Elementorのアイコンリストの使い方
Elementorのアイコンリストウィジェットでできること

Elementorのアイコンリストウィジェットでは、アイコンとともに、ブレッドのようにテキストをリストアップすることができます。
コンテンツのアイコンリスト設定

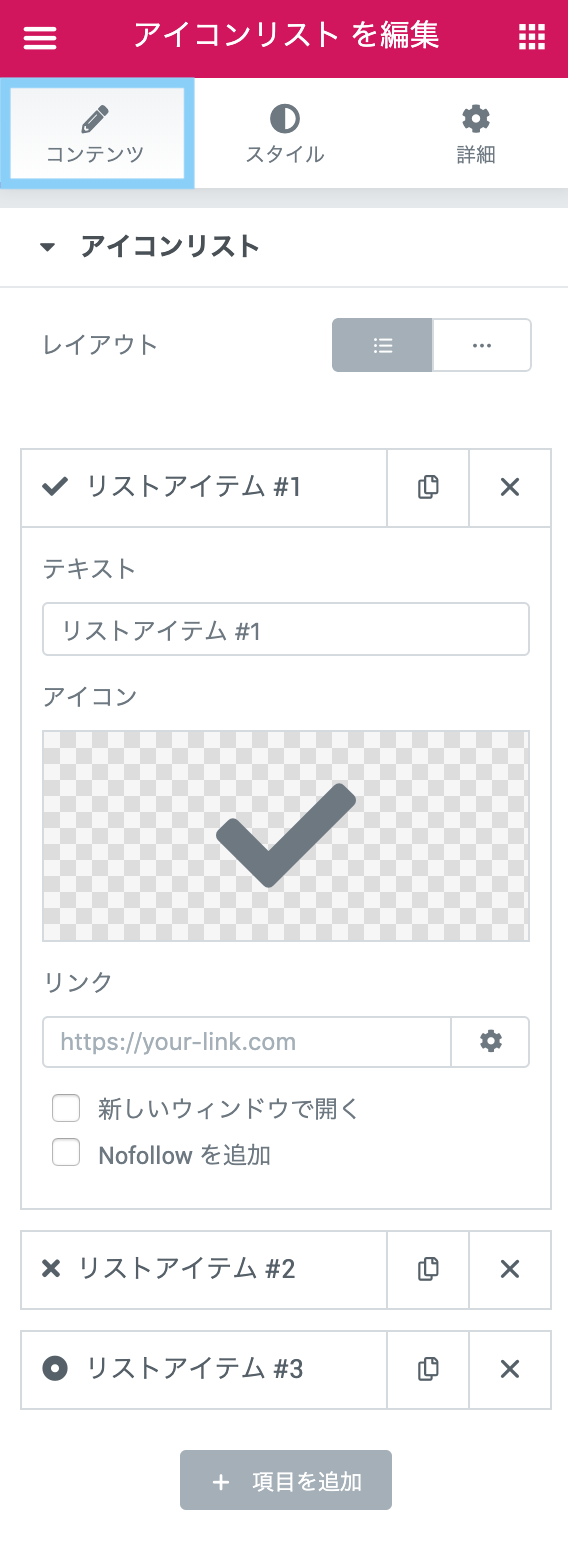
まずは、「コンテンツ」にある「アイコンリスト」の設定を確認していきましょう。
レイアウト

「レイアウト」の項目では、アイコンリストの並び方を選択します。「デフォルト」だと縦にリストアップされます。

「インライン」にすると、横並びになります。
テキスト
各リストアイテムを開くと、テキストやアイコンの変更、リンクを追加することができます。「テキスト」では、リストの文章を入力します。
アイコン
ここで、アイコンを設定します。カーソルを置くと、「Icon Library」と「Upload SVG」というボタンが表示されますが、Elementorに用意されているアイコンを使用したい場合は、「Icon Library」からアイコンを選択します。もし、自分でSVG形式のアイコンを持っているのであれば、「Upload SVG」から追加しましょう。
リンク
リストにリンクを追加したいのであれば、この欄に入力します。
新しいウィンドウで開く
リストをクリックした時に、「リンク」に追加したリンク先のページが新しいウィンドウで開かれます。
Nofollowを追加
ここにチェックを入れると、追加したリンクがクローラーに追跡されないようになります。
その他、書類のアイコンをクリックすると、リストアイテムを複製することができ、バツボタンで削除できます。リストアイテムを新規追加する場合は、「+ 項目を追加」ボタンをクリックします。
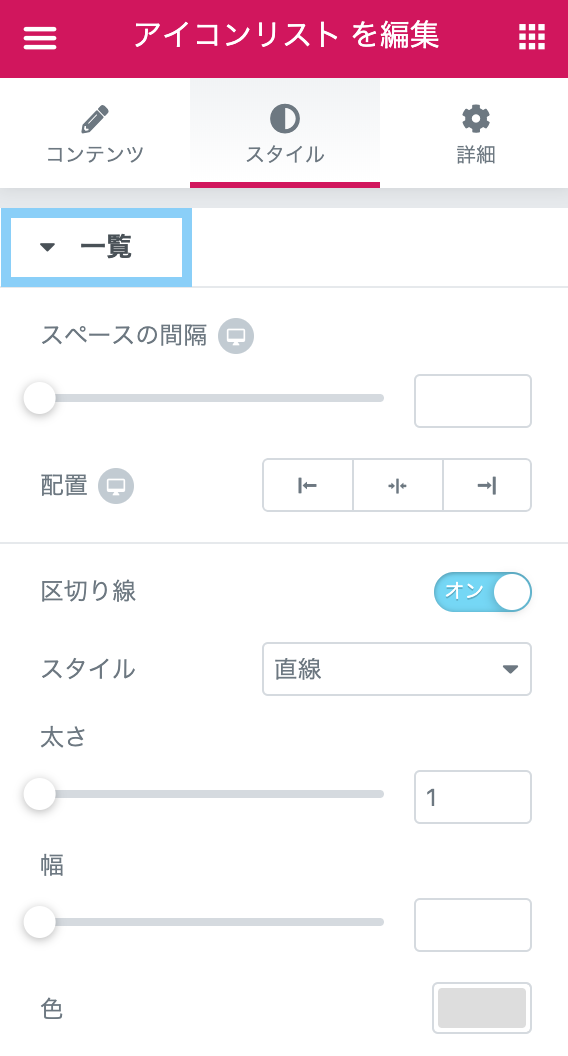
スタイルの一覧設定

