JetMenuの使い方:Elementor Proでメガメニューを作成する方法
Elementor Proを使っている方の中には、テーマビルダー機能を使って、ナビゲーションメニューを設定している方もいらっしゃると思います。でも、基本的にはテキストしか表示することはできません。そこで、もっと、いろんなコンテンツが表示できたら良いのに、と思っている方もいるのではないでしょうか?
今回は、そんなElementor ProユーザーにおすすめのJetMenuというプラグインをご紹介していきたいと思います。
JetMenuとは?
JetMenuというのは、Crocoblockというサイトで提供されているElementorの有料拡張プラグインです。名前の通り、メニューをカスタマイズすることに特化したプラグインで、特にメガメニューというものを作成するために使用します。

メガメニューというのは、このような感じです。

テキストでメニューを見せるのはもちろんですが、それ以上に、メニューに対してコンテンツをつけて、マウスカーソルを合わせると、そのコンテンツを表示することができるような仕組みを作成することができます。それでは、実際にメガメニューの作り方をご紹介していきます。
※Elementor Proが必須です。
JetMenuでメガメニューを作成する手順
それでは、実際にメガメニューの作り方をご紹介していきます。ステップバイステップになっていますので、実際に手を動かしながら作ってみてください。
Step1. JetMenuの契約
まずは、JetMenuの契約からやっていきます。

JetMenuはCrocoblockというサイトで販売されていますので、Crocoblockの公式サイトに移動します。

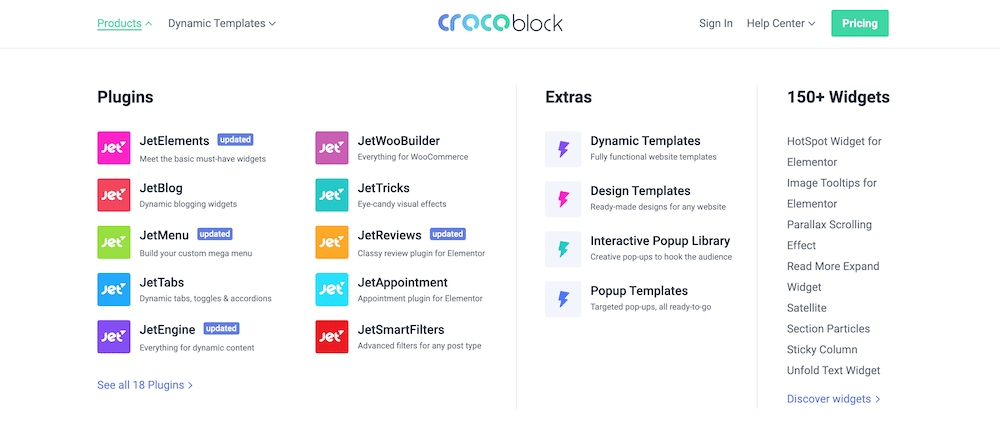
そして、メニューの「Products」にカーソルを置き、「JetMenu」を選択しましょう。

すると、JetMenuの販売ページに移動しますので、一番下までスクロール、もしくは「Buy for $24」というボタンをクリックします。

そして、いずれかのプランを選択してください。左から1サイトでの年間プラン、無制限のサイトでの年間プラン、JetMenuだけではなく、全てのプラグインの年間プランになります。

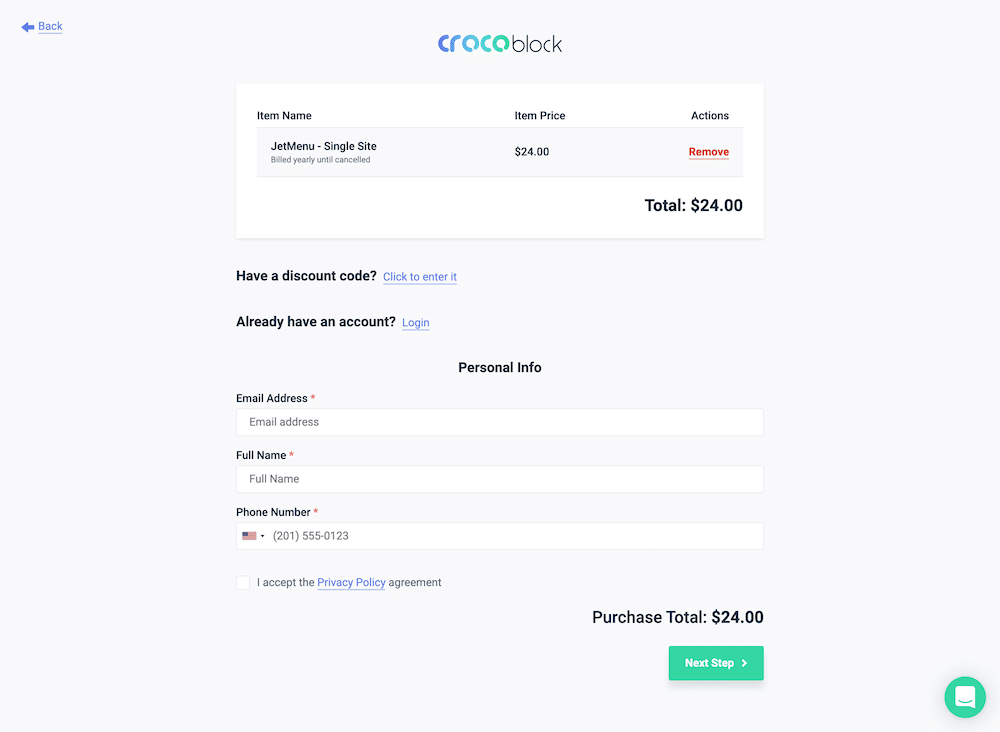
次の画面では、
- Email Address:Eメールアドレス
- Full Name:名前
- Phone Number:電話番号(ドロップダウンから「Japan」を選択)
これらの項目を記入して、「I accept the Privacy Policy agreement」にチェックを入れ、「Next Step」ボタンをクリックします。

