Elementorの画像カルーセルウィジェットの使い方
Elementorの画像カルーセルウィジェットでできること
Elementorの「画像カルーセル」ウィジェットは、画像のスライドショーが作れるエレメントです。ちなみに、カルーセルとは回転台とかメリーゴーランドの意味です。
コンテンツの画像カルーセルの設定
では、画像カルーセルウィジェットの使い方をご紹介していきます。まずは、コンテンツにある「画像カルーセル」の設定です。
画像サイズ
「画像ギャラリー」と同じように、「画像サイズ」で画像の大きさを統一することができます。
表示するスライド
「表示するスライド」では、1行に何枚のスライドを表示させるかの設定です。画像の大きさにもよりますが、2,3枚くらいがベストかなと思います。
スクロールするスライド
「スクロールするスライド」は、画像をスライドさせる時、何枚スライドさせるかという設定です。例えば、「1」に設定したら、1枚ずつ横にずれていきます。
画像のストレッチ
「画像のストレッチ」というのは、画像を引き延ばすかどうかということです。オンにすると、画像と画像の余白があれば、大きく表示されます。
ナビゲーション
- 矢印とドット
- 矢印
- ドット
- なし
「ナビゲーション」は、デフォルトで表示されているカルーセルの左と右に付いている矢印と下にあるドットを指します。表示させたいものを選択しましょう。
リンク先
- なし
- メディアファイル
- カスタム URL
「リンク先」には、上記の3つの選択肢があります。必要に応じて、「メディアファイル」か「カスタム URL」を入力してみてください。でも、1つ注意点があります。「カスタム URL」を入力しても、全部の画像に適用されてしまいます。1つ1つの画像に異なるリンクを埋め込むことはできません。
キャプション
- なし
- タイトル
- キャプション
- 説明
「キャプション」では、画像の下に「タイトル」や「キャプション」、「説明」を追加することができます。これら3つは、それぞれの画像で文言を変更することができます。
