WooCommerceでクーポンを作成する方法
WooCommerceでECサイトを運営している方の多くは、より売り上げを伸ばすために、商品を割引価格で販売したり、クーポンを作成したい場合があると思います。この記事では、そんなWooCommerceでのクーポンの作り方をご紹介していきます。
WooCommerceでセール価格を設定する方法
まずは、クーポンとは違いますが、セール価格を設定する方法です。これはシンプルで、商品の編集画面に行き、「商品データ」の「一般」にある「セール価格」で料金を設定します。
WooCommerceでクーポンを作成する方法
では、次に本題のクーポンの作成についてご紹介していきます。まずは、どんなクーポンが作成できるのかということについてですが、
- 通常の割引クーポン
- 一定額の購入で適用する割引
- 送料無料
などが作成できます。
WooCommerceのクーポンを新規作成する
では、実際にクーポンの作り方をご紹介していきます。まずは、「WooCommerce」の「クーポン」に移動し
この画面で「クーポンを追加」もしくは「最初のクーポンを作成する」ボタンをクリックします。
クーポンの基本設定をする
そしたら、クーポンコードを入力するか、「クーポンコードを生成」ボタンをクリックして、自動生成してもらいましょう。必要があれば、「詳細説明(オプション)」の欄にクーポンの説明も記入しておきましょう。
