WordPressを使って無料でオンラインスクールを作成する方法
今回は、WordPressを使って無料でオンラインスクールを作成する方法をご紹介していきたいと思います。無料で運営できるのか?と思ってしまうかもしれませんが、本当に、無料でできます。もちろん、制限はありますが、オンラインスクールを運営する上で必要最低限の機能が備わっています。
なので、これから、自分のスキルや知識をインターネットでマネタイズしたいと考えている方は、ぜひ参考にしてみてください。
WordPressで無料でオンラインスクールを作成するのに必要なプラグイン
ツール#01. Tutor LMS
まず1つ目のプラグインは、Tutor LMSです。これが、無料でオンラインスクールを運営するために必要なプラグインです。有料版もあり、やっぱり有料版の方が機能が優れていますし、いろんな機能が備わっていますが、無料版でもオンラインスクールを運用できます。
ツール#02. WooCommerce
2つ目は、WooCommerceというプラグインです。Tutor LMS単体では、有料でオンラインコースを販売することができません。そのため、このプラグインを導入して、有料販売の設定をしていきます。
ということで、この記事では、Tutor LMSとWooCommerceの2つのプラグインを導入して、オンラインスクールを構築する方法をご紹介していきます。ステップバイステップになっていますので、1つずつ確認してみてください。
今回は、
- WordPress
- Tutor LMS
- WooCommerce(有料でコースを販売する場合)
の3つのツールを使って、WordPressを使って無料でオンラインスクールを運営する方法をご紹介していきます。WordPressの運営費以外は、追加で費用はかかりません。 ただし、有料でオンラインコースを販売する場合は、WooCommerceで導入する決済の手数料がかかります。Stripeを導入してクレジットカード決済を受け付けるのであれば、3.6%の手数料がかかります。しかも、返金に対応するの場合、その手数料は戻ってきませんので、その点はご注意ください。
※すでにWordPressをインストールしているのを前提とさせていただきます。
Step1. Tutor LMSプラグインの導入と基本設定
まずは、Tutor LMSのプラグインをインストールしていきます。

「プラグイン」の「新規追加」から「Tutor LMS」で検索をし、ヒットしたプラグインを「今すぐインストール」&「有効化」します。

すると、このような画面に移動します。この画面では、「LET’S START」ボタンをクリックします。

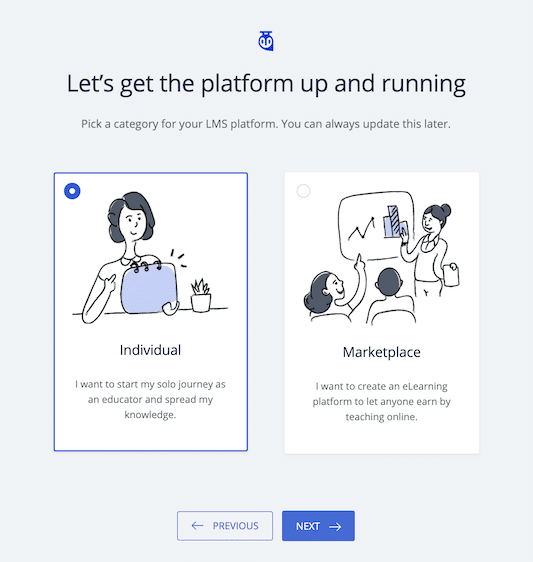
次の画面では、個人で運営するのか、マーケットプレイスとして、複数人の講師が登録できるプラットフォームを作成するのかを選択します。選択したら、「NEXT」ボタンをクリックします。

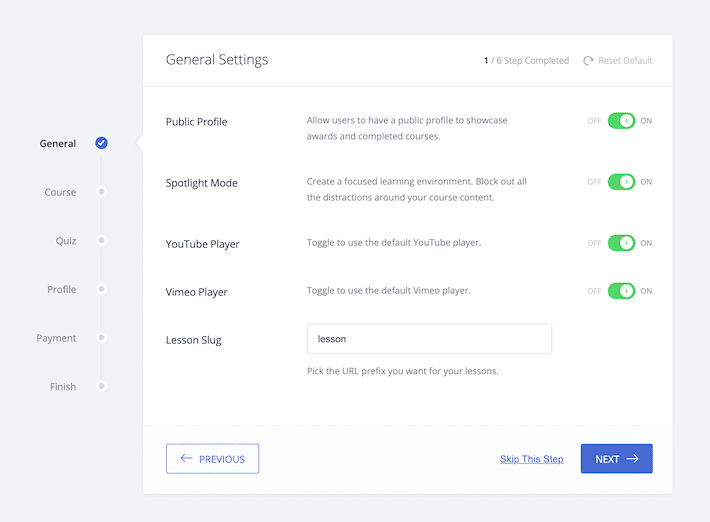
「General Settings」では、次の項目を設定します。
- Public Profile:受講生が受け取った賞や完了したコースを表示するための一般公開プロフィールを所持させるかどうか
- Spotlight Mode:レクチャー画面をシンプルにするかどうか
- YouTube Player:YouTube動画を使用するかどうか
- Vimeo Player:Vimeo動画を使用するかどうか
- Lesson Slug:レッスン(レクチャー)のURLスラッグ
基本的には、全てのスイッチをオンにして、「NEXT」しましょう。

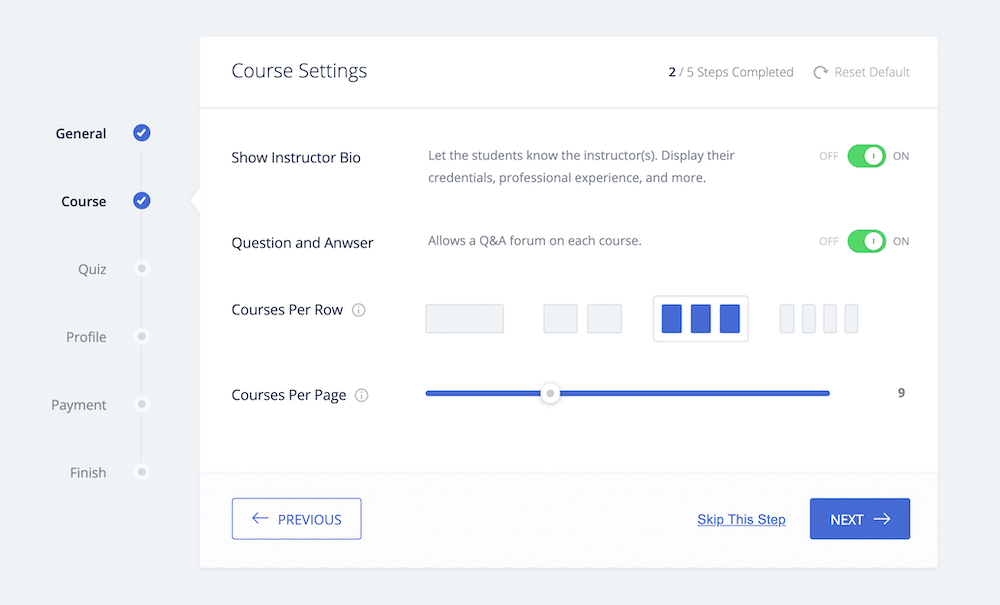
「Course Settings」では、以下の項目を設定します。
- Show Instructor Bio:ユーザー(受講生)に講師情報を知らせるかどうか
- Question and Answer:各コースに質疑応答のコーナーを設けるかどうか
- Course Per Row:コース一覧のカラム数
- Courses Per Page:各ページに表示するコースの数
「Show Instructor Bio」と「Question and Answer」は有効化し、「Course Per Row」と「Courses Per Page」は好きなように設定してください。

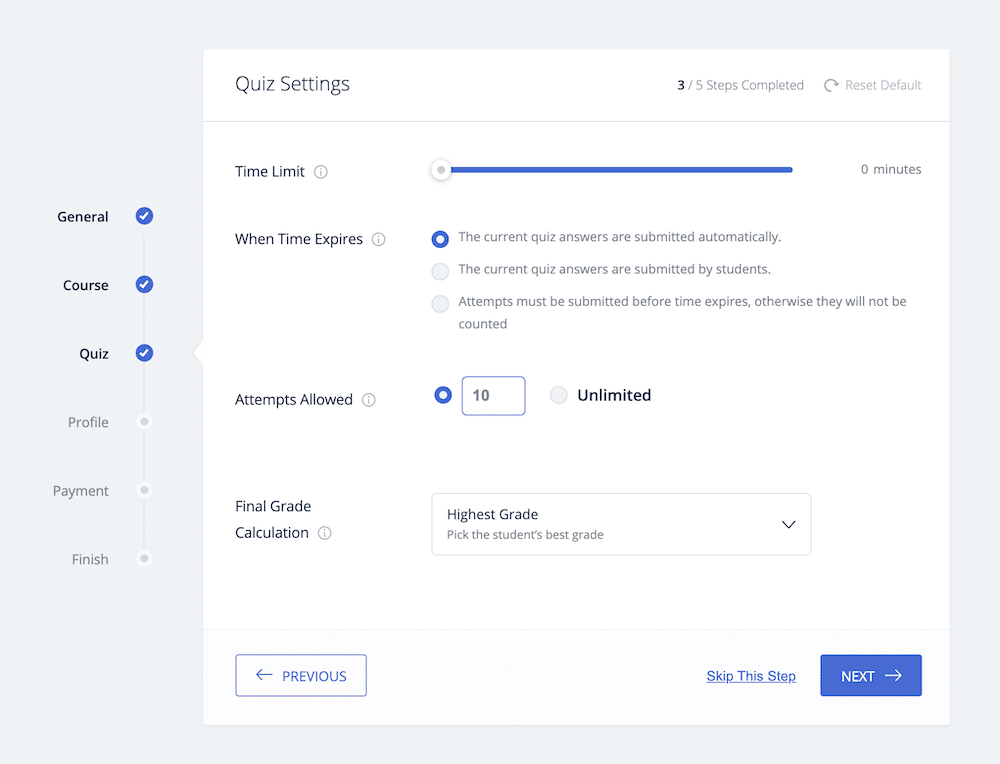
「Quiz Settings」では、テスト問題に関する設定をします。
- Time Limit:クイズの制限時間
- When Time Expires:時間切れになった後のアクション
- Attempts Allowed:クイズを受検できる回数
- Final Grade Calculation:クイズの計算方法
「Attempts Allowed」以外は、基本的にデフォルトの設定で良いと思います。

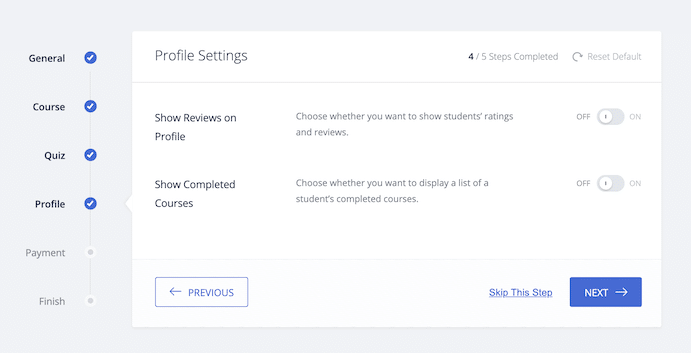
「Profile Settings」では、プロフィールの設定をしていきます。
- Show Reviews on Profile:受講生によるレートやレビューを表示するかどうか
- Show Completed Courses:受講生の受講完了コースを表示するかどうか

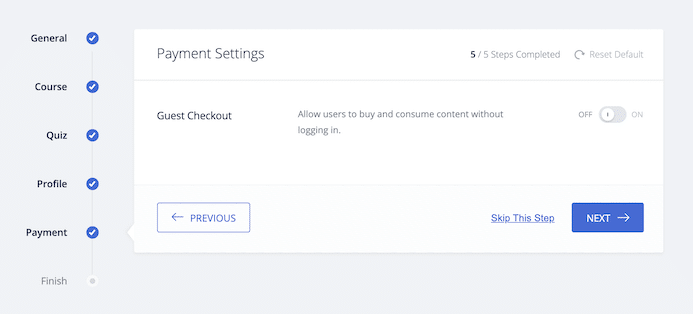
「Payment Settings」では、「Guest Checkout」という項目があります。これは、すでにアカウントを持っている人しかコースを購入できなくするかどうかの設定です。有効化すると、初見のお客さんでもコースが購入できるようになります。

