WooCommerceで標準税率と軽減税率の設定をする方法
今回は、WooCommerceでの標準税率と軽減税率の設定方法をご紹介していきます。標準税率は比較的簡単に設定することができますが、軽減税率の設定がちょっとややこしいので、この記事でその設定方法をご確認ください。
WooCommerceで標準税率を設定する方法
まずは、標準税率(2020年現在は10%)を設定する方法をご紹介していきます。

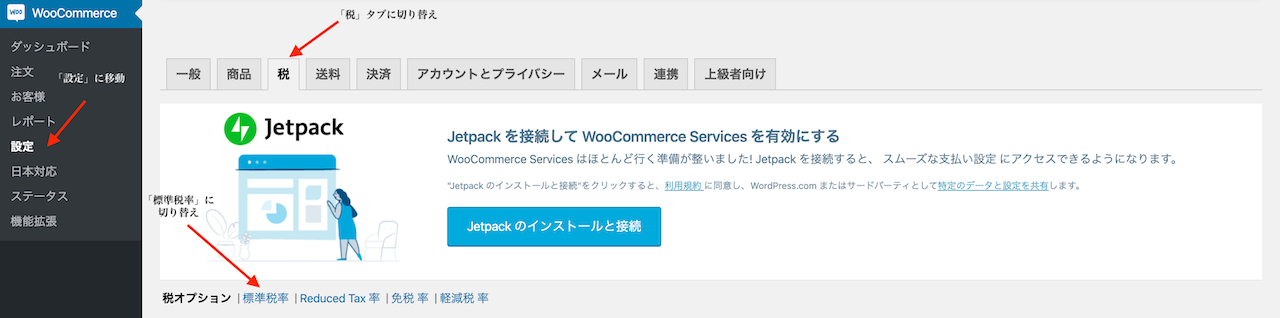
WooCommerceの「設定」から「税」のタブに切り替えます。そして、リンクに「標準税率」というのがあるので、そこ項目で設定していきます。

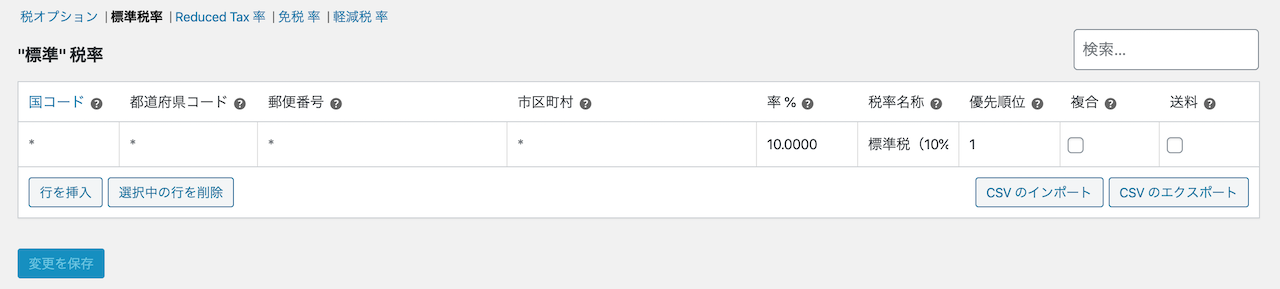
まず「行を挿入」というボタンをクリックします。すると、行が追加されるので、「率 %」の欄に「10」と記入します。(2020年5月現在)あとは、「税率名称」の項目では、税率の名前を設定します。ここは必須ではありませんが、決済ページなどでどの税率が適用されているかお客さんに提示したい場合は、この項目も設定しておきましょう。例えば、「標準税(10%)」みたいな感じです。
WooCommerceで軽減税率を設定する方法
WooCommerceにも「軽減税率」の設定項目は用意されているのですが、そこで設定をしても各商品の設定項目で軽減税率を適用することができません。なので、新しく項目を追加してから設定する必要があります。

