画像を遅延読み込みできるa3 Lazy Loadの設定と使い方
こんにちは、根本耕輔です。
WordPress記事の画像を遅延で表示させると記事全体の表示スピードが改善されるということを聞いて、a3 Lazy Loadプラグインのインストールを検討していると思います。この記事では、そんなa3 Lazy Loadの設定の仕方をご紹介していきます。
a3 Lazy Loadとは?
a3 Lazy Loadというプラグインは、画像の表示を遅らせるプラグインになります。通常は、読者がページにランディングしたら、その瞬間にテキストや画像などを同時に表示しようとします。でも、a3 Lazy Loadは読者が画像のある手前に来た瞬間に読み込みを開始して、表示してくれるので最初にランディングした際はテキストだけを表示すればよくなるわけですね。だから、表示スピードがアップします。
表示スピードアップはSEOにも効果的!?
実は、表示スピードはSEOにも効果的です。Googleは、モバイルユーザーが増えて来ていることを理由に、モバイルでの記事に表示スピードをランキングシグナルにすることを発表しました。つまり、記事の表示スピードが速ければ速いほど、検索ランキングで上位に表示される可能性が増します。ただし、やっぱり一番重要なのは、コンテンツの質です。質が悪く、表示スピードが速いのでは上位に表示されません。なので、質を上げつつ、表示スピードも改善していきましょう。
a3 Lazy Loadの使い方
それでは、実際にa3 Lazy Loadの使い方をご紹介していきます。
a3 Lazy Loadをインストールする
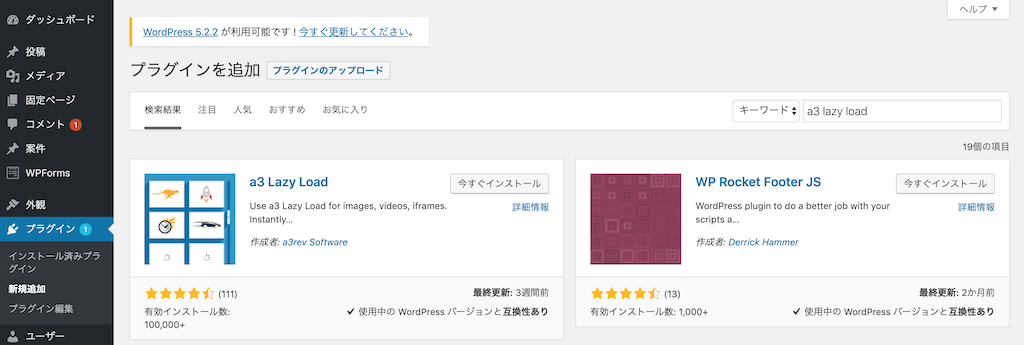
