WordPressでカスタム投稿タイプを作成する方法
今回はWordPressでカスタム投稿タイプを作成する方法、投稿タイプを複数用意する方法についてご紹介していきたいと思います。
基本的にWordPressというと一般的には「投稿」とあとは「固定ページ」という2つの投稿タイプしかありません。WordPressテーマによっては「案件」という投稿タイプも用意されているんですけど、基本的には「投稿」と「固定ページ」だけになっています。人によっては仕事のプロジェクトとか、あとはポートフォリオとか、そういう投稿タイプを用意したいという方、いらっしゃると思います。
今回は、そんな投稿タイプを新しく追加する方法を複数のやり方でご紹介していきたいと思います。なので、あなたの目的に合ったツールを使って、カスタム投稿を作成してみてください。
WordPressでカスタム投稿を作成する方法#01. Custom Post Type UIプラグインを使うパターン
まず1つ目のやり方は、Custom Post Type UIという無料のプラグイン を使って作成する方法です。すべて無料で実装したい方、凝ったカスタマイズをするわけではないという方は、こちらのプラグインをご利用ください。
Step1. Custom Post Type UIプラグインをインストールする
まずは、Custom Post Type UIをインストールしていきましょう。

「プラグイン」の「新規追加」から「Custom Post Type UI」で検索をかけて、「今すぐインストール」の後に、「有効化」をしましょう。
Step2. Custom Post Type UIでカスタム投稿を作成する方法

まずは、カスタム投稿の作成方法をご紹介していきます。「Custom Post Type UI」をインストールすると、タブに「CPT UI」というのが追加されますので、移動します。

そしたら、最初に設定するのは、「基本設定」です。
- 投稿タイプスラッグ:URLに反映されるものになりますので、投稿タイプの英語版を設定します。
- 複数形のラベル:カスタム投稿の複数形のラベル(日本語でOK)を設定します。
- 単数形のラベル:カスタム投稿の単数形のラベル(日本語でOK)を設定します。
この3つを設定します。複数形のラベルと単数形のラベルに関しては、両方とも同じで大丈夫です。終わったら、「投稿タイプを追加」ボタンをクリックします。

すると、このように、設定したカスタム投稿がタブに追加されるはずです。
Step3. Custom Post Type UIでタクソノミー(カテゴリー)を作成する方法
次にご紹介するのは、タクソノミーの作成です。例えば、カテゴリーの追加です。カスタム投稿を新規作成しても、カテゴリーが自動で追加されませんので、タクソノミーの機能を使って作成する必要があります。

今度は、「タクソノミーの追加と編集」に移動します。

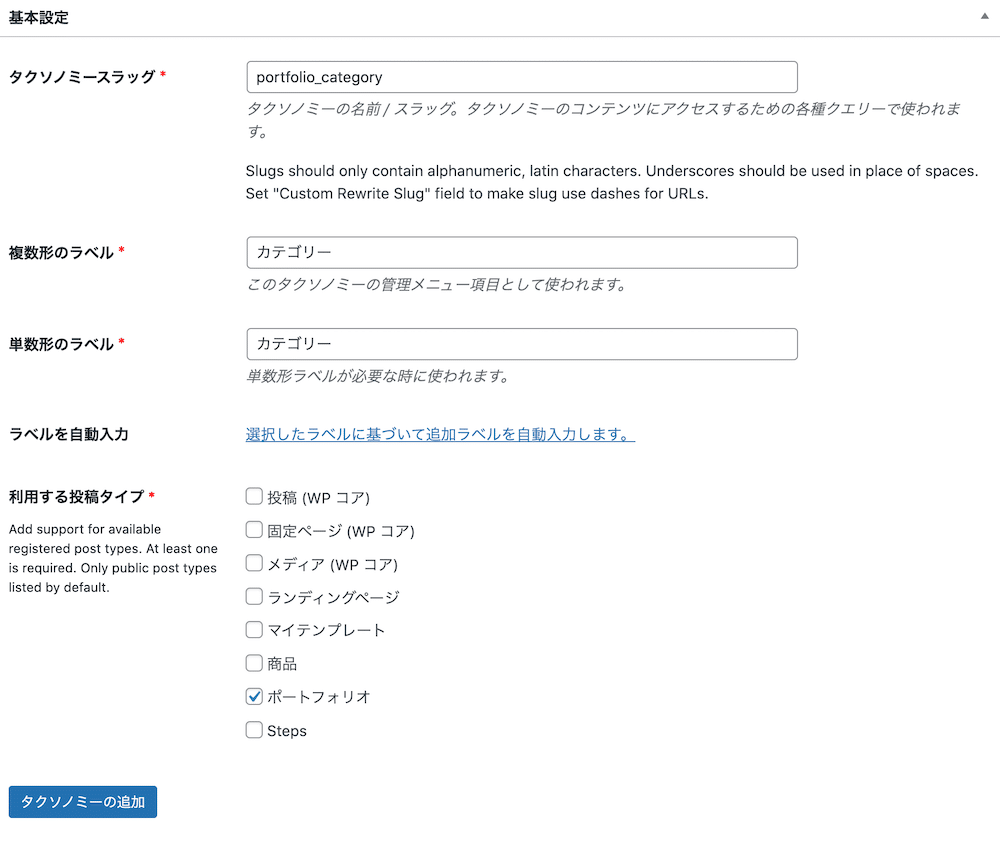
「基本設定」では、カスタム投稿と同じように、
- タクソノミースラッグ:URLに反映されるものになりますので、カテゴリーの英語版を設定します。
- 複数形のラベル:カテゴリーの複数形のラベル(日本語でOK)を設定します。
- 単数形のラベル:カテゴリーの複数形のラベル(日本語でOK)を設定します。
複数形のラベルと単数形のラベルは同じでOKです。あとは、「利用する投稿タイプ」で作成した投稿タイプにチェックを入れます。

