WordPressの使い方:完全ガイド
こんにちは、根本耕輔です。
この記事では、WordPressでビジネス用のサイトを作成していきたいと思っている方向けに、使い方をご紹介していきます。基本的なダッシュボードの使い方から、ちょっと応用的な使い方までカバーしていきます。
ムームードメインとXserverでWordPressをインストールする
WordPressをインストールするためには、ドメインの取得とレンタルサーバーの契約が必要です。ドメインというのは、簡単にいうとサイトの住所のようなものです。一方のレンタルサーバーというのは、土地です。そして、その土地の上にWordPressという家を立てていきます。まずは、ドメインとレンタルサーバーを契約します。僕は、ムームードメインというサイトでドメインを取得して、WordPressをインストールしていきましょう。
SSL化する
WordPressをインストールしたら、「SSL化」という作業をしておきましょう。サイトをSSL化することでセキュリティをアップさせることができます。これは、Googleが推奨していることで、ランキングシグナルにも使用すると発表しているので、必ず導入しておきましょう。
ダッシュボードの使い方
ここからは、ダッシュボードの使い方をご紹介していきます。
投稿
「投稿」は、一般的な記事に関する項目です。
投稿一覧
「投稿一覧」には、作成した記事がプールされます。公開済みの記事から下書き状態の記事、公開予定の記事が表示されます。

作成した記事を編集する場合は、記事タイトルもしくは「編集」をクリックして編集していきます。

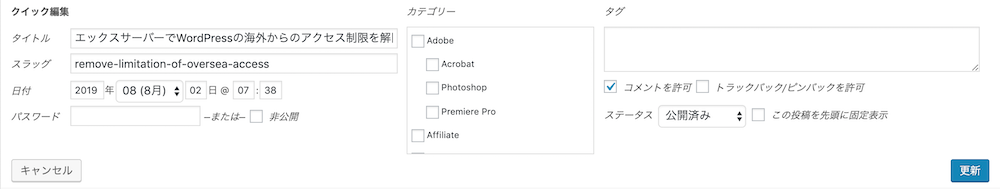
「クイック編集」というのは、この画面のように、投稿一覧ページ上でタイトルやスラッグ、カテゴリー、タグ、ステータスなどを変更することができます。本文ではなく、細かい記事の設定を変更するのであれば、「編集」ではなく、「クイック編集」の方が手軽に設定できますね。
新規追加
新規追加では、新しい投稿記事を作成することができます。「投稿一覧」の「新規追加」でも同じように、作成することができます。
カテゴリーを設定する
カテゴリーは、適当に設定しないようにしましょう。コンテンツマーケティングを実践しているのであれば、ポップアップなどを表示すると思います。その時に、カテゴリー毎に別のオファーを出すと、より記事と関連する内容になるので、リスト獲得率が上がります。次のパーマリンクの設定が必要になってくるので、そちらで記事のリンクにカテゴリーのスラッグを入れるように設定しましょう。
タグ
「タグ」は、カテゴリーみたいに記事に対してつける印みたいなものです。カテゴリーは、スラッグとしてURLに反映されることがありますが、タグはそうではありません。
メディア
「メディア」では、画像や動画などをアップロードすることができます。ここから出なくても、投稿や固定ページの編集画面からもアップロードができますので、記事を作成している途中でわざわざメディアに来て、画像を追加する必要はありません。
ライブラリ

ライブラリでは、アップロードした画像・動画が一覧で表示されます。画像をクリックすると、上の画像のような画面が表示されます。

「画像を編集」ボタンをクリックすると、画像を編集する画面が表示されます。ここでは、トリミングしたり、サイズを変更したり、縦横比をを設定することができます。

「さらに詳細を編集」リンクをクリックすると、このような画面に遷移します。画像のタイトルや代替テキスト、キャプション、説明を追加することができます。「代替テキスト」というのは、alt属性のことで、何らかの原因によって画像が表示されない場合に、ここに設定したテキストが読み込まれます。そのほか、「キャプション」は補足説明、「説明」は画像の説明になります。
新規追加