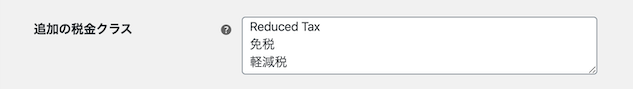
では、軽減税率の設定方法をご紹介していきます。まずは、「税オプション」で軽減税率の項目を追加します。「追加の税金クラス」という項目があるので、ここでテキストを入力して軽減税率を追加します。ただし、日本語だとうまく動作しませんので、「Reduced Tax」のように英語で入力しておきましょう。

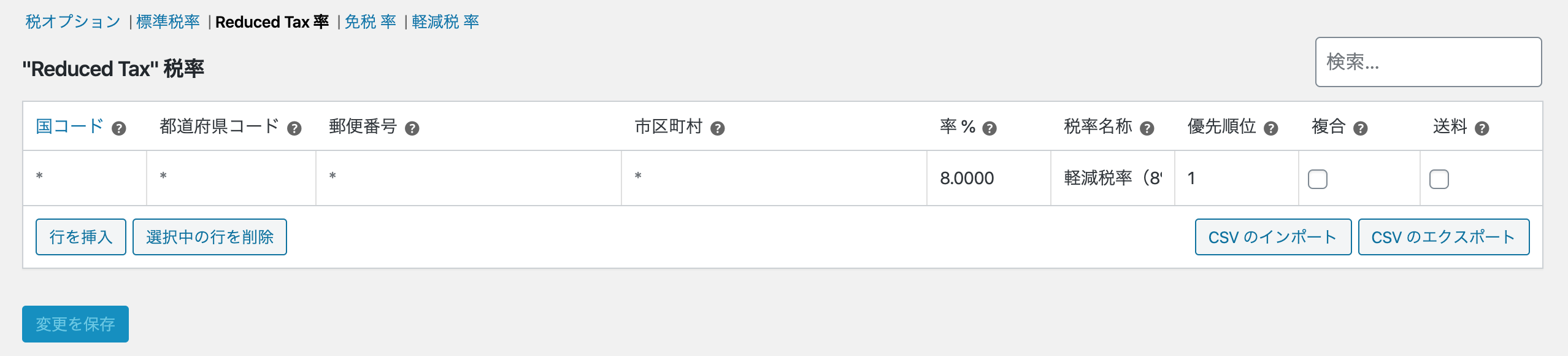
すると、今追加した文言のタブが表示されます。あとは、標準税率と同じように設定すれば軽減税率を設定することができます。
商品に税率を割り当てる方法
最後に商品に税率を割り当てる方法をご紹介していきます。商品の詳しい作り方はお伝えしていきませんのでご了承ください。

「税状況」で「課税」を選択して、その下の「税区分」でこれまでに設定してきた税率を選択します。あとは、その他の設定をして、商品を公開してみてください。そうすると、適切な税率が割り当てられるはずです。
標準税率と軽減税率を別々に表示する方法

標準税率の商品と軽減税率の商品を販売していて、それらをカートに追加されると、カートページや決済ページでは単一の税金としてまとめられて表示されます。それを、標準税率はいくら、軽減税率はいくら、みたいな表記にしたいのであれば、

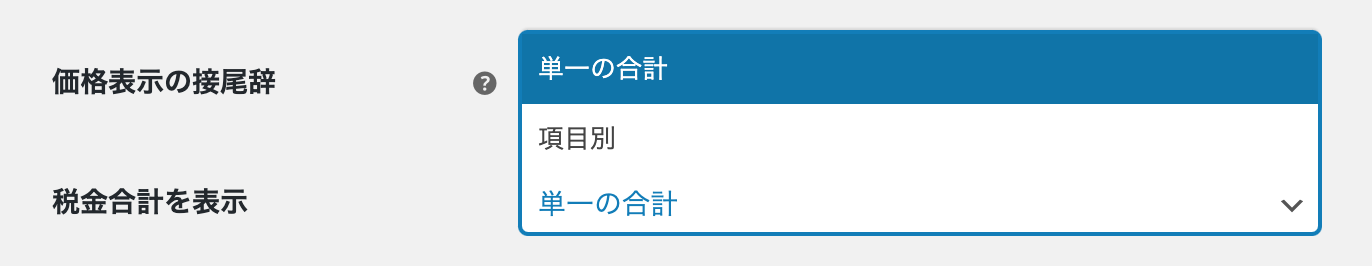
「税オプション」にある「税金合計を表示」という項目で「単一の合計」から「項目別」に切り替えます。