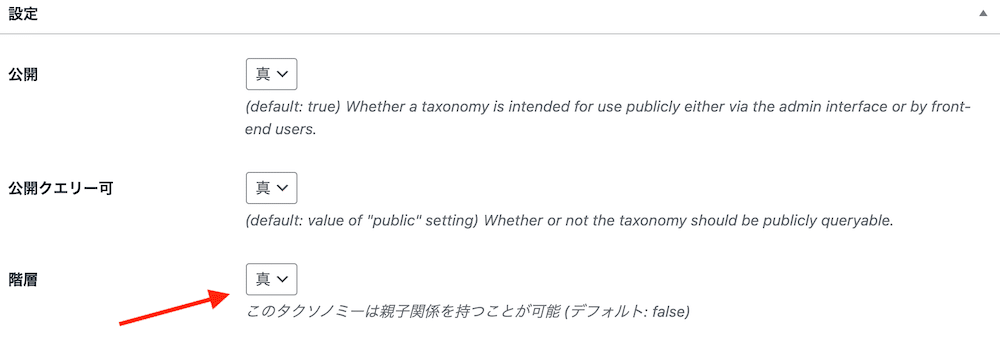
スラッグとラベルの設定が終わりましたら、「設定」のセクションに移動し、「階層」の設定を「真」に変更します。

こうすることで、作成したカスタム投稿に対して、カテゴリーを設定することができます。
Step4. Custom Post Type UIでタクソノミー(タグ)を作成する方法
最後に、タグの作成方法をご紹介していきます。

タグもカテゴリーと同じで、「タクソノミーの追加と編集」で作成することができます。設定もほとんど同じで、
- タクソノミースラッグ:URLに反映されるものになりますので、タグの英語版を設定します。
- 複数形のラベル:タグの複数形のラベル(日本語でOK)を設定します。
- 単数形のラベル:タグの複数形のラベル(日本語でOK)を設定します。
この3つを記入します。最後に、「利用する投稿タイプ」で作成した投稿タイプにチェックを入れ、「タクソノミーの追加」ボタンをクリックします。

すると、このように、カテゴリーの下にタグのタブを追加することができます。
WordPressでカスタム投稿を作成する方法#02. JetEngineを使うパターン
カスタム投稿を作成する2つ目のやり方は、JetEngineという有料のプラグインを使用するパターンです。Crocoblockというサイトで販売されているプラグインで、年間契約だと26ドルかかります。Custom Post Type UIよりも細かいカスタマイズができます。
Step1. CrocoblockでJetEngineを契約する

まずは、こちらのCrocoblockの公式サイトに移動します。そして、左上の「Products」を開いていただいて「JetEngine」に移動します。

すると、「JetEngine」の販売ページに移動しますので、そしてこのJetEngineの販売ページの購入ボタンをクリックしてください。一番下までスクロールされます。
今回は単体で契約をしていきますので、左プランの「Buy Now」ボタンをクリックしましょう。