「新規追加」では、画像や動画をパソコンからアップロードすることができます。これは、「ライブラリ」の「新規追加」からでも同じことができます。
固定ページ
「固定ページ」というのは、「投稿」よりは使用頻度が少ないと思います。具体的に、ブログ一覧ページやコース一覧ページ、リソースページ、Aboutページ、プライバシーポリシーページ、お問い合わせページ、オプトインページ、セールスページなどを作成します。Google検索でガンガンアクセスを集めるというよりは、サイトに最低限設置しておきたいページとかマーケティング戦略によるページを作成することが多いです。
固定ページ一覧

「固定ページ一覧」には、作成した固定ページ(下書きや公開予定の記事を含む)が一覧として表示されます。「新規追加」で、新しい固定ページが作成することができます。
新規追加
ここからでも、新しい固定ページを作成することができます。その他の使い方に関しては、投稿と同じです。
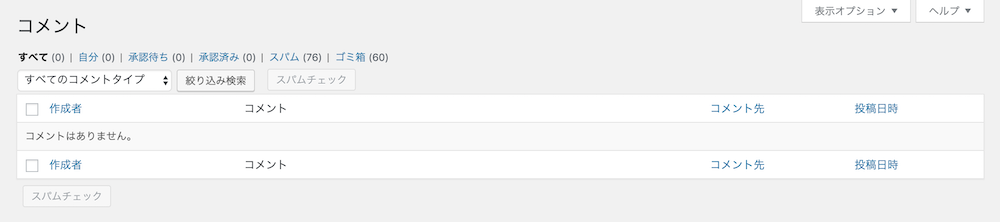
コメント

コメントには、サイト訪問者からのコメントが表示されます。セキュリティを強化するプラグインをインストールしていない場合は、頻繁にスパムコメントが投稿されます。結構うざいですし、セキュリティを考えてもあまり良くないので、Akismetなどのプラグインをインストールして、セキュリティを強化しておくと良いかもしれません。もしくは、スパムコメントが来たらIPアドレスによってアクセスを制限することもできますので、それで対応しても良いかもしれません。
案件(プロジェクト)
案件はあまり使う機会はないと思います。機能としては、固定ページと似ていますが、カテゴリーやタブを設定することができます。
外観
WordPressサイトの外観を変更したいのであれば、「外観」で設定していきましょう。サイドバーの表示項目を変更したり、グローバルメニューを設定したりできます。CSSコードを追加して、コードで外観を変えることもできます。
テーマ
「テーマ」では、WordPressのテーマのアップロードや選択ができます。デフォルトで備わっている無料のテーマを使っても良いですが、有料のテーマを購入することをお勧めします。オススメのワードプレステーマを一覧にしてあるので、そこでご確認ください。

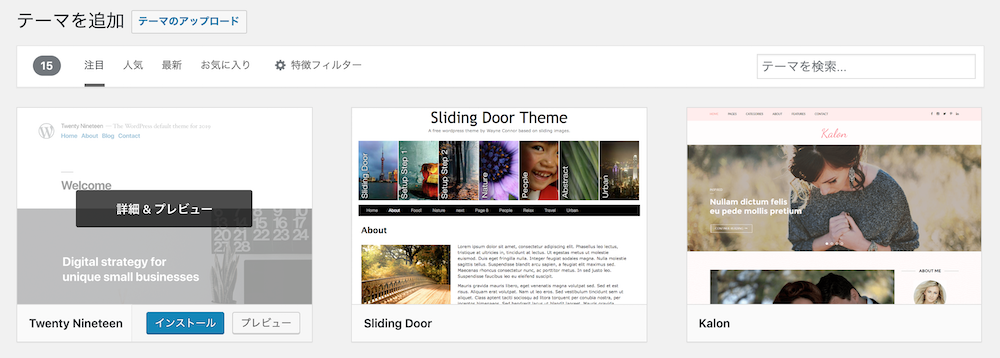
WordPressに用意されている新しいテーマを追加したい場合は、「テーマ」の画面で「新規追加」か「新しいテーマを追加」をクリックします。

