WooCommerceで商品をパーソナライズするための項目を表示する方法
今回は、WooCommerceサイトで商品のパーソナライズができる無料プラグインの使い方をご紹介していきたいと思います。
例えば、Tシャツを販売している方の中には、Tシャツの表面に文字を入力できるようにしたり、ユニフォームを販売している方であれば、好きな番号を指定してもらって、それを背番号としてプリントして、届けるということをしたい方がいらっしゃると思います。
今回ご紹介するプラグインは、そんなオリジナル商品を販売するのにぴったりの機能が備わっているので、パーソナライズ商品を販売している方は、ぜひ参考にしてみてください。
Step1. PPOM for WooCommerceプラグインをインストールする
まずは、プラグインをインストールしていきます。今回使用していくのは、PPON for WooCommerceというプラグインです。

WordPressダッシュボードから「PPOM」で検索をして、ヒットしたプラグインを「今すぐインストール」し「有効化」を済ませてください。
Step2. メタ情報を追加する

では、次に、メタ情報の追加をやっていきたいと思います。例えば、プラス500円支払えば、好きな背番号をプリントできるサービスを導入することができます。

そしたら、デフォルトで追加されたグループがあります。(このグループというのは、背番号とか名前などのフィールドを1つにまとめるためのものです。)
でも、今回は、新規追加する方法をご紹介していきます。上の画像の「+ Add PPOM Meta Group」をクリックしてください。

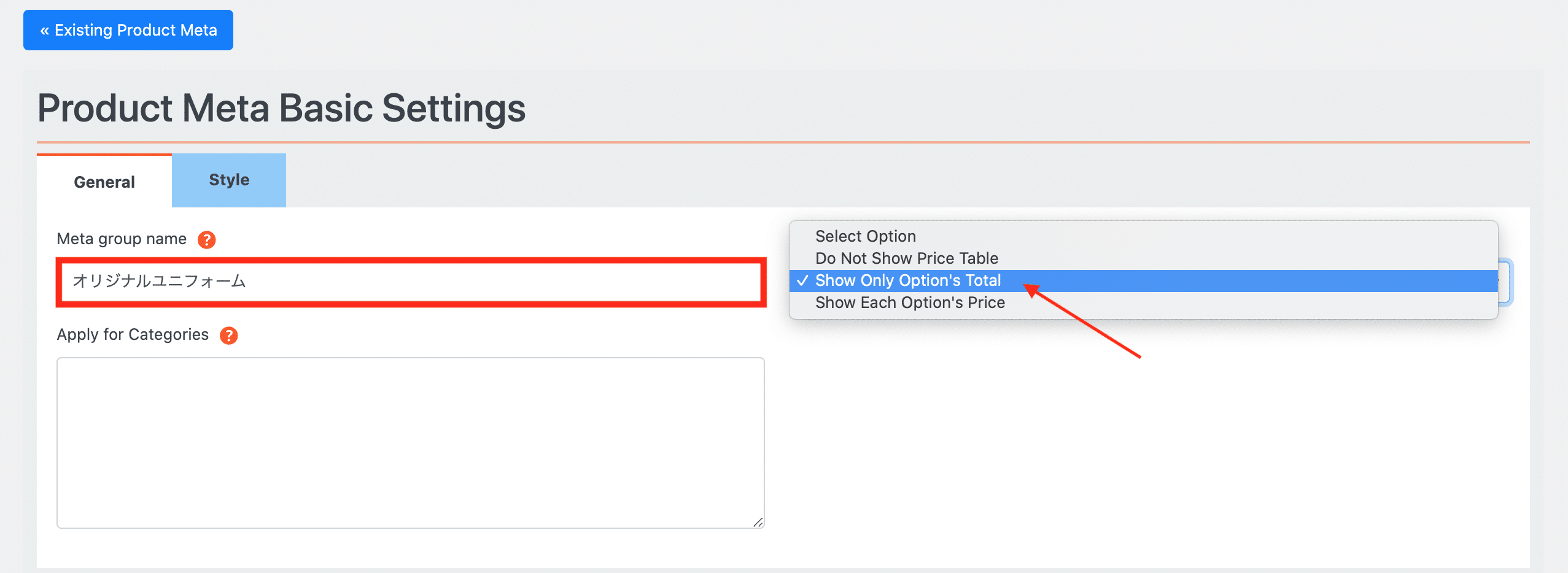
次に、次の画面では、そのグループのタイトルをつけます。「Meta group name」でグループ名を入力し、「Control price display on product page」では、ドロップダウンから好きなものを選択します。

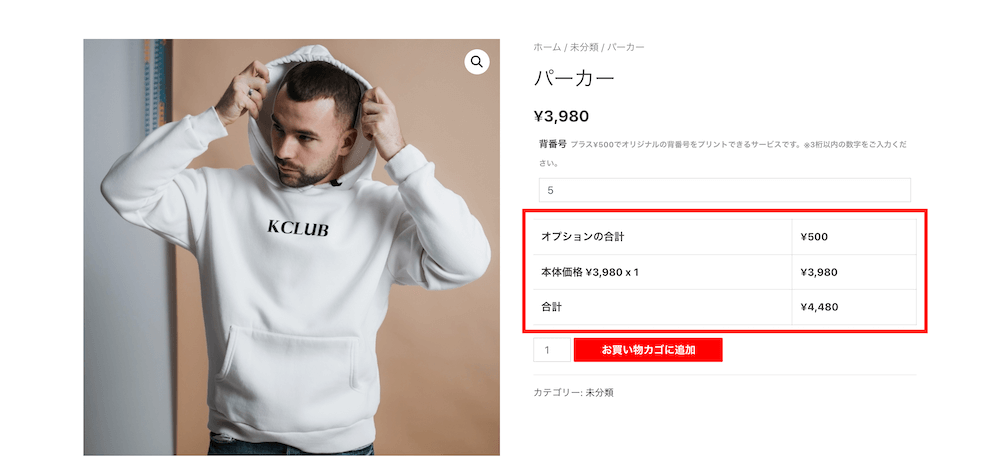
「Control price display on product page」はどういった機能かというと、このような感じで、表の表示です。オプション毎に料金を表示するのか、全てのオプションの合計だけを表示するのかといった設定です。
僕がおすすめするのは、「Show Only Option’s Total」です。つまり、全てのオプションの合計だけを表示するという選択肢です。「Show Each Option’s Price」だと、ちょっと変な表記になってしまうので、おすすめできません。もし、表を表示したくないのであれば、「Don’t Show Table」を選択しておきましょう。
Step3. フィールドを用意する
メタ情報グループは、いわば、箱でしたが、ここからは実際に用意するフィールドの作成に映っていきたいと思います。