次に、ショッピングカードに移動しますので、そのまま「Checkout」ボタンをクリックします。

すると、決済ページが表示されますので、以下の項目を入力します。
- Email Address:Eメールアドレス
- Full Name:名前
- Phone Number:電話番号
電話番号は、国のドロップダウンから日本を選択します。最後に、「I accept the Privacy Policy agreement」のチェックボックスにチェックを入れて、「Next Step」ボタンをクリックします。

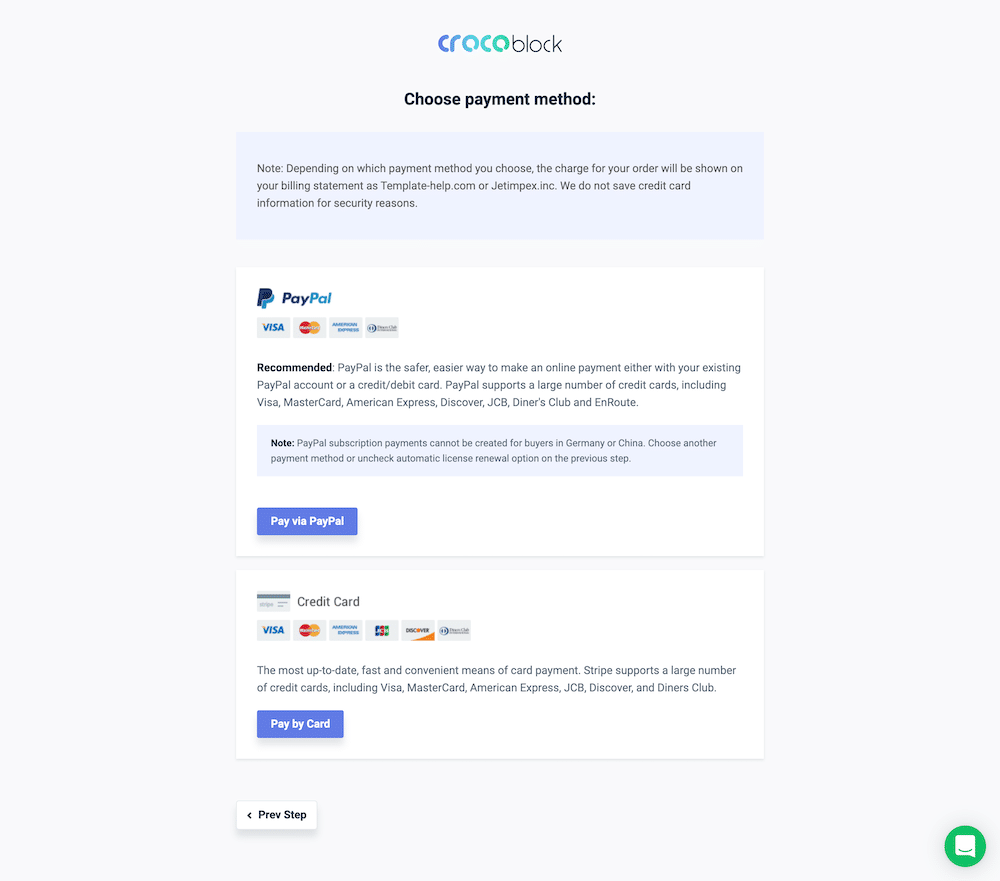
次の画面では、PayPalで支払いのか、クレジットカードで支払うのかを選択します。好きな方のボタンをクリックしましょう。

クレジットカードの場合は、このよう画面が表示されますので、「ENTER PAYMENT INFORMATION」の項目で、クレジットカードの番号と有効期限、CVCコードを記入して、「Subscribe」ボタンをクリックします。
Step2. Crocoblockのアカウントにログインしプラグインをダウンロードする
契約が終わりましたら、次にログインをしていきます。

購入が終わると、もしかしたら自動的にログインされた状態になっているかもしれませんが、まだログインできていない場合はこちらのページからログインします。

ユーザー名とパスワードに関しては、Crocoblockから「[Crocoblock Account] Your username and password」というメールが届きますので、そのメールから「Username」と「Password」を確認し、ログインページに入力をしてログインしてください。

そしたら、「Download」の項目に、「JetEngine」がリストアップされていると思いますので、「Download」ボタンをクリックして、プラグインをダウンロードします。
Step3. JetEngineをWordPressにインストールする

