Elementorでセールスページを作成する方法
この記事では、Elementorという無料のプラグインを使ってセールスページ(ランディングページ)の作り方をご紹介していきます。Elementorには無料のテンプレートも用意されていますが、それでは不十分なことありますよね。実は、僕はこれまでに一度もテンプレートを使用したことがありません。ビジネスや販売する商品などによって、文章の量や構成が大きく異なってくるからです。もし、あなたも一からセールスページを作成する必要があるというのであれば、ぜひ、この記事を参考にしてみてください。
【限定】Elementorの使い方を網羅的に解説したオンラインコースが”無料”で受講できます。詳しくはこちら>>>
Elementorでセールスページを作成する際の注意点
セールスページを作成する前に、1つ押さえておいていただきたい事があります。それは、不具合についてです。Elementorは、結構不具合が生じます。WordPressのテーマやプラグインとの相性で、ページに黒い線が入ってしまったり、ページが表示できなかったり。なので、まずは「Elementorが使えない?不具合が起こる原因はこれ!」という記事を確認し、テーマな使用環境を整えてみてください。
- Elementorの基本的な使い方に関しては、「【完全版】無料で使えるページビルダープラグイン・Elementorの使い方」をご確認ください。
Elementorでセールスページを作成するのに必要なもの
- 決済リンク
Elementorでセールスページを作成するには、Elementorだけではなく決済リンクも必要になってきます。Elementor単体でセールスページ自体は作成する事ができますが、購入ボタンに商品の決済リンクを埋め込む必要があるので、それは適宜用意しておいてください。
Elementorでセールスページを作成する方法
それでは、ここから実際に作成していきますが、SmartPassiveIncomeさんのセールスページを参考に作成していきます。ヘッドラインの文章はこうやって作成して、ボディーコピーはこんな構成で、、、みたいなコピーライティング的な要素ではなく、デザインや構成を中心にご紹介していきます。
今回作成するセールスページの構成
セクション1
- ヘッドライン
- サブヘッドライン
- ビデオ
- 購入ボタン
まず1つ目のセクションでは、上記の4つの項目が記載されています。ビデオは、自己紹介や軽いコースの説明が1分ほどで紹介されています。
セクション2
- イントロダクション
このセクションはちょっと言い方が難しいですが、アフィリエイトの素晴らしさやコースを作成した経緯などが記載されています。
セクション3
- ストーリー
3つ目のセクションでは、ストーリーが記載されています。これまで、どんな悩みがあって、どうそれを克服し、今どれくらいの実績があるかを紹介しています。
セクション4
- コースの内容
セクションの4つ目で、コースの内容です。どんな内容がカバーされているのかを紹介しています。
セクション5
- コンテンツの種類
セクション4とちょっと似ていますが、5つ目のセクションでは、どんなコンテンツを配布しているのかを紹介しています。例えば、PDFを用意しているのか、動画レクチャーなのか、Facebookグループが含まれているのか、などです。
セクション6
- ターゲット
このセクションでは、ターゲットを記載しています。どんな方が受講するべきなのか、逆にどういった方は受講してはいけないかを紹介しています。
セクション7
- レビュー1
セクションの7では、動画のレビューが載っています。これは、社会的証明言われるんですけど、お客さんに対して安心感を与えるきっかけになります。
セクション8
- CTA
セクション8は、CTAで、コースの購入を促しています。
セクション9
- コースカリキュラム
9つ目のセクションでは、レクチャーが一覧で表示されています。このページは、teachableというプラットフォームで作成されているので、自動的にレクチャーが表示されるんですけど、Elementorで作成する場合は、手動で追加して行く必要があります。
セクション10
- レビュー2
ここは、7つ目のセクションと同じように動画によるレビューが追加されています。
セクション11
- FAQ(よく聞かれる質問)
ここは、よく聞かれる質問を質問と答えのセットでリストアップしています。
セクション12
- レビュー3
セクション12は3つ目のレビューセクションになります。ただ、これまでのセクションとは違って、テキストによるレビューになっています。
セクション13
- CTA
最後のセクションはCTAでコースの購入を促しています。
という事で、今回作成して行くセールスページはこのように13のセクションから構成されています。しかし、作り方が同じセクションがいくつもあるので、そこはセクションごと複製してしまって、文章等を変更するだけなので、デザインや構成的にはあまり難しくありません。
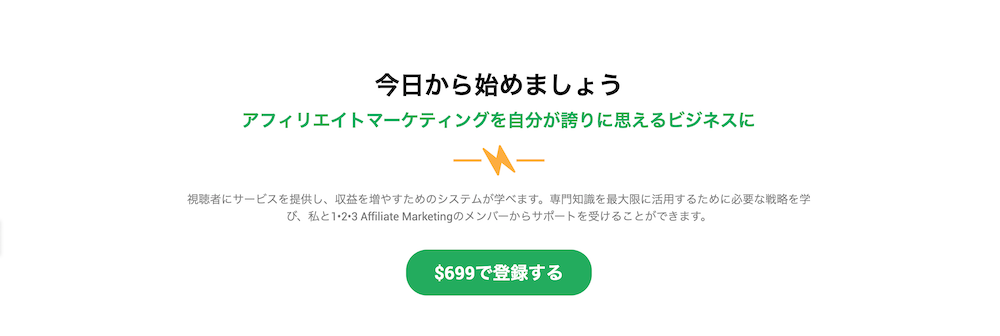
Step1. ファーストビューを作成する
- 見出し1
- 見出し2
- 動画
- 購入ボタン
まずは、ファーストビューを作成していきます。上記の4つの項目が追加されていますが、ヘッドラインとサブヘッドラインは、見出しウィジェットというものを使用していきます。

