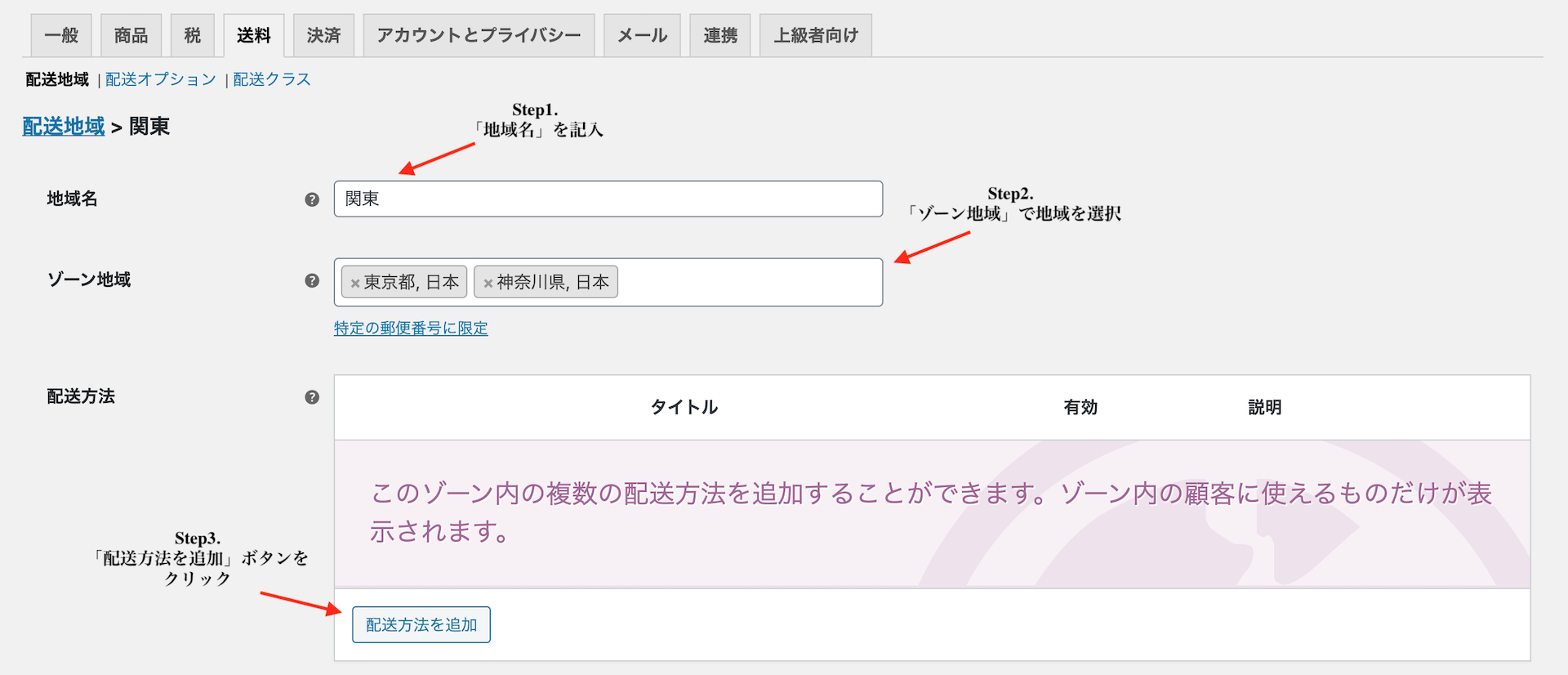
すると、この画面が表示されます。ここはヤマトや日本郵便などの運送会社をチェックしながら設定してみてください。「地域名」の項目では、例えば「関東」みたいに、同じ送料で送れる地域名を入力します。その下の「ゾーン地域」では、東京とか神奈川などの都道府県を選択します。空欄に都道府県名を入力すると、その地域名が表示されるので、クリックして選択します。そして、「配送方法を追加」ボタンをクリックします。

