Elementor Proを使ってWordPressでホームページを作成する方法
[et_pb_section fb_built=”1″ _builder_version=”4.4.8″][et_pb_row _builder_version=”3.25″ background_size=”initial” background_position=”top_left” background_repeat=”repeat”][et_pb_column type=”4_4″ _builder_version=”3.25″ custom_padding=”|||” custom_padding__hover=”|||”][et_pb_text _builder_version=”4.5.7″ background_size=”initial” background_position=”top_left” background_repeat=”repeat” hover_enabled=”0″]
今回は、Elementor Proを使ってWordPressでホームページを作成する方法をご紹介してきたいと思います。
これからWordPressでホームページを作成していきたいと思っている方は、この記事を参考に、実際に手を動かしていただければ、おそらく1日から2日以内でホームページが完成できると思います。
Elementor Proでホームページを作成するのに必要なツール
そのホームページを作成するにあたって必要になってくるツールっていうのが3点ありますのでご紹介していきます。
まず1点目についてはドメインの取得です。ドメインの取得はだいたい年間で1000円くらいかかってきます。高いものだと年間で3000円くらいかかってきますが、だいたい1000円くらいだと思っておいてください。
2点目についてはレンタルサーバーの契約です。これも契約するサーバーによって値段が変わってきますが、大体、月に1000円くらいかかります。
最後3点目は、タイトルにもあるようにElementor Proという有料プラグインの契約が必要となってきます。料金は、1サイトで使う場合は年間で49ドル、3サイトだと99ドル、1000サイトだと199ドルかかります。一番安いプランを契約すると、合計で年間約2万円くらいかかってきます。
それでは実際にステップバイステップでElementor Proを使ってWordPressでホームページを作成する方法をご紹介してきたいと思います。
Step1. WordPressのインストール
まずステップ1は、WordPressのインストールです。この作業にはドメインとレンタルサーバーが必要になってきます。ドメインというのは、「example.com」みたいなアドレスです。一方のレンタルサーバーというのは、土地みたいなもので、その土地の上にWordPressという家を建てていくイメージです。
まずは、そのドメインの取得からやっていきます。いろんなサイトで取得できますが、
この2つを契約して、WordPressサイトを構築していきます。
Step2. Elementor Proの契約
次に、Elementor Proの契約をしていきます。Elementor Proは海外のツールで、ちょっと契約するのは抵抗がある方いらっしゃると思うんですけど、ステップバイステップでその契約の仕方をご紹介していきますので、その流れの通り契約を済ませてみてください。
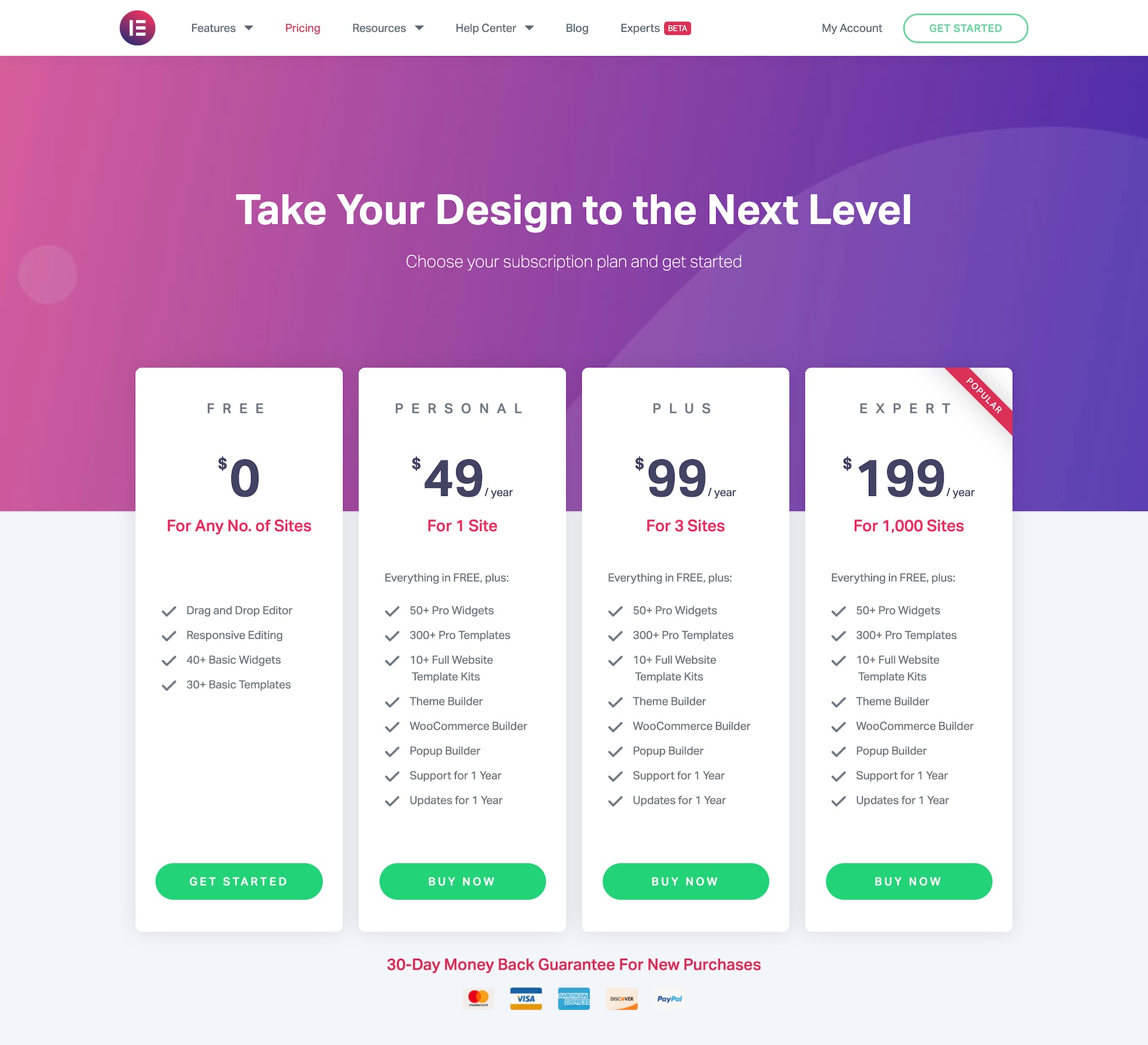
まずは、こちらの公式サイトから「Pricing」に移動します。そしたら4つのプランが用意されています。無料のプランに関してはElementor ProではなくてElementorの方になってしまうので、このコースでは使っていきません。厳密には、Elementorという無料のプラグインも一緒にインストールする必要はありますが、今回契約するのはこれではありません。こっちの『PERSONAL』か、『PLUS』、『EXPERT』のいずれかのプランを契約していきます。それぞれ機能は同じですが、インストールできるサイトの数が違います。49ドルプランは1サイト。99ドルプランは3サイト。199ドルプランは1000サイトまで使用することができます。
いずれのプランも年間契約になりますので、1年経つ度に料金が徴収されます。ちなみに、買い切りプランはありません。よくある質問として、更新しなかったらどうなるのか?というのがあります。更新しなかったから使えなくなるというのではなく、プラグインが更新できなくなるだけです。それ以前にページを作成していたのであれば、そのページは全然使えます。ただし、プラグインを更新することはできません。バグがあったり、新しい機能が追加されたとしても更新できないので、新機能の使用はできませんので、その点はご注意ください。
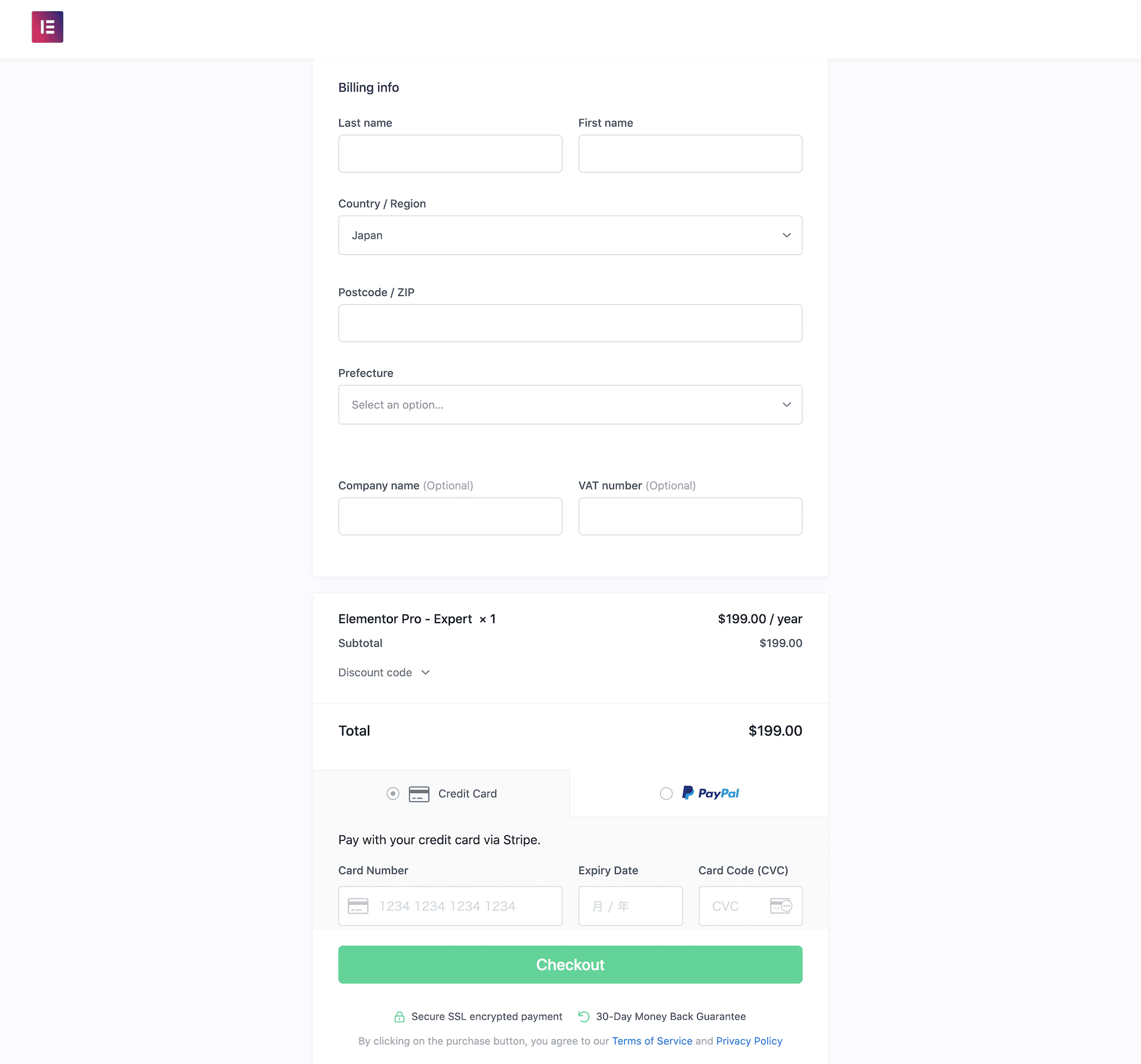
では、契約方法をご紹介していきます。まずはプランを選んでいただいて「BUY NOW」ボタンをクリックします。そしたら、チェックアウトページに移動しますので、まずは以下の項目を入力します。
- Last Name:苗字を入力します。
- First Name:名前を入力します。
- Country / Region:Japanを選択します。
- Postcode / ZIP:郵便番号を入力します。
- Prefecture:都道府県名を選択します。
次に、クレジットカード払いか、PayPal払いかを選択します。PayPalの場合は、別のページにリダイレクトされて、そちらでログインしてから支払います。クレジットカードの場合だと
- Card Number:クレジットカードの番号を入力します。
- Expire Date:有効期限を入力します。
- Card Code (CVC):CVCコードを入力します。
を入力して、「Checkout」ボタンをクリックします。
Step3. Elementor Proのインストールとアクティベート
契約が終わったら、まずは、Elementorのログインページで、ログインしましょう。おそらく、Elementorから、メールでログインページのリンクが届くと思います。もしくは、契約直後にログインした状態のページにリダイレクトされます。いずれかの方法でログインします。
プランのところに「DOWNLOAD PLUGIN」というボタンがありますので、それをクリックします。