「Add PPOM Fields」で「Add field」ボタンをクリックして、新しくフィールドを用意します。

するとポップアップが表示されます。作成できるフィールドの種類は全部で9つです。
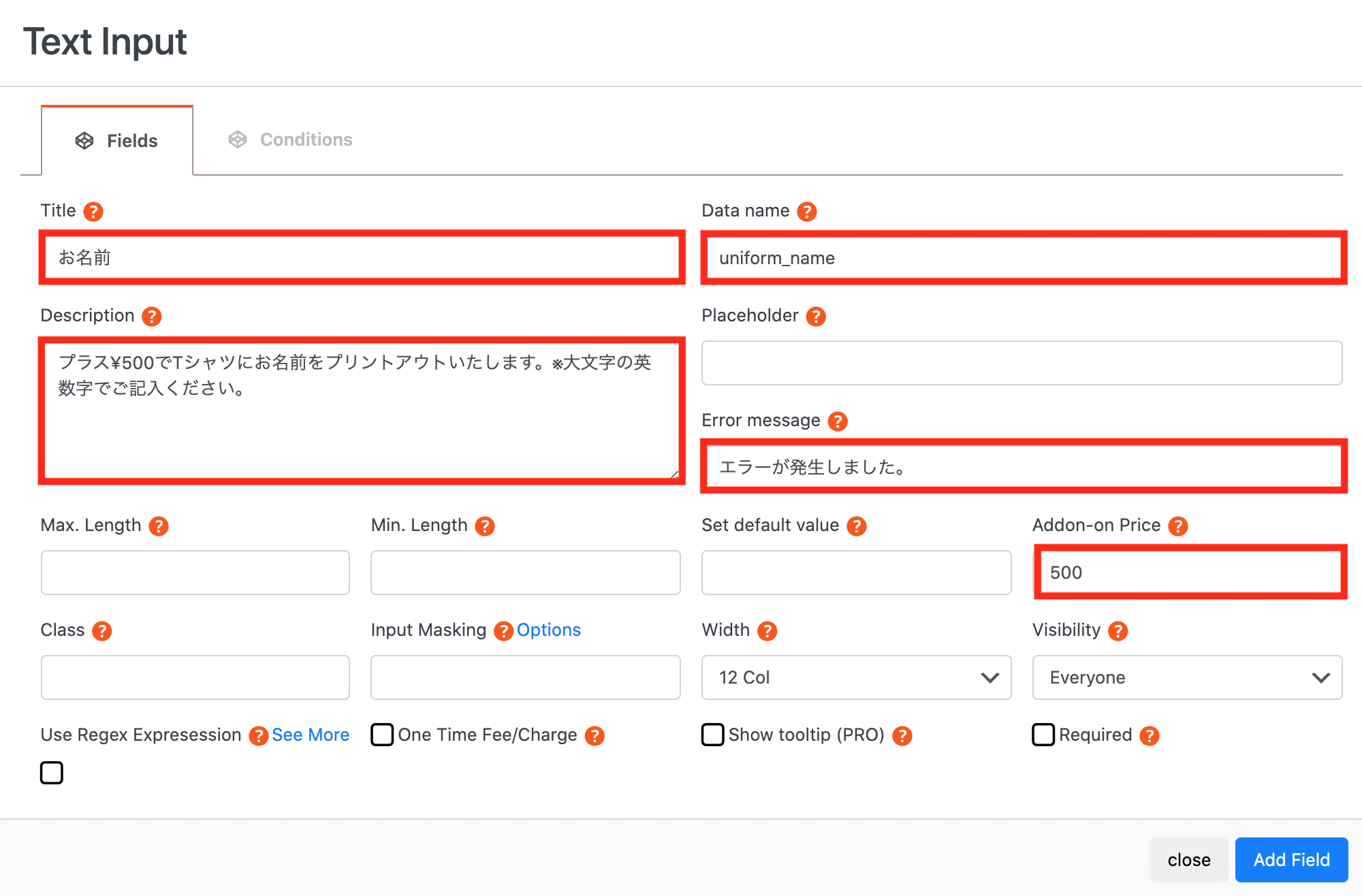
Text Inputの追加方法
このフィールドを使うことによって、短めの文章を記入してもらうことができます。例えば、名前や会社名、組織名、クラブ名などを入力してもらうことができます。