ページを作成する方法は3通りあります。「投稿」、「固定ページ」、「テンプレート」の3つです。基本的に、セールスページなどのランディングページは固定ページで作成するので、「固定ページ」で「新規追加」して、タイトルをつけましょう。そしたら、「Elementorで編集」というボタンをクリックします。

すると、Elementorの編集画面に遷移します。デフォルトだと使用ているワードプレステーマのヘッダーやフッターが表示されてしまうので、嫌な場合は、左下にある「設定(歯車アイコン)」をクリックし、「ページレイアウト」を「Elementorキャンパス」に切り替えます。すると、まっさらな画面が表示されます。

次に、セクションというものを選択します。これは、箱のようなもので、ここにウィジェットというメインコンテンツを追加します。プラスボタンをクリックしたら、

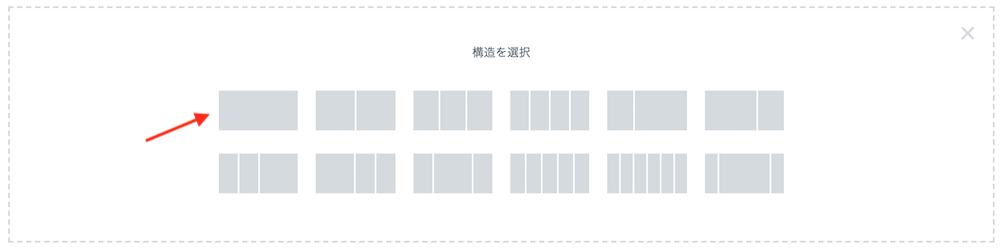
セクションのカラム数を決めます。今回は、1カラムを使っていくので、左上のものを選択します。

まずは、セクションの設定をしていきましょう。今回のセールスページでは、背景に画像が埋め込まれています。それは、「スタイル」に行って、「背景」で画像を選択する必要があります。
- 「背景タイプ」で「クラシック」を選択
- 「画像」で背景画像を選択
- 「位置」を「中央の中」に設定
- 「繰り返し」で「繰り返しなし」を選択
- 「サイズ」で「カバー」を選択
このように設定しておくと良いと思います。

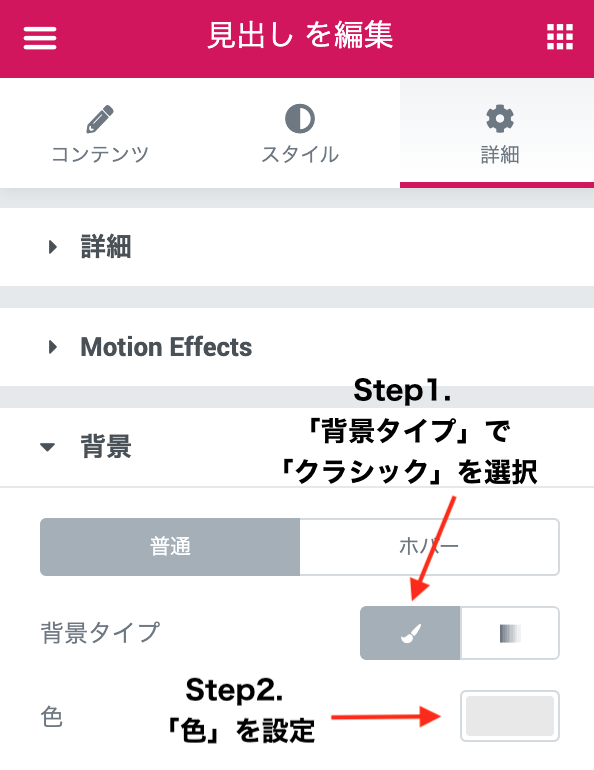
それからよく見ると、画像がちょっと緑がかっていますが、この設定は「背景オーバーレイ」で行います。ここでは、以下のように設定します。
- 「背景タイプ」で「クラシック」を選択
- 「色」でオーバーレイの色を設定
- 「透明度」を調節(任意)
「透明度」はデフォルトでもOKです。