「Finish」では、「CREATE A NEW COURSE」ボタンをクリックして、コースの作成に移りましょう。
Step3. コースを作成する

まずは、このようなアラートが表示されると思いますが、「Enable」ボタンをクリックしましょう。受講生や講師がアカウントを新規登録することができるようになります。
それでは、実際にコースを作成していきましょう。

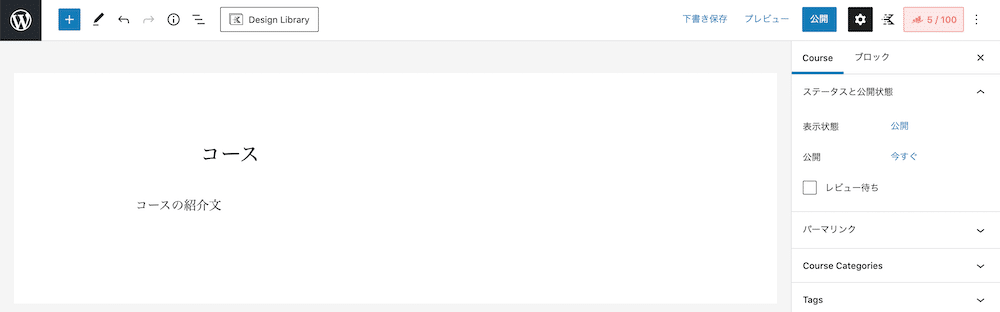
まずは一般的な記事と同じように、コースタイトルとコースの紹介文を記入します。

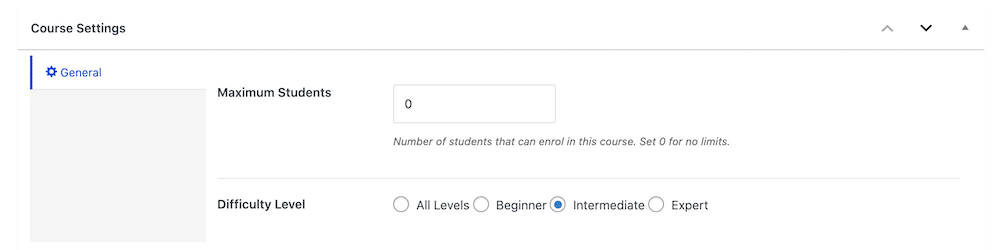
コースの設定は、「Course Setting」で行います。まずは、「General」です。
- Maximum Students:受講可能な生徒の数を記入します。
- Difficulty Level:難易度を選択します。All Levels:全てのレベル、Beginner:初級者向け、Intermediate:中級者向け、Expert:上級者向け
※次は、「Course Builder」になっていますが、これは後ほどご紹介していきます。

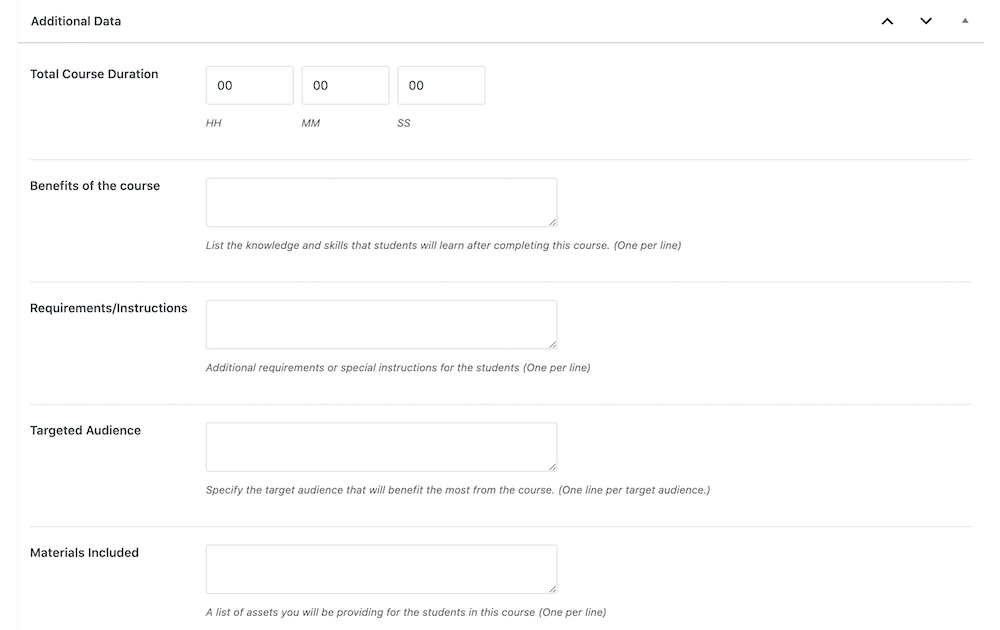
「Additional Data」では、以下の項目を設定します。
- Total Course Duration:コースの合計時間を記入します。
- Benefit of the course:コースのベネフィット(メリット)をリストアップします。※1行に1つ記載します。
- Requirements/Instructions:コースの受講要件をリストアップします。※1行に1つ記載します。
- Targeted Audience:コースのターゲットをリストアップします。※1行に1つ記載します。
- Materials included:コースで提供する資料をリストアップします。※1行に1つ記載します。

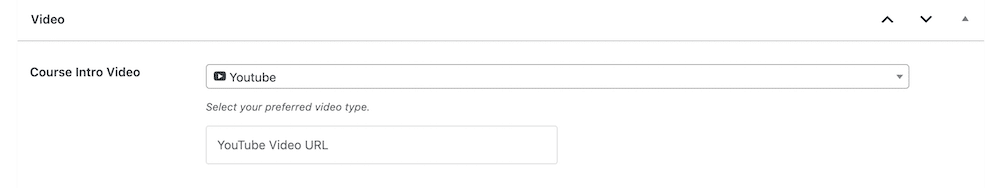
「Video」ではプロモーション動画あるいは、サンプル動画を追加して表示することができます。ドロップダウンでは、プラットフォームを選択し、下のフィールドにURLを記入します。
レクチャーを追加する方法

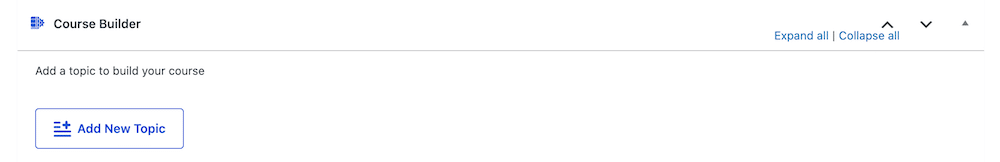
次は、「Course Builder」です。ここで、メインコンテンツを作成していきます。「Add New Topic」ボタンをクリックして、まずセクションを追加します。

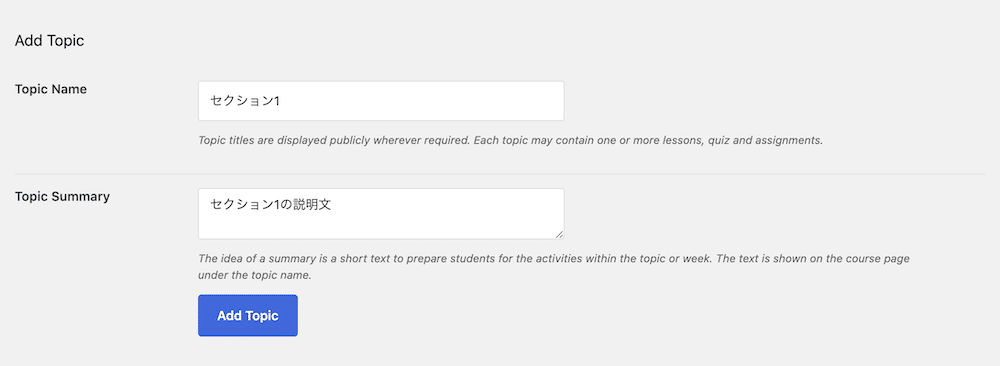
ポップアップが表示されますので、「Topic Name」にセクションのタイトル、「Topic Summary」でセクションの簡単な説明文を記入します。終わったら、「Add Topic」ボタンをクリックして、セクションを追加しましょう。
クイズを追加する方法

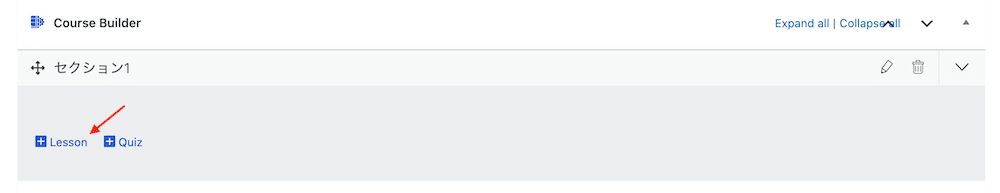
すると、セクションが追加されますので、「Lesson」をクリックして、レクチャーを追加します。

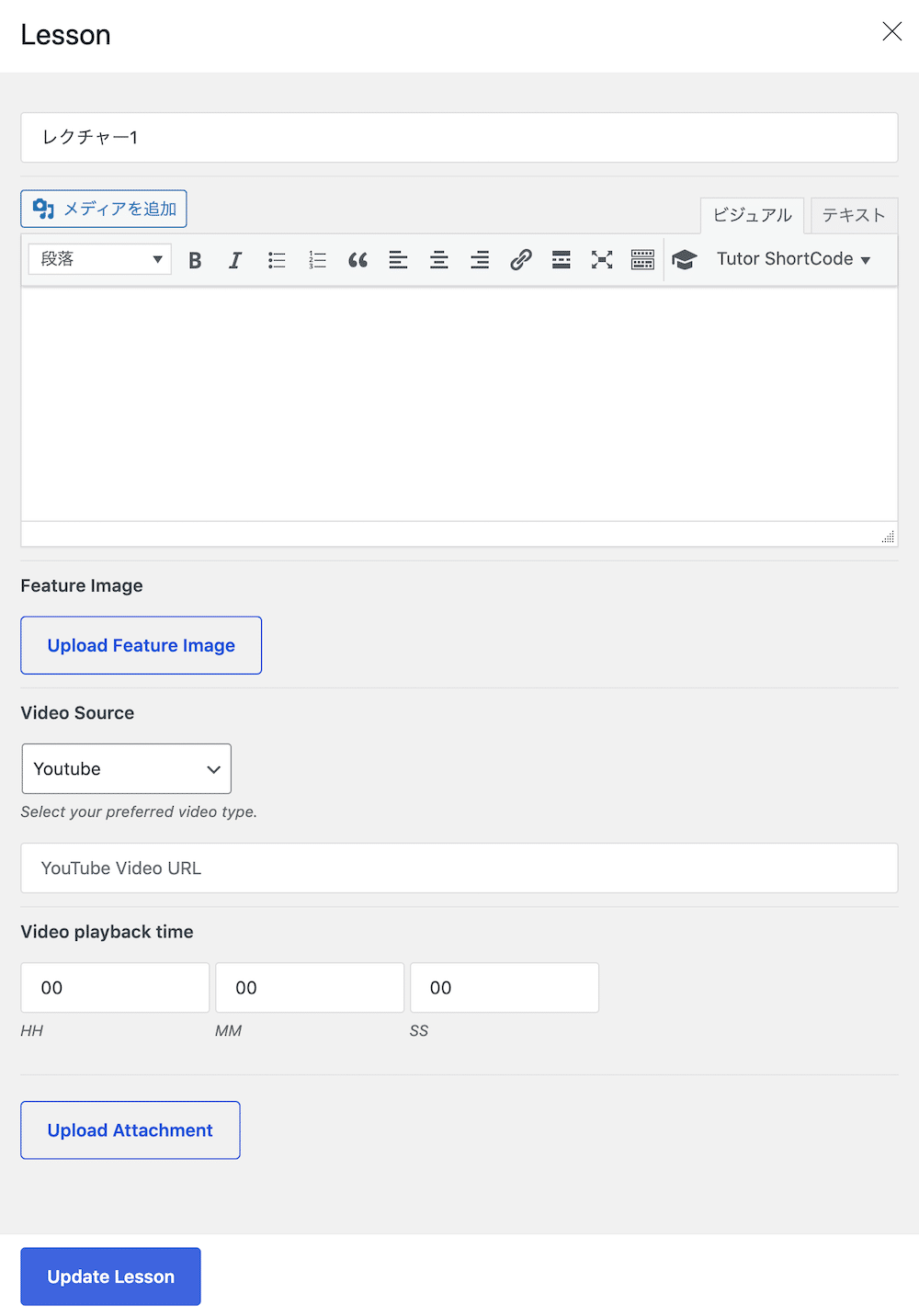
セクションと同じくポップアップが表示されますので、以下の設定項目を記入していきます。
- Lesson title:レクチャーのタイトルを記入します。
- Feature Image:(必要があれば)サムネイル画像を設定します。
- Video Source:動画のソースを選択します。選択したら、下に動画のURLを入力するフィールドが表示されますので、YouTubeなどの動画のリンクを記入しましょう。
- Video playback time:動画の再生時間
- Upload Attachment:(必要があれば)添付ファイルを追加します。
これらの設定が終わったら、「Update Lesson」でレクチャーを追加します。あとは、同じ手順で、セクションやレクチャーを追加していきます。