スペースの間隔
各リストのスペースを調節します。
配置
アイコンリストの配置を「左」、「中央」、「右」から選択します。
区切り線
それぞれのリストを区切るための線を追加したいのであれば、この項目を「オン」に切り替えましょう。
スタイル
- 直線
- 二重線
- 点線
- 破線
ここからは、「区切り線」をオンに切り替えた場合に表示される項目になります。上記の4タイプがありますので、好きなものを選択しましょう。
太さ
ボーダーの太さを調節できます。
幅
ボーダーの横幅を調節します。
色
ボーダーの色を設定します。
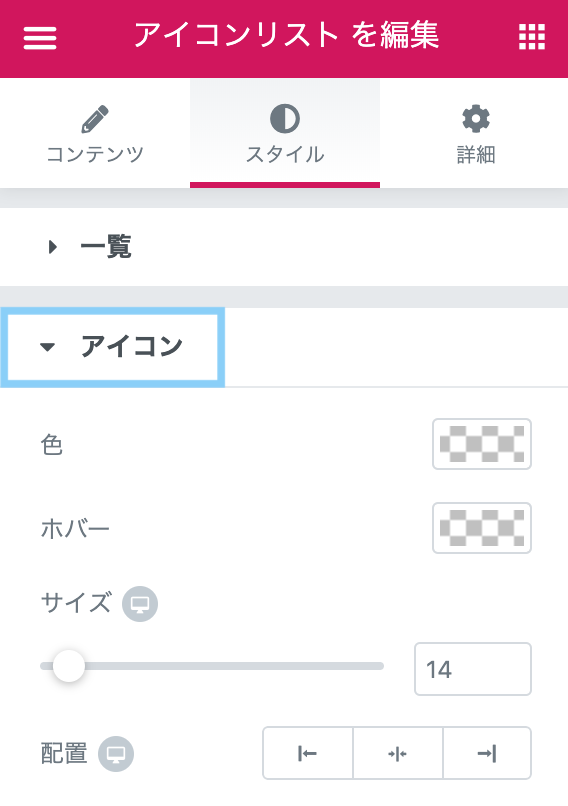
スタイルのアイコン設定

ここからは、「スタイル」の「アイコン」の設定を確認していきましょう。
色
アイコンの色を設定します。
ホバー
マウスカーソルを置いた時のアイコンの色を設定します。
サイズ
アイコンの大きさを調節します。
配置
- 左
- 中央
- 右
アイコンの位置を上記の3つから選択します。
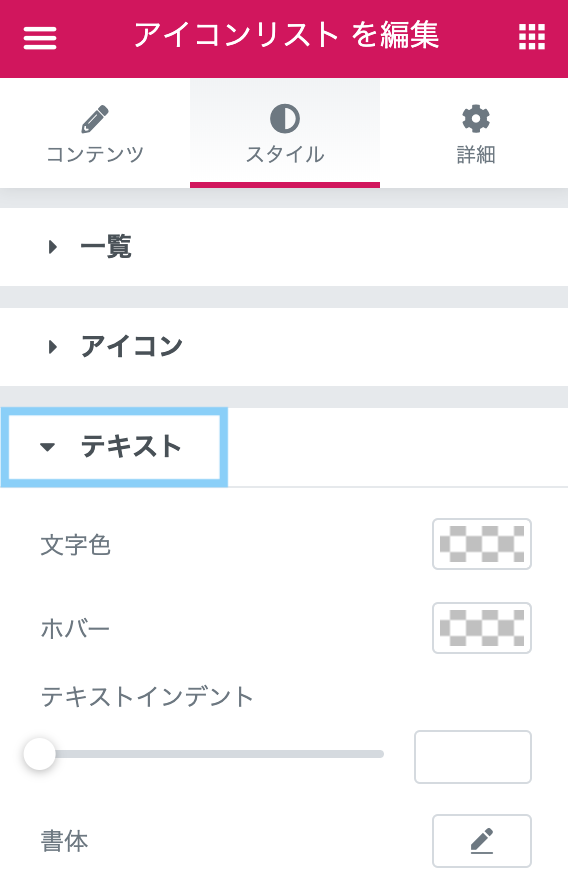
スタイルのテキスト設定

文字色
テキストカラーが設定できます。
ホバー
マウスカーソルを置いた時の文字の色を設定します。
テキストインデント
アイコンとテキストのスペースを調節できます。
書体

- フォント
- サイズ
- 太さ
- 変換
- スタイル
- 装飾
- 行の高さ
- 字間
「書体」では、上記の項目を設定できます。
