Elementorのアラートウィジェットの使い方

Elementorのアラートウィジェットは、色付きのボックスの中にテキストを入力して、訪問者に何かを宣伝したい時とかに使います。
【限定】Elementorの使い方を動画で網羅的に学びませんか?こちらから無料でコースを受講できます。
コンテンツのアラート設定

タイプ
- 情報
- 成功
- 警告
- 危険
「タイプ」でアラートの種類を上記の4つから選択します。
タイトル・説明
ここで、アラートのタイトルと説明文を入力します。
非表示ボタン

「非表示ボタン」というのは、アラートにデフォルトで右上に表示されているバツボタンのことです。デフォルトだと、アラートの右上にバツボタンが表示されていて、クリックするとアラートが削除できるようになっています。でも、「非表示ボタン」で「非表示」に変更すれば、バツボタンが非表示になり、訪問者はアラートが削除できなくなります。
スタイルのアラート設定

背景色
アラートの背景色を設定します。
ボーダー色
アラートの左にある縦線(ボーダー)の色を設定します。
左ボーダー幅
ボーダーの太さを調節します。
スタイルのタイトル設定

文字色
タイトルの文字色を設定します。
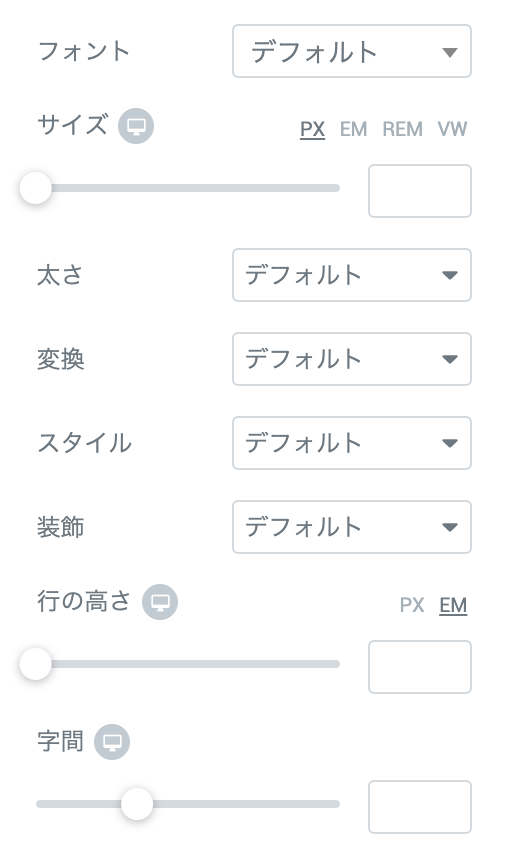
書体

- フォント
- サイズ
- 太さ
- 変換
- スタイル
- 装飾
- 行の高さ
- 字間
「書体」では、上記の8つの項目が用意されています。
スタイルの説明設定

説明
説明文の文字色を設定します。
書体
説明文の書体を設定します。
