【Elementorユーザー必見】Astraテーマの使い方
Astraとは?
Astraは、Brainstormというサイトで提供されている無料のWordPressテーマです。Elementorと相性が良いテーマとしてトップを争うくらい人気です。僕もサブのサイトで使用しています。
Astraテーマのメリット
では、Astraテーマのメリットを確認していきましょう。
表示スピードが速い

Astraテーマは、ファイルサイズが軽いため、ページの表示速度が早いです。
- pingdom:100%
- Google Pagespeed Insights:95%
- GTmetrix:400ms
- YSlow:91%
というパフォーマンスになっています。
他のプラグインとの相性が良い

Astraテーマは、公式に
- Elementor
- Beaver Builder
- WooCommerce
- LearnDash
- Toolset
- Yoast SEO
- Gutenberg
といったツールとの連携が簡単で、サポートされています。
Step1. Astraテーマのインストール

まずは、Astraテーマをインストールしましょう。「外観」の「テーマ」に移動し、「新規追加」ボタンをクリックして、「Astra」と検索をかけましょう。そして、「インストール」して、「有効化」します。
Step2. Astra Starter Sitesの使い方
Astra Starter Sitesというのは、サイトテンプレートの機能です。別途無料のプラグインをインストールすることになりますが、テンプレートがパッケージ化されているので、統一感のあるサイトが簡単に作成することができるようになっています。

まずは、「外観」の「Astra設定」に移動します。

すると、右上に「Importer Starter Template」という項目がありますので「インポータープラグインをインストール」というリンクをクリックしましょう。

プラグインのインストールと有効化が終わると、このようなテンプレート一覧が表示されます。この内、「AGENCY」というタグがついているテンプレートに関しては、有料契約しないと使えませんので、それ以外のテンプレートを選択しましょう。

テンプレートを選択すると、このような画面が表示されます。プレビューしたい場合は、左下の「Preview “テンプレート名” Site」というボタンをクリックすれば、新規タブでページが表示されます。
テンプレートを実際に使用する場合は、「Import Complete Site」もしくは「Import “テンプレートタイプ” Template」ボタンをクリックします。全てのテンプレートを導入するのであれば前者、選択したテンプレートのみを導入する場合は後者のボタンをクリックします。

インポートが完了すると、このようなポップアップが表示されます。今回は、個別にテンプレートをインストールしましたが、「View Template」ボタンをクリックすると、生成されたページが表示されます。ちなみに、作成されたページは「固定ページ」の下書きに追加されますので、チェックしてみてください。