そして、この画面に遷移したら、インストールしたいテーマにカーソルを置いてみてください。すると、「インストール」と「プレビュー」というボタンが表示されます。「インストール」をクリックすると、そのテーマを追加することができます。「プレビュー」では、そのテーマをプレビューして、どんな外観なのかを確認することができます。

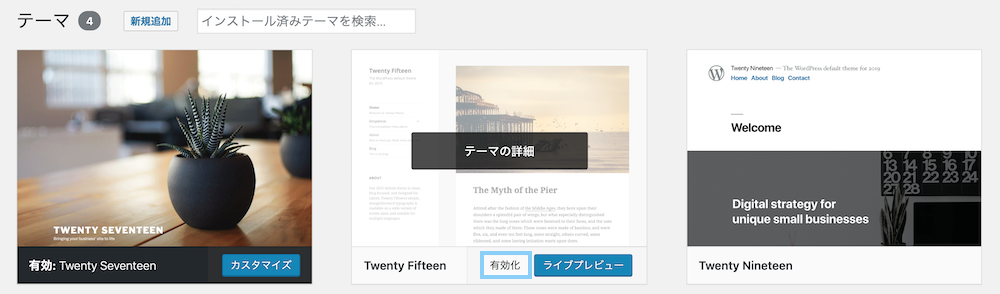
もし、購入してきたテーマ、あるいは無料でゲットしたテーマをアップロードする場合は、「テーマのアップロード」から「ファイルを選択」からパソコンにあるZipファイルのテーマをアップロードします。そして、「今すぐインストール」ボタンをクリックすれば、テーマがインストールされます。

テーマをインストールしても、アップロードしても、それだけではサイトに反映されません。「有効化」することで、そのテーマを利用できるようになります。
カスタマイズ

「カスタマイズ」では、サイトの外観を設定することができます。ファビコンをアップロードしたり、CSSを追加したりできます。しかし、使用しているテーマやインストールしているプラグインによって、カスタマイズできる項目が異なってきます。なので、使い方はご自身で調べてみてください。
ウィジェット
ウィジェットというのは、メインコンテンツ以外の部分になります。サイドバーとかフッターなどがそうですね。ここは、インストールしているテーマによって設定できる項目や数が異なってきます。

使い方は、まず「利用できるウィジェット」から追加したい項目をドラッグします。そして、画面の右側にサイドバーとかフッターなど(使用しているテーマやプラグインによって異なります。)がありますので、好きな場所にドロップしましょう。あとは、追加した項目ごとに異なりますが、タイトルなどを設定していきましょう。今回、僕は「カレンダー」を「ブログサイドバー」という場所に追加したので、記事のサイドバーの位置にカレンダーが表示されるようになりました。
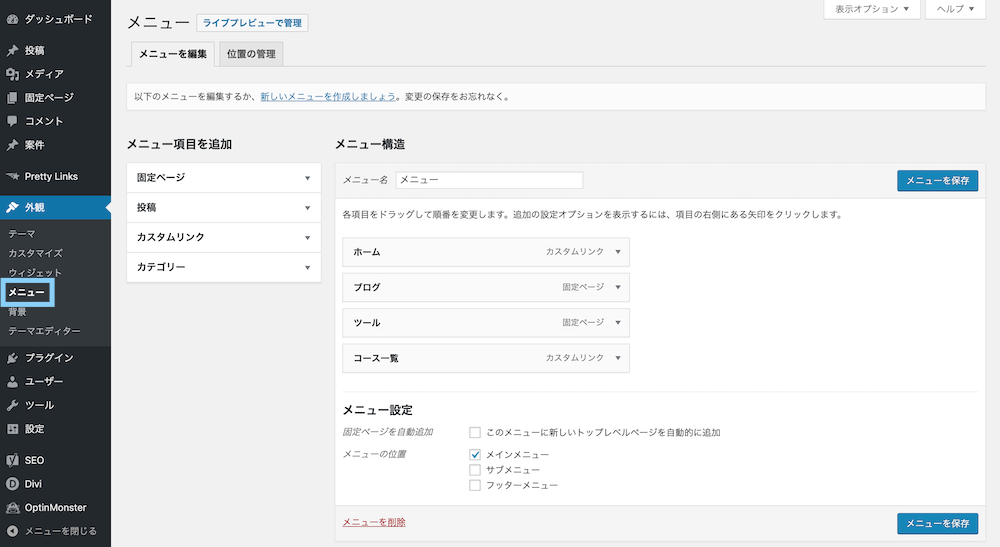
メニュー

