コンタクトフォーム7の使い方【カスタマイズ方法も紹介!】
こんにちは、根本耕輔です。
- ASPに登録するためにお問い合わせフォームが必要になった
- 資料請求などをしてもらうために、お問い合わせページを作成したい
- ユーザーからサイトについて、意見をもらったり、コミュニケーションを取りたい
など、様々な理由でお問い合わせページが必要になってくると思います。そんなお問い合わせページを簡単に作成できるのが、今回ご紹介していくコンタクトフォーム7です。プラグインをインストールしてから、10分もあれば、お問い合わせページが作成できるくらい、非常に使い方が簡単です。
この記事では、コンタクトフォーム7を使ったお問い合わせフォームの基本的な作成方法や簡単なカスタマイズ方法、お問い合わせページの作成をステップバイステップでご紹介していきます。ぜひチェックしてみてください。
コンタクトフォーム7でお問い合わせフォームを作成する手順
Step1. コンタクトフォーム7をインストールする
.png)
まずは、コンタクトフォーム7をインストールしましょう。WordPressのダッシュボードにある「プラグイン」の「新規追加」に行き、「Contact Fotm 7」と入力します。すると、一番最初に出てくると思いますので、「今すぐインストール」して、「有効化」させましょう。
Step2. フォームを作成する

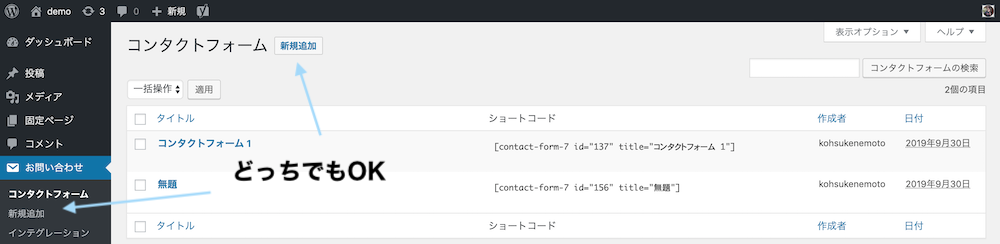
プラグインをインストールしたら、特に設定は必要ないので、早速フォームを作成していきましょう。「お問い合わせ」というタブが追加されているので、こちらの「新規追加」から全く新しいフォームを作成していっても良いですし、すでにデフォルトで作成されているフォームを選択して編集していくのでもどちらでも構いません。

