Elementorでお問い合わせページを作成する方法
[et_pb_section fb_built=”1″ _builder_version=”4.3.2″ width=”100%” width_tablet=”” width_phone=”” width_last_edited=”on|desktop” max_width_last_edited=”off|phone” module_alignment=”center”][et_pb_row column_structure=”1_2,1_2″ make_equal=”on” disabled_on=”off|off|off” module_class=”custom_row” _builder_version=”4.0.6″][et_pb_column type=”1_2″ module_class=”second-on-mobile” _builder_version=”4.0.6″][et_pb_text _builder_version=”4.0.6″]
こんにちは、根本です。
この記事では、Elementorとコンタクトフォーム7を使って、お問い合わせページを作成することができます。デザイン性の高いお問い合わせページを作成したいと考えているのであれば、この記事を参考にしてみてください。ステップバイステップになっているので、比較的簡単に作成可能です。
[/et_pb_text][/et_pb_column][et_pb_column type=”1_2″ module_class=”first-on-mobile” _builder_version=”4.0.6″ custom_css_main_element=”margin: auto;”][et_pb_image src=”https://kohsukenemoto.com/wp-content/uploads/2019/11/Elementorでお問い合わせページを作成する方法.jpg” module_id=”flip” _builder_version=”4.0.6″][/et_pb_image][et_pb_text _builder_version=”4.0.6″]
(↑Pinterestでシェアお願いします!)
[/et_pb_text][/et_pb_column][/et_pb_row][et_pb_row _builder_version=”3.25″][et_pb_column type=”4_4″ _builder_version=”3.25″ custom_padding=”|||” custom_padding__hover=”|||”][et_pb_text _builder_version=”4.0.6″ header_font=”||||||||” header_2_font=”||||||||” header_3_font=”||||||||” header_4_font=”||||||||” header_5_font=”||||||||” header_6_font=”||||||||” header_2_font_size_tablet=”” header_2_font_size_phone=”25px” header_2_font_size_last_edited=”on|phone” header_3_font_size_tablet=”” header_3_font_size_phone=”20px” header_3_font_size_last_edited=”on|desktop” header_4_font_size_tablet=”” header_4_font_size_phone=”17px” header_4_font_size_last_edited=”on|desktop”]
Elementorでお問い合わせページを作成する前に
Elementorは、ワードプレスのテーマやプラグインによっては不具合が生じることがあるので、「Elementorが使えない?不具合が起こる原因はこれ!」記事で環境を整えてから本記事を参考に、ページの作成をしてみてください。
Elementorでお問い合わせページを作成するのに必要なツール
- Elementor
- Contact Form7(コンタクトフォーム7)
今回お問い合わせページを作成するのに使用して行くツールは、この2つです。Elementorはメインで使用して行くプラグインですが、フォームを作成する事ができません。Elementor ProというElementorの有料の版であればフォームを作成する機能が備わっているんですけど、それを補うプラグインとしてコンタクトフォーム7を使用していきます。他のフォームが作成できるプラグインやサービスを使っているのであれば、そちらで代用していただいても構いません。
Elementorでお問い合わせページを作成する手順
それでは、以下からお問い合わせページをステップバイステップで作成する手順をご紹介していきます。
Step1. コンタクトフォーム7でお問い合わせフォームを作成する

コンタクトフォーム7をインストールすると、デフォルトでお問い合わせフォームが1つ追加されているので、そのショートコードをコピーします。取得する情報を細かく設定したい場合は、「コンタクトフォーム7の使い方【カスタマイズ方法も紹介!】」を参考にしてみてください。
Step2. 固定ページを作成する

まずは、「固定ページ」の「新規追加」から記事のタイトルを入力して、「Elementorで編集」ボタンをクリックします。
Step3. タイトルセクションを作成する

