WP Rocketの使い方:完全ガイド
WP Rocketとは?
WP Rocketというのは、海外の企業が開発したキャッシュプラグインです。そもそも、キャッシュというのは、過去のページのデータを保存しておいて、それを訪問してきたユーザーに提供することによって表示速度を改善してくれるという仕組みです。
通常、サイトを訪問すると、記事のHTMLデータを取得する作業が必要なため、その分ページを表示するのに時間がかかっています。しかし、キャッシュを生成しておくことで、その作業が必要なく、スキップされるため、時間が短縮されます。
なぜ表示速度は重要なのか?
じゃあ、なぜ表示速度を上げる必要があるかというと、大きく分けると2つの理由があります。
理由#01. 検索ランクに影響する
まず1つ目の理由は、検索ランクに影響するというものです。検索ランクが決定される要因は、たくさんあり、ブラックボックス的な存在になっていますが、表示速度に関してはGoogleが公式に発表していますので、できるだけ対策しておく必要があります。
理由#02. 売り上げが下がる
ウェブサイトにアクセスする人の40%は、読み込みに3秒以上かかると、ウェブサイトを離れます。 そのため、すべてのWebサイトは速度を最適化し、強力なキャッシュシステムをコアに持つ必要があります。 それは秘密ではありません。高速サイトは検索エンジンで上位にランク付けされる可能性が高くなります。
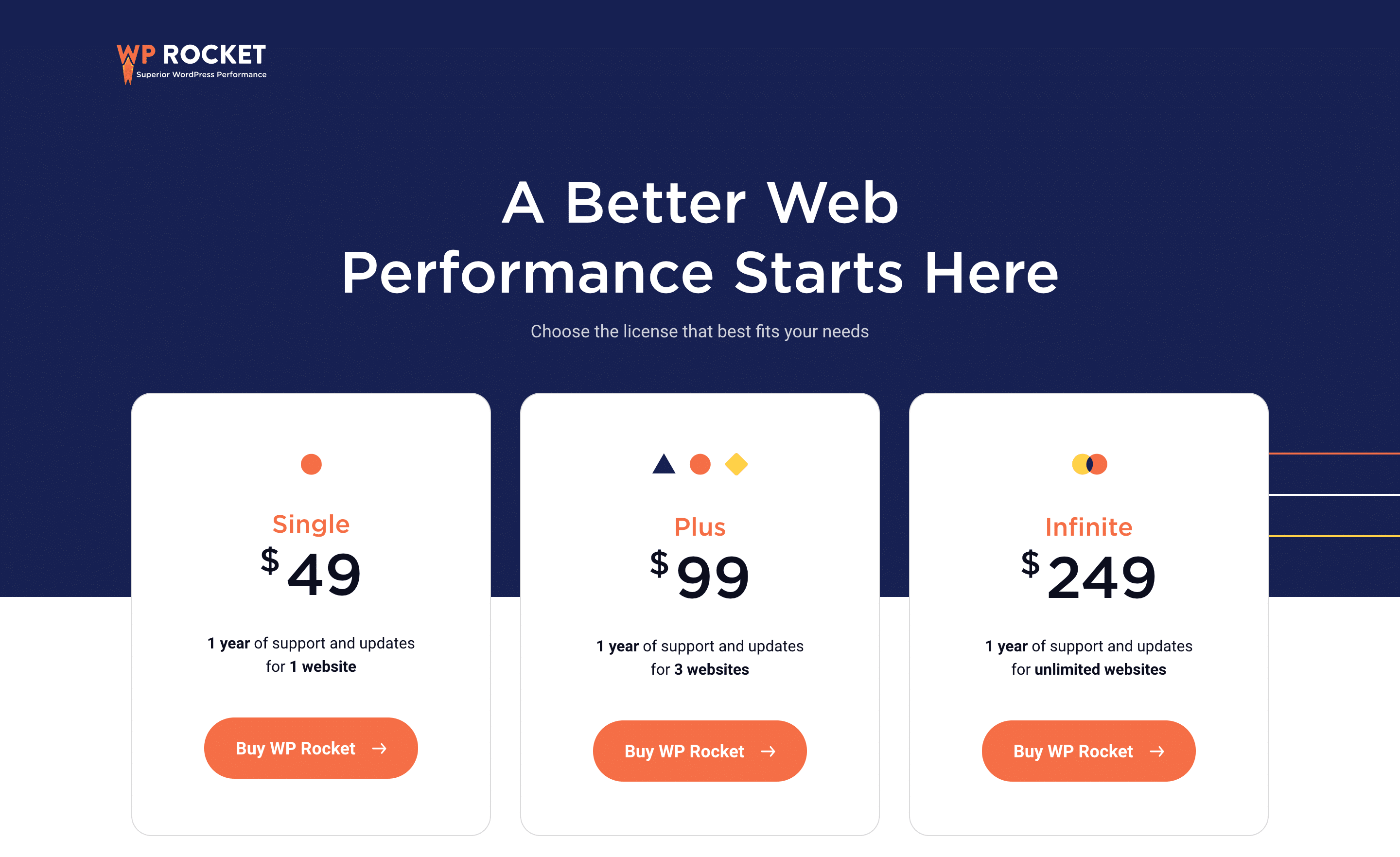
WP Rocketの料金プラン

WP Rocketには、3つのプランがあります。1サイトで使える49ドルのプラン、3サイトで使用できる99ドルのプラン、無制限のサイトで使用できる249ドルのプランの3つです。いずれも年間契約で、期限になると自動的に更新されます。
WP Rocketの問題点・注意点
ページがロードされない
WP Rocketは、とても便利なプラグインではありますが、1つ注意点があります。ECサイト(オンラインショップ)やオンラインスクールなどをWordPressを使って作成している方は、決済を受けますよね。その際に、キャッシュプラグインを導入していると、ずっとページがロードされずに、くるくる回ってしまうことがあります。その他にも、商品一覧ページとかマイアカウントページなどで、新しい情報が表示されないと言った不具合が生じることがあります。
それは、キャッシュが原因です。先ほどもご紹介しましたが、キャッシュというのは記事の過去のデータになりますので、それを表示したままにすると、新しい情報に更新されません。
つまり、決済ページやマイアカウントページのキャッシュも生成してしまうと、新しいデータが表示されなかったりするわけです。では、どう対応すれば良いかというと、それらのページのキャッシュを生成しないように、除外の設定をします。そのやり方も、以下でご紹介していきますので、是非最後までご覧ください。
環境によっては使えない
これは、基本的には問題ないと思いますが、WP Rocketをインストールする場合は、以下の環境になっているかを確認してください。
- WordPress 5.2
- PHP 7以降
WordPressのバージョンのアップデートは簡単にできますが、無料のワードプレスを使っていると、PHPのアップデートができなかったりするみたいなので、その方はご注意ください。
WP Rocketを契約する前に確認しておきたいこと
今回は、WP Rocketの設定や基本的な使い方をご紹介していく前に、契約の方法もご紹介していきますが、契約する前に確認しておきたいこと、よくある質問をご紹介していきます。
WP Rocketを使うべき人
WP Rocketは、WordPressでサイトを運営している人、全般におすすめのプラグインです。Googleも公式に表示スピードを検索ランクの要因に入れるということを発表していますので、WP Rocketで表示スピード対策をすることができます。
また、WordPressを使ってECサイト(オンラインショップ)やオンラインスクールを運営している方は、よりおすすめとなっています。というのも、表示スピードが遅いと、それだけカート落ちしてしまうからです。アマゾンは、サイトの表示速度が0.1秒遅くなると、1%の売上減になるそうです。それくらい、表示速度はオンラインストアを運営している人にとっても重要な要素になってきますので、WP Rocketを使うべき対象の方としてリストアップしました。
WP Rocketを使うのに適した環境は?
これは、先ほどもご紹介しましたが、WordPress 5.2とPHPのバージョンが7以上になっていないと使えませんので、これからWP Rocketを使おうと思っている方は、その点は予めご確認ください。
トライアルはあるか?
トライアルはありませんが、14日間の返金保証がありますので、実質14日間のトライアルがあるのと同じです。僕は過去に返金を依頼したことがないので、連絡すればおそらく2,3営業日以内くらいには返金してくれると思います。
ライセンスは自動更新されるか?
はい。 WP Rocketライセンスは、1年後に30%割引で自動的に更新されるため、サポートやアップデートにアクセスできなくなることはありません。アカウントページの[請求]セクションで自動更新を簡単に無効にできます。
ライセンスをアップグレードできるか?
アップグレードはいつでもできます。また、アップグレードする際は、新しくプランを申し込むというわけではなく、差額分を支払うだけでOKです。例えば、49ドルのプランを契約していて、99ドルのプランに変更するなら、50ドル支払ってアップグレードすることができます。
サポートはあるか?