他にも、色の透明度はする方法としては、上の画像のつまみで調節することができます。でも、この方法だと、元々の色自体の透明度になりますので、ご注意ください。

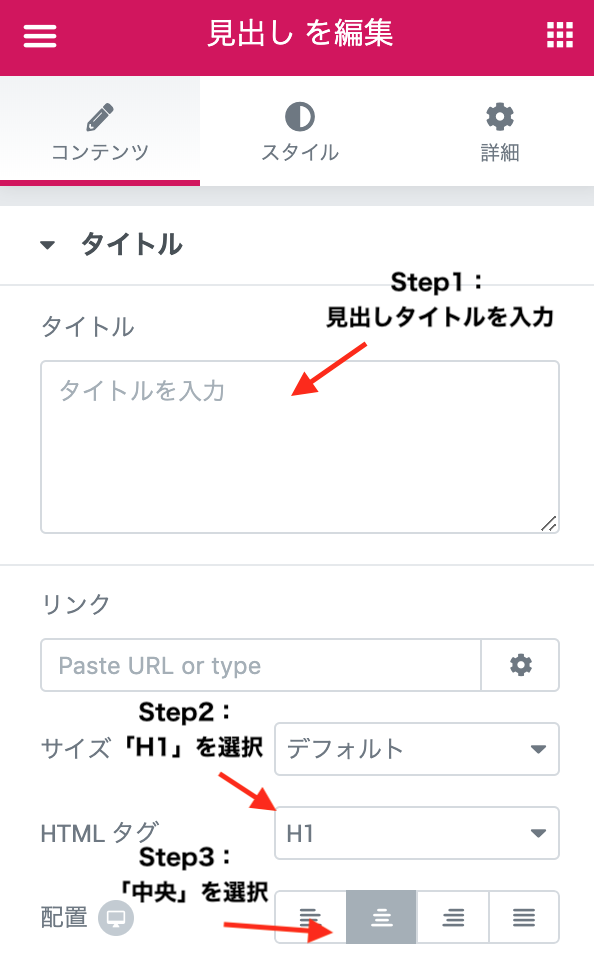
次に、コンテンツを追加していきましょう。まずは見出しですね。見出しウィジェットを追加して、タイトルを変更します。そして、「HTMLタグ」を「H1」、「配置」を「中央」に設定しましょう。

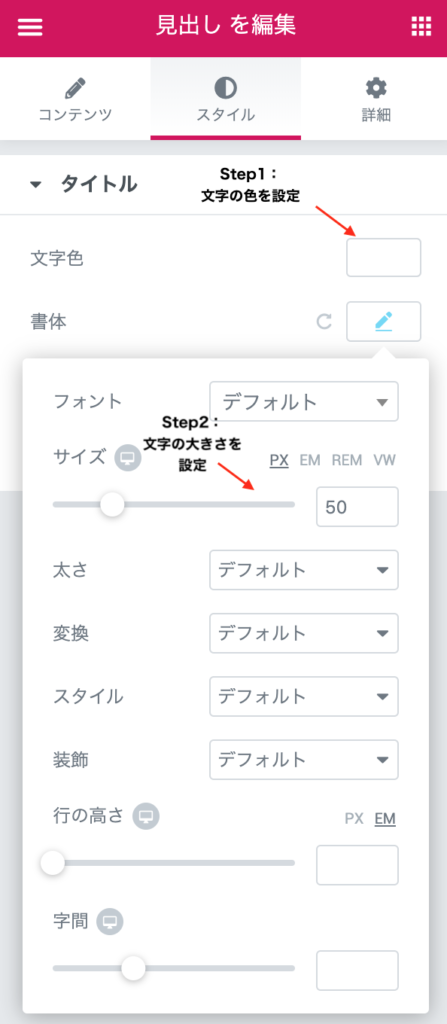
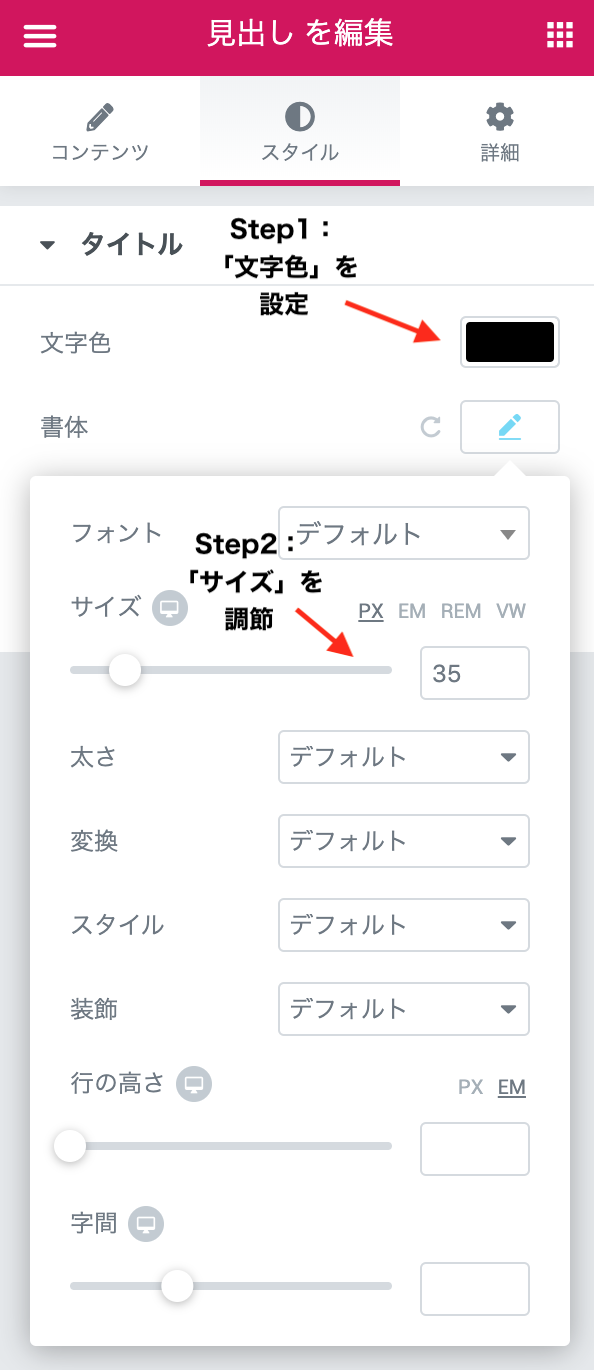
そして、「スタイル」の「文字色」で白に変更し、「書体」で文字の「サイズ」を調節します。