すると、ポップアップが表示されますが、特に設定の変更は必要ありません。デフォルトのまま、「配送方法を追加」ボタンをクリックします。

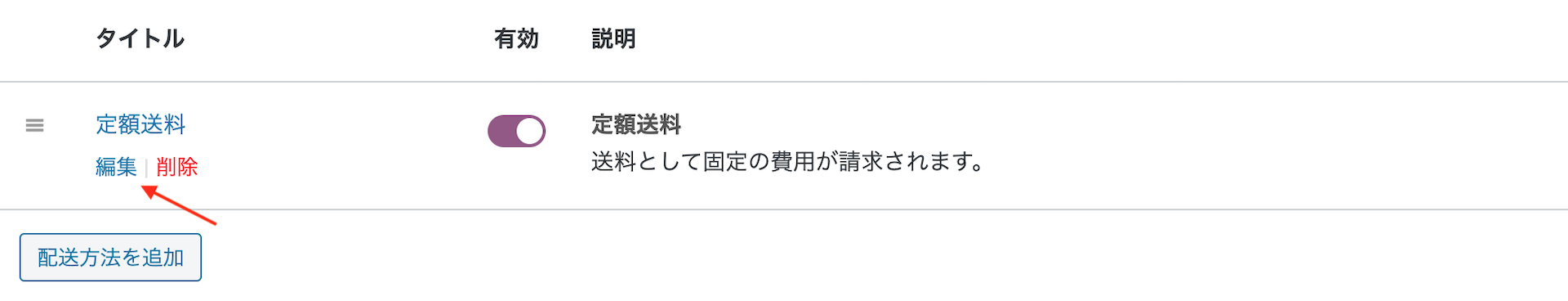
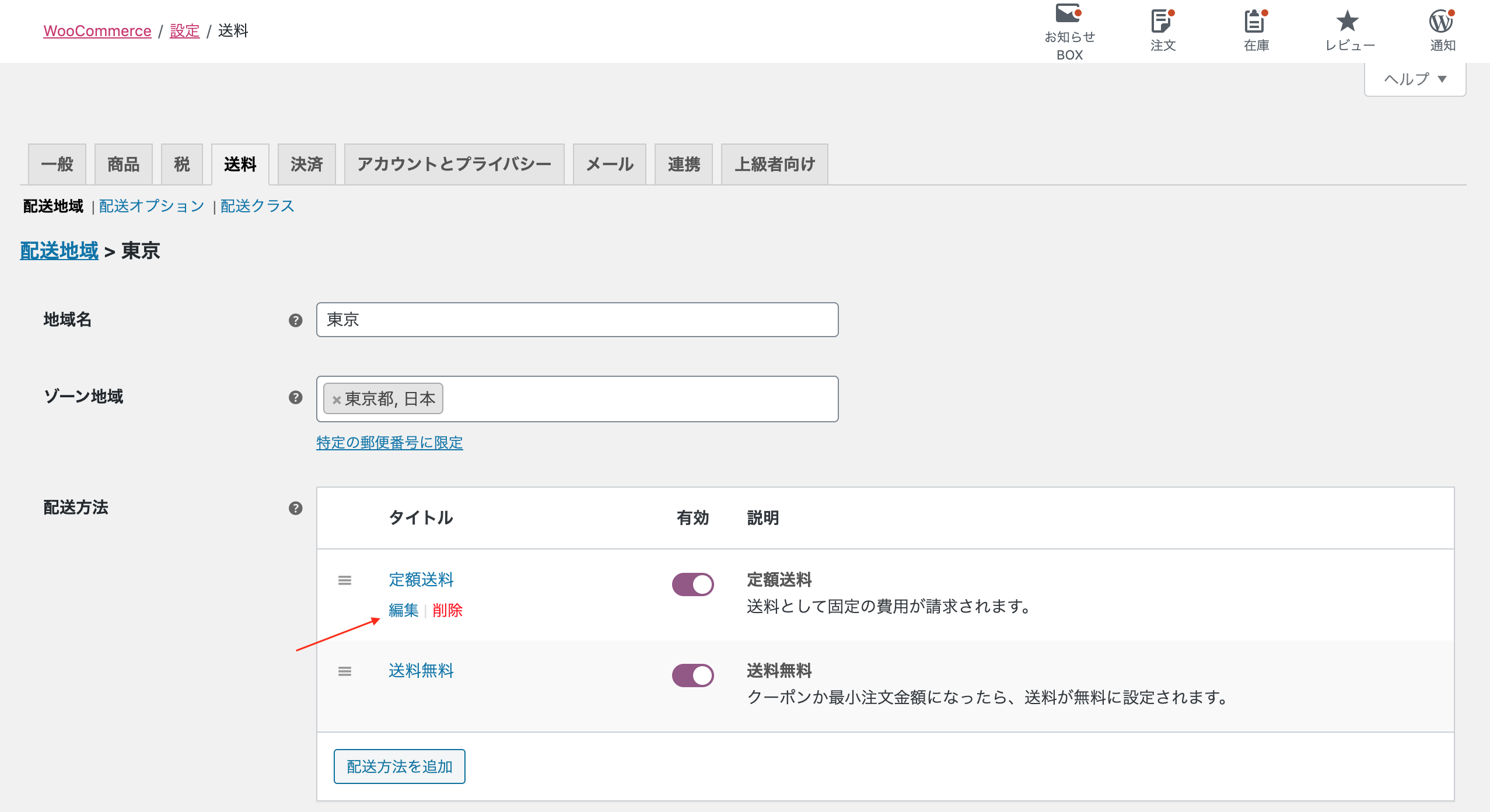
ポップアップを閉じると、「定額送料」が項目として追加されます。ここの「編集」リンクをクリックして、開きましょう。

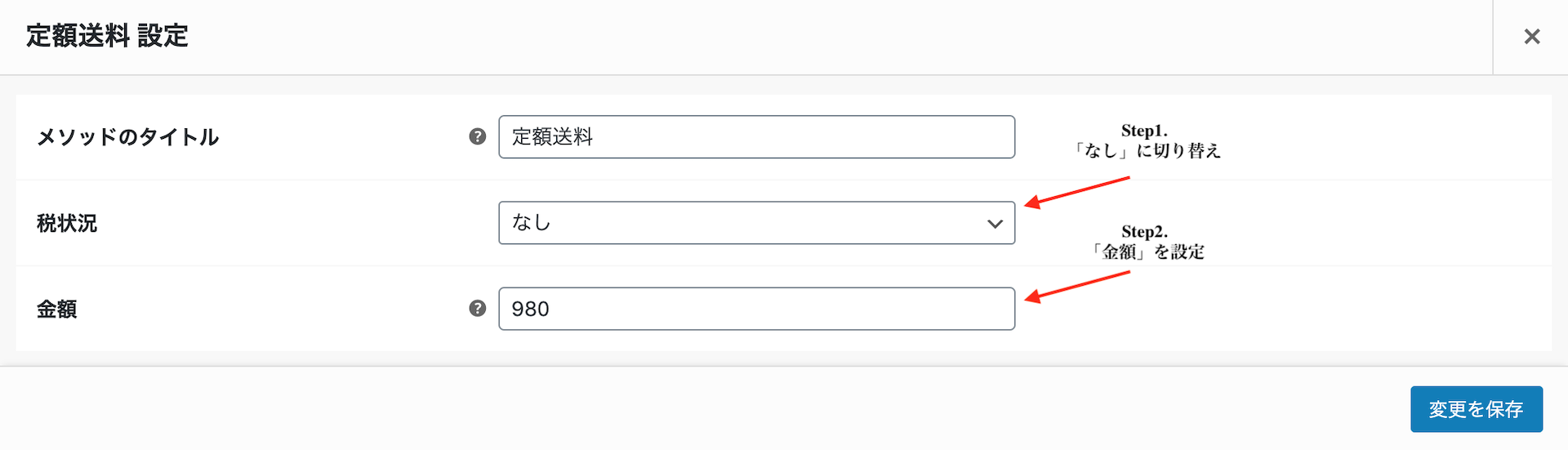
この画面では、「税状況」で「なし」を選択し、「金額」では設定した地域までの送料を入力します。終わったら、「変更を保存」して完了です。あとは、この作業を繰り返し、全地域の送料を設定しましょう。
配送オプション