アカウントページには、サポート専用のタブが用意されているので、いつでもサポートを受けることができます。ただし、英語で連絡する必要があるので、Google翻訳とかを使いながら連絡してみてください。
クライアントのサイトでWP Rocketを使用できるか?
はい、クライアントのサイトでも使用することができます。
WP Rocketを使用するにはコーディングスキルが必要ですか?
いいえ、特にコードを使用する必要はありません。チェックボックスにチェックを入れたりするだけで設定することができます。
Step1. WP Rocketを契約する方法

Step1では、WP Rocketを契約する方法をご紹介していきます。まずは、こちらの公式サイトに移動し、「Bet WP Rocket Now」もしくは「Buy WP Rocket」ボタンをクリックします。

すると、料金プランが表示されますので、いずれかのプランの「Buy WP Rocket」というボタンをクリックしてください。
- 1サイトのプラン:10%オフ
- 3サイトのプラン:15%オフ
- 無制限のプラン:20%オフ
先ほどのリンクを経由していただくと、上記のように割引価格で契約することができます。

あとは、必要事項を入力して契約します。
- Email Address:Eメールアドレス
- First name:名前
- Last name:苗字
- Country:国名(Japan)
- Company name(optional):会社名
これらを記入しましたら、「Credit Card」もしくは「PayPal」の決済方法を選択し、クレジットカードを選んだ場合はカード番号と有効期限、CVCコードを入力して、「Place order」ボタンをクリックします。
Step2. WP Rocketをインストール&アクティベートする

決済が終わったら、Eメールが届きますので、そのメールに記載されているパスワードで会員サイトにログインします。(もしかしたら、すでにログインできている状態かもしれません。)

そして、「Download WP Rocket」というボタンをクリックして、プラグインをダウンロードします。

次に、WordPressサイトにログインして、「プラグイン」の「新規追加」に移動します。「ファイルを選択」でZip形式のままプラグインをアップロードして、インストールしてください。
Step3. WP Rocketの設定
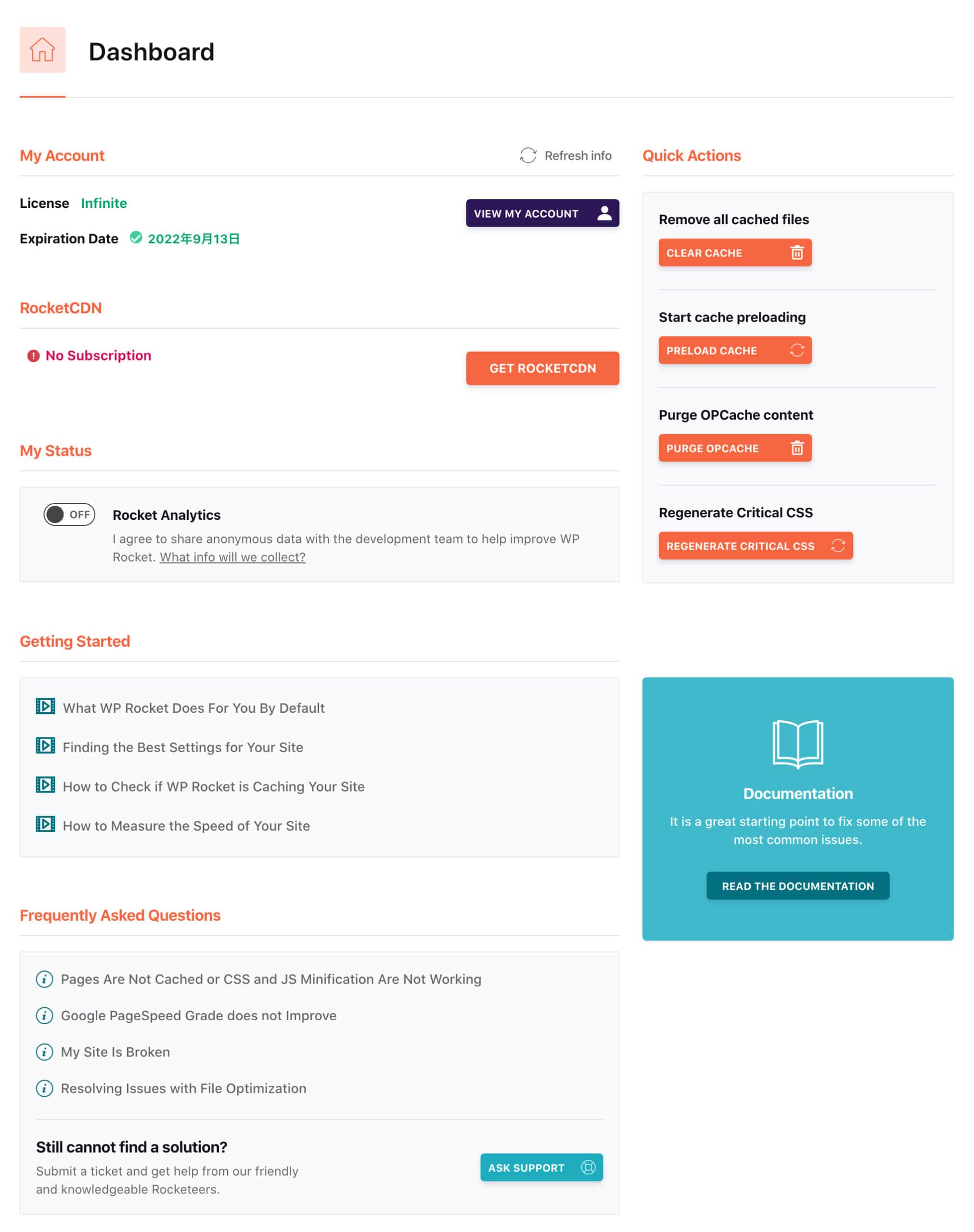
DASHBOARDの設定

「Dashboard」のタブでは、基本的に設定する項目はありません。強いていうなら、「Rocket Analytics」では、オンオフのボタンが用意されていますが、これは匿名のデータをWP Rocketに提出して、今後のプラグインの開発・改善に使ってもらえるという項目になっています。
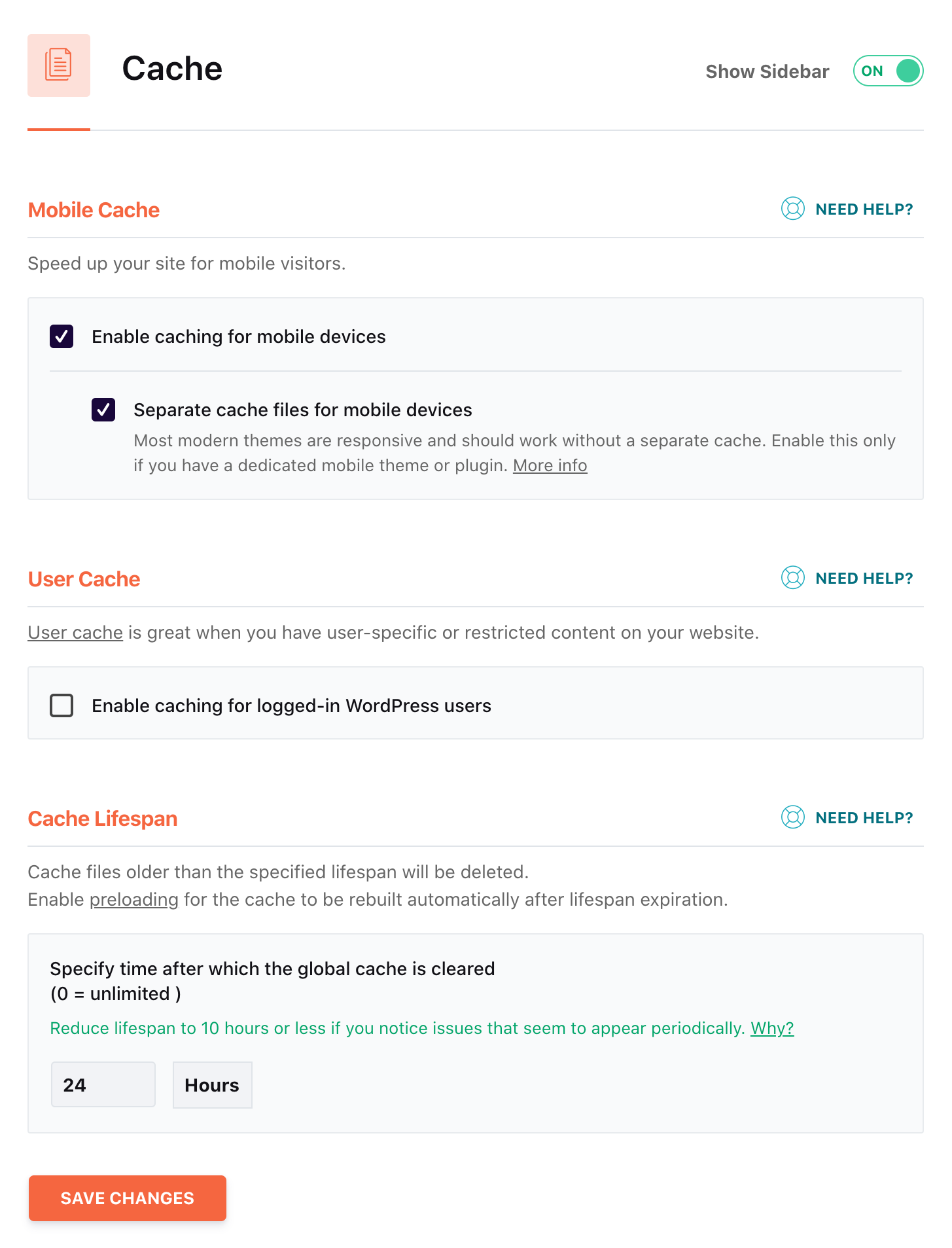
CACHEの設定