「新規追加」を選んだ場合は、画面上部でまず名前をつけましょう。

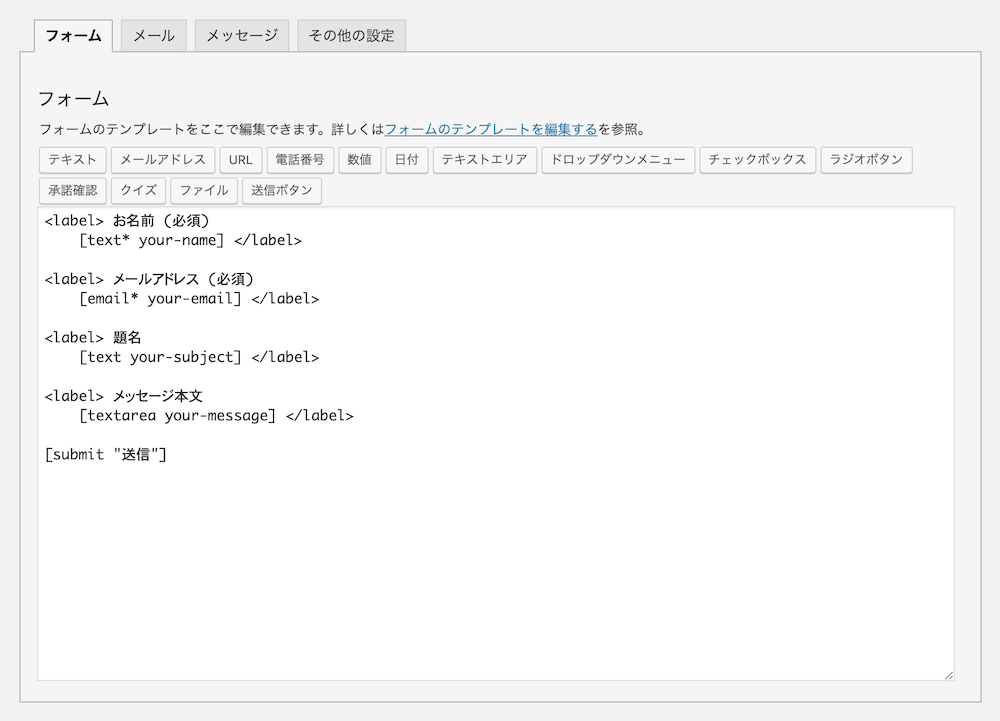
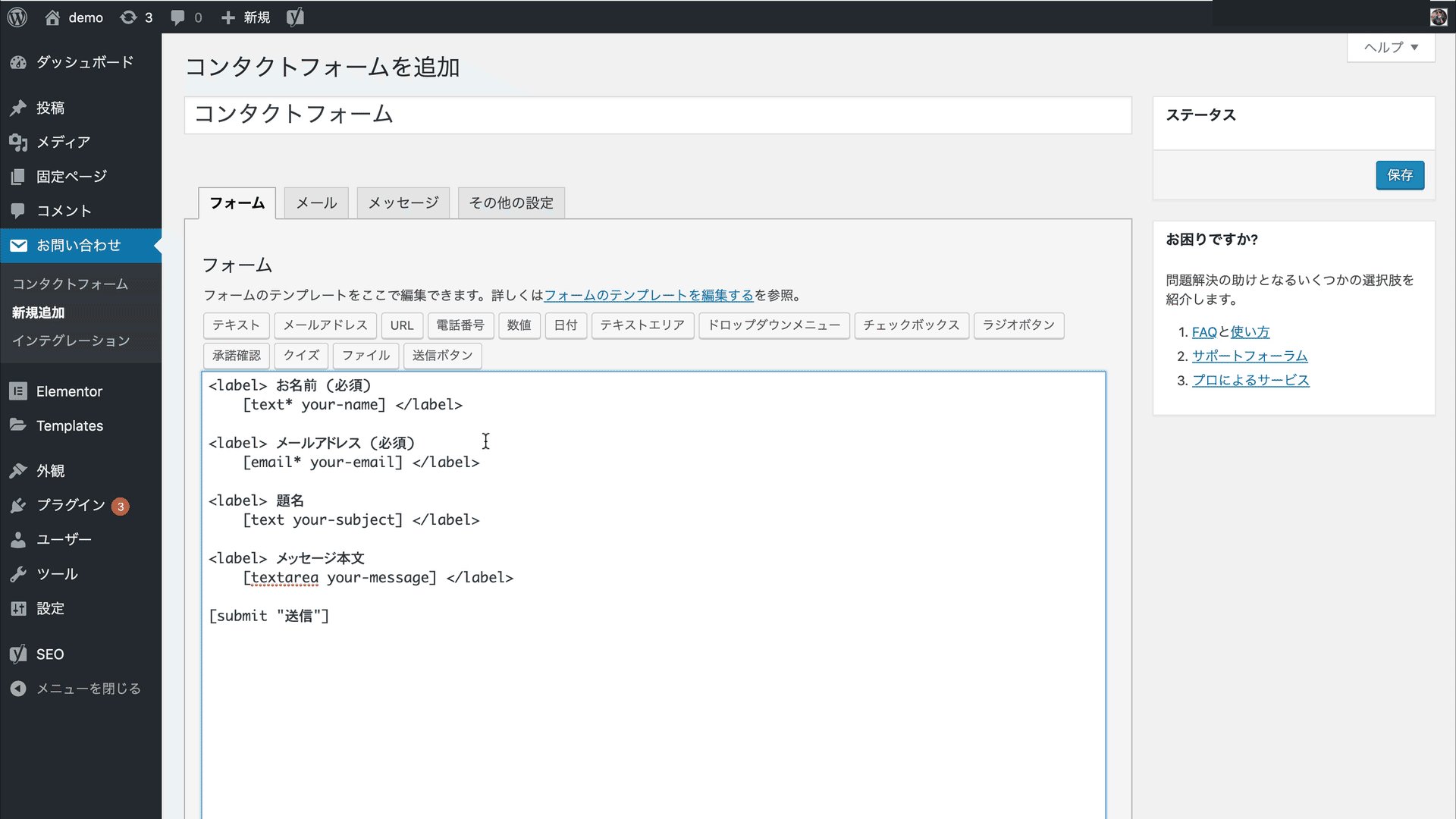
そしたら、いよいよフォーム本体の設定をしていきます。デフォルトで「お名前」、「メールアドレス」、「題名」、「メッセージ本文」の4つの入力項目が挿入されています。もし、取得する必要がないものがあれば、該当箇所の「<label>」から「</label>」までを削除してしまいましょう。

