WooCommerceにクレジットカード決済(Stripe決済)を導入する方法
WordPressでWooCommerceを使ってECサイトを作成する場合は、決済を導入する必要があります。クレジットカード決済を導入する場合は、大半、Stripeを導入するはずです。じゃあ、どうやってStripeで決済を受ければ良いのかというと、それが今回ご紹介していくWooCommerce Stripe Gatewayプラグインです。以下で、Stripeの契約からプラグインの設定まで、ステップバイステップでご紹介していきます。
Step1. Stripeでアカウントを取得する
WooCommerce Stripe Payment Gatewayプラグインを使うためには、まずStripeという決済サービスに登録する必要があります。無料で行えますが、実際には収益を受け取る際に3.6%の手数料がかかりますので、ご注意ください。
関連記事Stripeの登録・契約方法は、『Stripeの登録方法と初期設定について』をチェックしてみてください。
Step2. WooCommerce Stripe Payment Gatewayプラグインをインストールする

次に、WooCommerce Stripe Payment Gatewayプラグインをインストールしましょう。WooCommerceプラグインをインストールして、設定していく過程で導入することもできたと思いますが、まだの場合は、「プラグイン」の「新規追加」から「WooCommerce Stripe」と検索をかけてみてください。すると、左上に表示されますので、「今すぐインストール」して、「有効化」します。
Step3. WooCommerceでStripeの決済手段を有効にする

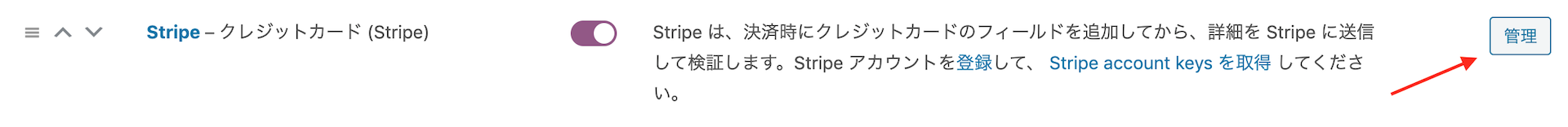
では、次にWooCommerceでStripe決済の設定をしていきます。「WooCommerce」の「設定」に移動し、タブを「決済」に切り替えます。そのページには、「Stripe」という決済手段があるので、これを有効化します。紫になれば有効化された証です。
Step4. Stripeの決済手段にコードを入力する

次に「管理」ボタンをクリックして、Stripeを使えるように、コードを入力していきます。

- ライブ公開可能な鍵
- ライブ秘密鍵
- Webhook Secret
すると、この画面が表示されます。このうち、上記の3つの項目を設定していきます。

では、Stripeのアカウントにログインして、キーをコピーしてきます。まずは、「ライブ公開可能な鍵」と「ライブ秘密鍵」の2つを取得してきます。まずは、「開発者」の「APIキー」に移動します。最初は「APIキー」などの下に付随している項目は非表示になっていると思いますが、「開発者」をクリックすれば表示されるようになります。そして、「標準キー」のセクションにある「公開可能キー」と「シークレットキー」をコピーして、先ほどの項目に入力します。「シークレットキー」に関しては、非表示になっているので、「本番環境のキーを表示」ボタンをクリックして、コピーしてきましょう。

次に「Webhook」に移動し、「+ エンドポイントを追加」ボタンをクリックします。

すると、ポップアップが表示されます。ここの「エンドポイント URL」にWooCommerceの「Webhook エンドポイント」にあるURLをコピーしてきて、この項目に入力します。そして、「すべてのイベントを受信」をクリックし、「エンドポイントを追加」ボタンをクリックして完了です。