- Enable caching for mobile devices:モバイルにもキャッシュを適用するかどうかの設定項目です。タブレット・スマホでの表示も高速化できるので、有効にしておきましょう。
- Separate cache files for mobile devices:「Enable caching for mobile devices」を有効にすると表示されます。モバイル用に、専用のファイルを作成して、デスクトップ用と分けておきたい場合はチェックしておきますが、最近のテーマを使用している方は分けなくてもちゃんと機能することがほとんどなので、基本的にはチェックを入れる必要はありません。
- Enable caching for logged-in WordPress users:WordPressにログインしているユーザーにキャッシュを適用させるかという項目です。基本的にはチェックを外しておいてOKですが、オンラインショップやオンラインスクール、オンラインコミュニティー、掲示板を運営している方はチェックを入れておくことをおすすめします。
- Cache Lifespan:数値が小さいほど、より頻繁にキャッシュを更新し、新しい情報を提供することができますが、その分リソースを消費してしまうというデメリットがあります。一方、数値を大きくすると、その分更新頻度は低くなりますが、リソースを節約することができます。基本的に、1日に1回つまり、「24」の設定でOKです。
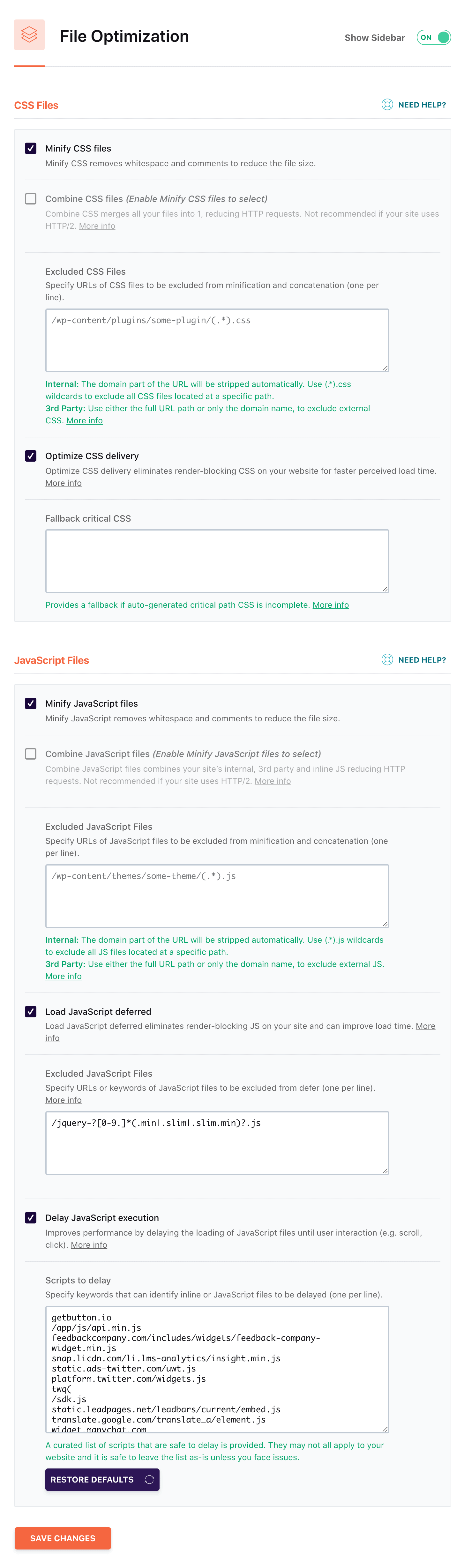
FILE OPTIMIZATIONの設定
次は、ファイルの最適化になります。Autoptimizeを使ったことがある方は、みたことがあるのではないでしょうか?使用しているプラグインやテーマによっては、設定すると不具合が生じる可能性がありますので、1つ1つチェックしながら設定してみてください。

- Minify CSS files:CSSファイルの縮小を有効化するかどうかの設定です。サイトによっては外観が崩れてしまうことがありますので、有効化したあとは、必ずサイトをチェックしてください。
- Combine CSS files:CSSファイルを結合するかどうかの項目です。これも、サイトの外観が崩れることがありますので、一旦、チェックを入れた後に、外観をチェックしてみてください。特に問題がなければ、そのままでOKですが、問題が見つかれば、次の項目に問題があったCSSファイルのURLを入力しておきます。もし、表示速度が遅くなってしまった場合はチェックを外しておきましょう。
- Excluded CSS Files:上記の2つの項目を有効にして、問題が発生した場合は、ここにそのCSSファイルのURLを記入しておけば、除外してくれます。
- Optimize CSS Delivery:CSSの遅延読み込みにより、サイトでのレンダリングブロックCSSが排除され、読み込み時間が短縮されます。
- Minify JavaScript files:JavaScriptファイルを縮小するかどうかの設定項目です。サイトによっては外観が崩れてしまうことがありますので、有効化したあとは、必ずサイトをチェックしてください。
- Combine JavaScript files:CSSファイルを結合する可動化の項目です。この設定は、サイトの外観が崩れることがありますので、一旦、チェックを入れて、外観をチェックしてみてください。特に問題がなければ、そのままでOKですが、問題が見つかれば次の項目にJavaScriptのファイルURLを記入しておきましょう。表示速度が遅くなってしまったら、チェックを外すことをおすすめします。
- Excluded JavaScript Files:「Minify JavaScript files」と「Combine JavaScript files」の2つの項目を有効にして、問題が発生した場合は、ここにそのJavaScriptファイルのURLを記入しておけば、除外してくれます。
- Load JavaScript Deferred:JavaScriptの遅延読み込みにより、サイトでのレンダリングブロックJSが排除され、読み込み時間が短縮されます。
- Delay JavaScript Execution:クリックやスクロールなど、ユーザーのインタラクションがあるまで、JavaScriptの読み込みを遅延させるという設定項目です。
この設定の中では、CSSやJavaScriptの連結に、注意してください。基本的には問題は起こらないと思いますが、外観が崩れたり、不具合が生じたら、CSSあるいはJavaScriptのファイルURLをそれぞれの下の欄に記入して、それらのファイルを除外しておきましょう。また、オンにすると、ページの表示速度が遅くなる可能性もあるかもしれません。そのため、設定を変更したら、GTmetrixやPageSpeedInsightsなどを使って速度を測ってみてください。
※「Optimize CSS Delivery」や「Load JavaScript Deferred」では、レンダリングブロックの効果がありますが、そもそもレンダリングブロックというのは、コンテンツを表示するのがブロックされる現象のことを言います。
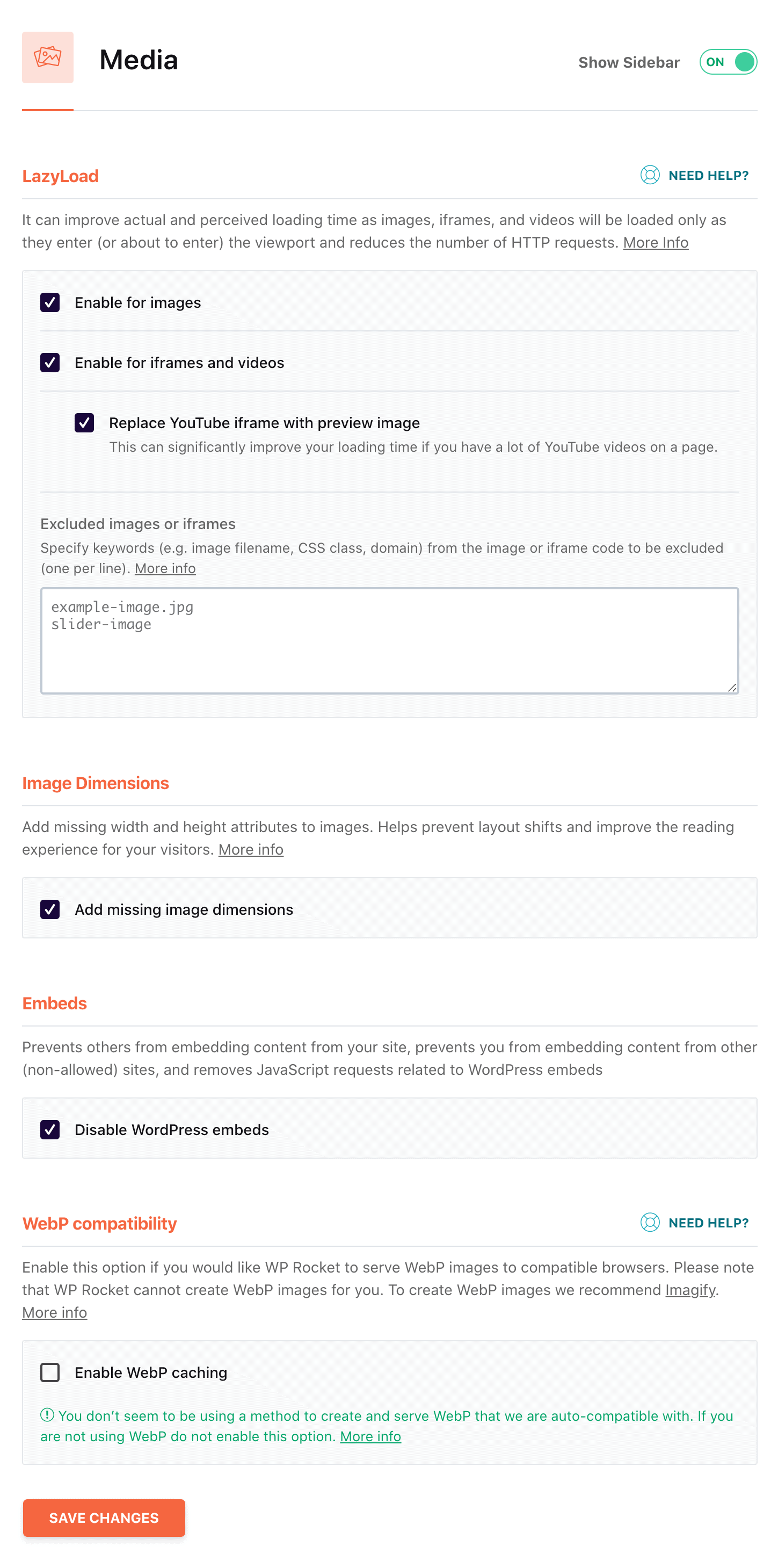
MEDIAの設定
ほとんどのサイトは、特にlazyload設定ですべてを有効にする必要があります。サイトに埋め込まれたYouTube動画を使用している場合、動画が非常に重いため、YouTube iframeをプレビュー画像に置き換えると、読み込み時間を半分に短縮できます。