- Title:フィールドの名前を記入
- Data name:「uniform_name」などのようにユニークな英数字でデータ名を記入
- Description:オプションの詳細を記入
- Error message:エラーが発生した場合の文言を記入
- Add-on Price:オプションの料金を記入
基本的には、これらの設定をしておけばOKです。設定が終わったら「Add Field」ボタンをクリックして、完成です。
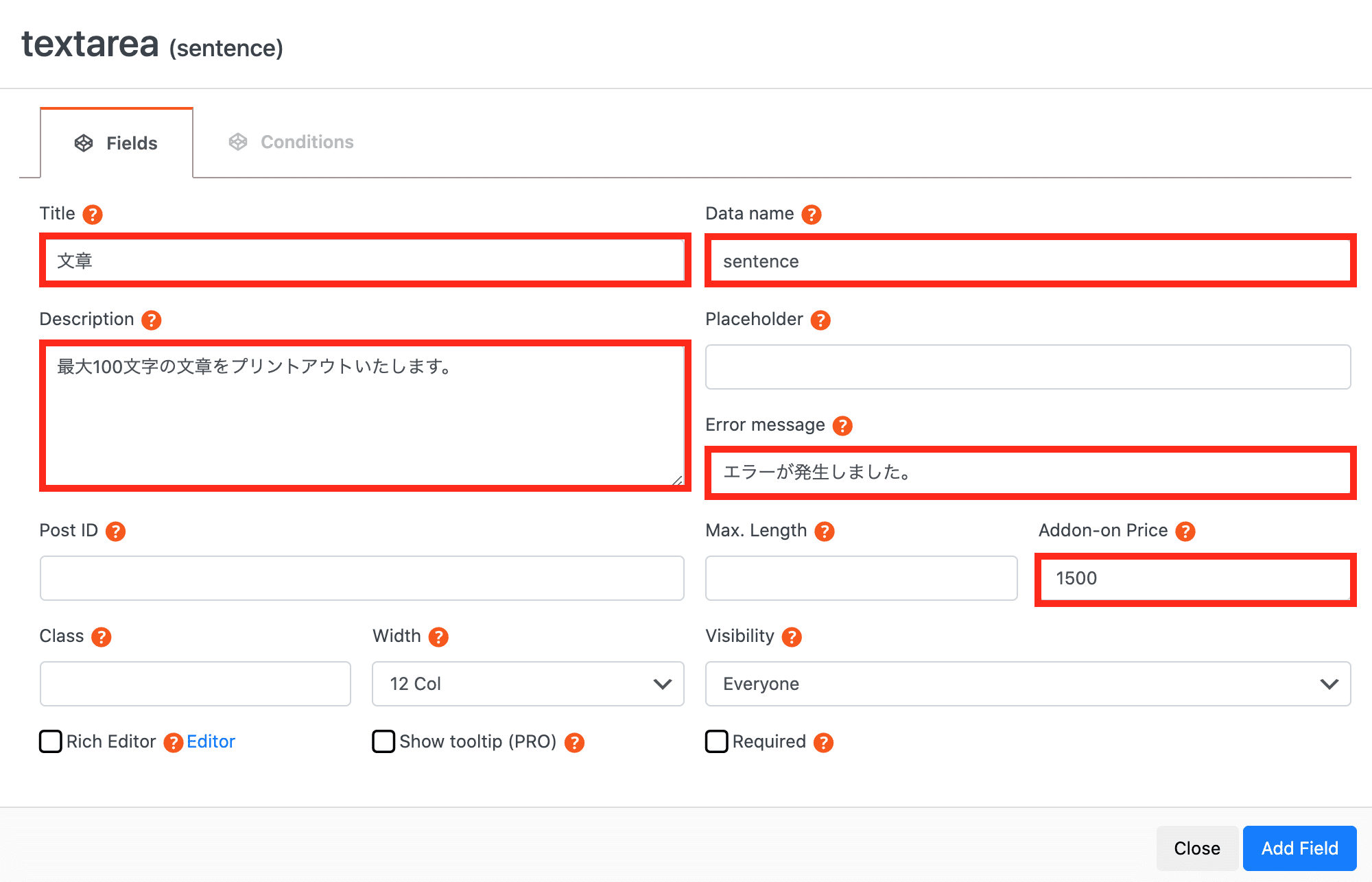
Textarea Inputの追加方法
このフィールドを使うことによって、ちょっと長めの文章を記入してもらうことができます。名前や背番号のように、かなり短いテキストではなく、格言などのように、ちょっと長い文章が記入可能です。

- Title:フィールドの名前を記入
- Data name:データ名を記入
- Description:オプションの詳細を記入
- Error message:エラーメッセージを記入
- Add-on Price:料金の値段を記入
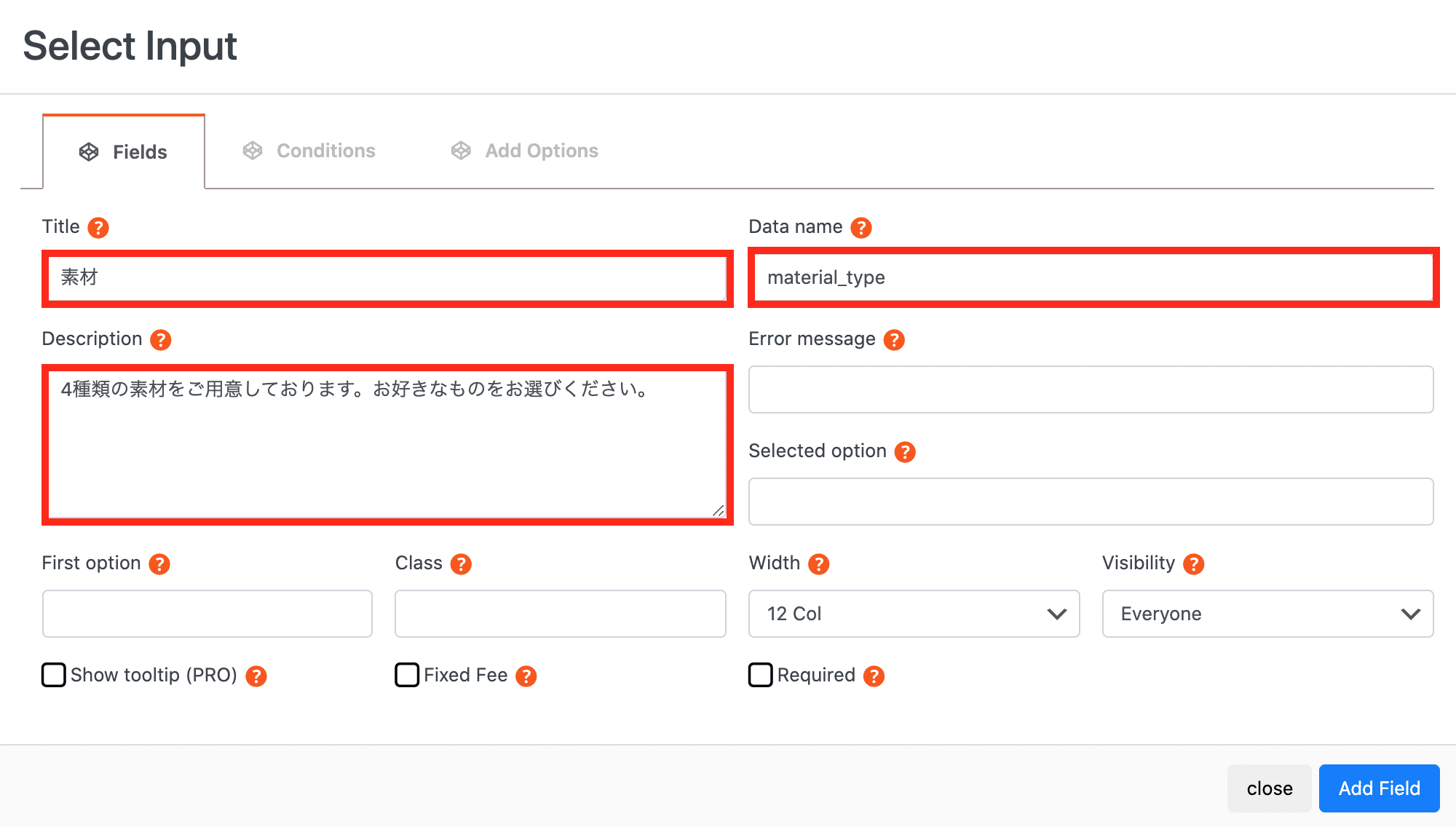
Select Inputの追加方法
このフィールドを使うことによって、選択肢を複数用意して、ドロップダウンから1つ選んでもらうことができます。