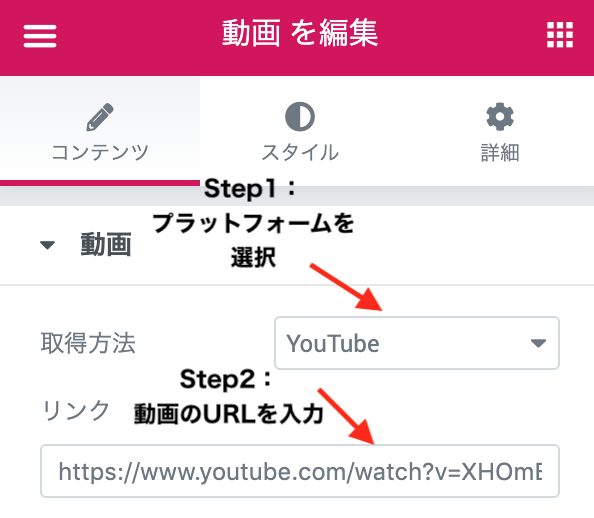
次に、動画ウィジェットを追加して、「取得方法」でプラットフォームを選択します。そしたら、「リンク」でそのプラットフォームにアップした動画のURLを入力します。

このセクションの最後はボタンです。
- 「テキスト」でボタンの文言を入力
- 「リンク」に決済リンクを入力
- 「配置」を「中央」に設定
- 「サイズ」を設定
サイズは、好きな大きさを設定しましょう。

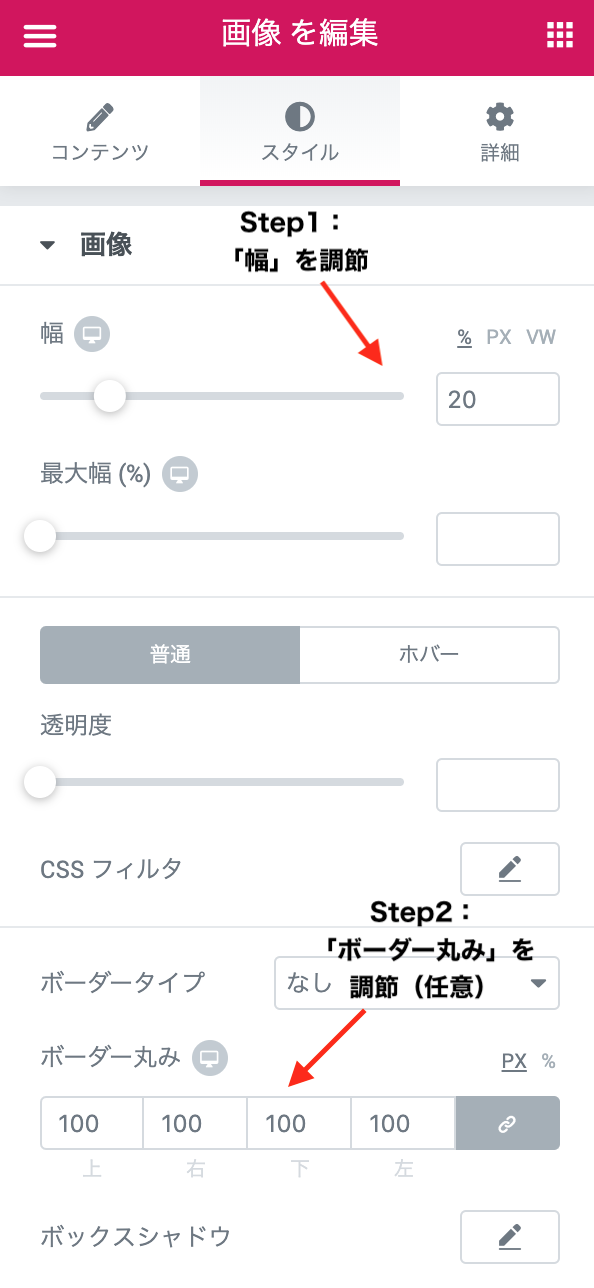
あとは、「スタイル」に行って、「書体」文言のサイズ、「背景色」でボタンの色を、「ボーダー丸み」でボタンの角の丸みを調節していきます。
Step2. 通常のセクションを作成する
- 画像
- 見出し1
- 見出し2
- 画像
- 文章
次は、通常のセクションを作成していきます。通常セクションというのは、2~6セクション目までです。ここは、同じウィジェットを使っていくので、1つにまとめてしまいますね。