まずは、編集画面の左下で「設定」をクリックして、「ページレイアウト」を「エレメンターキャンパス」に切り替えます。

次に、セクションを追加していきます。編集画面の真ん中にあるプラスボタンをクリックして、1カラムを選択します。

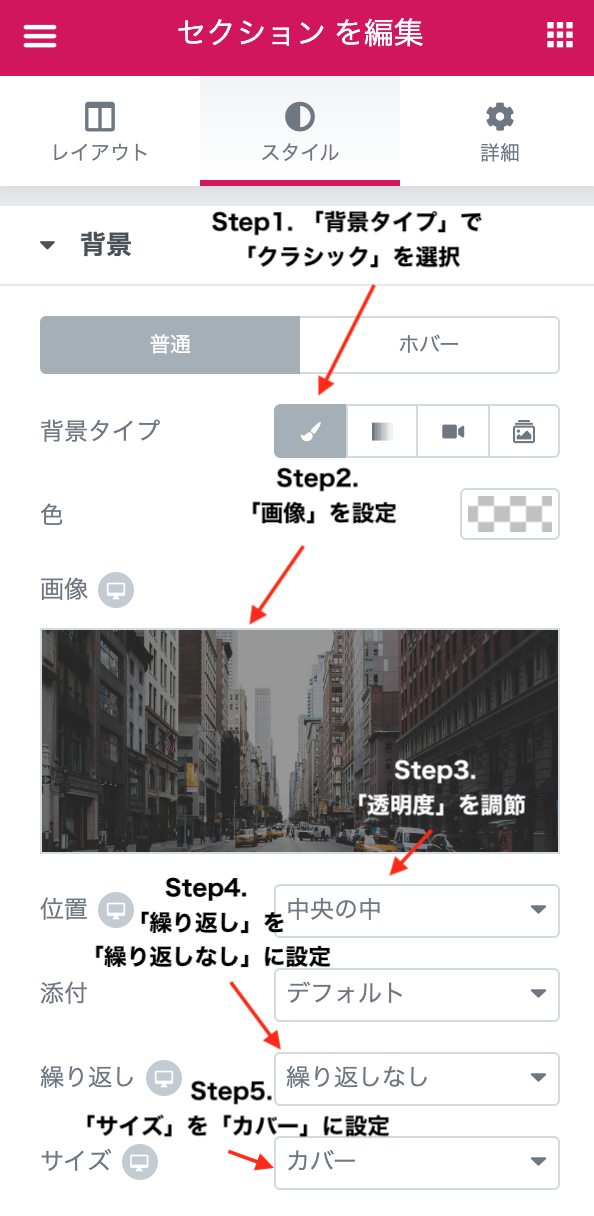
そして、セクションの設定をしていきます。「スタイル」に切り替え、以下のように設定していきましょう。
- 「背景タイプ」で「クラシック」を選択
- 「画像」でWordPressにアップしている画像を背景画像として設定
- 「位置」で「中央の中」に設定
- 「繰り返し」で「繰り返しなし」に設定
- 「サイズ」で「カバー」を選択
僕は、このように設定をしましたが、お好きなように変更してください。

これは、追加するタイトルの色にもよりますが、白背景に白い文字を追加すると見えにくくなってしまうので、「背景オーバーレイ」で色を設定することをお勧めします。「背景タイプ」を「クラシック」にして、「色」を設定します。あとは、「透明度」を調節して完了です。

次に、「見出し」ウィジェットを追加して、タイトルを設定していきます。「タイトル」にお問い合わせページのタイトルを入力します。「お問い合わせ」とか「お問い合わせページ」みたいにしておくと良いと思います。あとは「HTMLタグ」を「H1」に設定し、「配置」を「中央」にすればタイトルの設定は完了です。