- Title:フィールドの名前を記入
- Data name:データ名を記入
- Description:オプションの詳細を記入
- Error message:エラーメッセージを記入
- Add-on Price:料金の値段を記入

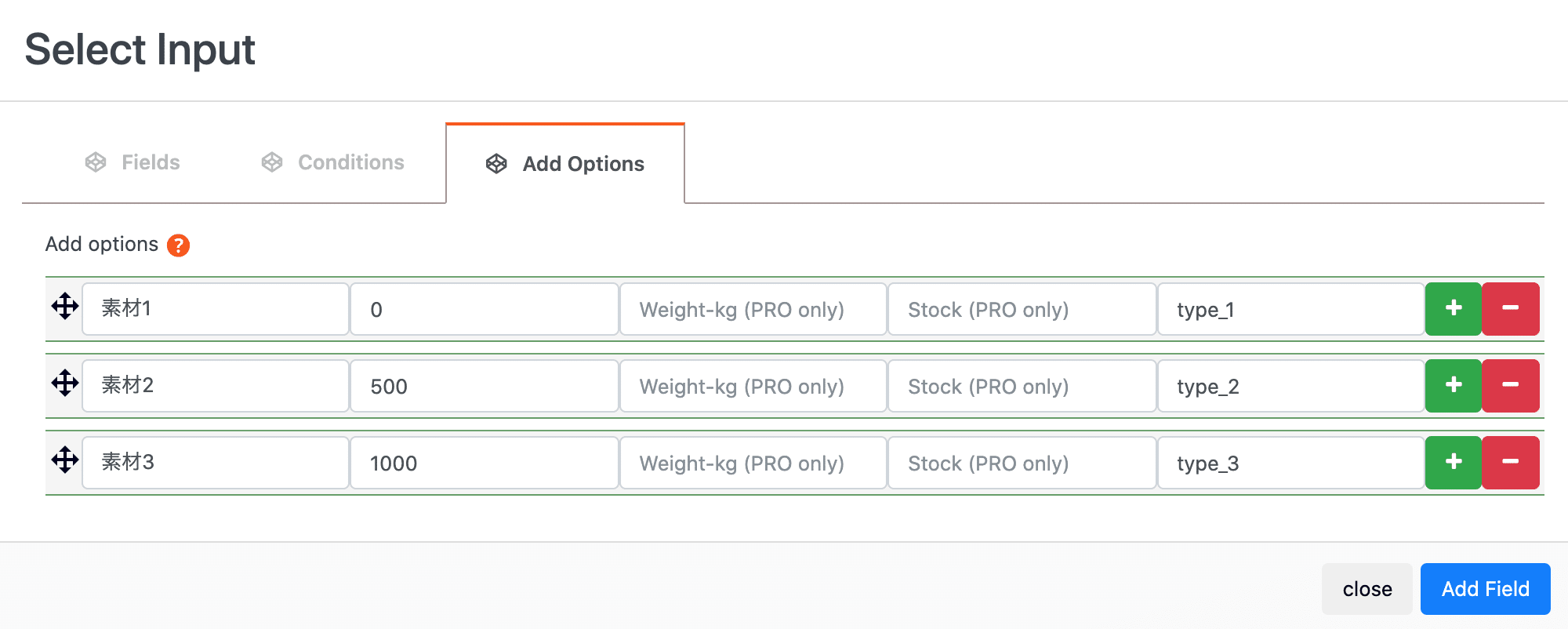
- Option:オプション名を記入
- Price:オプションの料金を記入
- Unique Option ID):オプションのIDを記入
次は、「Add Options」にタブを切り替え、上記の3つのフィールドを記入します。選択肢の数だけプラスボタンをクリックして追加しましょう。
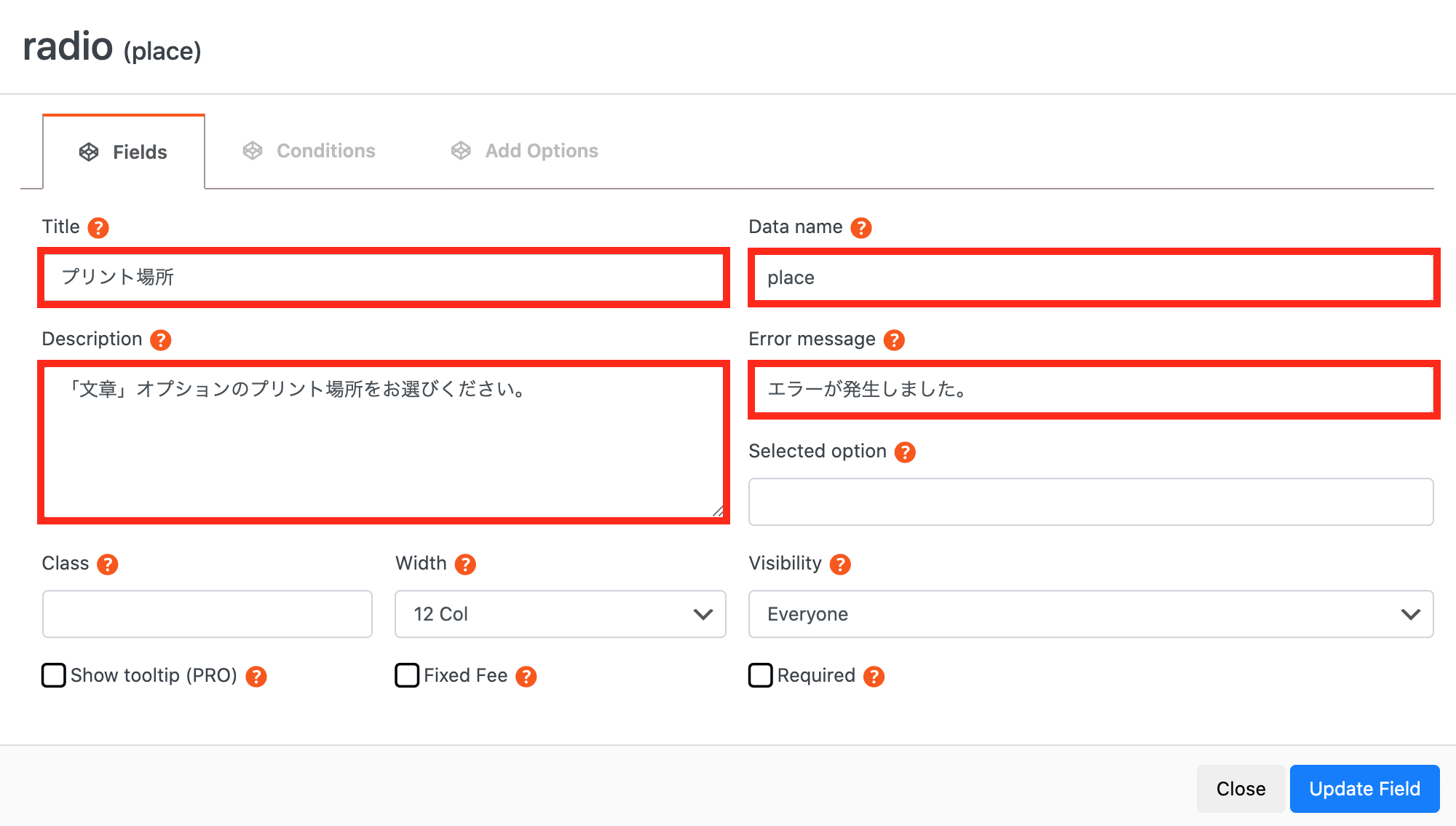
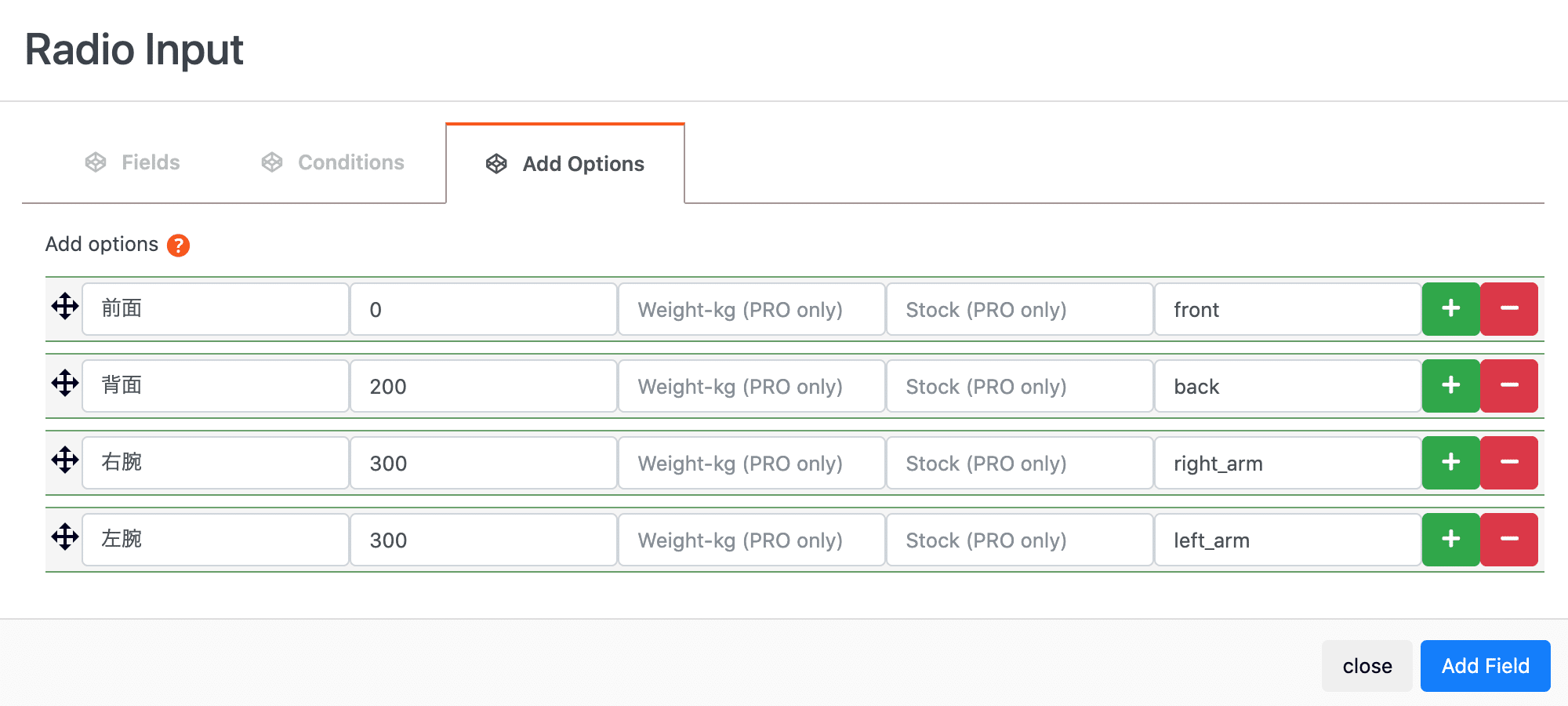
Radio Inputの追加方法
このフィールドを使うことによって、選択肢を複数用意して、1つ選んでもらうことができます。