まずは、セクションの追加です。これは、Step1と同じ1カラムを選択します。そして、画像を追加しましょう。本家は丸いアイコンのようなものが追加されているんですけど、四角い画像でもOKです。

それを丸くする場合は、「スタイル」に移動して、「丸み」の数値を上げていきます。あとは、必要に応じて「幅」で画像の大きさを調節します。

次に見出しを2つ追加していきます。上の見出しは黒で文字を大き目に、

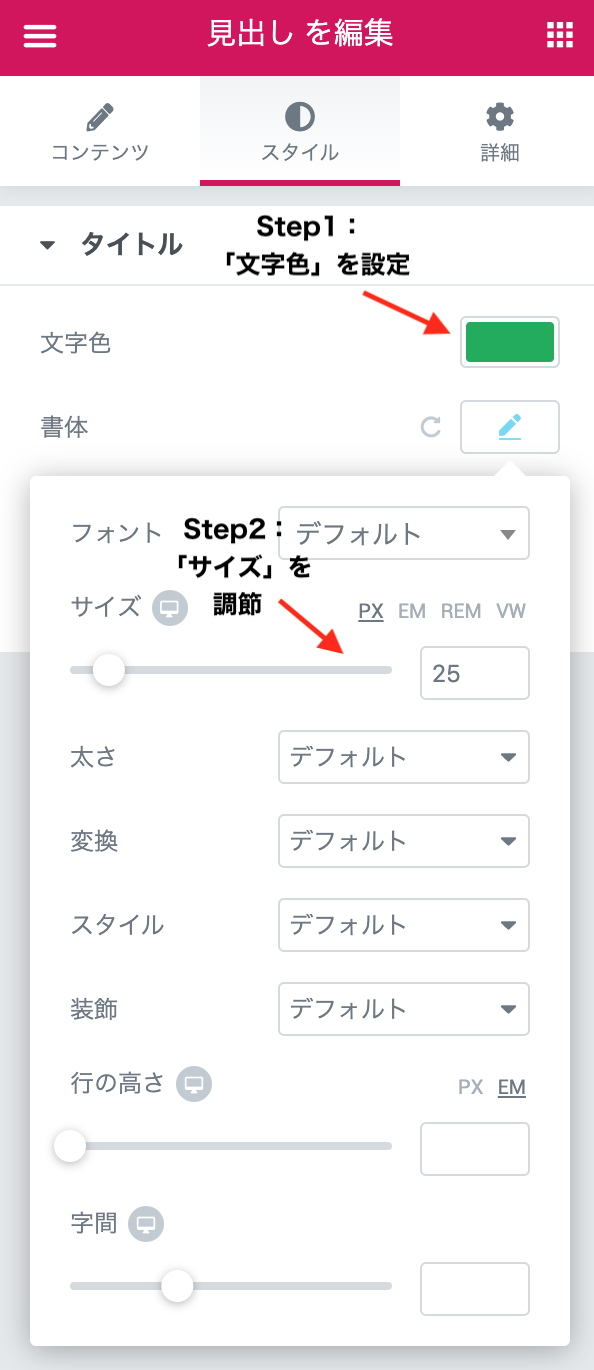
下の見出しは別の色で上のものよりは文字を小さく設定しておきます。
次の画像はPNGタイプの稲妻のような画像が追加されています。同じようなものを作成したいのであれば、Canvaで作れます。ただし、背景を透過するには有料プランでないとできませんので、ご注意ください。設定は、1つ目に追加したものと同じように、画像を選択して、「スタイル」で「幅」を調節すればOKです。

最後は、テキストエディターを追加して、各セクションの説明文を入力していきます。

もし、テキスト内にリンクを追加し、その色をブランドカラーに設定したいのであれば、セクションを編集していきます。「スタイル」の「書体」にある「リンク色」で好きな色を設定してみてください。そうすると、デフォルトの色から変更されます。

