Autoptimizeプラグインの設定と使い方:HTML・CSS・JavaScriptコードを最適化する方法
Autoptimizeとは?
Autoptimizeプラグインは、HTMLやCSS、JavaScriptのコードを縮小してくれるプラグインです。これらは、コードをいじれる方であれば手動で設定できるのですが、知識がない人が設定してしまうとサイトの外観が崩れてしまったりするので、その場合はこのプラグインをインストールしましょう。
Autoptimizeを使うメリット
Autoptimizeを使うと、サイトを高速化することができます。それはなぜかというと、HTMLやCSS、JavaScriptのコードを圧縮することができるからです。コードを圧縮することで、サイトの表示スピードをアップさせることができます。表示速度が速まると、次のようなメリットがあります。
メリット#01. 検索結果の上位に表示される可能性が増す
Googleは、2018年にモバイルでの表示スピードもランキングシグナルに追加するということを発表しました。それだけ、表示スピードの重要性が高まっているので、ぜひAutoptimizeをインストールしてみてください。
メリット#02. クリック率が高まる
表示スピードが速まることで、クリック率も高まります。クリック率は、クリック回数÷表示回数×100で計算されますが、正確にはクリック回数というのはページにランディングしてくれた回数のことです。なので、クリックしてくれたけど、記事コンテンツのロード中に離脱してしまった人のことはカウントされていません。
記事の表示スピードが上がれば上がるほど、ユーザーの離脱が減るので、クリック率が高まります。
Autoptimizeの効果

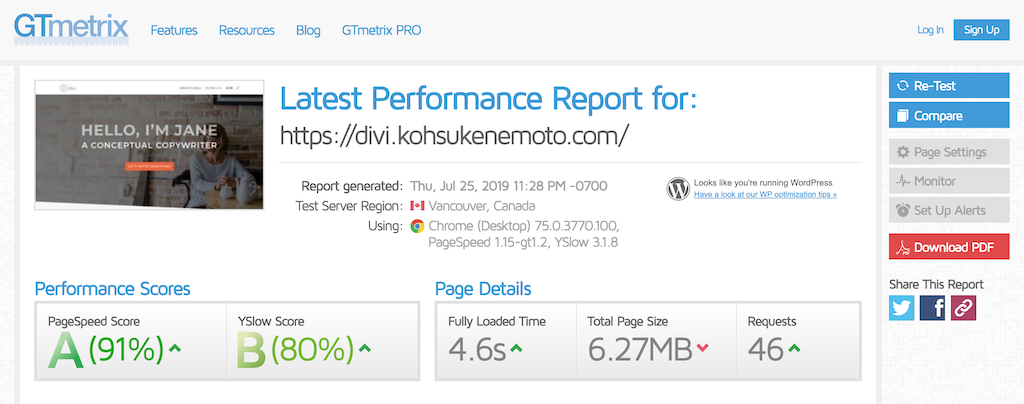
GTmetrixというサイトで効果を検証してみました。Autoptimizeをインストールする前は、上の画面のスコアになっていました。

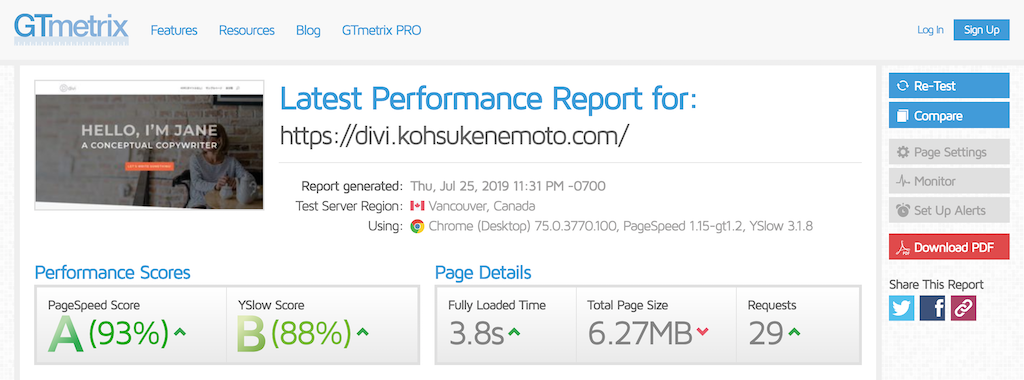
Autoptimizeをインストールして設定をしたら、このような結果になりました。「PageSpeed Score」は2ポイント、「YSlow Score」は8ポイント上昇しました。「Fully Loaded Time」は0.8、「Requests」は17減少させることができました。
Autoptimizeをインストールする