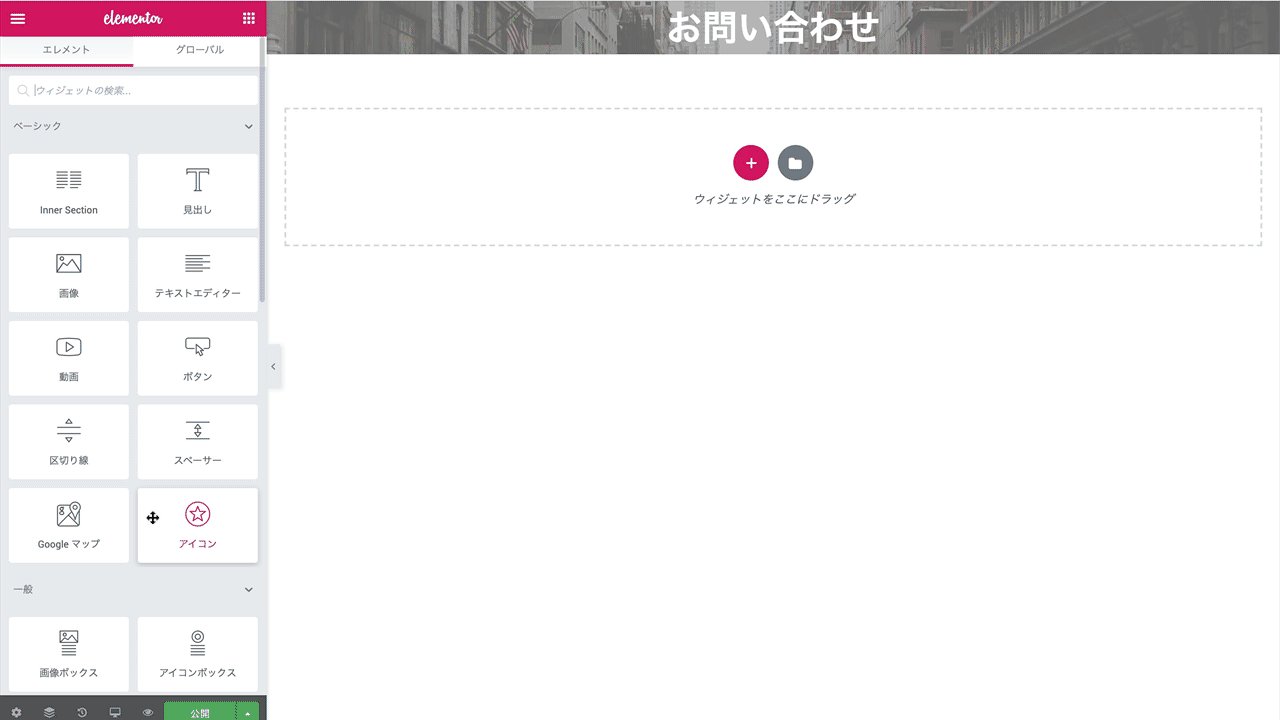
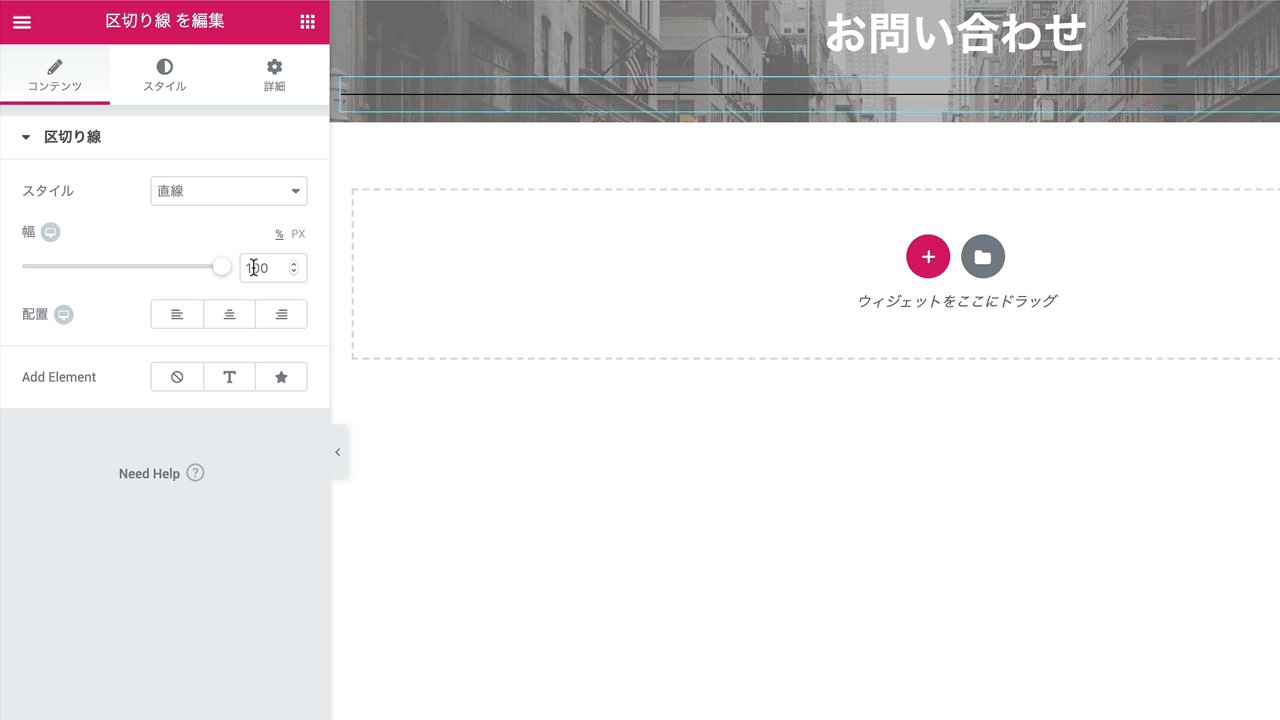
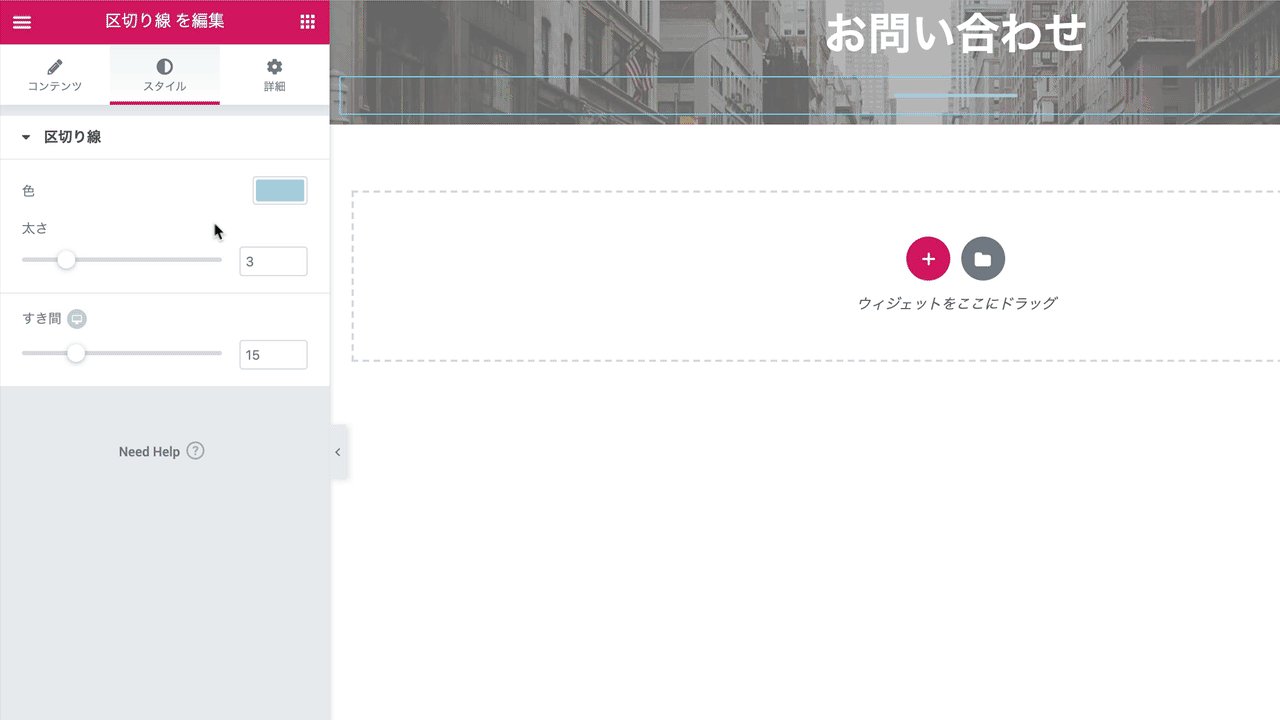
