PageSpeed Insightsで100点を取得!NitroPackプラグインの使い方
今回は、GTmetrixやPageSpeedInsightsで100点のスコアを叩き出すことができたNitroPackというプラグインの使い方をご紹介していきたいと思います。
- サイトの表示速度が遅い
- 表示スピードが遅くて収益が低い
- スピードテストで高得点を獲得したい
という方は、ぜひ参考にしてみてください。
NitroPackとは?どんな効果があるのか?

NitroPackは、キャッシュプラグインで、
- 画像の最適化
- HTML・CSS・JavaScriptの圧縮
- 表示速度のアップ
- スピードテストで高得点の獲得
- コンバージョンのアップ
NitroPackの料金

NitroPackの料金は、全部で4種類です。代表的な機能としては、画像の最適化やHTML・CSS・JavaScriptの圧縮があります。無料から始められますが、無料版の場合は、月に5,000pvまでしかサポートしてくれません。それ以上アクセスを稼いでいる場合は、有料プランを契約する必要がありますので、ご注意ください。ちなみに、どのプランも1サイトでしか利用できません。月に5万pvまでのサポートを受けたい場合は月に約2,600円、20万pvまでは約6300円、100万pvだと約22,000円くらいの料金になります。
NitroPackをインストールする際の注意点
NitroPackはとても効果的なツールなのですが、インストールする際は1つ注意点があります。僕が使用した時は、特に問題がありませんでしたが、利用者の中には、サイトの外見が崩れたとか、SEOに悪い影響を及ぼしたと言うコメントも見受けられました。そのため、使用する前に必ずバックアップをとってから、使用してみてください。そして、問題が発生したらプラグインを無効化しましょう。
NitroPackの使い方・インストール手順
それでは、実際にNitroPackをWordPressにインストールして、基本的な設定方法をご紹介していきます。
NitroPackのアカウントを取得する
まずは、NitroPackの公式サイトでアカウントを取得します。後ほど、プラグインをインストールしていきますが、厳密には、NitroPackでアカウントを取得して、プラグインとアカウントを連携するという形で使用していきます。

まずは、こちらの公式サイトで「Get started」というボタンをクリックします。

するとプランが表示されますので、適切なものを選択してください。今回は、無料版を使っていきますので、「Start for free」というボタンをクリックします。

次に、契約にあたって、個人情報を入力していきます。
- First Name:名
- Last Name:姓
- E-Mail:Eメールアドレス
- Password:パスワード
- Billing Country:国名
- Phone Number:電話番号
- Website Name:サイト名
- Website URL:サイトのURL
- What best describes your use case?:サイトのタイプ
終わったら、「私はロボットではありません」と「I accept the Terms of Use and the Privacy Policy」にチェックを入れて、「Almost There」ボタンをクリックします。

次の画面では、「 Place my order」ボタンをクリックして、注文を完了しましょう。

決済が終わると「Checkout Successful!」という画面が表示されますので、ダッシュボードに移動したい場合は、「Go to Dashboard」ボタンをクリックします。
NitroPackのプラグインをインストールする

次に、NitroPackのプライグインをインストールしていきます。「プラグイン」の「新規追加」から「NitroPack」で検索をかけて「今すぐインストール」、そして「有効化」まで終わらせます。
NitroPackのプラグインとアカウントの連携

プラグインのインストールが終わったら「設定」の「NitroPack」に移動し、青い「Connect to NitroPack」というボタンをクリックします。サイトを1つしか登録していない場合は自動的に連携されます。
NitroPackの基本設定
最後に、NitoroPackの基本設定です。設定といってもほとんどやることはありません。