では、次にクイズの作成方法をご紹介していきます。まずは、レクチャーの追加と同じように、セクションの下にある「Quiz」のリンクをクリックします。

すると、ポップアップが表示されますので、「Quiz Info」の項目で、クイズのタイトルと説明文を記入します。これは、クイズのセクションみたいなものだと思ってください。直後に「Questions」の設定をしていきますが、ここで選択問題や記述問題などの1問1問の問題を作成していきます。設定が終わったら、「Save & Next」ボタンをクリックして、次のステップに移動します。

「Questions」では、「Add Question」ボタンをクリックして、クイズを追加します。

次の画面では、以下の項目を設定します。
- Write your question here:問題のタイトルを記入します。
- Question Type:問題のタイプを選択します。
- Answer Required:解答を必須にするか設定します。
- Randomize:選択肢をランダムで表示するかどうかを設定します。
- Point(s) for this answer:点数を設定します。
- Display Points:ポイントを表示するかどうかを設定します。
- Description (Optional):問題の説明文を記入します。※任意の設定です。
- Input options for the question and select the correct answer:選択肢と正解を選択します。

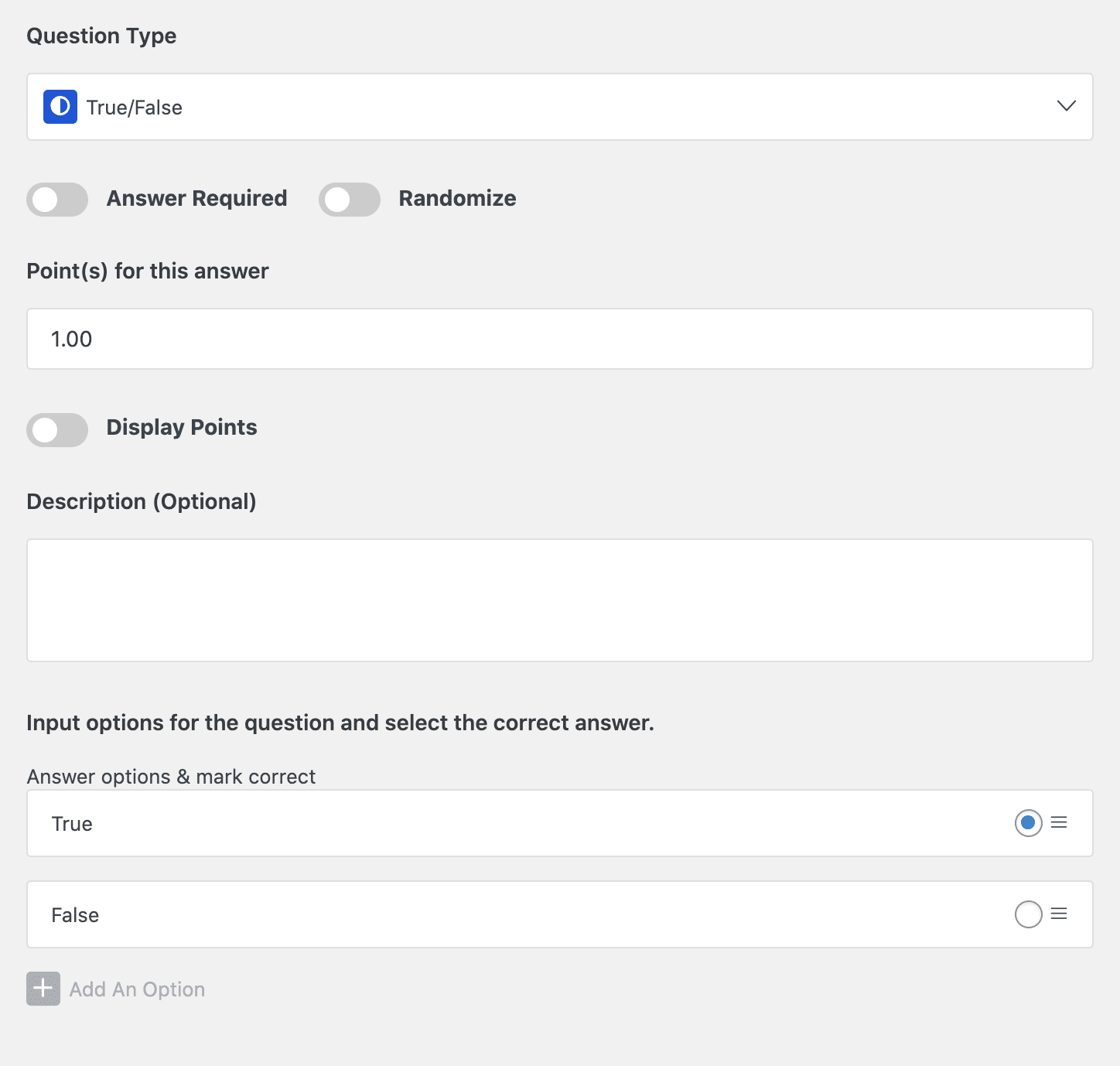
「True/False」は、正誤問題です。「Write your question here」あるいは、「Description (Optional)」の部分に問題を記入します。あとは、「Select the correct option」で「True (正)」もしくは「False (誤)」のどちらかを選択して、保存します。

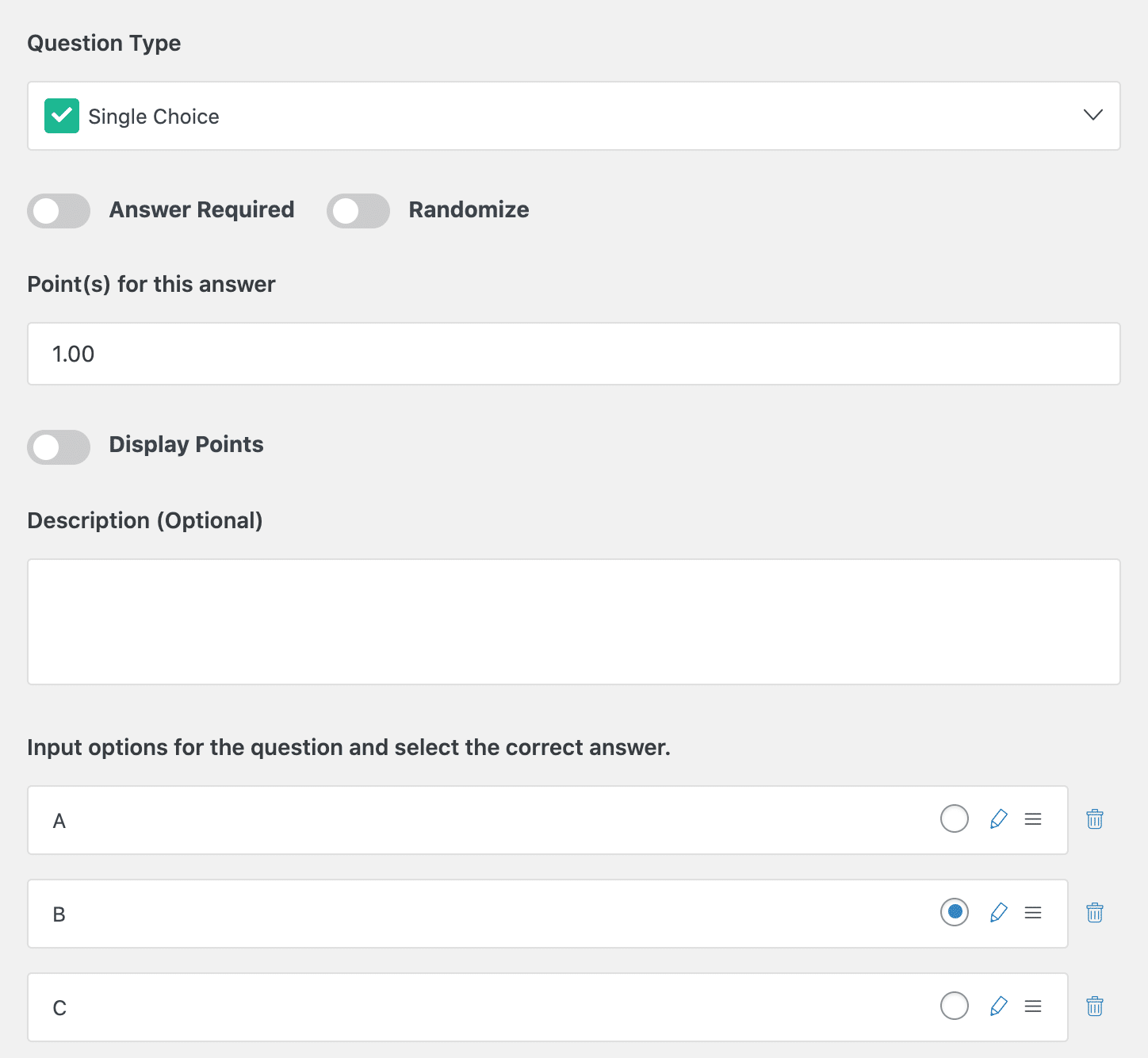
「Single Choice」は、選択問題です。「Add An Option」をクリックして、選択肢を追加します。終わったら、正解の選択肢にチェックを入れましょう。

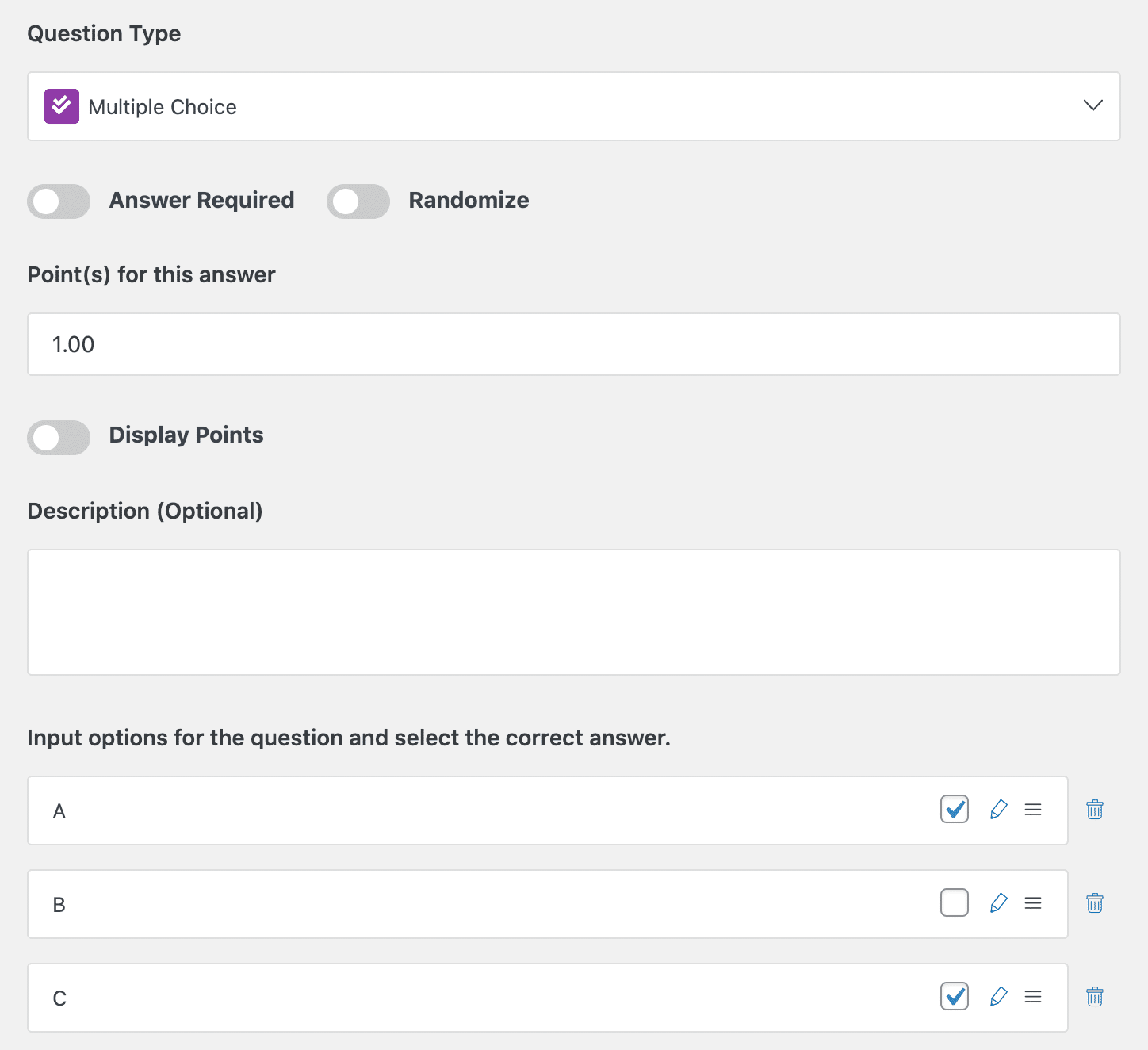
「Multiple Choice」は、複数選択問題です。選択問題と同じように選択肢を追加します。しかし、今回の場合は、複数の正解の選択肢にチェックを入れて保存します。