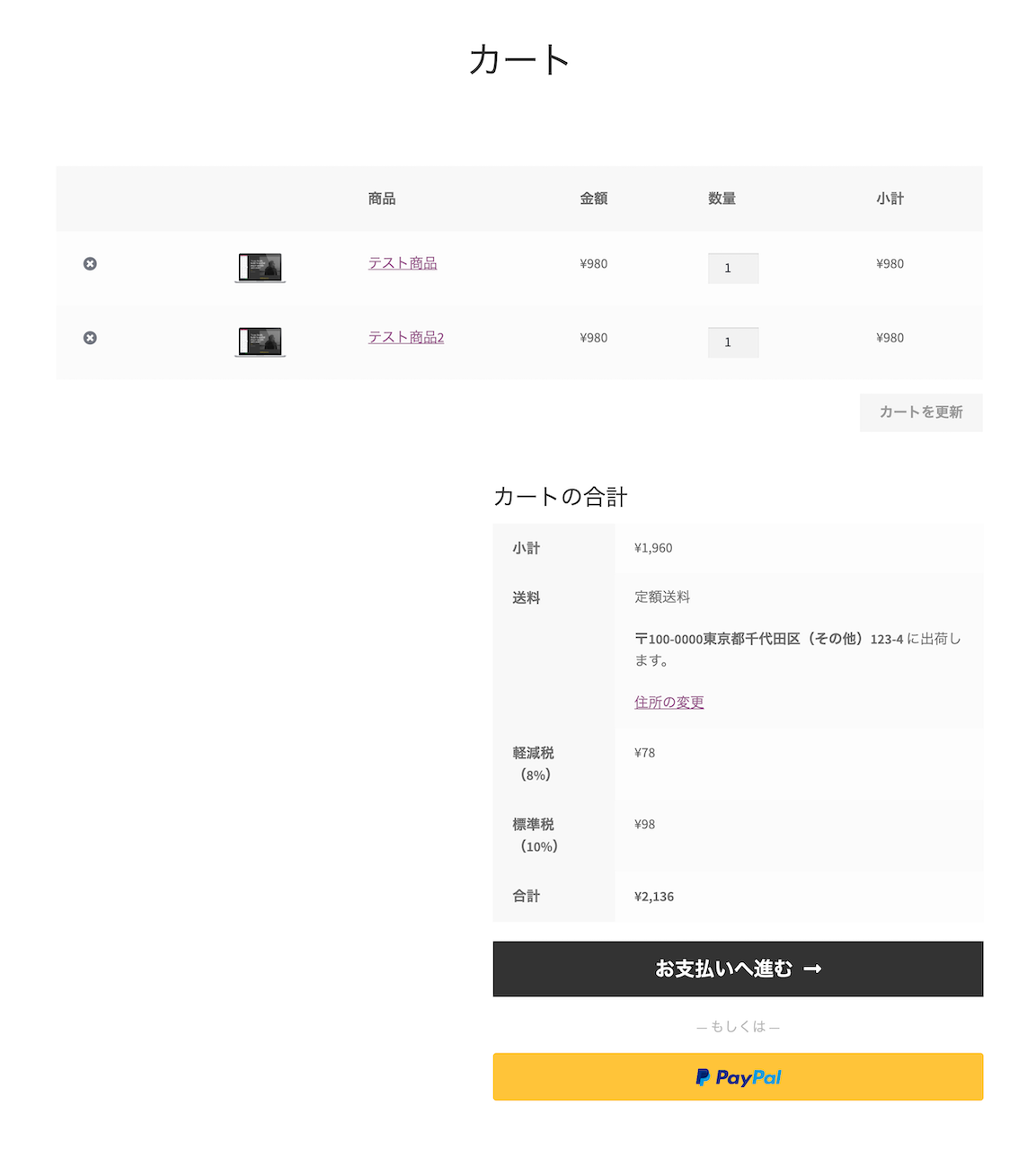
すると、このように、「標準税」と「軽減税」を別々で表示することができます。