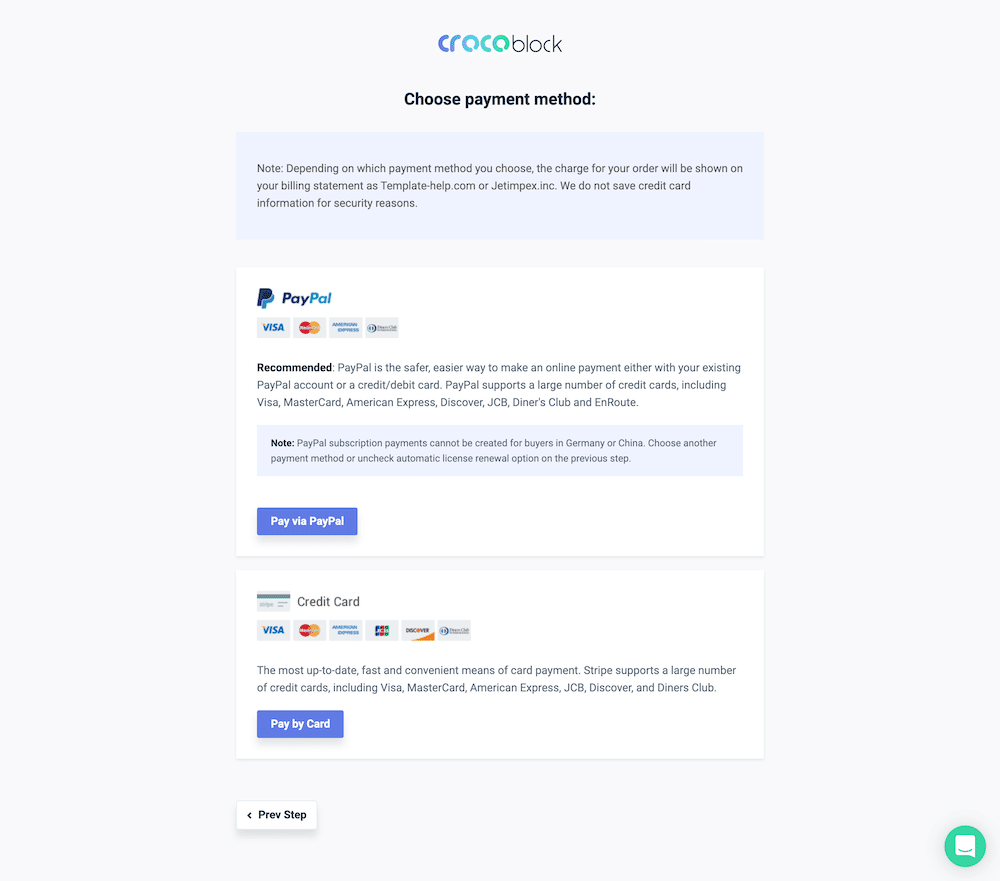
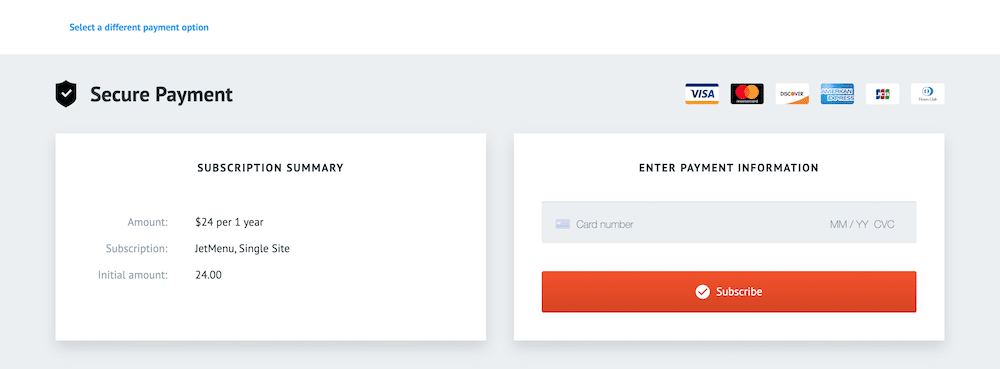
すると、決済手段を選択する画面が表示されますので、「Pay via PayPal(ペイパル)」か「Pay by Card(クレジットカード)」のどちらかのボタンをクリックしてください。