まずは、WordPressのダッシュボードから「プラグイン」の「新規追加」に行きます。そして、「a3 Lazy Load」と検索してみてください。
すると、トップに表示されている「a3 Lazy Load」を「今すぐインストール」して「有効化」しましょう。
a3 Lazy Loadの「Settings」に行く
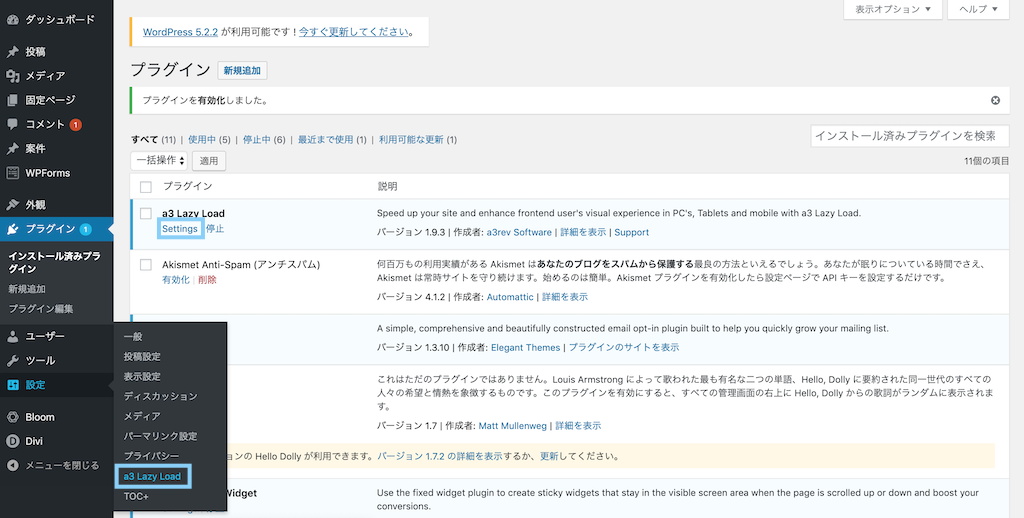
インストールして有効化が完了したら、プラグイン一覧の「Settings」か「設定」の「a3 Lazy Load」に行きます。
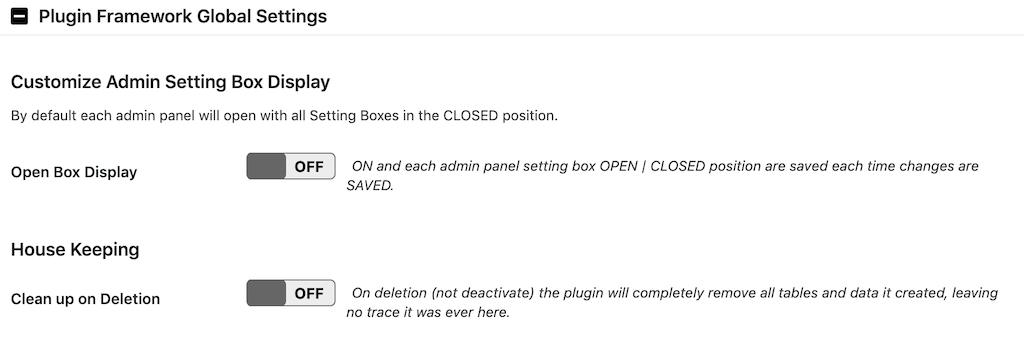
Plugin Framework Global Settingsの設定
最初の項目は「Plugin Framework Global Settings」になっていますが、基本的にはデフォルトの「OFF」のままでOKです。
Lazy Load Activationの設定
ここは、画像のロードを遅らせるかどうかの設定です。a3 Lazy Loadの肝の部分の設定ですね。デフォルトで「ON」になっていますが、このままでOKです。「OFF」にすると、画像が通常通り表示されます。
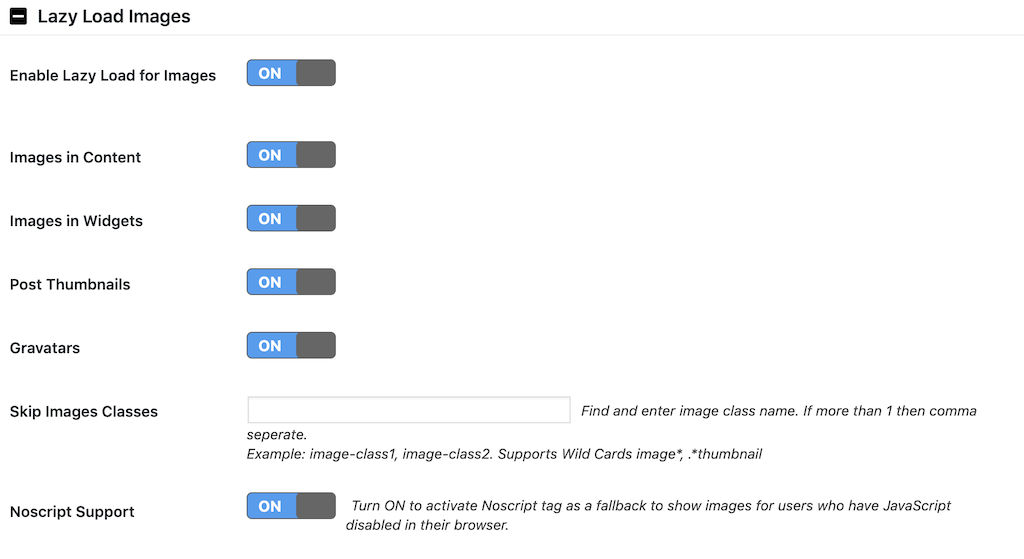
Lazy Load Imagesの設定
- Enable Lazy Load for Images:「ON」で画像のロードを遅らせます。
- Images in Content:「ON」記事中の画像のロードを遅らせます。
- Images in Widgets:「ON」でウィジェット中にある画像のロードを遅らせます。