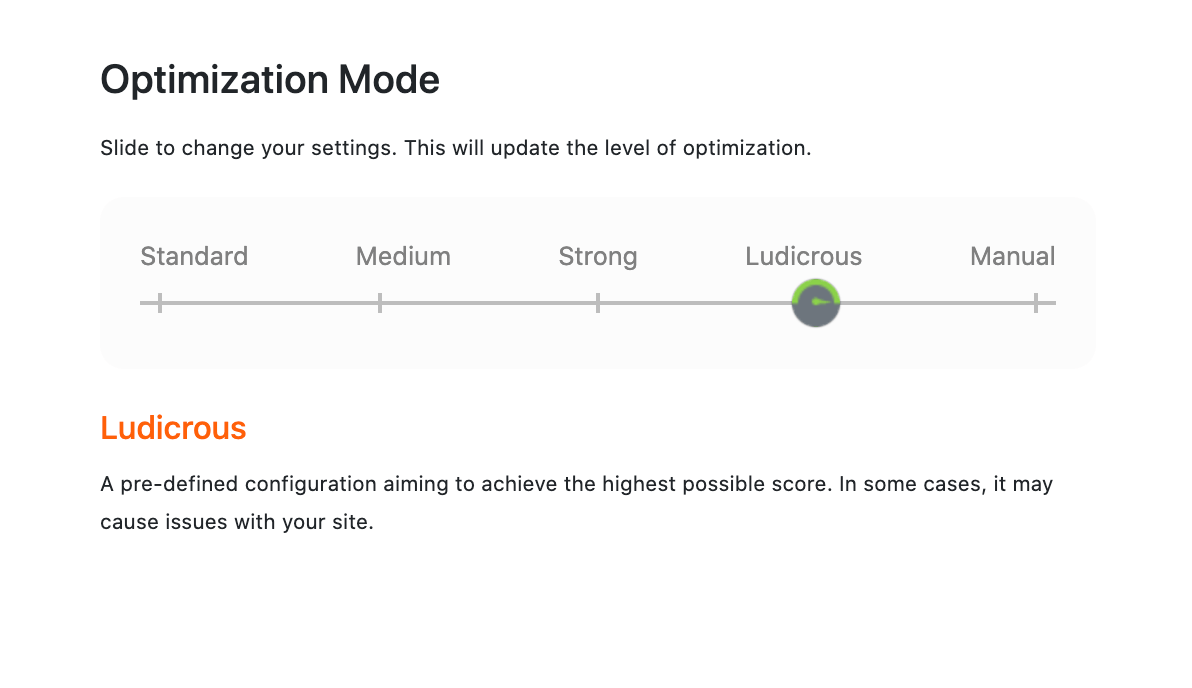
「Optimization Mode」では、最適化の強度を選択することができますが、特に変更する必要はありません。

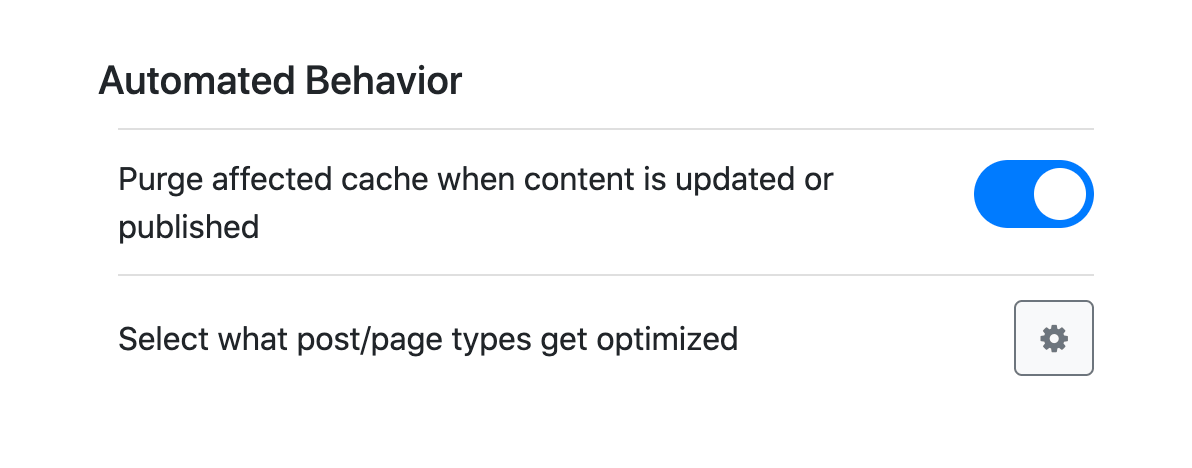
「Automated Behavior」では、「Purge affected cache when content is updated or published」をオンに切り替えましょう。