Step2. JetMenuのインストール

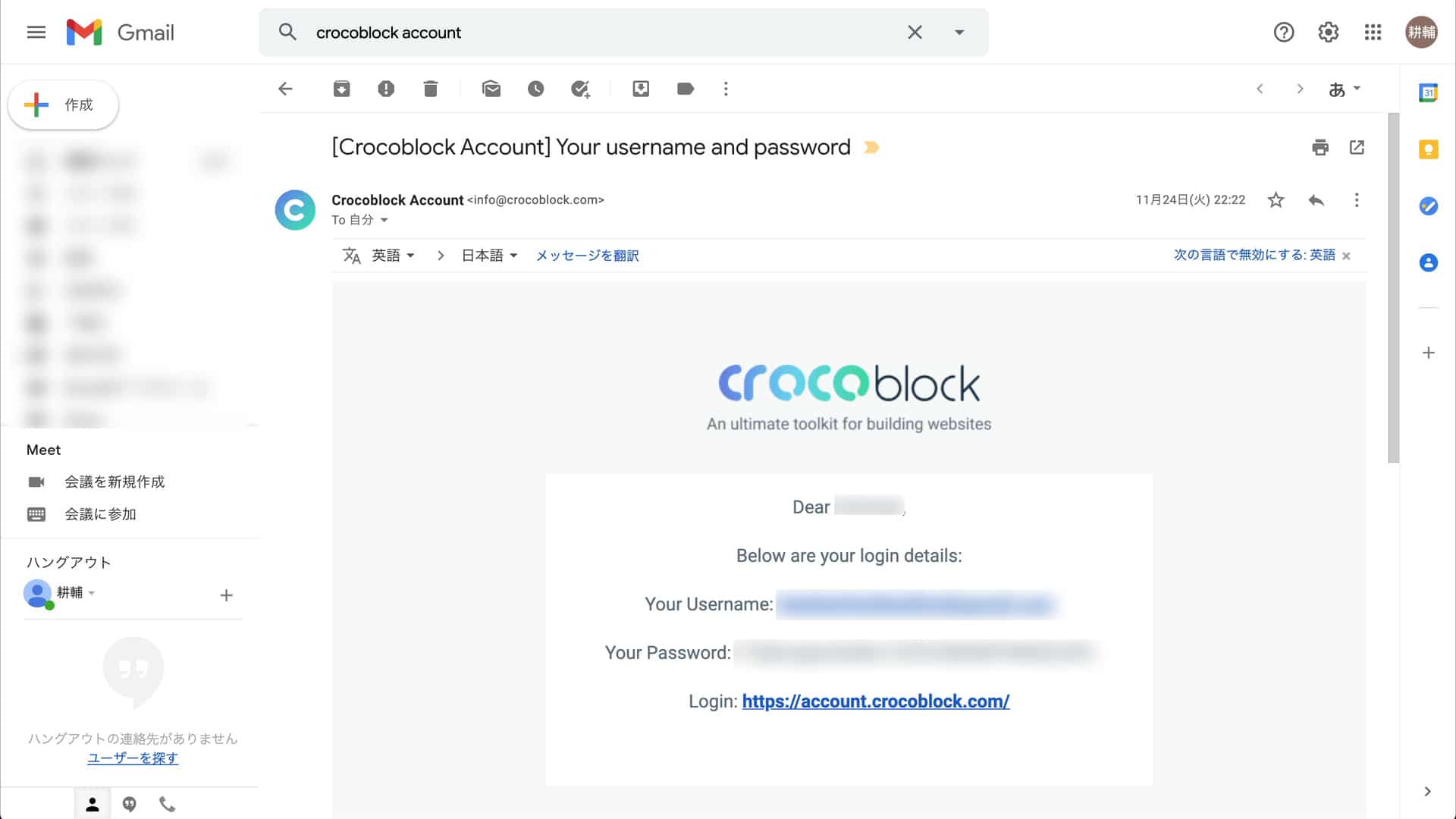
契約が終わると、購入の確認メールが届きます。「Crocoblock Account」という件名になっています。この中には、
- Your Username:ログイン時のユーザー名
- Your Password:ログイン時のパスワード
- Login:ログインページのURL
の3つの情報が記載されていますので、ログインページのURLをクリックして、