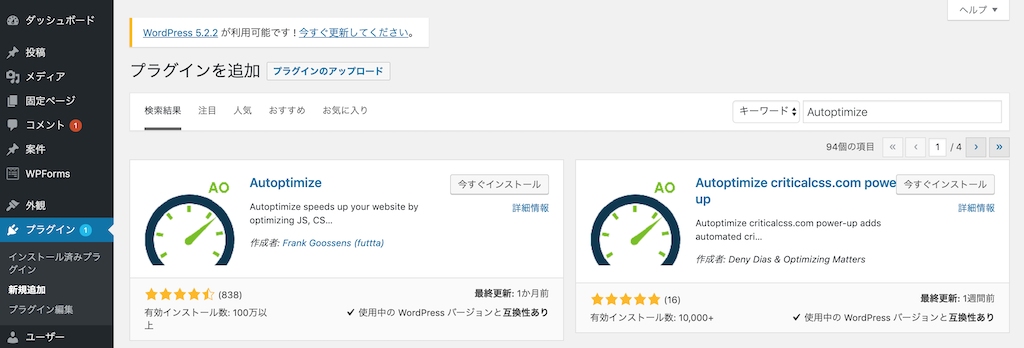
まずは、WordPressダッシュボードの「プラグイン」の「新規追加」から「Autoptimize」と検索をかけてみてください。

そしたら、シンプルな「Autoptimize」を「今すぐインストール」します。
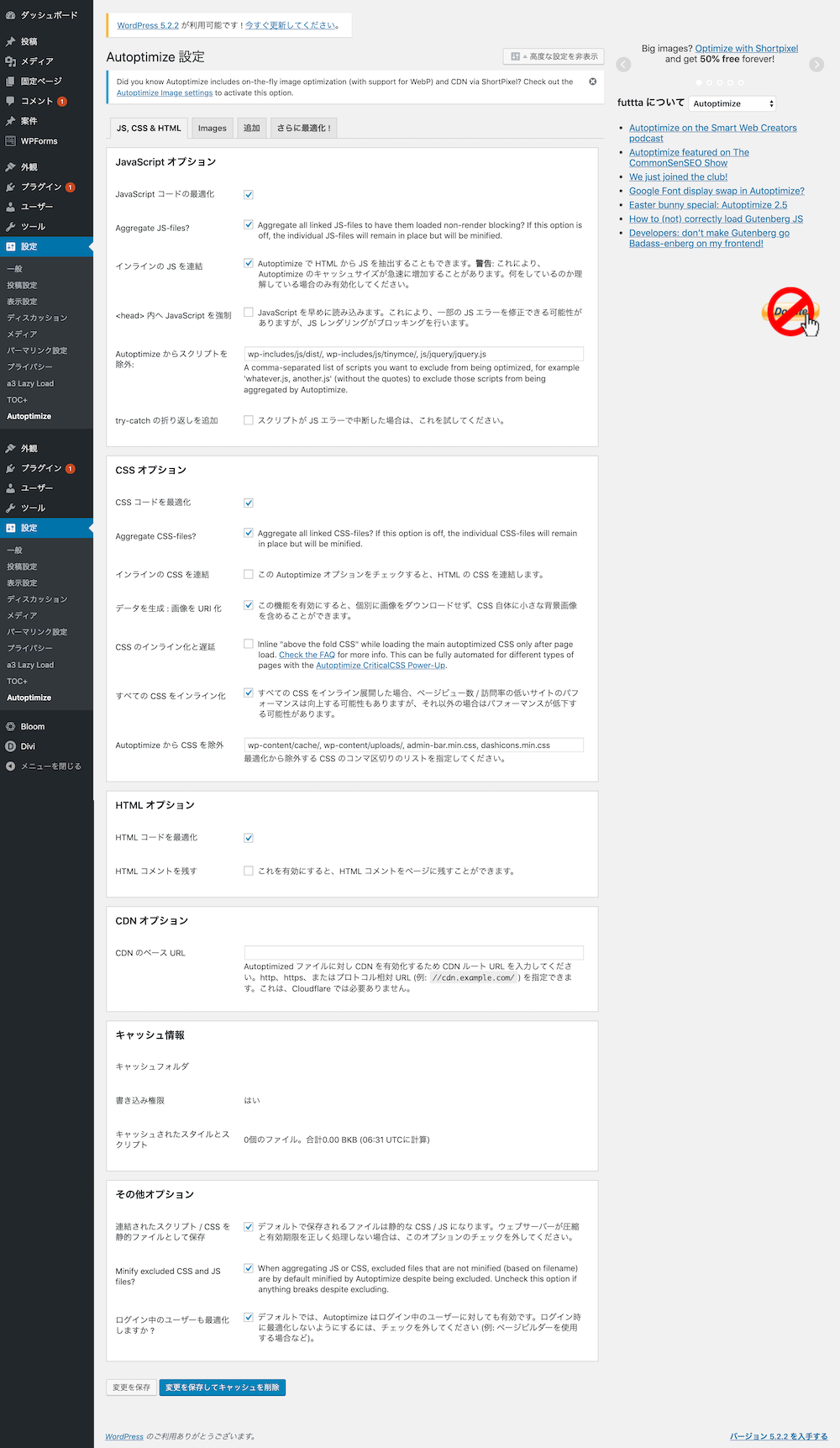
AutoptimizeのJS, CSS & HTMLを設定する