- 計算:送料を計算するタイミングを選択。
- 配送先:基本的に「顧客の配送先住所を基本とする」を選択。
- デバックモード:チェックを外したままでOK。
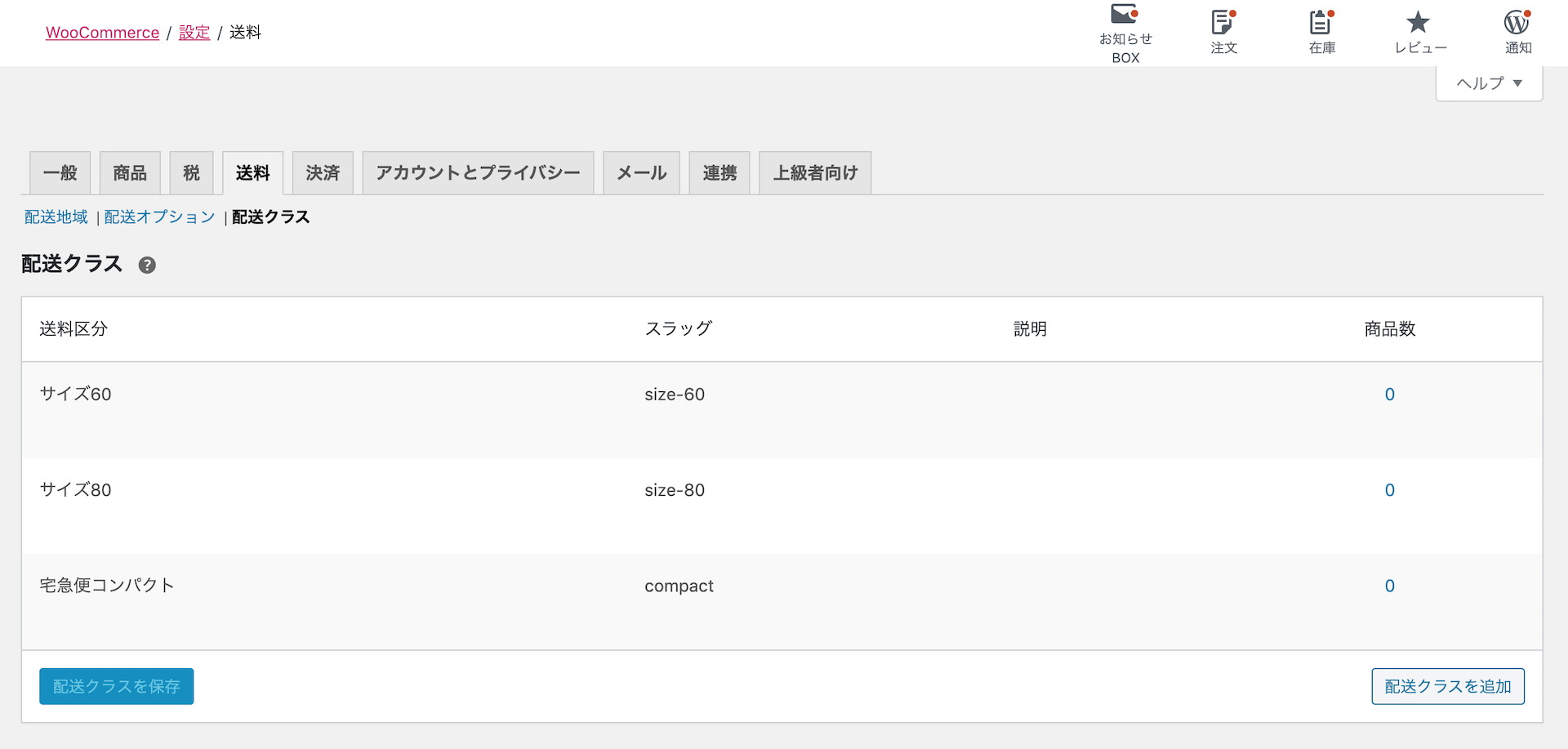
配送クラス

「配送クラス」という項目では、配送方法等を設定します。例えば、ヤマトであれば、
- 宅急便コンパクト
- サイズ60
- サイズ80
- サイズ100
- サイズ120
- サイズ140
- サイズ160
などがありますが、こういった配送手段をこの項目で追加していきます。