次にWordPressにログインして、「プラグイン」の「新規追加」から、「プラグインのアップロード」ボタンをクリックします。
そしたらダウンロードしたJetEngineのファイルをアップロードして、有効化しましょう。この時に、ファイルは解凍せずに、zip形式のままアップロードしてください。
Step4. JetEngineを有効化する

では次にライセンスの有効化をしていきます。「Crocoblock」の「License」に移動すると、

ポップアップが表示されますので、「+ Add New License」というボタンをクリックして、こちらにそのライセンスコードを入力していきます。
そのライセンスコードはどこにあるかというと、Crocoblockのアカウントページです。契約したものの「View details」をクリックすると、「Licence Key」というのが表示されます。そのコードをコピーしたら、もう一度WordPressに戻ってコードを入力し、「Activate License」してください。そうすると、JetEngineが使えるようになります。
Step5. JetEngineでカスタム投稿タイプを作成する
次に実際に、JetEngineを使ってカスタム投稿タイプ、新しい投稿タイプを用意して設定をしていきたいと思います。現時点で「投稿」と「固定ページ」は用意されているんですけど、これらの他にポートフォリオというのを用意していきたいと思います。

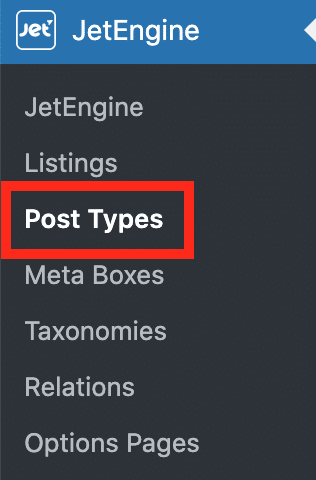
プラグインを導入すると、「JetEngine」というタブが追加されますので、こちらの「Post Types」に移動します。

「Add New」で新しく追加します。

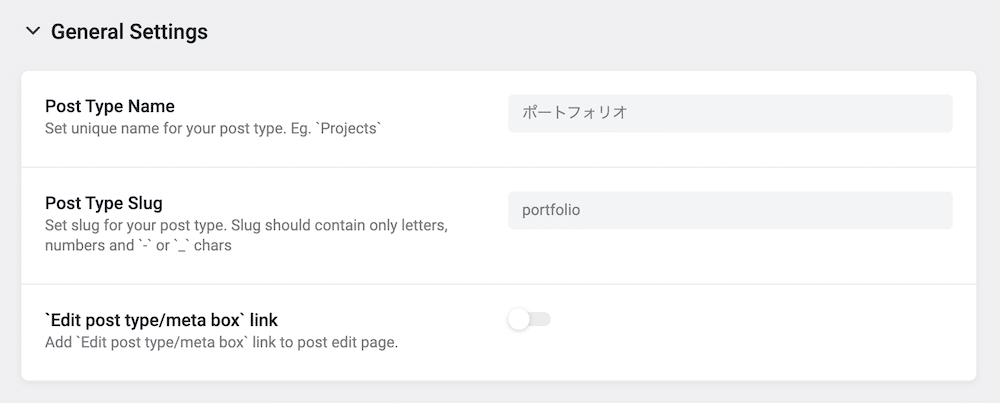
まず「General Settings」の「Post Type Name」ここでは「ポートフォリオ」など、好きな投稿タイプの名前を入力します。「Post Type Slug」では、URLに反映されるテキストになりますので、日本語ではなく、英語でカスタム投稿の名前を設定します。