ユーザー名もしくはEメールアドレスとパスワードを記入して、ログインしましょう。

無事にログインできたら、「JetMenu」プラグインの「Download」ボタンをクリックして、プラグインをダウンロードします。

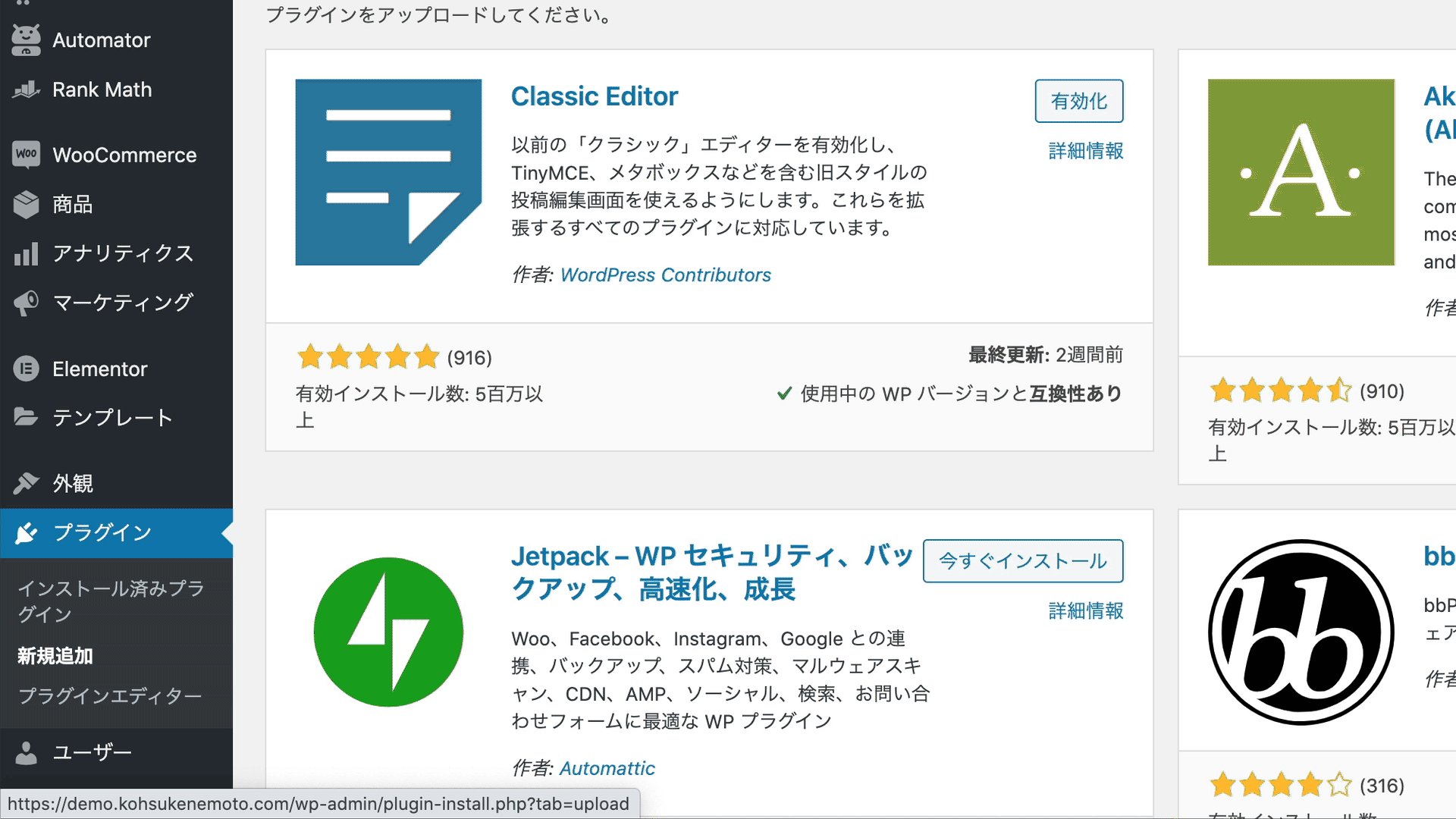
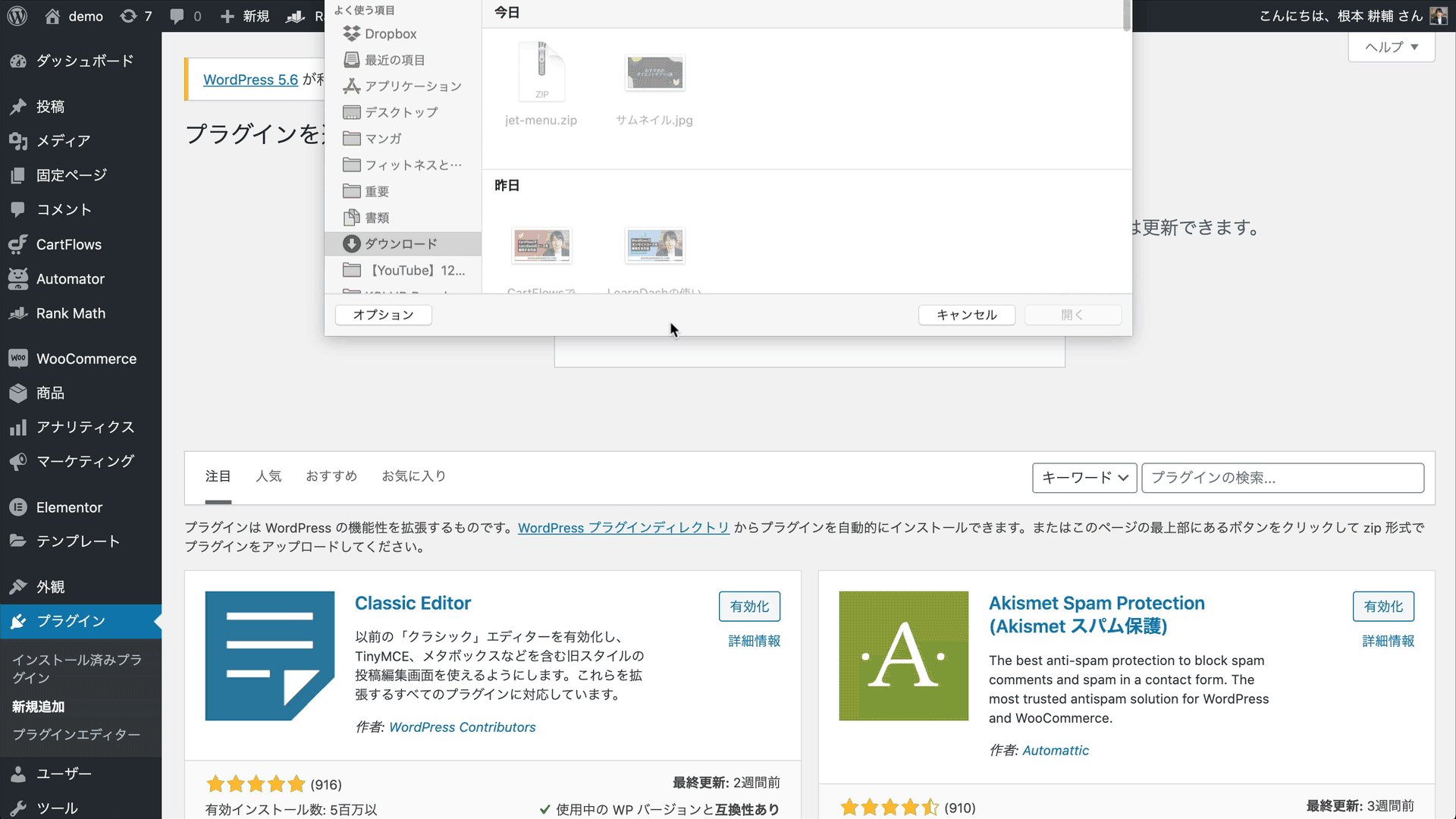
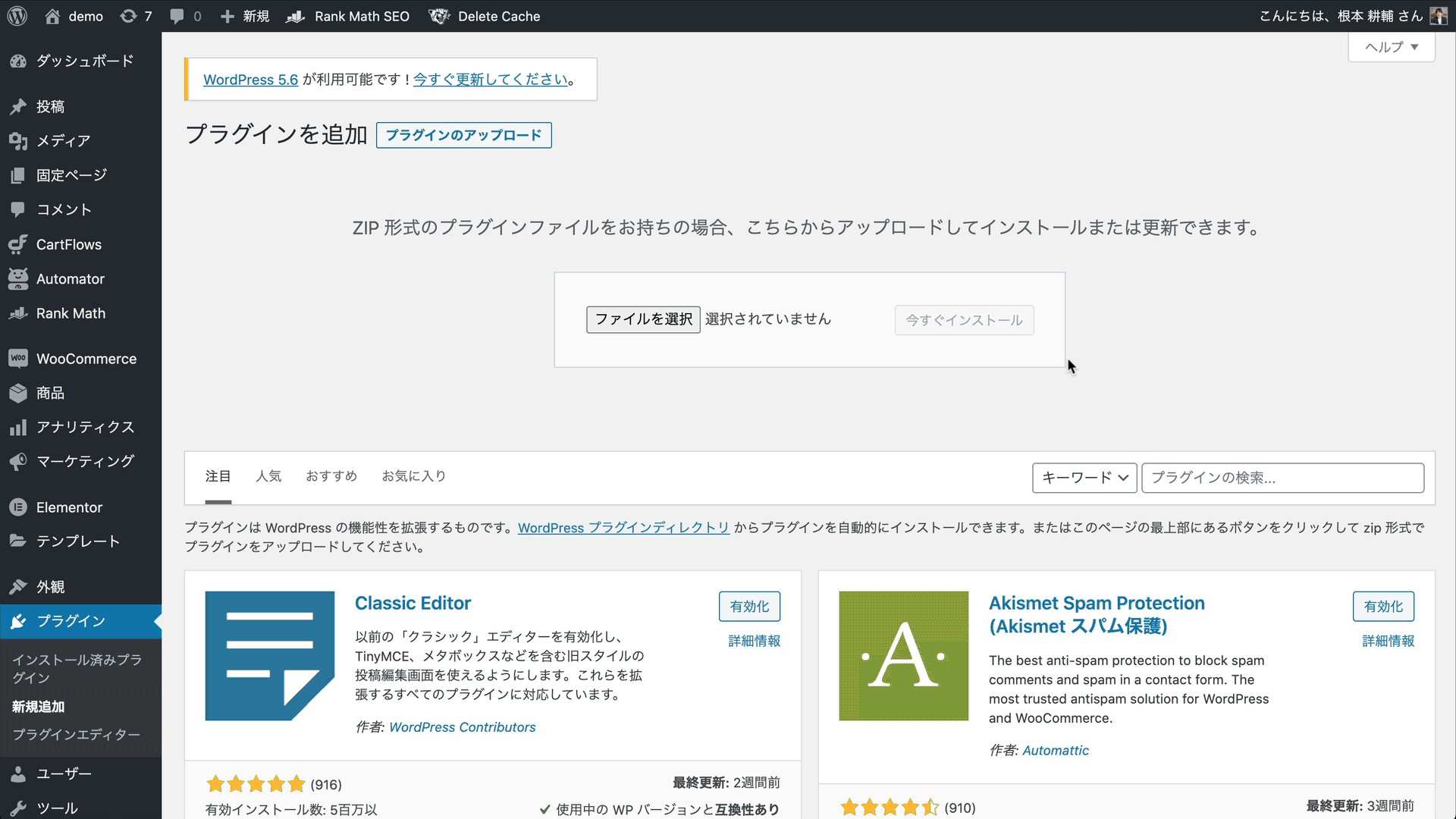
