Elementorのサイトが重い!?高速化するための7つの対策
Elementorでサイトを作成していたり、ランディングページを作成すると、、、
「ページの表示スピードが遅くなる。」
と悩んでいませんか?今回は、Elementorユーザー向けにサイト・ページの表示速度を上げるための7つの対策をご紹介していきます。プログラマーではなくてもできる方法をピックアップしていますので、ご安心ください。
WordPressをインストールしElementorを導入した直後のパフォーマンス

まずは、新しくWordPressをインストールした直後に、Elementorを導入したばかりの時の僕のサイト(サブ)のパフォーマンスをご覧ください。導入したばかりといっても、Elementorの無料のテンプレートを使ってページを作成し、それをトップページに持ってきています。その方が、計測にばらつきが無いと思ったので、今回はページを作成してみました。
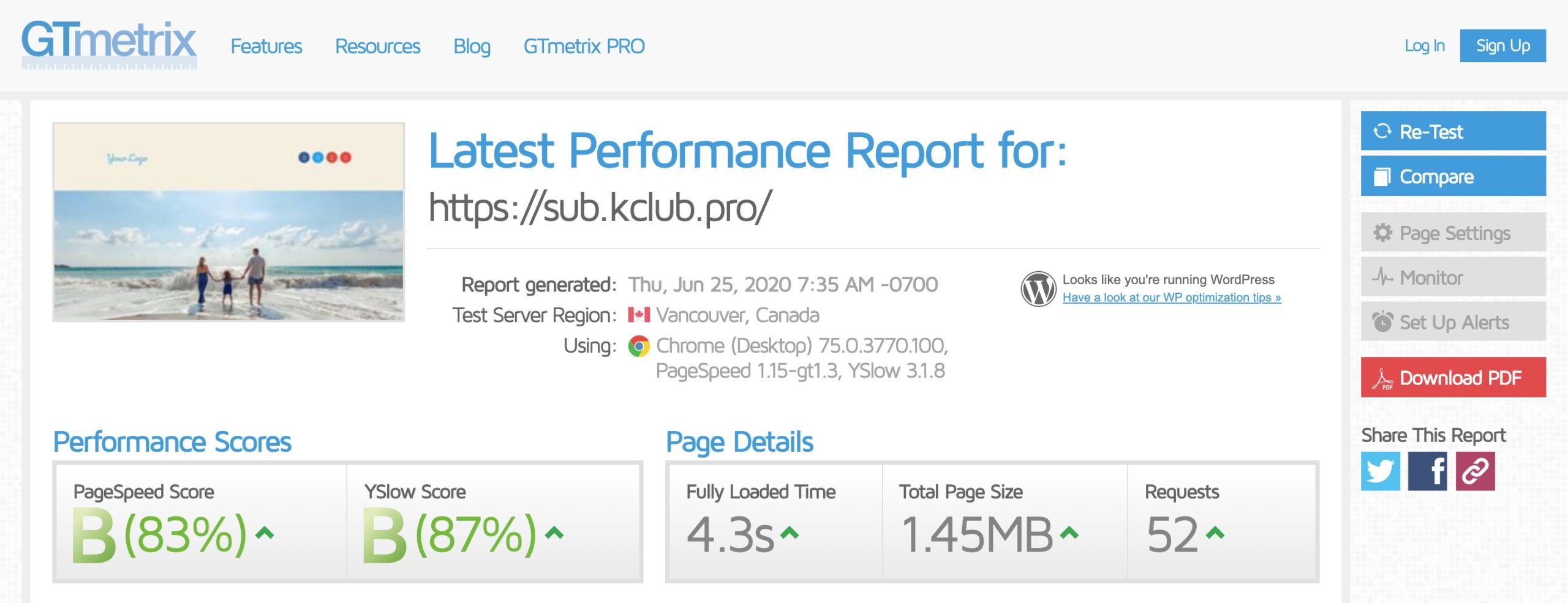
上の画像は、GTmetrixというサイトをトップページの表示速度をチェックした際のパフォーマンスです。
- PageSpeed Score:83%
- YSlow Score:87%
- Fully Loaded Time(表示スピード):4.3秒
- Total Page Size(ページのデータ):1.45MB
- Requests(リクエスト数):52
という結果になっていました。ちなみに、この時の具体的な設定環境は、レンタルサーバーがエックスサーバー、インストールしていたテーマはTwentyTwentyです。それが、今回ご紹介していく対策を実践した結果、、、

という結果になりました。
- PageSpeed Score:98%
- YSlow Score:92%
- Fully Loaded Time:2.0秒
- Total Page Size:390MB
- Requests:24
どれも、大幅にパフォーマンスが改善しているのがわかると思います。
Elementorのサイトを高速化する際の注意点
今、僕の実践結果をご紹介しましたが、もちろん、全く同じ結果が得られるわけではありません。(しかし、多かれ少なかれ改善できるはずです。)サイトの設定環境などによって、異なってきます。また、今後記事を書いていくと、どんどんファイルが溜まっていくので、それが原因で遅くなることもあります。