「メニュー」では、サイトのトップに表示されるグローバルメニューの設定ができます。他にもヘッダーメニューとかメインメニューなどと言われることもありますが、サイトのトップに表示されているバーのことです。サイトの目的によって表示した方が良いものは異なってきますが、トップページやブログ一覧、Aboutページ、リソースページ、コース一覧のリンクを追加するのが一般的です。僕のこのサイトであれば、「ホーム」とか「ブログ」、「ツール」、「コース一覧」というのがありますが、ここの並び順や追加ができます。

WordPressの「外観」にある「メニュー」で設定します。

- 固定ページ
- 投稿
- カスタムリンク
- カテゴリー
メニューに追加できる項目として4つ用意されています。固定ページを追加したいのであれば、「固定ページ」の項目をクリックして開き、追加したいページにチェックを入れます。そして、「メニューに追加」ボタンをクリックすれば、メニューに追加されます。

追加したメニューは、クリックして開き、ナビゲーションラベルを変更することができます。これは、メニューバーに表示される名前のことです。

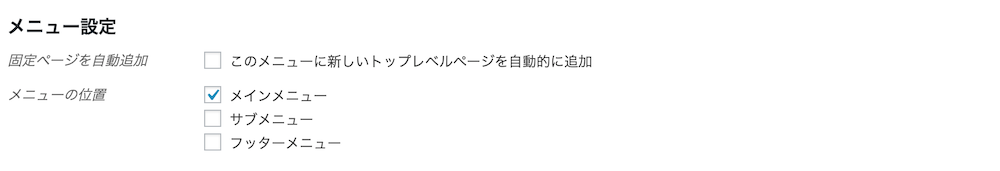
それから、「メニュー設定」では、メニューの位置を設定できます。メインメニューは、一般的な位置です。サイトのトップに表示されます。もしかしたら、使用しているテーマによって表示される位置が異なる可能性もあるので、確認してチェックを入れましょう。
テーマの編集(テーマエディター)
この項目では、CSSなどのコードを使って、サイトの外観を変更していきます。でも、注意があって、正しくないコードを追加してしまうと、サイトのデザインを壊してしまう可能性もあるので、しっかり確認してから注意して利用するようにしましょう。また、コードを追加・編集する場合は、バックアップを取っておくことをお勧めします。
プラグイン

「インストール済みプラグイン」には、インストールしたプラグインが一覧として表示されます。「設定」ではプラグインの設定ができ、「有効化」ではプラグインを有効に、「更新」ではプラグインを更新、「削除」ではプラグインを削除することができます。複数のプラグインを一括で操作したいのであれば、プラグインにチェックを入れて、「一括操作」というドロップダウンメニューから「有効化」、「停止」、「更新」、「削除」を選択して「適用」します。

プラグインを追加したい場合は、タブの「新規追加」か「インストール済みプラグイン」の「新規追加」からプラグインをインストールしていきます。プラグインを検索することもできるので、追加したいものが決まっているのであれば、検索窓から検索をかけてみましょう。