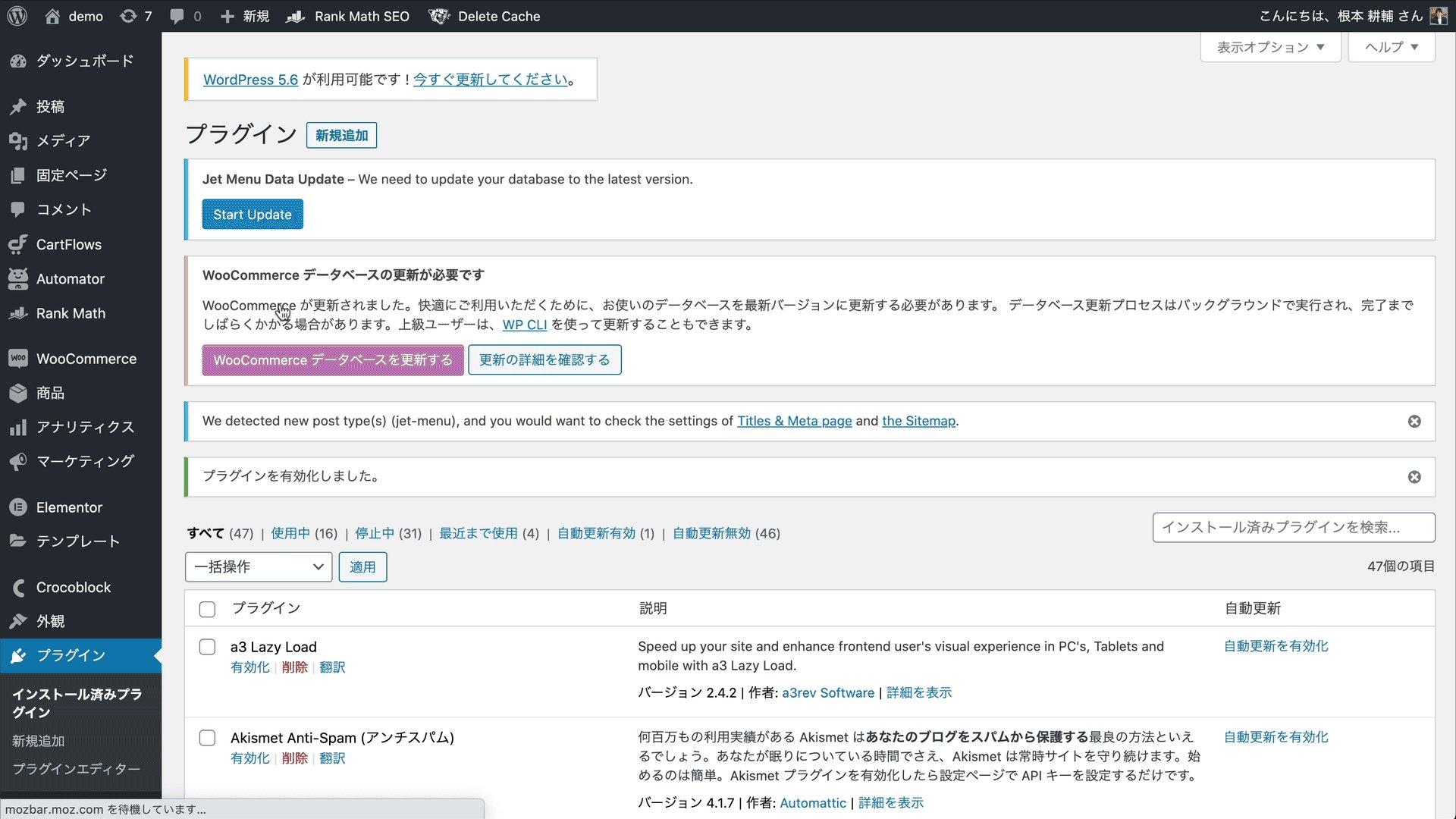
次に、WordPressに移動して、JetMenuのインストールをやっていきます。「プラグイン」の「新規追加」から「プラグインのアップロード」、「ファイルを選択」からZip形式のままJetMenuを「今すぐインストール」そして「プラグインを有効化」します。
Step3. JetMenuのアクティベート