そしたら次に、「区切り線」というウィジェットを追加していきます。これは、通常上と下のウィジェットを区切るために使用するんですけど、装飾のために使うこともあります。今回は、装飾のために使っていきます。「コンテンツ」タブでは、「幅」を「10」くらいに設定して、「配置」を「中央」にします。
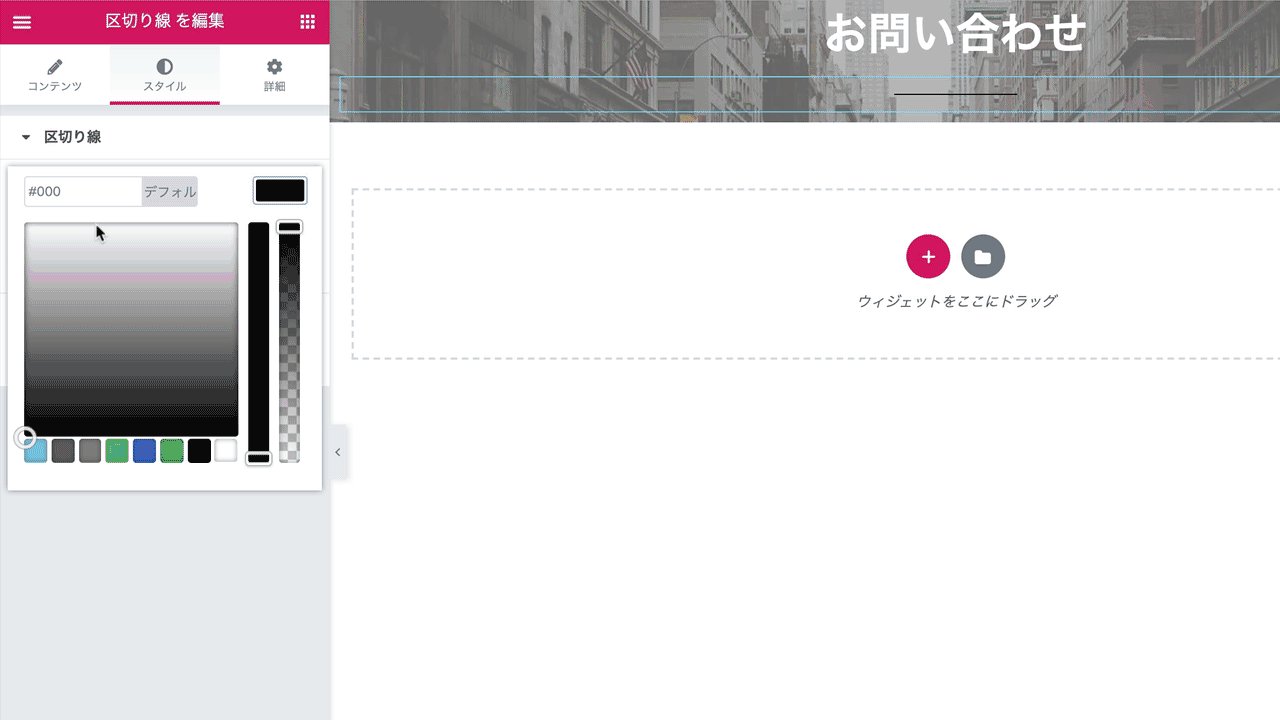
「スタイル」タブでは、「色」を設定し、「幅」を調節しましょう。「3」くらいが良いと思います。