次にWordPressに移動してプラグインのアップロードです。WordPressにログインして、プラグインの「新規追加」に移動し、「プラグインのアップロード」ボタンをクリックします。すると、ファイルがアップロードできるようになるので、パソコン上からダウンロードしたZipファイルを選択して、アップロードしてください。Zipファイルは、解凍せず、そのままアップロードします。そして、「今すぐインストール」したら、「有効化」まで終わらせます。
次に、Elementorの「Licence」に移動し、プラグインを使えるように、Elementorのアカウントと連携していきます。「Connect&Activate」ボタンをクリックすると、
この画面が表示されるので、「ACTIVATE」ボタンをクリックして、連携します。チェックボックスに関しては、使用状況をElementorの方にデータとして転送するかどうかです。今後のプラグインの改善につなげるのに協力してくれないかということなので、チェックを入れても入れなくてもどちらでもOKです。
Step4. Astraテーマをインストールする
次、ステップの4ですね。ステップの4では『Astra』っていうWordPressのテーマのインストールをしていきます。
Elementorを使う際は、 Elementorと相性の良いテーマを使うことをお勧めします。というのもElementorは結構相性の良い悪いが激しいっていうのがありますので、Elementorと相性の良いテーマをインストールしていきます。
今回使っていくのは『Astra』というテーマです。
もちろん他にもいろんなテーマあります。「OceanWP」とか「Hello Theme」などがあります。Hello Themeに関しては、Elementorが公式に配布している無料のテーマです。僕個人的にはAstraが好きというか、いつも使用しているので、今回もAstraを使っていきます。
まず、外観の「テーマ」に移動してきてください。そして「新規追加」ボタンをクリックします。そして検索窓で『Astra』というふうに検索をかけてみてください。Astraですね。左に表示されるのでこれをインストールして有効化していきます。
これでAstraが使えるようになりました。
Step5. Astraの子テーマをインストールする
次、ステップ5ではAstraの子テーマをインストールしていきます。子テーマっていうくらいなので親テーマもあるんですけど、親テーマは先ほどインストールしていただいたAstraのテーマです。基本的にはステップ4でご紹介したAstraのテーマだけでも十分サイトが構築できるんですけど、Astraの子テーマも一緒にインストールしておくことでこれからもしかしたらコードを追加してサイトにオリジナル性、オリジナリティを持たせたいっていう場合があると思うんですね。その場合は親テーマではなくて子テーマの方でデザインを変更していったほうが後々いいので、今回はその子テーマのインストールというのもやっていきたいと思います。この子テーマは、特別なサイトがありますので概要欄の方からチェックして、そのサイトに移動してください。そしたらこの 「Child Theme Name」というところで名前を付けます。これ日本語でもOKなんですけど念のため僕は英語で入力しておきます。名前の入力が終わりましたら「Generate」してください。そうすると子テーマがダウンロードできます。ダウンロードできましたらWordPressに移動して前回と同様に外観の「テーマ」にいきます。そして「新規追加」ですね。今回は検索をするのではなくてテーマをアップロードしていきます。そして「ファイルを選択」ですね。今『Astra Child Theme』をダウンロードしましたのでこのZIPファイルをアップロードしてきます。これ解凍せずにZIPファイルのままアップロードしていきます。はい、前回親テーマをインストールした状態になっていますのでそのまま有効化してしまいます。はい、これでOKですね。ということで子テーマが無事インストールすることができました。
Step6. Astraテーマをカスタマイズする
次、ステップの6はAstraのテーマのカスタマイズをやっていきます。そのやり方は外観の「カスタマイズ」に移動します。デフォルトだとリンクが青で表示されていると思います。このヘッダーの部分はちょっと以前僕が作成したものなので気にしないでいただきたいんですけど、こういったリンクとかボタンとかですね。今ボタンは表示されてないんですが、デフォルトのままになっていますのでその変更方法をご紹介していきます。まず「全般」に移動します。「全般」を開いて、「色」っていうところですね。「色」で「基本色」を開いて、「テーマカラー」こちらでご自身の企業のブランドカラーがありましたらそれを入力してみてください。16進数のカラーコードも入力できるようになっていますので、こんな感じで入力をしてみてください。それからリンクの色も変更していきます。今濃い青だったんですけど、薄い水色に変更されましたね。こんな感じで切り替えることができます。それからボタンについてなんですけど、ボタンはもう一度この「全般」のところに戻って、「ボタン」に移動します。そして「色」ですね。この「背景色」っていうのがメインの色になります。ここで同じように色を変更します。このように設定するとボタンの色が水色に切り替わりますね。その他の「枠線」とか、もし必要があればですけど設定してください。この「枠線」っていうのは縁ですね。ボーダーのところになるんですけどその太さを調節したりとか色も設定することができますので、必要があればこの枠線も設定してみてください。
Step7. Elementor Proでトップページを作成する