有効化が終わったら、それで使えるようになるわけではなく、プラグインのアクティベートが必要です。そのため、「Crocoblock」の「License」に移動し、「+Add New License」ボタンをクリックします。
そしたら、Crocoblockのマイアカウントページにある「View details」というリンクをクリックし、「License Key」をコピーして貼り付け、「Activate License」ボタンをクリックして、アクティベートの作業は完了です。
Step4. メニューの作成

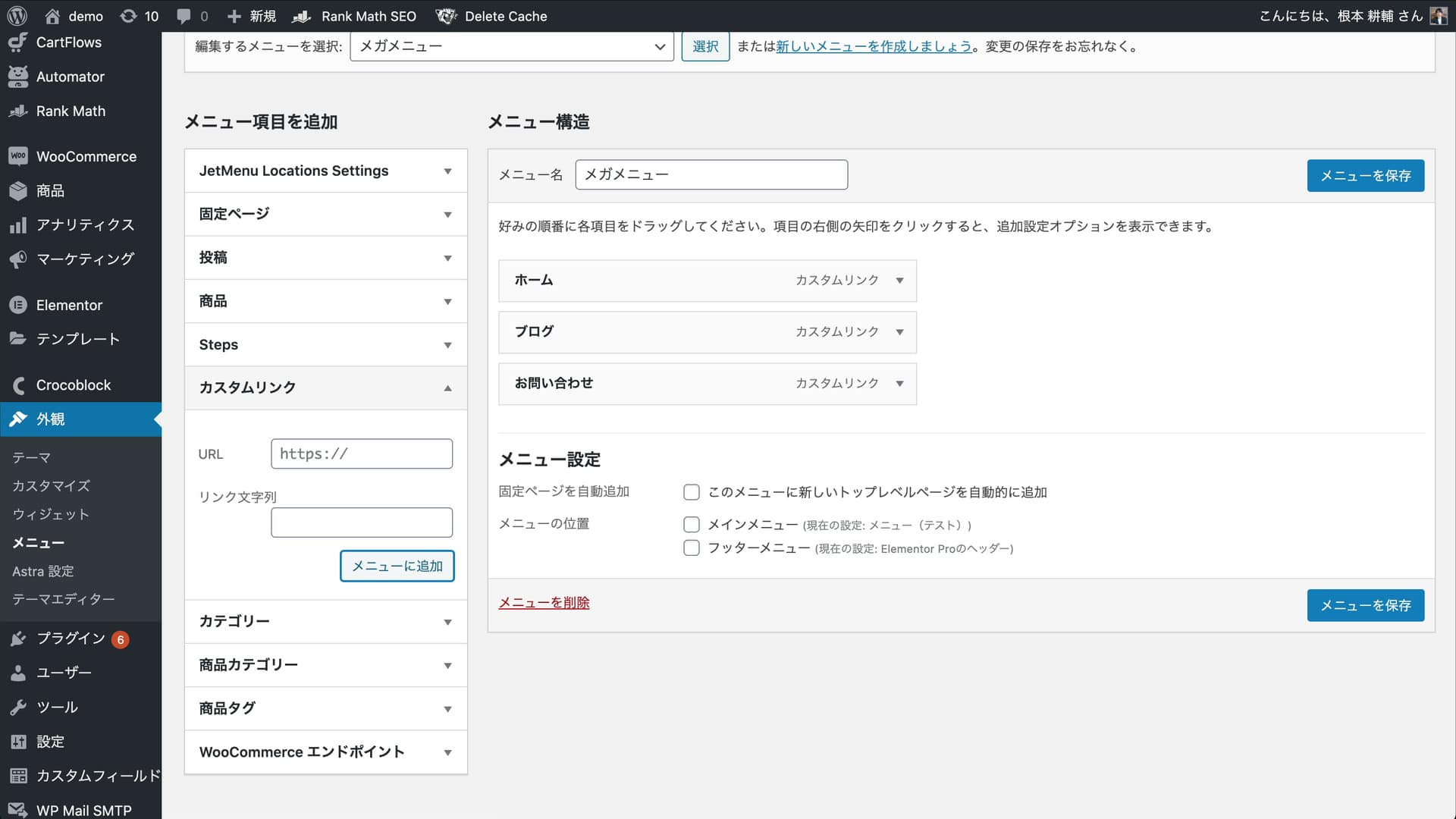
次に、メニューの作成をしていきます。
Step5. メガメニューの設定
次に、メガメニューの設定をしていきます。