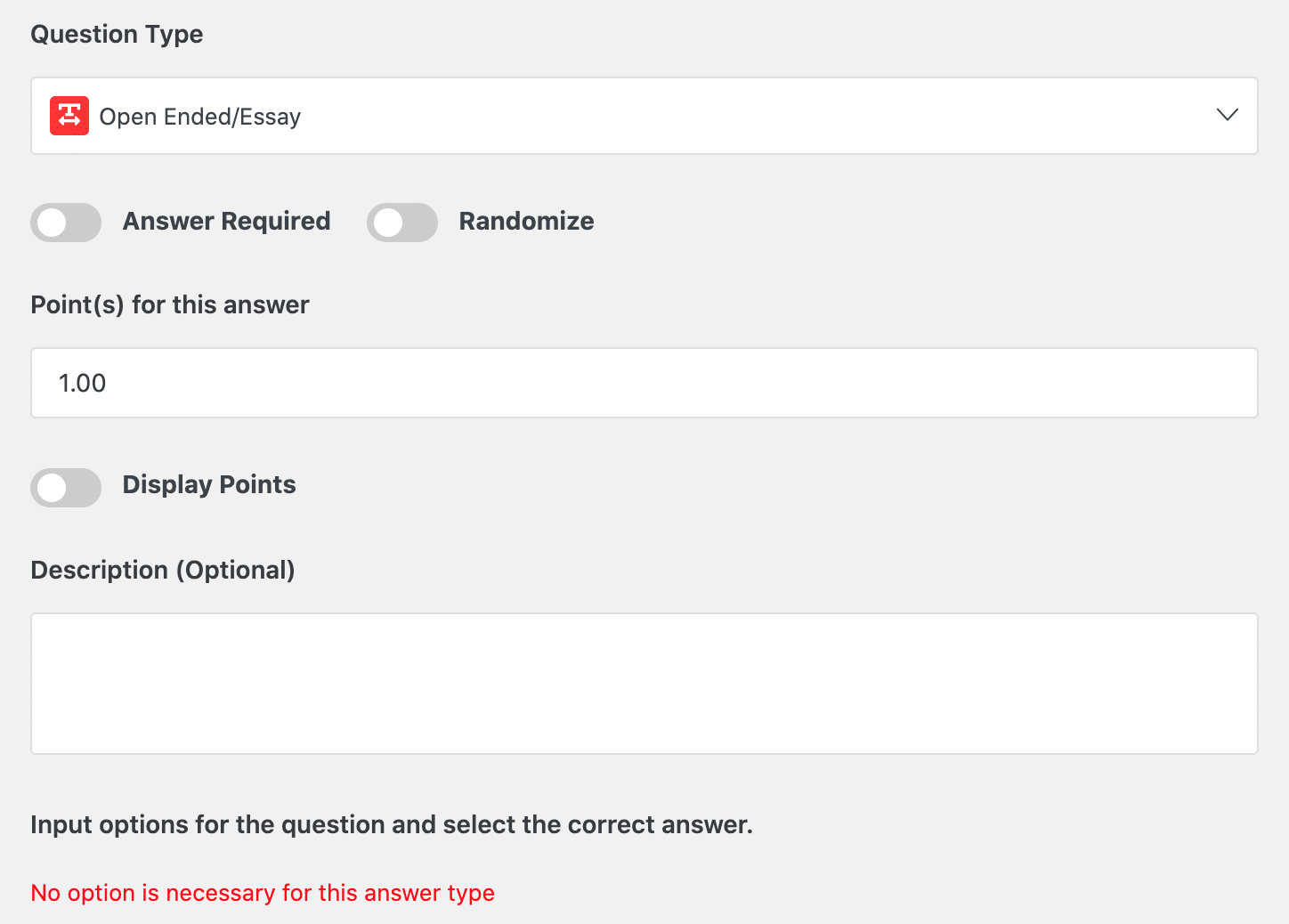
「Open Ended/Essay」は、自由記述問題です。例えば、動画のリンクを貼っておいて、感想を200文字で書きなさい、のような問題が作成できます。

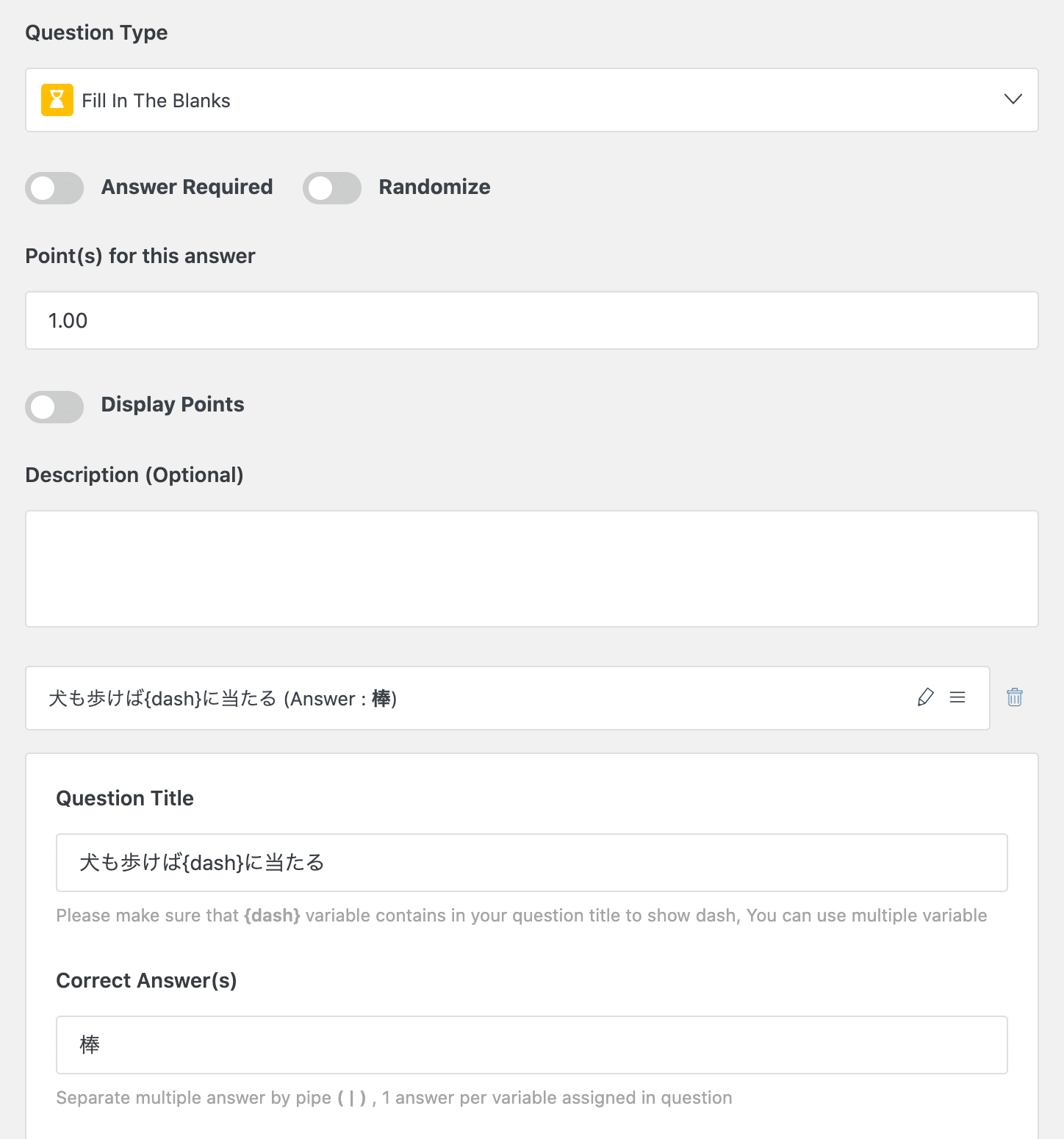
最後は、「Fill In The Blanks」問題です。穴埋め問題が作成できます。
{dash}「Question Title」では、文章を記入し、穴埋めにしたい部分を「{dash}」にしておきます。例えば、「犬も歩けば{dash}に当たる」とすれば、「棒」に当たる部分が空欄になります。
最後に、「Correct Answer(s)」の部分に、空欄に埋めるテキストを入力します。もし、複数の穴を設定したい場合は、「{dash}」を複数用意し、「Correct Answer(s)」では「棒 | 犬 | 人」のようにたて棒で区切ります。
ということで、問題の作成方法は以上になります。終わったら、「Save & Continue」ボタンをクリックします。

すると、クイズ一覧に移動しますので、「Next」ボタンをクリックします。

「Settings」では、以下の項目を設定していきます。
- Time Limit:制限時間を設定します。※クイズ全体での制限時間になります。
- Quiz Feedback Mode:回答のフィードバックを選択します。「Default」だと回答が終わった後に正解が表示され、「Retry Mode」だと何度でも問題を回答することができるようになり、「Reveal Mode」だと回答の後にスコアが表示されます。
- Attempts Allowed (Optional):受検できる回数を設定します。
- Passing Grade (%):合格のスコアをパーセンテージで設定します。
- Max questions allowed to answer:作成した問題の内、最大で何問表示するかを設定します。
設定が終わったら、「Save」ボタンをクリックして、保存します。
これで、コース・レクチャー・クイズの作成は以上になります。
Step4. Tutor LMSの設定
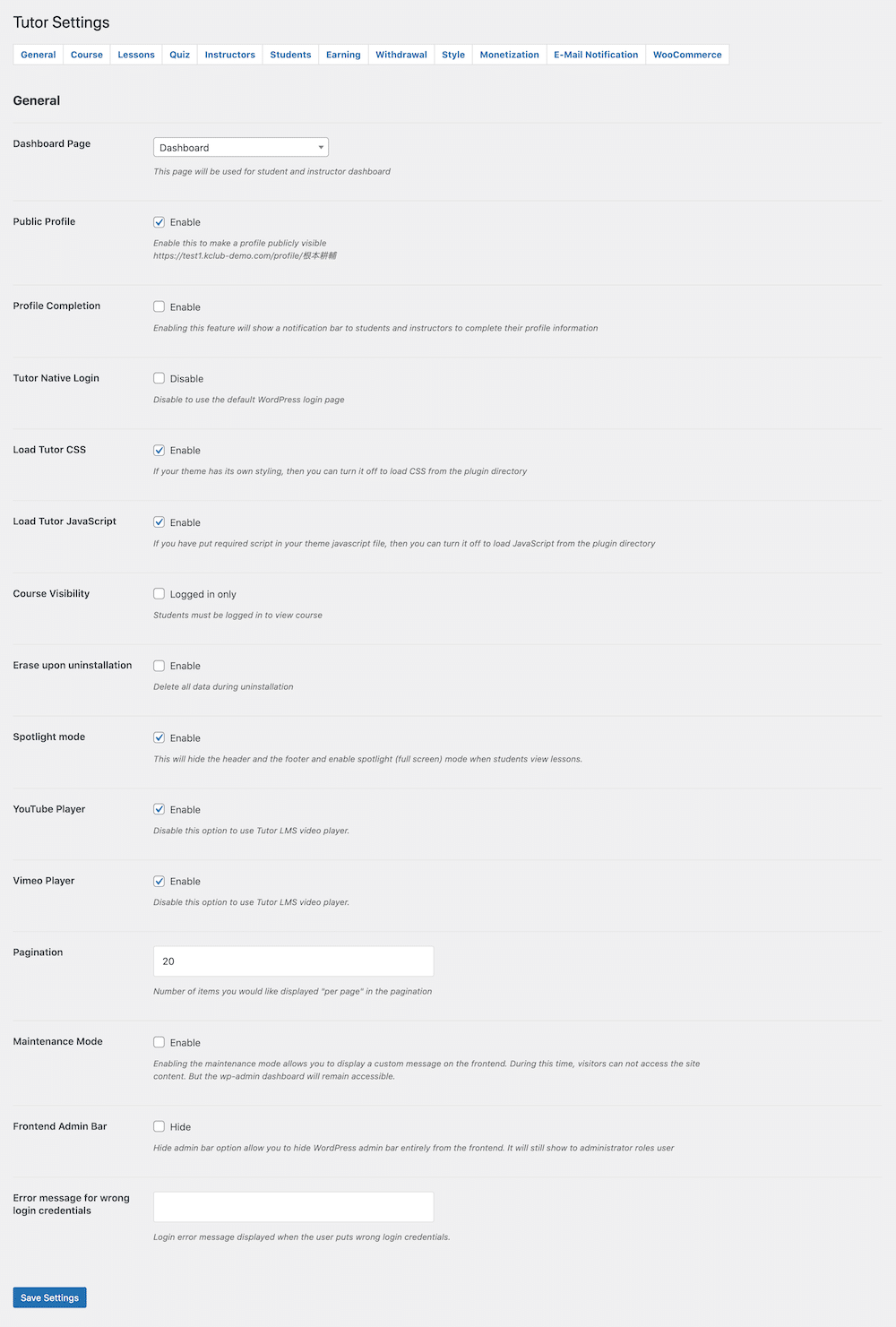
General設定