[/et_pb_text][/et_pb_column][/et_pb_row][et_pb_row _builder_version=”4.4.8″ module_alignment=”center” min_height=”400px” height=”400px” max_height=”400px” custom_padding=”0px|||||” box_shadow_style=”preset1″][et_pb_column type=”4_4″ _builder_version=”4.4.8″ custom_css_main_element=”overflow: hidden;||height: 400px;” custom_padding__hover_enabled=”off|hover” custom_padding__hover=”||||false|false”][et_pb_image src=”https://kohsukenemoto.com/wp-content/uploads/2020/07/Divi-トップページ-scaled.jpg” title_text=”Divi トップページ” align=”center” _builder_version=”4.4.8″ transform_translate_linked=”off” hover_transition_duration=”8000ms” custom_margin__hover_enabled=”on|hover” custom_margin__hover=”400px||||false|false” transform_styles__hover_enabled=”on|hover” transform_scale__hover_enabled=”on|desktop” transform_translate__hover_enabled=”on|hover” transform_rotate__hover_enabled=”on|desktop” transform_skew__hover_enabled=”on|desktop” transform_origin__hover_enabled=”on|desktop” transform_translate__hover=”0px|-100%”][/et_pb_image][/et_pb_column][/et_pb_row][et_pb_row _builder_version=”4.4.8″][et_pb_column type=”4_4″ _builder_version=”4.4.8″][et_pb_text _builder_version=”4.5.7″]
ステップ7では、サイトの一番最初に表示するトップページを作成していきます。上の画像は、僕が簡単にパパッと作成したものです。所々デフォルトの文章になっていますが、ページ作成の大まかな流れをご紹介していきます。これは、Elementorで用意されているテンプレートを活用し、作成しました。非常に綺麗なテンプレートがたくさん用意されているので、画像を変更したり、テキストを変更するだけで簡単にかっこいいページが作れます。
それでは、実際にページを作成していきましょう。今回はトップページになりますので、一般的な「投稿」ではなくて「固定ページ」で作成していきます。まず、「新規追加」ボタンをクリックし、ページに名前を付け、「Elementorで編集」というボタンをクリックします。
Elementorの編集画面に移動したら、テンプレートをインストールします。フォルダーのアイコンをクリックし、好きなテンプレートを選択しましょう。どれを選んでいただいても全然構いません。Elementorの無料版を使用している方は、使えるテンプレートが限られていますが、Elementor Proなら全てのテンプレートが使用できますので、サイトの雰囲気に合ったものを選んで頂ければと思います。「挿入」というボタンをクリックして、キャンバスに反映させます。
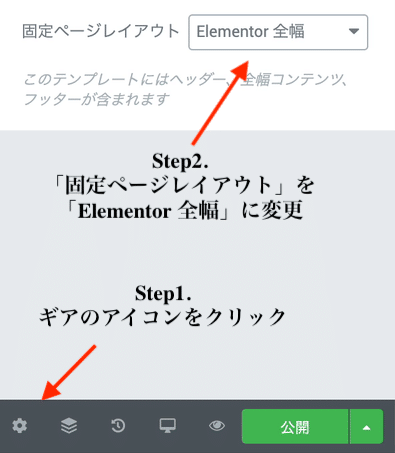
追加できたら、ページの基本設定をしていきます。左下のギアのアイコンをクリックして、「設定」に移動します。最初は、「デフォルト」というキャンバスになっているので、「デフォルト」ではなくて「Elementor全幅」に切り替えます。「Elementorキャンパス」だと、ヘッダーやフッターが非表示になってしまいます。ホームページの場合は、ヘッダーもフッターも残しておいた方が良いと思いますので、「Elementorキャンパス」ではなく「Elementor全幅」がおすすめです。
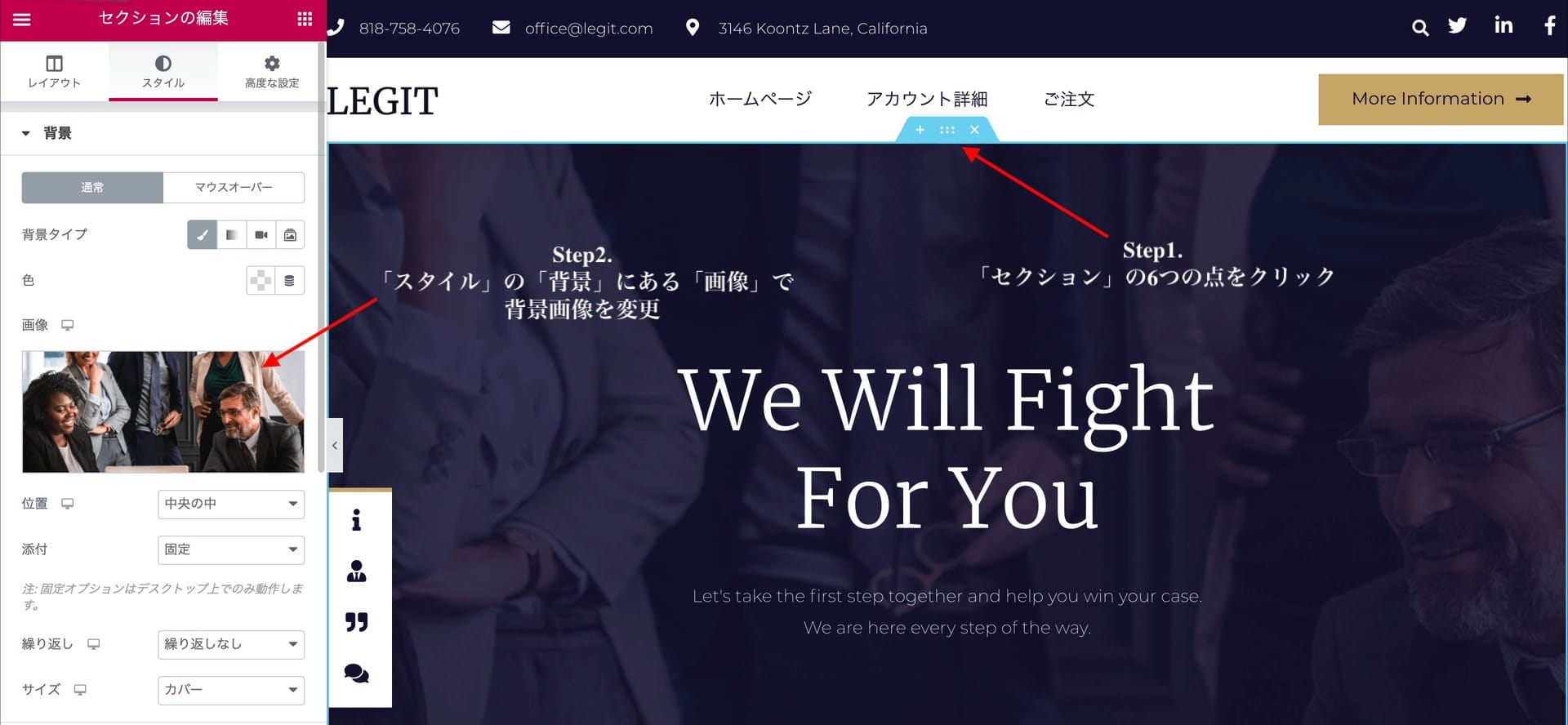
あとは、文字を変更したり画像を変更していきます。じゃあ、一番上からご紹介していきます。それほど詳しくやるほどでもありませんが、セクションの6つの点をクリックして、セクションというのを変更してきます。セクションというのは一番大きい箱だと思ってください。そこにテキストとか入っていますが、そのテキストを入れるための箱のことです。これを開いて、背景をちょっと青っぽくなった画像に変更していきます。その変更の仕方は「スタイル」に切り替え、画像を変更します。デフォルトで挿入されている画像をクリックして、変更したい画像を選び、「メディアを挿入」します。
さらに、若干暗くするためには、「背景オーバーレイ」を設定します。「背景オーバーレイ」で「色」が設定されていて、それを切り替えることによって色を変更することができます。あとは、透明度の設定です。つまみ、もしくは数値を調節することで、オーバーレイの色の透明度を調節することができます。
テキストの変更の仕方は、ウィジェットという、それぞれの要素を左クリックすると、左に編集画面が表示されますので、そちらから文字を変更します。「HTMLタグ」は、Hタグと言われるものです。SEOでも重要なものなので、適切なものを設定するようにしましょう。トップに表示している見出しは、基本的には「H1」でOKだと思います。
その他の設定は、「スタイル」に移動すると「スタイル」で「書体」を開くと文字の大きさ等を調整することができます。
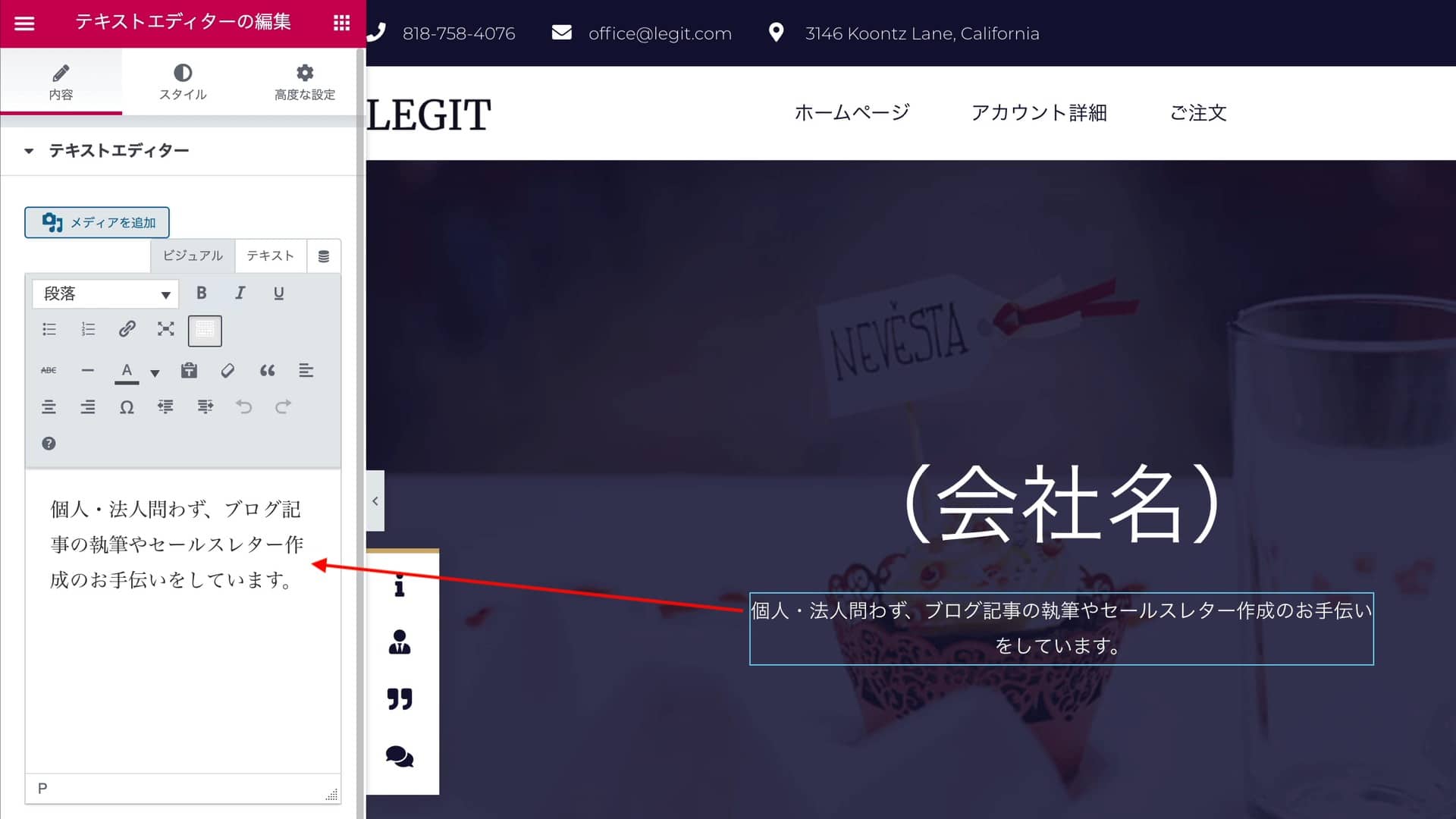
「見出し」ウィジェットの下に表示されているのが、「テキストエディター」ウィジェットというものです。ここで、会社の簡単な説明を記入してみると良いのかなと思います。
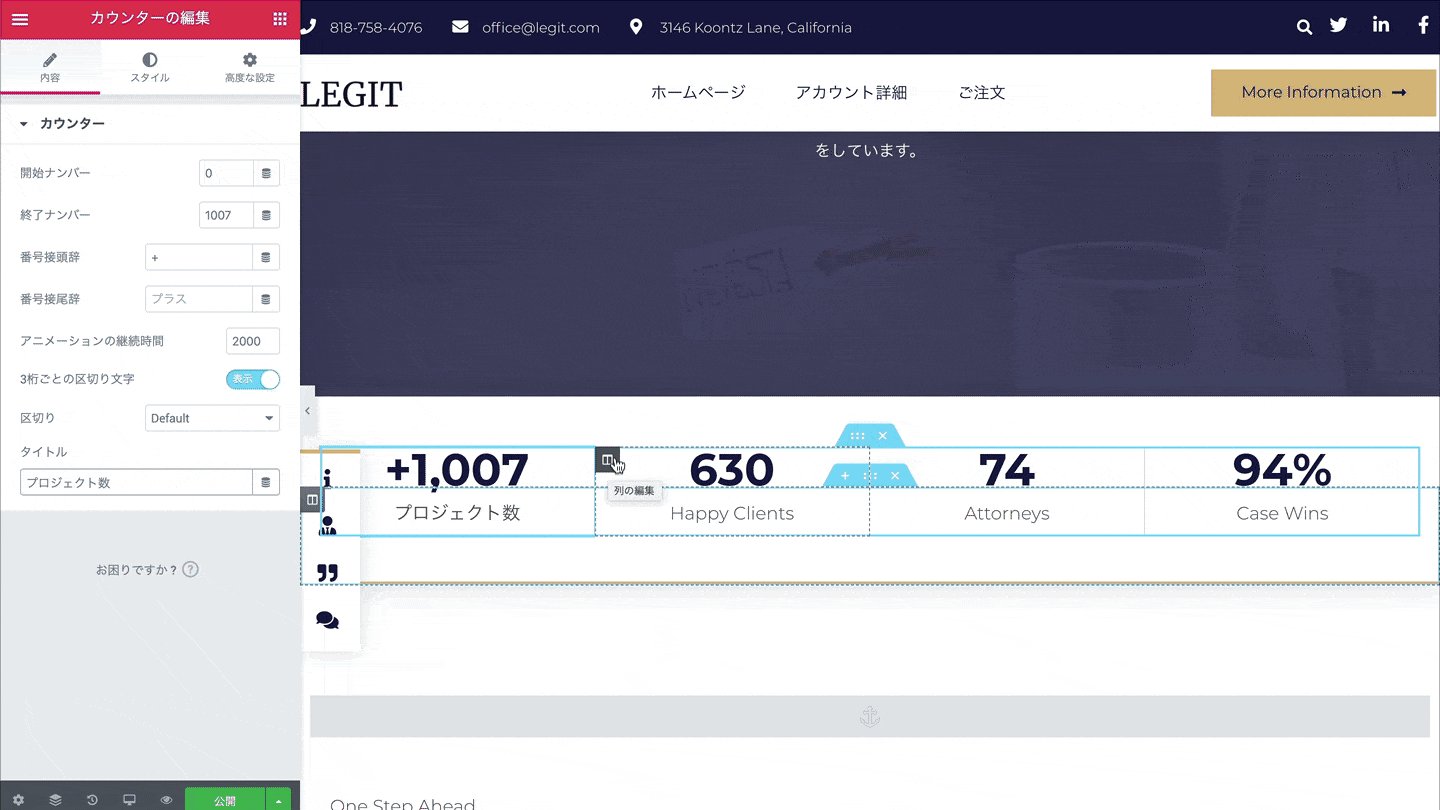
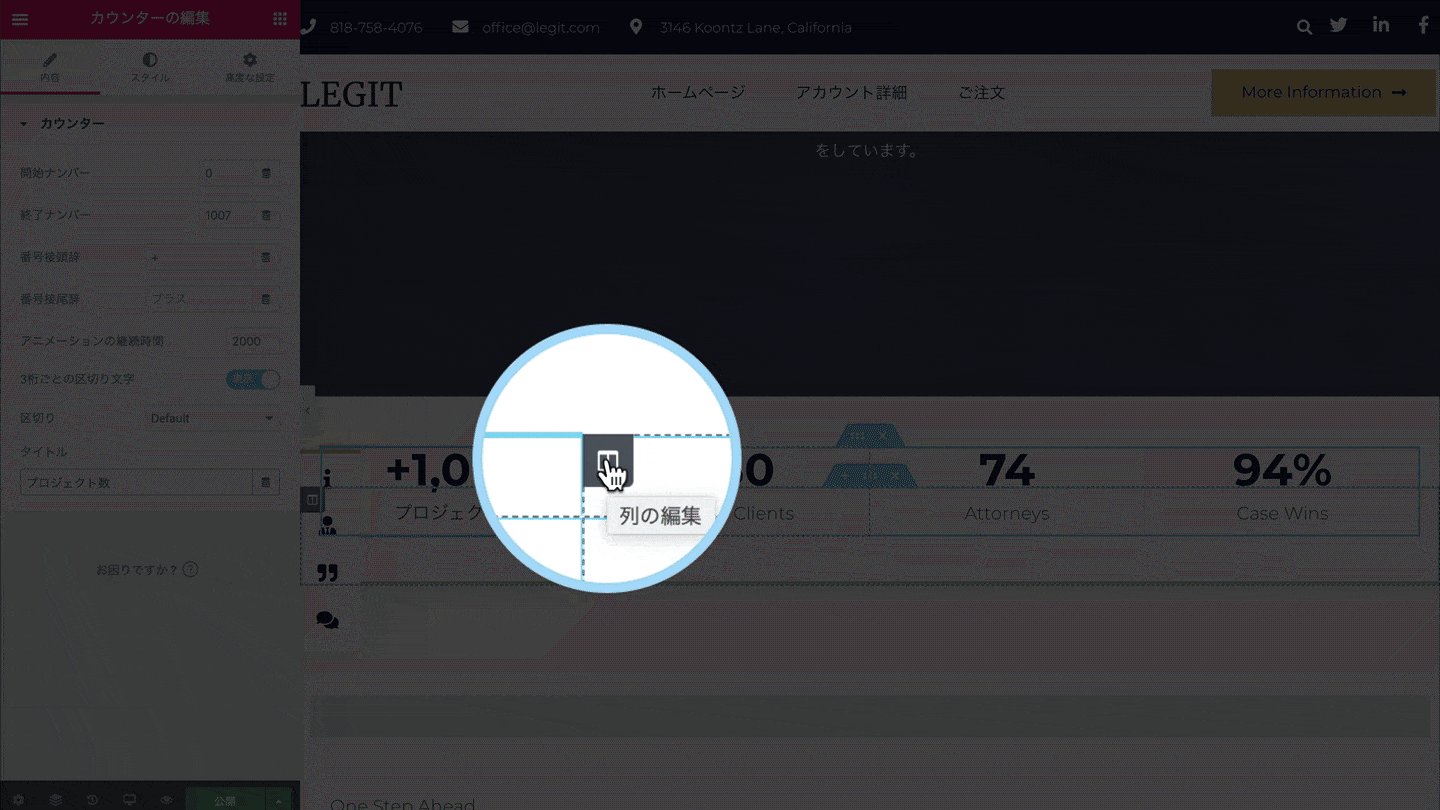
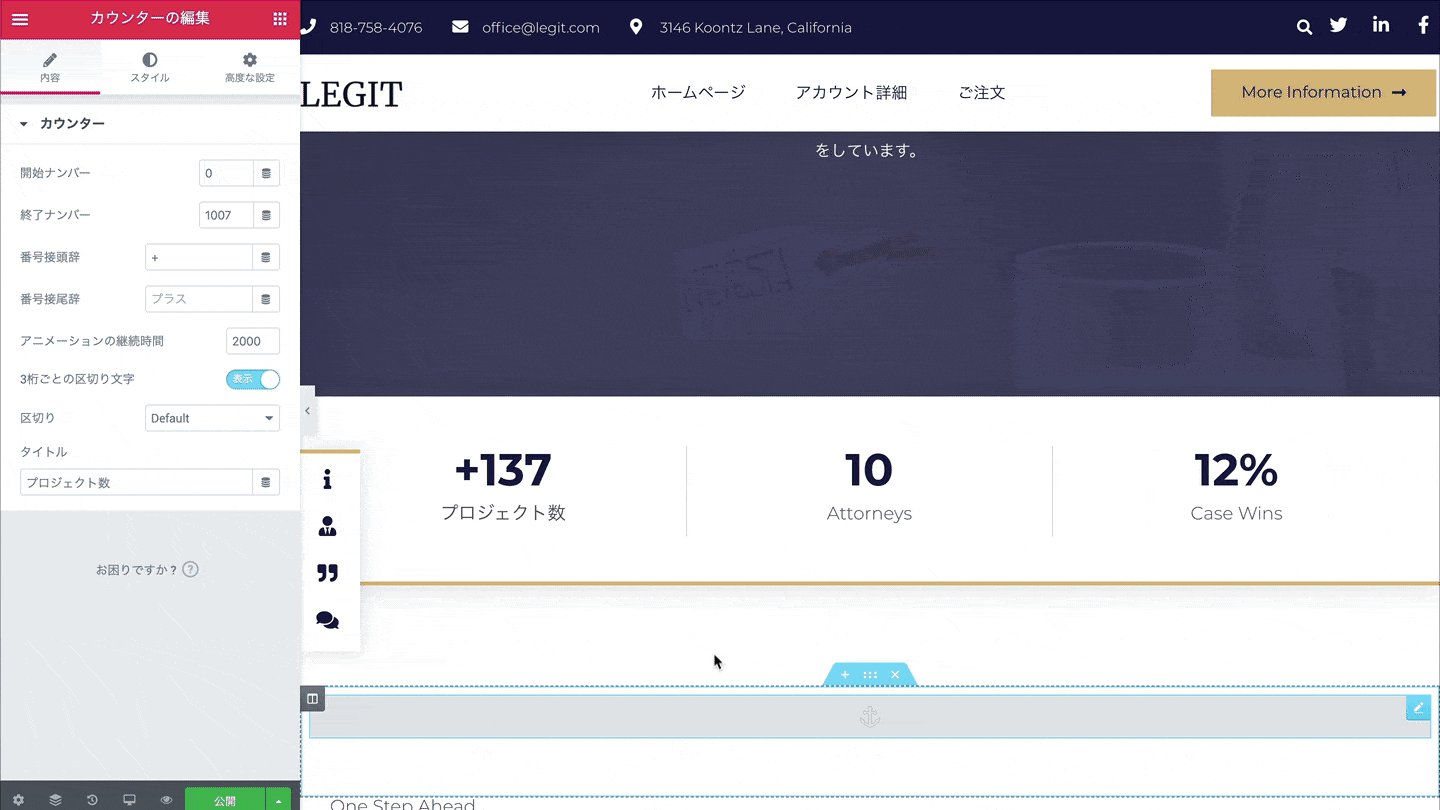
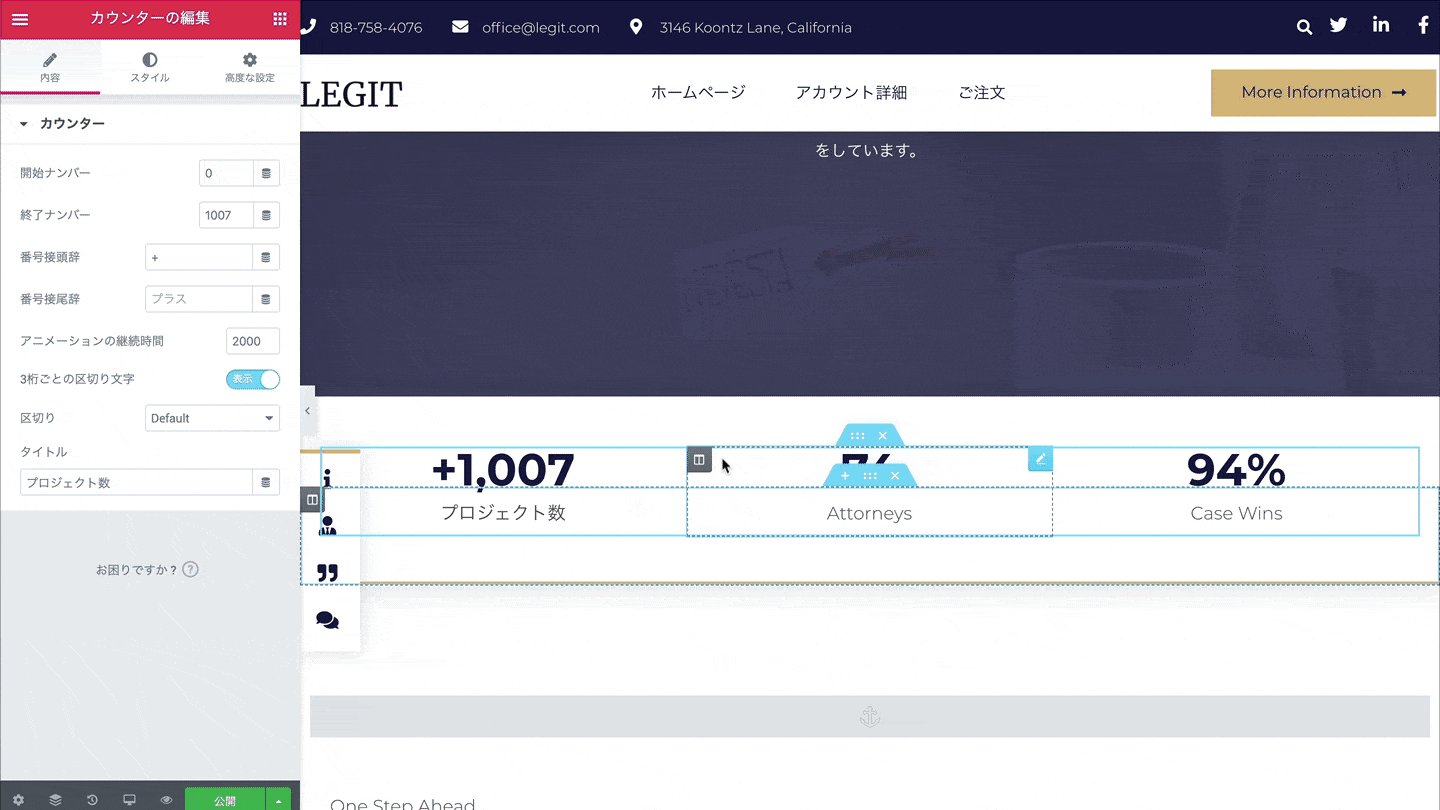
次は「カウンター」ウィジェットっていうのが入っています。カウントアップする感じ数字を表示することができます。例えば、携わったプロジェクトの数とかクライアント数、業務提携企業数、顧客満足度みたいな感じのタイトルを付けます。今回は、4つのカラムになっていて、4つとも全てカウンターウィジェットが使用されていますので、それぞれ同じ手順で設定してみてください。
