Elementor ProのBlockquoteウィジェットの使い方
Elementor ProのBlockquoteウィジェットは、引用を追加できるウィジェットです。単に引用を追加するだけではなく、「Click to Tweet」といって、クリックしてTwitterに投稿できる機能が備わっています。
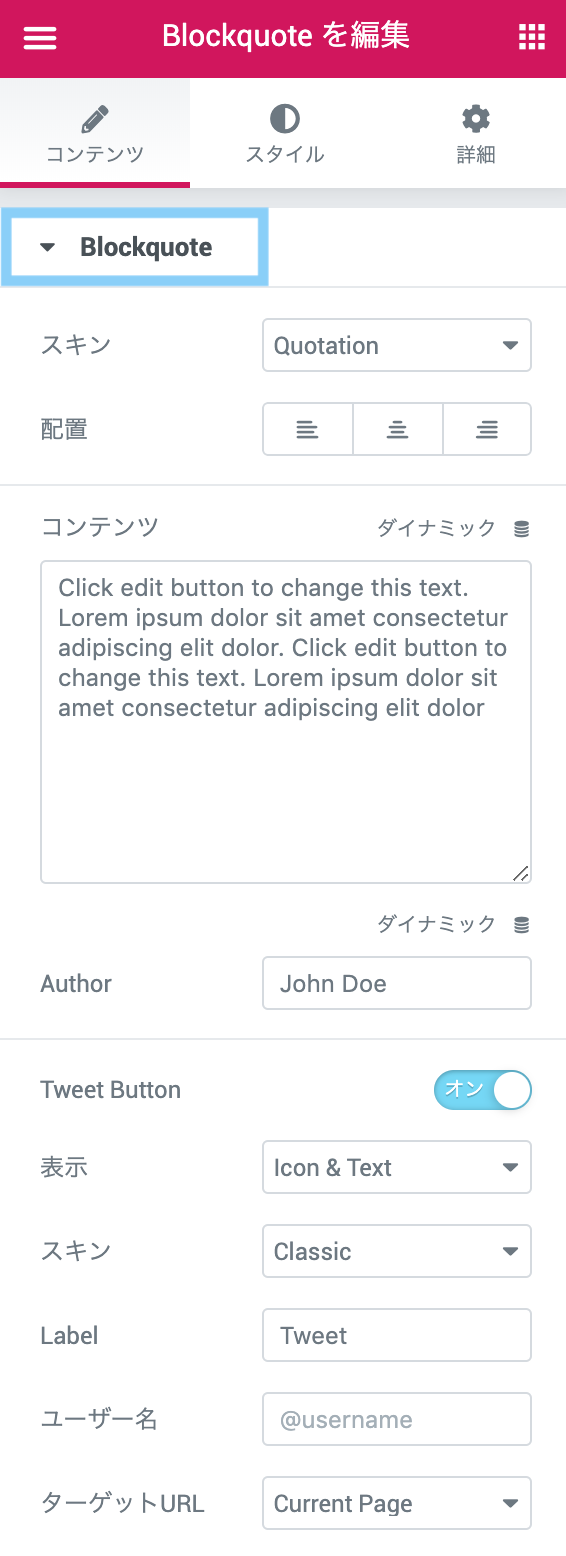
コンテンツにあるBlackquoteの使い方
スキン
- Border
- Quotation
- Boxed
- Clean
引用のタイプを上記の4種類から選択します。
配置
- Left
- Center
- Right
「Quotation」、「Boxed」、「Clean」のいずれかを選択したら表示されます。引用コンテンツの位置を「Left-左寄せ」、「Center-中央寄せ」、「Right-右寄せ」の3つから選択します。
コンテンツ
引用の文章を入力します。
Author
引用元のサイト・個人名を入力します。
Tweet Button
「ON」にするとツイートボタンが表示されます。
以下は、「Tweet Button」で「ON」にした場合に表示される項目です。
表示
ツイートボタンのタイプを「Icon & Text」、「Icon」、「Text」の3種類から選択します。
スキン
ツイートボタンの形状を「Classic」、「Bubble」、「Link」の3種類から選択します。
Label
ツイートボタンの文言を入力します。