- 割引の種類:クーポンのタイプを「割引率」、「カート毎に割引」、「商品毎に割引」の3つから選択します。
- クーポンの内容:割引額、割引率を設定します。
- 送料無料:送料無料のクーポンを作成する場合はチェックを入れておきます。
- クーポン停止日:クーポンの期限を設定します。
あとは、上記の項目を設定しましょう。
利用制限をかける方法
- 最小額:例えば、5,000円以上購入してくれた方に適用するなどの設定ができます。
- 利用上限額:ここでは割引の限度額を設定します。
- 併用不可:複数のクーポンを発行していて、それらを併用されたくない場合は、チェックを入れておきます。
- セール品を除外する:チェックを入れると、セール中の商品にはクーポンが適用されなくなります。
- 商品:クーポンを適用させる商品を設定します。
- 商品を除外:クーポンを適用させたくない商品を設定します。
- 商品カテゴリー:クーポンを適用させたい商品カテゴリーを設定します。
- カテゴリーを除外:クーポンを適用させたくない商品を設定します。
- 許可されるメール:決済フォームで入力される際に、特定のメールアドレスからの利用を制限することができます。
もし、利用制限をかけたい場合は「利用制限」にタブを切り替えて、上記の項目を設定しましょう。一番最後の「許可されるメール」はあまり使う機会がないかもしれませんが、特定のメールアドレスを使用している方に限定することができます。もし、「info@example.com」のようなメールアドレスではなく、ドメインを指定したい場合は「*@example.com」のように「@」の前にアスタリスクを追加します。