必要ないカラムがありましたら、ウィジェットの灰色のところを右クリックします。そして削除すると、カラムを消すことができます。
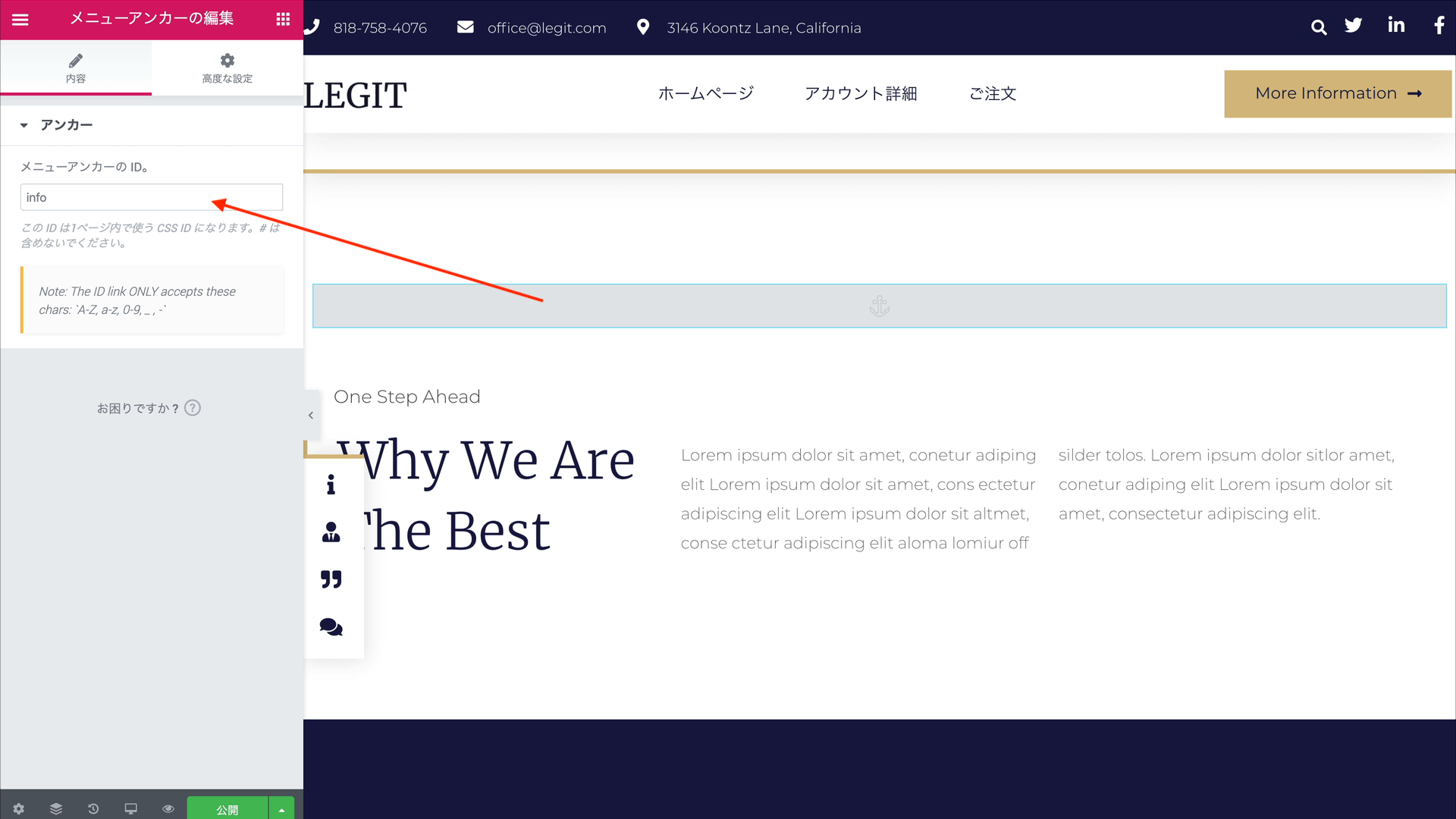
次のセクションのトップでは、「メニューアンカー」というウィジェットが追加されています。これは何かというと、ページ内ジャンプという使い方をします。IDが割り振られていて、これがリンクとして機能します。ページの左側にアイコンが浮かんでいますが、そこにIDが割り振られています。
これを開いてみると、アイコンリストウィジェットが使われていて、一番上のリストに「#info」というのテキストがリンクとして追加されています。これをクリックするとこんな感じで、このメニューアンカーの設定している部分までジャンプすることができようになっています。これがメニューアンカーの使い方です。ページ内ジャンプということで、同じページの別のセクションまでジャンプすることができます。
ただし、メニューアンカーを追加しなくてもセクションに割り振ることも可能です。どういう事かと言うと、「セクション」を開いて「高度な設定」に移動します。そして「CSS ID」に「info」というテキストを入力します。すると、メニューアンカーを削除してしまっても、テキストを設定したセクションまで移動することができます。
ボタンについては、編集画面で「テキスト」でボタンの文言を変更します。例えば「詳細を確認」とかです。ボタンの中にリンクを埋め込めるようになっていますので、こちらで別のページに飛ばしたり、先ほどみたいに『#info』と入力して、メニューアンカーのように使うこともできますので、用途に合わせて使い分けてみてください。同じページの別のセクションで、提供しているサービスや商品を羅列しているという場合は、ページ内ジャンプ、別にサービスページ・商品ページを用意しているなら、そのページのリンクを取得してきて、ボタンに入力しておきます。
右の部分に関しては、「コールトゥアクション」というウィジェットが4つ追加されています。基本的には、使い方はテキストエディターとかと同じですが、「コンテンツ」の「タイトル」で、太字の部分を入力して、サービスの内容とかをその下で設定します。
次のセクションでは、先ほど同様にメニューアンカーや見出しが入っているので、適切な文言に変更しておきましょう。メインでご説明していくのは、「フリップボックス」というウィジェットです。ここでは提携企業の紹介が行われています。この設定は、先ほどのコールトゥアクションと大体同じで、「タイトル」のところにその企業の名前、そして企業の説明をその下に入力してみてください。あとは、途中にも設定が必要な項目がありますが、同じウィジェットが使われているので飛ばしてしまいます。
レビューのセクションまでスクロールしてみてください。ここでは、「Testimonial Carousel」というウィジェットが使われていて、スライドショー形式でお客さんのレビューが表示できるようになっています。この使い方は、「スライド」を開いて「コンテンツ」というところでお客さんのレビュー本文やお客さんの名前、肩書きを入力します。デフォルトで、3つのスライドが表示されていますが、新しく追加したい場合は「+項目を追加」をクリックすると、新しいスライドが追加されます。もし、デザインが全く同じものを作りたいという場合は、そのスライドの書類アイコンをクリックすれば、全く同じものが複製されます。
最後の「Case Studies」というところですが、これは事例として記事を紹介しています。全く同じような構成にしたい場合は、別途、事例を紹介した記事を作成しておきましょう。そして、ここに追加されている「ポスト」ウィジェットを開いて、「スタイル」に移動します。「Box」で「パディング」の数値を上げると、それまで左に寄ってしまっていたテキスト等が中央に移動します。このパディングというのは、テキストとそれぞれの記事カードの外枠の隙間を調節する機能です。ということで、このような感じでページを編集してみてください。基本的には画像を変更したり、テキストを変更したりすれば簡単にページが作成できると思います。
トップページが完成したら、サイトのトップに表示する設定をしていきます。その前に、必ずページを公開してしまってください。Elementorの編集画面の左下で「公開」するか、ダッシュボードに戻ってURLスラッグの変更をした後に公開してもOKです。URLスラッグは、「top-page」みたいに英語で記入しておくことをおすすめします。
設定が終わったら、「ダッシュボード」の「表示設定」に移動し、「最新の投稿」ではなく「固定ページ」に切り替えて「ホームページ」を作成した「トップページ」に切り替えます。そして変更保存してください。そうすると、作成したトップページがサイトのトップで表示されるようになります。
Step8. 企業概要ページ/プロフィールページを作成する
[/et_pb_text][/et_pb_column][/et_pb_row][et_pb_row _builder_version=”4.4.8″ module_alignment=”center” min_height=”400px” height=”400px” max_height=”400px” custom_padding=”0px|||||” box_shadow_style=”preset1″][et_pb_column type=”4_4″ _builder_version=”4.4.8″ custom_css_main_element=”overflow: hidden;||height: 400px;” custom_padding__hover_enabled=”off|hover” custom_padding__hover=”||||false|false”][et_pb_image src=”https://kohsukenemoto.com/wp-content/uploads/2020/07/Divi-企業概要ページ-scaled.jpg” title_text=”Divi 企業概要ページ” align=”center” _builder_version=”4.4.8″ transform_translate_linked=”off” hover_transition_duration=”8000ms” custom_margin__hover_enabled=”on|hover” custom_margin__hover=”400px||||false|false” transform_styles__hover_enabled=”on|hover” transform_scale__hover_enabled=”on|desktop” transform_translate__hover_enabled=”on|hover” transform_rotate__hover_enabled=”on|desktop” transform_skew__hover_enabled=”on|desktop” transform_origin__hover_enabled=”on|desktop” transform_translate__hover=”0px|-100%”][/et_pb_image][/et_pb_column][/et_pb_row][et_pb_row _builder_version=”4.4.8″][et_pb_column type=”4_4″ _builder_version=”4.4.8″][et_pb_text _builder_version=”4.5.7″]
次、ステップ8では企業概要ページ、プロフィールページを作成していきます。トップページと同じように、テンプレートを使って作成していきます。僕がサンプルで作ったのは上の画像ような感じです。テキストの変更など、前述した部分は省き、まだご紹介していない部分を中心にご紹介していきます。トップページ同様に、「固定ページ」で「新規作成」、そして「Elementorで編集」ボタンをクリックして、デザインを作成していきます。
テンプレートを選ぶ際は、プロフィールを表す、「about」と検索をかけてみてください。そうするとプロフィールページ、会社概要ページに適切なレイアウトが表示されます。あとは、トップページと外観が同じもを選びましょう。(もちろんその他のテンプレートでもOKですが。)あとは適宜、文章を変更してみてください。
すでに説明したウィジェットは飛ばしてしまうので、「プログレスバー」というウィジェットからご紹介していきます。「内容」の「タイトル」で「顧客満足度」などと入力します。あとは、「パーセント」でで、その顧客満足度がどれくらいになっているのかを設定します。もし、設定したパーセンテージを非表示にしたい場合は、設定を切り替えます。一番下の「内部テキスト」では、バーに表示するテキストを設定できます。
次のセクションでは、動画が埋め込まれています。どういった事業をやっているのかとか、クライアントのレビューなどの動画を載せてみると良いと思います。その動画ウィジェットの使い方は、まず「動画」の「ソース」で、YouTube、Vimeo、Dailymotionから1つを選択します。YouTubeを選んだ場合は、YouTubeのリンクを入力します。他に細かい設定ができたりしますが、基本的にはデフォルトのままでOKです。ただ、1つ確認しておきたいことがあります。自動再生をオンにする場合は、必ず「ミュート」にしておきましょう。ChromeやFirefox、Safariでも自動再生で音が出ると、再生が止まってしまうので、必ず、「ミュート」もオンにしておきます。
最後の「画像オーバーレイ」は、最初から動画を表示するのではなく、その上にオーバーレイ画像を設定することができる機能です。デフォルトで非表示になってるのでこれを表示にして画像を設定します。
一番下のセクションにある「Questions And Answers」というところは、よくある質問です。ここでは、「切り替え」ウィジェットが使われています。このウィジェットは、タイトルをクリックすると、設定しておいた答えが表示されるというウィジェットです。その設定は、それぞれの項目を開いて、「タイトル」でよくある質問を記入し、その下で答えを記入します。例えば、「どのようにして申し込めば良いですか?」という質問に対して、その手順を教えたり。
あとは、開く・閉じるのアイコンも設定できます。Elementorにはたくさんのアイコンが用意されていますので、好きなアイコンを持ってきてみてください。基本的には矢印関係のアイコンを使用すると思いますので、「Arrow」と検索をかけて、好きなデザインを選ぶと良いと思います。
その下では、デフォルトだと「コールトゥアクション」ウィジェットが追加されていますが、これをレビューに変更してみたいと思います。まず、ウィジェットを右クリックして削除します。
そして、この中に「一般」の中にある「推薦文」ウィジェットを追加します。そして、「内容」でレビュー本文、それと「名前」と「タイトル」で肩書きを設定します。その変更が終わったら、「スタイル」に移動して、名前の色をテーマカラーに変更してみると良いと思います。
それから、「内容」のセクションで「配置」を左に寄せます。最後に、デフォルトで追加されていたコールトゥアクションと外観を寄せていきたいので、左にボーダーを追加したり、シャドウを追加していきたいと思います。
浮かび上がるように見せたいので、「高度な設定」に移動して、「枠線」で、「ボックスシャドウ」にチェックを入れます。デフォルトだと、シャドウがちょっと濃いので、色のつまみを調節して、色の濃さを変更することをおすすめします。
次に、ボーダーを追加します。「ボーダータイプ」で「直線」を選択し、「幅」で「値をまとめてリンク」を解除します。そしたら、左だけ、数値を上げていきます。5くらいでちょうど良いと思います。あと色を、テーマカラー等に変更しましょう。
最後に、文章や画像が左に寄り過ぎてしまっているので、「高度な設定」の「パディング」で隙間を調節していきます。今回はまとめてしまってOKです。数値は、15から20くらいに設定するとちょうど良いはずです。あとは、ウィジェットを右クリックして複製し、レビューの数だけ追加します。
Step9. Elementor Proでお問い合わせページを作成する
