WordPressでメンテナンスページを作成する方法
今回は、WordPressでコードを使わずにメンテナンスページを作成する方法をご紹介していきます。現在、サイトを修正していて、訪問してきた方に記事を閲覧してもらいたくないといった理由があって、メンテナンスモードにしたいという方は、ぜひ参考にしてください。
メンテナンスページとは?
メンテナンスページというのは、サイトを修正する場合に見せるページのことです。どのページを訪問したとしても設定した1つのページにアクセスを集めることができます。そのため、訪問してきたユーザーはブログ記事やトップページ、お問い合わせページなどを閲覧することができません。
Coming Soonページとは?
他にも、Coming Soonというパターンもあります。メンテナンスページと同じように訪問ユーザーを作成したページに集めることができますが、サイトを修正する際に設定するのではなく、サイトを新しく作成してまだコンテンツをみてもらいたくないという場合に使用します。
新しくサイトを作成するので、アクセスは皆無な場合が多いと思いますが、他にも系列のサイトを運営していて、それをお客さんにお知らせしている時に使うと良いかもしれません。
これらのメンテナンスページとComing Soonページは、プラグインで簡単に設定することができます。しかし、Coming Soonページは設定できないことが多いので、その点はご注意ください。
使用するプラグイン
今回は、プラグインを使ったメンテナンスページ・Coming Soonページの作り方をご紹介していきます。では、一体どんなプラグインを使えば、プログラミングコードを使わずに、ノーコードで作成できるのかをご紹介します。
- Elementor
- Divi
- SeedProd
他にもいろんなプラグインを使って設定できますが、これらのプラグインを使えば、綺麗なデザインのページが作成できます。
ノーコードでメンテナンスページを作成する手順
それでは、実際にメンテナンスページの作り方をご紹介していきます。
手順#01. Elementorを使ったパターン
まずは、Elementorの無料プラグインを使ったメンテナンスページの作り方をご紹介していきたいと思います。

「プラグイン」の「新規追加」で「Elementor」と検索をかけて、「今すぐインストール」そして、「有効化」を済ませてください。

まずは、ページの作成です。「テンプレート」でメンテナンスページを新規作成しましょう。「新規作成」ボタンをクリックすると、ポップアップが表示されますので、「作業を行いたいテンプレートの種類を選択」から「固定ページ」を選び、テンプレートの名前を付け、「テンプレートを作成」します。

そしたら、実際にページを作成していきます。もしテンプレートを使用したい場合は、フォルダアイコンをクリックして、「固定ページ」のテンプレートから検索で「Maintenance」もしくは「Coming Soon」と入力して、好きなテンプレート選択しましょう。
作成が終わったら、「公開」します。無事に公開できたら、左上の3本線をクリックして、「ダッシュボードに戻る」ボタンをクリックします。

最後に、メンテナンスページ、Coming Soonとして設定していきます。「Elementor」の「ツール」に移動し、「モードを選択」から「Coming Soon」もしくは「メンテナンス」を選択します。そして、「テンプレートを選択」から作成したテンプレートを選び、「変更を保存」します。
手順#02. Diviを使ったパターン
次に、Diviを使ったメンテナンスページの作り方をご紹介していきたいと思います。Diviは、年間89ドルのプランと1回払い249ドルのプランがあります。ちなみにこのサイトでは、Diviを使っています。Elementor同様に、ドラッグ&ドロップでページを作成することができるテーマ・プラグインです。用途に合わせて、テーマ版とプラグイン版をインストールして使えます。
ちょっと余談を挟んでしまいましたが、Diviでも簡単にメンテナンスページを作成することができます。使用するのは、Divi Coming Soonというプラグインです。