コンテンツの追加オプションの設定
ここからは追加オプションの設定になります。
ホバーで一時停止
「ホバーで一時停止」で「いいえ」にすると、スライドがずっと動きっぱなしになります。でも、「はい」を選ぶと、矢印やドットをクリックされた場合に、スライドが一時停止します。
自動再生
「自動再生」で「いいえ」にすると、訪問者が、矢印かドットをクリックしない限りスライドが動きません。
自動再生速度
「自動再生速度」では、スライドの速度を変更できます。速度表示は、ミリ秒です。つまり、「1000」で1秒を表します。
無限ループ
「無限ループ」を「いいえ」に設定すると、スライドは一周でストップします。
アニメーション速度
「アニメーション速度」は、スライドの挙動の速さの設定になります。「自動再生速度」とごっちゃになりそうですが、こっちはスライドが動き始めるタイミングです。1回スライドが動いたら、何秒後に動き始めるかが「自動再生」です。「アニメーション速度」は、その時の動く速さです。
向き
デフォルトでは、スライドは、右から左へ動きます。「右」に設定すると、逆に、左から右でスライドしていきます。
スタイルのナビゲーションの設定
ここからは、「ナビゲーション」のスタイルを設定していきましょう。矢印とドットの設定になります。
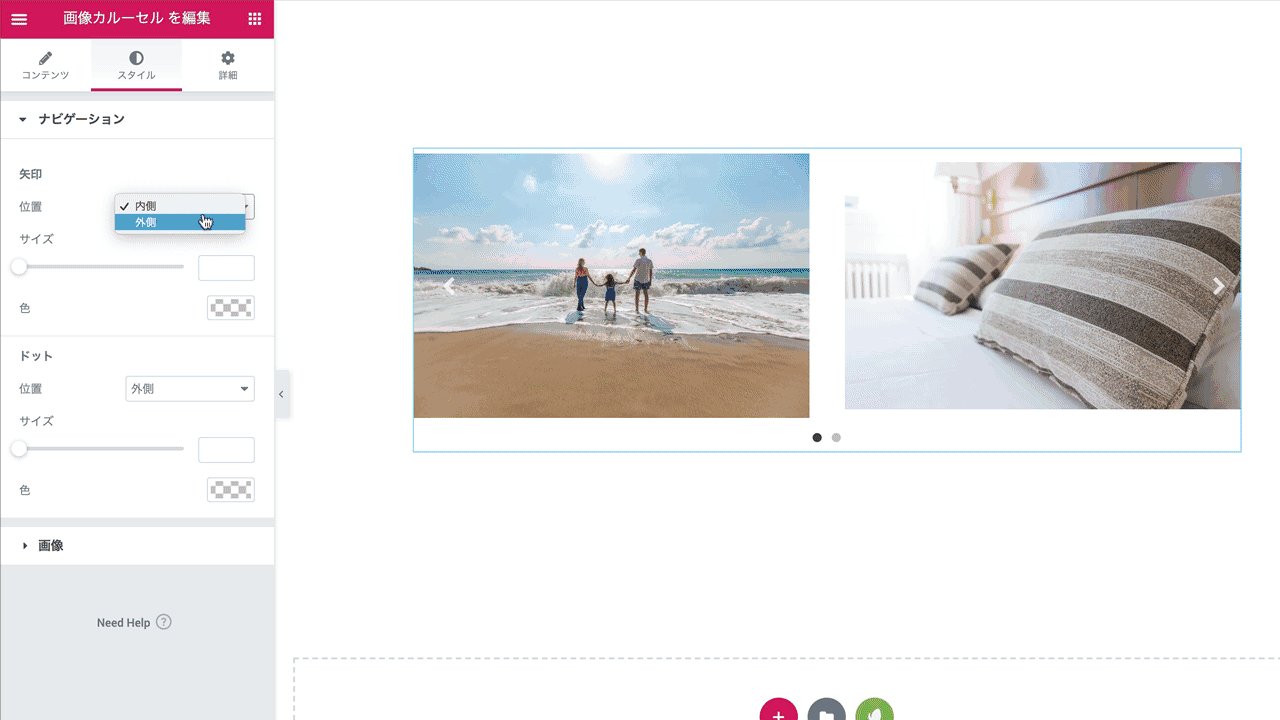
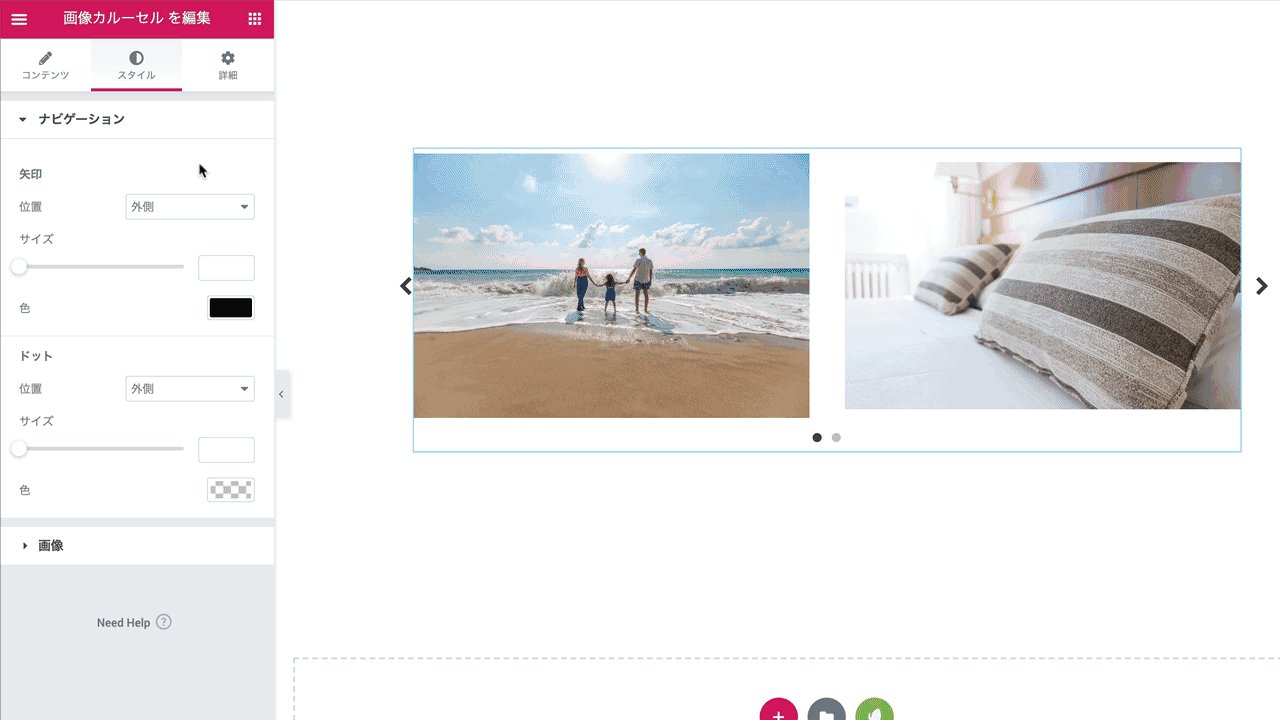
矢印の位置
矢印の位置が「外側」か「内側」に設定できます。外側だとウィジェットの外に、内側だとウィジェットの中に表示することができます。
矢印のサイズ
つまみを調節して、サイズを変更できます。欄に数値を入力しても、大きさを変更できます。
矢印の色
ナビゲーションの矢印の色が設定できます。
ドットの位置
ドットの位置として、「外側」と「内側」が用意されています。デフォルトでは、外側に設定されていますが、内側に入れたい場合は切り替えましょう。
ドットのサイズ