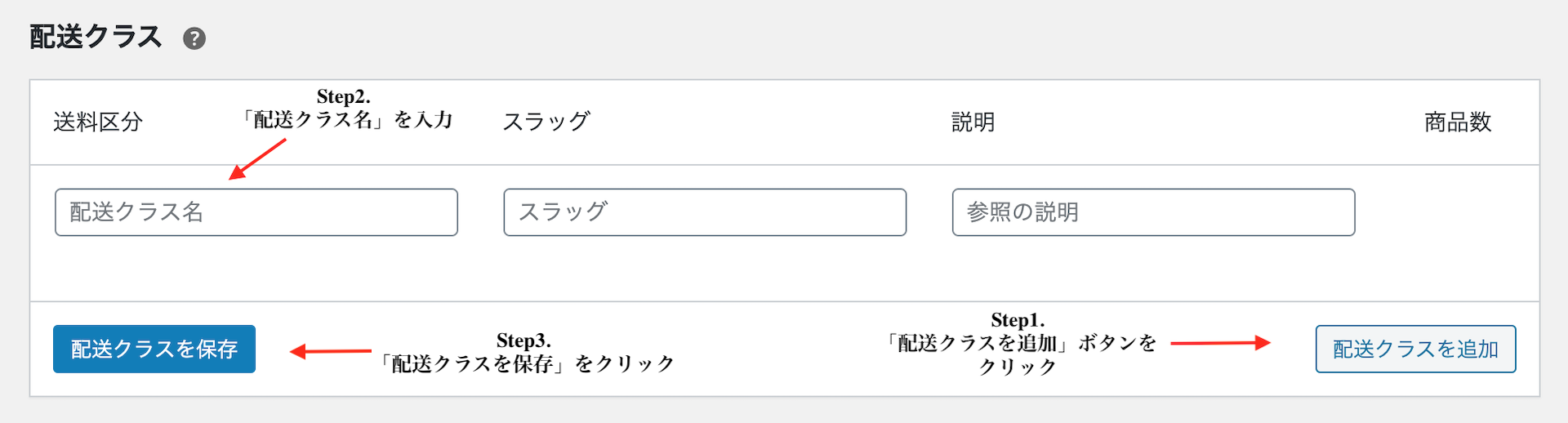
設定方法は、「配送クラスを追加」ボタンをクリックし、「配送クラス名」を入力します。特に、「スラッグ」や「説明」は記入しなくてもOKです。あとは、「配送クラスを保存」ボタンをクリックして完了です。
商品毎に異なる送料を変更する方法

ここからは、用途に合わせた送料の設定をしていきます。

そしたら、「定額送料」の「編集」をクリックします。

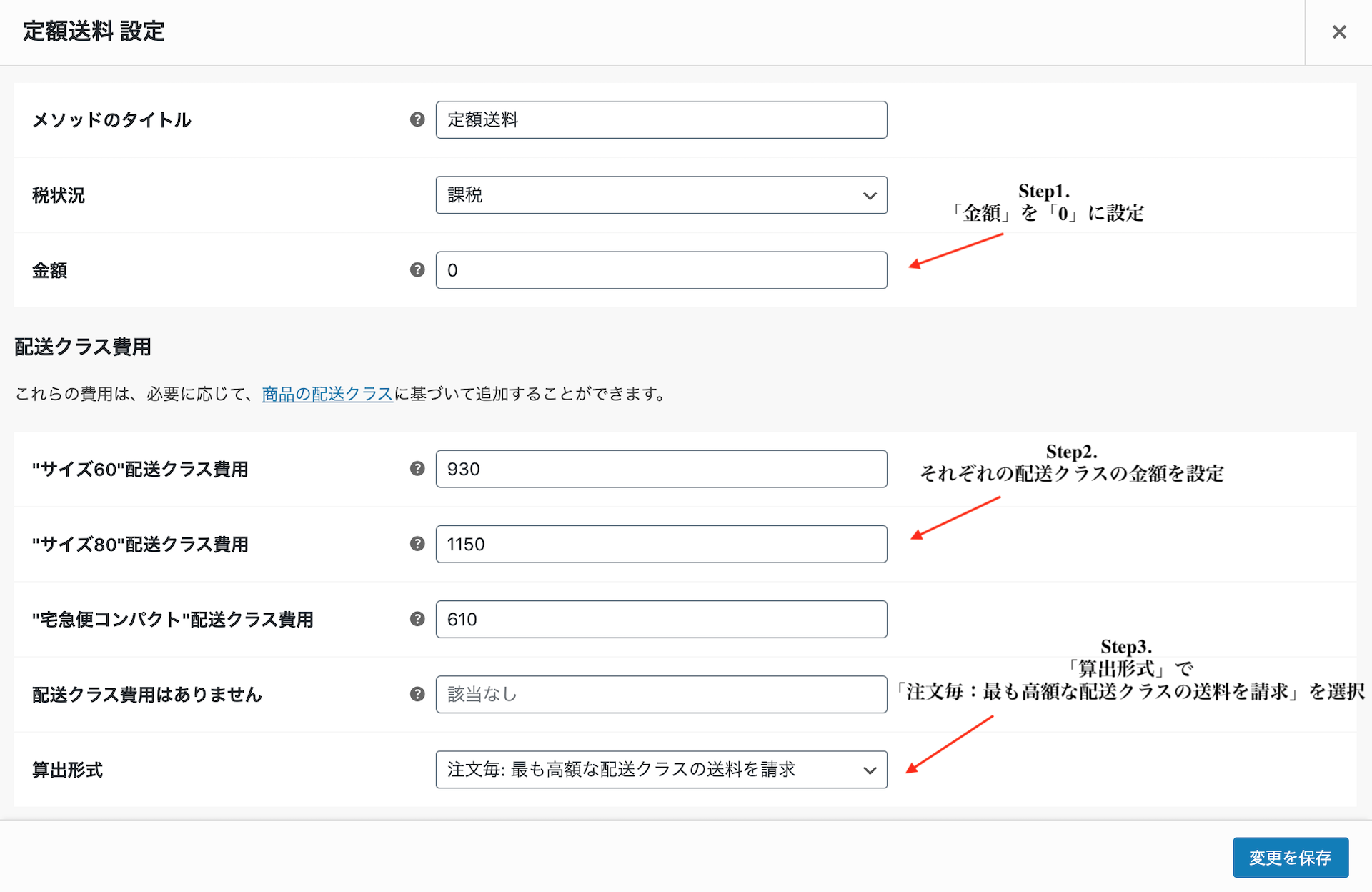
ポップアップでは、通常の設定以外にも、配送クラスで設定した配送方法が追加されていると思います。まずは、「金額」で「0」を記入します。次に、それぞれの配送クラスの費用を記入していきます。「配送クラス費用はありません」には何も記入しなくてOKです。最後に、「算出形式」でドロップダウンから「注文毎: 最も高額な配送クラスの送料を請求」を選択し、「変更を保存」します。これでWooCommerceの「送料」での設定は以上です。ただし、設定した配送地域毎に同じ設定が必要になってくるので、ご注意ください。