逆に、追加したいものがあれば、まずは既存のフィールド1つの「<label>」から「</label>」までをコピーして、改行して貼り付けます。そして、テキストを変更します。もし、必須項目にする場合は「(必須)」とつけておきましょう。
- テキスト
- メールアドレス
- URL
- 電話番号
- 数値
- 日付
- テキストエリア
- ドロップダウンメニュー
- チェックボックス
- ラジオボタン
- 承認確認
- クイズ
- ファイル
- 送信ボタン
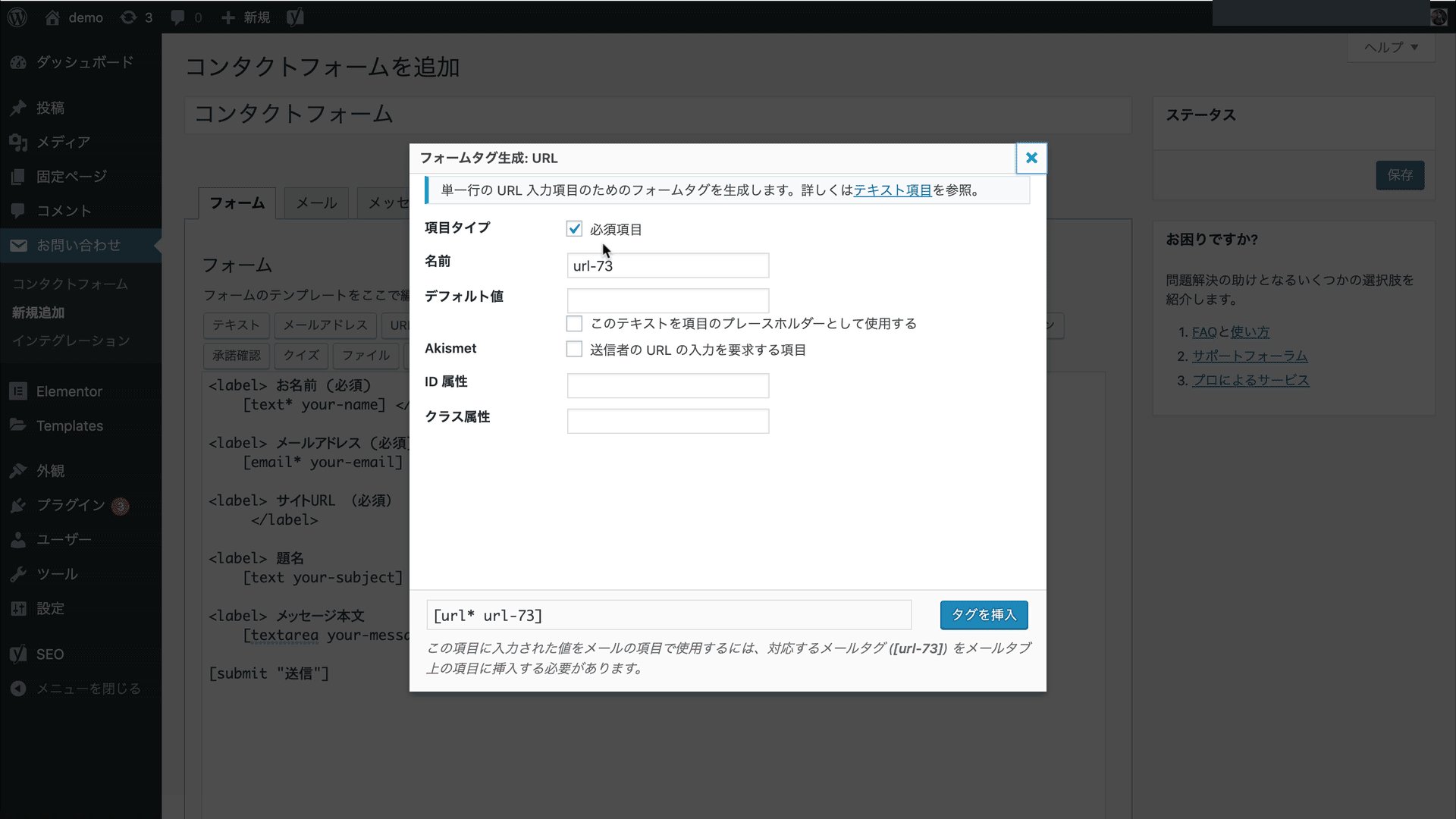
そしたら、取得したい情報をこれらの中から選び、ボタンをクリックしてください。すると、ポップアップが表示されるので、特に設定の変更が必要ない場合は、そのまま「タグを挿入」でOKです。