送料無料クーポンの設定について
送料無料のクーポンを作成する場合は、「一般」の「送料無料」にチェックを入れるだけでは適用させることができません。送料の設定が必要になってきます。基本的な送料の設定は『WooCommerceで送料を設定する方法』記事をご覧ください。
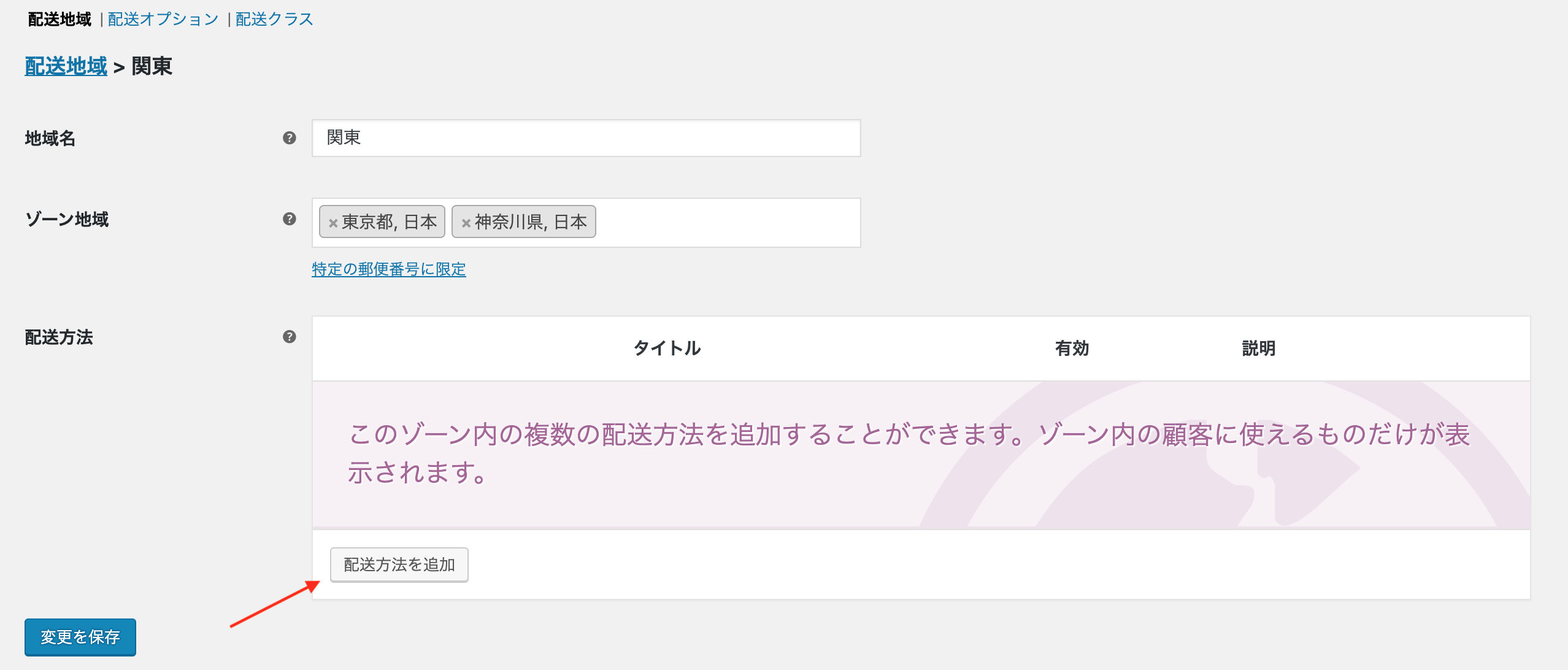
送料が設定できたら、「配送方法」で「送料無料」を追加します。
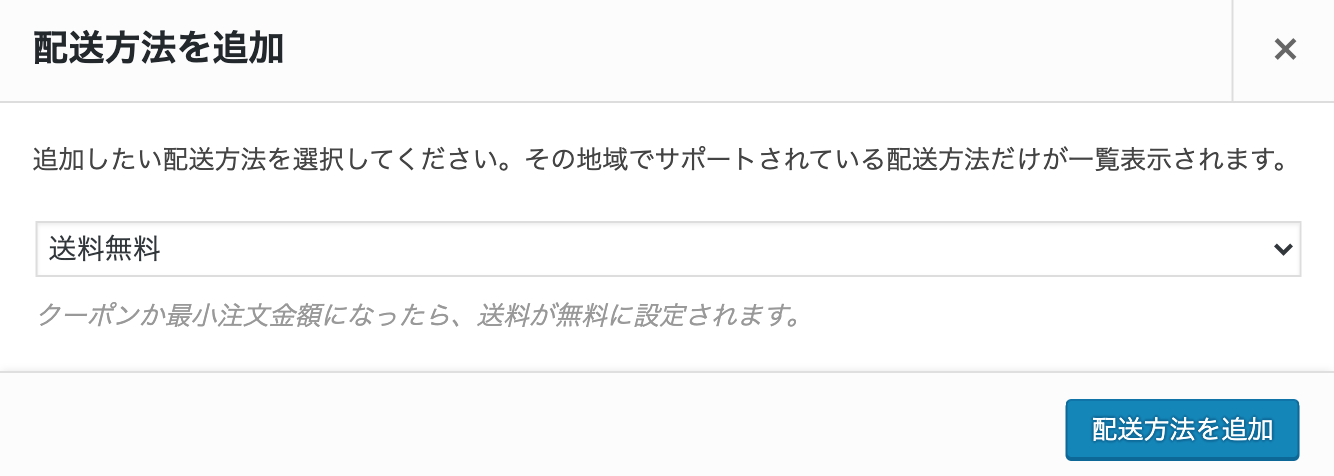
そしたら、ポップアップが表示されるので、ドロップダウンから「送料無料」を選択して「配送方法を追加」ボタンをクリックします。
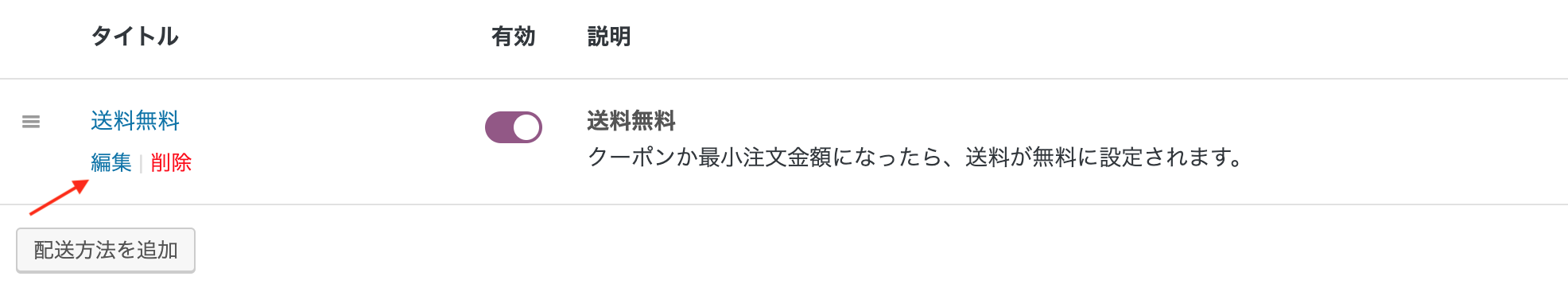
さらに、「編集」リンクをクリックして、条件の設定をします。
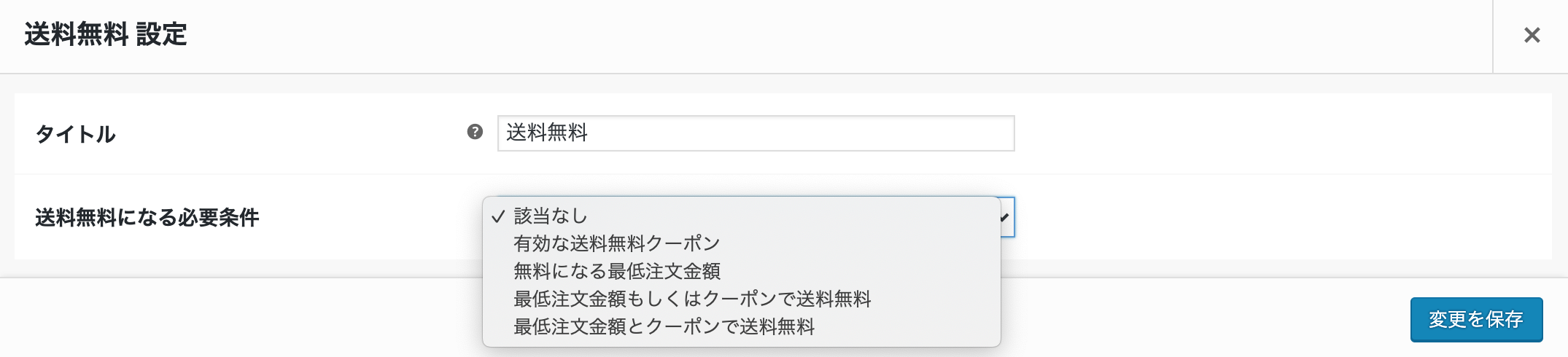
ポップアップが表示されるので、「送料無料になる必要条件」のドロップダウンから「有効な送料無料クーポン」を選び、「変更を保存」ボタンをクリックして完了です。
商品を購入してくれたお客さんに自動でクーポンを配布する方法
最後に、商品を購入してくれたお客さんに自動でクーポンを配布する方法をご紹介していきます。もし、Eメールマーケティングを実践している方は、参考になさってください。
