Elementor Proのテーマビルダーとは?
Elementor Proのテーマビルダーとは?
Elementor Proにあるテーマビルダーは、Elementor Pro 2.0からリリースされた機能です。それまでは、静的な記事しか作成することはできませんでしたが、テーマビルダーを使うことによって、インストールしているWordPressの外観に依存しないデザインを適用することができます。
チェック!Elementor Proは有料のプラグインです。こちらから、契約をしてから記事の続きをご覧ください。
Elementor Proのテーマビルダーでできること
じゃあ、具体的にテーマビルダーを使ってどんなことができるようになるのかということをご紹介していきます。まず、デザインについては、
- ヘッダー
- フッター
- シングルページ
- アーカイブページ
- 商品ページ(WooCommerce)
- 商品アーカイブページ(WooCommerce)
を作成することができます。商品ページと商品アーカイブページはWooCommerceというプラグインを使用している場合に表示されます。WooCommerceでECサイトを構築している方は、Storefrontなどのテーマを使用していると思いますが、そういったテーマでは実現できない商品ページ・商品一覧ページのデザインが可能となっています。
また、ヘッダーとフッター、シングルページ、アーカイブページに関しては、条件分岐をすることができるので、記事毎に別のデザインを適用可能です。例えば、Aという記事では1つ目のヘッダーを表示して、Bの記事では2つ目のヘッダーを表示するみたいな感じです。
Elementor Proのテーマビルダーの使い方
Step1. デザインを新規作成する
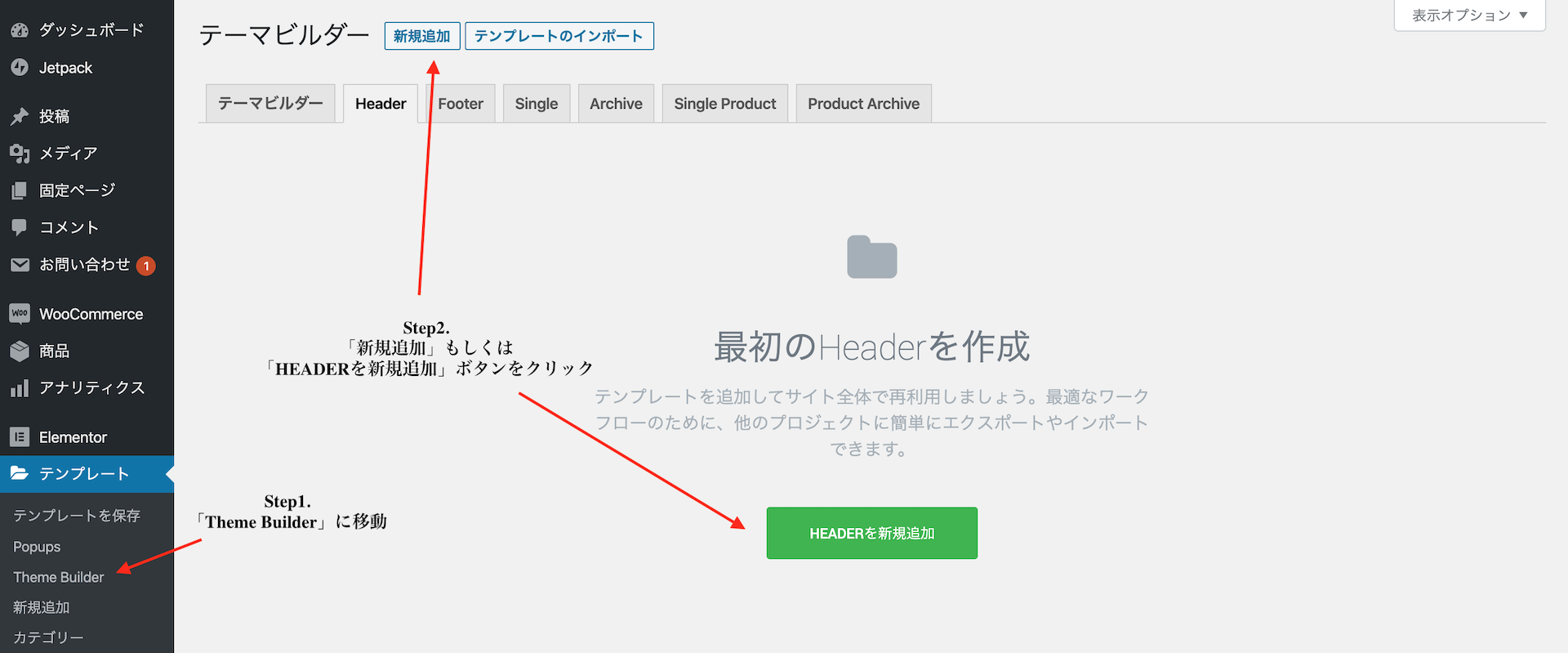
「テンプレート」の「Theme Builder」に移動すると、次の4つ(WooCommerceのプラグインをインストールしている場合は6つ)のタブが表示されます。
- Header
- Footer
- Single
- Archive
- Single Product(WooCommerce)
- Product Archive(WooCommerce)
ポップアップが表示されるので、「テンプレートに名前をつける」にテンプレートの名前をつけ、「テンプレートを作成」ボタンをクリックしてデザインしていきます。
Step2. ブロック・ページをデザインを作成する
次は、選択したブロック、あるいはページをデザインしていきます。それは、ElementorとElementorの使い方でご紹介しているので、そちらをご確認ください。
関連記事Elementorの使い方は、こちらの記事で詳しくご紹介しています。
関連記事Elementor Proの使い方は、こちらの記事で詳しくご紹介しています。
Step3. 条件分岐をする方法
最後は、条件分岐です。どのページに作成したブロック・ページのデザインを反映させるのかを設定していきます。
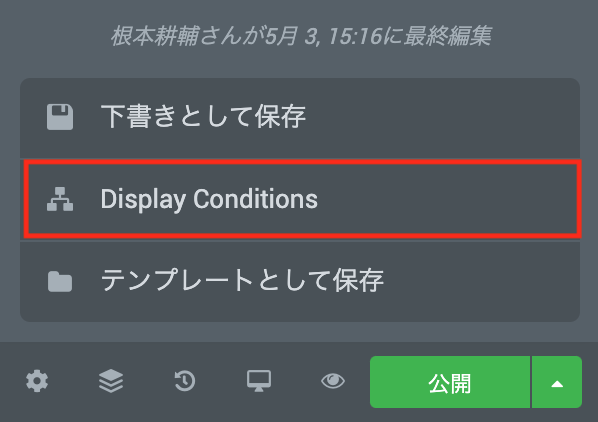
まずは、画面の左下にある三角のボタンをクリックして「Display Conditions」を選びます。
そしたら、ポップアップが表示されるので、左で「INCLUDE」か「EXCLUDE」を選択します。前者は、選択したページに表示したい場合に選びます。後者は、除外を意味しますので、選択したページ以外で作成したデザインが表示されるようになります。この作業が終わったら、セーブして完了です。
番外編
Elementorで作成したヘッダーを固定して表示させたいという場合があるかもしれません。その場合は「詳細」に移動し、「Motion Effets」を開きます。そして、「Sticky」で「上」を選択します。そうすると、ヘッダーが固定されます。あとは、必要に応じて「Sticky On」で、ヘッダーを固定したいデバイスだけを残しておきましょう。
ちなみに、こちらの画像がヘッダーを固定にしたものです。





.gif)