- Dashboard Page:受講生や講師のダッシュボードページを設定します。
- Public Profile:プロフィールを一般公開するかどうかを設定します。
- Profile Completion:受講生や講師にプロフィールを完成させるための通知バーを表示するかどうかを設定します。
- Tutor Native Login:WordPressのログインページを無効化するかどうかを設定します。
- Load Tutor CSS:Tutor LMSのCSSデータを読み込むかどうかを設定します。
- Load Tutor JavaScript:Tutor LMSのJavaScriptデータを読み込むかどうかを設定します。
- Course Visibility:コースの閲覧にログインを必須にするかどうかを設定します。
- Erase upon uninstallation:アンインストール時にTutor LMSのデータを削除するかどうかを設定します。
- Spotlight mode:レクチャー画面をシンプルにするかどうかを設定します。
- YouTube Player:YouTubeプレイヤーの有効化するかどうかを設定します。
- Vimeo Player:Vimeoプレイヤーの有効化するかどうかを設定します。
- Pagination:コースやクイズなど1つのページで表示するコンテンツの数を設定します。
- Maintenance Mode:メンテナンスモードの有効化/無効化を設定します。
- Frontend Admin Bar:受講生に管理ツールバーを表示するかどうかを設定します。
- Error message for wrong login credentials:ログインする際に表示するエラーメッセージを記入します。
Course設定
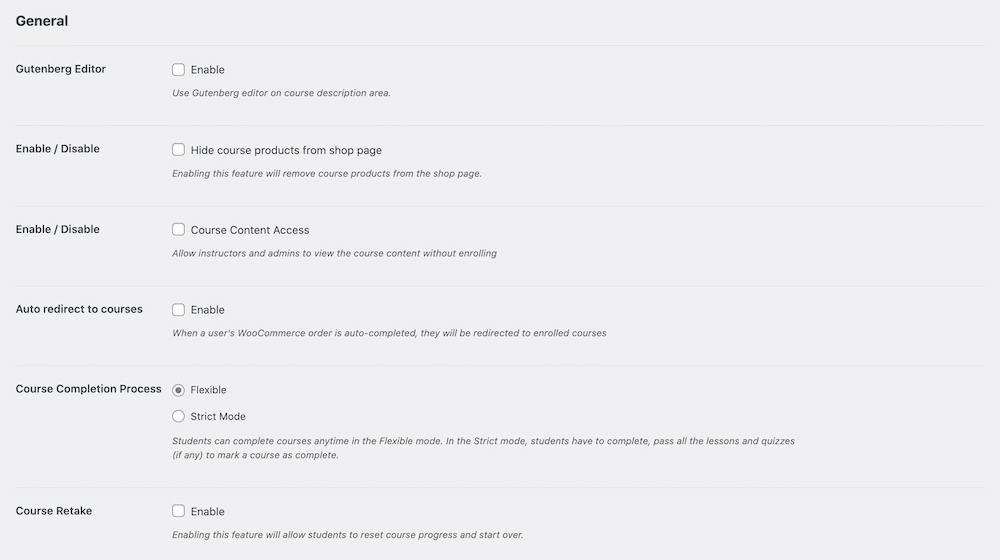
General

- Gutenberg Editor:Gutenbergエディターを有効化するかどうかを設定します。
- Enable / Disable:チェックを入れるとショップページからコースを除外することができます。
- Enable / Disable:登録しなくてもコースを受講することができるようになります。
- Auto redirect to courses:チェックを入れると、WooCommerceで注文状況が完了になると、自動的にコースページに誘導されます。
- Course Completion Process:コース完了の仕組みを選択します。「Flexible」だと、受講生側で自由に受講完了の設定ができます。「Strict Mode」なら、全部のレクチャーとクイズを受講しないと受講完了の設定ができません。
- Course Retake:コースの進捗状況をリセットできるようにするかどうかを設定します。
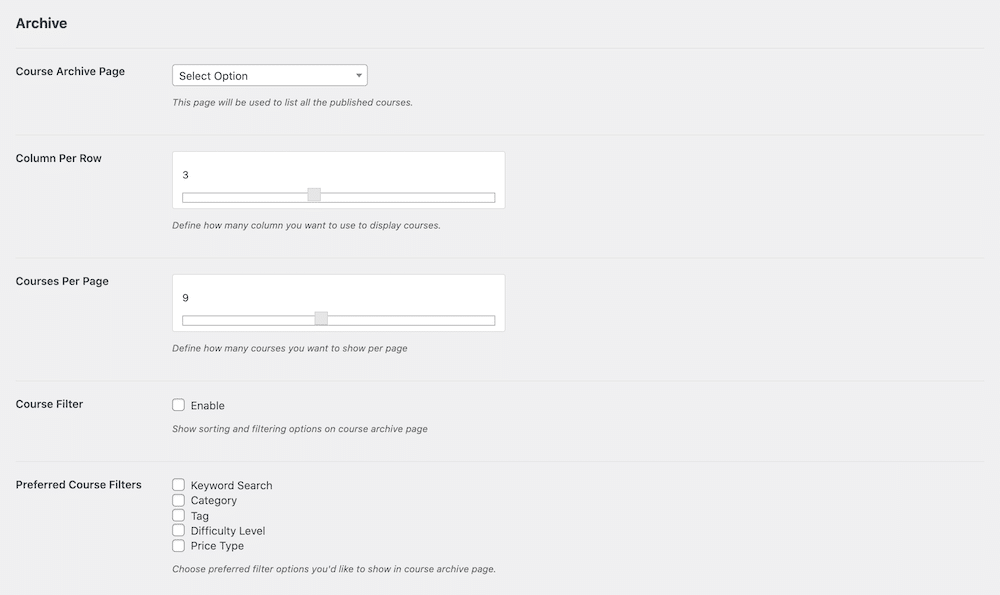
Archive

- Course Archive Page:コースのアーカイブページを選択します。
- Column Per Row:1行に表示するコースカラム数を設定します。
- Course Per Page:1ページに表示するコースの数を設定します。
- Course Filter:コースアーカイブページでフィルタリングの設定項目を表示するかどうかを設定します。
- Preferred Course Filters:コースフィルタリングの種類を選択します。
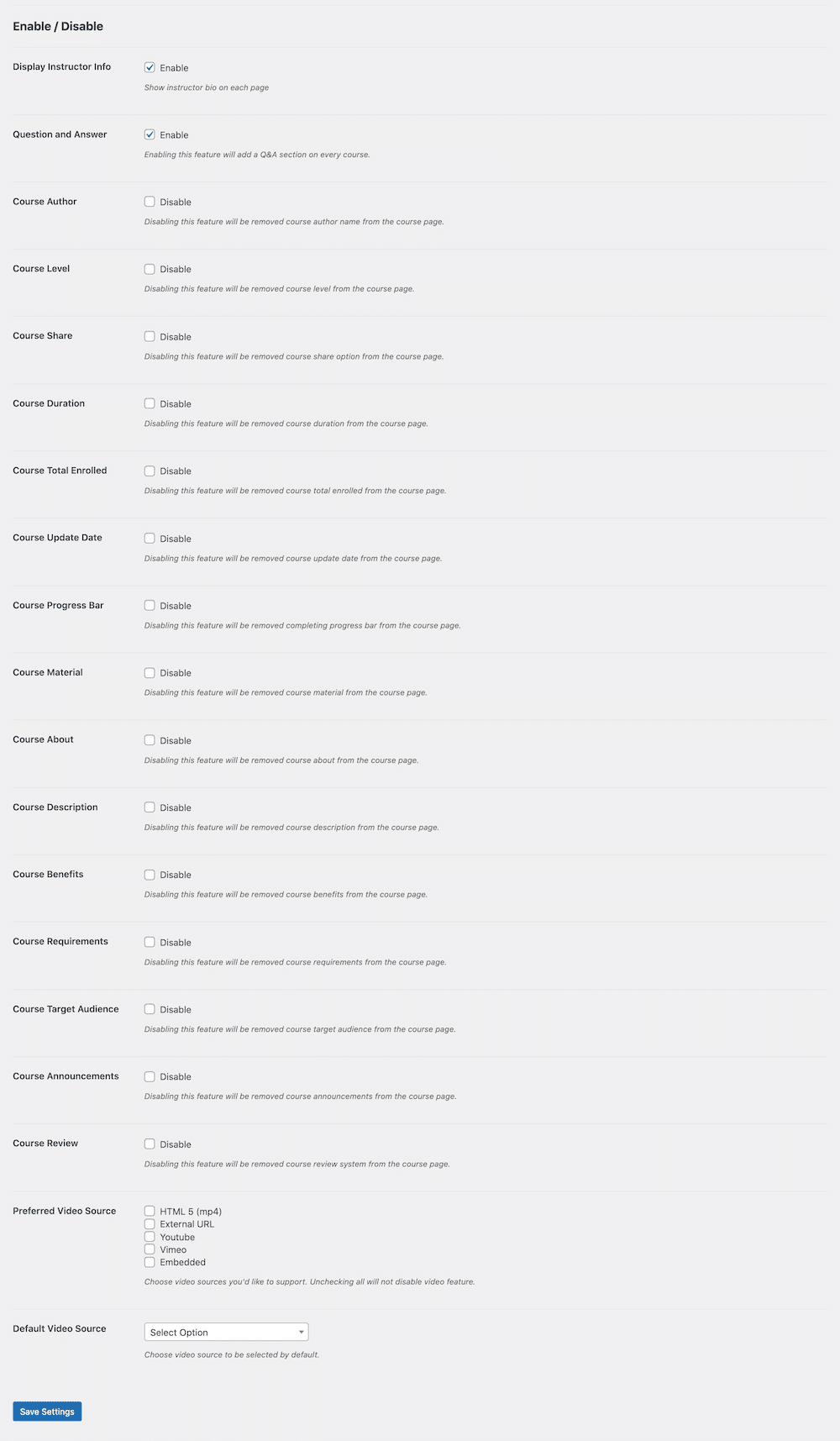
Enable / Disable