ちなみに、「プラグイン」の「新規追加」からでもプラグインをインストールすることができます。
Step3. Astraテーマのヘッダーをカスタマイズする方法
次に、Astraのカスタマイズ方法をご紹介していきます。まずは、ヘッダーのカスタマイズ方法についてお伝えしていきますので、「外観」の「カスタマイズ」に移動しましょう。
サイト基本情報
- サイトロゴ:ヘッダーにロゴ画像を設定したい場合は、こちらで画像を選択します
- ロゴ:ロゴ画像を設定したい場合はこちらから画像を選択します
- レティーナ端末で別のロゴを使用しますか ?:レティナ端末で別の画像を使用したい場合はこちらからロゴ画像を選択します
- モバイル端末で別のロゴを使用しますか ?:タブレットやスマホで別の画像を使用したい場合はこちらからロゴ画像を選択します
- ロゴ幅:ロゴの大きさを調節します
- サイトアイコン:サイトのファビコン画像を設定します
- サイトのタイトル:サイトのタイトルを設定します(ダッシュボードの「設定」からでも変更可能です)
- サイトタイトルを表示:チェックを入れておくことでタイトルを表示することができます
- インラインロゴ & サイトタイトル:ロゴ画像とサイトタイトルを一緒に表示する場合、チェックを入れるとインラインで表示することができます
- タイポグラフィ:タイトルテキストのタイポグラフィーを設定します
- サイトのキャッチフレーズ:サイトのサブタイトル(キャッチフレーズ)を設定します
- サイトキャッチコピーを表示する:チェックを入れるとサイトのキャッチコピーを表示することができます
メインヘッダー
- レイアウト:ヘッダーのタイプを3種類から選択します
- 幅:「全幅」と「コンテンツの幅」から選択します
- 下部ボーダーサイズ:ヘッダーの下部に表示されるボーダー(ライン)の太さの調節します
- レイアウト(モバイルヘッダー):モバイルでのヘッダーの外観を2種類から選択します
メインメニュー
- メニューを無効化:チェックを入れるとメニューを非表示にすることができます
- メニューの最後の項目:設定しているメニューの最後の項目を5つの選択しから選ぶことができます
- コンテナーのアニメーション:副項目を表示する際のアニメーションを選択します
- コンテナーの枠線:副項目のボーダーの太さを設定します
- 枠線の色:枠線(ボーダー)の色を設定します
- サブメニューの罫線:(複数の副項目を追加している場合)チェックを入れるとそれぞれの項目を区切るための線を追加することができます
- 区切り色:「サブメニューの罫線」にチェックを入れると表示され、複数の副項目を追加している場合にそれぞれの項目を区切るための線の色を設定します
- メニューのブレークポイント:モバイルでメニューをトグルする幅を設定します
- メニューラベル:必要があればトグルした際に表示するテキストを設定します
- トグルボタンのスタイル:トグルボタンのタイプを選択します
- トグルボタンの色:トグルボタンの色を設定します
- ドロップダウンターゲット :「アイコン」を選択すると副項目がアイコンをクリックしないと表示されませんが、「リンク」を選ぶとメニューテキストをクリックすれば副項目が表示されます
透過ヘッダー
- サイト全体で有効化:チェックを入れるとサイト全体でヘッダーが透明化されます
- 404、検索、アーカイブで無効化しますか ?:チェックを入れると404、検索、アーカイブで
- 投稿一覧ページで無効化しますか ?:チェックを入れると投稿一覧ページではヘッダーの透明化が無効化されます
- 最新の投稿ページで無効化しますか ?:チェックを入れると最新の投稿ページではヘッダーの透明化が無効化されます
- 固定ページで無効にしますか ?:チェックを入れると固定ページではヘッダーの透明化が無効化されます
- 投稿で無効にしますか ?:チェックを入れると投稿ページではヘッダーの透明化が無効化されます
- 有効化する:ヘッダーを透明化するデバイスを選択します
- 透過ヘッダーで別のロゴを使用しますか ?:チェックを入れると通常のヘッダーとは別のロゴが設定できます
- ロゴ:透過ヘッダーで使用するロゴ画像を設定します
- レティーナ端末で別のロゴを使用しますか ?:チェックを入れるとレティナ端末専用のロゴを設定できるようになります
- Retina ロゴ:レティナ端末で使用するロゴを設定します
- ロゴ幅:透過ヘッダーのロゴの大きさを調節します
- 下部ボーダーサイズ:透過ヘッダー下部のボーダーの太さを調節します
- 下部ボーダー色:透過ヘッダー下部のボーダーの色を設定します
- 背景:透過ヘッダーの背景色を設定します
- サイトのタイトル:(タイトルテキストを表示している場合)タイトルの色を設定します
- メニュー:メニューテキストの色などを設定します
- サブメニュー:サブメニュー(副項目)テキストの色などを設定します
- 内容:テキストやリンクの色を設定します
Step4. パンくずリストの設定
- 位置:ヘッダーにパンくずリストを表示したい場合は、ドロップダウンから好きな位置を選択します
- 区切り:パンくずリストを区切るためのアイコンを設定します