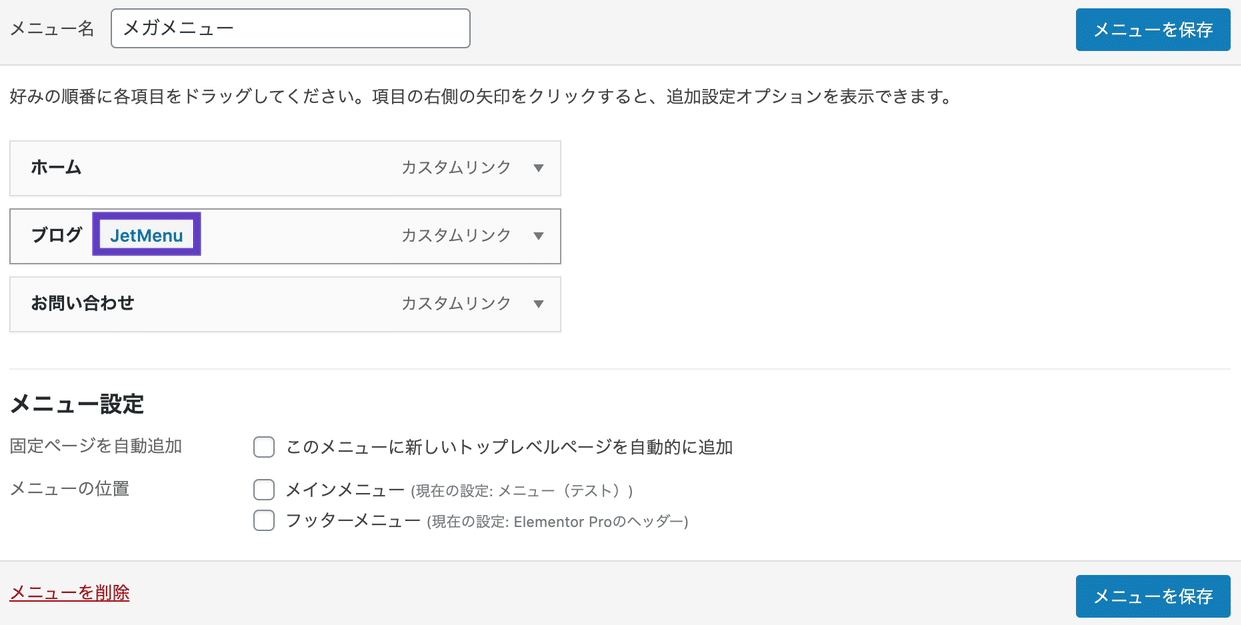
作成したメニューのアイテムの上にマウスカーソルを合わせると、「JetMenu」というボタンが表示されますので、このボタンをクリックします。

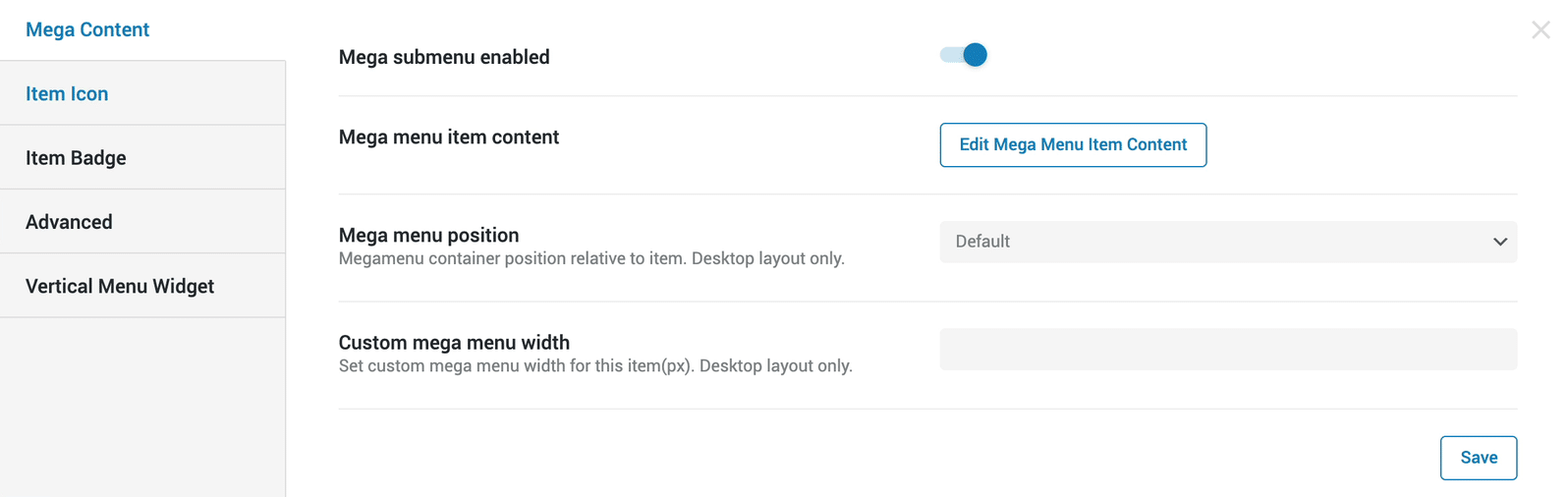
まずは、「Mega Content」というタブで、「Mega submenu enabled」というボタンをオンに切り替えます。
![]()
あとは、必要があれば「Item icon」タブに切り替えて、アイコンを設定します。これは、メニューテキストの左側に表示されるようになります。「Item icon」でアイコンを選択して、「Icon color」でアイコンの色を設定します。

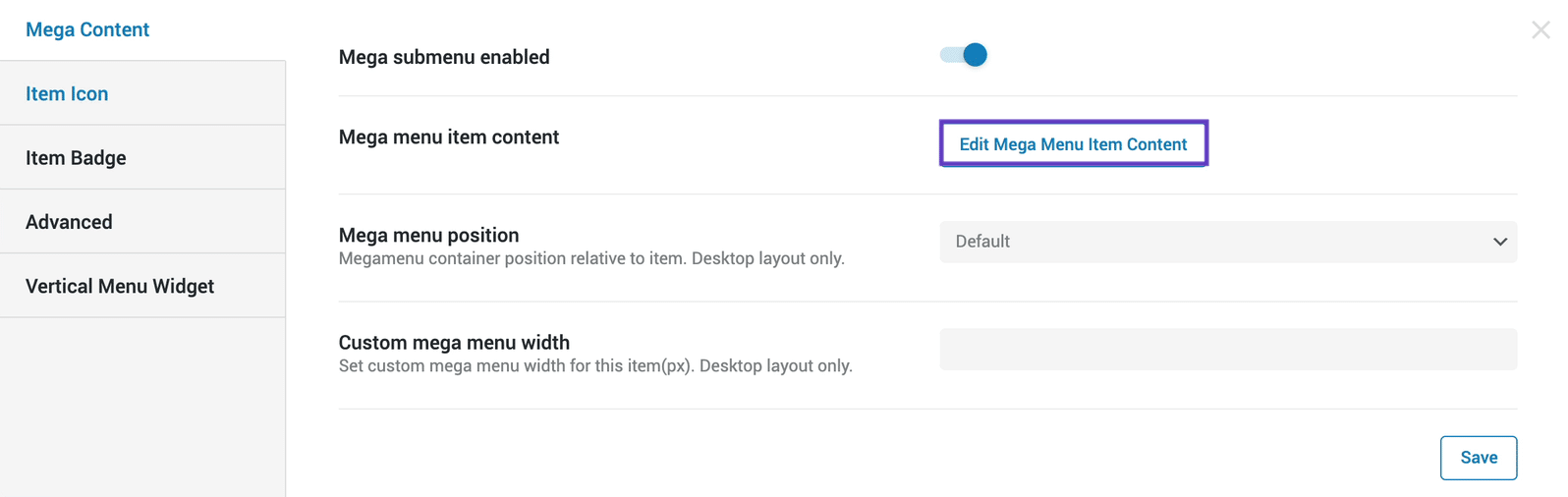
そしたら、「Mega Content」タブで「Edit Mega Menu Item Content」ボタンをクリックします。