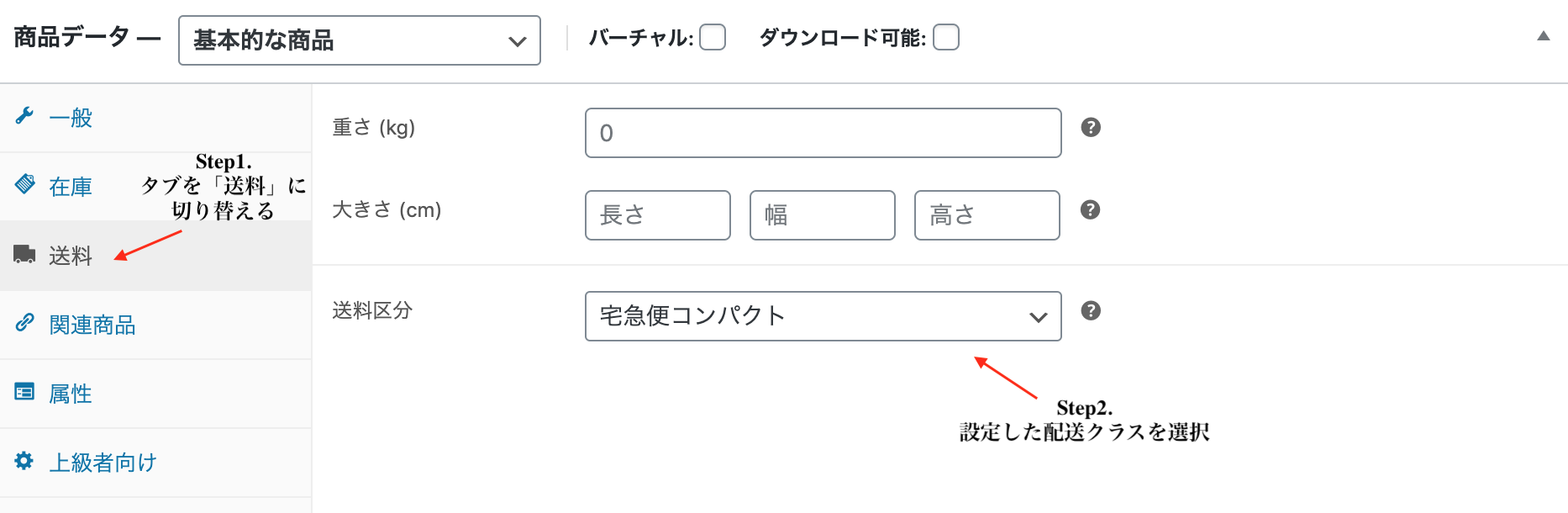
次は、商品毎に適切な配送クラスを割り当てていきます。「商品」に行き、「新規追加」もしくは既存の商品を開き、「商品データ」というセクションまでスクロールしてみてください。そして、「送料」タブに切り替えます。このタブにある「送料区分」で適切な配送クラスを選択します。