- Title:フィールドの名前を記入
- Data name:データ名を記入
- Description:オプションの詳細を記入
- Error message:エラーメッセージを記入
- Add-on Price:料金の値段を記入

次は、「Add Options」にタブを切り替え、選択肢を用意します。
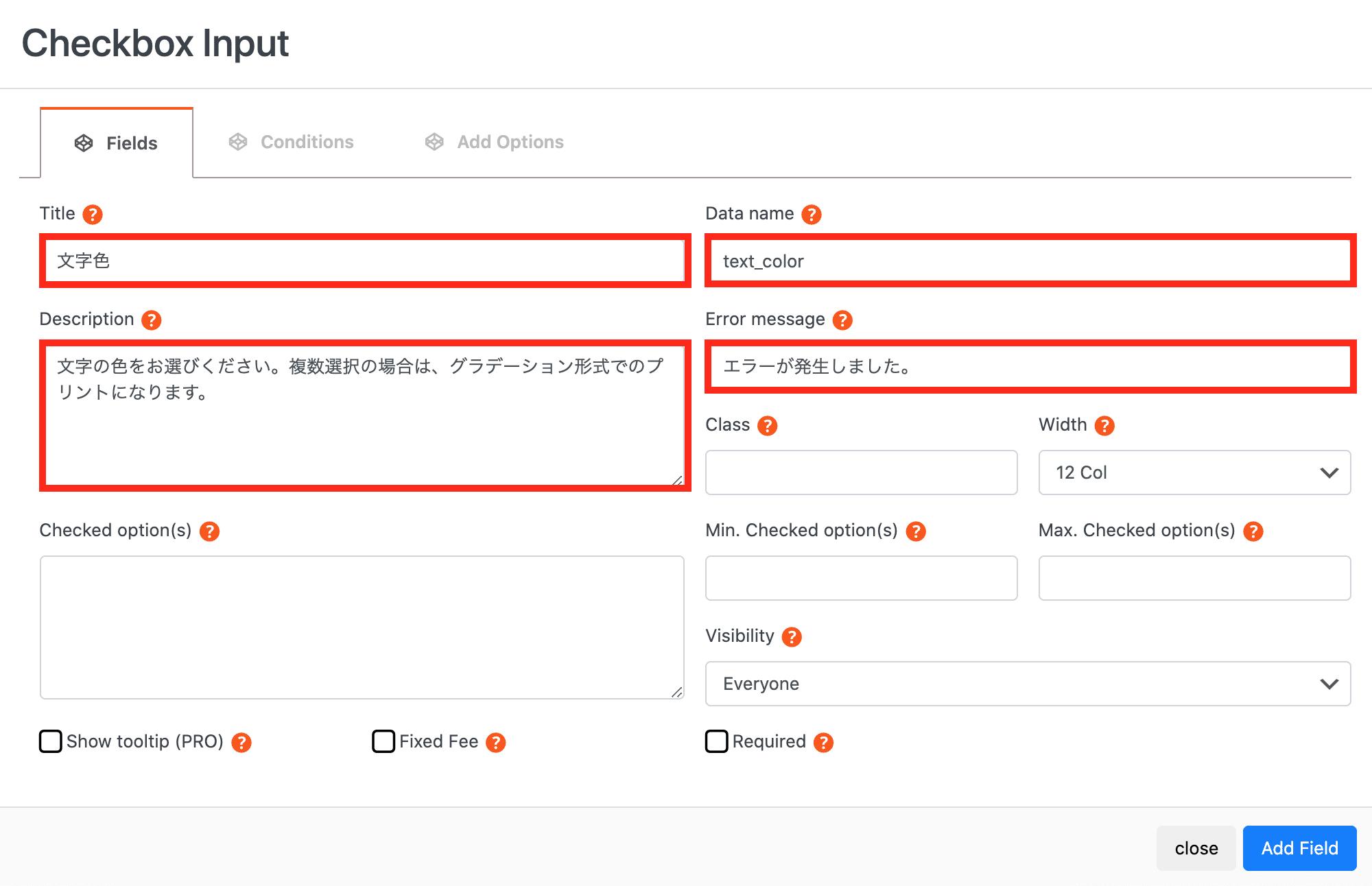
Checkbox Inputの追加方法
このフィールドを使うことによって、選択肢を複数用意して、選んでもらうことができます。ただし、複数選べるフィールドになっていますので、1つだけ選択してもらいたい場合は、Radio InputかSelect Inputがおすすめです。

- Title:フィールドの名前を記入
- Data name:データ名を記入
- Description:オプションの詳細を記入
- Error message:エラーメッセージを記入