それでは、設定をしていきましょう。プラグイン一覧から「設定」に行っても良いですし、WordPressのダッシュボードにある「設定」から「Autoptimize」に行ってもどちらでも構いません。
JavaScriptオプションの設定

- JavaScript コードの最適化
- Aggregate JS-files?
- インラインの JS を連結
- <head> 内へ JavaScript を強制
- Autoptimize からスクリプトを除外:
- try-catch の折り返しを追加
このセクションでは、上記の6つの項目が設定できます。最初は「JavaScript コードの最適化」以外は、設定できなくなっていると思いますが、この項目にチェックを入れるとそのほかの項目が設定できるようになります。このセクションでは、「JavaScript コードの最適化」と「Aggregate JS-files?」、「インラインの JS を連結」の3つの項目にチェックを入れておきましょう。もし、「Aggregate JS-files?」と「インラインの JS を連結」にチェックを入れたことでサイトの外観が崩れてしまった場合は、チェックを外しておきましょう。
CSSオプションの設定

- CSS コードを最適化
- Aggregate CSS-files?
- インラインの CSS を連結
- データを生成 : 画像を URI 化
- CSS のインライン化と遅延
- すべての CSS をインライン化
- Autoptimize から CSS を除外
次は、CSSの設定ですね。ここも、JavaScriptの設定のセクションと同じように、「CSS コードを最適化」にチェックを入れると他の項目が設定できるようになります。このセクションでは、「CSSコードを最適化」と「Aggregate CSS-files?」、「データを生成 : 画像を URI 化」、にチェックを入れます。
HTMLオプションの設定

- HTML コードを最適化
- HTML コメントを残す
次に、HTMLの設定をしていきましょう。ここは、シンプルに「HTML コードを最適化」にチェックを入れるだけでOKです。
CDNオプションの設定

CDNは、コンテンツデリバリーネットワークの略で、簡単にいうとサイトのデータの負荷を減らしてくれるサービスです。最近は、画像や動画などの容量の大きいデータが使われるようになってきているので、サーバーに負荷がかかって、同時にアクセスが大量に集まってしまうとサーバーがダウンしやすくなります。でも、CloudflareなどのCDNを使うことによって、WordPressをインストールしているサーバー(エックスサーバーなど)からはHTMLやPHPなどのデータだけがユーザーに送信され、画像や動画などのデータに関してはCloudflareが用意しているサーバーから送信されるようになります。しかも、CDNのサーバーはたくさんあるので、1ヶ所に集中するということがないため、安定してコンテンツを配信し続けることができるわけですね。
この項目では、Cloudflareを利用しているのであれば、設定は必要がありません。でも、CDNを利用していてそれを有効化したいのであれば、ご自身で調べてそのURLを入力しておきましょう。
キャッシュ情報

この項目に関しては、設定は必要ありませんね。
その他のオプションの設定

- 連携されたスクリプト / CSSを静的ファイルとして保存
- Minify excluded CSS and JS files?
- ログイン中のユーザーも最適化しますか?
最後の項目では、上記の3つの項目が設定できるようになっています。デフォルトで全部にチェックが入っていますが、そのままでOKです。
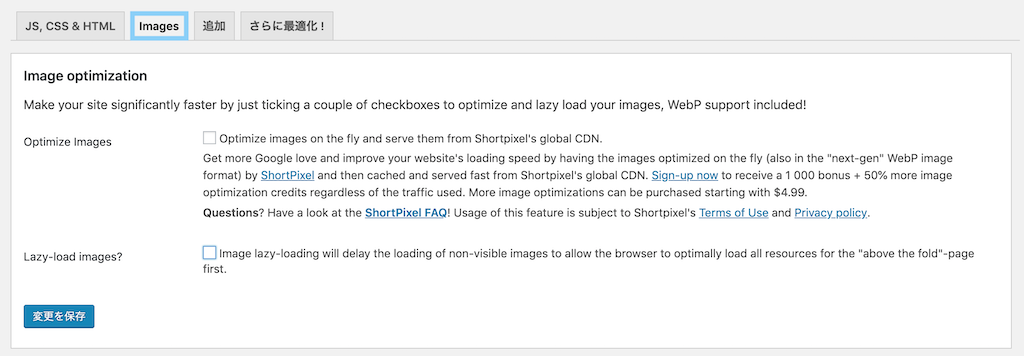
AutoptimizeのImages設定