- Post Thumbnails:「ON」で記事のサムネイル画像のロードを遅らせます。
- Gravatars:「ON」でGravatarの画像のロードを遅らせます。
- Skip Images Classes:特定の画像にClassを入力して、画像のロードを遅らせるのを無視する
- Noscript Support:「ON」にすることで、JavaScriptが使えないブラウザーを利用しているユーザー用に「Noscript」タグを有効化します。
どこの画像のロードを遅らせるかの設定です。基本的に、デフォルトのままでOKです。
「Skip Images Classes」に関しては、ちょっと使い方がややこしいのですが、記事中に画像を埋め込んで設定を開きます。すると、上の画面が表示されます。「画像 CSS クラス」にアルファベットのユニークな文字を入力します。例えば、「image」みたいな感じです。そして、「Skip Images Classes」の欄に「image」と記入すると、設定した画像はロードを遅らせる設定が無視され、通常通り表示されます。もし、複数の画像を設定する場合はカンマで区切ります。もしくは、「image-1」、「image-2」、「image-3」のように設定しておけば、「image*」のように、「image」の直後にワイルドカード(アスタリスク)を追加するだけで、CSSクラスを設定した画像全部に適用されます。
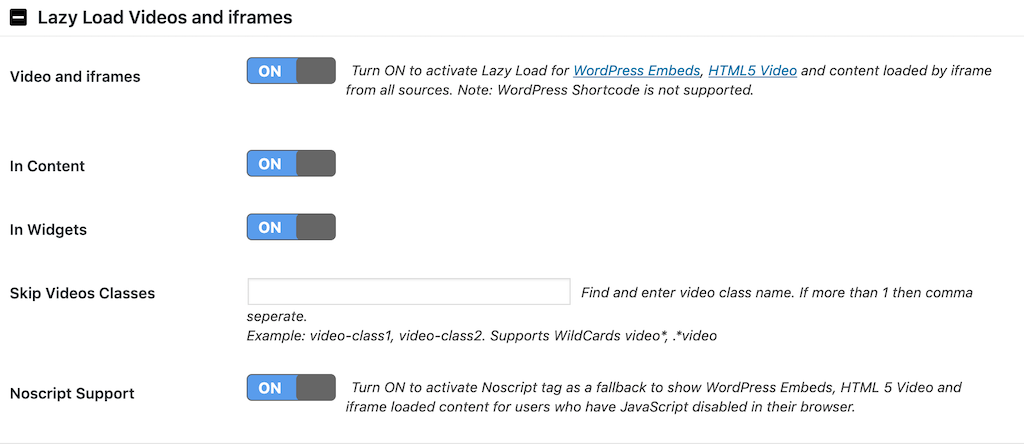
Lazy Load Videos and iframesの設定