- Enable for images:画像を遅延読み込みするかどうか。ページ訪問直後の読み込み時間とHTTPリクエストが大幅に削減されます。
- Enable for iframes and videos:インラインフレームや動画の遅延読み込みをするかどうか。YouTube動画等は重いので、チェックを入れておきましょう。
- Replace YouTube iframes with preview image:YouTube動画をサムネイルに切り替えるかどうかの設定項目です。画像をクリックすると、通常通り動画を読み込んでくれます。
- Add missing image dimensions:通常は、HTMLデータをロードして画像を表示するスペースが確保されますが、 HTMLデータがうまく読み込まれず、そのスペースが確保されずに、画像を表示しようとすると、コンテンツがシフトしてしまいます。ここにチェックを入れておくと、その現象を防ぐことができます。
- Disable WordPress Embed:ホットリンク防止で、他人が自分のサイトにコンテンツを埋め込んでサーバーに負荷をかけるのを防ぐことができます。
- Enable WebP caching:WebP画像を使用している場合は、チェックを入れておきます。WP RocketではWebP画像の作成はできないので、別途Imagifyというプラグインを導入して対応しましょう。(他のプラグインでもOKです。)
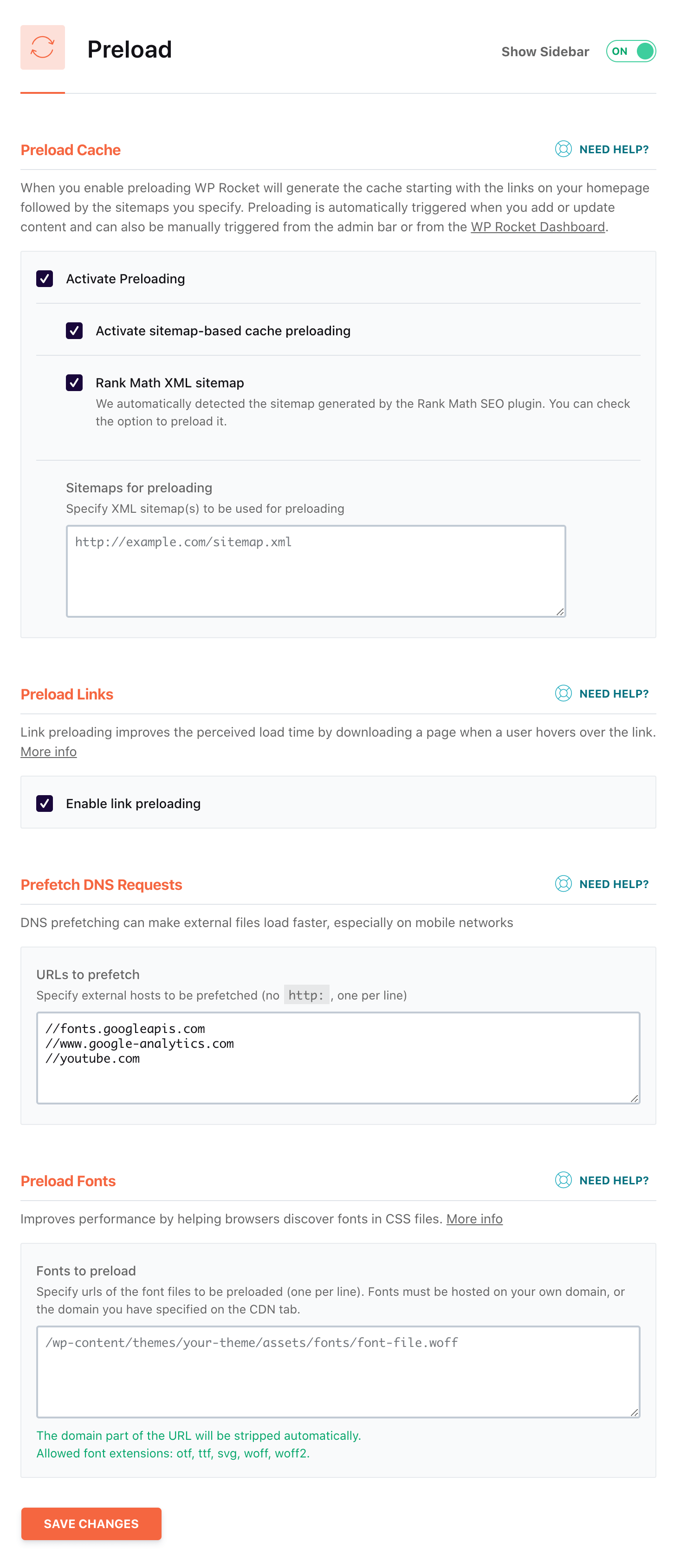
PRELOADの設定
「Preload」というのは、HTMLやCSS、画像、フォントなどのファイルを予め読み込んでおくことです。この設定をしておくことで、より早くコンテンツを表示することができるので、ぜひ設定しておきましょう。