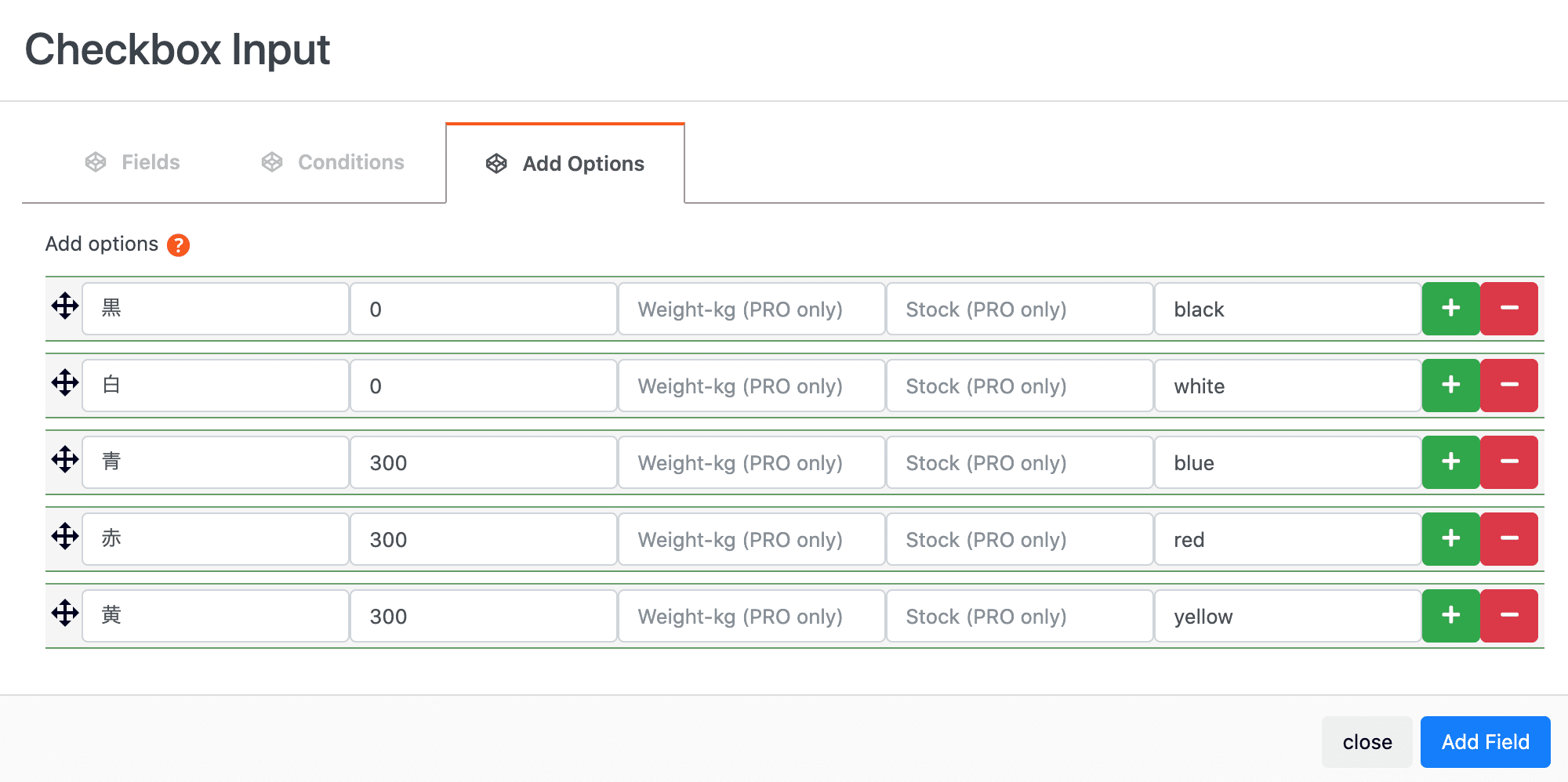
- Option:オプション名を記入
- Price:オプションの料金を記入
- Unique Option ID):オプションのIDを記入
次は、「Add Options」にタブを切り替え、上記の3つのフィールドを記入します。選択肢の数だけプラスボタンをクリックして追加しましょう。
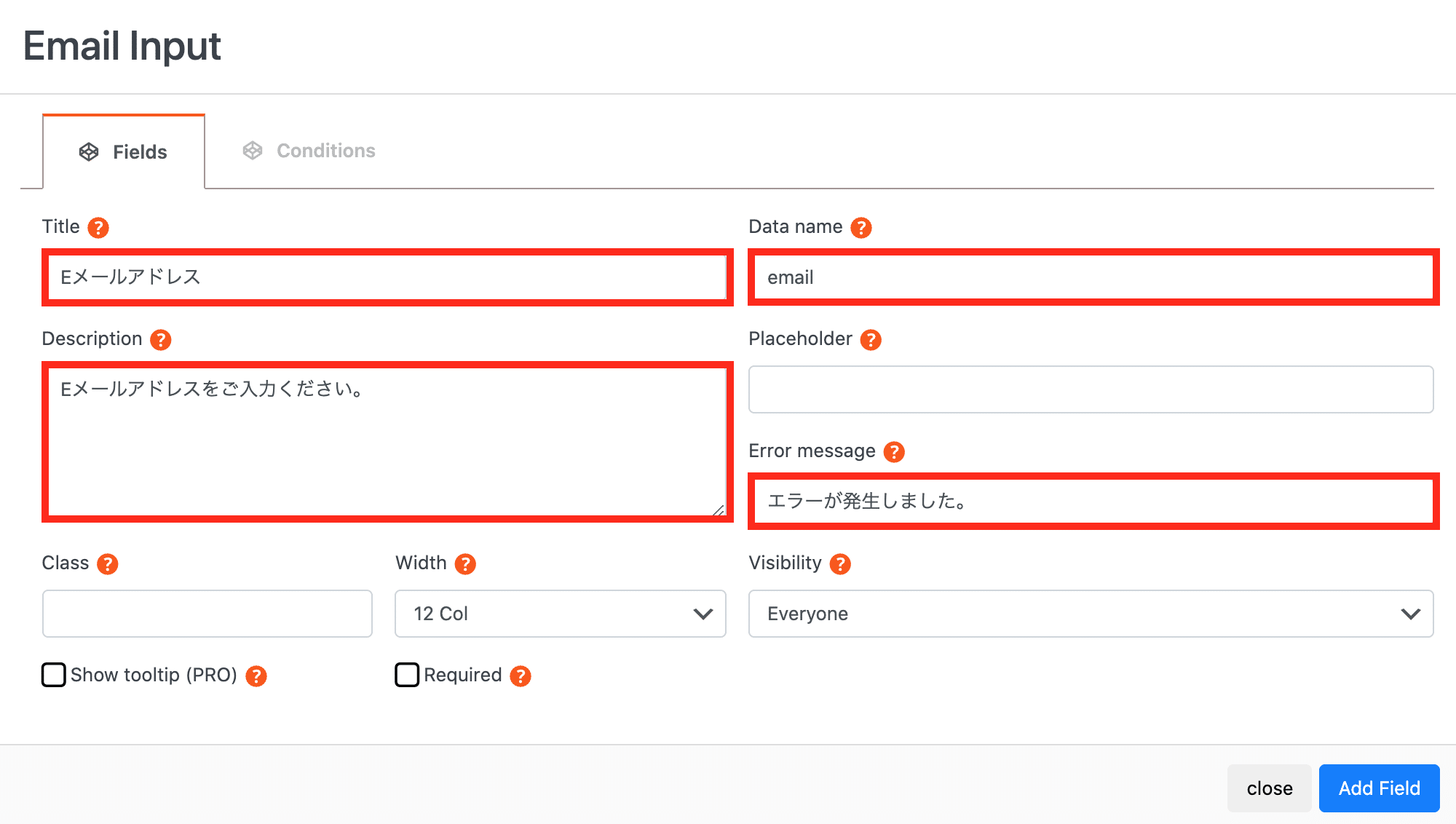
Email Inputの追加方法