実は、a3 Lazy LoadではYouTubeなどの動画のロードも遅らせることができます。ここもデフォルトで「ON」に設定されているので、特にいじる必要はありません。また、「Lazy Load Images」と同じように、通常通り動画を表示する設定もCSSクラスで設定することができます。
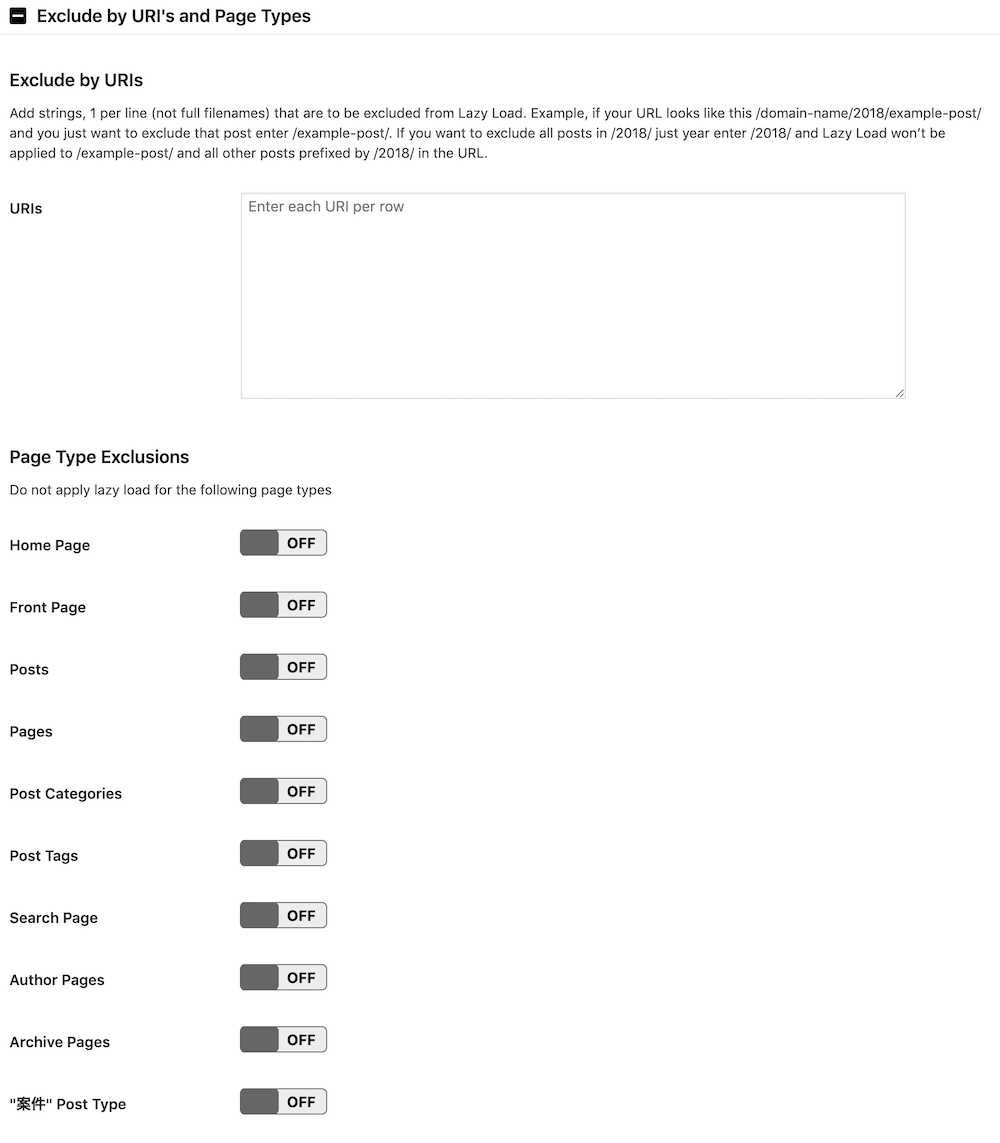
Exclude by URI’s and Page Typesの設定
- URls:表示しないURLを入力します。
- Home Page:ホームページ
- Front Page:フロントページ
- Posts:投稿ページ
- Pages:固定ページ
- Post Categories:投稿カテゴリー
- Post Tags:投稿タグ
- Search Page:検索ページ
- Author Page:著者ページ
- Archive Pages:アーカイブページ
ここでは、画像の表示を遅らせないページの設定ができます。「URls」にページのリンクを入力すると、そのページの画像のロードは通常通り表示されます。また、「Page Type Exclusions」で表示を遅らせたくないページのタイプを「ON」に設定できます。僕の場合は、「”案件”Post Type」というのが表示されていますが、大抵の方は表示されないと思います。もし、表示されていても、「OFF」のままでOKです。
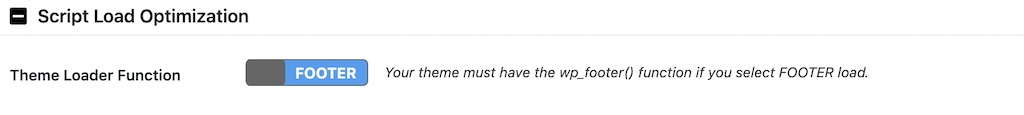
Script Load Optimizationの設定
