Table of Contents Plusの使い方-ワードプレスの記事に目次を追加する方法
こんにちは、根本耕輔です。
WordPressサイトに目次を追加することで、ユーザービリティーの向上に効果があります。この記事では、記事に目次を追加することができるTable of Contents Plusの使い方をご紹介していきます。
Table of Contents Plusのメリット
メリット#01. 目次を自動的に記事に表示してくれる
まず1つ目のメリットとしては、目次を自動的に記事に表示してくれるという点です。位置は、
- 最初の見出しの前(デフォルト)
- 最初の見出しの後
- 上
- 下
の4つの選択肢があります。これら以外にも、ショートコードというものを使えば、自分の好きな位置に設置することができます。(詳細は後ほど。)
メリット#02. サイトマップを自動で作成できる
サイトマップは、サイトの構成を示したデータのことで、Googleサーチコンソールに送信して使ったりします。サイトマップを作成する専用のプラグインもいくつかありますが、そういったものを別途インストールして使う必要はありません。このTable of Contents Plus1つで、目次だけでなく、サイトマップも作成することができます。
メリット#03. オリジナルのデザインも設定可能
この記事でもちょこっとお伝えしていきますが、デフォルトのデザインではなく、自分でカスタマイズすることも可能です。なので、コードをいじることができる方は、自分だけのオリジナルの目次が作成できます。
メリット#04. ユーザビリティーが向上する
これは、目次そのもののメリットになりますが、ユーザビリティーが向上します。目次を表示しておくことで、読者はその記事にどんな内容が書かれているかを確認することができるので、読者にとってはありがたいはずです。本にも必ず目次は付いていますが、付いていないとどんな内容なのかわかりませんよね。目次が無いと、一からどんな内容が書かれているか自分の目でチェックしないといけないので、その過程で面倒に思って、購入しないなんてこともあると思います。
ブログも同じです。あるデータによると、読者は記事にランディングしてから、3秒以内にその記事を読むかどうか決めているとも言われているのはご存知でしょうか?それは、いろんな要素が組み合わさって3秒以内に判断されていますが、目次もその要因の1つになります。目次が無いことにより、最初から内容を確認しないといけないのかと思ってしまうので、離脱される確率が高まる可能性が出てくるわけです。(実際に、僕自身も検索をしていて、そのきじに目次が無かったりすると、面倒だなと思って、別の記事をチェックすることがよくあります。)
それから、Table of Contents Plusでは見出しに自動的にリンクを埋め込んでくれていて、ただ内容をチェックすることができるだけでなく、その見出しの場所までスクロールあるいはジャンプして飛んでくれる仕組みになっています。それは、読者にとっては非常に嬉しいことですよね。特に、現代人は忙しいので。ということで、目次はこのようにユーザビリティーの改善、向上にも貢献してくれるので、ぜひTable of Contents Plusを導入してみてください。
Table of Contents Plusプラグインをインストールする

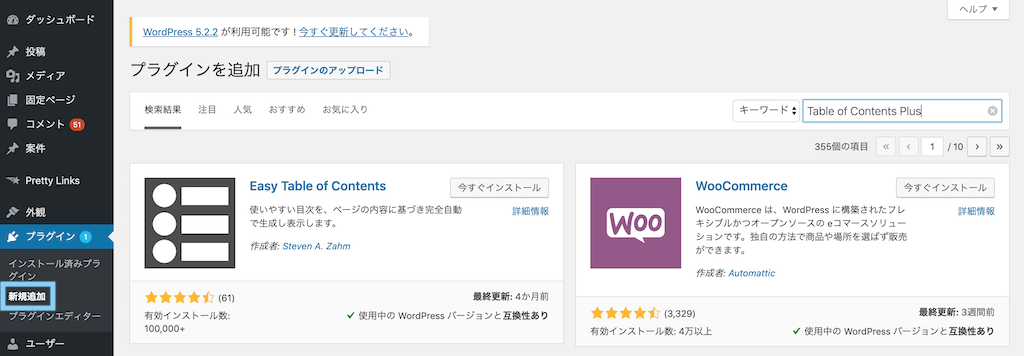
まずは、WordPressダッシュボードの「プラグイン」にある「新規追加」から「Table of Contents Plus」と検索をかけます。