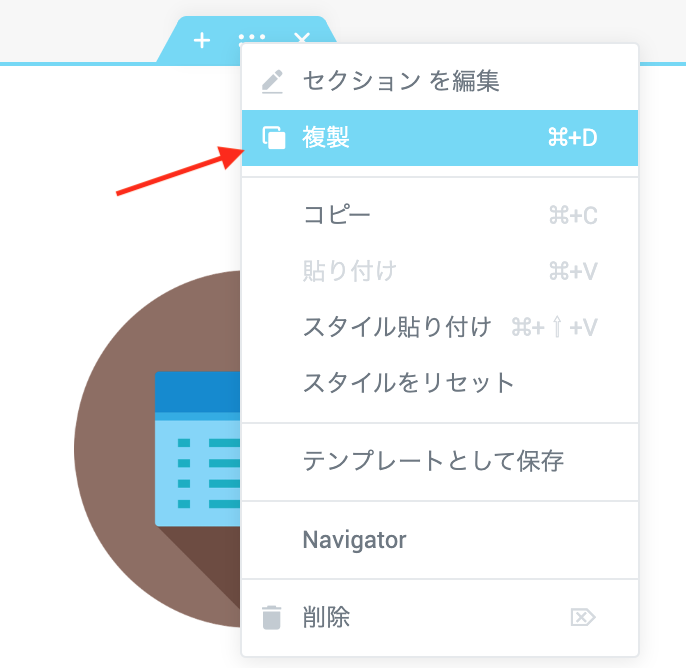
これが、2~6セクション目までの作り方です。1つ作成が終わったら、セクションを複製してしまいましょう。そうすれば、画像を入れ替え、テキストを変更するだけで良くなります。やり方は、「セクションを編集(6つの点)」を右クリックして、「複製」をするだけです。
Step3. 動画レビューのセクションを作成する
- 見出し
- 画像
- テキスト
- 動画
動画によるレビューのセクションは、4つの項目から成り立っています。1つ目のセクションにヘッドラインとか動画、購入ボタンを追加したり、セクションの背景画像を設定したりしているので、それを複製してきましょう。

そしたら、見出しのテキストを変更し、「HTMLタグ」を「H2」にします。

次は、セクション2~6で使用している画像を複製してきます。ウィジェットを複製する場合は、ウィジェットの右上の「画像を編集(水色のアイコン)」を右クリックして「複製」を選択すればコピーできます。

3つ目はテキストですね。これは、テキストを入力したら、「スタイル」に移動して「文字色」を白に変更します。そうすれば文字が見やすくなります。
そして、最後に動画ウィジェットを追加し、リンクを設定すればレビューのセクションの完成です。

これがレビューセクションの完成版です。10個目のセクションにもあるので、後ほど複製して移動させましょう。
Step4. CTAのセクションを作成する
- 見出し1
- 見出し2
- 画像
- テキスト
- ボタン
次は、CTAのセクションを作成していきます。5つの項目から成り立っていますが、基本的には通常のセクションと同じように作成すればOKです。

ただ、ボタンに関しては、決済リンクを埋め込むのを忘れないでください。
Step5. コースカリキュラムのセクションを作成する
- 見出し
- 見出し
- アイコンリスト
次は、コースカリキュラムセクションを作成していきます。まずは、ワンカラムのセクションを選択して、見出しウィジェットを追加します。「HTMLタグ」は「H2」で、タイトルは「コースカリキュラム」みたいにしておきましょう。
そして、その下にもう一つ見出しを追加します。これは「HTMLタグ」を「H3」に設定して、テキストを変更します。

