Elementor ProのフォームとZapierを連携する方法
Elementor Proのフォームウィジェットでは、いろんなサードパーティーのツールと連携する機能が備わっています。しかし、メインはEメール配信サービスと連携です。
中には、
- 記入してもらった情報をGoogleスプレッドシートに記入して、社内でシェアしたい
- Gmailで自動返信メールを設定したい
という場合があると思います。実は、Webhookという機能を使ってZapierと連携することによって実現できます。Zapierを使えば2000以上のツールと連携できるようになりますので、あなたがやりたい連携もできるのではないかと思います。
この記事では、ステップバイステップでZapierを使って、Elementor Proのフォームと他のツールを連携する方法をご紹介していきます。
Step1. Elementor Proでフォームを作成する

まずは、Elementor Proのフォームウィジェットを使ってフォームを作成していきます。お問い合わせフォームでもオプトインフォームでもOKなので、とりあえずフォームを作成してみてください。

「内容」の「Form Fields」でラベル等の変更をしましょう。

「Buttons」の項目では、「送信」の文言を日本語に変更します。

あとは、「Actions After Submit」で、デフォルトの「Email」はバツをクリックして、代わりに「Webhook」を選択します。
チェック!『Elementor Proのフォームウィジェットの使い方』で、フォームの使い方をご確認いただけます。
Step2. Googleスプレッドシートを作成する

次に、Googleのスプレッドシートを用意しておきます。プラスボタンをクリックし、

自動記入してもらう情報(Elementor Proのフォームで設定した情報)を、上の画像のように記入して完了です。
Step3. Zapを作成する

フォームが作成できたら、ZapierでZapというキャンペーンを作成していきます。アカウントを取得していない方は、公式サイトで無料登録しておいてください。まずは、プラスボタンをクリックします。

すると、設定画面に移動しますので、左上でキャンペーンの名前をつけます。

そしたら、いよいよ連携の設定をしていきます。「1. When this happens …」では、「Webhooks by Zapier」を選択します。

「Choose Trigger Event」で「Catch Hook」を選択し、「CONTINUE」ボタンをクリックしましょう。

すると、「Customize Request」が表示されるので、「Custom Webhook URL」をコピーします。

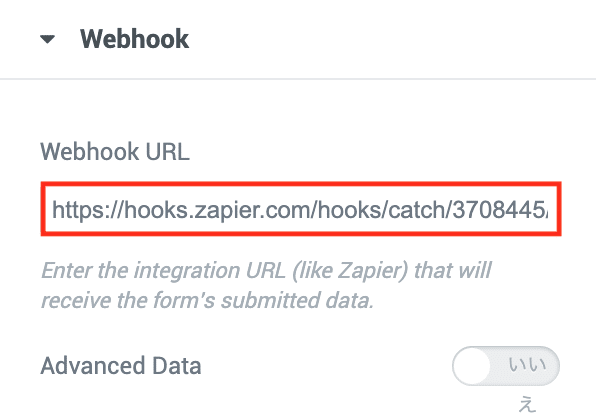
コピーしたURLは、Elementor Proのフォームの「Webhook」に貼り付けます。

入力が終わったら、Zapierに戻って、「CONTINUE」ボタンをクリックします。

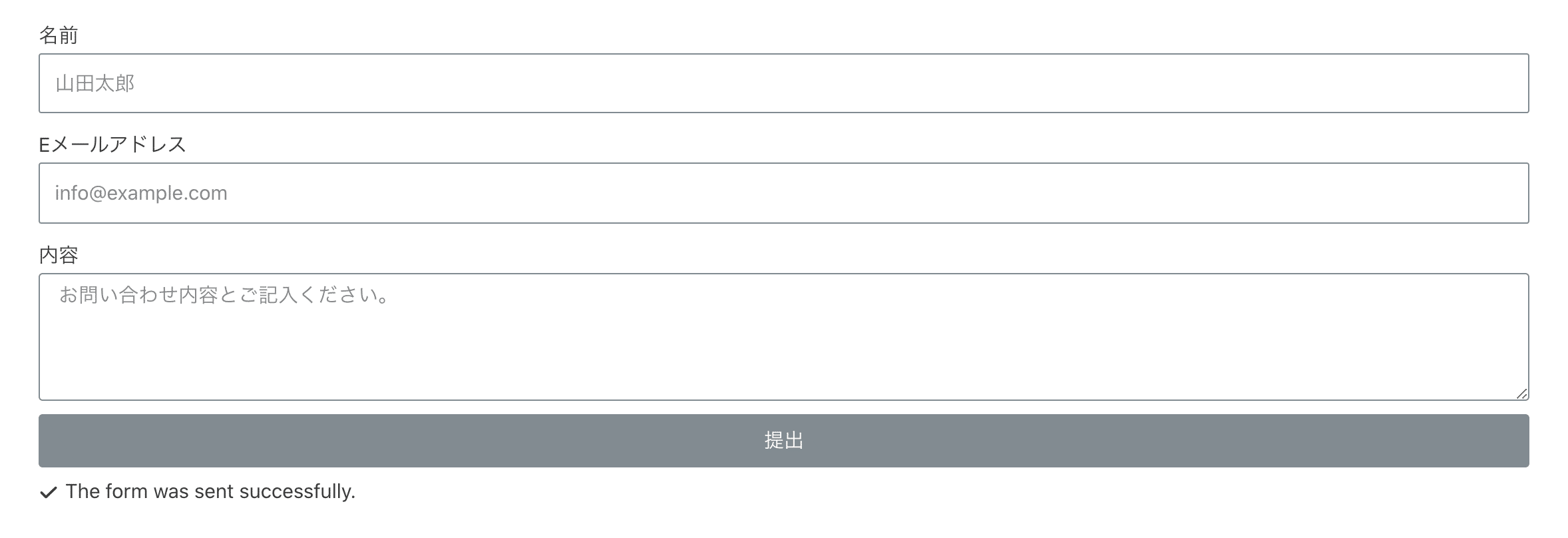
再び、Elementor Proのフォームに戻り、テストの情報を提出しておきましょう。

それが終わったら、Zapierで「Test trigger」ボタンをクリックし、フォームで登録した情報が表示されれば、「CONTINUE」ボタンをクリックしてStep1の設定は完了です。
チェック!Zapierの使う方を網羅的に学びたい方は、『Zapierとは?ウェブサービスを連携し自動化できるツールの使い方と事例集』記事をご覧ください。
Step4. アクションステップを設定する
アクションステップでは、フォームを提出してもらった後の設定をしていきます。







- Drive:「My Google Drive」を選択します。
- Spreadsheet:作成したスプレッドシートを選択します。
- Worksheet:シートを1つしか作成していない場合は「シート1」を選択します。
最後に、上記のように「Customize Spreadsheet Row」の設定をしましょう。その他の項目は、設定によって異なってくるので、適切なものをドロップダウンから選択してみてください。終わったら、「CONTINUE」ボタンをクリックします。

「TEST & CONTINUE」ボタンをクリックして、スプレッドシートを確認します。先ほどElementor Proのフォームで記入した情報が追加されていれば、Elementor ProのフォームとZapierがちゃんと連携されている証です。
確認が取れれば、最後に、「TURN ON ZAP」ボタンをクリックして、Zapを有効化しましょう。こうすることで、今後はフォームを提出してもらったあとは、自動的に作成したスプレッドシートに情報が記入されるようになります。