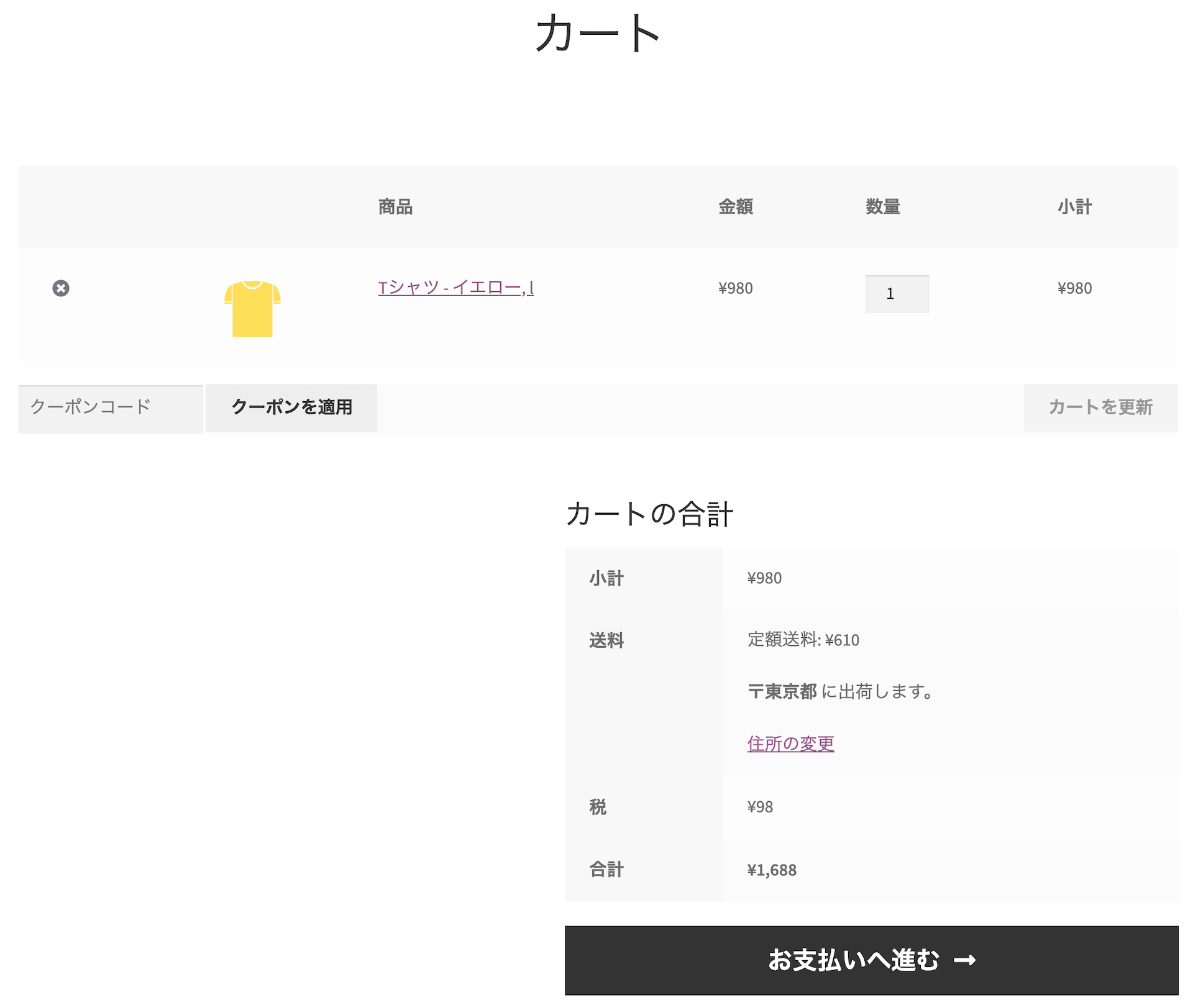
宅急便コンパクトを割り当てた商品だけが追加されていると、このように610円と表示されます。

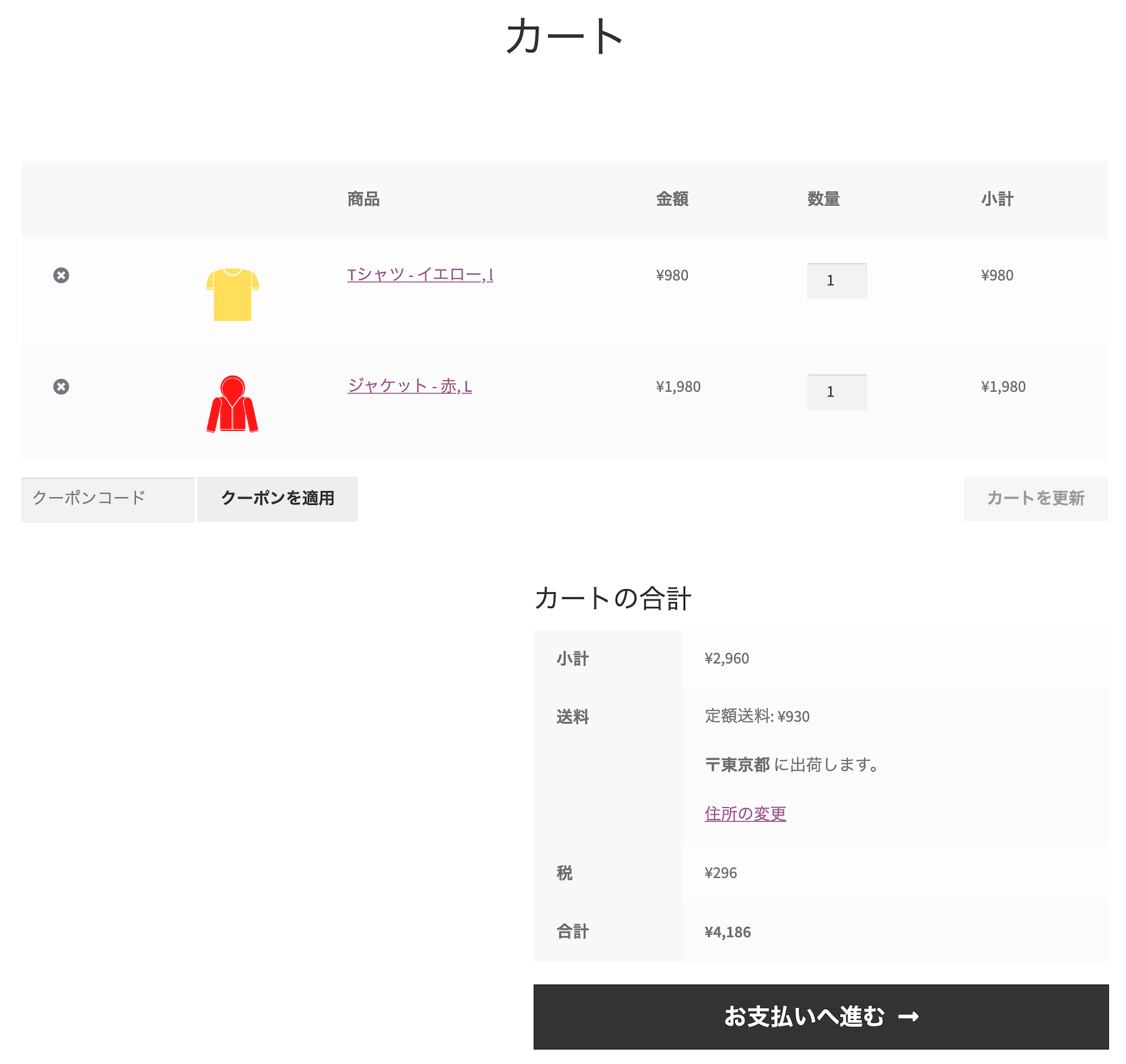
一方、宅急便コンパクトとサイズ60の商品を選択すると、料金が高い方が送料として適用されるので、上の画像のように送料が切り替わります。
クーポンで送料無料を適用する方法
今後ECサイトを運営していく中で、送料無料キャンペーンを実施したいという場合があるかもしれません。その場合は、クーポンを発行することで、送料を無料にすることができます。