ユーザー名
あなたのTwitterのアカウント名を入力します。例えば、@usernameみたいな感じです。
ターゲットURL
ツイートするリンクを「Current Page-現在のページ」、「None-なし」、「Custom Link-カスタム」から1つを選択します。
リンク
「Custom Link-カスタム」を選ぶと表示されます。ここに、リンクを入力します。
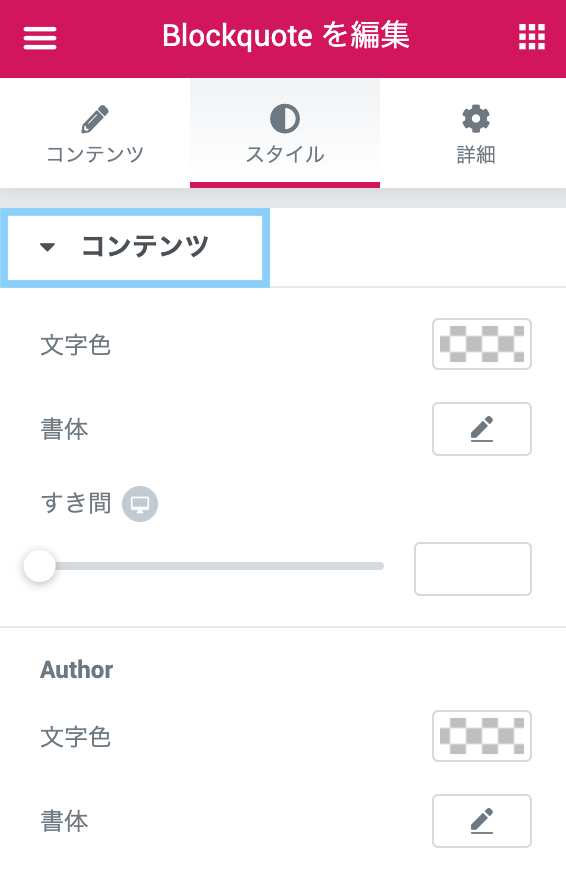
スタイルにあるコンテンツの使い方
文字色
引用テキストの色を選択します。
書体
引用テキストの書体を設定します。
すき間
引用テキストと引用元のサイト・個人名やツイートボタンとの間のスペースを設定します。
Authorの文字色
引用元のサイト・個人名のテキストカラーを設定します。
Authorの書体
引用元のサイト・個人名の書体を設定します。
スタイルにあるボタンの使い方
サイズ
ボタンの大きさを調整します。
ボーダー丸み
ボタンの丸みを調節します。
色
ボタンの色を選択します。「Official」はTwitterの公式の色で、「カスタム」は自分で色を設定します。「Custom」を選ぶと、次の項目が表示されます。「NOMAL」は通常時の表示で、「HOVER」はマウスカーソルが置かれた時の表示になります。
背景色
ボタン本体の色を設定します。
文字色
ボタンテキストの色を選択します。
書体
ボタンテキストの書体を設定します。
