Elementor ProのFacebook Commentsウィジェットの使い方
Elementor ProのFacebook Commentsウィジェットでは、Facebookを使って、記事に対するコメントを投稿してもらって、それを表示することができます。
【限定】Elementor Proの使い方を動画で網羅的に学びませんか?こちらから無料でコースを受講できます。
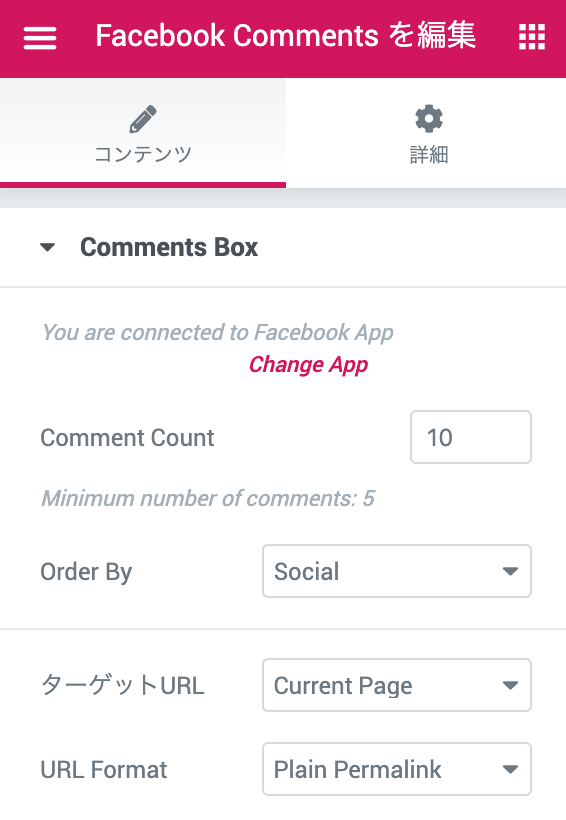
コンテンツにあるComments Boxの使い方

Comment Count
1つのウィジェット内に表示するコメントの数を設定します。最低でも、5つのコメントは表示する必要があります。
Order By
- Social
- Reverse Time
- Time
コメントの並びを上記の3つから選択します。「Social」はFacebook側のアルゴリズムで並べられます。「Reverse Time」は新しい順番、「Time」は古い順番に並べられます。
Target URL
- Current Page
- Custom URL
表示したいページのリンクを選択します。「Current Page」は現在のページ、「Custom URL」は設定したページ「Link」で設定したページのコメントが表示されます。
URL Format
URLのフォーマットを選択します。「Plain Permalink」と「Pretty Permalink」の2パターンあります。
Link
「Custom URL」を選択したら表示されます。ここに表示したいページのリンクを入力します。
