Elementor Proでヘッダーを透明化する方法
Elementorのサイトでヘッダーを透明化させたいと考えていませんか? この記事では、Elementor Proのテーマビルダーを使って、ヘッダーを作成し、そのヘッダーを透明化する方法をご紹介していきます。さらには、スティッキーヘッダーで、スクロールの途中からヘッダーの背景を半透明にする方法もご紹介していますので、ぜひチェックしてみてください。
Elementor Proでヘッダーを透明化する手順
最初は、シンプルにヘッダーを透明化させる方法をご紹介していきます。
Step1. テーマビルダーでヘッダーを作成する
まずは、テーマビルダーでヘッダーを作成します。

このとき、背景の色は透明に設定しておきます。2本のバーの内、下のバーのつまみを一番左まで持っていくと、透明化することができます。
Step2. ヘッダーのZ-Indexを調節する

「高度な設定」の「Z-Index」を「5」に設定します。
Step3. ページのマージンとZ-Indexを調節する
.png)
次に、ページに移動して、トップのセクションを設定していきます。「高度な設定」に移動し、「マージン」の「上」を「-117」ほどに設定します。この数値は、必ずしも同じとは限らないので、外観をチェックして、もし変な場合は微調整してみてください。あとは、「Z-Index」を「O」に設定して完了です。

これで、上の画像のようにヘッダーを透明化することができます。
Step4. ヘッダーを固定化する

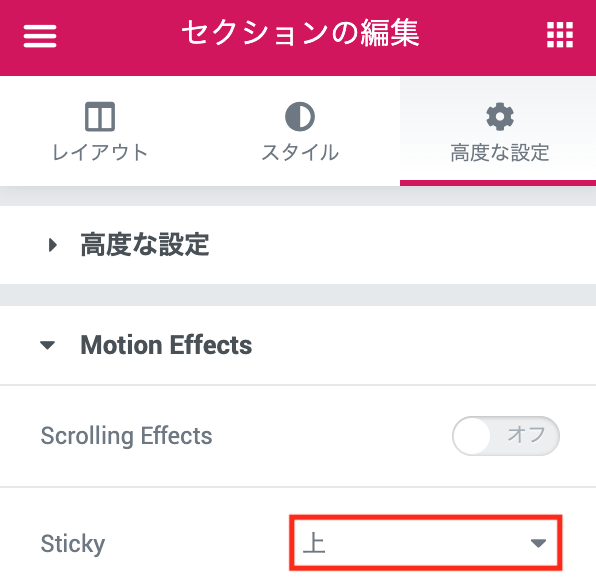
あとは、必要があれば、ヘッダーを固定化しましょう。ヘッダーのセクションに移動し「高度な設定」の「Motion Effects」で「Sticky」を「上」に設定します。

これで、上の画像のようにヘッダーを透明化、さらに固定化することができます。
Elementor Proでスティッキーヘッダーを途中から半透明にする手順
ここからは、ヘッダーを固定化した場合に、スクロールした際に途中から背景を半透明にする方法をご紹介していきます。もちろん、半透明でなくても、がっつり色をつけてしまってもOKです。
Step1. ヘッダーにCSSを追加する

まずは、「高度な設定」の「カスタム CSS」に移動します。 そしたら、上記のコードを追加します。「0, 0, 0, 0.80」の部分はカラーコードになっていますので、好きな色を設定してみてください。16進数のカラーコードを追加したい場合は、「rgba(0, 0, 0, 0.80)」の部分を「#カラーコード」に切り替えてみてください。
Step2. ヘッダーの上部にセクションを追加する

次に、作成したヘッダーの上にセクションを追加します。ヘッダーセクションにカーソルを置くと、水色の枠が表示されるので、そこのプラスボタンをクリックします。そして、赤いプラスボタンをクリックし、カラムを選択してセクションを追加します。カラムの数は1カラムでOKです。
Step3. ヘッダー上部のセクションでマージン・パディング・CSS クラスを設定する

- マージン:0
- パディング:0
- CSS クラス:elementor-sticky–active
最後に、上記のように設定をして完了です。

すると、このように、最初はヘッダーの背景が透明になっていますが、途中から半透明に色が切り替わります。