また、プラグインによっては、Zipファイルでアップロードする必要があるものもあります。その場合は、「新規追加」の「プラグインのアップロード」に移動します。そして、「ファイルを選択」というボタンをクリックして、パソコンにあるプラグインのZipファイルを選びます。そして「今すぐインストール」ボタンをクリックすれば、WordPressに取り込むことができます。
おすすめのプラグイン
WordPressでブログを運営していくには、多かれ少なかれプラグインをインストールしていきます。サイトによって使用しているツールは異なりますが、入れすぎると不具合が生じることがあります。例えば、サイトに意味不明な文章が表示されてしまったり、外観が変になったり。プラグイン同士の干渉とかサイトとの相性の関係で不具合が起こります。なので、不具合が生じた場合は、問題を引き起こしていそうなプラグインを無効にしてみてください。
Yoast SEO
「Yoast SEO」は、SEO関連のプラグインです。サイトマップを簡単に、Google Search Console(サーチコンソール)に追加できたり、Noindex(Googleの検索エンジンに表示しない)の設定などができるようになります。また、記事のSEO対策を解析して、問題点や改善点を教えてくれる便利なプラグインです。以前は、「All in One SEO Pack」というプラグインを使っていたんですけど、インストールしたらサイトが重たくなったので、「Yoast SEO」に変更しました。
a3 Lazy Load
「a3 Lazy Load」は、画像の表示を遅らせてくれるプラグインになります。Lazy Load系のプラグインは複数ありますが、僕はこのa3 Lazy Loadがサイトに合っていたの使用しています。それで、なぜ、a3 Lazy Loadを使用するのかということなんですけど、画像の表示を遅らせることで、記事の表示スピードが上がります。表示スピードが上がることで、離脱が防げるので、インストールしておくことをお勧めします。
Autoptimize
「Autoptimize」は、HTMLやCSS、JavaScriptのコードのデータ、それから画像を縮小してくれます。これも、サイトを軽くしてくれるので、表示スピードに良い影響を与えてくれます。
EWWW Image Optimizer
「EWWW Image Optimizer」は、名前の通り、画像を最適化するプラグインです。具体的にいうと、画像の質をなるべく落とさずに、ファイルサイズを小さくしてくれます。インストールしておけば、勝手に最適化してくれます。もし、すでにブログを運営していて、いくつか画像をアップロードしている場合は、手動でも最適化できるので安心です。
Table of Contents Plus
「Table of Contents Plus」は、目次を追加してくれるプラグインです。手動で目次を付けることもできますが、面倒なので、このプラグインをインストールしておくと良いです。記事が長くなると、やっぱり、読者としては自分が最も読みたいところから読み始めたいと思うはずです。また、このプラグインをインストールすることで、目次にリンクが追加され、クリックした目次に瞬時に遷移します。ユーザビリティーを向上することもできるので、お勧めです。
ユーザー
ユーザー一覧

「ユーザー一覧」では、WordPressサイトの運営に関わっているユーザーが一覧として表示されます。
新規追加

- ユーザー名(必須)
- メールアドレス(必須)
- 名
- 姓
- サイト
- パスワード
- ユーザーに通知を送信
- 権限
複数人でサイトを管理したいのであれば、「新規追加」でユーザーを追加します。上記の8つの項目を設定し、「新規ユーザーを追加」ボタンをクリックしましょう。権限に関しては、「購読者」、「寄稿者」、「投稿者」、「編集者」、「管理者」の5つのタイプがありますので、適切なものを選択して付与しましょう。
あなたのプロフィール
「あなたのプロフィール」では、あなたのプロフィールを設定・変更することができます。

- ビジュアルエディター:チェックを入れると、記事作成時に「ビジュアル」を使用できなくなります。
- シンタックスハイライト:チェックを入れると、通常、テキストエディターでコード毎に色を変更する機能が無効になります。。
- 管理画面の配色:管理画面の色が設定できます。
- キーボードショートカット:チェックを入れることで、コメントの承認やスパムにマーク、削除をショートカットキーを使って操作できるようになります。(詳細はこちら)
- ツールバー:プレビュー表示する際に、通常、ページのトップに表示されるツールバーが非表示になります。
- 言語:サイトデフォルトかEnglish(United States)、日本語に設定できます。
「個人設定」では、上記の6つの項目が設定できます。