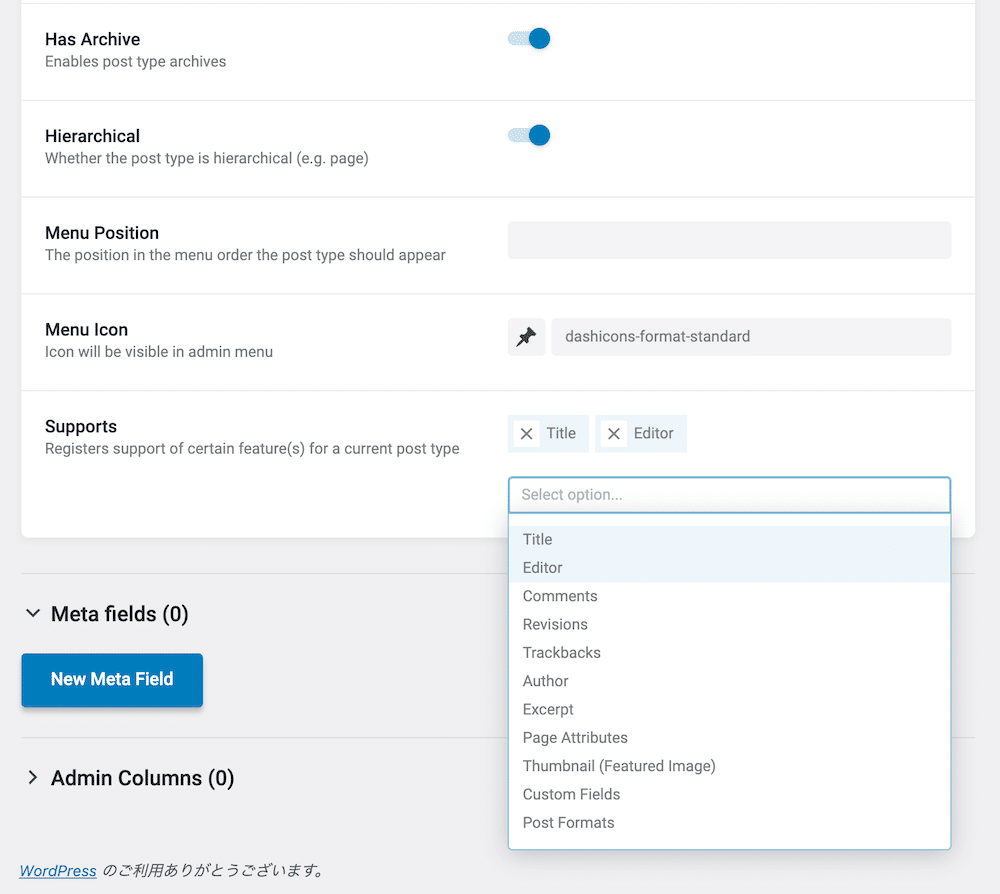
終わったら、「Advanced Settings」を開いてください。ここでは、「Hierarchical」をオンに切り替えます。さらに、「Supports」の部分で、好きなメタデータを選択します。デフォルトだと「Title」と「Editor」これら2つしかサポートされておらず、アイキャッチ画像などが設定できません。なので、フィールドをクリックして、「Thumbnail(アイキャッチ画像)」とか「Excerpt(抜粋文章)」などを選択してみてください。

ではここまで設定できましたら、「Add Post Type」このボタンをクリックします。

今回の場合、コメントタブの下に、「ポートフォリオ」というタブを追加することができました。ただし、そのタブでは「ポートフォリオ」と「新規追加」だけです。通常の「投稿」であれば「カテゴリー」や「タグ」がありますが、これを追加をするにはどうすれば良いかというと、タクソノミーというものを追加していきます。
Step6. JetEngineでタクソノミー(カテゴリー/タグ)を追加する

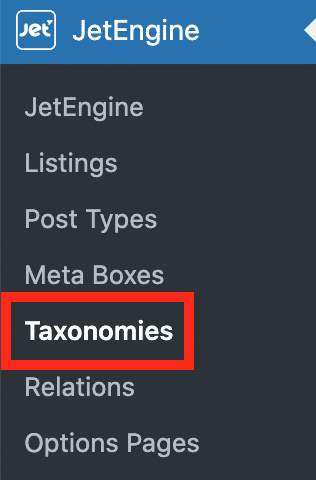
では、カテゴリーとタグの作り方をご紹介していきます。まずは、「Taxonomies」に移動しましょう。

そして、「Add New」のボタンをクリックします。

「General Settings」では、次の項目を設定します。
- Taxonomy Name:カテゴリーの名前を入力します。
- Taxonomy Slug:「portfolio-category」などのスラッグを入力します。シンプルな「category」だと追加できないはずです。
- Post Type:先ほど作成をしたカスタム投稿を選択します。