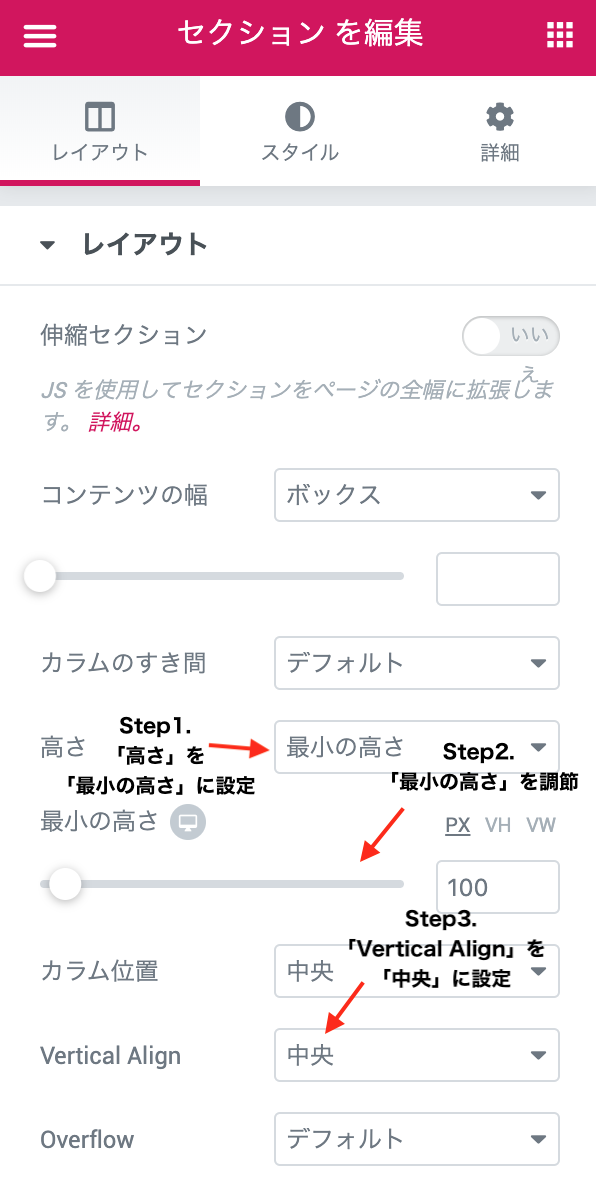
最後に、セクションの設定で「高さ」を「最小の高さ」にします。あとは、「最小の高さ」という項目を調節します。
Step4. お問い合わせフォームのセクションを作成する
Step4では、お問い合わせフォームを追加していきます。Step3でやったように、1カラムのセクションを追加します。
そしたら、いきなりお問い合わせフォームを追加してもOKなんですけど、「何かご質問がある場合は、以下のフォームからお願いします。みたいな文言を追加しておくと良いと思うので、このセクションのトップに見出しを追加します。見出しの色は、背景が白なので黒にします。