これは、どのタイミングでJavaScriptの読み込みを行うかの設定になります。「HEADER」か「FOOTER」の設定ができますが、基本的に「FOOTER」でOKです。でも、使用しているテーマによっては、デフォルトでタイミングが設定されていたり、外観が崩れてしまうことがあるみたいなので、確かめてから設定しましょう。
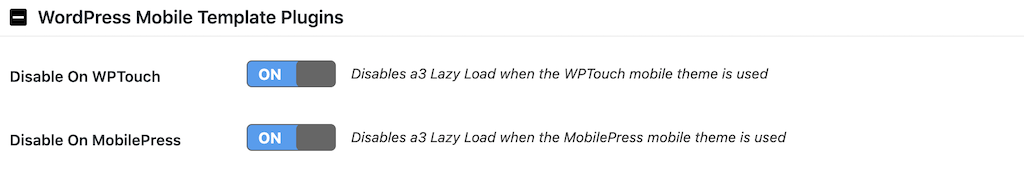
WordPress Mobile Template Pluginsの設定
モバイル用のテンプレートプラグイン(WPTouchかMobilePress)を使用している場合は、ロードの遅らせを無効にすることができます。「ON」で無効になります。
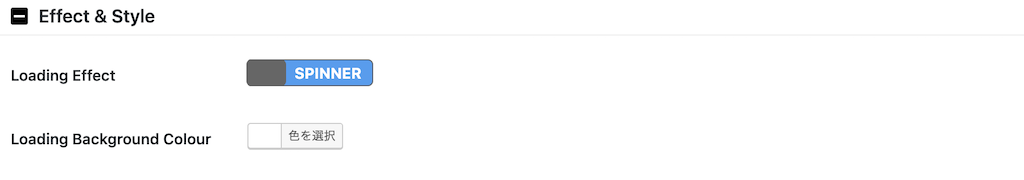
Effect & Styleの設定
- FADE IN
- SPINNER
「Loading Effect」では、画像をどのように表示するか、アクションの設定になります。「FADE IN」と「SPINNER」の2種類ありますので、好きな方を設定しておきましょう。
「Loading Background Colour」は、画像をロードしている際の背景色を選択します。16進数のカラーコードで設定することができるので、ブランドカラーのコードがあれば、それを入力しても良いですね。
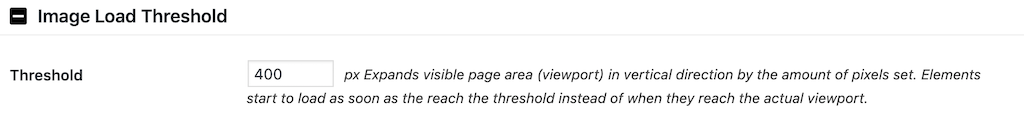
Image Load Thresholdの設定
「Threshold」は、画像をロードし始めるタイミングのことです。ピクセル単位で設定します。デフォルトでは0になっています。0だと、画像の位置に来た瞬間にロードを始めるということになるので、読者にとってはちょっと遅いと思います。300~400くらいの値で設定しておくと良いと思います。