- Display Instructor Info:コースの講師情報を各コースに表示するかどうかを設定します。
- Question and Answer:各コースにQ&Aセクションを設けるかどうか設定します。
- Course Author:コースの講師名を表示するかどうかを設定します。
- Course Level:コースのレベル(難易度)を表示するかどうかを設定します。
- Course Share:コースの拡散ボタンを表示するかどうかを設定します。
- Course Duration:コースの合計時間に関する情報を表示するかどうかを設定します。
- Course Total Enrolled:コースの総受講生数を表示するかどうかを設定します。
- Course Update Date:コースの更新データを表示するかどうかを設定します。
- Course Progress Bar:コースの進捗バーを表示するかどうかを設定します。
- Course Material:コースを受講するにあたって必要なものを表示するかどうかを設定します。
- Course About:コース情報に関する内容を表示するかどうかを設定します。
- Course Description:コースの説明文を表示するかどうかを設定します。
- Course Benefits:コースのベネフィット(メリット)を表示するかどうかを設定します。
- Course Requirements:コースの受講要件を表示するかどうかを設定します。
- Course Target Audience:コースのターゲットに関する情報を表示するかどうかを設定します。
- Course Announcements:コースのお知らせ情報を表示するかどうかを設定します。
- Course Review:コースのレビューを表示するかどうかを設定します。
- Preferred Video Source:コースで使用するビデオソースを選択します。
- Default Video Source:デフォルトのビデオソースを選択します。
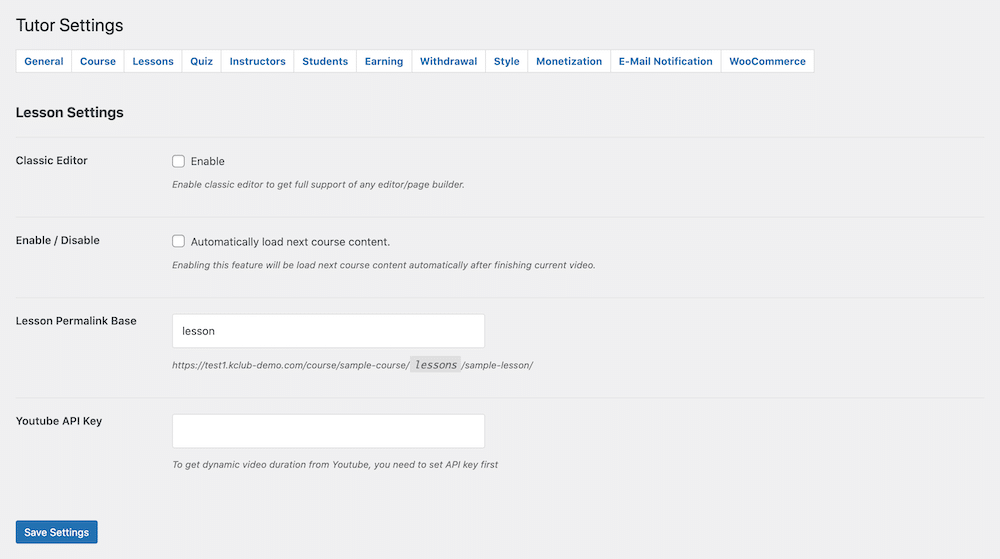
Lessons設定

- Classic Editor:クラシックエディターを使用するかどうかを選択します。
- Enable / Disable:レクチャーを視聴した後、自動的に次のレクチャーを開くかどうかを設定します。
- Lesson Permalink Base:レッスン(レクチャー)のパーマリンクのスラッグを設定します。
- Youtube API Key:Youtubeのデータを元に、動画の長さを表示したければ、YoutubeのAPIキーを入力します。
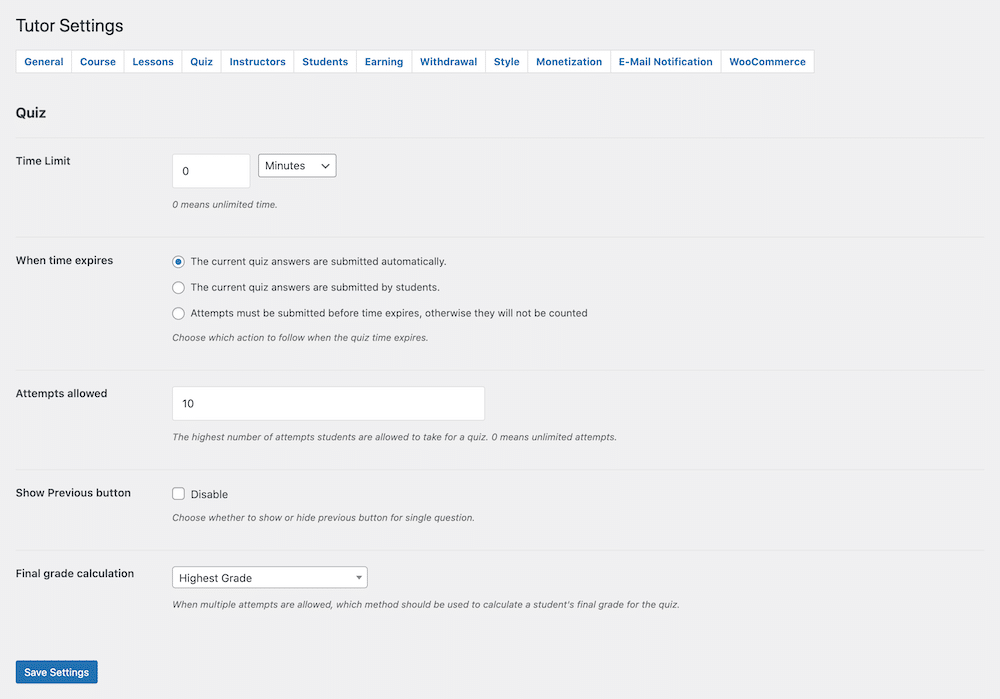
Quiz設定

- Time Limit:クイズのデフォルトの制限時間を設定します。
- When time expires:クイズの制限時間が切れた後のアクションを設定します。
- Attempts allowed:クイズが受検できるデフォルトの回数を設定します。
- Show Previous button:チェックを入れると、前のクイズに戻るためのボタンが非表示になります。
- Final grade calculation:成績の計算方法を選択します。
「When time expires」では、以下の3つの選択肢になっています。
- The current quiz answers are submitted automatically.:クイズの回答が自動的に提出されます。
- The current quiz answers are submitted by students.:受講生がクイズの解答を提出します。
- Attempts must be submitted before time expires, otherwise they will not be counted:回答は制限時間前に提出されなくてはいけなく、そうでなければ、回数にカウントされません。
基本的には、上の2つの選択肢から好きな方を選んでおけばOKです。
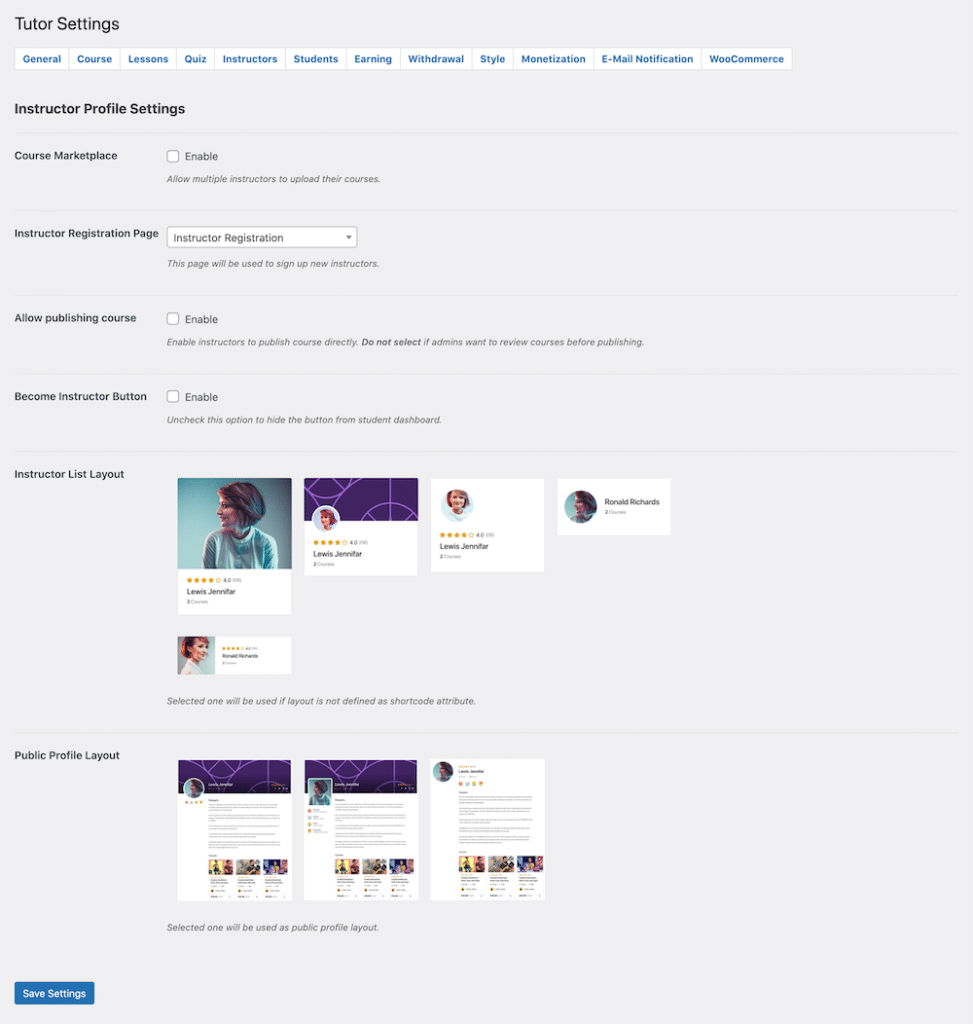
Instructor設定

- Course Marketplace:講師登録できるようにするかどうかを設定します。
- Instructor Registration Page:講師用の登録ページを選択します。※基本的にデフォルトのページでOKです。
- Allow publishing course:各講師がコースを公開できるようにするかどうかを設定します。※オフにするとサイトオーナーが確認をして、公開することになります。
- Become Instructor Button:受講生のダッシュボードに講師になるためのボタンを表示するかどうかを設定します。
- Instructor List Layout:講師リストのプロフィールレイアウトを選択します。
- Public Profile Layout:講師のプロフィールページのレイアウトを選択します。
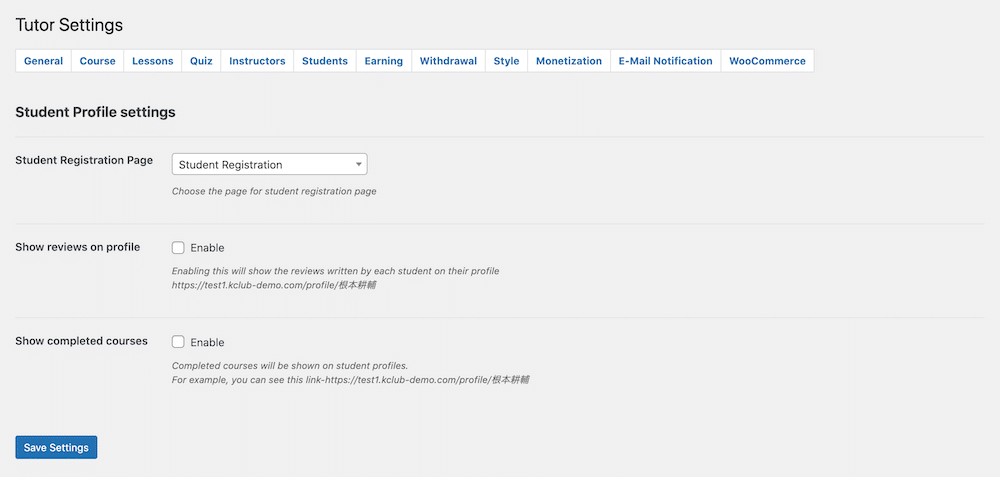
Students設定