そしたら、「詳細」で「パディング」を「15」くらいに設定し、

背景色をセクションの色よりも濃いものに変えてください。

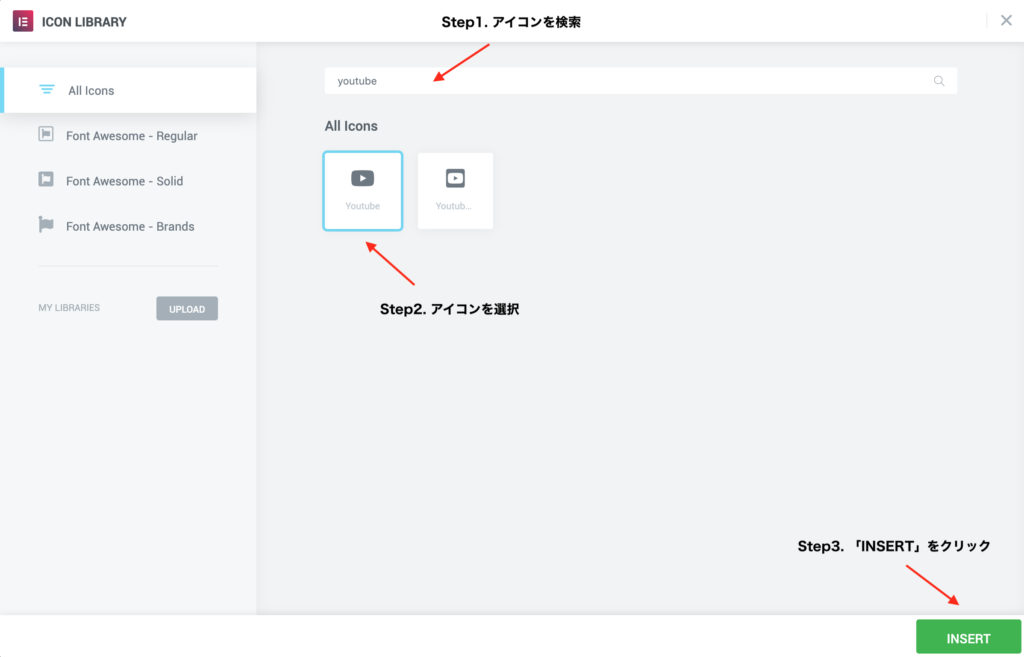
次にレクチャーを追加していきましょう。その方法はいくつかありますが、「アイコンリスト」というウィジェットを追加すると良い感じに作成できます。まず「コンテンツ」の「テキスト」でレクチャーのタイトルを入力します。そして、「Icon Library」からアイコンを選択します。

レクチャーの内容に合うものを持ってきましょう。例えば、レクチャーが動画になっているのであれば、「YouTube」とか「Video」と入力して、アイコンを選択し、「INSERT」ボタンをクリックします。

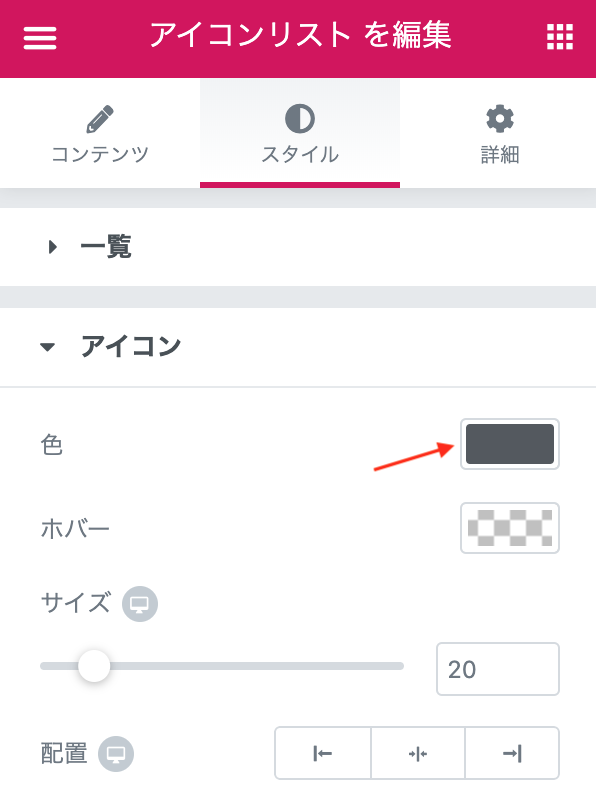
次は、「スタイル」に移動して、「色」でグレーに設定します。これは、お好みでOKです。今回は、デフォルトで用意されているグレーを設定しました。あとは、必要に応じて「サイズ」も調整しましょう。

次は、「詳細」の「マージン」を設定していきます。「値をまとめてリンク(鎖アイコン)」をクリックして解除し、「上」だけを「-20」に設定します。

そして、「ボーダー」の「ボーダータイプ」で「直線」を選択し、「幅」の「上」を「1」に設定します。あとは、「色」を白に設定して完成です。そうすると、見出しをアイコンリストの間に白い区切り線が追加できます。あとは、これをレクチャーの数だけ繰り返していきます。

そうすると、このようなカリキュラム一覧が作成できるはずです。
Step6. FAQ(よくある質問)のセクションを作成する
次は、FAQのセクションを作成していきましょう。
いつものようにセクションを追加したら、「よくある質問」という見出しを追加します。「HTMLタグ」を「H2」に、色を黒に設定すれば良いので、特に難しい設定はありません。
この後に関しては、2通りのパターンがあります。本家のセールスページでは、最初から質問と答えが全部表示された状態になっていますが、最初は質問だけが見えている状態にしておいて、クリックすると答えを開くように設定をすることもできます。今回は、両方カバーしていきますので、好きな方で実装してみてください。
パターン1:テキストエディターを使う
まずは、最初から質問と答えを表示させた状態のものを作成していきます。