ビジュアルエディターというのは、上記のように、記事作成時に影響してくるものです。「ビジュアル」だと、HTMLコードを使わずに記事を書くことができますが、「ビジュアルリッチエディターを使用しない」にチェックを入れると、この「ビジュアル」が使用できなくなります。なので、基本的にはチェックを外しておくと良いです。

ツールバーというのは、この画面のように、プレビューとしてサイトを見ると、画面の上部に表示されるバーのことです。「サイトを見るときにツールバーを表示する」にチェックを入れると、これが非表示になります。

管理画面の配色は、この画像のように、変更することができます。

- ユーザー名:変更不可
- 名:名前を入力できます。
- 姓:姓を入力できます。
- ニックネーム(必須):ニックネームを設定します。
- ブログ上の表示名:ユーザー名か名、姓、名・姓、姓・名、ニックネームの名前を選択できます。記事の執筆者などで、使われます。

- メールアドレス(必須):あなたのメールアドレスを入力します。デフォルトでは、WordPrssをインストールした際に使用したメールアドレスが入力されています。
- サイト:WebサイトのURLを入力します。

- プロフィール情報:あなたのプロフィールを記載します。
- プロフィール写真:Gravatarを連携して画像を設定できます。

- 新しいパスワード:「パスワードを生成する」ボタンをクリックして新しいパスワードを設定することができます。
- セッション:複数の媒体(スマホ・タブレット・パソコン)を使用している場合は、1つの媒体からのみログインすることができます。
設定
ここからは、「設定」の項目をご紹介していきます。
一般

- サイトタイトル:サイトのタイトルを設定できます。
- キャッチフレーズ:サイトのサブタイトルを設定できます。
- WordPress アドレス(URL):基本的に変更しませんが、SSL化の設定をするときに「http」から「https」に変更します。
- サイトアドレス(URL):同様に、SSL化の設定をするときに「http」から「https」に変更します。
- メールアドレス:メールアドレスの変更ができます。
- メンバーシップ:基本的には、チェックを外しておきましょう。
- 新規ユーザーのデフォルト権限グループ:ユーザーを追加するときのデフォルトの権限を設定します。
- サイトの言語:サイトで使用する言語を設定します。
- タイムゾーン:ドロップダウンメニューからタイムゾーンを設定します。
- 日付のフォーマット:記事などで表示する日付のフォーマットを選択します。
- 時刻フォーマット:時刻を表示する時のフォーマットを選択します。
- 週の始まり:週の始まりをドロップダウンから選択します。
基本的には、デフォルトのままでOKです。特に、サイトのアドレス等は、変更すると不具合が生じることがあるので、慎重に設定しましょう。
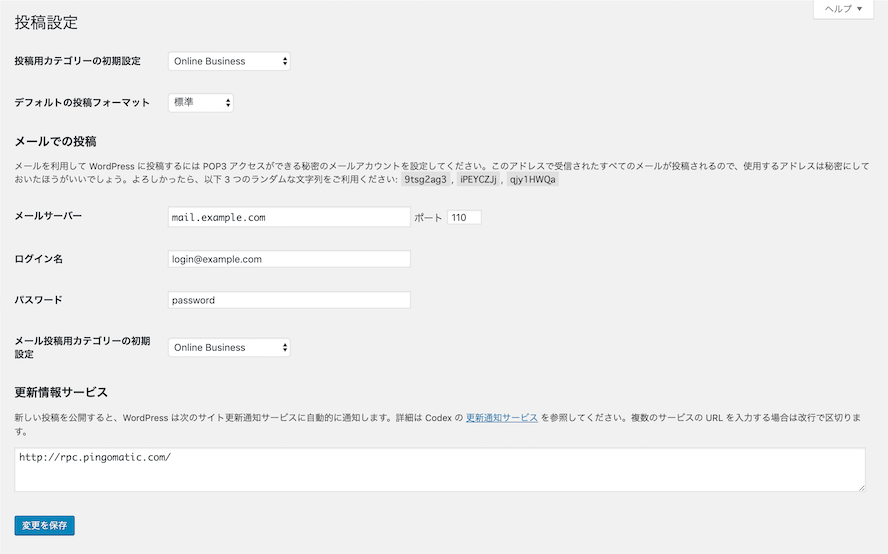
投稿設定