- 必須項目:チェックを入れることでその項目の記入を必須にできます。
- 名前:フィールドの名前を入力します。アルファベットと数字しか使えないので、ご注意ください。基本的にデフォルトでOKです。
- デフォルト値:プレースホルダーにあらかじめ文字を設定しておきたい場合、ここにそのテキストを入力します。
- ID属性:
- クラス属性:
「このテキストを項目のプレースホルダーとして使用する」にチェックを入れると、入力したテキストがフィールドのプレースホルダーとして使用されます。
Step3. メールの設定をする

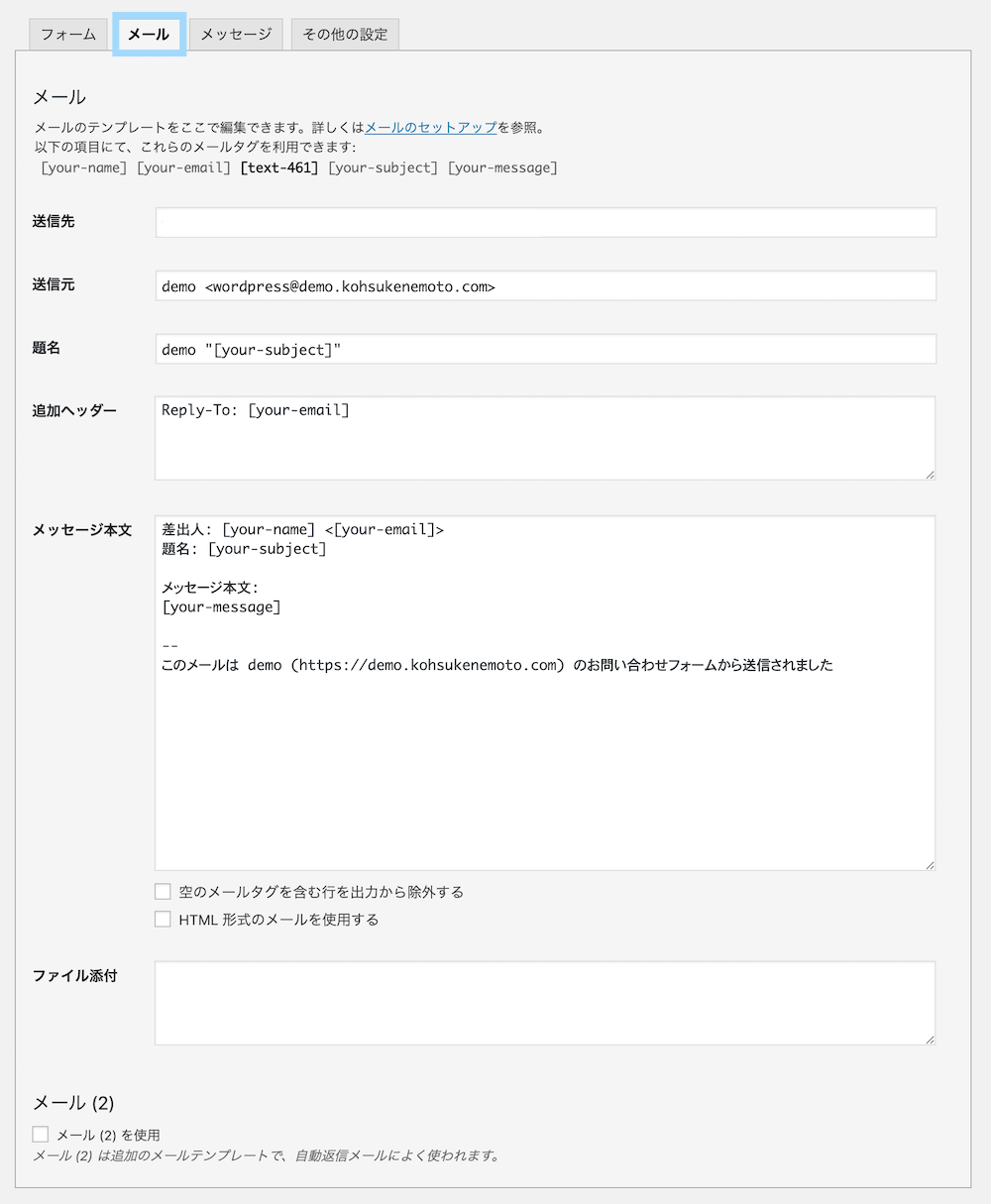
「メール」のタブでは、お問い合わせフォームでメッセージが送信された際に連絡するメールの設定ができます。
- [your-name]:(お問い合わせフォームを記入してくれた方の)名前
- [your-email]:(お問い合わせフォームを記入してくれた方の)メールアドレス
- [your-subject]:お問い合わせで記入された件名
- [your-message]:お問い合わせフォームで入力されたメッセージ本文
それぞれのタグに関してはこのような意味になりますので、必要に応じて、コピーして貼り付けましょう。
送信先
「送信先」は、自動返信メールの送信先のメールアドレスを入力します。複数の宛先を入力する場合は、カンマで区切ります。例えば、自分のメールアドレスと相手のメールアドレスを入力したいとなったら、「info@example.com,[your-email]」と入力します。
送信元
「送信元」には、あなたの名前(もしくはサイト名)とメールアドレスを入力しておきましょう。
題名
「題名」はデフォルトで「demo”[your-subject]”」という表記になっています。ここは、ショートコードは使わずに「お問い合わせありがとうございます。」などに変更しておくと良いのではないかと思います。
追加ヘッダー
「追加ヘッダー」には、返信先のメールアドレスを入力します。ただし、「送信元」で設定したメールアドレス宛に返信してもらいたいというのであれば、この項目は削除してしまって構いません。
また、CCやBCCも追加したいというのであれば、次のように記入します。
Reply-To: info@example.com
CC: support@aaa.com
BCC: mail@bbb.com
メッセージ本文
「メッセージ本文」は、基本的にそのままでOKですが、次のように書き換えても良いでしょう。
[your-name]さん
お問い合わせありがとうございます。example.com運営者の〇〇です。内容を確認し、通常2営業日以内に返信いたします。今しばらくお待ちください。
=========================
お問い合わせ内容
お名前:[your-name]
題名:[your-subject]
内容:[your-message]
=========================
このメールは demo (https://demo.kohsukenemoto.com) のお問い合わせフォームから送信されました
ファイル添付
「ファイル添付」では、フォームでファイルを送信してもらう必要がある場合、「[your-file]」と記入しておきましょう。
Step4. メッセージを設定する