表示スピードは、ランク付の要因の1つではあるが、劇的にランクが上がるわけではないので、完璧主義にならないようにしましょう。スピードを追い求めて、1週間とか悩むくらいならしっかりした記事を2,3記事書いた方がずっと良いです。
対策#01. 高品質なレンタルサーバーを契約する
まずは、高品質なレンタルサーバーを契約するという対策です。僕は、エックスサーバーというレンタルサーバーを契約していますが、大手のもので、評判の良いサーバーをかりましょう。例えば、ほとんど使っている人がいないようなマイナーなサーバーだと、遅かったり、安定していなかったりするので、そういった場合はサーバーを乗り換えることをお勧めします。
対策#02. Elementorと相性の良い高速なテーマを使用する
2つ目の対策は、Elementorと相性の良い高速なテーマを使用するということです。Elementorと相性の良いテーマはたくさんありますが、
- Hello
- Astra
- Ocean WP
あたりがおすすめです。Helloテーマは、Elementorが公式に配布しているものなので、一番安心感があると思います。ファイルサイズが若干異なってきますが、微妙に違うくらいなので、それぞれインストールして外観をチェックし、ご自身の好みで選ぶと良いと思います。ちなみに、僕はAstraを使用しています。
チェック他にもElementorと相性の良いテーマがあります。詳細を確認したい場合は、『Elementorにおすすめな無料テーマまとめ』記事をご覧ください。
対策#03. プラグインを使って高速化する方法
ここからは、プラグインを使った高速化の方法をいくつかご紹介していきます。プラグインは、たまにお互い干渉し合って、不具合が生じてしまう可能性がありますので、その場合はプラグインを無効化するか、削除して対応してみてください。
Autoptimize
まずは、Autoptimizeというプラグインです。このプラグインは、HTMLやCSS、JavaScriptのコードを縮小してくれる機能があります。コードをいじれる方であれば手動で設定できますが、知識がない人が設定してしまうとサイトの外観が崩れてしまったりと、サイトに不具合が生じる原因になるので、その場合はこのプラグインをインストールしておきましょう。
チェック!Autoptimizeの設定や使い方は、『Autoptimizeプラグインの設定と使い方 – HTMLやCSS、JavaScriptを圧縮しサイトを高速化!』記事をご覧ください。
