Elementorのテンプレートの使い方と無料でLPをゲットする方法
こんにちは、根本です。
今回は、Elementorのテンプレート機能についでご紹介してきます。これから、ランディングページを作成していきたいけど、テンプレートを使ってパパッと作成したいとか、作成したページとテンプレートとして保存したいと考えている方は参考になると思います。
Elementorで使える無料テンプレートの種類
Elementorには、無料でテンプレートが配布されています。数えてみたら、2019年12月現在で、42ページのテンプレートが無料で使用できます。有料版のElementor Proを契約するとプラス135ページを無料で利用できるようになります。
ランディングページのテンプレート

セクションのテンプレート

1枚のページのテンプレートだけでなく、セクションのテンプレートも用意されています。「ブロック」タブに切り替えると表示されるんですけど、無料のElementorの場合は今の所(2019年12月現在)1種類しか使うことができません。
Elementorで無料テンプレートの使い方

ちなみに、テンプレートは、Elementorの編集画面のフォルダアイコンをクリックするとチェックすることができます。

今まではテンプレートをクリックして、右上の「挿入する」ボタンをクリックすれば、ページに挿入することができたんですけど、これだけだとまだテンプレートは使えるようにはなりません。2019年の12月くらいから、Elementorの方針が変わったのか、アカウントを作成して、連携しないといけなくなりました。

そのやり方は簡単で、Elementorのサインアップページに移動します。あとは、Eメールアドレスと名前とパスワードを入力し、「CREATE ACCOUNT」ボタンをクリックすればアカウントの作成が完了します。僕は、Elementor Proを契約する際に作成しているのでちょっと覚えていませんが、メールが送られてきて、確認ボタンをクリックしないといけない可能性もあるので、メールをチェックしてみてください。

そしたら、もう一度WordPressの編集画面に戻って、「GET STARTED」ボタンをクリックします。

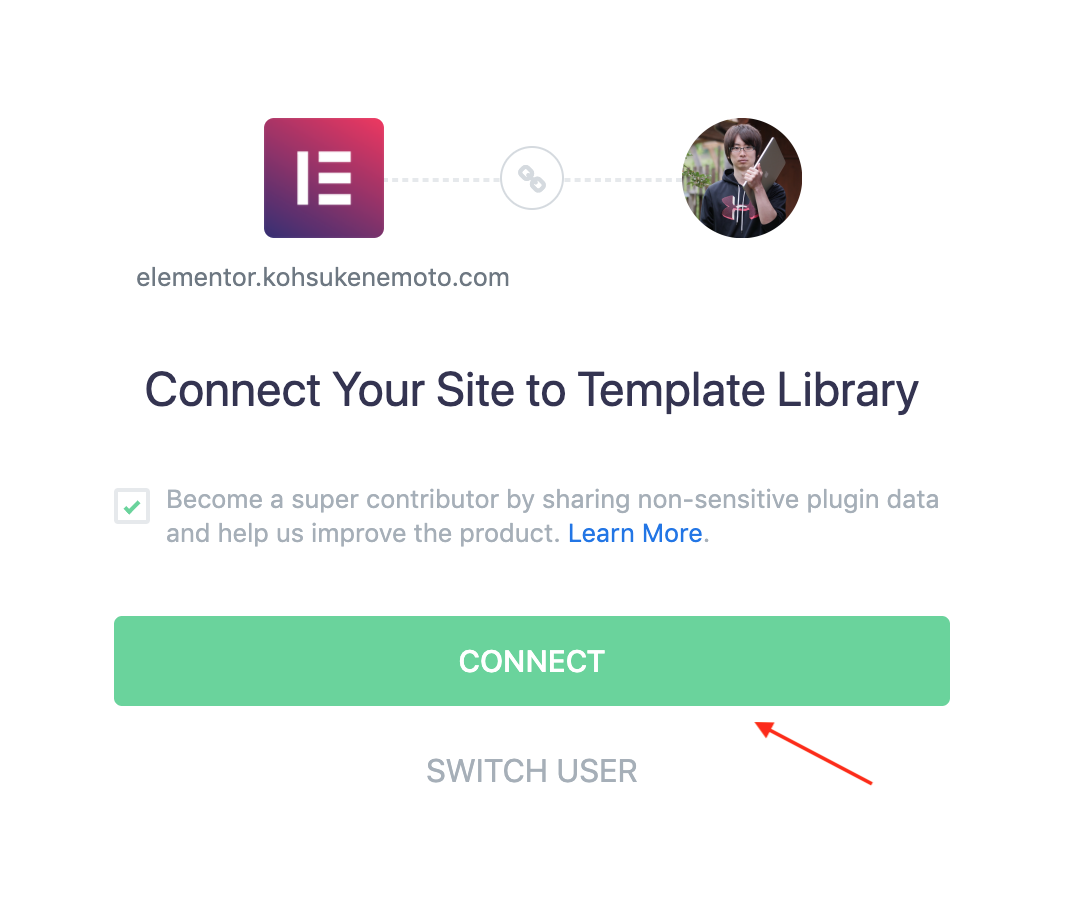
すると、Elementorのページに遷移しますので、サイトのドメインとアカウント名を確認して、正しければ「CONNECT」ボタンをクリックして連携しましょう。