クーポンの発行の仕方は非常に簡単で、まずは「WooCommerce」の「クーポン」という項目に移動します。そして、「クーポンコード」を入力します。もしくは、「クーポンコードを生成」というボタンをクリックすれば、自動でコードを生成してくれます。次に、「クーポンデータ」の「一般」のなかにある「送料無料」の項目にチェックを入れ、その下の「クーポン停止日」でクーポンの有効期限をカレンダーで設定していきます。終わったら、「公開」します。でも、これだけでは送料無料にすることができません。

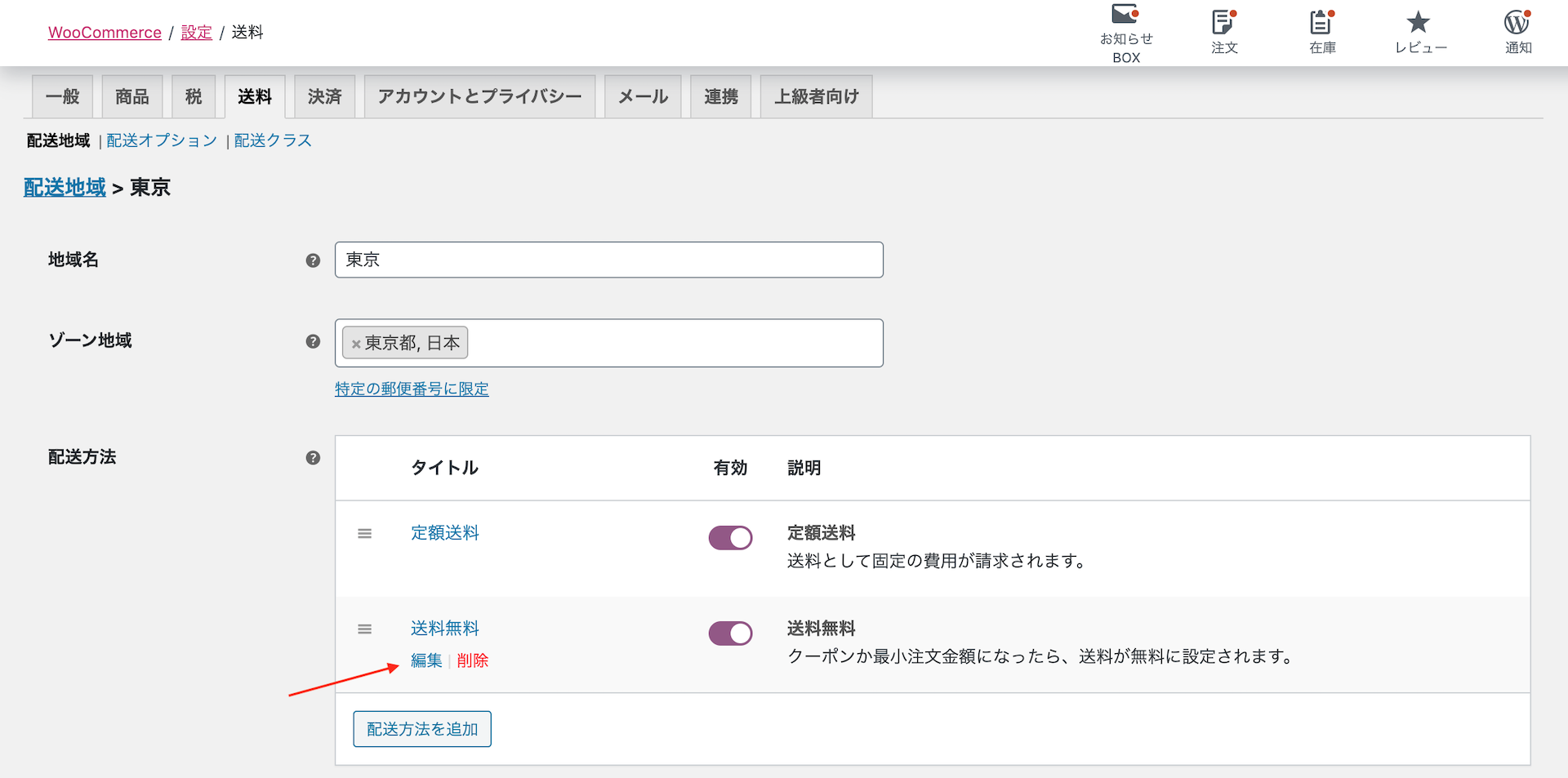
「WooCommerce」の「設定」で「送料」に移動します。そして、設定している配送地域の「編集」リンクをクリックします。