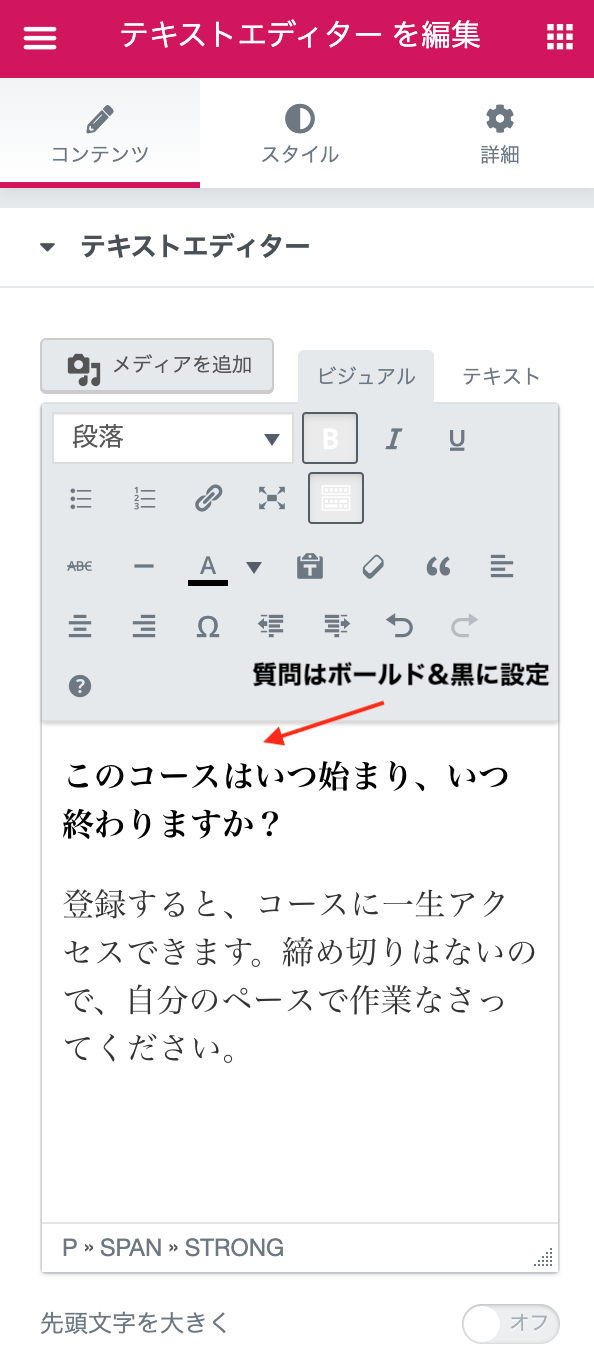
これは、シンプルにテキストエディター だけを使用していきます。そして、質問をボールドし、黒に色を変更すれば完成です。
パターン2:アコーディオン(or切り替え)を使う
2つ目のパターンは、アコーディオンもしくは切り替えウィジェットを使うパターンです。どちらもほぼ同じなので、どちらを使っても大丈夫です。

作成方法に関しては、アコーディオンか切り替えを追加したら、アイテムを開いて、タイトルの欄に質問を、下の欄に答えを入力していきます。あとは、必要があればアイコンを変更します。

それから、質問の色に関しては、「スタイル」で変更します。「色」と「有効時の色」というものがあって、通常の「色」の方は答えを開いていない状態の質問の色を意味して、「有効時の色」は答えを開いている状態の質問の色になります。ここは、好きな色に設定しておきましょう。「有効時の色」は、ブランドカラーを使ったりすると良いかもしれませんね。
Step7. テキストのレビューセクションを作成する
最後にテキストによるレビューのセクションを作成していきましょう。最後と言ってもこのセクションの後にはCTAのセクションがありますが、それは、Step4で作成したのでそれを複製して文言を変更するだけでOKです。
- 見出し
- 画像
- テキストエディター
使用するウィジェットは全部で3つです。まず見出しで「お客様の声」みたいに入力して、画像を追加します。

そしたら、Step6のパターン1でやったように、テキストエディターを使って、レビューの本文を設定していきます。上にレビュー本文、下にレビューしてくれた人の名前を入力して、ボールドしましょう。あとは、レビューの数だけ繰り返していきます。他の設定は、特にありません。
Step8. セールスページの外観をチェックする
セールスページの作成が終わったら、最後にモバイル、タブレットでも外観をチェックしていきましょう。今回のセールスページの場合は、ほとんど問題ないと思いますが、マージンやパディングを調節していると、デザインが大きく崩れることがあるので、注意が必要です。

今回のセールスページの場合、イナズマの画像がモバイルで表示するととても小さくなってしまっているので、異なる大きさに設定する必要がありました。こんな感じで、細かくチェックしてみてください。
まとめ
ということで、今回ご紹介した手順でやると、右(モバイルだと上)にあるようなページが作成できます。Elementorには無料のテンプレートが用意されていて、それを使用して簡単にページを作成することもできますが、やっぱり、ビジネスや販売する商品、用途によって記載すべき文章の量などが異なってくると思いますので、今回ご紹介したやり方でオリジナルのページを作成できるようにしてみてください。