スタイルにあるBorderの使い方
「コンテンツ」の「Blackquote」にある「Skin」で「Border」を選んだ際に表示されます。「NOMAL」と「HOVER」の設定ができます。
色
ボーダーの色を設定します。
幅
ボーダーの太さを調節します。
すき間
ボーダーと引用テキスト間のスペースを調整します。
Vertical Padding
ウィジェットの縦幅を調節します。
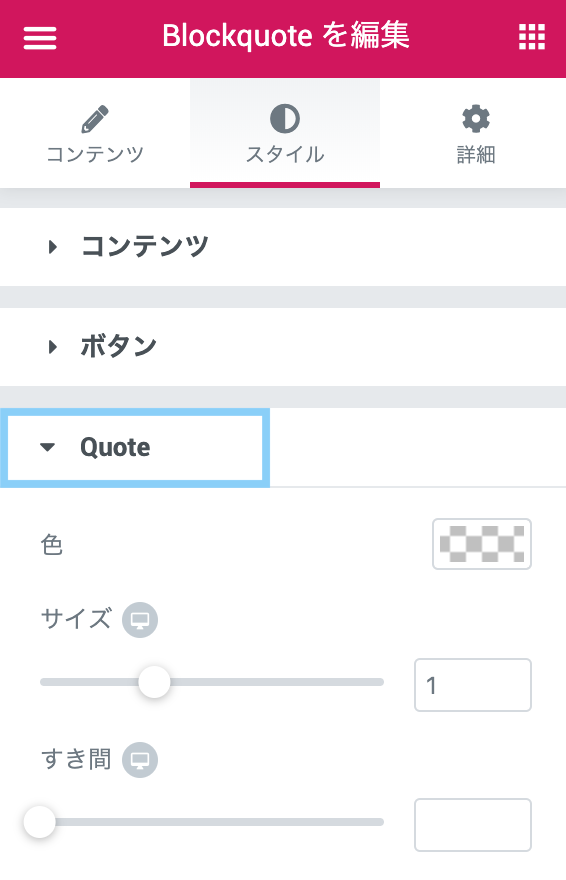
スタイルにあるQuoteの使い方
「コンテンツ」の「Blackquote」にある「Skin」で「Quotation」を選んだ際に表示されます。
色
引用アイコンの色を設定します。
サイズ
引用アイコンの大きさを設定します。
すき間
引用アイコンと引用テキスト間のスペースを設定します。
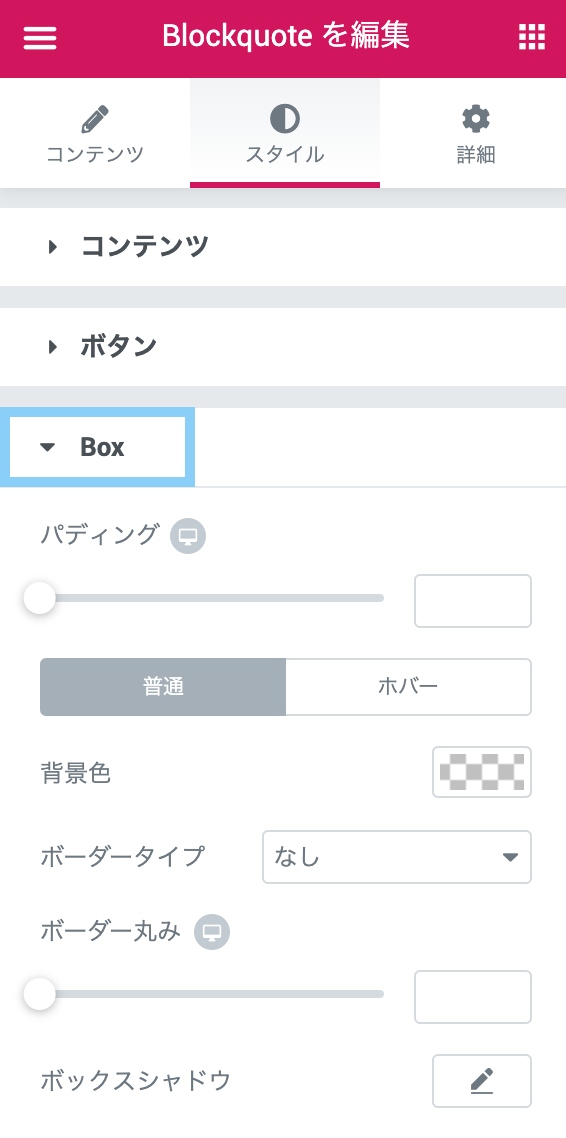
スタイルにあるBoxの使い方
「コンテンツ」の「Blackquote」にある「Skin」で「Boxed」を選んだ際に表示されます。
パディング
コンテンツと外枠との間のスペースを調節します。
以下は、「NOMAL」と「HOVER」で同じ設定になります。
背景色
背景色を設定します。
ボーダータイプ
ボーダーのタイプを「なし」、「直線」、「2本線」、「点線」、「破線」、「溝」の内から1つを選択します。
ボーダー丸み
ボーダーの丸みを調節します。
ボックスシャドウ
ボックスの影を設定します。