次に、「メッセージ」ですね。ここは、基本的にデフォルトのままでOKですが、変更したいのであれば、フィールドの上記に表示されているアクションを確認しながら適切なメッセージを入力しておきましょう。
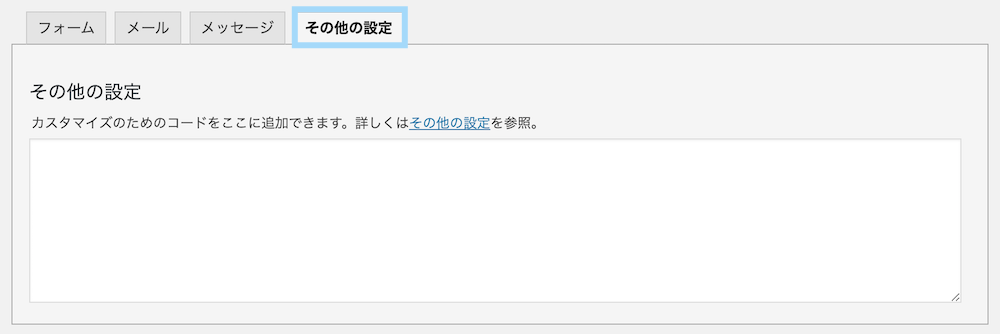
Step5. その他の設定

「その他の設定」では、コードを入力することによって、高度な設定をすることができます。コンタクトフォーム7の公式サイトにそのコードが載っていますので、チェックしてみてください。おそらく、普通に使う分には設定は必要がないと思います。
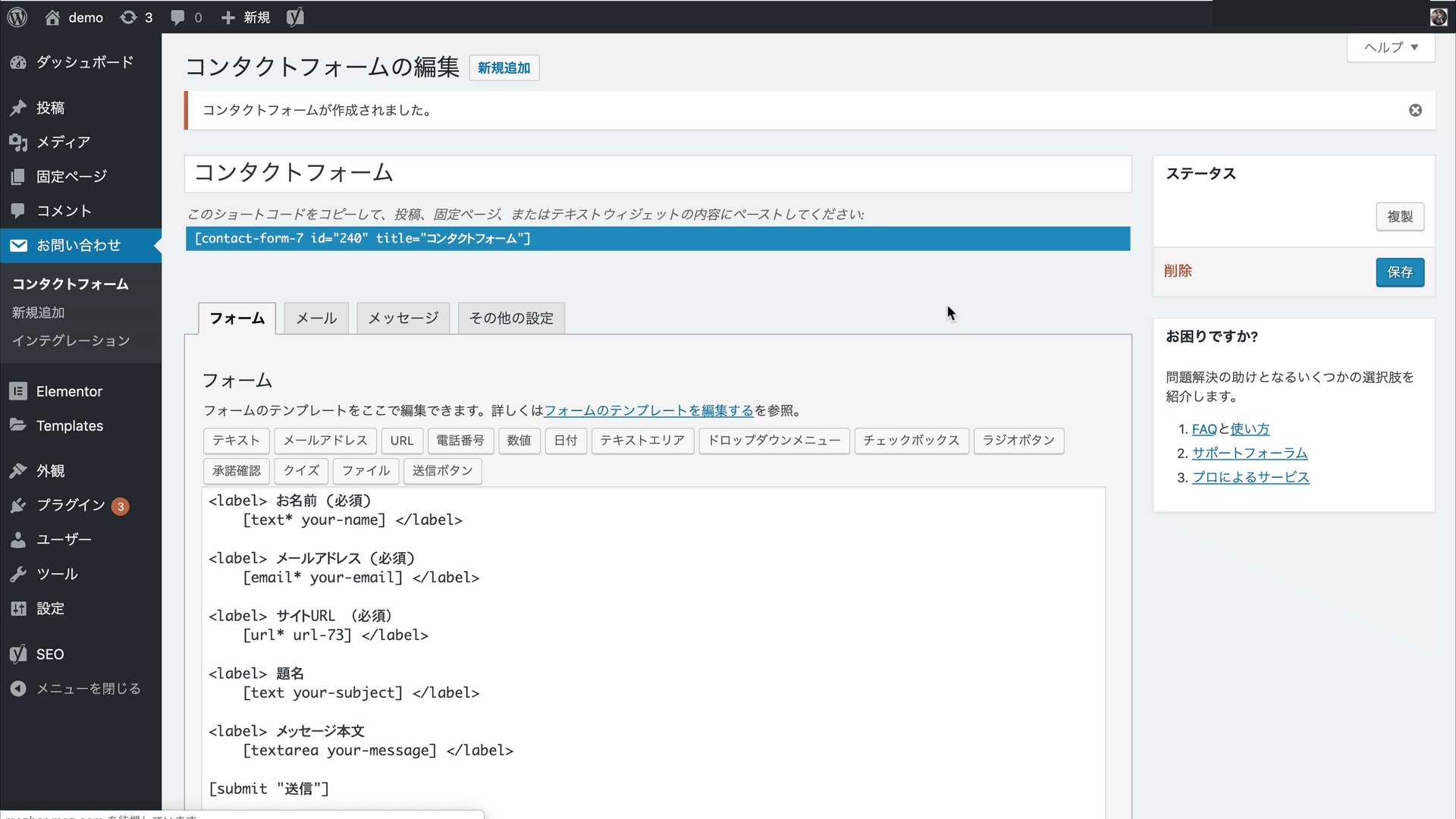
Step6. ショートコードをコピーする