このフィールドを使うことによって、Eメールアドレスを入力してもらうことができます。

- Title:フィールドの名前を記入
- Data name:データ名を記入
- Description:オプションの詳細を記入
- Error message:エラーメッセージを記入
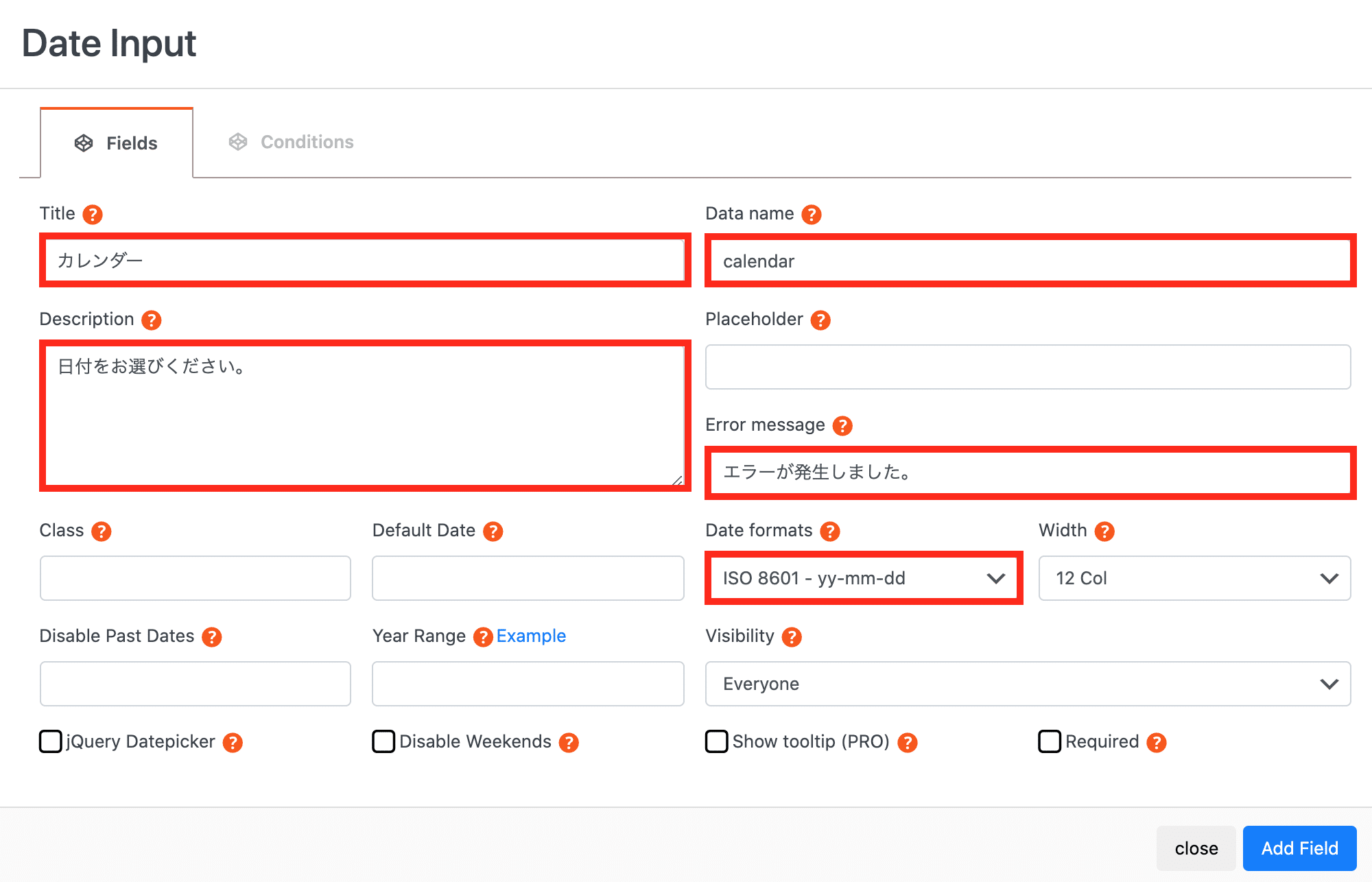
Date Inputの追加方法
このフィールドを使うことによって、日付を選択してもらうことができます。