次に、お問い合わせフォームを追加していきます。Step1でコンタクトフォーム7のフォームを作成したので、ショートコードをコピーしてきて、Elementorの「ショートコード」というウィジェットの中にペースとします。そうすると、作成したフォームが表示されます。
Step5. フッターを作成する
最後にフッターを作成していきます。


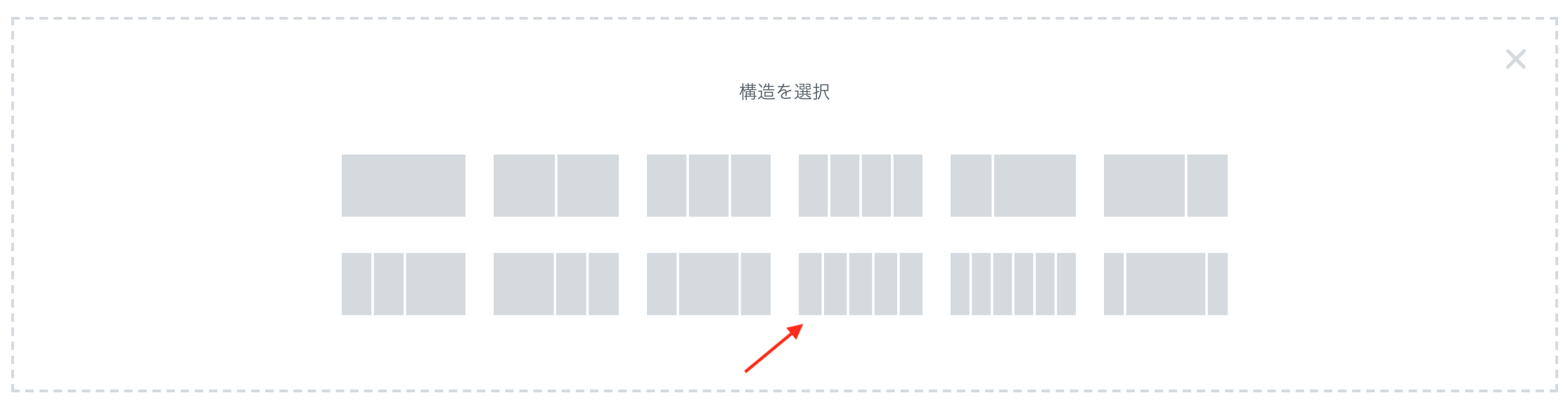
今回は、5カラムのセクションを追加します。

「スタイル」では、「背景タイプ」で「クラシック」を選択して、「色」で薄いグレーに設定します。

次にコンテンツを追加していきます。今回は、左から、見出し、見出し、画像、見出し、見出しという順番にしたいと思います。見出しに関しては、好きなページを設定しましょう。例えば、サイトのトップページとか、ブログ一覧ページ、プロフィールページ、プライバシーポリシーページなどですね。
そして、見出しの設定に関してですが、次の4つの項目を設定します。
- 「タイトル」でページのタイトルを入力
- 「リンク」のページのURLを入力
- 「HTMLタグ」で「p」を選択
- 「配置」で「中央」に設定

画像は、サイトのロゴを選択しておきましょう。
[/et_pb_text][/et_pb_column][/et_pb_row][et_pb_row _builder_version=”3.25″][et_pb_column type=”4_4″ _builder_version=”3.25″ custom_padding=”|||” custom_padding__hover=”|||”][et_pb_text _builder_version=”4.0.6″ header_font=”||||||||” header_2_font=”||||||||” header_3_font=”||||||||” header_4_font=”||||||||” header_5_font=”||||||||” header_6_font=”||||||||” header_2_font_size_tablet=”” header_2_font_size_phone=”25px” header_2_font_size_last_edited=”on|phone” header_3_font_size_tablet=”” header_3_font_size_phone=”20px” header_3_font_size_last_edited=”on|desktop” header_4_font_size_tablet=”” header_4_font_size_phone=”17px” header_4_font_size_last_edited=”on|desktop”]
まとめ
[/et_pb_text][/et_pb_column][/et_pb_row][et_pb_row column_structure=”1_2,1_2″ make_equal=”on” disabled_on=”off|off|off” module_class=”custom_row” _builder_version=”4.0.6″][et_pb_column type=”1_2″ module_class=”second-on-mobile” _builder_version=”4.0.6″][et_pb_text _builder_version=”4.0.6″]
ということで、今回ご紹介した手順でやると、右(モバイルだと上)にあるようなページが作成できます。Elementor単体では、お問い合わせページは作成できませんが、コンタクトフォーム7を組み合わせることによって作成が可能です。ぜひ、あなたのビジネスにも活用してみてください。
[/et_pb_text][/et_pb_column][et_pb_column type=”1_2″ module_class=”first-on-mobile” _builder_version=”4.0.6″][et_pb_image src=”https://kohsukenemoto.com/wp-content/uploads/2019/12/お問い合わせページのテンプレート(Elementor).png” _builder_version=”4.0.6″][/et_pb_image][/et_pb_column][/et_pb_row][/et_pb_section]
とても分かりやすく、良心的なページですね。
elementorとContactform7を使ってお問合わせページを作ったのですが、肝心な本文入力だけできずに困っています。何か原因に考えられることはありますでしょうか。
下記URLがエラー発生している対象ページです。よろしくお願いします。
そのようにおっしゃっていただけて嬉しいです。不具合に関してですが、もしかしたら、他のプラグインが干渉しているかもしれません。他のプラグインを一つずつ無効化して、記入できるか確認してみてください。また、 Contact Form7以外にも、WP Formと言うプラグインがありますので、そちらを代用されることも検討なさってください。
動画もブログもとても参考になります。
プラグイン「ElementsKit Lite」を使うことで、
コードを追加せずコンタクトフォーム7を導入したり、「label、input」などを細かくカスタマイズしたりできるみたいなのですが、「ElementsKit Lite」を使ってサイトが重くなったりはしますか?
ご回答いただけましたら幸いです。
重くなる可能性はあります。一度、導入して、GTmetrixやPagespeed Insightsなどを使って、表示速度をチェックしてみてください。