ElementorでA/Bテストする方法:無料プラグインでOK。
今回は、無料のプラグインを使ってElementorで作成したページをA/Bスプリットテストする方法についてご紹介していきます。
通常、ランディングページをA/Bテストするとなると、Googleタグマネージャーやアナリティクスでちょっと面倒な作業が必要になってきますが、今回ご紹介するプラグインを使うことで、簡単にA/Bテストを実施することができます。
Elementorを使っていて、ランディングページを運用している方は、この動画を参考に、A/Bテストをやってみてください。
Step1. Split Test For Elementorプラグインをインストールする
まずはプラグインのインストールからやっていきましょう。

「プラグイン」の「新規追加」から「Split Test For Elementor」と検索をかけ、「今すぐインストール」し「有効化」まで終わらせましょう。
Step2. ページを作成する
次に、ページを作成しましょう。既存のページがあれば、そのページを開いて、Elementorの編集画面を表示しておきます。
Step3. A/Bテストの設定をする

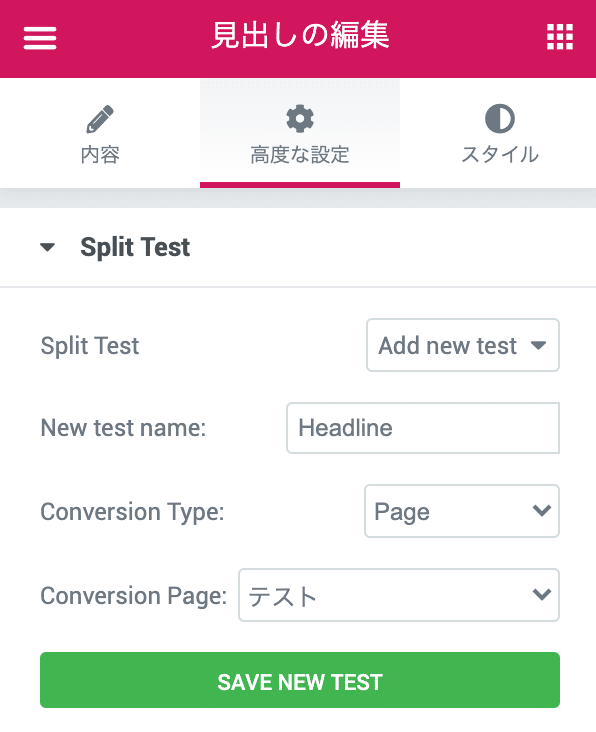
まずは、A/Bテストしたいウィジェットの「高度な設定」タブを開きます。(このプラグインを導入すると、真ん中のタブに移動していると思います。)そしたら、以下の項目を設定しましょう。
- Split Test:「Add new test」を選択します。
- New test name:テストの名前を入力します。
- Conversion Type:同一サイト内の別のページに飛ばすのか(Page)、別のサイトの特定のページに飛ばすのか(External)を選択します。
- Convesion Page:サイトの別のページに飛ばす場合は、その固定ページを選択します。

次に、上の画像のような項目が表示されますので、4つの項目を設定しましょう。
- Split Test:作成したテスト名を選択します。
- Split Test Variation:「Add new variation」を選択します。
- New variation name:バリエーションの名前を設定します。
- Percentage:選択したバリエーションを表示する確率を設定します。
設定が完了すれば、「SAVE NEW VARIATION」ボタンをクリックしましょう。

この画面が表示されれば、1つ目のバリエーションの設定は完了です。

次に、2つ目のバリエーションを設定しますが、ウィジェットを右クリックして、「複製」してしまいましょう。

2つ目のバリエーションは、「Split Test」で作成したテスト名を選択して、同じ手順でバリエーションを設定します。「Split Test Variation」から「Add new variation」を選び、「New variation name」でバリエーションの名前を、「Percentage」で表示する割合を設定します。

このように設定できたら、完了です。

A/Bテストの設定が完了したら、2つのバリエーションがちゃんと表示されるのか、ブラウザのシークレットモードでチェックしてみてください。バリエーションを2つ設定しても、たった1つのバリエーションしか表示されないはずです。

こちらはタイプの2です。
Step4. A/Bテストの結果をチェックする

A/Bテストの結果をチェックする場合は、「Split test」タブに切り替え、作成したテストの「Statistics」ボタンをクリックします。

すると、このような画面が表示されますので、データを確認してみましょう。それぞれの項目は以下の通りです。
- Variation:バリエーション名
- Percentage:表示率
- Views:表示回数
- Conversions:コンバージョン回数
- Conversion Rate:コンバージョン率
また、期間を設けてテストしたいという場合は、「Timerange」という項目で設定します。「Start」と「End」がありますので、それぞれ、テスト開始日時、終了日時を設定します。