DiviのメールOptinモジュールの使い方
こんにちは、根本です。今回は、DiviのメールOptinというモジュールの使い方をご紹介していきます。
重要Diviは有料のテーマ及びプラグインです。こちらの公式サイトから契約し、テーマもしくはプラグインをインストールしてから続きをご覧ください。
DiviのメールOptinモジュールとは?
メールOptinモジュールは、CTAとオプトインフォーム(メールアドレスを取得するためのフォーム)が一体型になっているモジュールです。メルマガリストを集めたいという場合に使ってみてください。
ただ1つ注意点があって、このモジュールを使うためには、Eメール配信サービスを契約しておく必要があります。また、日本のサービスとは連携することができません。僕はConvertKitという海外のものを使用しているので、今回はConvertKitと連携する方法をご紹介していきます。
コンテンツ設定
テキスト
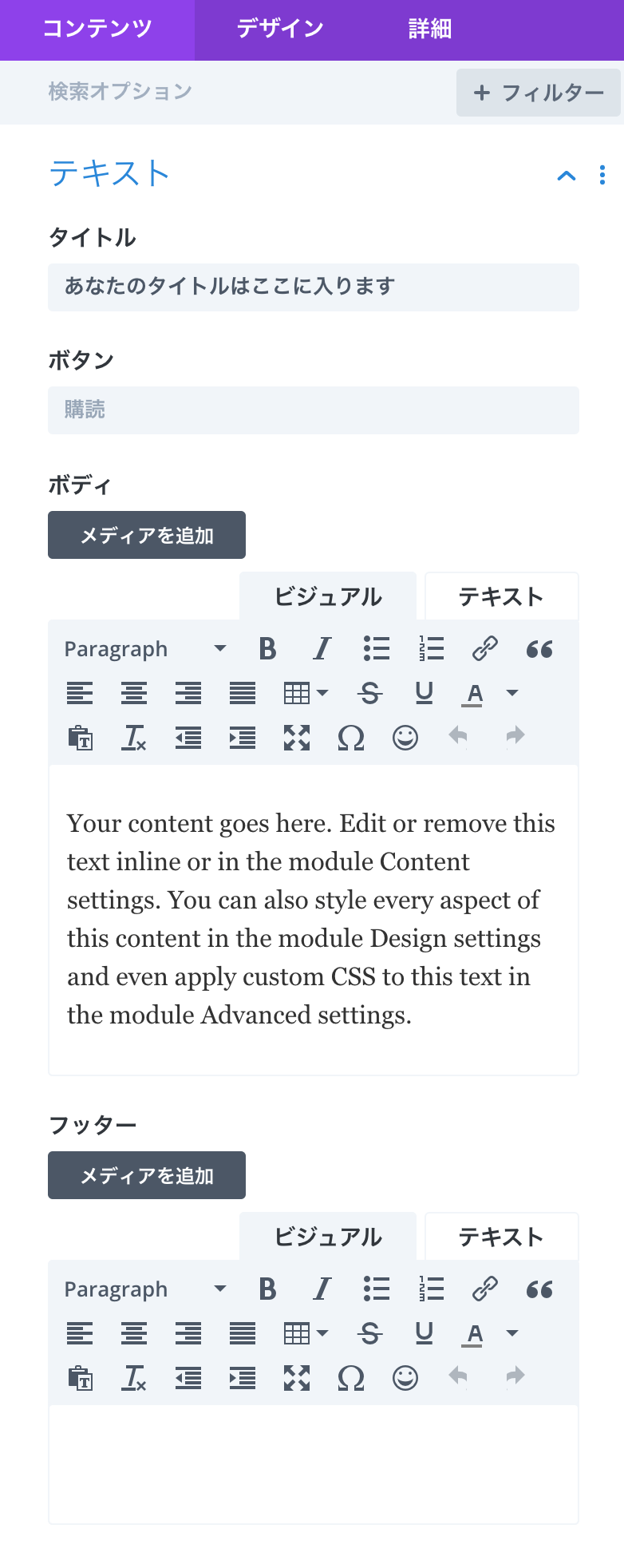
- タイトル:タイトルテキストを入力します。
- ボタン:登録してもらうためのボタンの文言を入力します。
- ボディ:フォームの本文を入力します。
- フッター:ボタンの下に表示したいテキストを入力します。
Emailアカウント
次に「Emailアカウント」の項目をみていきます。ここでは、Eメールサービスと連携していきますが、冒頭でもお伝えしたように、ConvertKitと連携する方法をご紹介していきます。
まずは、「サービスプロバイダ」で「ConvertKit」を選択して、「アカウント名」にConvertKitで登録しているアカウントの名前を入力し、あとは「API Key」と「API Secret」のコードをコピペします。
それらのコードはConvertKitのダッシュボードの「Account settings」にあります。「API Key」はあらかじめ表示されていますが、「API Secret」は表示されてないので、「Show」というリンクをクリックして、表示します。両方のコードを入力しおわったら、「送信」ボタンをクリックすると連携が完了します。あとは、「ConvertKitリスト」でドロップダウンメニューからConvertKitで作成したオプトインフォームを選択します。
ちなみに、DiviのメールOptinを使って作成するフォームとConvertKitのどのオプトインフォームを同等に扱うかという意味になります。
フィールド
「フィールド」では、「名前」という項目が表示されています。デフォルトでは、ラベルが「名」だけになっているのですが、「はい」に切り替えることで「名前」という表記に切り替わります。
セクション
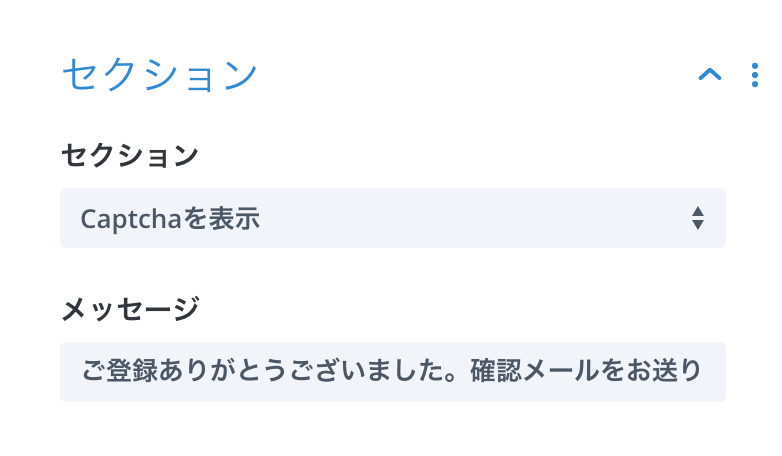
- セクション:メールアドレスを登録した後のアクションを選択します。「Captchaを表示」と「リダイレクトURL」の2つあって、前者はサンキューメッセージを表示し、後者の場合はユーザーを別のページに誘導することができます。