Eメール配信サービスを使用する場合
Eメール配信サービスを使用する場合は、複数のやり方があります。一番シンプルなやり方は、購入したお客さんをあらかじめ作成しておいてステップメールに登録して、クーポンを配布するという流れです。このやり方であれば、Eメール配信サービスの契約だけで済みます。今回は、ConvertKitという海外のEメール配信サービスを使用して設定していきます。
Step1. WooCommerceでクーポンを作成する
まずは、先ほどご紹介した手順でクーポンを作成します。
Step2. ConvertKitでステップメールを作成する
ステップ2は、ConvertKitでのステップメールの作成です。すでにステップメールがあれば、そのステップメールの1通目にクーポンを配布するためのメールを追加し、クーポンのコードを記載しておきます。
チェック!ConvertKitでステップメールを作成する方法は、『ConvertKitのステップメール作成機能(Sequences)の使い方』記事をご覧ください。
Step3. ConvertKit for WooCommerceの設定をする
次に、WordPressでConvertKit for WooCommerceというプラグインをインストール&設定していきます。
インストールが完了したら、アクティベートの作業をしていきます。この作業をしないと、ConvertKitに購入者の情報が送信されませんので、忘れずに設定しましょう。プラグインの「Settings」もしくは「WooCommerce」の「設定」から「連携」、「ConvertKit」の順番に移動します。
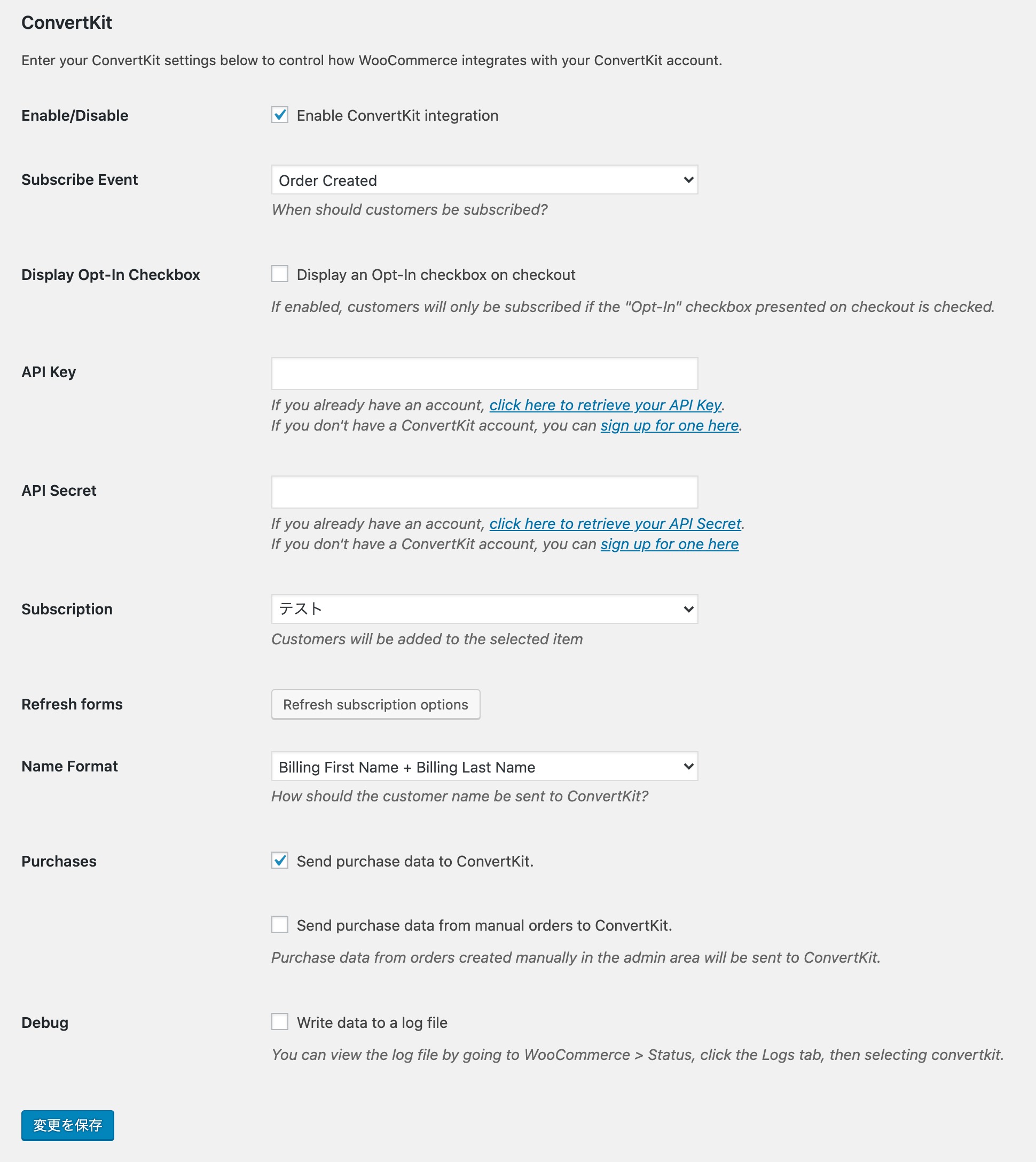
そして、上の画面の設定をしていきます。
- Enable/Disable:必ずチェックを入れておきます。
- Subscribe Event:どのタイミングでお客さんをConvertKitに登録するかの設定です。基本的には、「Order Created」がおすすめです。
- Display Opt-in Checkbox:決済フォームで登録しても良いか許可をもらうかどうかの設定です。これは、どちらでもOKです。
- API Key:ConvertKitのAPI Keyを記入します。
- API Secret:ConvertKitのAPI Secretを記入します。
- Subscription:ConvertKitで作成したステップメールを選択します。
- Name Format:ConvertKitに登録するための名前のフォーマットを選択します。「Billing First Name + Billing Last Name」を選択しておくと良いと思います。
- Purchase:「Send purchase data to ConvertKit」にチェックを入れておきましょう。ConvertKitに購入情報を転送できます。