- Student Registration Page:受講生用の登録ページを選択します。※基本的にデフォルトのページでOKです。
- Show reviews on profile:受講生のプロフィールに彼らが提出したレビューを表示するかどうか設定します。
- Show completed courses:受講が完了したコースを表示するかどうか設定します。
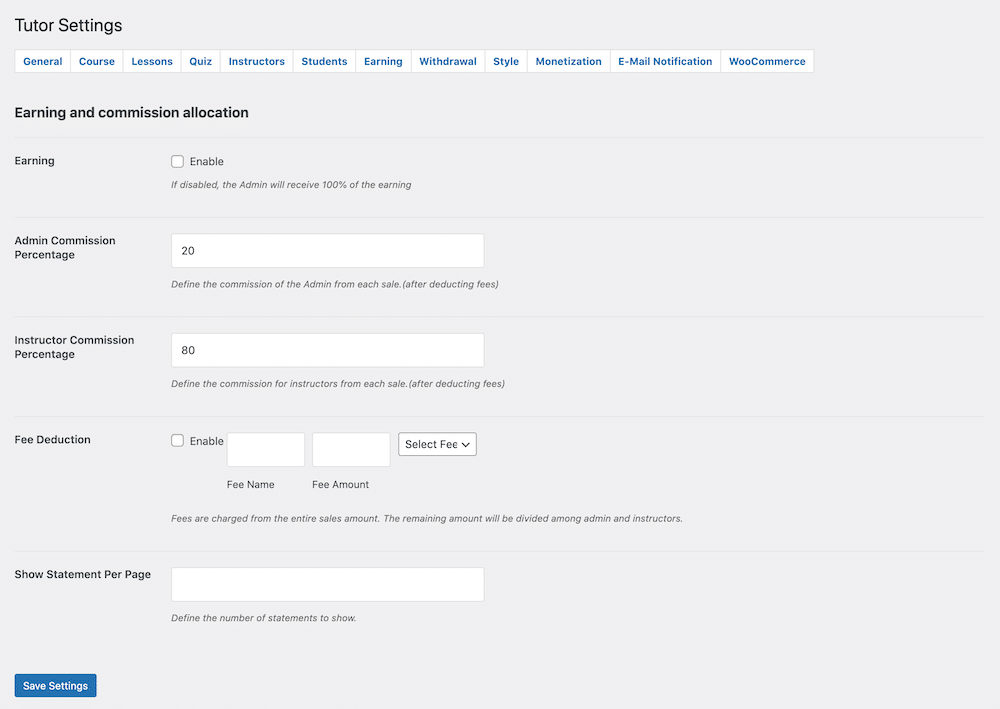
Earning設定

- Earning:チェックを入れないと管理者が100%の収益を得ます。
- Admin Commission Percentage:管理者の手数料を設定します。
- Instructor Commission Percentage:講師の手数料を設定します。
- Fee Deduction:販売手数料を設定します。「Fee Name」に手数料の名前、「Fee Amount」に手数料を記入します。※この販売手数料を引いた額が、管理者と講師で分配されます。
- Show Statement Per Page:各ページで表示する明細の数を設定します。
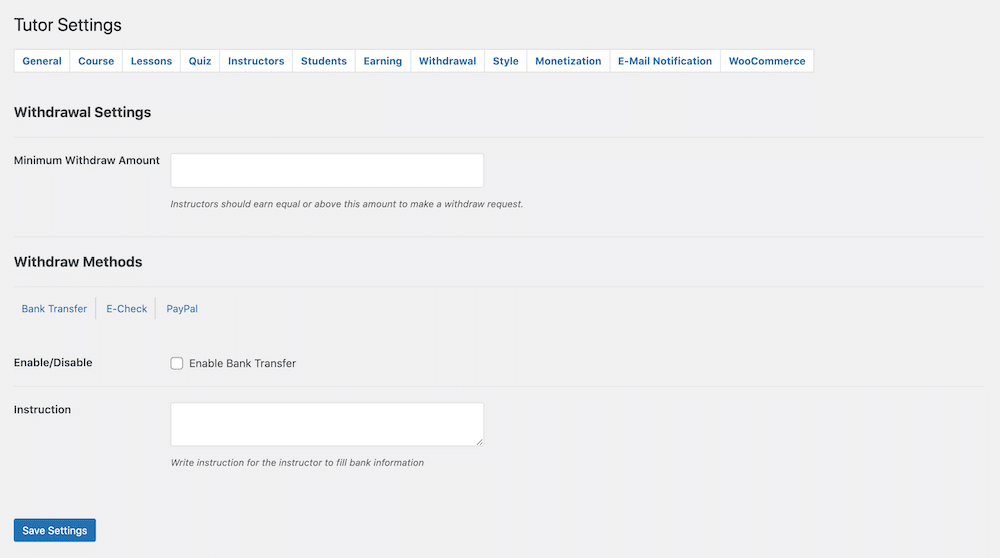
Withdrawal設定
複数の講師を募集する場合は、こちらで収益の引き出し設定を行います。

Withdrawal Setting
「Minimum Withdraw Amount」では、最低の引き出し金額を設定します。
Withdraw Methods
ここでは、引き出し方法を設定します。基本的に「Bank Transfer」もしくは、「PayPal」で設定をすると良いです。「Bank Transfer」の場合は、「Enable/Disable」にチェックを入れ、「Instruction」では振込先の銀行講座情報を記入してもらえるような文言を記入します。「PayPal」の場合は、チェックを入れればOKです。
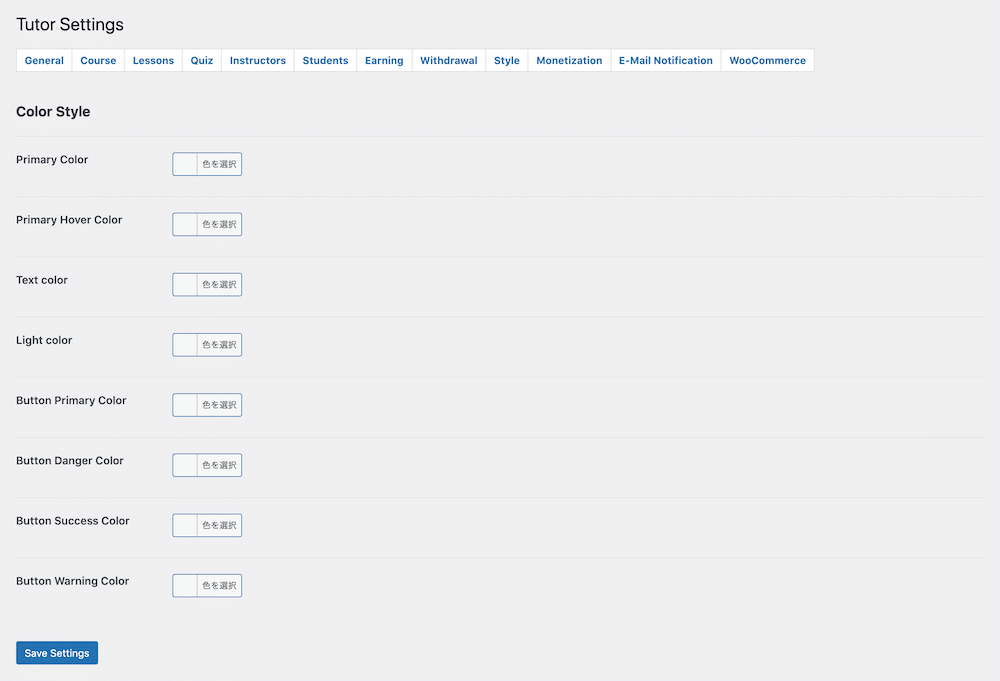
Style設定
「Style」では、オンラインスクール全体での色の設定をします。

- Primary Color:メインカラーを設定します。
- Primary Hover Color:マウスカーソルを置いたときのメインカラーを設定します。
- Text Color:テキストカラーを設定します。
- Light Color:拡散ボタンなどのサブカラーを設定します。
- Button Primary Color:ボタンのメインカラーを設定します。
- Button Danger Color:危険を示すボタンカラーを設定します。
- Button Success Color:成功を示すボタンカラーを設定します。
- Button Warning Color:注意喚起のボタンカラーを設定します。
「Button Danger Color」と「Button Warning Color」は、同じ色でも良いのかなと思います。
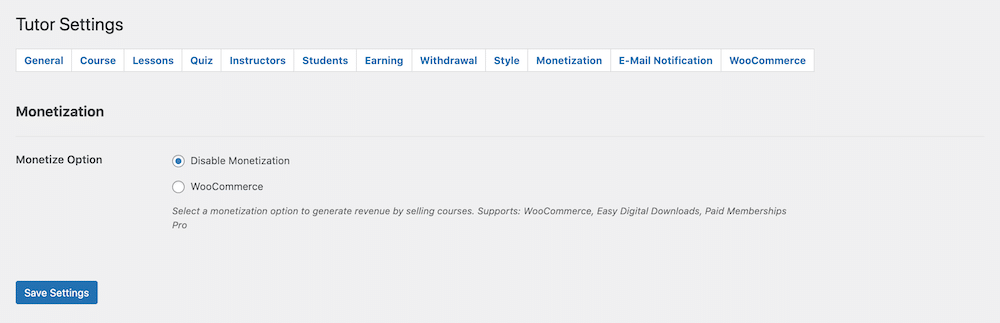
Monetization設定

コースを有料で販売する場合は、「WooCommerce」にチェックを入れます。「Disable Monetization」にすると、無料や一般公開でしか、コースを提供することができません。
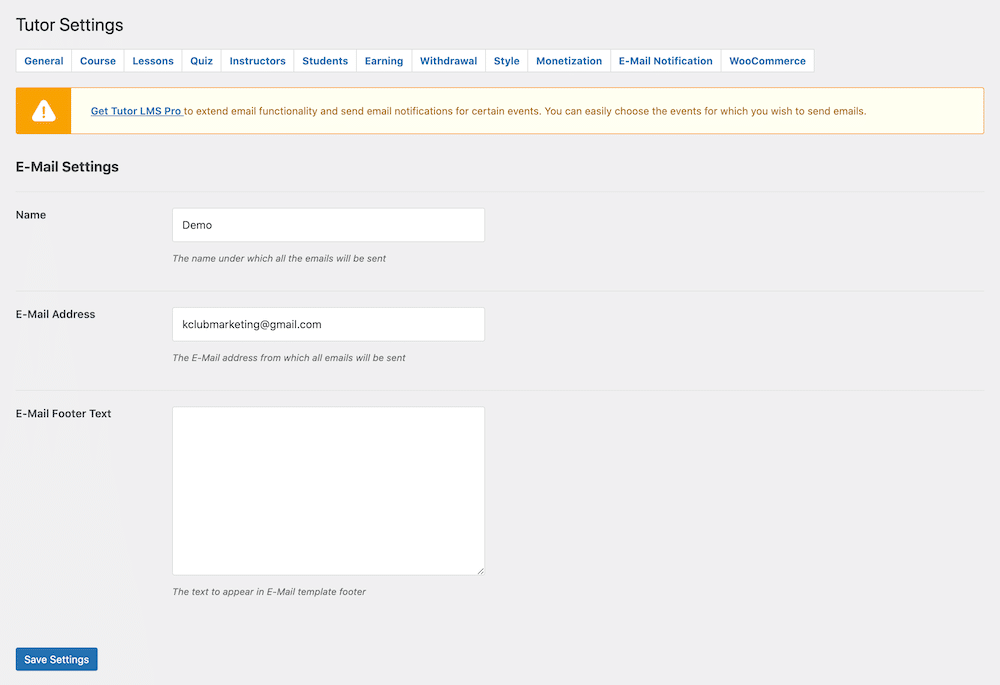
E-Mail Notification設定

ここでは、通知メールの設定を行います。
- Name:差出人の名前を設定します。
- E-Mail Address:差出人のEメールアドレスを設定します。
- E-Mail Footer Text:メールのフッターテキストを記入します。
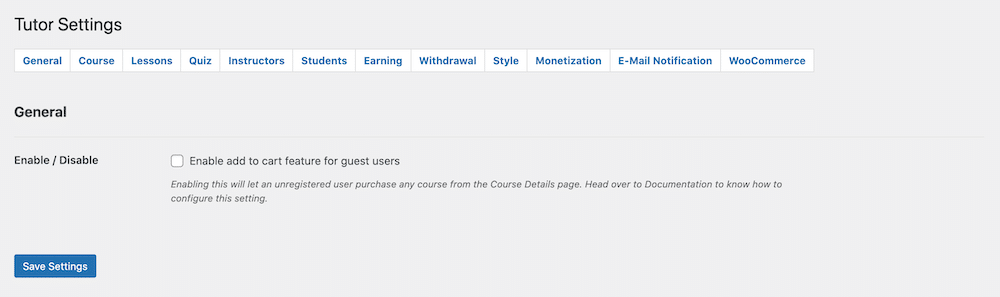
WooCommerce設定

「Enable / Disable」にチェックを入れると、未購入者のお客さんが、コースページから購入できるようになります。
Step4. WooCommerceを導入する方法
続いては、コースを有料販売するための設定をしていきます。有料販売するには、WooCommerceというプラグインを導入して、商品を作成し、コースと割り当てる必要があります。導入から、基本的な設定に関しては、以下の記事をご確認ください。
Step5. 決済の導入
続いては、決済の導入です。WooCommerce単体では、決済が導入できませんので、StripeやPayPalのアカウントを取得して、WooCommerceと連携していく必要があります。その方法は以下の記事でご確認ください。
Step6. 商品を購入する
決済の導入が終わったら、いよいよWooCommerceで商品を作成していきます。