EWWW Image Optimizer
Ewww Image Optimizerは、画像を自動で最適化してくれるプラグインです。画像の画質を劣化させずに、容量を小さくしてくれます。このプラグインをインストールする前までにアップした画像に関しては、手動で最適化する必要がありますが、一旦インストールしてしまえば、それ以降は自動的に最適化してくれます。
チェック!EWWW Image Optimizerの設定や使い方は、『表示スピードアップに効果的!EWWW Image Optimizerの設定と使い方』記事をご覧ください。
WP Fastest Cache
WP Fastest Cacheは、キャッシュを削除してくれるプラグインです。そもそもキャッシュというのは、閲覧したことのあるサイトの情報を溜めておいて、次に閲覧する際にそのデータをもとにページを開いてくれるというものです。新しくデータを取得する必要がないので、より早く開けるという仕組みになっています。
じゃあ、キャッシュを溜めておいた方が良いんじゃないの?と思うかもしれませんが、キャッシュもデータの一種です。キャッシュが蓄積されると、データベースをの容量を圧迫してしまうという表示スピードに対するデメリットもあります。そのキャッシュを削除するために、キャッシュ系のプラグインを導入します。いろんなプラグインがありますが、おすすめなのは、WP Fastest Cacheというプラグインです。
ただし、キャッシュ系のプラグインを導入する際、1つ注意点があって、不具合が生じる可能性が他のプラグインよりも若干高いです。特に、WooCommerceなどの決済を伴うプラグインを使っている方は、導入しない方が良いです。決済をしてもらう際に、クレジットカードを入力してもらって、購入ボタンは押したけど、ずっと決済フォームがロードしている状態になるなどの不具合が生じる可能性があります。
Optimize Database after Deleting Revisions
このプラグインは、リビジョンを削除してくれるという機能があります。リビジョンは、記事を編集する際や自動保存される際に残る編集履歴のことです。このリビジョンは消さないとどんどん溜まる一方で、レンタルサーバーのデータベース容量を圧迫する原因になります。
特に、1つの記事を何度も修正したり、下書きを保存する人におすすめです。記事を一発で書いて公開してしまう人は、あまり必要ないプラグインなので、その場合はインストールしなくてOKです。
