Elementor Proのカスタムアイコンの使い方
Elementorにはアイコンウィジェットやアイコンボックスウィジェットなど、アイコンを使用できるウィジェットが用意されています。しかも、Elementorが無料で用意してくれているので、簡単にアイコンを使用できるようになっていますが、ジャンルによっては使用したいアイコンがなかったりします。
そんな時は、Elementor Proに備わっているカスタムアイコンという機能を使って、使用したいアイコンを追加して使うことができます。この記事で、その手順をご紹介していきますので、もしアイコンを追加したいと思っている方は参考にしてみてください。
チェック!Elementor Proは有料のプラグインです。こちらから、契約をしてから記事の続きをご覧ください。
Step1. 画像を用意する
まずは、画像を用意しましょう。これは、どんな画像でもOKです。JPEG形式でもPNG形式でもどちらでも大丈夫ですので、アイコンとして使用したい画像を用意しましょう。
Step2. 画像をSVG形式に変換する
次に、JPEG形式・PNG形式の画像をSVGという形式に変換していきます。
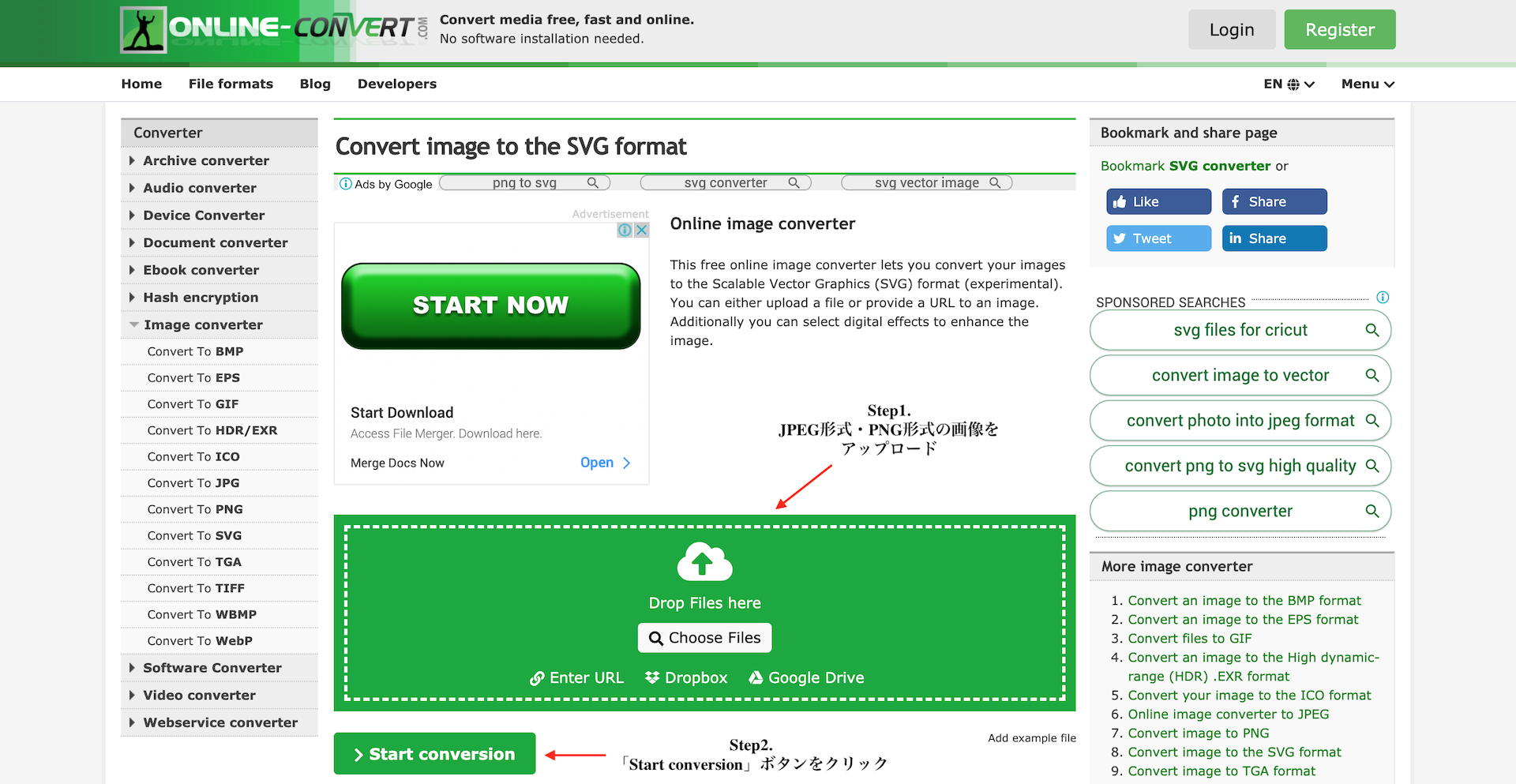
こちらのサイトで、「Drop files here」という緑の箇所に画像をアップロードし、無事にアップロードできたら、「Start conversion」ボタンをクリックして、変換を開始します。
変換が終わると、上の画像のような画面に遷移します。このページでは、特に何もする必要はありません。自動的にSVG形式の画像がダウンロードされます。
Step3. ElementorにSVG形式の画像(アイコン)をアップロードする方法
画像がダウンロードできたら、Elementorに画像をアップロードしていきます。
Elementorのタブにカーソルをおくと、「Custom Icons(カスタムアイコン)」の副項目が表示されますが、ここではzipファイルをアップロードしないといけないので、今回は使用しません。
一旦、投稿ページか固定ページでElementorの編集画面をを開いて、そちらから画像をアップロードしていきます。
アイコン関係のウィジェットを追加して、「アイコン」の「SVGをアップロード」をクリックします。
すると、ポップアップで画像をアップロードする画面が表示されますので、ドラッグ&ドロップで画像を追加してみてください。
あとは、実際にそのアイコンが使用できるのかを確認してみてください。