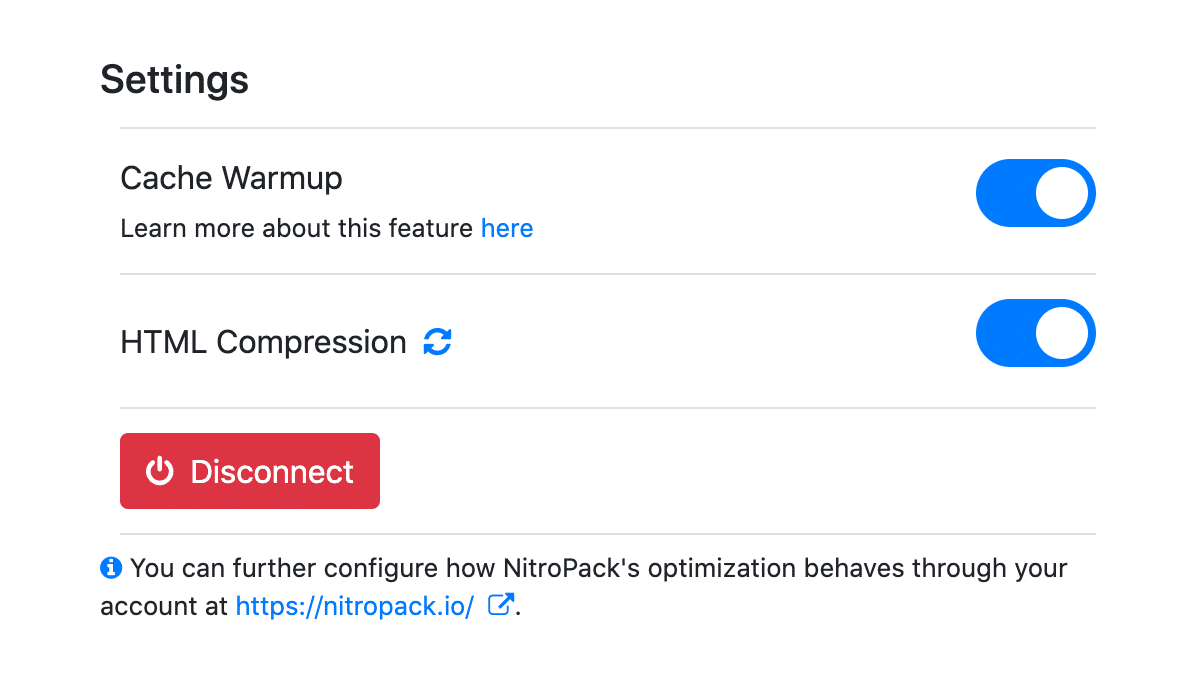
「Settings」では、「Cache Warmup」と「HTML Compression」を両方ともオンに切り替えます。これで、基本設定は終わりです。

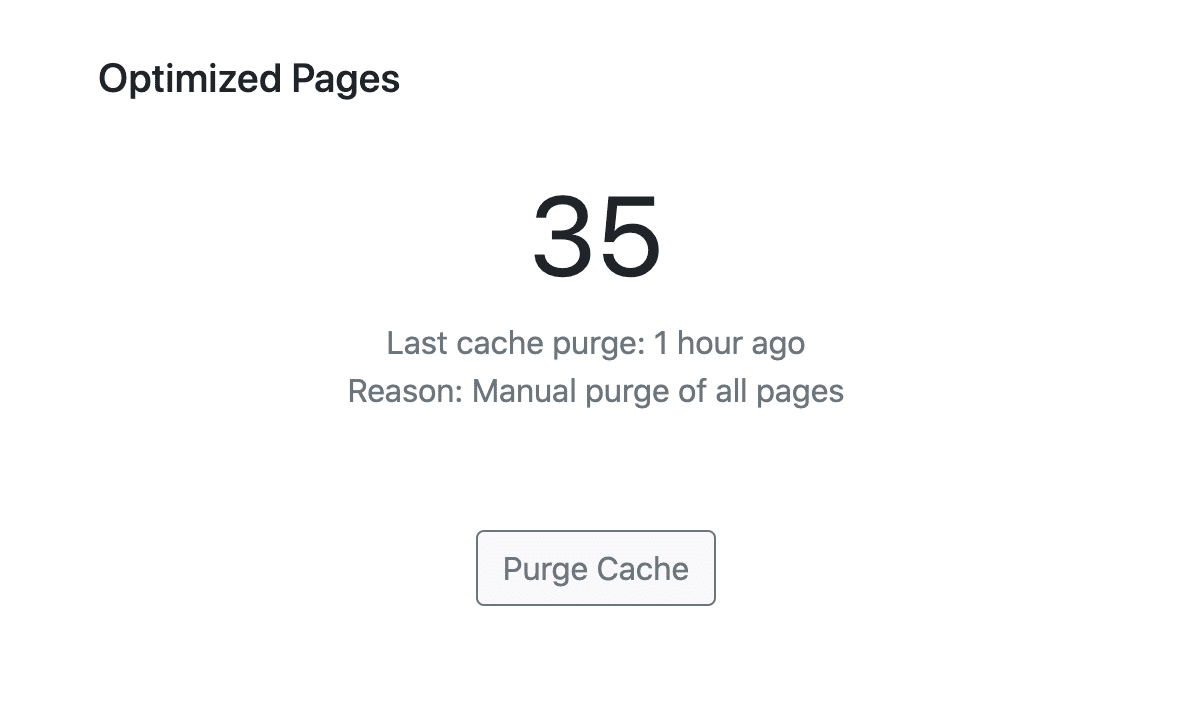
もし、キャッシュをパージしたい場合は、「purge Cache」ボタンをクリックしてみてください。
まとめ
ということで、今回は、表示速度にかなり効果があるNitroPackというプラグインの使い方をご紹介してきました。最後に僕のデモサイトの結果をご紹介します。