- メッセージ:「セクション」で「Captchaを表示」を選択した場合に表示され、登録してくれたことに対するメッセージを入力します。
- リダイレクトURL:「セクション」で「リダイレクトURL」を選択すると表示されます。飛ばしたい先のページのリンクを入力します。
「セクション」では、ユーザーにメールアドレスを登録してもらって、その情報を提出してもらった後にどんなアクションを取るかを設定する項目になっています。多いのは、サンキューメッセージを表示するパターンかなと思いますが、リダイレクト機能を使って、登録してくれたお客さんに対して、商品をセールスすることもできますので、ぜひ使ってみてください。
Spam Protection
「Spam Protection」では、「ReCapcha」というサードパーティーのサービスを使ってスパムを防ぐことができます。
デザイン設定
レイアウト
- レイアウト:フィールドとテキストの位置関係を選択します。
- 全幅にする:「はい」にすると、名前のフィールドがモジュール幅いっぱいに広がります。「いいえ」で半分の幅になります。
- ページフルワイド:
- ページフルワイド:「はい」にすると、Eメールのフィールドがモジュール幅いっぱいに広がります。「いいえ」で半分の幅になります。
フィールド
- フィールド 背景色:コメント欄の背景色を設定します。
- フィールド テキストカラー:コメント欄に表示されるテキストの色を設定します。
- フィールド フォーカスの背景色:ユーザーがコメント欄をクリックした時に背景色がここで設定した色に切り替わります。
- フィールド フォーカステキストの色:ユーザーがコメント欄で文章を入力している時のテキストの色がここで設定した色になります。
- フィールドのマージン:コメント欄の上・下・左・右の余白を調節できます。
- フィールドパディング:コメント欄の上・下・左・右のパディング(コメント欄の外枠と中のテキストとの隙間)を調節できます。
- フィールド フォント:コメント欄に表示されるテキストのフォントを変更できます。
- フィールド ソフトライト:フォントのタイプを選択できます。
- フィールド 書式コピー:テキストを車体にしたり、アンダーラインを引いたりできます。
- 文字列の揃え:文字の整列を設定できます。
- フィールド 文字サイズ:コメント欄内の文字の大きさを調節できます。
- フィールド 文字間隔:コメント欄内の文字間隔を調節できます。
- フィールド 行の高さ:コメント欄に表示される文章の行の高さを調節できます。
- フィールド 文字サイズ:コメント欄の文字のシャドウを設定できます。
- フィールド 角丸長方形:コメント欄の4つの角の丸みを調節します。
- フィールドボーダースタイル:コメント欄のボーダーの色を設定します。
- 強調ボーダーカラーを使う:「はい」に切り替えると、「フィールドフォーカス 角丸長方形」、「フィールドフォーカス ボーダースタイル」、「フィールドフォーカス ボーダー幅」、「フィールドフォーカス ボーダーカラー」、「フィールドフォーカス ボーダースタイル」の5つの設定項目が表示されます。