- Activating Preloading:XMLサイトマップにフォローされているリンクをプリロードするかどうかの設定です。チェックを入れておきましょう。
- Activate sitemap-based cache preloading:サイトマップベースのプリロードを有効化するかどうかのも項目です。チェックを入れておきます。
- (Rank Math XML Sitemap:Rank Mathプラグインを使用している方はチェックを入れておきましょう。)※他のプラグイン(Yoast SEOやAll in One SEO Packなど)を使っている場合は、そのプラグインのサイトマップで有効化するかどうか、項目が表示されます。
- Sitemaps for preload:Rank MathやYoast SEO、All in One SEO Packと言ったプラグインを使っていない場合は、プリロードしたいサイトマップを入力します。
- Enable link preloading:WP Rocketの記事によると、ユーザーが0.1秒以上リンクにカーソルを合わせると、そのページのHTMLがバックグラウンドで検知されるため、実際にリンクをクリックしたときに、通常よりも早く読み込まれるようになります。
- URLs to prefetch:外部ファイルのロードを早めてくれる効果があります。セクションを確認します。GoogleFontsやGoogleAnalytics、マップ、AdSense、タグマネージャー、YouTube、Facebook、Twitterなどを埋め込む場合は、それらを記述しておきます。※詳しくは以下を確認してください。
- Fonts to preload:GTmetrix Waterfallからフォントファイルをコピーし(フォントファイル用のタブがあります)、WPRocketのプリロードフォントフィールドに貼り付けます。 あなたのウェブサイトを再テストしてください、そして、彼らはより速くロードするはずです。
「URLs to prefetch」では、サイトに以下のコンテンツを埋め込んでいれば、それぞれのURLを設定しておきましょう。
僕が作成したものではありませんが、こちらのコードが参考になると思いますので、チェックしてみてください。どのURLを記載すべきかについては、URLを1つずつご確認ください。代表的なものに関しては、以下のURLになります。
- //fonts.googleapis.com:Googleフォント
- //www.google-analytics.com:Googleアナリティクス
- //youtube.com:YouTube動画
- //platform.twitter.com:Twitter
- //connect.facebook.net:Facebook
- //api.pinterest.com:Pinterest
- //platform.instagram.com:Instagram
ADVANCED RULEの設定

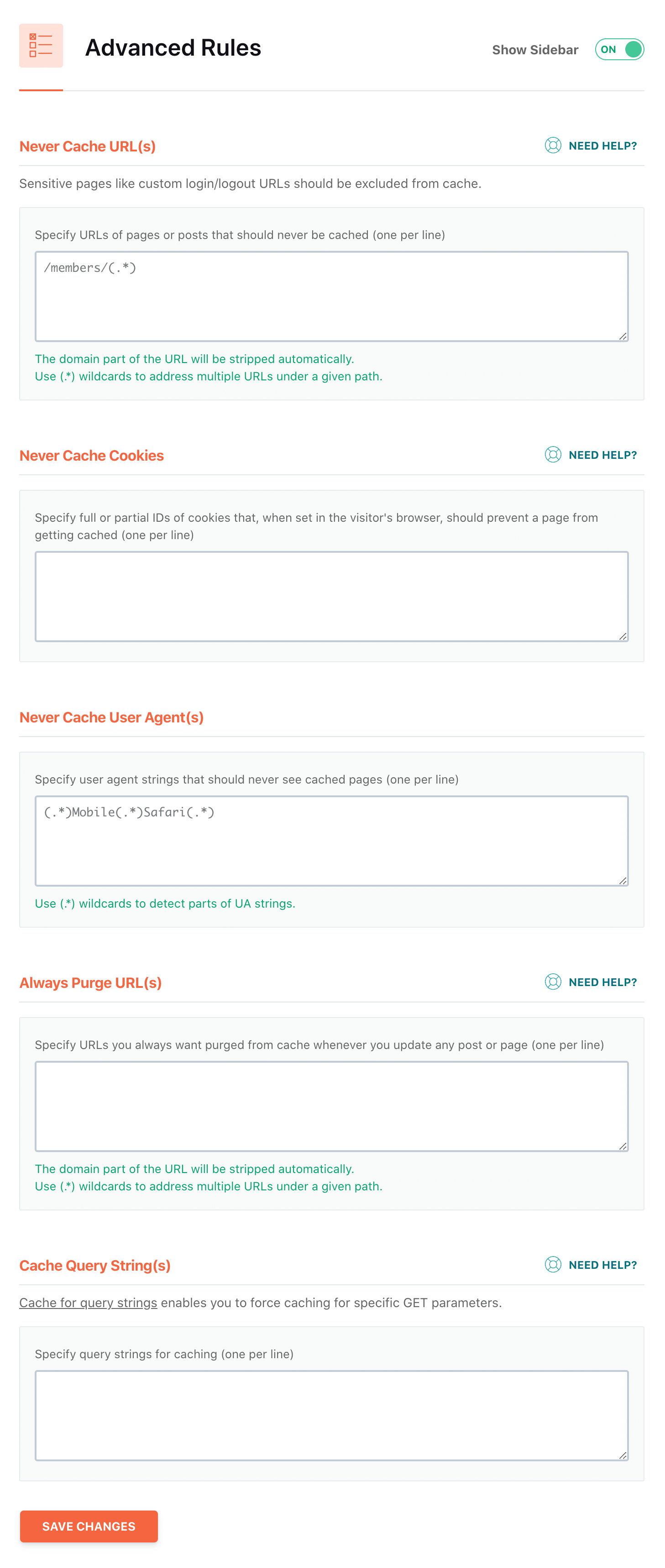
Advanced Rulesは主にECサイトを運営している方向けの項目です。
- Never Cache URLs:他のプラグインであれば、WooCommerceやEasy Digital Downloadsを使っている方は、決済ページやマイアカウントページ、カートページのキャッシュしないように設定する必要がありますが、WP Rocketは、自動的に除外することになっているので、特に設定する必要はありません。
- Never Cache Cookies:Cookieベースでキャッシュを除外したいにクッキーIDを入力します。
- Never Cache User Agents:ユーザーエージェントがページをキャッシュしないように設定することができますが、特に設定の必要はありません。
- Always Purge URLs:新規記事を投稿した場合に、ここで設定したページのキャッシュをクリアすることができますが、デフォルトで全てのページのキャッシュがクリアされるようになっているので、特に設定する必要はありません。
- Always Purge URLs:ここも特に設定する必要はありません。
「Never Cache URLs」の設定項目については、それぞれの個別ページで設定することもできます。
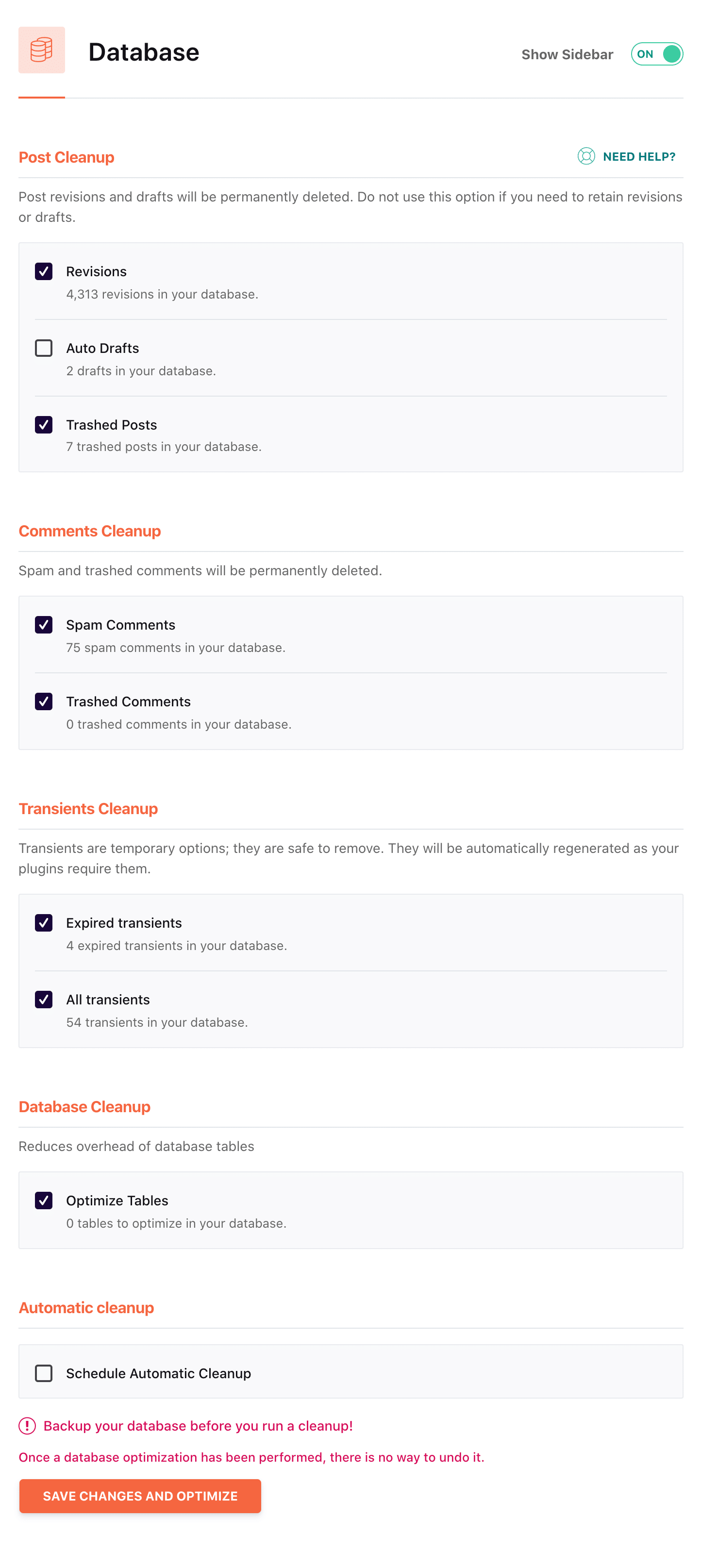
DATABASEの設定