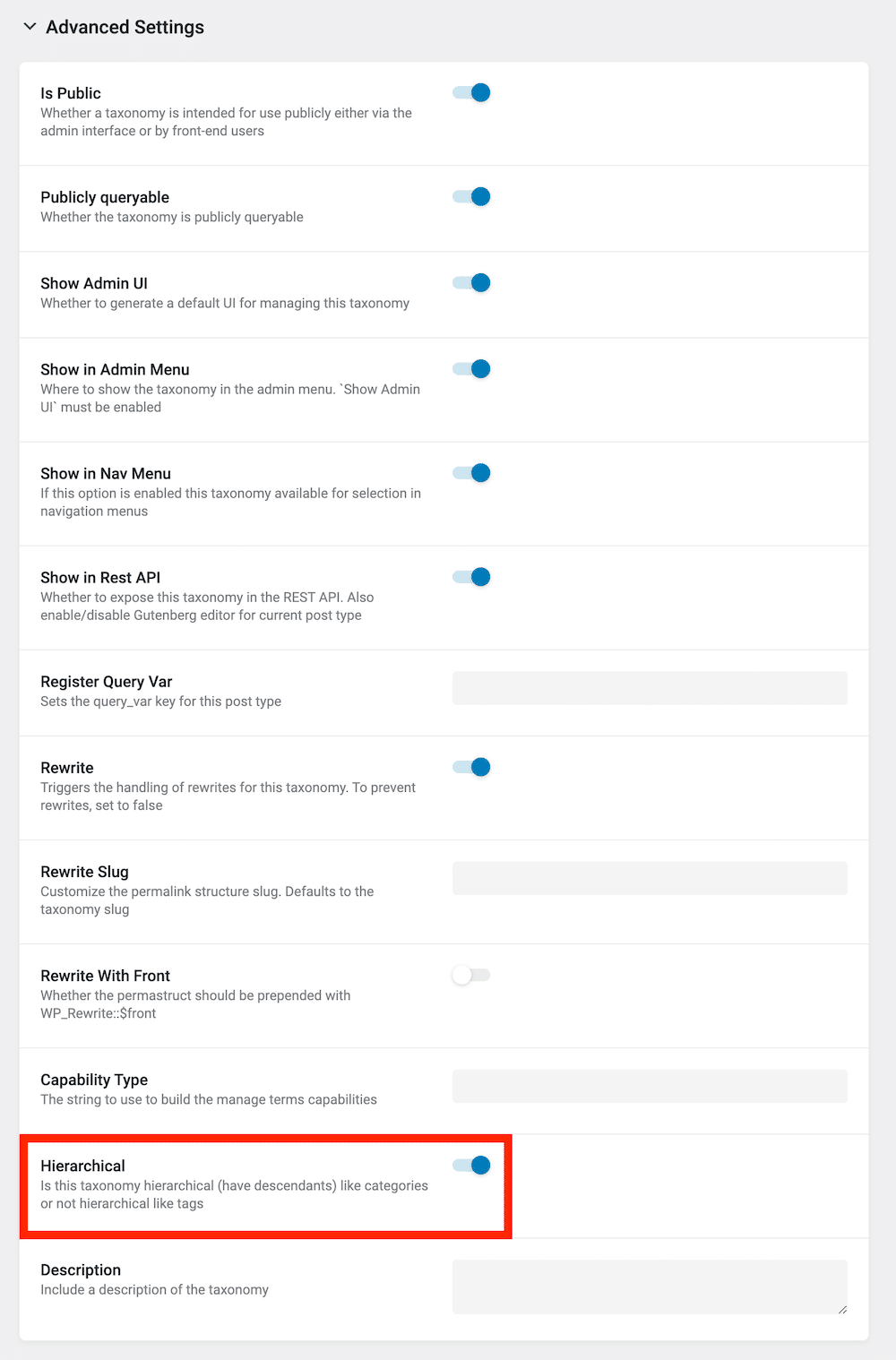
そして、「Advanced Settings」を開いて、「Hierarchical」のスイッチをオンに切り替えます。

終わったら、「Add Taxonomy」ボタンをクリックすれば、カテゴリーが追加されます。
次に、タグの作成もしていきましょう。

同じ手順で、「Taxonomies」の「Add New」ボタンをクリックします。

- Taxonomy Name:タグの名前を入力します。シンプルに「タグ」で良いと思います。
- Taxonomy Slug:「portfolio-tag」などのスラッグを入力します。シンプルな「tag」だと追加できないはずです。
- Post Type:先ほど作成をしたカスタム投稿を選択します。

終わりましたら、「Add Taxonomy」ボタンをクリックして、追加しましょう。カテゴリーのように「Advanced Settings」の設定は必要がありません。
まとめ
ということで今回は、カスタム投稿を作成する方法として、複数のやり方をご紹介してきました。それぞれのプラグインでできること、メリット・デメリットがありますので、用途に合わせて適切なプラグインを選択して、設定してみてください。