- フィールドフォーカス 角丸長方形:コメント欄を選択している時の4つの角の丸みを調節します。
- フィールドフォーカス ボーダースタイル:コメント欄を選択している時に表示したいボーダーのタイプを選択します。
- フィールドフォーカス ボーダー幅:(コメント欄を選択している時の)ボーダーの幅を調節します。
- フィールドフォーカス ボーダーカラー:(コメント欄を選択している時の)ボーダーの色を設定します。
- フィールドフォーカス ボーダースタイル:(コメント欄を選択している時の)ボーダーの形状を選択します。
- フィールド ボックスシャドウ:コメント欄のシャドウを選択します。
テキスト
- 文字列の揃え:フィールドのラベルテキスト以外の文字の整列を設定します。
- テキストの色:フィールドのラベルテキスト以外の文字の色を設定します。
- 文字サイズ:タイトルとボディテキストに付ける影の設定をします。
タイトル・ボディ・成功したメッセージテキスト
- 見出し3を挿入:これはタイトルテキストのみの設定項目になります。ここで、メールOptinのタイトルの適切なHタグを選択します。
- フォント:テキストのフォントを変更できます。
- ソフトライト:文字の太さを選択します。
- 書式のコピー:テキストの書式(斜体にしたり、打ち消し線を引いたり)を設定します。複数の書式を選択することも可能です。
- 文字の揃え:テキストの位置を設定します。
- テキストカラー:文字の色を設定します。
- 文字サイズ:文字の大きさを調節します。
- 文字間隔:テキストの各文字の隙間を調節します。
- 行の高さ:縦の幅を調節します。
- 文字サイズ:テキストにかけるシャドウを設定します。
ボタン
- ボタンにカスタムスタイルを使用:「はい」に切り替えると以下の設定項目が表示され、ボタンの細かい設定が可能になります。
- ボタン 文字サイズ:ボタンの文字の大きさを設定します。
- ボタン テキストカラー:ボタンの文字色を設定します。
- ボタン Background:ボタンの背景色(メインとなる色)を設定します。
- ボタン ボーダー幅:ボタンのボーダーの幅を調節します。
- ボタン ボーダーの色:ボタンのボーダーの色を設定します。
- ボタン 境の半径:ボタンの角の丸みを調節します。
- ボタン 文字間隔:ボタンテキストの字間を調節します。
- ボタン フォント:ボタンテキストのフォントを選択します。
- ボタン ソフトライト:ボタンテキストの書体を変更できます。
- ボタン 書式のコピー:ボタンテキストの書式を設定します。
- ボタン アイコン:アイコンを表示したい場合は、こちらからデザインを選択します。
- ボタン アイコンの色:設定したアイコンの色を設定します。
- ボタン アイコンを配置:アイコンの配置をテキストの「左」に置くか「右」に置くか設定します。
- みのアイコンを止のためのボタン:アイコンを常時表示しておきたい場合は、「はい」に切り替えます。「いいえ」のままだと、マウスカーソルが置かれた時だけアイコンが表示されます。
- ボタン 文字サイズ:ボタンテキストのシャドウの設定ができます。