スクロールすると、Table of Contents Plusがあると思うので、それを「今すぐインストール」して、「有効」にします。ただ、最終更新をみていただくとわかりますが、4年前になっています。もしかしたら、サイトによって、あるいは使用しているプラグインとの相性などによっては不具合が生じる可能性があります。なので、もしサイトの外観が崩れてしまった場合は「停止」しましょう。「削除」まではしなくても、停止しておけば不具合が解決されます。
Table of Contents Plusの設定をする
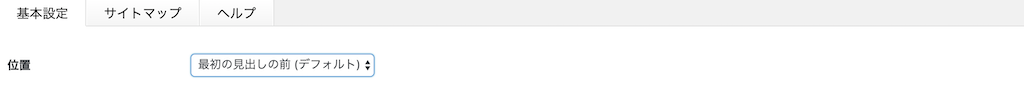
位置

- 最初の見出しの前(デフォルト)
- 最初の見出しの後
- 上
- 下
最初の設定項目は「位置」です。ドロップダウンメニューから上記の内1つを選択しましょう。基本的には、「最初の見出しの前(デフォルト)」でOKだと思います。
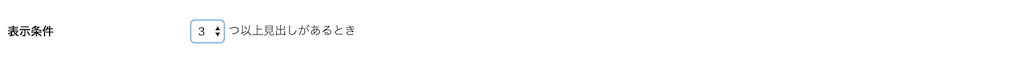
表示条件

「表示条件」は、いくつ見出しが存在するときに、目次を表示するかの設定です。2~10まであるので、ご自身の好みに合わせて設定してみてください。
以下のコンテンツタイプを自動挿入

「以下のコンテンツタイプを自動挿入」は、目次を表示するページのことです。「post」は投稿で、「page」は固定ページのことです。基本的には、「post」だけで良いと思います。僕の場合は、固定ページでは記事一覧ページとか、リソースページとかを作成しています。それらのページには目次を入れたくないので、「page」にはチェックを入れていません。もしチェックを入れていても、特定の記事に表示しないという設定ができますので安心してください。
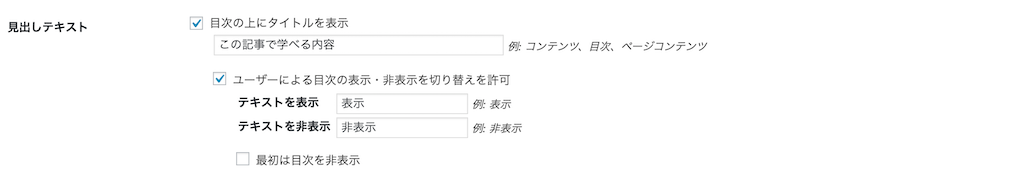
見出しテキスト

「見出しテキスト」の項目は複数設定することがあって、まずは目次のタイトルを表示するかの設定です。「目次の上にタイトルを表示」にチェックを入れると、目次の上にタイトルを表示することができます。その下の欄では、そのタイトルのテキストを入力します。僕は、「この記事で学べる内容」としています。例もあるので、好きなように設定してみましょう。
「ユーザーによる目次に表示・非表示を切り替えを許可」にチェックを入れると、目次を表示するか非表示にするかを読者が選択できます。ここは、チェックを入れておくと良いです。チェックを入れた場合は、「テキストを表示」の欄に「表示」、「テキストを非表示」に「非表示」みたいに入力しておきましょう。「最初は目次を非表示」にチェックを入れると、デフォルトだと、目次が閉じられた状態になります。なので、読者が目次をみたいなら、「表示」をクリックする必要が出てきます。
階層表示
![]()
「階層表示」にチェックを入れると、Hタグが大きくなる度に、インデントされて表示されます。
番号振り