[/et_pb_text][/et_pb_column][/et_pb_row][et_pb_row _builder_version=”4.4.8″ module_alignment=”center” min_height=”400px” height=”400px” max_height=”400px” custom_padding=”0px|||||” box_shadow_style=”preset1″][et_pb_column type=”4_4″ _builder_version=”4.4.8″ custom_css_main_element=”overflow: hidden;||height: 400px;” custom_padding__hover_enabled=”off|hover” custom_padding__hover=”||||false|false”][et_pb_image src=”https://kohsukenemoto.com/wp-content/uploads/2020/07/Divi-お問い合わせページ-scaled.jpg” title_text=”Divi お問い合わせページ” align=”center” _builder_version=”4.4.8″ transform_translate_linked=”off” hover_transition_duration=”8000ms” custom_margin__hover_enabled=”on|hover” custom_margin__hover=”400px||||false|false” transform_styles__hover_enabled=”on|hover” transform_scale__hover_enabled=”on|desktop” transform_translate__hover_enabled=”on|hover” transform_rotate__hover_enabled=”on|desktop” transform_skew__hover_enabled=”on|desktop” transform_origin__hover_enabled=”on|desktop” transform_translate__hover=”0px|-100%”][/et_pb_image][/et_pb_column][/et_pb_row][et_pb_row _builder_version=”4.4.8″][et_pb_column type=”4_4″ _builder_version=”4.4.8″][et_pb_text _builder_version=”4.5.7″]
ステップの9では、お問い合わせページを作成していきます。お問い合わせページは、お問い合わせフォームが一番重要なので、そこを中心にご紹介していきたいと思います。いつものように、「固定ページ」の「新規追加」に移動して、「タイトル」を入力し、「Elementorで編集」していきます。

今回もテンプレートを使用していきますが、「Contact」と検索をかけ、トップページ、企業概要ページと同じデザインのテンプレートを選びましょう。あとは、テキスト関係のウィジェットで、適宜文章を変更してみてください。
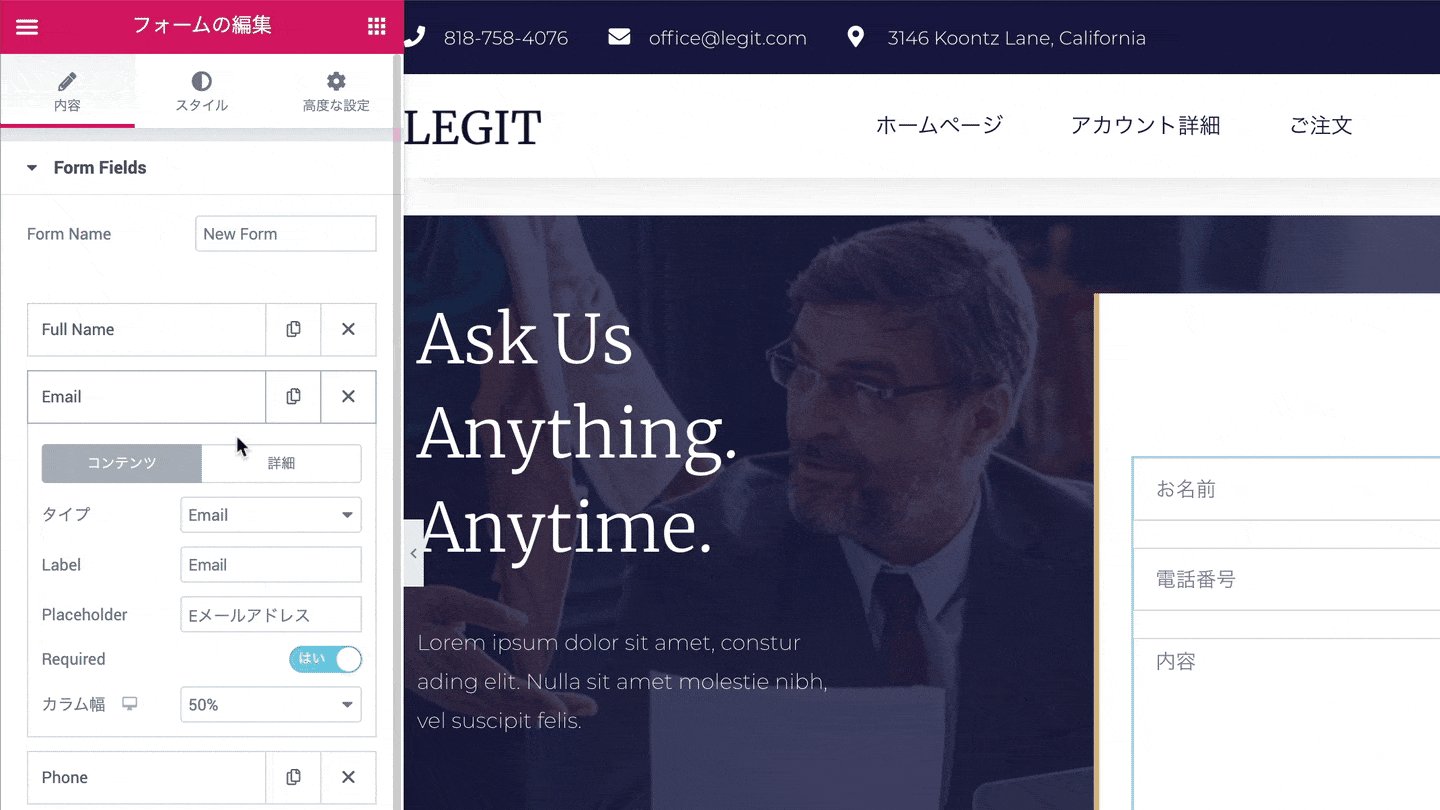
今回のメインお問い合わせフォームなので、「フォーム」ウィジェットの設定をご紹介していきます。フォームを開いていると、デフォルトで『Full Name』、『Email』、『Phone』、『Subject』、『Tell Us More』という5つのセクションが追加されています。それぞれ開いて「Placeholder」で、日本語に変更しておきましょう。「Required」に関しては、記入必須にするということになります。なので、「Send」ボタンを押してフォームを提出する際に、「Required」にチェックを入れた項目を記入していなければ、メッセージが表示され、提出することができなくなります。それから「カラム幅」で、パーセンテージを変更すると、それぞれのフォームの横幅を調節することができます。セクションの状態にもよりますが、30%、33%、33%にすると3つ並べることができたりもします。
次に、送信ボタンの設定をしていきます。「Submit Button」を開き、「Send」の文言を「提出」とか「送信」に変更しましょう。あとは、必要があれば、「アイコンライブラリー」から表示したいアイコンを選択します。「アイコンの位置」は、デフォルトで後ろになっていますが、前に持ってくることもできます。
次の「Actions After Submit」では、フォームを提出した後のアクションが設定できます。デフォルトで「Email」が選択されていて、提出後にメールを送信するという設定になっています。他には「Redirect」とか、Eメール配信サービスと連携することもできるようになっています。
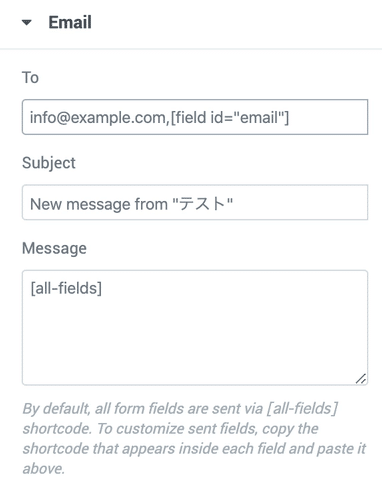
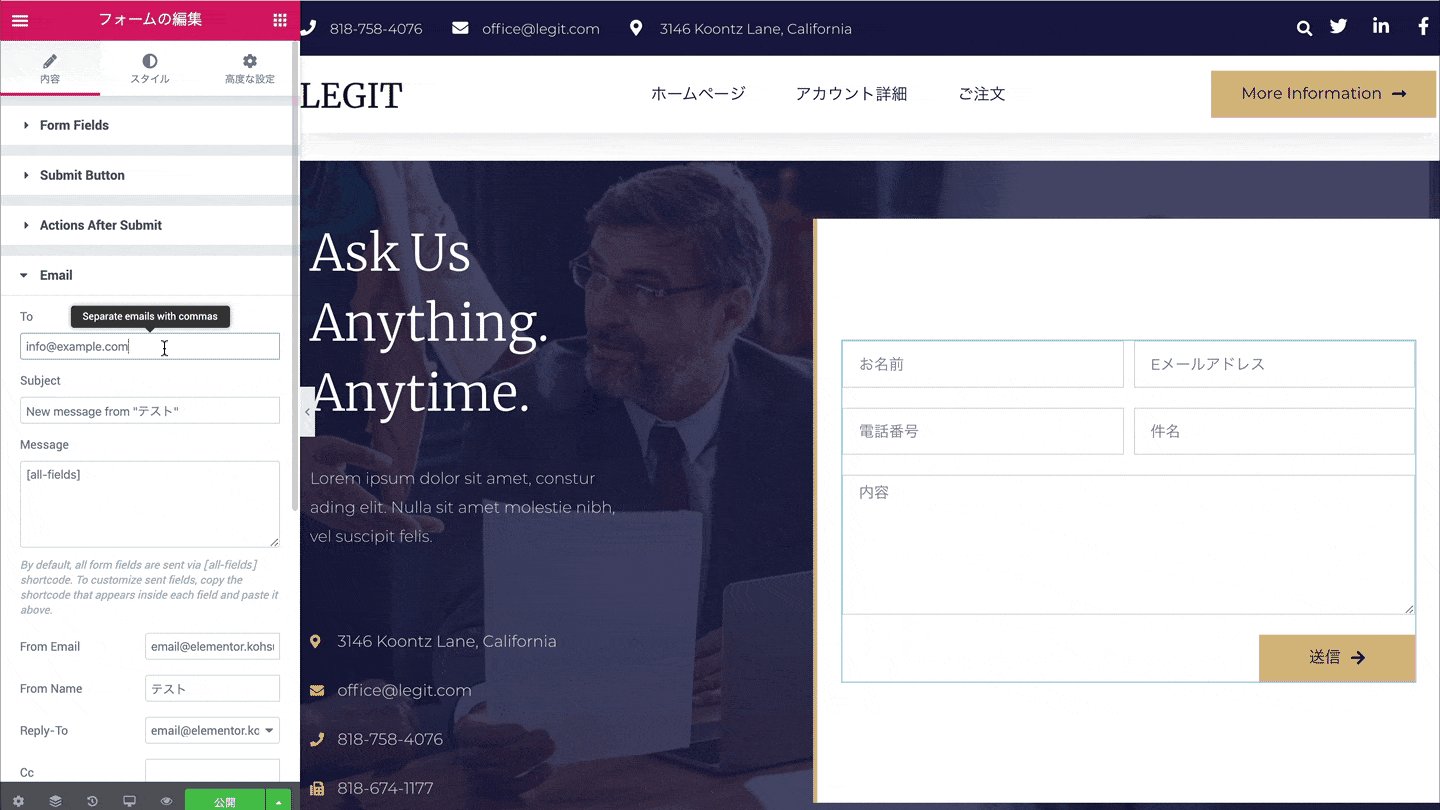
「Email」を選択した場合は、「Email」タブを開いて必要な設定を行います。基本的には、サイトオーナーに送信されるものなので、デフォルトのままでも特に問題はありません。日本語に変更しておきたい場合は、設定しましょう。まず、「To」で、どこに提出してもらった情報を送信するのかという設定をします。デフォルトでは、サイトで設定しているメールアドレスが表示されていると思います。お客さんにもこの提出してもらった情報を送りたいという場合は、まずカンマを打ちます。
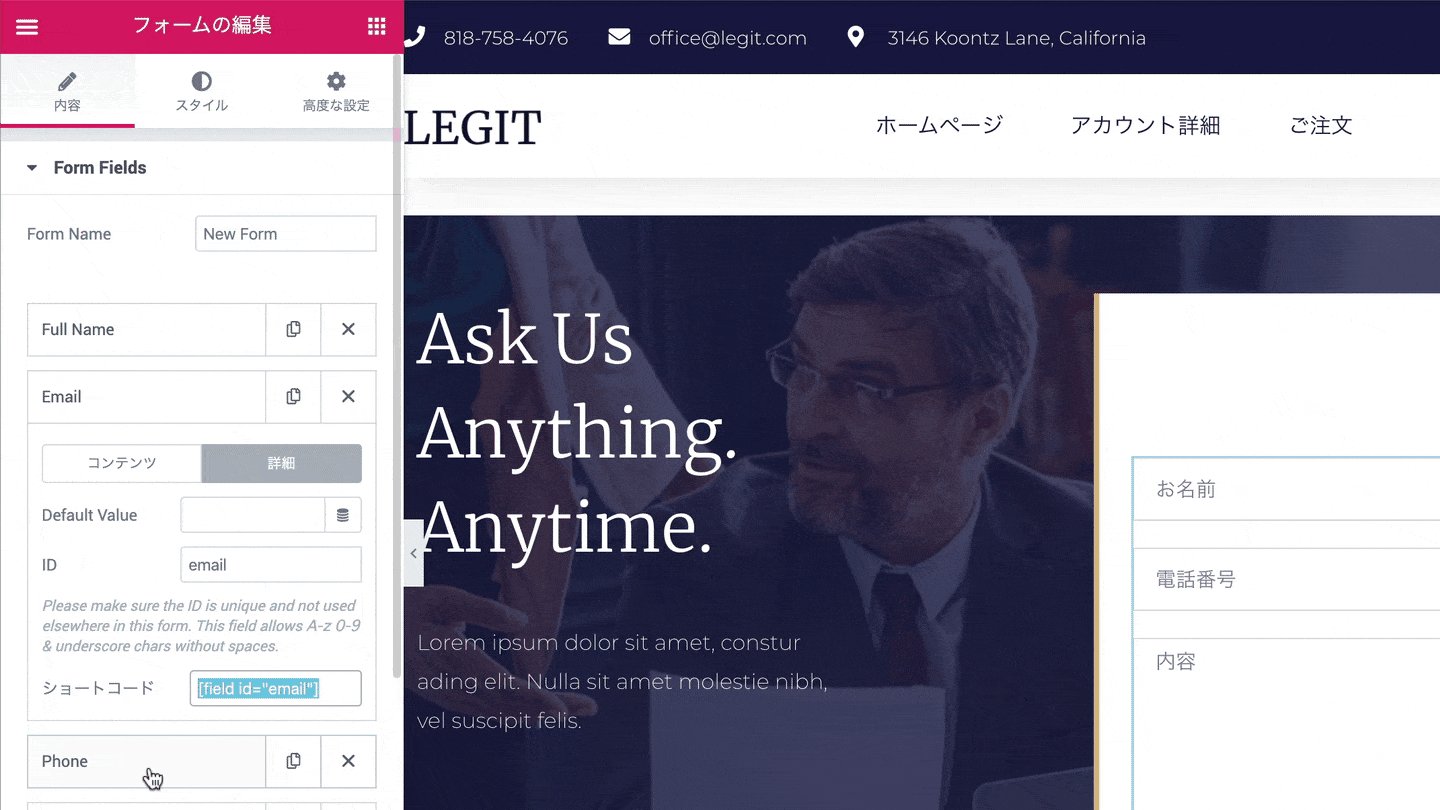
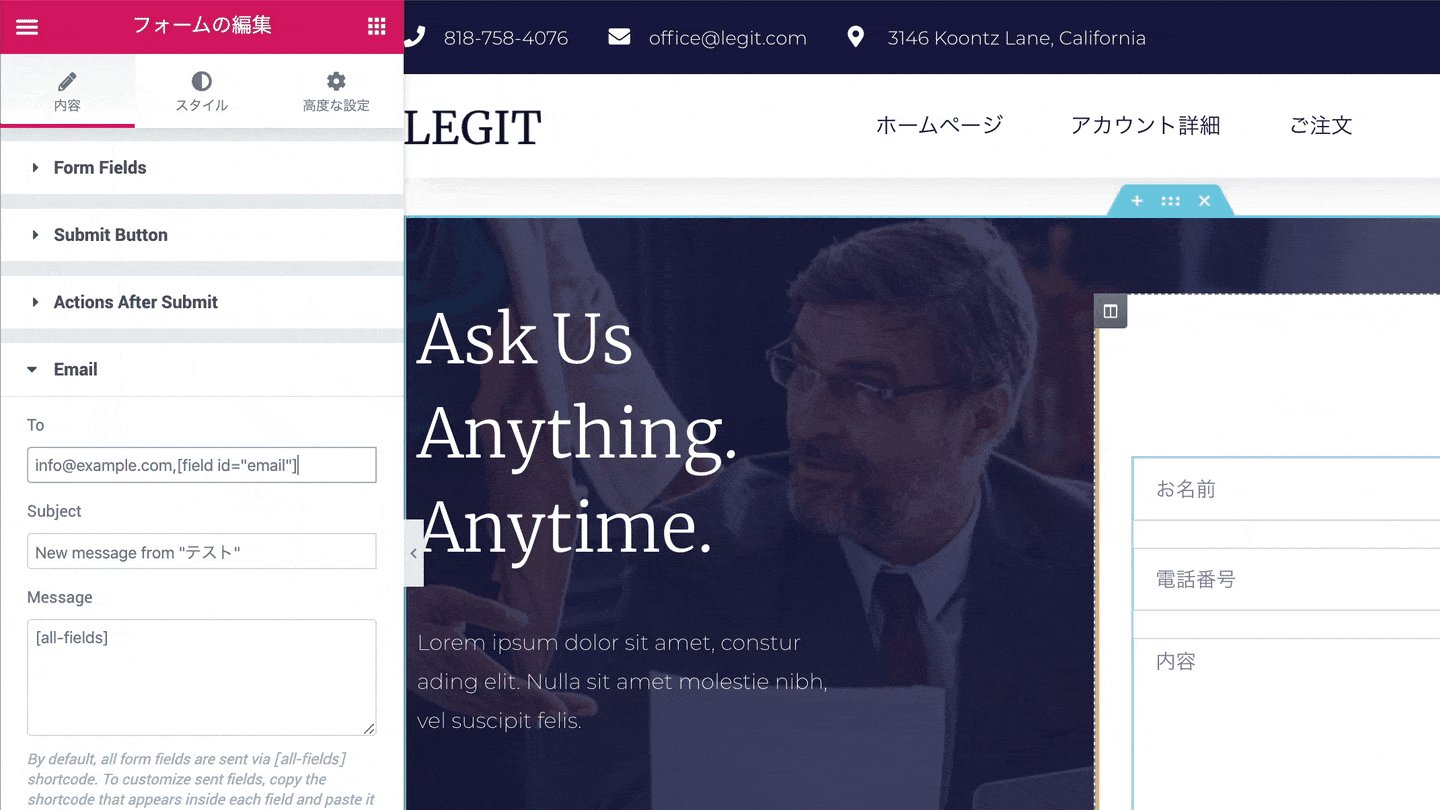
そして「Form Fields」を開いて「Email」の「詳細」に移動します。すると、「ショートコード」がありますので、そのコードをコピーして、「Email」タブのカンマの後ろに追加します。そうすると、サイトオーナーと提出してくれたお客さんにも、提出してもらった情報が送信されます。それから「Subject」で「(サイト名)でのお問い合わせ」みたいな件名に変更しておくことをお勧めします。メッセージは、デフォルトで全ての情報を取得するという設定になっているので、特にいじる必要はありません。
次に「Redirect」の設定をご紹介していきます。この「Redirect」という機能は、フォームを提出してもらった後に、別のページにお客さんを飛ばすというものです。例えば、お問い合わせを頂いた後に、何か無料でプレゼントを渡したいというのであれば、そのページのURLを入力すると、お客さんがこのフォームを提出した後に、そのページに自動的にリダイレクトされます。資料請求をしてもらう時などに使うと良いと思います。
最後に、Googleマップを表示して、事務所や会社の位置を示したいのであれば、まずはピンクの「+ボタン」をクリックしてセクションを追加します。