- 投稿用カテゴリーの初期設定:記事を作成する際のデフォルトのカテゴリーを選択します。
- デフォルトのフォーマット:投稿のフォーマットが選択できますが、「標準」のままがオススメです。
- 更新情報サービス:ブログランキングサイトなどに更新情報を送信する設定ですが、基本的に設定は必要ありません。
「メールでの投稿」に関しては、メールで記事を投稿できるという機能なんですけど、現在(2019年8月)は推奨されていないみたいです。今後は、全く使えなくなったり、WordPressの動作がおかしくなったりする可能性があるので、使用しないほうが良いと思います。
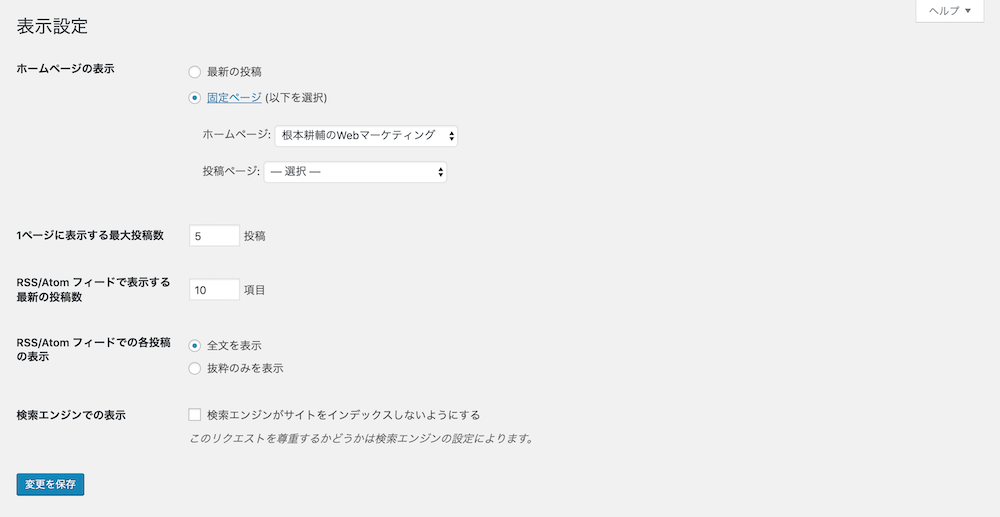
表示設定

- ホームページに表示:トップページで最新の記事を一覧で表示するか、固定ページを表示するか決めることができます。(「ホームページ」でドロップダウンから表示したい固定ページを選択)それから「投稿ページ」では、記事一覧ページを露ドップダウンから選択できます。
- 1ページに表示する最大投稿数:ホームページもしくは記事一覧ページに表示する記事の数を設定します。
- RSS/Atom フィードで表示する最新の投稿数:RSSで表示する記事の数を設定します。
- RSS/Atom フィードでの各投稿の表示:RSSで記事を表示するときの説明文を全文にするか、抜粋にするかを決めます。
- 検索エンジンでの表示:チェックを入れるとサイトがGoogle検索でインデックスされなくなります。
RSSは、必須ではないので、デフォルのままでOKだと思います。
ディスカッション

「投稿のデフォルト設定」では、全部にチェックを外しておいてもOKです。各記事で、コメントを設けている場合は、「新しい投稿へのコメントを許可する」にチェックを入れておきましょう。

この項目では、コメントの設定になります。基本的にデフォルトでOKです。

コメントしてもらった時と修正された時に、メールの通知を受けるかどうかの設定になります。ここは、チェックを入れておいたほうが良いと思います。

コメントを手動で承認する場合は、「コメントの手動承認を必須にする」にチェックを入れましょう。また、過去にコメントをして、承認したことのある人のコメントに関しては、自動承認したいという場合は、「すでに承認されたコメントの投稿者のコメントを許可し、それ以外のコメントを承認待ちにする」にチェックを入れておきましょう。