すると、ポップアップでElementorの編集画面が表示されますので、好きなようにデザインしてください。

終わりましたら、左下の「更新」ボタンをクリックし、バツで編集画面を閉じましょう。

あとは、「Save」して終了です。他にもメガメニューの設定をしたい項目がありましたら、同じ手順で設定しましょう。
Step6. Elementor Proでヘッダーの作成
メガメニューは、設定しただけだと表示することはできません。Elementor Proを使ってメガメニューのウィジェットを挿入する必要がありますので、そのやり方を次にご紹介していきます。

まずは、「テンプレート」の「Theme Builder」に移動します。

以前からElementor Proを使っていた方は、「Try it Now」ボタンをクリックし、

このページに移動します。(最近使い始めた方は、「Theme Builder」に移動すると、このページに直で飛んできます。)

Elementorの編集画面が表示されたら、「JETELEMENTS」の「Mega Menu」ウィジェットをヘッダーに追加します。

追加したら、「コンテンツ」の「General」にある「Select Menu for Desktop」から作成したメニューを選択します。

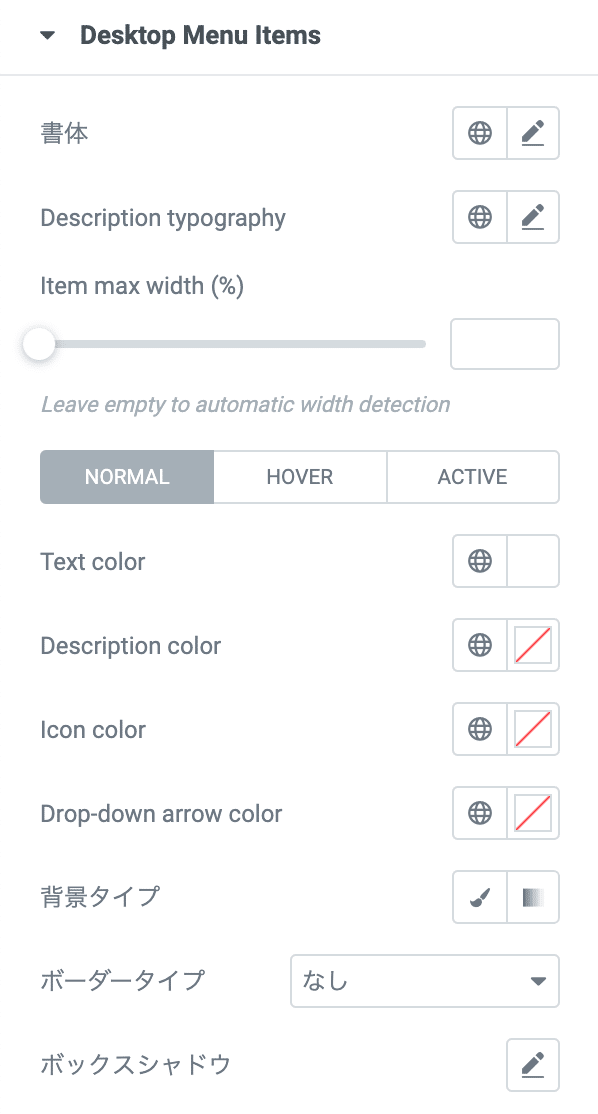
あとは、必要に応じて「スタイル」の「Desktop Menu Items」でメニューテキストの色などを変更しましょう。通常時のテキストカラーは、「Text color」で変更できます。あとは、「HOVER」でマウスカーソルを置いたときのテキストカラー、「ACTIVE」で該当ページを開いている時のテキストカラーを設定します。

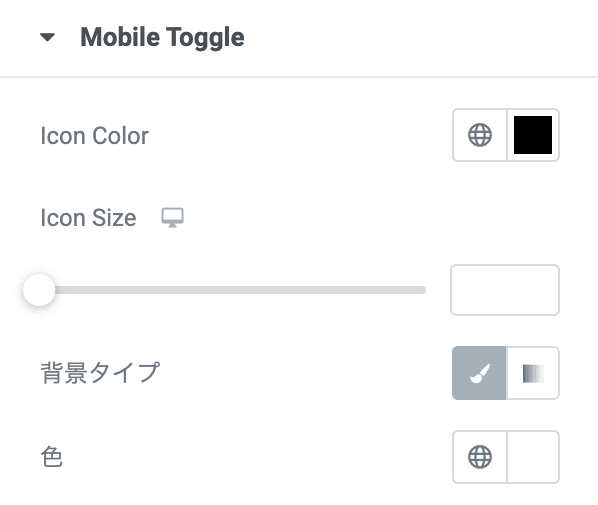
また、スマホでの外見も設定しておきましょう。「Mobile Toggle」の項目では、「Icon Color」でトグルアイコンのメインカラー、「色」でトグルアイコンの背景色を設定することができます。

そして、最終的には、このようなメニューを作成してみてください。
JetMenuで縦並びのメニューを作成する方法

コメント失礼します!エレメンターのjetmenuにチャレンジしているのですがうまくいきません。優勝サポートなどおねがいすることはできますでしょうか?
お世話になっております。お問い合わせから詳細をお送りください。よろしくお願いいたします。