「番号振り」にチェックを入れると、目次に番号が振られます。
スムーズ・スクロール効果を有効化

これは、目次のリンクがクリックされたら、該当の目次までジャンプするのかスクロールするのかの設定です。チェックを入れると、スクロールして目次まで飛びます。
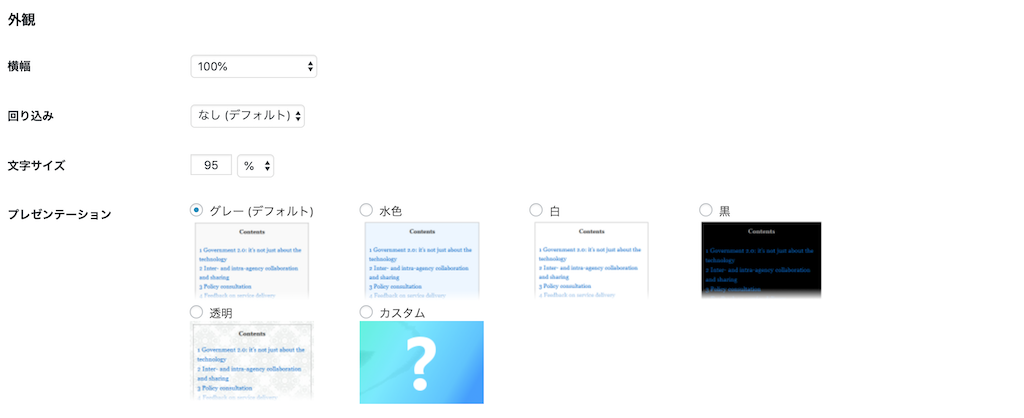
外観

外観では、目次の外観を設定します。基本的にはデフォルトのままでOKだと思いますが、必要があれば、設定していきましょう。
横幅
「横幅」は、デフォルトで100%になっています。もし、幅を狭めたいのであれば、値を小さくしてみてください。
回り込み
目次の回り込み設定を選択します。
文字サイズ
「文字サイズ」は、本文の大きさと変えてみたりすると良いですね。
プレゼンテーション
プレゼンテーションは、目次に背景の設定になります。5つのテンプレートとカスタムが用意されています。

- 背景
- ボーダー
- タイトル
- リンク
- リンク(マウスオーバー)
- リンク(閲覧済み)
カスタムでは、上記の設定をします。各項目では、16進数のカラーコードを入力することができます。もしくは、項目をクリックすると、右側に色を選択する図が表示されるので、そこから色を選択することができます。
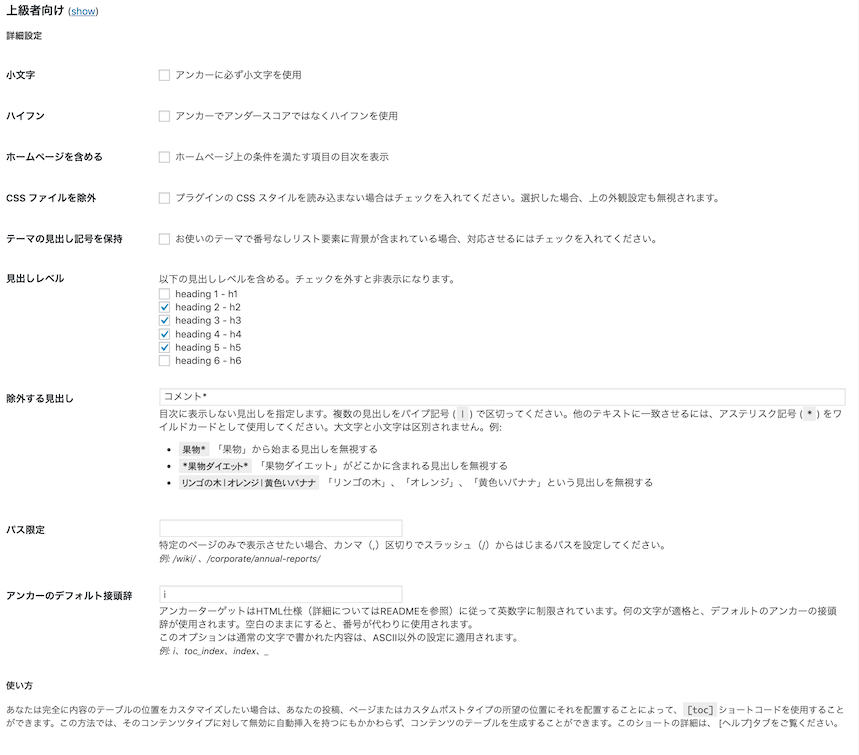
上級者向け設定

「上級者向け」は、最初は「hide」になっていますが、クリックすると上の画像の項目が表示されます。
小文字
![]()
小文字にチェックを入れるとアンカーリンクが小文字になります。アンカーリンクは、記事のリンクの直後に「#example」が追加されるんですけど、「example」の箇所が必ず小文字になります。
ハイフン

この項目は、アンカーリンクでアンダースコアを使うのではなく、ハイフンを使用したい場合はチェックを入れます。ちなみに、アンダースコアはアンダーバーのことです。
ホームページを含める