「コメントモデレーション」というのは、スパムコメントを防ぐための設定です。コメントのリンクの数を設定して、スパム出ないと判断したら承認したり、特定のコメントの内容や名前、URL、メールアドレス、IPアドレスを記入すると、そのコメントが承認待ちになります。

「コメントブラックリスト」では、その名の通り、ブラックリストを作成することができます。「コメントモデレーション」と同じように、コメントの内容や名前、URL、メールアドレス、IPアドレスでフィルターをかけることができます。ここに記載された単語にマッチしたコメントに関しては、コメントがゴミ箱行きになります。

最後は、アバターの設定になりますが、デフォルトのままで良いと思います。
メディア

「メディア」では、画像の大きさを設定します。「サムネイルのサイズ」、「中サイズ」、「大サイズ」の3種類が設定できますね。「ファイルアップロード」の項目にある「アップロードしたファイルを年月ベースのフォルダーに整理」にチェックを入れておくと、新しくアップロードした順番に画像が表示されるようになります。
パーマリンク設定

WordPressサイトのパーマリンクは、ダッシュボードの「設定」から「パーマリンク設定」に行きます。デフォルトでは、「基本」にチェックが入っていると思いますが、これを「カスタム構造」に変更します。そして、「利用可能なタグ:」から「%category%」と「%postname%」を追加しましょう。これでURLが「https://example.com/カテゴリー名/記事名」という構造になります。
プライバシー

サイトのロゴを設定する方法

サイトのブランディングを考えて、オリジナルのロゴを設定してみましょう。Twenty Seventeenでは、「外観」の「カスタマイズ」にある「サイト基本情報」で設定していきます。「ロゴ」という項目があるので、ここの「ロゴを選択」というボタンをクリックして、ライブラリにある画像を選びます。
サイトのアイコンを設定する方法
を設定する.gif)
サイトのロゴと同じように、「サイト基本情報」では、「サイトアイコン」というものもあります。これは、ファビコンとも言われますが、Chromeのタブに表示されるアイコンのことです。「画像を選択」からライブラリにある画像をサイトアイコンに設定できます。
トラフィックよりもコンバージョン最適化
趣味ではなく、ビジネスとしてブログを運営しているのであれば、商品を販売したり、紹介(アフィリエイト)したりしていくと思います。何れにしても、トラフィック主義になってはいけません。トラフィックがたくさんあっても、コンバージョンが低ければ、当然収益も上がりません。なので、トラフィックを集める前に、サイトを最適化していきましょう。
その最適化の戦略としては、上記の5つあります。あなたのWordPressに実際に導入してみてください。
記事の書き方
記事の作成では、いくつかポイントがあります。それを「超初心者向け!WordPressで記事を作成する方法」の記事で確認してみてください。
- Hタグ
- 画像の埋め込み方
- YouTube動画の埋め込み方
- アイキャッチ画像の設定
- メタディスクリプションの設定
などを解説しています。
記事はワンカラムがベスト!?
サイトのテーマによっては、カラム数を変更することができます。僕の場合は、ワンカラムを使用しています。なぜかというと、ワンカラムの方がコンバージョンが上がるからです。もちろん、これはコンテンツの質が良くないと意味がありませんが、ワンカラムにすることによって、余分なサイドバーが無くなり、より集中して記事を読んでもらえます。そうなると、「この人からもっと情報を教えてもらいたい。」と思ってもらいやすくなるので、リストを獲得することが容易になります。
必須ページを用意する
ブログをビジネスとして利用していくのであれば、用意しておきたいページがいくつかありますので、それらの作り方をご紹介していきます。
オプトインページ
WordPressサイトを集客目的で活用していく場合は、リスト(Eメールアドレス)を集めていくと思います。そうであれば、オプトインページを用意しておきましょう。オプトインページというのは、リストを獲得することに特化したページのことです。