無事に連携できると、テンプレートが挿入されます。
テンプレートを作成する方法
次のセクションでは、テンプレートを作成、保存する方法をご紹介していきます。
ページをテンプレートとして保存する方法

まず、ページ全体を保存する方法についてですが、これには2種類あります。1つ目の方法としては、「Templates」タブからページを作成するというものです。あとは、通常のページと同じように編集していくだけです。

2つ目は、ページの編集画面からテンプレートとして保存するパターンです。例えば、固定ページとか投稿ページで記事を作成していたけど、テンプレートにしたいなと思った場合とかに使ってみてください。編集画面の左下に上矢印のボタンがあるので、これをクリックして「テンプレートとして保存」を選択します。

そうすると、ポップアップが表示されるので、テンプレート名を入力して「保存」します。
セクションをテンプレートとして保存する方法

ページを丸々保存するのではなく、セクション単位で保存したいこともあるかもしれません。その場合は、「セクションを編集(6つの点)」を右クリックします。すると、ポップアップ見たいのが表示されるので、「テンプレートとして保存」を選択します。これで、そのセクションだけをテンプレートとして保存することができます。
テンプレートをインポートする方法
もし、テンプレートを購入したり、無料で手に入れたりした場合は、それをインポートすることができます。2種類のやり方があって、

1つ目のパターンは、「Templates」タブの中にある「Saved Templates」に移動し、「テンプレートのインポート」をクリックします。そして、「ファイルを選択」ボタンをクリックして、所有しているJasonファイルを選択します。最後に、「今すぐインポート」というボタンをクリックすれば、テンプレートのインポートは完了です。

2つ目のパターンとしては、Elementorの編集画面から行います。フォルダのアイコンをクリックした後に、右上に上矢印のアイコンがありますので、それをクリックします。そして、「ファイルを選択」ボタンをクリックするか、ドラッグ&ドロップでファイルを追加します。すると、テンプレート一覧に表示されるので、アップしたテンプレートの「挿入する」ボタンをクリックすれば、作成しているページに反映されます。
テンプレートをエクスポートする方法

作成したテンプレートをクライアントのサイトで使用したいなどといった場合は、エクスポート機能を使いましょう。「Templates」タブの中にある「Saved Templates」に移動し、作成したテンプレートの上にカーソルを置きます。すると、「テンプレートのエクスポート」というリンクが表示されるので、クリックすればダウンロードできます。
大量のテンプレートをゲットする方法

もしElementorで用意されているテンプレートだけじゃ足らないという場合は、1つオススメの方法があります。それは、Envato Elementsというプラグインです。

このプラグインを使えば、無料で、116個のテンプレートキット、合計1947以上の個別のLP(ランディングページ)のテンプレートを使うことができます。(2019年12月時点)とんでもない量のテンプレートを無料で使うことができるので、おすすめです。ちょっとテンプレートキットの意味がわかりにくいかもしれませんが、トピックだと思ってください。例えば、「Indie Publishing House」というテンプレートキットがありますが、インドの出版社というトピックになっていて、その中に、個別のランディングページが15枚入っています。なので、ご自身の参入ジャンルにあったテンプレートを見つけることができるので、
Envato Elementsの有料Elementorテンプレートを使う方法
これは、Envato Elementsで契約している方向けの内容になってしまうのですが、もし利用している方は追加でプレミアムテンプレートを使用できるようになるので、そのやり方をご紹介していきます。

まずは、設定画面(歯車アイコン)に切り替えて、「License」にある「Enter license code」ボタンをクリックします。

アカウントをすでに持っている方は、作成する画面ではなく、「Sign in」の方に切り替えます。そして、「Username(ユーザーネーム)」、「Password(パスワード)」を入力して、「Sign in」ボタンをクリックします。

ログインすると、トークンを自動生成してくれますので、アイコンをクリックしてコードをコピーします。

そして、プラグインの設定画面に戻ります。上の画像のようなポップアップが表示されていますので、コピーしてきたコードを入力して、「Verify Token」ボタンをクリックします。

そして、このような画面に変わったら、連携は完了です。
まとめ
Elementorにはテンプレート機能が備わっていて、クライアントのサイトで使ったりというのが簡単にできますので、ぜひ利用してみてください。また、テンプレートが少なくて悩んでいるという場合は、Envato Elementsのプラグインも使ってみてください。たくさんのテンプレートがたくさん利用できるようになります。それから、凝ったランディングページを作成したいのであれば、Elementor Proもおすすめです。僕も実際に使っていますが、セールスページを作成する際に便利なプライシングテーブルとかスライドショーなど豊富な機能を利用できるようになります。