- Revisions:記事を公開した後に修正した際のデータ(過去のもの)を削除するかどうかの設定です。チェックを入れておくと良いです。
- Auto Draft:公開する前の自動下書きデータを削除するかどうかの設定です。基本的には、チェックを入れる必要はありません。
- Trashed Post:削除した投稿と下書きのデータを削除するかどうか。チェックを入れておきます。
- Spam Comments:スパムとしてマークされたコメントのデータを削除するかどうか
- Trashed Comments:ゴミ箱としてマークされたコメントのデータを削除するかどうか
- Expired transients:期限切れでデータベースに残っているトランジェント。
- All Transients:取得に時間がかかるデータを保存します(ブログのソーシャルカウントなど)。
- Optimize Table:データベーステーブルを最適化して、より効率的に実行します。
- Automatic cleanup:WP Rocketでデータベースをクリーンアップする頻度を設定します。チェックを入れると、下に頻度の設定項目が表示されます。
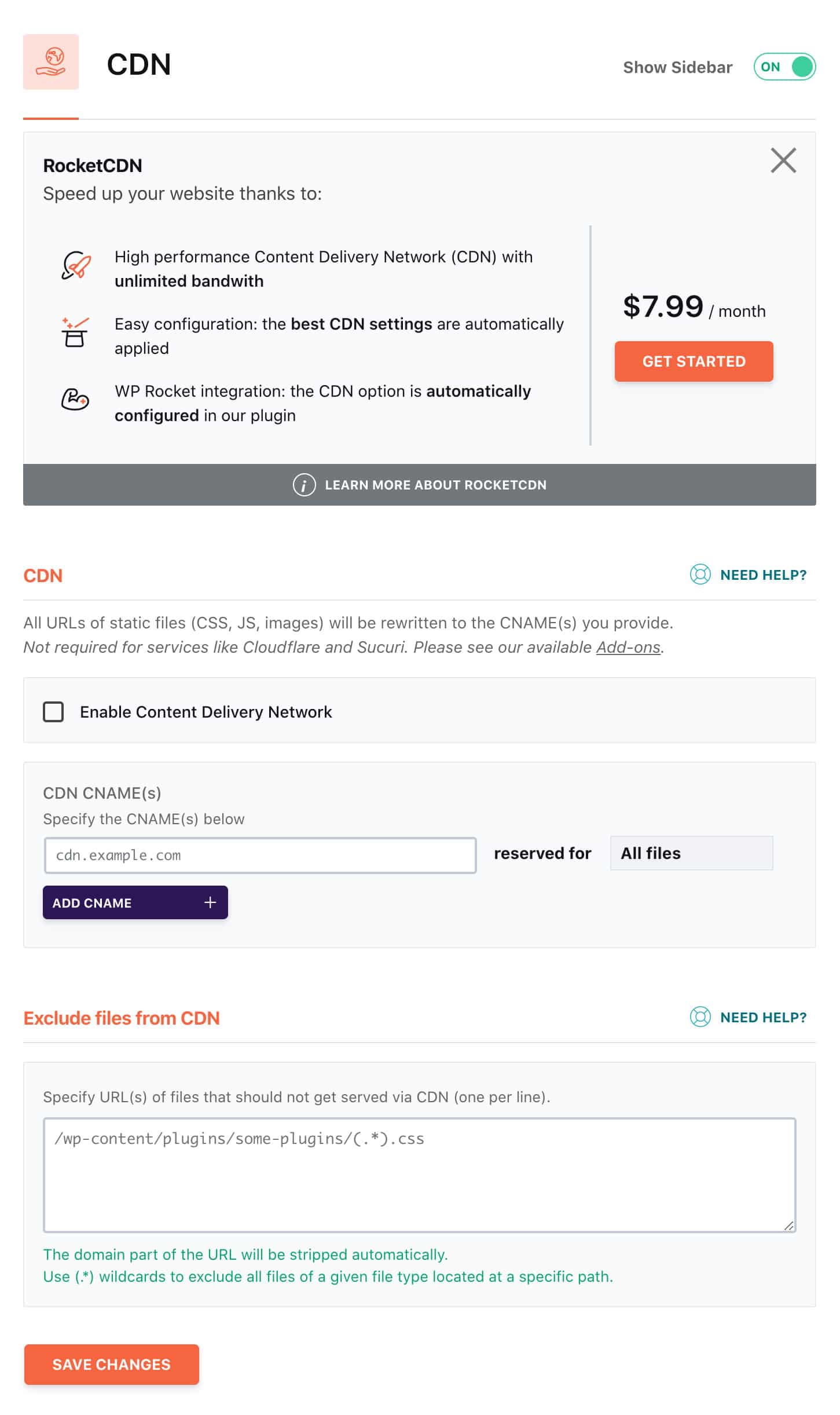
CDNの設定
CDNを使っている場合に、設定するタブになります。

- Rocket CDN:WP Rocketが提供しているRocket CDNを使いたい方は、「GET STARTED」ボタンから契約してみてください。
- CDN:RocketCDNやBunnyCDNと言ったCDNを利用している場合に設定します。CloudflareやSucuriを利用している場合は、「Add-ons」で設定します。
- Exclude files from CDN:CDN経由で提供したくないファイルがあれば、ここにそのファイルのURLを記入します。
HEARTBEATの設定
WordPressにはHeartbeatというブラウザのJavaScriptからリクエスト受けるためのAPIがあります。WordPressバージョン3.6から追加されたもので、この機能により記事編集中に定期的に書いている途中の文章をサーバ側に保存したりするために非同期でリクエストが行われています。
Heartbeat APIへのリクエストは、記事編集画面やダッシュボードなどからも行われているため、通常の設定だと、リクエストが繰り返し行われることになります。これは、リソースを消費し、CPUの超過につながるため、無効化するか頻度を減らしておきましょう。
ちなみに、Heartbeat ControlというWP Rocketの兄弟プラグインによって設定することができますが、WP Rocketの「Heartbeat」の項目でも同じように設定が可能になっています。

