Elementorのボタンウィジェットの使い方
Elementorのボタンウィジェットでできること
Elementorのボタンウィジェットでは、お客さんを別のページに飛ばしたいとか、同一ページ内の他のセクションにスクロール(ページ内スクロール)して飛ばすことができます。
コンテンツのボタン設定

ここからは、「コンテンツ」にある「ボタン」の設定をご紹介していきます。
タイプ
- デフォルト
- 情報
- 成功
- 警告
- 危険
「タイプ」では、ボタンのタイプを選ぶことができます。「デフォルト」、「情報」、「成功」、「警告」、「危険」の5つのタイプがあります。しかし、色が変わるだけで、ほとんど意味がありません。なので、デフォルトのままでもOKです。
テキスト
ボタンのテキストは、デフォルトでは「ここをクリック」になっています。でも、ボタンを設置するということは、訪問者に何かしらのアクションを取ってもらいたいはずです。なので、クリックしたくなるような文言にしましょう。例えば、「割引価格で受講する!」みたいな感じです。
リンク
「リンク」には、ボタンに埋め込みたいURLを入力します。「リンク」の欄の右にある歯車をクリックすると、
- 新しいウィンドウで開く
- Nofollowを追加
というものが表示されます。「新しいウィンドウで開く」にチェックを入れると、ボタンを設置しているページを表示させたまま、新規のウィンドウでリンク先のページを表示してくれます。「Nofollow」にチェックを入れると、ロボットに入れたリンクをクロールされなくなります。
配置
「配置」では、ボタンの位置を変更することができます。デフォルトだと左に寄っていますので、真ん中に寄せると良いのかなと思います。また、一番右にある配置ボタンは「均等割付」というもので、ボタンがウィジェットの幅いっぱいに広がります。
サイズ
- 微小
- 小
- 中
- 大
- 特大
ボタンのサイズは、5種類あります。好きなサイズを選びましょう。
アイコン

「アイコン」では、ボタンにアイコンつけることができます。最近アップデートがあって、「Icon Library」と「Upload SVG」というのがあります。「Icon Library」では、Elementorで用意されているアイコンを選択できます。「Upload SVG」では、SVGファイルをアップロードすることで、そのアイコンを使用できるようになります。
アイコン位置
「アイコン位置」は、テキストの「前」と「後」にアイコンを設置できます。
アイコンのスペース
ここでは、アイコンとテキストのスペースの幅を調節できます。
ボタン ID

「ボタン ID」では、作成したボタンにユニークなIDを割り振ることができます。例えば、「test」と入力した場合、ページ内に「#test」というリンクを埋め込むことで、そのリンクをクリックすると、ボタンまでスクロールされます。
スタイルのボタン設定

ここからは、「スタイル」の「ボタン」の設定をご紹介していきます。
書体

ボタンテキストの書体を設定します。
テキストシャドウ

文字色
ここでは、ボタンテキストとアイコンの色を変更できます。
背景色
「背景色」は、ボタン自体の色になります。
ホバー時のアニメーション
これは、ボタンにマウスカーソルを置いた時のアニメーションのことです。「ホバー」の方でのみ設定できます。
ボーダータイプ
- なし
- 直線
- 2本線
- 点線
- 破線
- 溝
ボタンにボーダーをつけることができます。上記の6タイプから選択しましょう。
幅
ボーダータイプで「なし」以外を選択すると、「幅」と「色」の項目が表示されます。「幅」では、ボーダーの幅を調節できます。「値をまとめてリンク」をクリックすると、4辺の太さをバラバラに調整可能です。
色
ここでは、ボーダーの色を設定します。
ボーダー丸み
ボーダーに丸みを帯させたいのであれば、ここの項目で数値を上げていきましょう。
ボックスシャドウ

- 色
- 水平
- 垂直
- ぼかし
- 拡大
- 位置
「ボックスシャドウ」をオンにすると、ボタンに影をつけられます。上記の項目で、細かい設定を行うことができます。
パディング

「パディング」というのは、ボタンテキストとボタンの外枠のスペースのことです。ここの数値を上げていくと、そのスペースを広く、逆に数値を下げていくと、スペースが狭くなります。
ボタンウィジェットを使ってページ内スクロールの設定をする方法
最後に、ボタンウィジェットを使って、ユーザーがクリックした時に、同一ページ内にある別のセクションに飛ばす方法をご紹介していきます。
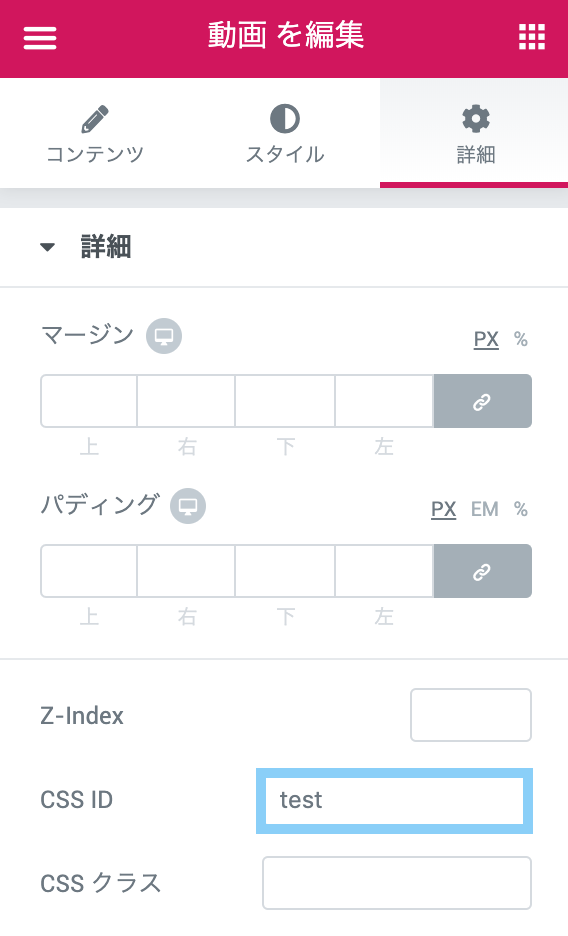
Step1. 飛ばす先のセクションでCSS IDを設定する

まずは、クリックした時に、飛ばす先のセクションでCSS IDを設定します。
Step2. ボタンにリンクを追加する

次に、ボタンにリンクを追加します。リンクといっても、通常の「https://example.com」のようなものではありません。「#(CSS ID)」と入力します。Step1で設定したCSS IDの前にハッシュタグをつけます。

これで、ボタンをクリックすると、CSS IDを設定したセクションまで一気にスクロールされるようになります。