- ホームページで無効化しますか ?:ホームページ(トップページ)でパンくずリストを無効化する場合はチェックを入れます
- 投稿一覧ページで無効化しますか ?:投稿一覧ページでパンくずリストを無効化する場合はチェックを入れます
- 検索で無効化しますか ?:検索ページでパンくずリストを無効化する場合はチェックを入れます
- アーカイブで無効化しますか ?:アーカイブページでパンくずリストを無効化する場合はチェックを入れます
- 固定ページで無効化しますか ?:固定ページでパンくずリストを無効化する場合はチェックを入れます
- 個別投稿で無効化しますか ?:個別投稿ページでパンくずリストを無効化する場合はチェックを入れます
- 投稿ページで無効化しますか ?:投稿ページでパンくずリストを無効化する場合はチェックを入れます
- 404ページで無効化しますか ?:404ページでパンくずリストを無効化する場合はチェックを入れます
- 配置:パンくずリストの位置をドロップダウンから選択します
- 間隔:パンくずリストのパディングを調節します
- 内容(色):パンくずリストのテキストカラーや背景色などの色の設定をします
- 内容 (タイポグラフィー):パンくずリストのテキストの書体を設定します
Step5. ブログの設定
ブログアーカイブ
- コンテンツの幅:アーカイブページのコンテンツ幅を調節します
- 投稿構造:「アイキャッチ画像」と「タイトル & ブログメタ」の表示・非表示、位置関係の変更をします
- メタ情報:「コメント」と「カテゴリー」、「投稿者」、「公開日」、「タグ」の表示・非表示、位置関係の変更をします
- 投稿内容:「全文」を表示するのか、「抜粋」を表示するのかを選択します
- アーカイブタイトル:アーカイブページのタイトルのタイポグラフィーを設定します
- 投稿タイトル :一覧で表示される記事タイトルのタイポグラフィーを設定します
個別投稿
- コンテンツの幅:個別記事のコンテンツ幅を調節します
- 構造:「アイキャッチ画像」と「タイトル & ブログメタ」の表示・非表示、位置関係の変更をします
- メタ情報:「コメント」と「カテゴリー」、「投稿者」、「公開日」、「タグ」の表示・非表示、位置関係の変更をします
- 投稿 / ページタイトル:投稿ページ・固定ページのタイトルのタイポグラフィーを設定します
add_filter( 'astra_single_post_navigation_enabled', '__return_false' );「前の記事」と「次の記事」のナビゲーションを非表示にするためには、こちらのコードを「function.php」に追加してみてください。
Step6.サイドバーをカスタマイズする方法
- デフォルトレイアウト:デフォルトのサイドバーをドロップダウンから選択します
- 固定ページ:固定ページのサイドバーをドロップダウンから選択します
- ブログ投稿:個別ブログ記事のサイドバーをドロップダウンから選択します
- アーカイブ:アーカイブページのサイドバーをドロップダウンから選択します
- WooCommerce:WooCommerce関係の記事のサイドバーをドロップダウンから選択します
- 商品:WooCommerceの商品ページのサイドバーをドロップダウンから選択します
- サイドバーの幅:サイドバーの幅を調節します
Step7. フッターをカスタマイズする方法
フッターウィジェット
- レイアウト:フッターのウィジェットを2タイプから選択します
- トップボーダーのサイズ:フッターウィジェット上部に表示されるボーダー幅を調節します
- トップボーダーの色:ボーダーの色を設定します
- 背景:ウィジェットエリアの色を設定します
- 内容:ウィジェットコンテンツのタイポグラフィーを設定します
フッターバー
- レイアウト:3タイプから選択します
- セクション1:1つ目のセクションに表示するものを「テキスト」、「ウィジェット」、「フッターメニュー」から選択します
- セクション1のカスタムテキスト:テキストを選択した場合は表示するテキストを設定します
- セクション2:2つ目のセクションに表示するものを「テキスト」、「ウィジェット」、「フッターメニュー」から選択します
- セクション2のカスタムテキスト:テキストを選択した場合は表示するテキストを設定します
- コンテンツの幅:フッターバーのコンテンツ幅を調節します
- ボーダースタイル:フッターウィジェットとの区切り線を調節します
- 枠線の色:ボーダーの色を設定します
- 背景:ウィジェットエリアの色を設定します
- 内容:ウィジェットコンテンツのタイポグラフィーを設定します
フッターバーは、ページの一番下に表示されるセクションです。通常はコピーライト等を設定して、表示します。
Astraの子テーマをインストールする方法
今後、もしかしたら、CSSコードを使ってAstraテーマの外観を編集することがあるかもしれません。そんな時は、子テーマをインストールしてカスタマイズすることをおすすめします。というのも、親テーマで編集すると、アップデートした際に変更した内容がデフォルトに戻ってしまうことがあるからです。