- Title:フィールドの名前を記入
- Data name:データ名を記入
- Description:オプションの詳細を記入
- Error message:エラーメッセージを記入
- Date formats:日付のフォーマットを選択
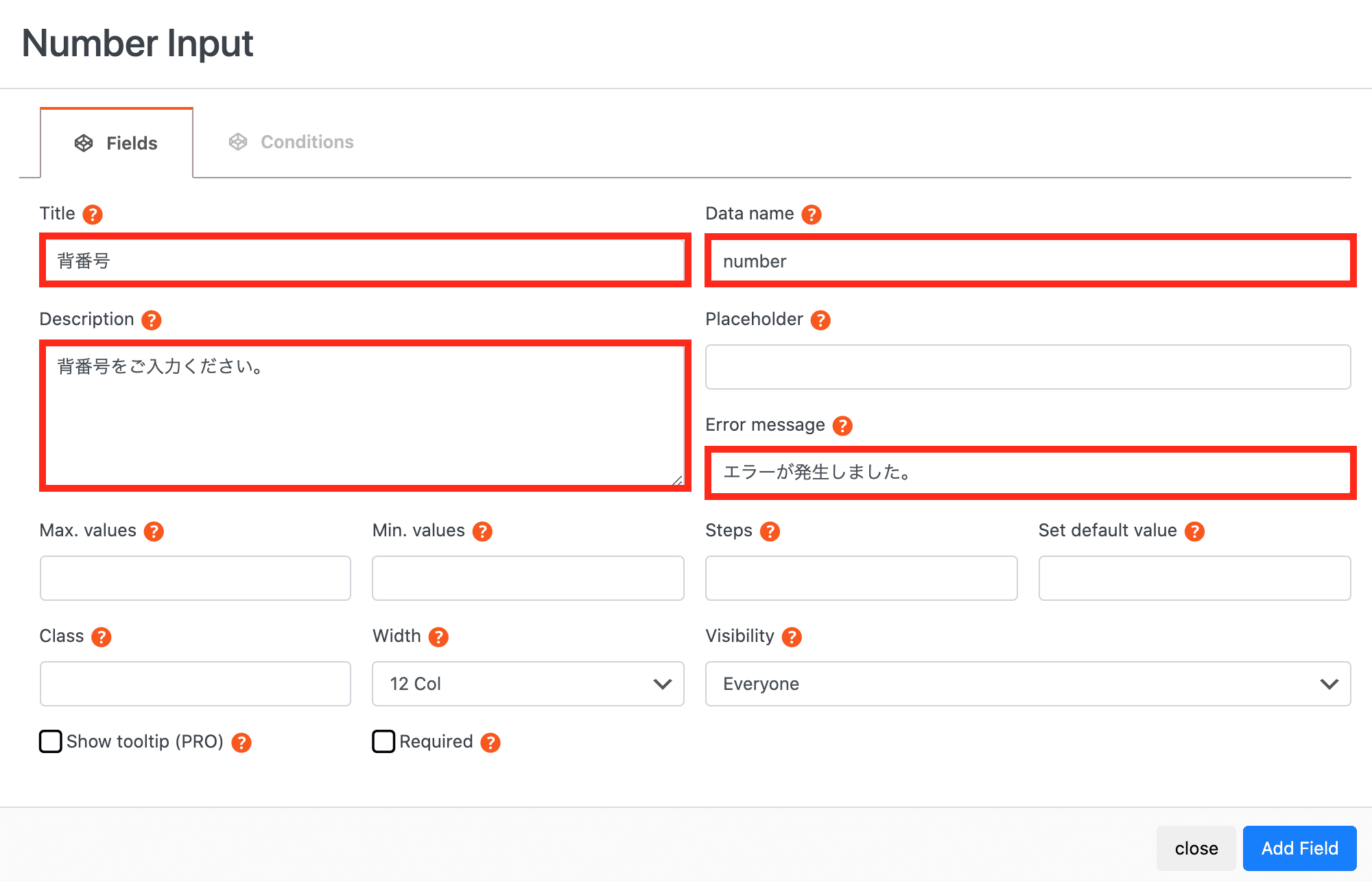
Number Inputの追加方法
このフィールドを使うことによって、番号を入力してもらいます。

- Title:フィールドの名前を記入
- Data name:データ名を記入
- Description:オプションの詳細を記入
- Error message:エラーメッセージを記入
Hidden Inputの追加方法
Hidden Inputは、名前の通り、表示しないフィールドです。僕も使い方を理解していないので、ここは飛ばしたいと思います。
まとめ

ということで、今回は、WooCommerceで商品をパーソナライズする方法ということで、オプションを用意して、オリジナルの商品を販売する方法をご紹介してきました。ユニフォームやTシャツなど、オリジナルの商品を販売していこうと思っている方は、ぜひ参考にしてみてください。