対策#04. Cloudflareを使って高速化する方法
4つ目の対策は、CloudflareというCDNを使うものです。
対策#05. 重たいプラグインを無効化する(もしくは削除する)
5つ目は、重たいプラグインを無効化、もしくは削除するという対策です。プラグインは、非常に便利ですが、何でもかんでもインストールすれば良いというものではありません。データベースを圧迫する原因になりますし、他のプラグインと干渉してサイトの外観が崩れる可能性もあります。なので、余分なプラグインがあれば、無効化しておきましょう。
Yoast SEO vs Rank Math
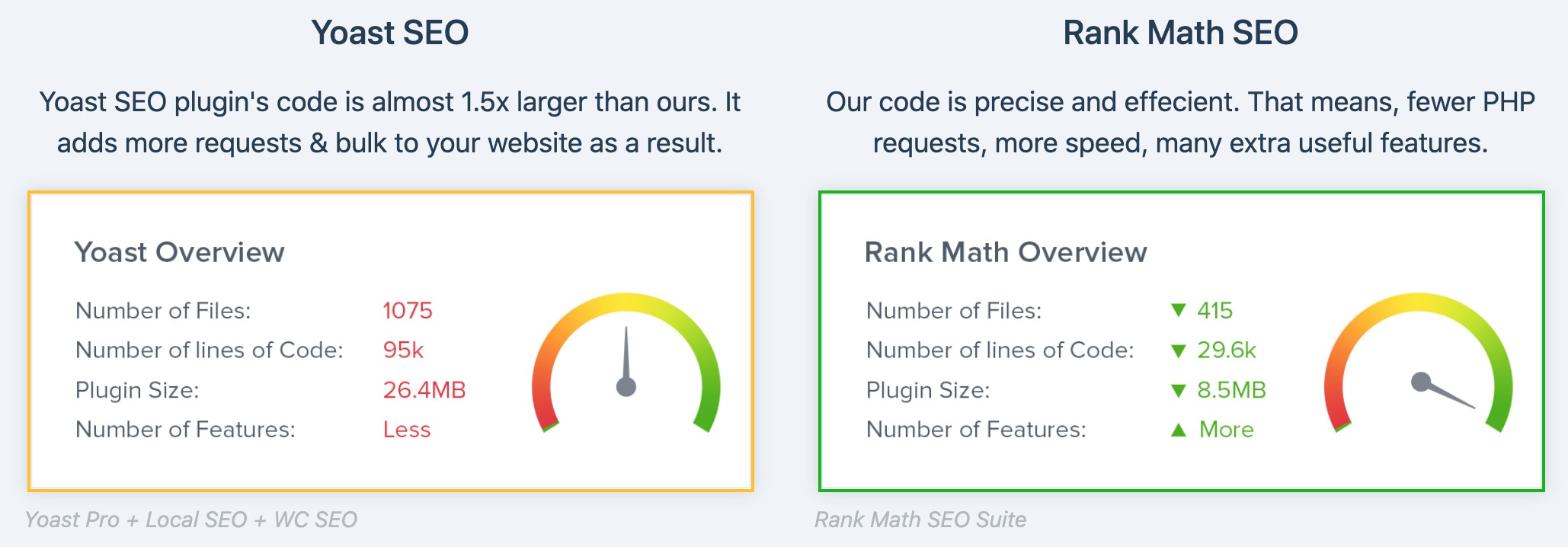
SEOプラグインは、多くの方が入れていると思います。僕は、Rank Mathというプラグインを使用しています。その理由は2つあって、まず1点目は、Yoast SEOのPro版(有料プラン)で可能な設定項目が無料で設定できるからです。
2点目は、軽いという理由です。上の画像は、Rank Mathの公式サイトのものです。Yoast SEOの方が3倍もサイズが大きいことがわかると思います。この2つの理由があり、Yoast SEOからRank Mathに乗り換えました。このように、同じような機能のプラグインがあれば、よりファイルサイズが軽い方を使うようにしましょう。
プラグインの容量をチェックできるおすすめのプラグイン

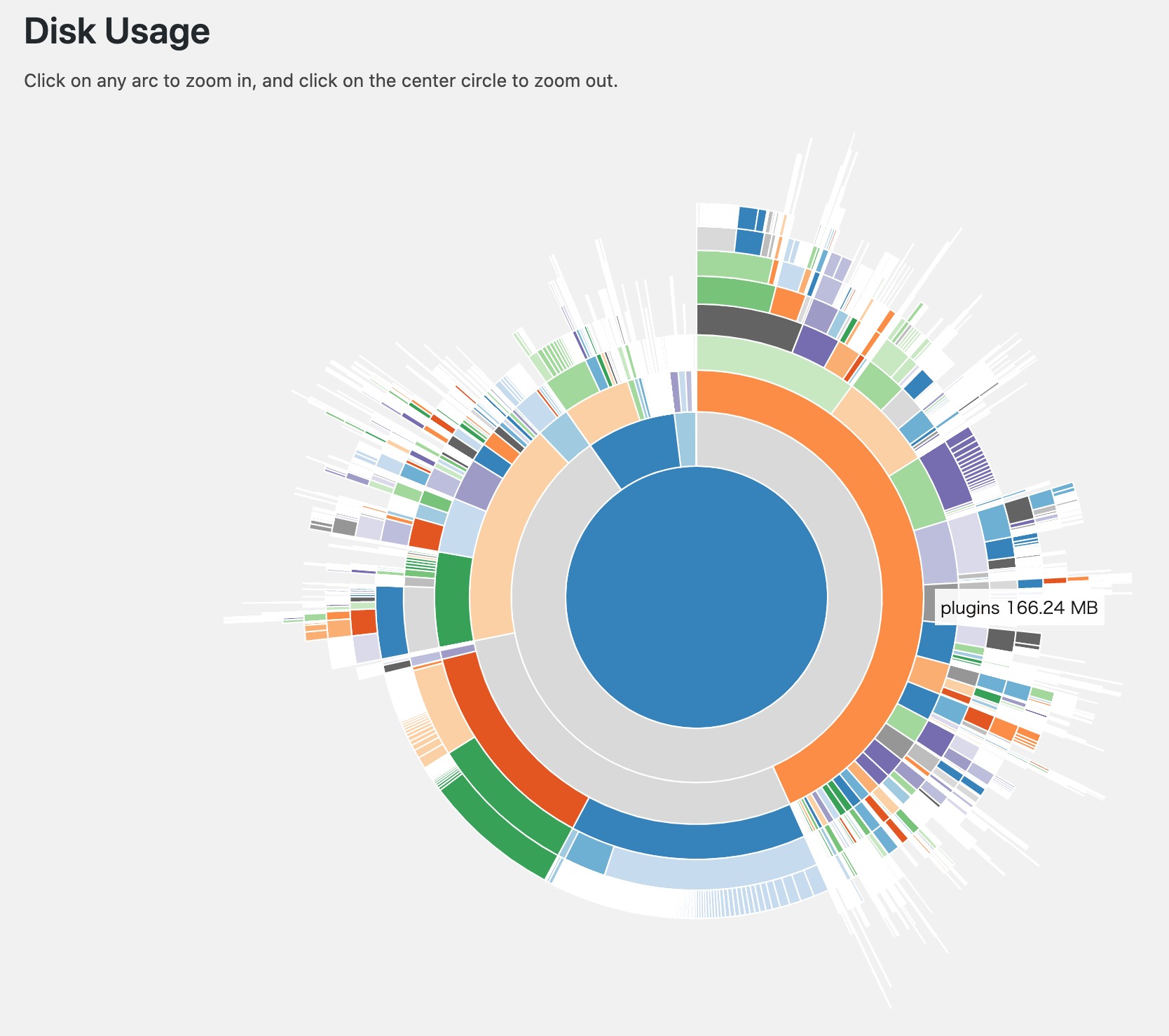
もし、プラグインの量量を調べたい場合は、Disk Usage Sunburstというプラグインを使用してみてください。

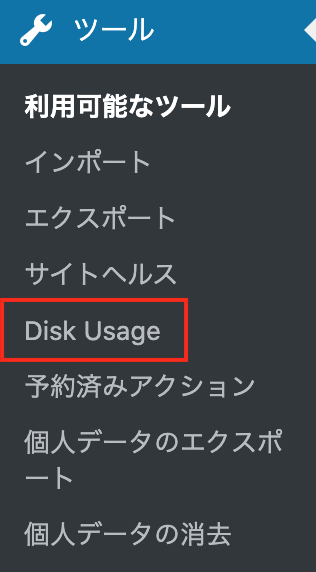
インストールすると、「ツール」に「Disk Usage」という項目が追加されるので、クリックして移動します。

すると、上の画像のように図で、サイト全体の容量を表示してくれます。プラグインの位置はサイトによってバラバラなので、自力で探して、どれくらいの容量になっているかを確認してみてください。ちなみに、今回の場合は、オレンジの部分がプラグインの容量になっていて、もう一つ外側を確認すると、インストールしているそれぞれのプラグインの容量が表示されます。また、オレンジの部分をクリックすると、もっと細かいデータが確認できるようになります。