そして「基本」のところにある「Googleマップ」ウィジェットを追加します。あとは「地域」で住所を入力してみてください。そして、必要に応じて、「ズーム」で拡大表示、「高さ」を調節しましょう。
ちなみに、デフォルトの設定だと、セクションの隅に隙間が空いてしまいます。その隙間をなくしたいのであれば、Googleマップを追加している「セクション」を開いて「伸縮セクション」を「はい」に切り替えます。それから「コンテンツの幅」というところで「全幅」に切り替えます。そうすると幅いっぱいにGoogleマップを広げることができるようになりますね。
Step10. プライバシーポリシーページを作成する
[/et_pb_text][/et_pb_column][/et_pb_row][et_pb_row _builder_version=”4.4.8″ module_alignment=”center” min_height=”400px” height=”400px” max_height=”400px” custom_padding=”0px|||||” box_shadow_style=”preset1″][et_pb_column type=”4_4″ _builder_version=”4.4.8″ custom_css_main_element=”overflow: hidden;||height: 400px;” custom_padding__hover_enabled=”off|hover” custom_padding__hover=”||||false|false”][et_pb_image src=”https://kohsukenemoto.com/wp-content/uploads/2020/07/Divi-プライバシーポリシーページ-scaled.jpg” title_text=”Divi プライバシーポリシーページ” align=”center” _builder_version=”4.4.8″ transform_translate_linked=”off” hover_transition_duration=”8000ms” custom_margin__hover_enabled=”on|hover” custom_margin__hover=”400px||||false|false” transform_styles__hover_enabled=”on|hover” transform_scale__hover_enabled=”on|desktop” transform_translate__hover_enabled=”on|hover” transform_rotate__hover_enabled=”on|desktop” transform_skew__hover_enabled=”on|desktop” transform_origin__hover_enabled=”on|desktop” transform_translate__hover=”0px|-100%”][/et_pb_image][/et_pb_column][/et_pb_row][et_pb_row _builder_version=”4.4.8″][et_pb_column type=”4_4″ _builder_version=”4.4.8″][et_pb_text _builder_version=”4.5.7″]
いよいよ、最後のページ、プライバシーポリシーページを作成していきます。上の画像のようなページを作成していきますが、今回は、テンプレートを使用するのではなく、一から作成していきます。記載する文章は、こちらにPDFファイルをアップしていますので、ダウンロードしてお使いください。いつものように「固定ページ」の「新規追加」から「タイトル」を入力して「Elementorで編集」します。
まずは、左下の「設定」から「デフォルト」ではなくて、「Elementor全幅」にレイアウトを変更します。
そして「+」ボタンからセクションを追加します。今回使うのは、1カラムです。1つ目のセクションでは、「スタイル」に移動して、背景の色を変更していきます。「クラシック」を選択して、他のページで使っている色を同じ色に変更します。
そのセクションに、「プライバシーポリシー」という見出しを追加し、「HTMLタグ」を「H1」にして、中央に寄せます。終わったら、「スタイル」で「テキストの色」で白に切り替えます。
次に、「セクション」で高さを調節しましょう。だいたい200くらいで良いと思います。
そしたら、プライバシーポリシーの文章を記入していきます。「+」ボタンから1カラムを追加して「テキストエディター」を挿入します。そしたら、先ほどお伝えしたPDFで文章をコピーして追加してみてください。ただコピーするだけじゃなくて、サイト名とかサイトのURLなどの変更が必要なので、適宜変更してみてください。
最後に、セクションの調節をしていきます。「高度な設定」に移動して、「パディング」の「値をまとめてリンク」を解除して、上と下を30~50くらいにしておきます。
プライバシーポリシーページが完成したら、トップページと同じように、設定する項目が用意されていますのでその設定をやっていきます。ページを公開したら、ダッシュボードの「設定」にある「プライバシー」に移動します。
「プライバシーポリシーページを変更する」という項目がありますので、ドロップダウンから作成したプライバシーポリシーページを選択します。終わったら、変更を保存しておきましょう。
Step11. Astraテーマのフッタークレジットを変更する
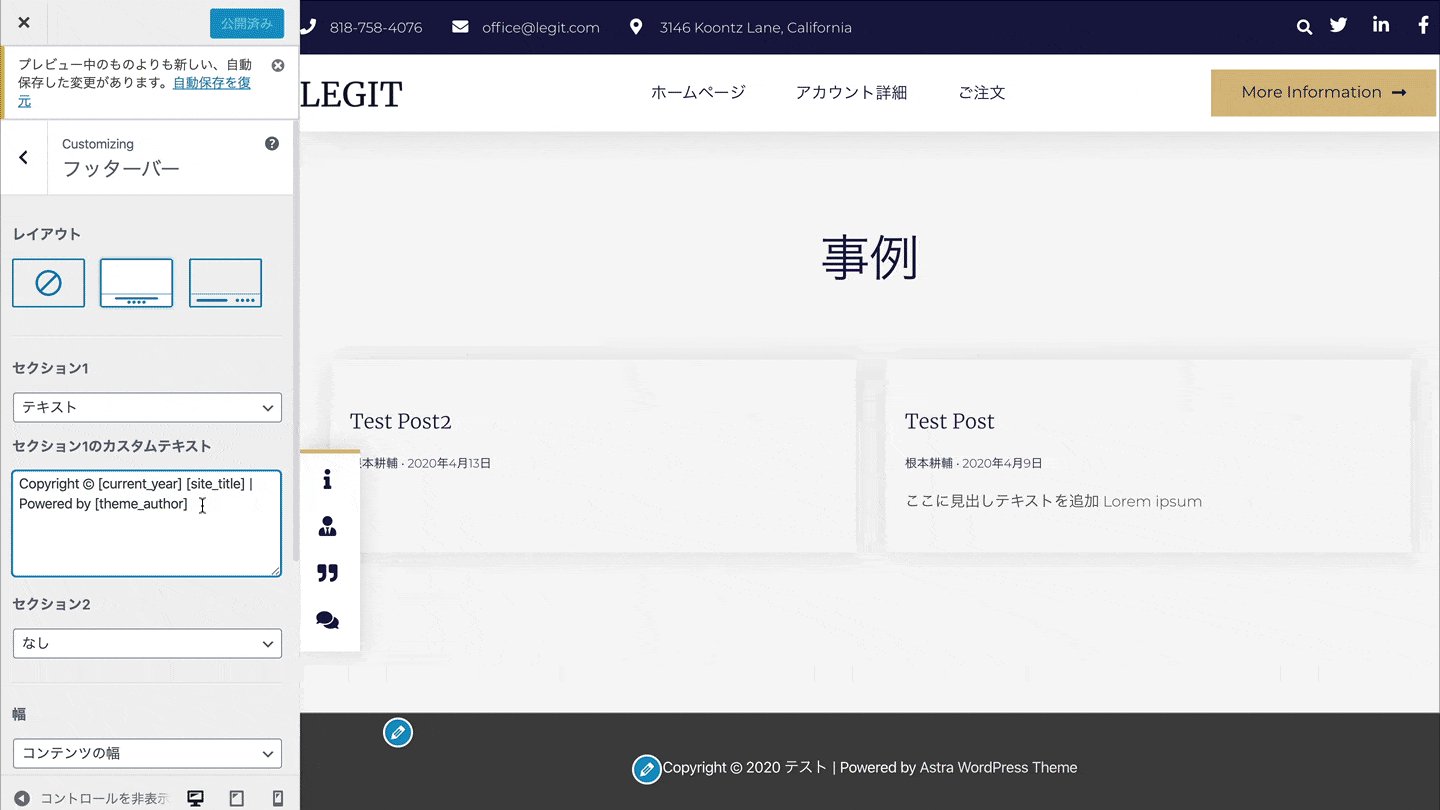
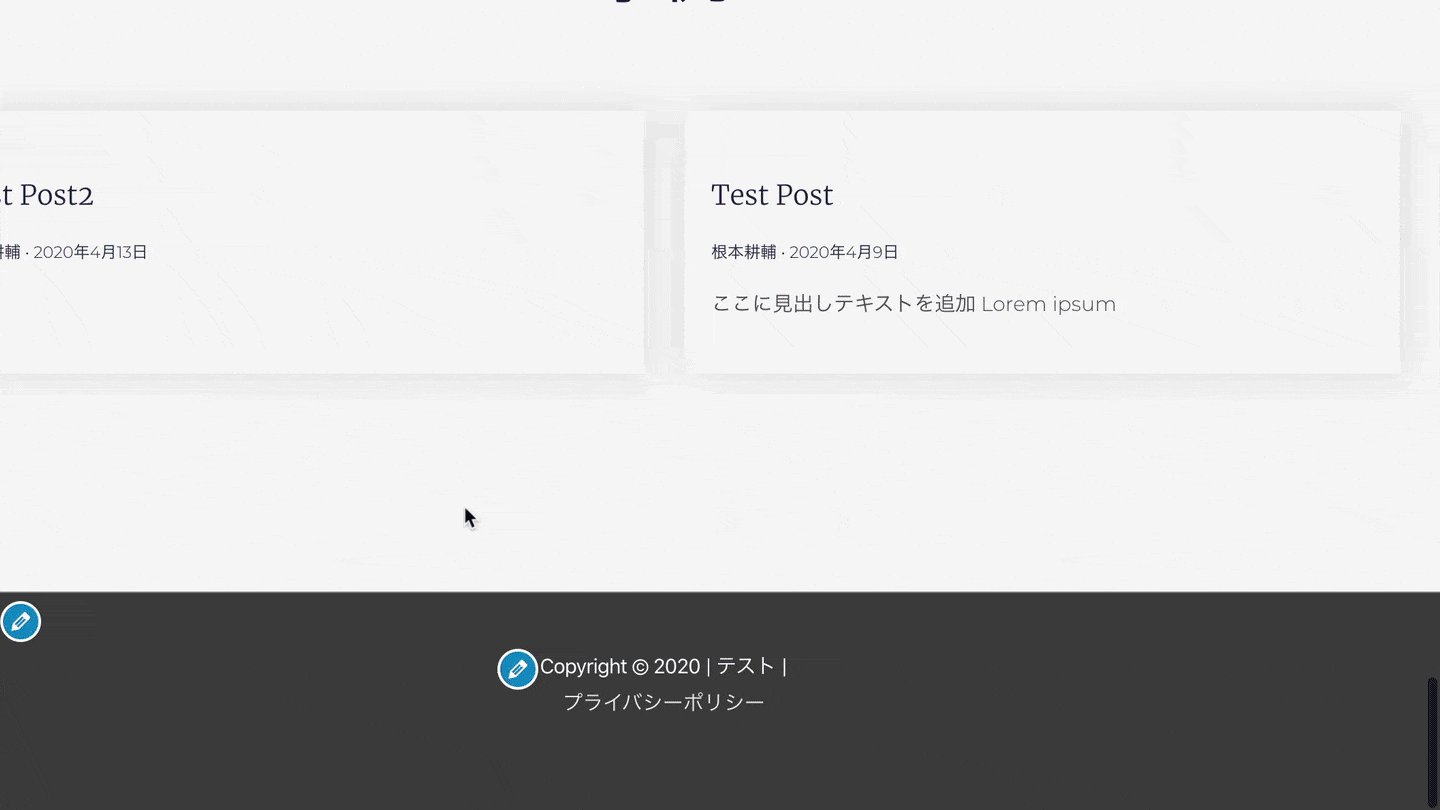
次のステップでは、Astraテーマのフッタークレジット変更してきます。デフォルトでは、上の画像のように、Astraなどのテキストが挿入されてしまっているので、これを変更していきます。
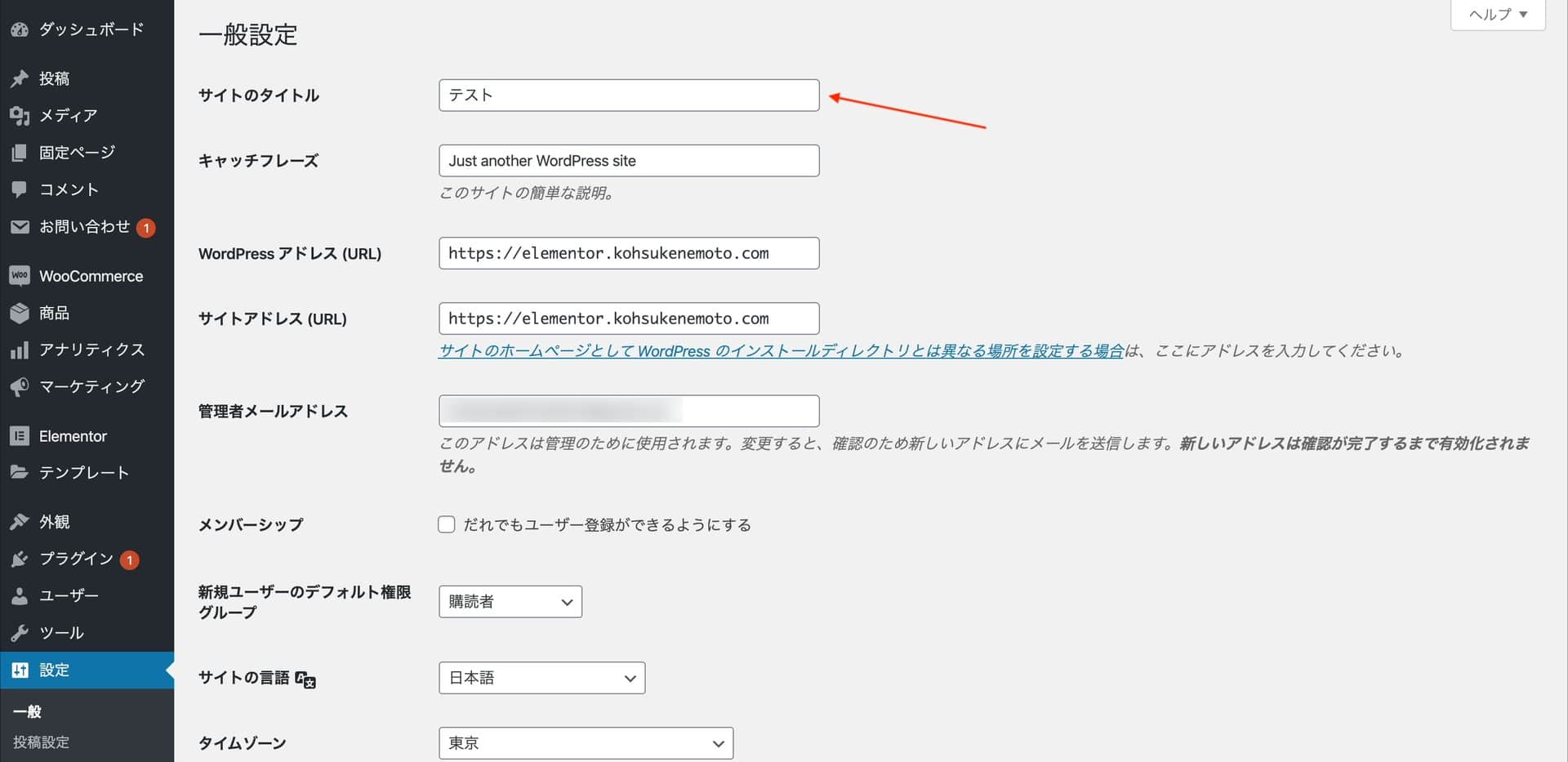
まずは、サイト名の確認をしてください。「設定」の「一般」に移動すると、から変更をしてみてください。そうするとこのフッターのクレジットの部分にサイトタイトルが反映されます。