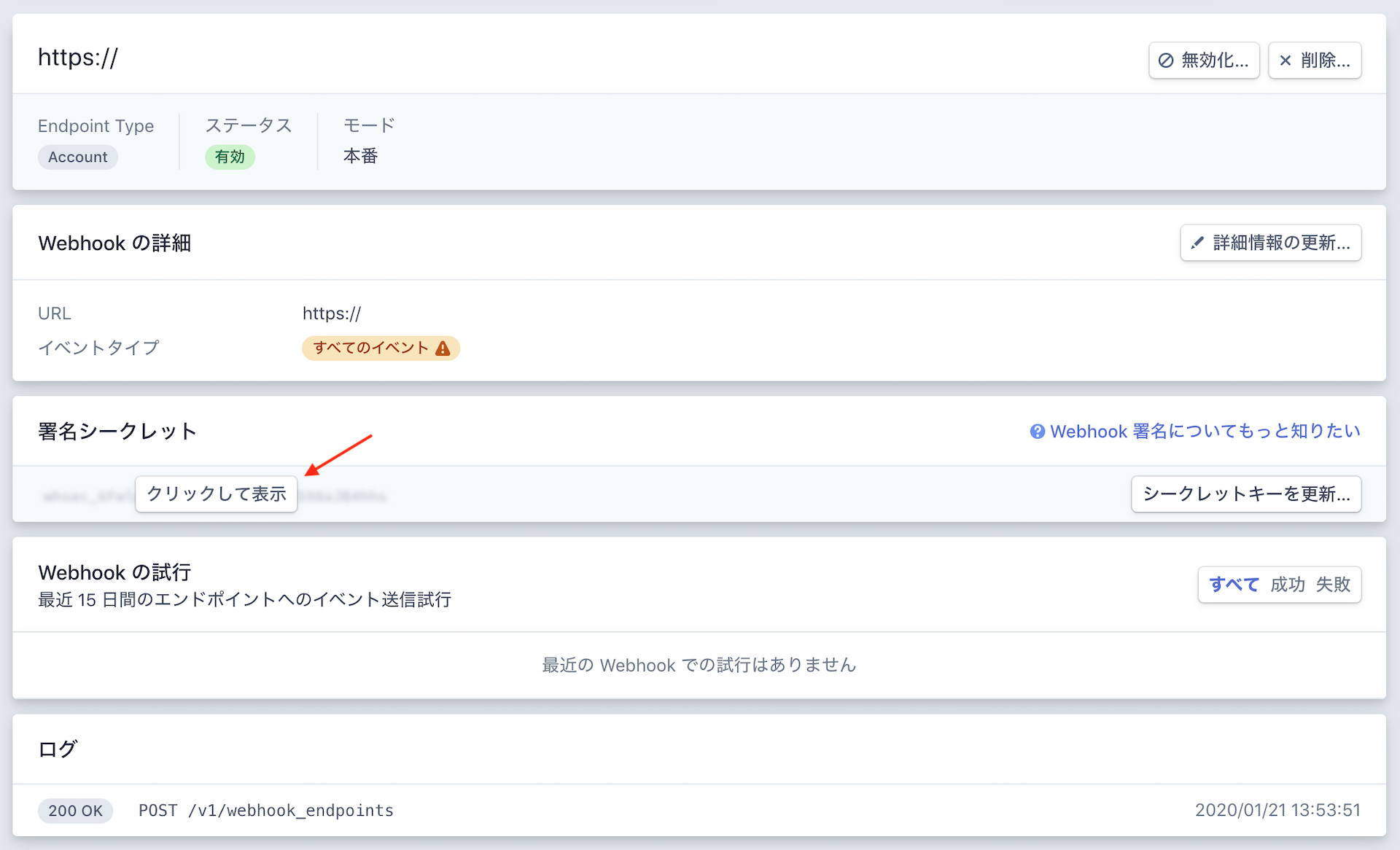
そしたら、エンドポイントURLが追加されるので、クリックして開きます。

「署名シークレット」にセクションにある「クリックして表示」というボタンをクリックし、コードをコピーしてきます。そして、WooCommerceの「Webhook Secret」の項目に入力しましょう。
まとめ
今回は、WooCommerce Stripe Payment Gatewayプラグインの使い方をご紹介してきました。これまでにお伝えしてきた手順を経れば、WooCommerceでStripeの決済を導入でき、クレジットカードでの決済を受けることができます。
根本様
いつも大変お世話になっております。
こちらのページや動画を拝見させていただきながら、WooCommerceでショップページを作り、カード決済部分はStripeで行えるようにできました。実際に自分で購入してStripeより1週間後に入金もありましたのでテストしては成功でした。ありがとうございました。
上記はクライアントさんから依頼を受けていた内容を、まずは試しに自分の環境で作った訳なのですが、テストだったため、Stripeとの契約は個人的にわたしが行っています。自分の環境のWPサイトを「All-in-One WP Migration」でエクスポートし、まったく新たな環境にインポートするつもりです。
この場合、もちろんあらたにクライアントさん名義でStripeと契約することになりますが、そのとき取得する「公開可能キー」と「シークレットキー」をWooCommerce側で再設定すればそのまま行けるでしょうか?
いけそうか、いけなさそうかそんな感じの御返事でも結構ですので、コメントをいただければ幸いです。
よろしくお願い申し上げます。
はい、再設定すれば使用することができます!
根本様
うわぁー!速攻のご回答ありがとうございます!
再設定で使えるとのこと、安心しました。
ありがとうございます(*≧▽≦*)
初めまして
お世話になります
今まで作成してきたWEBサイトにgroupsを使ってコンテンツの一部を有料化しようとしています
WooCommerceでStripe決済の設定までは出来ましたが、
groupsへの設定表示がどうしていいのかわかりません。
未熟なので難しく、躊躇しております。指導していただければ嬉しいです。
コンテンツの一部を有料化というのは、具体的にどのような内容になりますでしょうか?オンラインコースのようにコンテンツを販売したいということでしょうか?