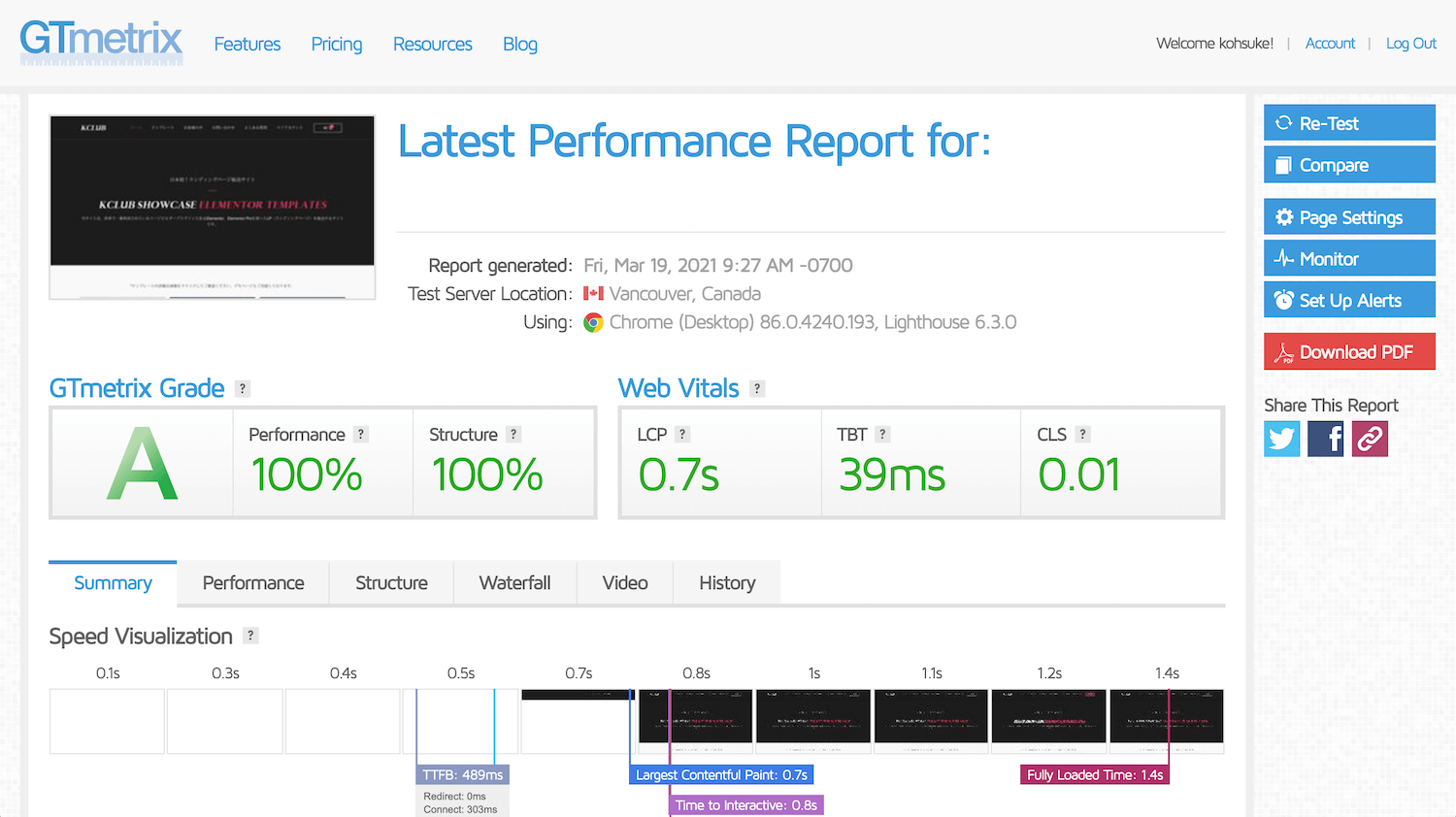
GTmetrixでは、「Performance」も「Structure」も100%でA判定が出ました。「LCP」も導入する前は1.9sだったのですが、0.7sに待て大幅に短縮されました。

あとは、PageSpeed Insightsでもテストしてみた結果、モバイルのスコアは、導入前は48で真っ赤でしたが、100点になりました。

パソコンの場合は、導入前でも90点でしたが、100点を獲得することができました。
このように、表示速度に効果がありますので、ぜひ一度試してみてください。
コメント失礼します。
私のサイトで本プラグインを試したところ、
モバイル数値が65→72とあまり向上しませんでした。
もし原因をご存知であればご教示いただけますと幸いです。
よろしくお願いいたします。
更なる画像の最適化やファーストビューにあまり容量の大きいコンテンツを追加しないなどの対策が必要だと思います。詳しくは、PageSpeedInsightsなどのデータをチェックしてみてください。