それでは、Step5でフォームの作成が完了したので、実際にお問い合わせページを作成していきましょう。まずは、ショートコードのコピーです。作成したフォームのタイトル直下にショートコードが生成されているので、それをコピーしてきます。
Step7. ショートコードをページに貼り付ける

コピーしたら、ページに埋め込んでいきます。基本的には、固定ページで作成すると思います。「新規追加」もしくは、既存のページに埋め込みたいのであれば、その記事を開き、編集のタイプを「ビジュアル」のままにしてコードを貼り付けましょう。
コンタクトフォーム7をカスタマイズする方法
コンタクトフォーム7は、CSSを使って、カスタマイズすることができます。僕は、ウェブデザイナーではないので、あまり凝ったカスタマイズはできませんが、以下のようにデザインを変更することができます。

これは、「外観」の「カスタマイズ」に行き、「追加CSS」でコードを入力して、変更しています。
Step1. カスタマイズにCSSコードを追加する

まずは、ワードプレスの「外観」にある「カスタマイズ」に行きます。

すると、「追加CSS」という項目がありますので、これをクリックします。※使用しているテーマやプラグインによって、並び順が異なる場合があります。

そしたら、コードを入力する画面が表示されるので、下に記載されているコードを入力しましょう。
Step2. コンタクトフォーム7のお問い合わせフォームをカスタマイズする
あとは、色や余白の幅、ボーダーの幅などを変更していきましょう。色に関しては、「#XXXXXX」と記載があるコードで変更することができます。これは、16進数のカラーコードを利用しています。ブランドカラーを持っているのであれば、それを利用しても良いですし、別の色を使いたいというのであれば、こちらで検索してみてください。
- border:ボーダー
- margin:余白
ボーダーの幅や余白の幅は、上記の単語が含まれている部分になります。いずれもピクセル単位で幅を設定してあるので、太さを調節してみてください。