Disk Usage Sunburstプラグインを使うと、このように容量をチェックできますが、ずっと使い続けるのではなく、速度が遅いと感じた時にインストール・有効化して、必要がなくなったら、削除もしくは無効化してしまってOKです。
対策#06. HTTPリクエストを減らす
6つ目の対策は、HTTPリクエストを減らすというものです。前述したAutoptimizeプラグインをインストールして、基本的な設定をすれば、HTTPリクエストを減らすことができます。

また、WP Fastest Cacheプラグインでも、
- CSSの結合:CSSファイルを結合してHTTPリクエストを減らす
- JSの結合:JSファイルを結合してHTTPリクエストを減らす
にチェックを入れておけば、HTTPリクエストを減らすことができます。ただし、両方のプラグインで設定する必要はありません。どちらか一方で設定しておけばOKです。
さらに、HTTPリクエストを減らしたい場合は、コードを追加します。上記のコードを入力するのですが、インストールしているテーマの「function.php」に記入します。

まず「外観」の「テーマエディター」に移動し、ファイルを「function.php」に切り替えます。そしたら、2行のコードを一番最後の行に追記して、「ファイルを更新」してみてください。
対策#07. Gzip
GZIPは、サーバーから訪問者のブラウザーに送信されるファイルを圧縮するのに使用される、一種のデータ圧縮プログラムです。コードを追加してやるやり方もありますが、WP Fastest Cacheをインストールしている方であれば、設定画面でGzipの圧縮項目が用意されています。

「設定」タブの下の方に「Gzip 圧縮」という項目があるので、ここにチェックを入れておきましょう。
まとめ
表示スピードは、ランキングシグナルの要因に追加されているのは、Googleの公式発表によってご存知の方もたくさんいると思います。したがって、定期的に表示スピードのチェックは重要ですが、スピードをアップさせようと、1週間とか1ヶ月とか躍起になって対策をするのはナンセンスです。
スピードを上げたからといって、爆発的に順位が上がるわけではありません。ランキングシグナルの要素はたくさんあり、表示スピードはその内の1つでしかありません。なので、ある程度パフォーマンスが上がったら、それで一旦対策をやめて、良質な記事を作成するようにしましょう。