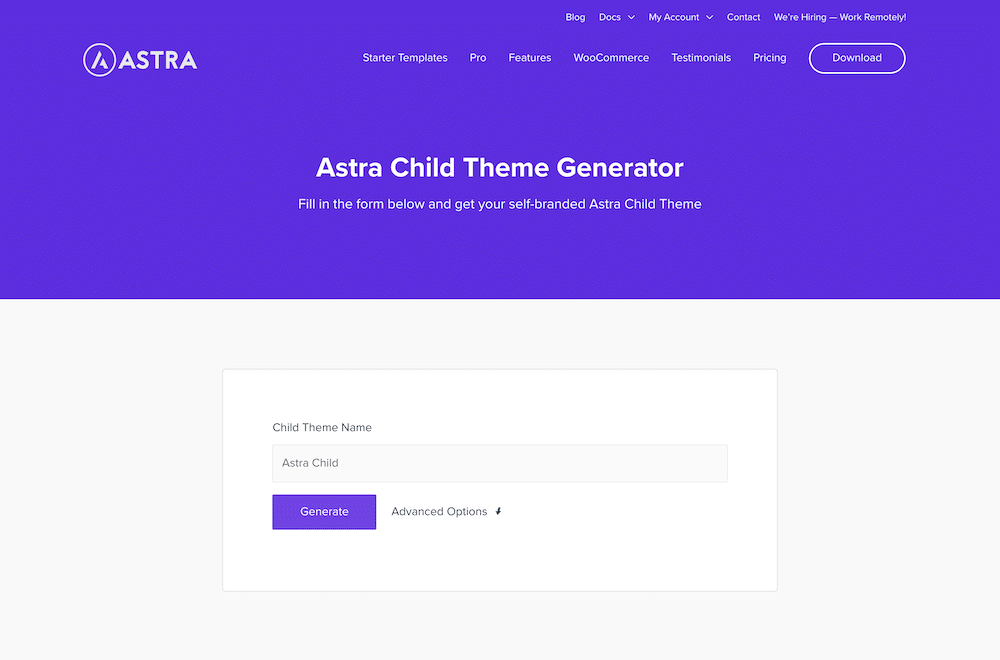
まずは、こちらのサイトに来て、「Child Theme Name」の欄にテーマの名前を入力し、「Generate」してください。名前はどんなものでもOKですが、英語で記入することをおすすめします。

ダウンロードが終わりましたら、WordPressダッシュボードの「外観」から「テーマ」に移動し、「新規追加」、「テーマのアップロード」、「ファイルを選択」の順にボタンをクリックします。そしたら、ダウンロードしてきた子テーマを選択して、「今すぐインストール」、「有効化」します。

すばらしい解説に感謝します。
とくに、子テーマの作り方
もっと早く知りたかったです。
TCDテーマのEGOでひどい目にあったところだったので、
早くastraを使いこなせていたら、
騙されて高額テーマを購入する必要がなかったと思っています。
やはり、自分でいろいろ調べたりトライしてみないとだめですね。
これからも、情報をよろしくお願いいたします。
お役に立てて良かったです!最近は無料でも質の高いテーマがたくさんあるので、わざわざ購入する必要がないかもしれませんね。