たくさん設定項目がありますが、上記の項目を設定しておきましょう。
- Opt-in Checkbox Label:チェックボックスに表示される文言です。チェックを入れてもらうためのCTAを入力しておきましょう。
- Opt-in Checkbox Default Status:チェックボックスにデフォルトでチェックを入れておくかどうか設定します。
- Opt-in Checkbox Display Location:チェックボックスを表示する場所を選択します。
「Display Opt-in Checkbox」は、決済フォームで登録しても良いか許可をもらうかどうかの設定ですが、チェックを入れると、上記のように3つの項目が表示されます。基本的には、「Opt-in Checkbox Label」の文言の設定だけでOKだと思います。
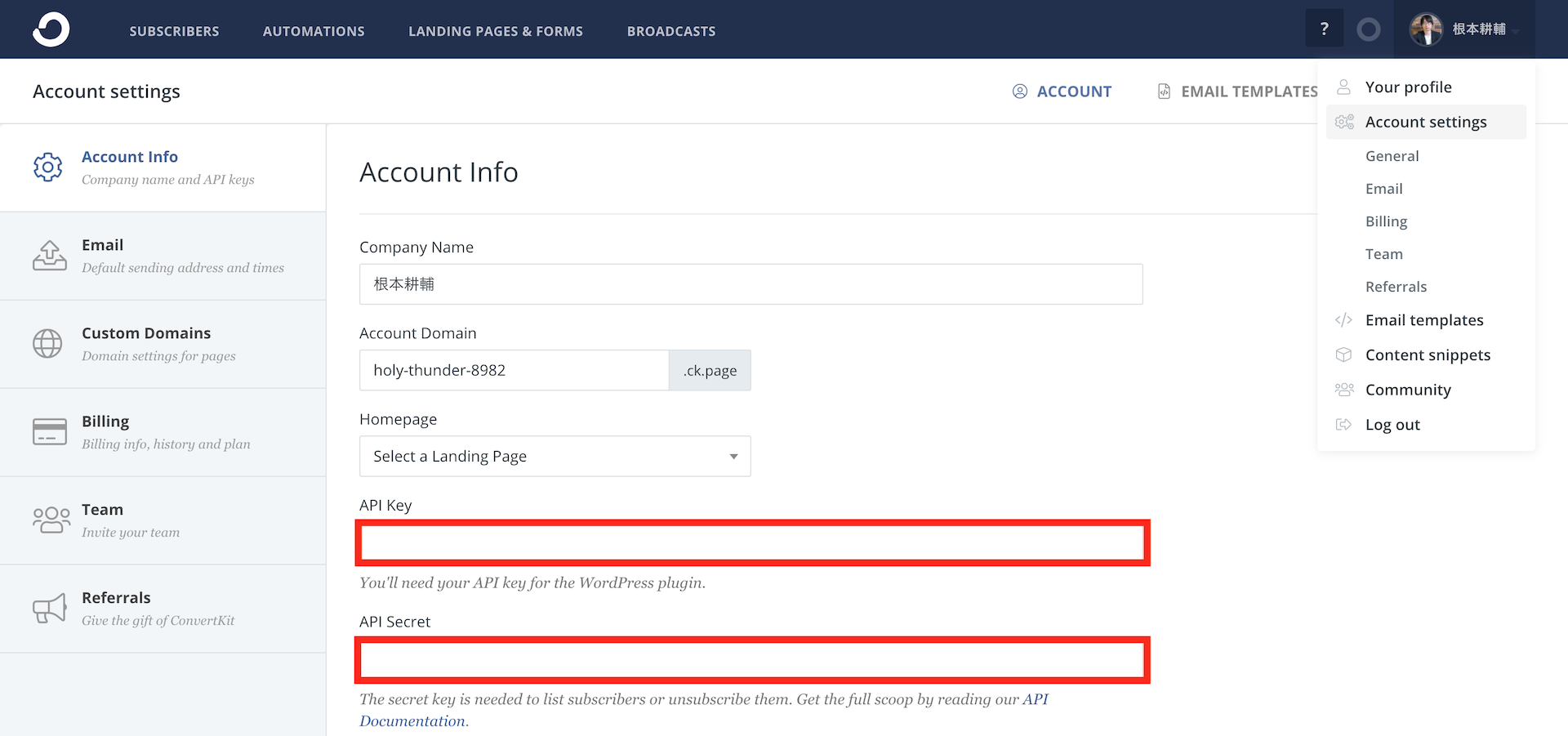
それから、「API Key」と「API Secret」の入力は必須です。これをやっておかないと連携ができません。キーの場所は、ConvertKitのダッシュボードの「Account settings」にあります。「API Secret」の方は、「Show」というリンクをクリックして表示しましょう。これで、何かしらの商品が購入されれば、選択したステップメールに追加されます。




.png)