※Heartbeat Controlプラグインは、Elementorと相性の悪いプラグインという報告がありますので、Elementorユーザーはご注意ください。
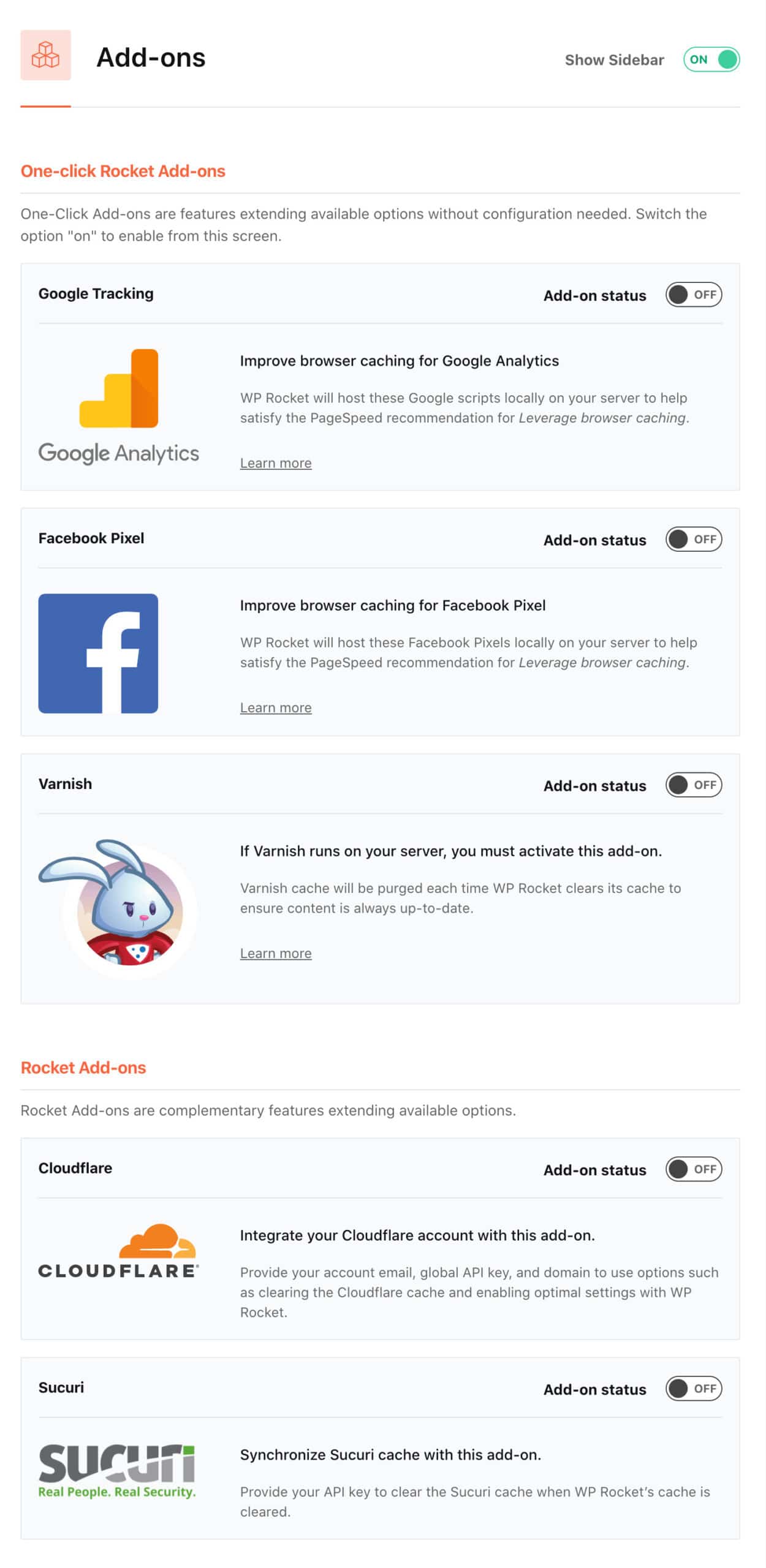
ADD-ONSの設定

これらのサービスのいずれかを使用している場合は、そのアドオンをアクティブ化します。
- Google Tracking:Google AnalyticsをGoogleのサーバー上で運用されると、パフォーマンスを改善することはできませんが、ローカルで運用するとすることにより、最適化することができます。ただし、サイトによってはパフォーマンスが悪くなってしまうことがありますので、その場合はオフのままでOKです。
- Facebook Pixel:この項目も上と同じです。ローカルで運用することでパフォーマンスを上げることができますが、悪化してしまう場合はオフにしておきましょう。
- Varnish:Varnishを使用している場合に有効にします。
- Cloudflare:Cloudflareを使用している場合に有効にします。
- Sucuri:Sucuriを使用している場合は有効にします。
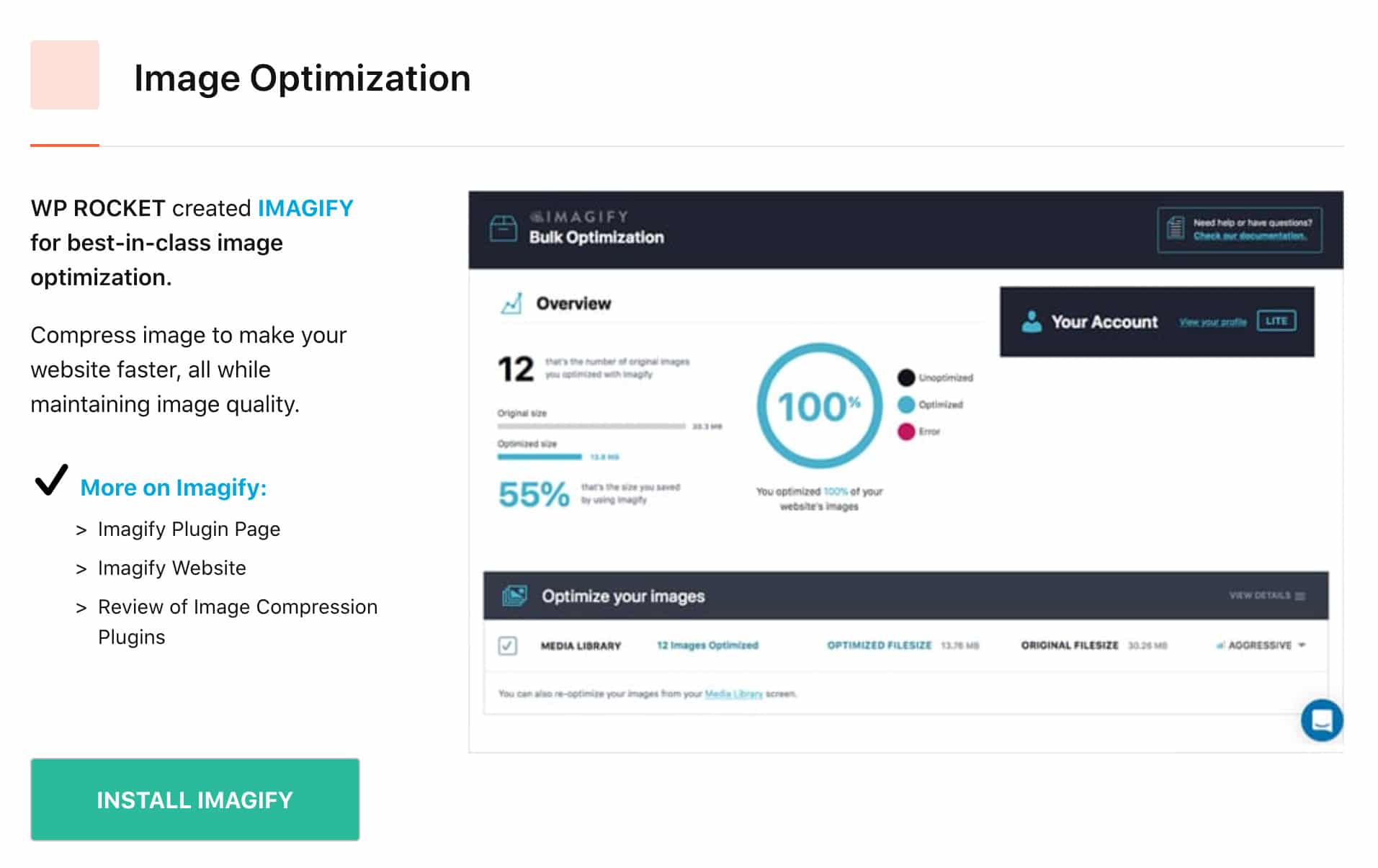
IMAGE OPTIMIZATIONの設定