そしたら、「配送方法を追加」ボタンをクリックします。

すると、ポップアップが表示されるので、ドロップダウンから「送料無料」を選び、「配送方法を追加」ボタンをクリックすれば、送料無料のクーポンが適用されます。最後に、変更を保存するのを忘れないでください。
一定額以上の購入で送料無料にする方法
例えば、10,000円以上購入してくれたお客さんに対して、送料無料にしたいという場合にどのような設定をすれば良いかということをご紹介していきます。まずは、「クーポンで送料無料にする方法」と同様に、「配送地域」で送料無料の配送方法を追加します。

そして、追加した送料無料の「編集」をクリックします。

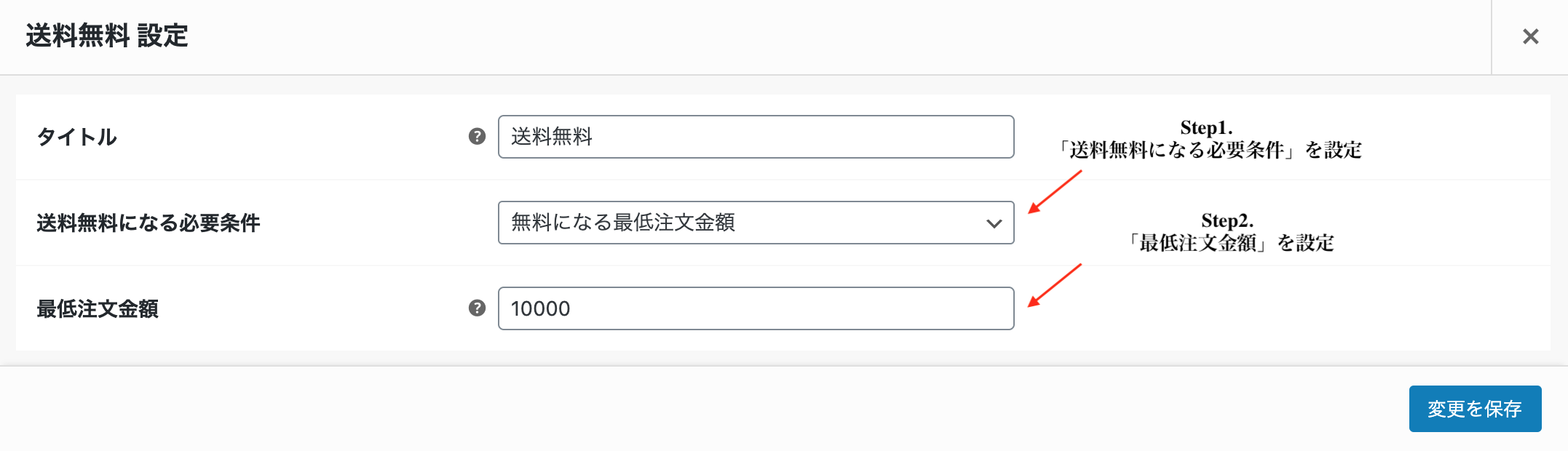
そして、ポップアップが表示されたら、「送料無料になる必要条件」を選択します。
- 無料になる最低注文金額
- 最低注文金額もしくはクーポンで送料無料
- 最低注文金額とクーポンで送料無料
一定額以上の購入で送料無料にしたい場合は、上記の3種類から1つを選択します。もし、クーポンでも送料無料を適用するのであれば、3つの内、下2つのどちらかを選びましょう。次に、「最低注文金額」で送料無料になる最低金額を入力して、「変更を保存」します。これで、設定した金額以上購入されれば、送料が無料になります。
まとめ
ということで、今回は、WooCommerceでの送料の設定についてご紹介してきました。ぜひ、この記事を参考に、送料の設定をしてみてください。また、商品のサイズや重量を自動計算して送料を指定するというような方法は、コードを使用する必要があり、僕ではその設定が難しすぎるので省かせていただきます。
失礼します。
現在woocommerceにて送料で悩んでおり質問させて頂きたいのですが、
(現在商品サイズなどは登録しておりません。)
単に、商品詳細欄の配送タブより
A商品ークリックポスト
B商品ー60サイズ
C商品ー80サイズ
と、振り分けているだけです。
で、単一購入で上記の各発送方法の料金、
AB購入の場合ー自動で60サイズ
まではわかったのですが、
AAで60サイズになる場合はどういう設定をすればよろしいのでしょうか??
色々探してみたのですが、大きい商品との組み合わせの方法しか見つけられず、、、
申し訳ございませんがお力添えをお願いできたらと思います。
宜しくお願い致します。
返信が遅れてすみません。これは、ちょっと難しいと思います。もし、対応策が見つかれば、記事にしますね。