じゃあ次にプライバシーポリシーページのリンクを取得してテキストを作っていきたいと思います。これまでに、プライバシーポリシーページ作ったと思いますのでページを開いてください。そしたら、プライバシーポリシーページのリンクをコピーします。
そして、投稿でも固定ページでも良いので、新規作成してページを作ります。既に作成しているページでもOKです。とにかくページを開いて「プライバシーポリシー」という文言を打ちます。そして選択をした状態でリンクを埋め込みます。
そしたら、この3つの点、詳細設定ってのがあるのでこれをクリックしてHTMLとして編集に切り替えます。そうするとHTMLのコードが表示されますので、そのコードをコピーしてください。
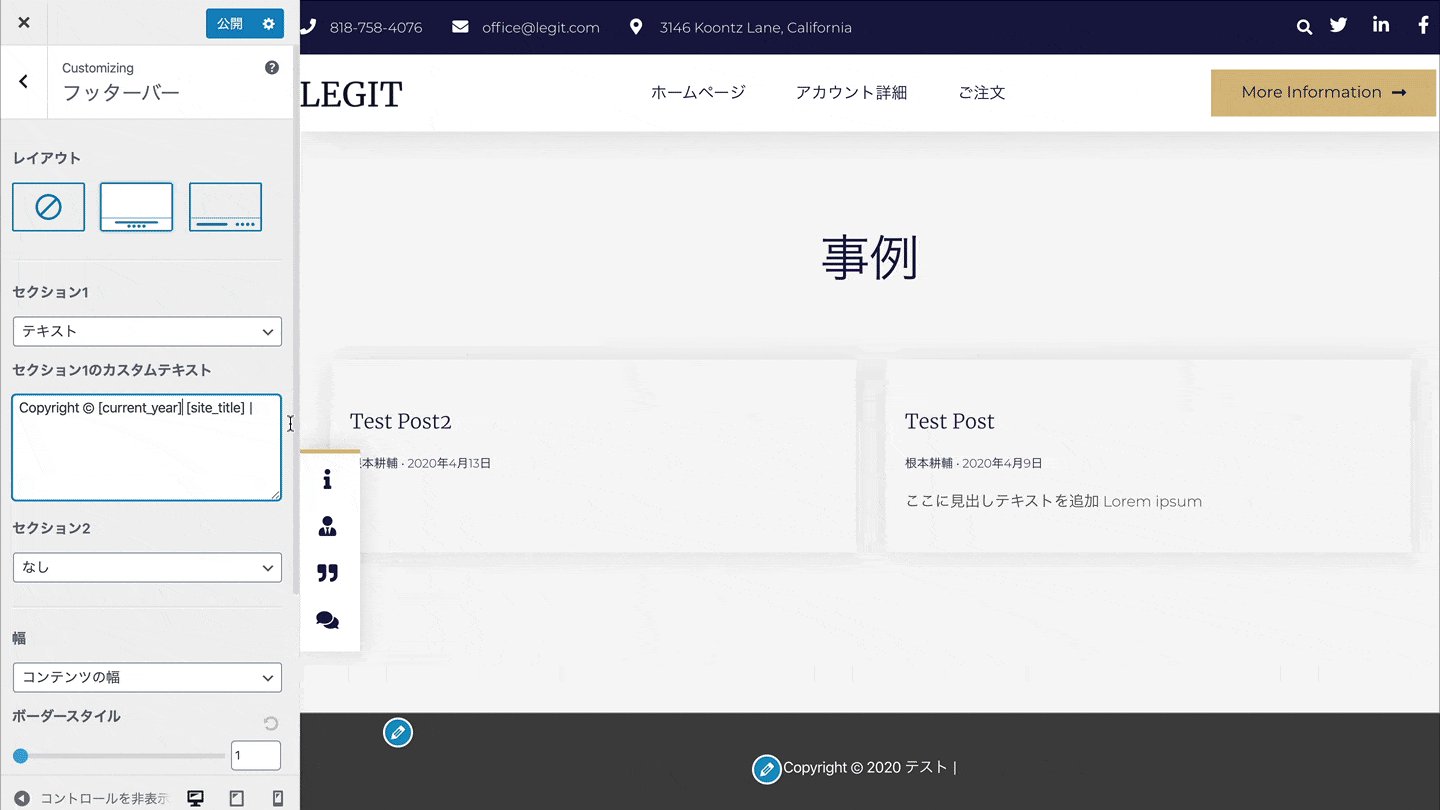
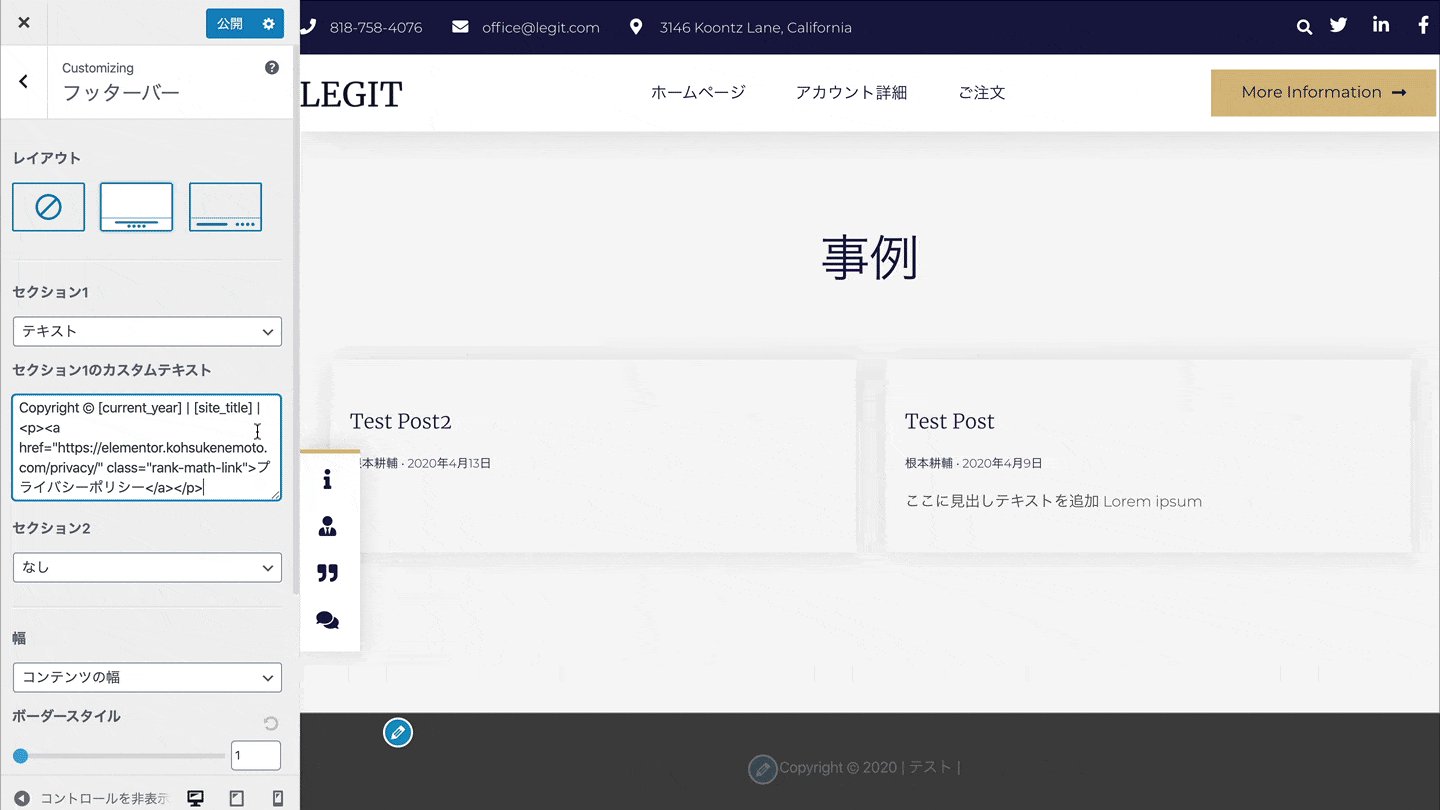
次に「外観」の「カスタマイズ」に移動し、「フッター」に切り替え、「フッターバー」を開きます。この「セクション1のカスタムテキスト」っていうところが一番下のフッターの部分になります。Astraテーマをインストールした場合は、「Powered by theme_author」となっていますが、ここは消してしまいましょう。「Copyright © current_year」の部分は、コピーライトの表記と西暦が表示されるので、その後ろに、縦棒を追加して区切ります。そして、コピーしてきたHTMLテキストを埋め込みます。そうすると、プライバシーポリシーページのリンクがフッターのクレジットに埋め込まれます。終わったら、「公開」します。
Step12. メニューを作成する

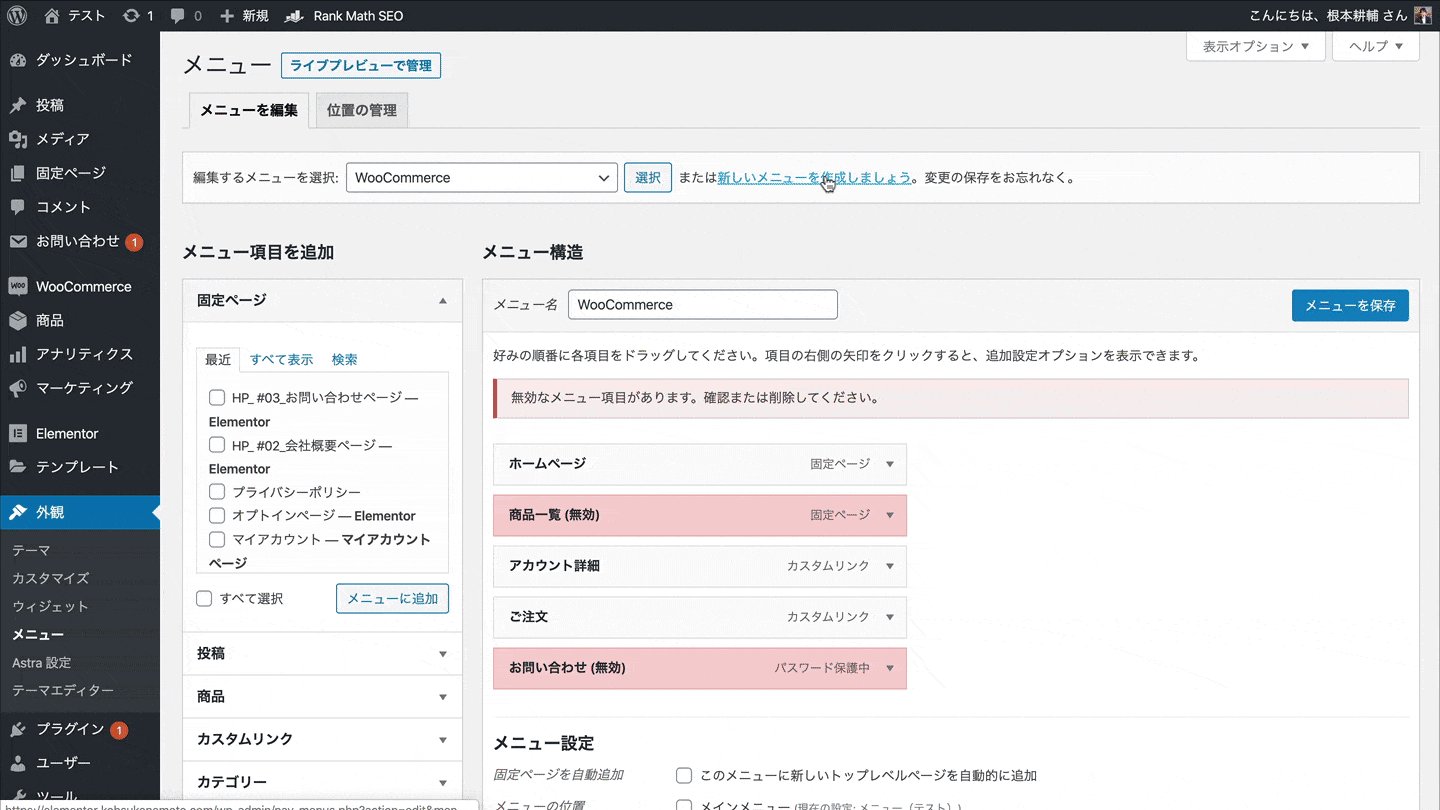
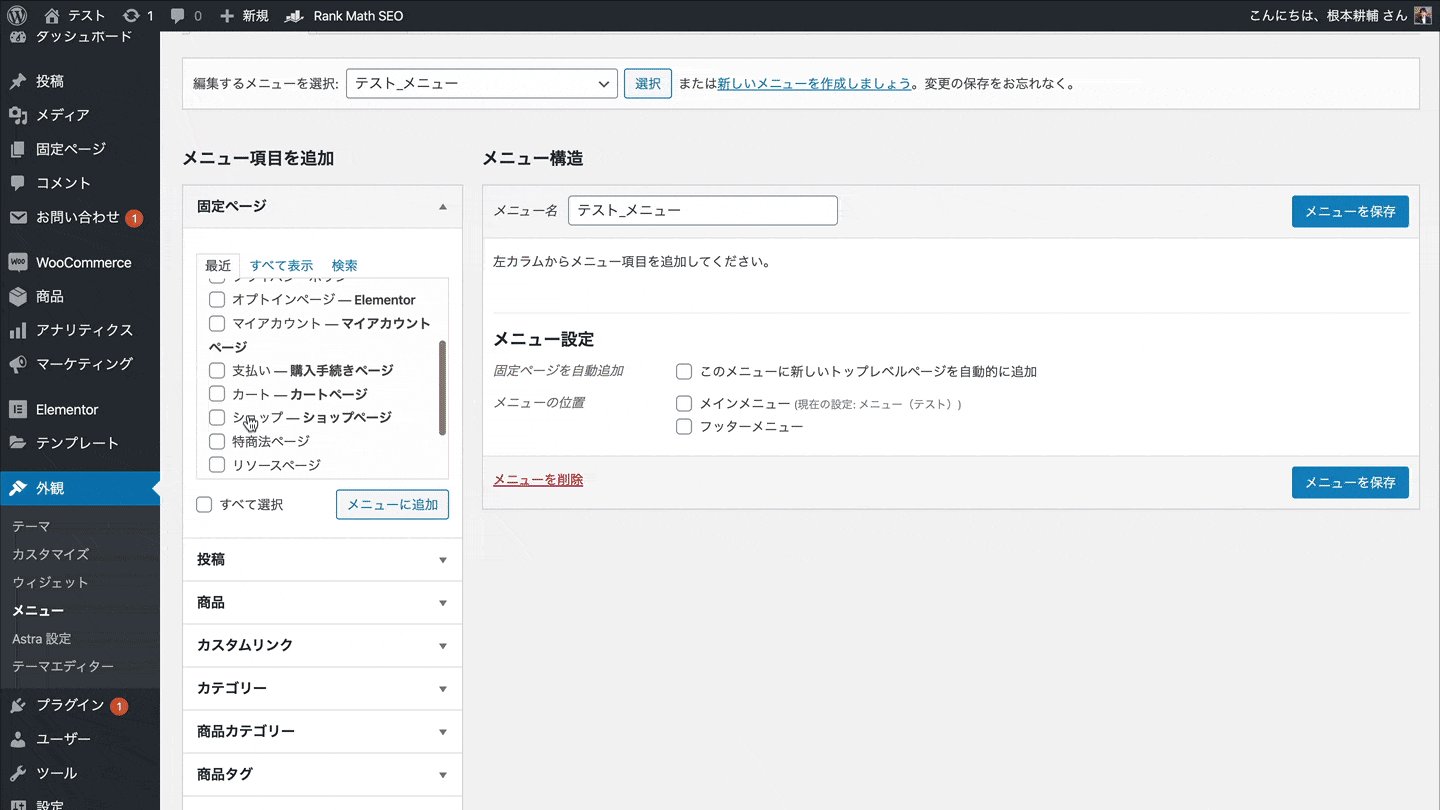
ステップの12では、ダッシュボードの「外観」にある「メニュー」で、ヘッダーに表示するメニューを作成していきます。でも、その前に「固定ページ」に移動して、これまでに作成したトップページ、会社概要ページ、お問い合わせページ、プライバシーポリシーページが、全部公開されているか確認してください。それが確認できたら、「外観」の「メニュー」に移動します。
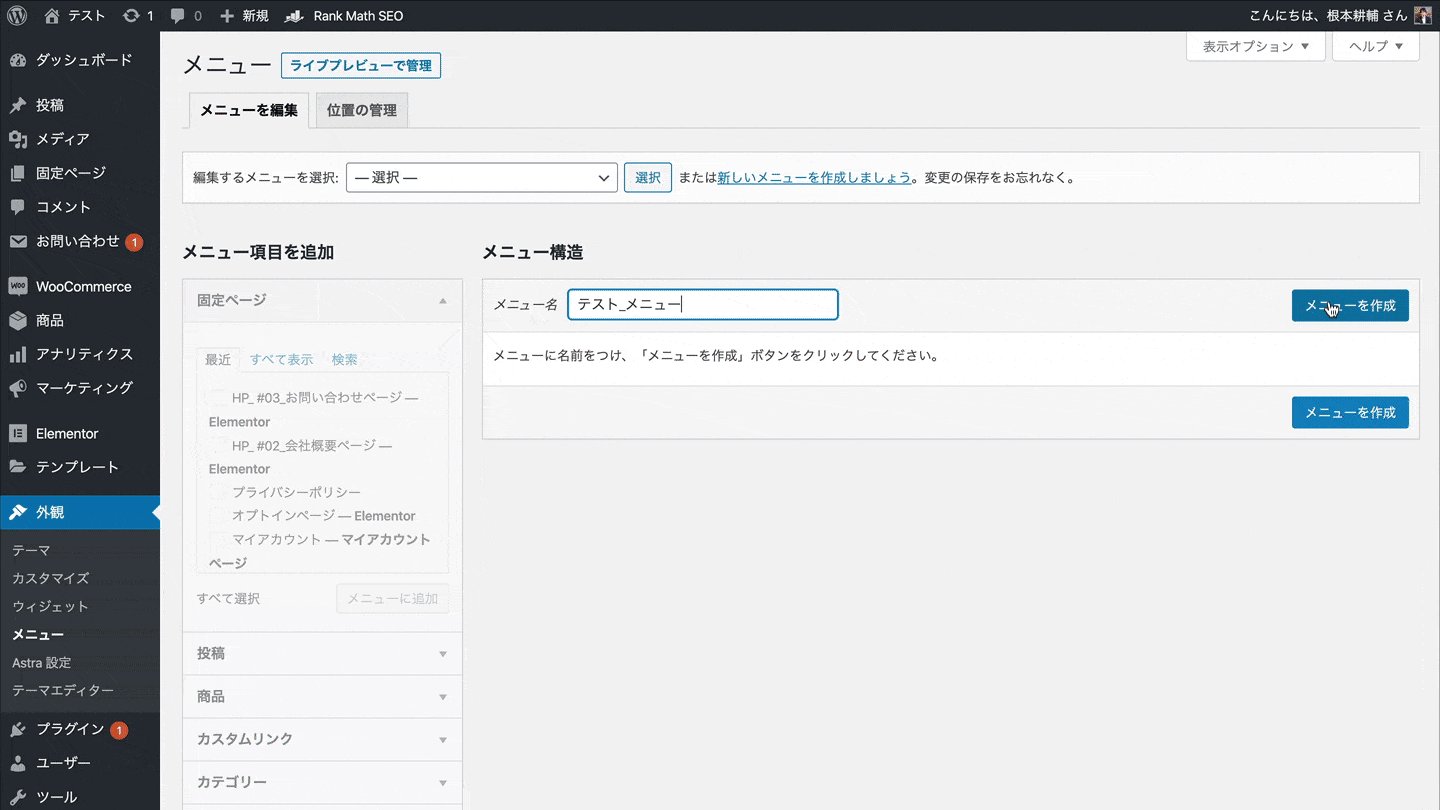
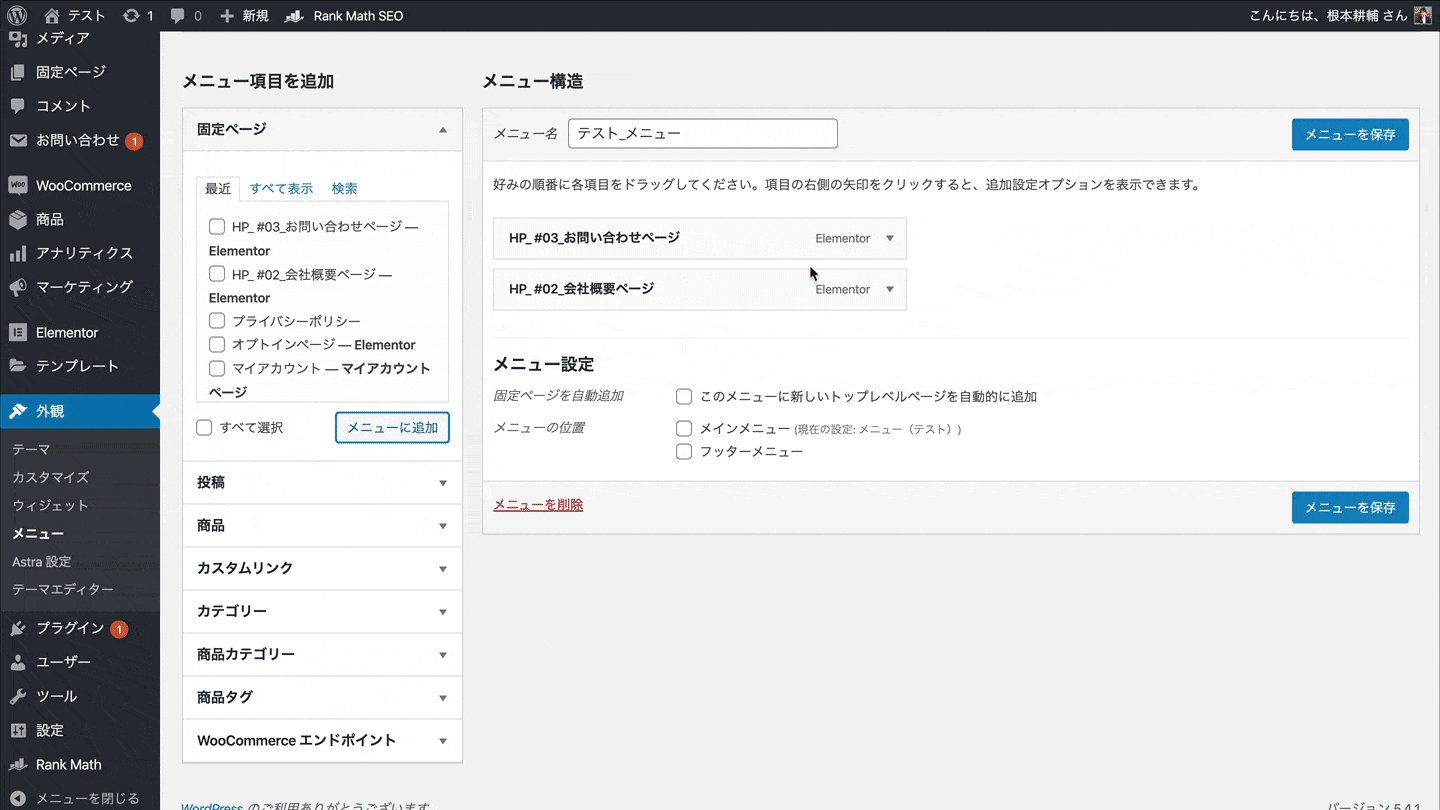
一番上に「新しいメニュー作成しましょう」というのがありますので、そのリンクをクリックして、「メニュー名」でメニューの名前を付けます。そして「メニューを作成」ボタンをクリックします。そしたら、「メニュー項目を追加」という項目にあるページにチェックを入れて、メニューに反映させます。今回は、トップページ、ホームページ、お問い合わせページ、企業概要ページ(プロフィールページ)の4つを表示させていきたいと思います。すでに固定ページの中にそれらのページが埋め込まれているので、チェック入れます。トップページはここに表示されていません。それは後ほどカスタムリンクっていうのを使って表示させていきます。じゃあまずお問い合わせページと会社概要ページを選択して「メニューに追加」しましょう。そうすると右の画面に反映されます。あとは、必要があれば、それぞれのメニューをクリックして、文言を変更します。もし、メニューの順番の入れ替えたいのであれば、ドラック&ドロップで移動させることができます。
Step13. Elementor Proでヘッダーを作成する
最後のステップ13では、Elementor Proを使ってヘッダーを作成していきます。これは、テンプレートを使って簡単に作成することができます。まずは、Elementorの下に表示されている「テンプレート」というタブが表示されていますので、その中にある「Theme Builder」に移動します。
そして「新規追加」し、表示されたポップアップで、「Header」を選び、名前を付けましょう。入力が終わりましたら「テンプレートを作成」。次に好きなテンプレートを選択します。「ブロック」ですね今回は。以前までページを作成していたので固定ページを開いて、ページを選んできたんですけど今回は「ブロック」っていうの選択していきます。それぞれのページに合うヘッダーを選んでいただければと思います。
それでは、実際にヘッダーを編集していきます。今回のテンプレートの場合は、上のところで電話番号とメールアドレス、住所が記載されています。これは「アイコンリスト」というウィジェットが使われてます。それぞれのアイテムを開いて、適切なアイコンを持ってきてみてください。
その下の画像については、サイトのロゴを設定します。通常の画像を使っていただいてもOKですが、「サイト」に「Site Logo」というウィジェットがありますので、そのウィジェットを使って、サイトロゴを表示させてもOKです。
次にメニューの設定です。メニューをクリックして、「レイアウト」の「メニュー」から先ほど作成したメニューを選びます。
あとは右上にサブのメニューが追加されています。ここで「Search Form」ウィジェットということで、サイト内での検索ができるようなっています。その他に「アイコンリスト」というところでSNSのアイコンが表示されています。もし会社とかあとはサイトのSNS使っている方は適切なSNSのアイコンを設定して、SNSのプロフィールリンクを設定してみてください。
それでヘッダーが作り終わりましたら左下の「設定を保存」を開いて、「Display Conditions」に移動します。ここでどこのページにこのヘッダーを表示するのかっていう設定をしていきます。まず「ADD CONDITION」です。基本的には「Entire Site」ということでサイト全体に表示するという設定をしておくと良いのかなと思います。もしページごとに別々のヘッダーを表示したいとか特定のカテゴリーではこのヘッダーを表示したいとかっていうのがありましたら、細かい条件分岐してみてください。例えば「ADD CONDITION」で「INCLUDE」の右の設定で、例えば、「Singular」を選択して「カテゴリー」を選びます。そして「すべて」からカテゴリを選択すると、そのカテゴリの直下にある記事だけに設定したヘッダーが表示されるようになります。設定が終わったら、ヘッダーを「公開」します。
そしたら、ちゃんと作成したヘッダーが表示されるのかをチェックしておきましょう。
[/et_pb_text][/et_pb_column][/et_pb_row][/et_pb_section]