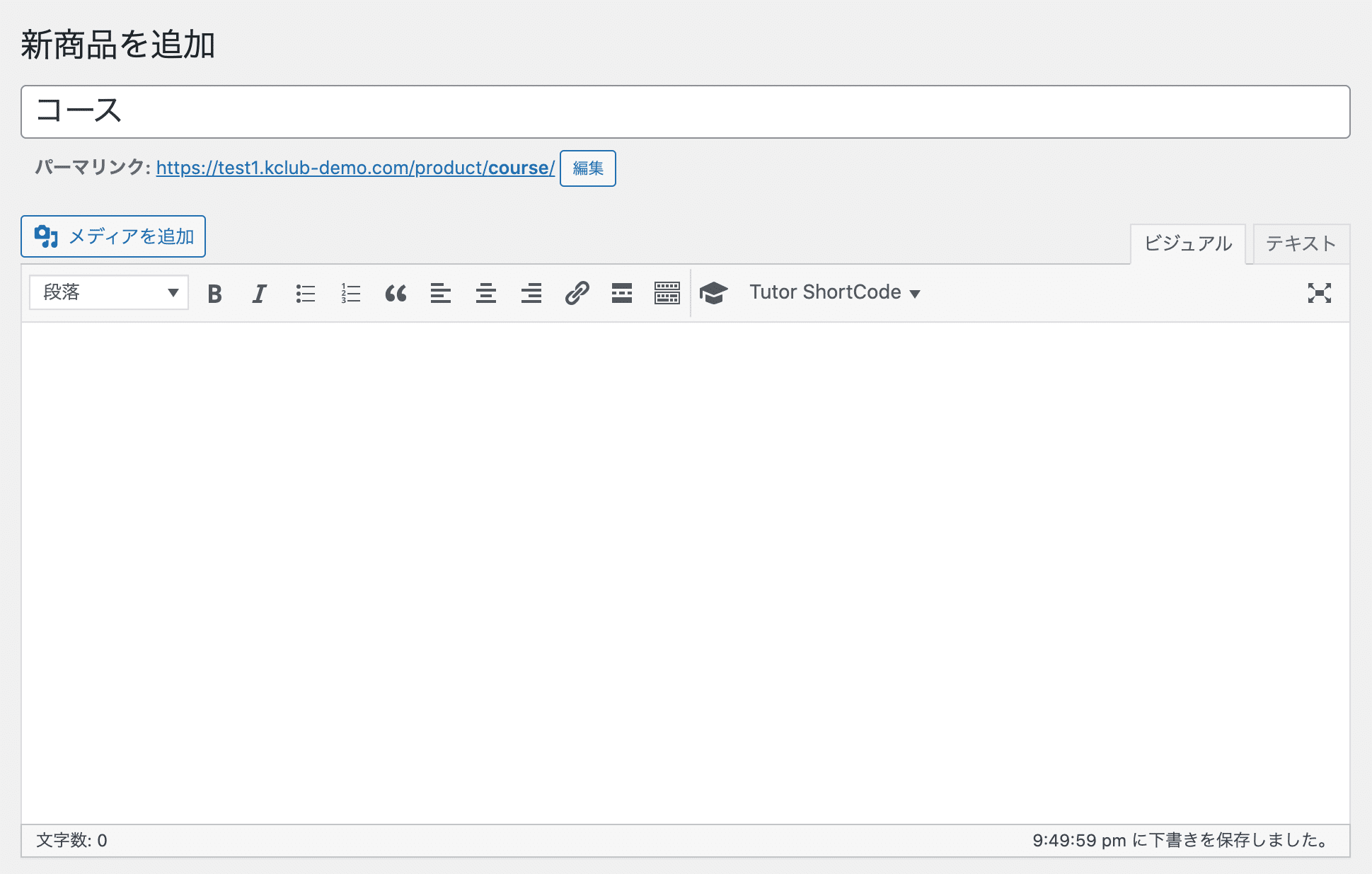
商品の「新規追加」に移動し、商品タイトルを記入します。説明文を記入する必要はありません。

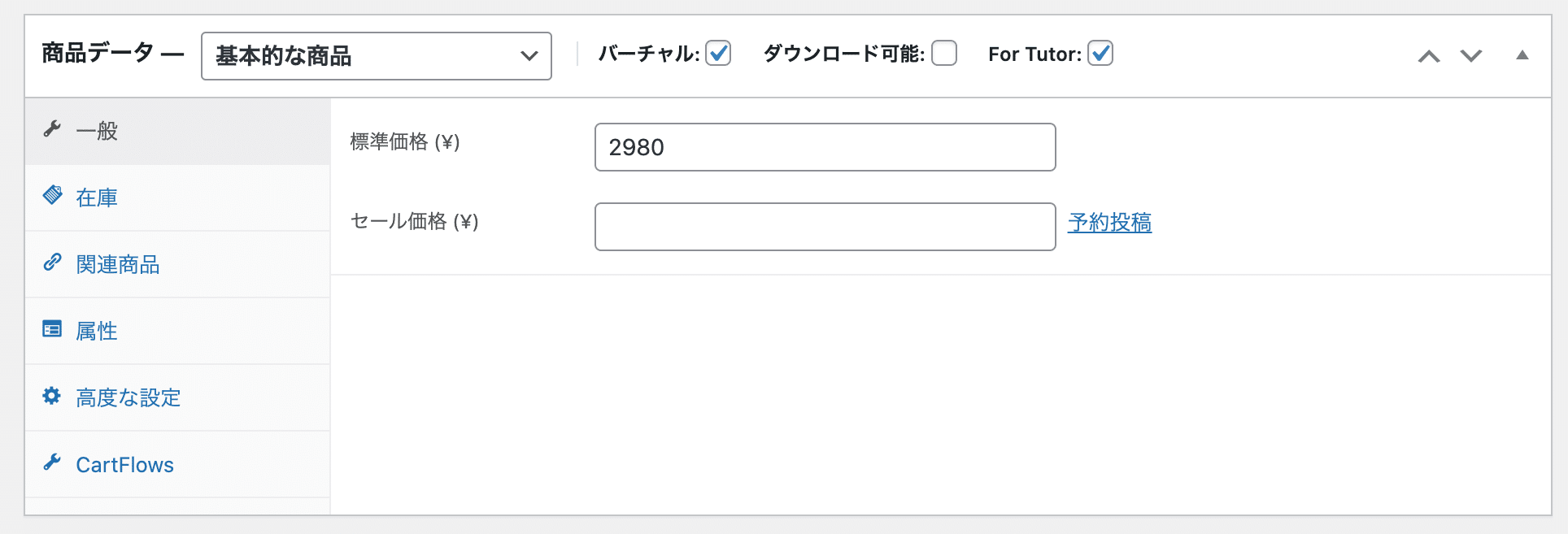
次は、「商品データ」の設定をしていきます。「バーチャル」と「For Tutor」にチェックを入れ、「標準価格」でコースの料金を設定します。

あとは、画像の設定をしましょう。

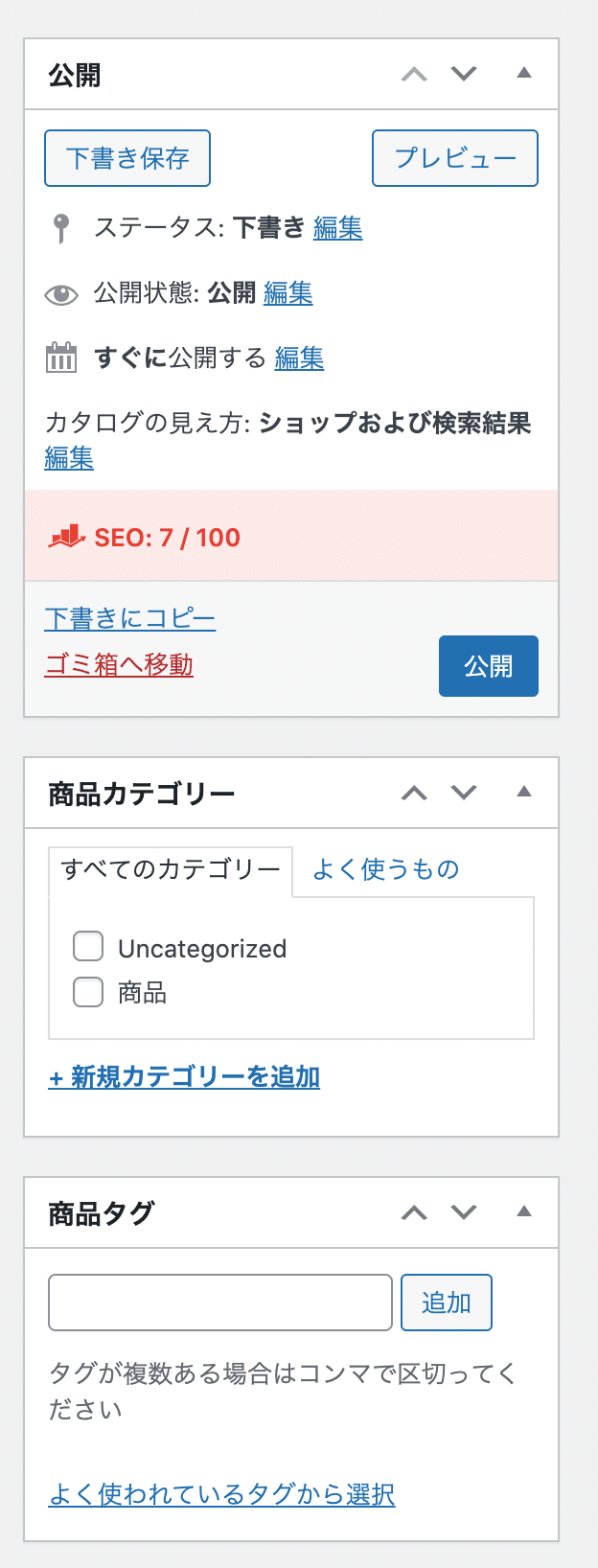
最後に、「公開」しましょう。「商品カテゴリー」や「商品タグ」は設定しなくてもOKです。
Step7. コースに商品を割り当てる
商品の作成が終わったら、作成した商品をコースに割り当てていきます。

その前に、Tutor LMSの「Settings」の「Monetization」に移動し、「Monetize Option」の「WooCommerce」にチェックを入れておいてください。

さらに、「WooCommerce」のタブでは、ゲスト購入の項目にチェックを入れて、保存しておきましょう。

終わりましたら、作成したコースに戻ります。すると、「Add Product」という項目が追加されますので、「Select product」から作成したWooCommerceの商品を選択し、「Course Type」では「Paid」にチェックを入れて、保存します。そうすると、コースを有料で販売することができます。
まとめ
ということで今回は、Tutor LMSというプラグインをつかって、無料でオンラインスクールを作成する方法をご紹介してきました。とても使いやすいですし、無料でコースが販売できますので、非常におすすめです。これから、自分の知識やスキルをネットで販売していきたいと思っていきたい方は、ぜひ使ってみてください。
はじめまして。根本さんの動画を見ながら手順通りに進めて自身のワードプレス内でオンラインスクールを構築しようとしています。途中までは同じようにできたのですが、webhookのエンドポイントの追加の画面で私のwebhookエンドポイントのアドレスが有効でないとなります。しかも動画と同じ画面にはならず、右側にcopy用のコードが沢山出てきます。woocommerce stripe gatewayのバージョン 5.6.0 です。仕方ないので色々検索して、ほかのサイトも調べたのですが、私と同じような画面から設定しているサイトがなく、見つけたのはCLIをダウンロードして、stripeアカウントとペアリングするというような内容でした。しかし、パソコンの知識がほとんどない私にとっては何のことなのかさっぱりわからず、開発者用の説明なのかなと思います。(実際、stripeのヘルプの内容とこのサイトの内容はほとんど同じ)なので、もう少し初心者にわかりやすい対処のしかたがあれば教えていただけますでしょうか?マニュアルも見つけたのですが、スペイン語で図解もなく、結局わかりませんでした。もう3日以上ここでストップしていて本当に困っています。お忙しいところ大変恐縮ですが、ほかに頼る人もいなくて困っていますのでお手を差し伸べていただけると大変助かります。どうぞよろしくお願いいたします。
ちょっとテキストだけだと状況がわからないので、画像をお送りください。