つまみを動かして、ドットの大きさを調節できます。
ドットの色
ドットの色を設定しましょう。
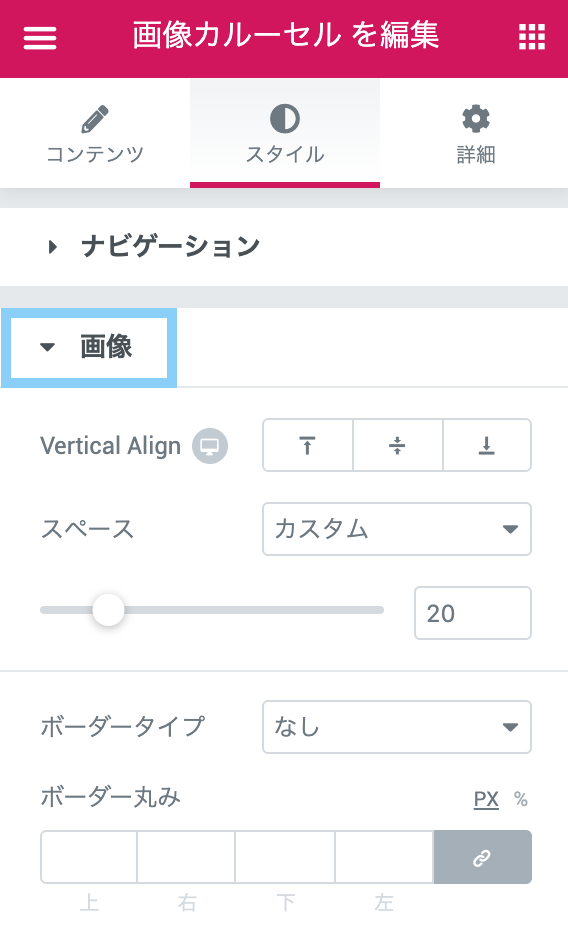
スタイルの画像の設定
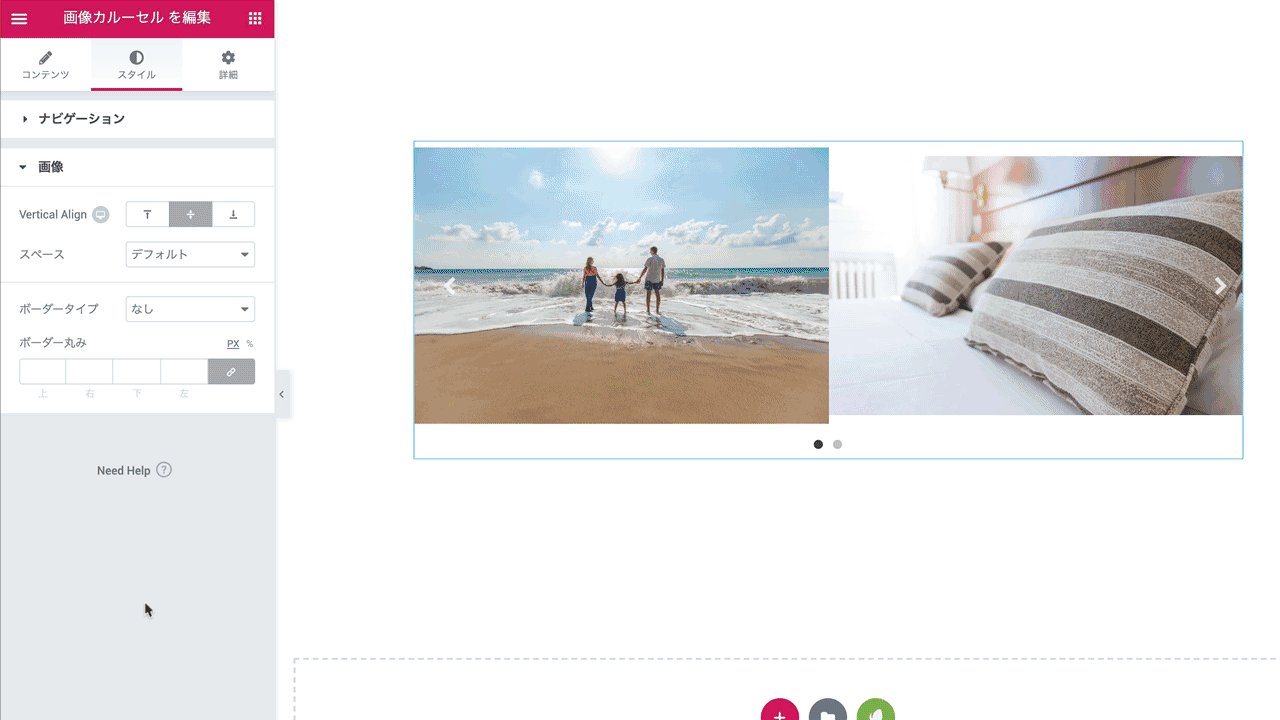
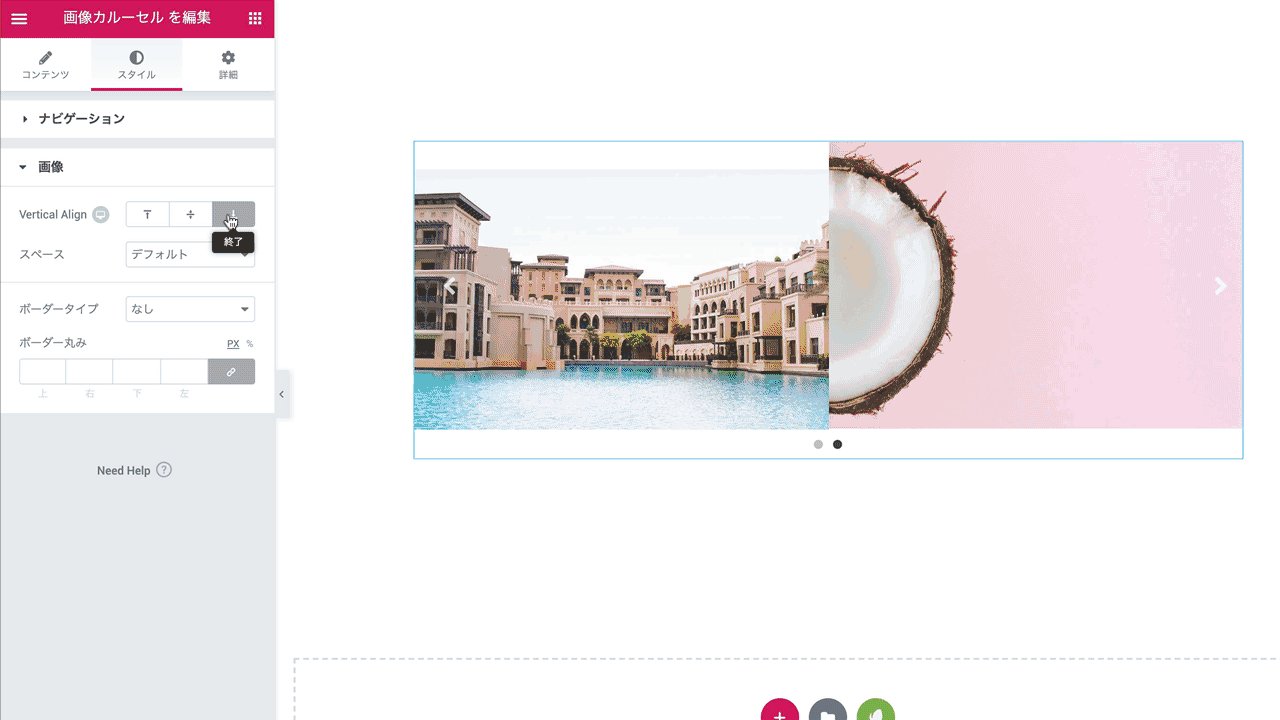
Vertical Align
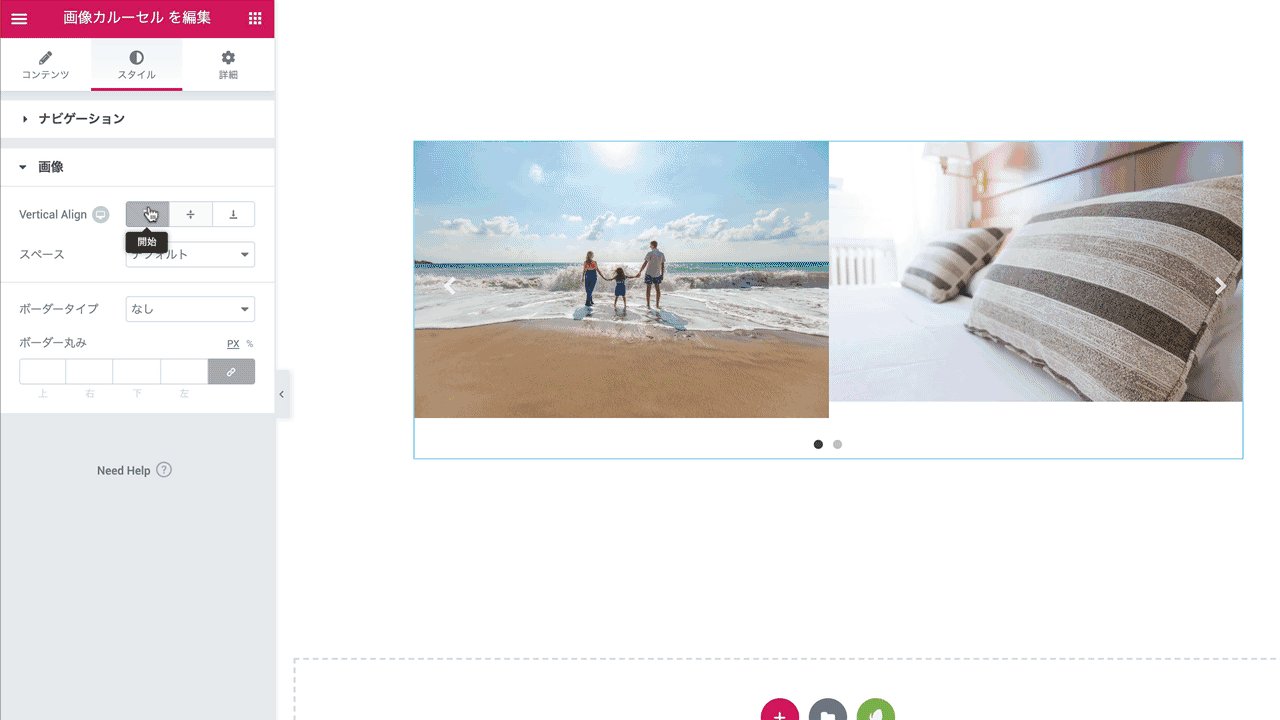
- 開始
- 中央
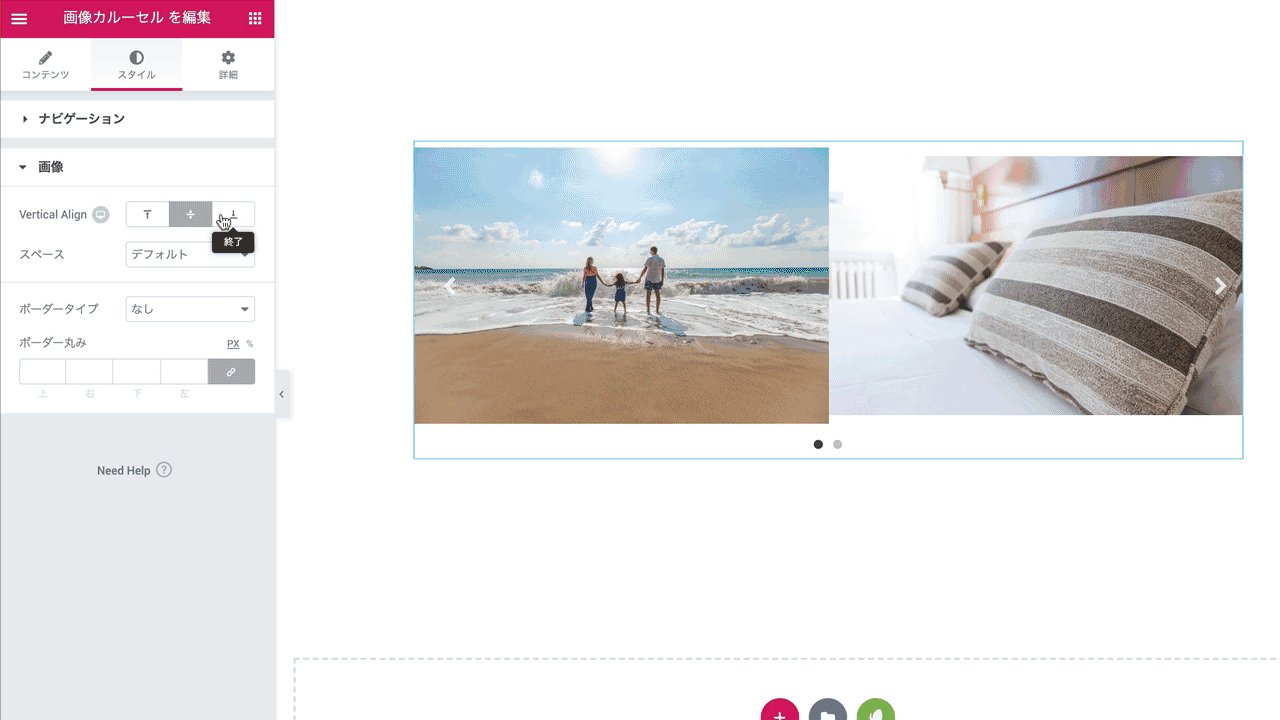
- 終了
画像の縦の位置を設定できます。「開始」だとウィジェットの一番上、「中央」だとウィジェットの真ん中、「終了」だとウィジェットの一番下に整列されます。
スペース
- デフォルト
- カスタム
「スペース」は、1つのウィジェットに複数の画像を表示している時に設定しますが、各画像のスペースです。「カスタム」に切り替えれば、自由にスペースを調節できます。
ボーダータイプ
- なし
- 直線
- 2本線
- 点線
- 破線
- 溝
ボタンにボーダーをつけることができます。上記の6タイプから選択しましょう。
ボーダー丸み
ボーダーを選択していなくても、画像の外枠の丸みを調節することができます。








こんにちは!いつも参考にしてみています。この画像カルーセルを入れると
それだけ何故かヘッダー部分の上側に来てしまいます。z-indexで調節しても治らないため、
何か原因があるのでしょうか?ちなみに無償版を使用しております
御願い致します!
コメントありがとうございます!先ほど、僕のデモサイトで画像カルーセルを追加したところ、正常に動作しておりました。もしかしたら、こちら(https://kohsukenemoto.com/elementor/not-working/)の記事が参考になるかもしれませんので、ご覧ください。それでも解決できない場合は、バグが考えられます。