WP Rocketは、Imagifyという画像を最適化するためのプラグインも提供しています。無料で使う場合は、月に25MBまでしか最適化できないという制限があります。もし、制限なく、かつずっと無料で画像を最適化したい方は、EWWW Image Optimizerを使ってみてください。
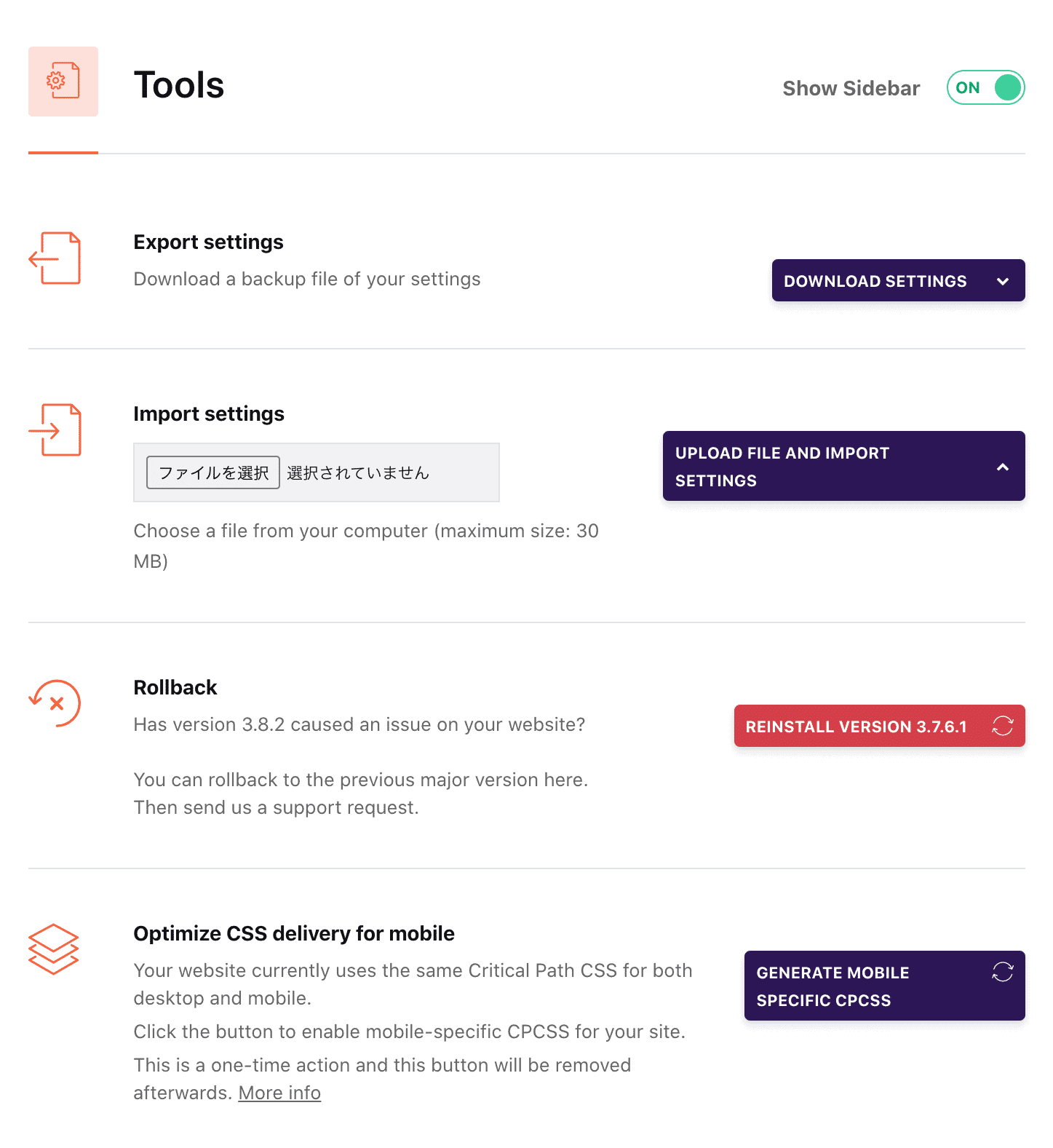
TOOLSの設定
これまでに設定してきた設定をインポートおよびエクスポートするか、以前のバージョンにロールバックします。

- Exports settings:設定をエクスポートして複数のサイトで使用することができます。
- Import settings:他のサイトでWP Rocketを使っていた際の設定をそのまま受け継げたい場合は、エクスポートしたファイルをこちらから取り込みます。
- Rollback:WP Rocketの新しいバージョンに更新して問題が発生した場合、これは以前のバージョンにロールバックすることができます。
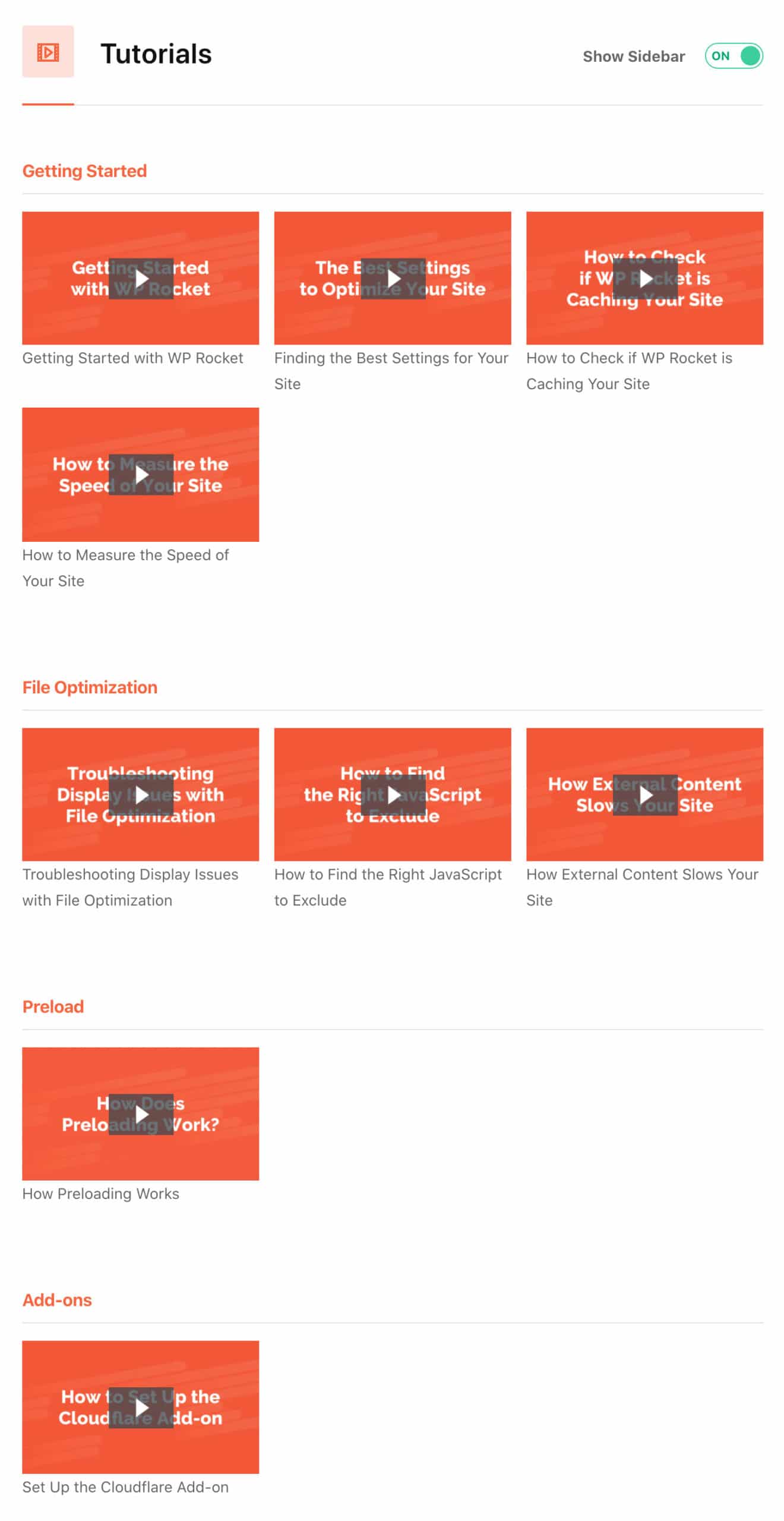
TUTORIALの設定

最後、「Tutorials」ではWP Rocketの設定等に関する動画を視聴することができます。ただし、全て英語になりますので、ご注意ください。
特定のページをキャッシュしないように設定する方法
では最後に、個別記事でのキャッシュの対応方法についてご紹介していきたいと思います。冒頭の方でもお伝えしましたが、WooCommerceやEasy Digital Downloadなどのオンラインショップが作成できるプラグインをご利用の方は、決済ページやマイアカウントページ等も一緒にキャッシュの生成を可能にしてしまうと、不具合が生じる原因になります。そのため、それらのページは除外するように設定しておくことをおすすめします。

それでは、その方法をご紹介していきます。投稿ページ、固定ページ、どちらでも構いませんので、ページを開いてみてください。クラシックエディターを使用している方は、「タグ」の設定項目の下に、グーテンベルクを使っている方は「ディスカッション」の下に表示されていると思います。
- Never cache this page:当該のページをキャッシュしない
- LazyLoad for images:画像を遅延読み込みするかどうか
- LazyLoad for iframes/videos:インラインフレーム・動画を遅延読み込みするかどうか
- Minify/combine CSS:CSSの短縮と連結
- Minify/combine JS:JavaScriptの短縮と連結
- Optimize CSS Delivery:CSSの遅延読み込み
- Defer JS:JavaScriptの遅延読み込み
- Delay JavaScript execution:ユーザーのインタラクション(クリックやスクロールなど)があるまで、JavaScriptの読み込みを遅延させる
それぞれの設定項目は、このようになっています。一番上にある設定項目が、個別ページをキャッシュしないという設定になりますので、キャッシュしたくないページで、チェックを入れておきましょう。