まずは、こちらからプラグインをダウンロードしていきます。「Get it free」というボタンをクリックし、

ポップアップが表示されますので、「First Name(名前)」と「Email(メールアドレス)」を記入し、「Submit」ボタンをクリックします。

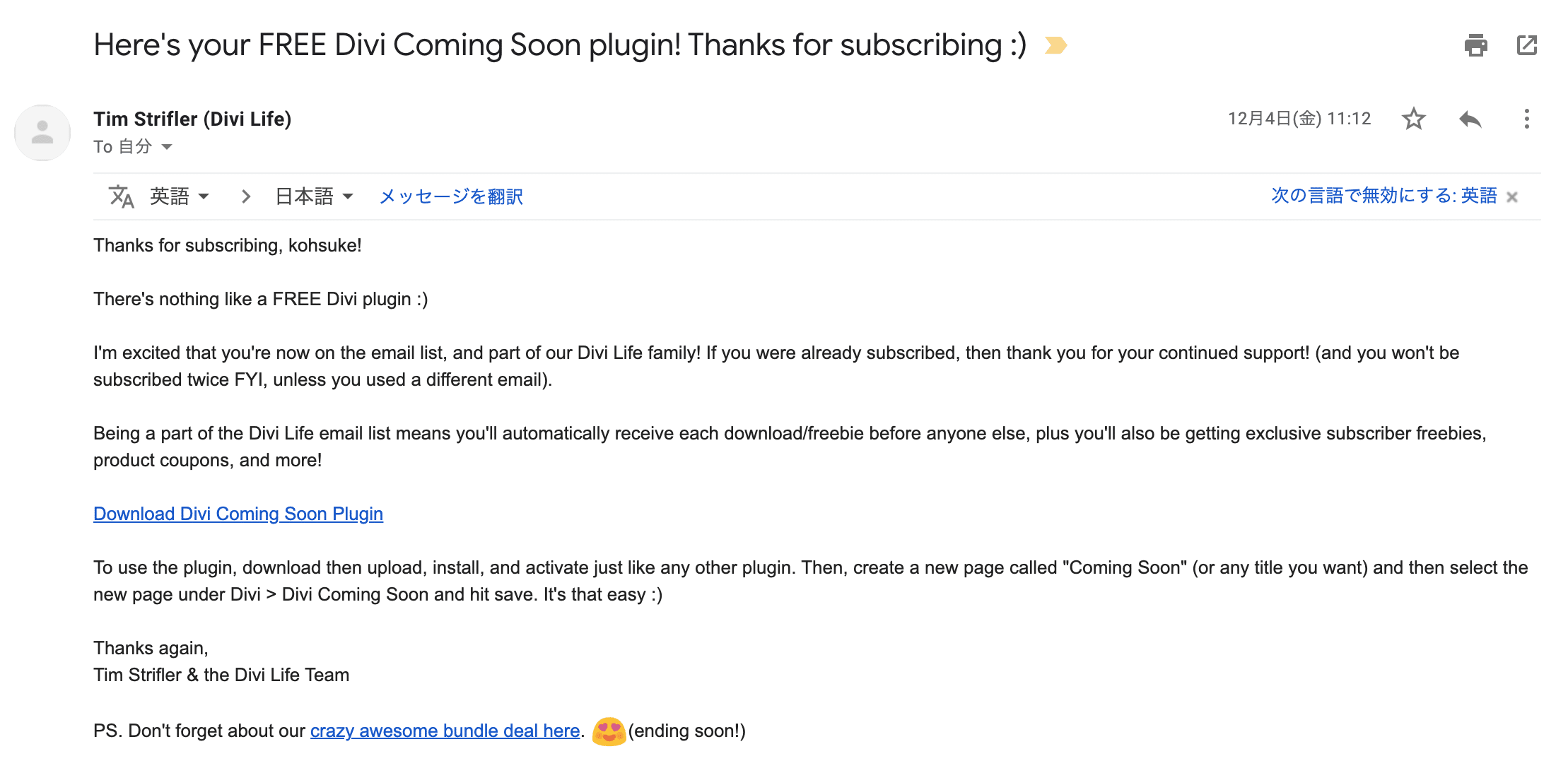
すると、登録したメールアドレス宛にメールが届きますので、メールを開いて「Dowsload Divi Coming Soon Plugin」というリンクをクリックし、プラグインをダウンロードします。

終わったら、「プラグイン」の「新規追加」から「プラグインのアップロード」ボタンをクリックします。そして、ダウンロードしたZipファイルを選択して、「今すぐインストール」、「有効化」します。

そしたら、ページを作成していきましょう。Divビルダーを使ってもOKですし、通常のグーテンベルクエディターを使って作成してもOKです。Diviビルダーを使う場合は、テンプレートがありますので、「レイアウトを選択」を選び、「検索」欄で「Coming Soon」と入力して、好きなテンプレートを「Use This Layout」ボタンをクリックし、使用します。

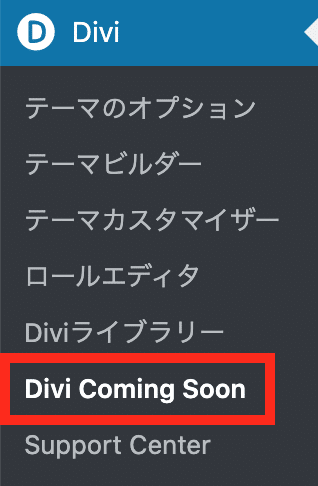
ページが作成し終わりましたら、「Divi」の「Divi Coming Soon」に移動し、

「Choose “Coming Soon” Page」のドロップダウンから作成したページを選択して完了です。
手順#03. SeedProdを使ったパターン
最後は、SeedProdという無料プラグインを使ったやり方です。これもページビルダープラグインですが、それほど有名なものではありませんが、メンテナンスページとComing Soonページの両方が作成できます。

まずは、プラグインのインストールです。「プラグイン」の「新規追加」から「SeedProd」と検索し、ヒットしたプラグインを「今すぐインストール」し「有効化」します。

インストールが完了すると、SeedProdの設定画面に移動してきます。まずは、「Coming Soon Mode」もしくは「Maintenance Mode」の「INACTIVE」を「ACTIVE」に切り替えます。そして、「Set up a Coming Soon Page」か「Set up a maintenance Page」のボタンをクリックします。あとは、テンプレートを選択して、ページを編集するだけです。
まとめ
ということで、今回はWordPressでメンテナンスページを作成する方法をご紹介してきました。使用するプラグインによっては、メンテナンスページとComing Soonページの両方が作成できますので、用途に合わせて、適切なプラグインを選択して作成してみてください。
しかし、今回ご紹介してきたプラグインはいずれもページビルダープラグインですので、同時にインストールしてしまうと、不具合が生じる可能性があります。そのため、いずれか1つをインストールして使うようにしてください。