ホームページは、サイトのトップページのことなんですけど、このページにも目次を付けるかどうかの設定になります。チェックを入れると、そのページにも目次を表示することができます。
CSS ファイルを除外
![]()
TOC+のデフォルトのデザインを使用するのではなく、オリジナルのCSSコードでデザインを変更したいのであれば、ここにチェックを入れましょう。あとは、「テーマの編集」からコードを入力します。
テーマの見出し記号を保持
![]()
使っているテーマでリスト要素に背景を設定している場合は、ここにチェックを入れることで、その設定を反映させることができます。
見出しレベル

TOC+では、全部の見出しが自動的に目次に表示されるわけではありません。「見出しレベル」で設定ができます。
- heading 1 – h1
- heading 2 – h2
- heading 3 – h3
- heading 4 – h4
- heading 5 – h5
- heading 6 – h6
このように、H1タグからH6まで用意されています。このうち、H1タグは通常使用しません。H1タグは、通常、サイトタイトルとか記事タイトルに割り振られているからです。なので、「heading 1 – h1」には、チェックを外しておきましょう。あとは、好みの問題だと思います。H5とかH6までチェックを入れてしまうと、目次の階層が多くなるので、それだけ目次の増えてしまいます。また、1つタグが大きくなるにつれてテキストがインデントされるので、読みづらくもなります。特に、スマホだと画面が小さいので、改行が多くなってしまいます。なので、H5タグとかH6はチェックを外しても良いと思います。もしかしたら、H4タグもチェックを外しても良いかもしれません。
除外する見出し
例えば、コメントをH2タグで表示しているという場合は、表示したくないとかありますよね。僕も、コメントを表示していますが、「コメント」というテキストが目次に表示されないように設定しています。他には、「まとめ」を表示させたくないとか。

設定方法は、いくつかあります。シンプルに「コメント」という見出しを除外したいのであれば、「コメント」と入力します。複数の見出しを除外したい場合は、「|」で「コメント|まとめ」のように区切ります。これは、見出しが完全一致する場合の設定です。
次は、ある単語から始まる場合の設定に関してです。例えば、「コメント:(記事名)」みたいに、記事によってコメントの見出しが異なる場合は、最初の「コメント」というテキストは一致していますよね。この場合は、「コメント*」とテキストの後にアスタリスクを追加します。アスタリスクの意味は、どんなテキストにも適用するということです。
だから、「〇〇コメントXX」のように、「コメント」というテキストが目次のどこかに含まれている場合は、「*コメント*」と「コメント」をアスタリスクで挟みます。これが、見出しの除外方法です。
パス限定

この項目では、目次を表示するページの設定ができます。例えば、「https://example.com/abc」というページに表示したいのであれば、「/abc/」と入力します。
アンカーのデフォルト接頭辞

アンカーリンクには、デフォルトで「i」が表示されています。(たぶん、indexの「i」だと思います。)
![]()
こんな感じです。この接頭辞を変更したいのであれば、ここでアルファベットか番号を入力します。空白にすると、番号が自動的に設定されます。
TOC+をウィジェットに追加する方法

サイドバーに目次を表示させたいという場合は、「外観」の「ウィジェット」に行きます。そして、「TOC+」のウィジェットをドラッグ&ドロップでサイドバーに追加します。あとは、「タイトル」に目次のタイトルを有力するだけでOKです。

そうすると、このような感じでサイドバーに目次を表示させることができます。
追尾型の目次に設定する方法

もし、追尾型の目次にしたいという場合は、「Q2W3 Fixed Widget for WordPress」というプラグインがオススメです。他のプラグインと同様に「今すぐインストール」して、「有効」化しましょう。あとは、特に設定は必要ありません。

「ウィジェット」の「サイドバー」に「TOC+」を追加して、「Fixed widget」にチェックを入れて「保存」しましょう。

すると、この画像のようにスクロールしてもサイドバーの目次が固定されます。
Table of Contents Plusの目次を特定の記事だけに表示しない設定
もしかしたら、記事によっては、目次を表示させたくない場合もあると思います。特に、固定ページに何らかの記事を作成する際は、多いと思います。その場合、Table of Contents Plusのプラグインを特定の記事だけに無効にすることができます。また、その逆に非表示のページでもコードを入力することで、目次を表示することができます。
非表示のコードに関しては、どこに埋め込んでも目次が非表示になります。表示コードの場合は、埋め込んだ位置に目次が追加されます。