- Optimize Images
- Lazy-load images?
「Images」では、2つの項目が設定できます。でも、チェックを外したままでOKだと思います。2つ目の「Lazy-load images」というのは、画像を遅延して表示してくれるというものです。ここでチェックを入れてもOKですし、画像を遅延してくれるプラグインとしてa3 Lazy Loadというのがあるので、そちらを使用してもOKです。Autoptimizeよりも細かい設定ができるのでお勧めです。
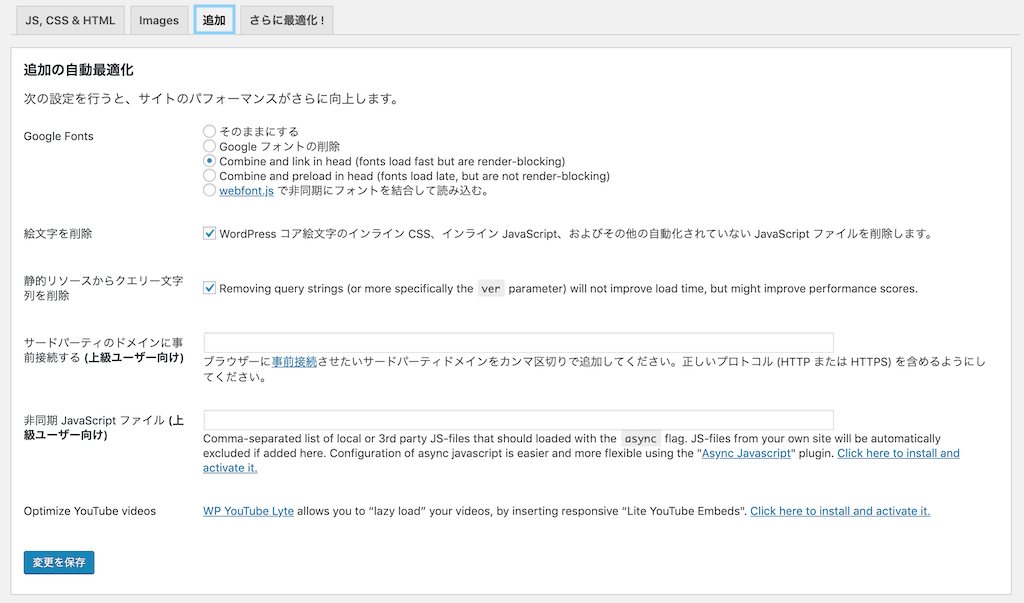
Autoptimizeの追加設定

- Google Fonts
- 絵文字を削除
- 静的リソースからクエリー文字列を削除
- サードパーティーのドメインに事前接続する(上級ユーザー向け)
- 非同期 JavaScript ファイル(上級ユーザー向け)
- Optimize YouTube videos
最後は、「追加」の設定です。上記の6つの項目が表示されています。この内、「Google Fonts」と「絵文字を削除」、「静的リソースからクエリー文字列を削除」を設定することをお勧めします。
Google Fonts
Google フォントは「レンダーブロック」されるリンク型の CSS ファイルによって、通常は読み込まれます。Google フォントを使用したテーマやプラグインをお使いであれば、そのような CSS ファイルが複数あるかもしれません。Autoptimize (バージョン2.3以降) では、Google フォントをすべて削除するか、読み込み方法を最適化することで、Google フォントの影響を減らするができるようになりました。2つの最適化方法があります。1つ目の「結合してリンク」では、Google フォントのすべてのリクエストを、1つのリクエストに置き換え、これはまだレンダリングブロックが発生しますが、フォントがすぐに読み込まれるようになります (つまり、ページ読み込み中にはフォントの変更が表示されません)。2つ目は「結合と非同期読み込み」で、JavaScript を使ってレンダーブロックのない方法でフォントを読み込みしますが、「スタイル化されていないテキストの点滅」が起こることがあります。
プラグインのQ&Aでは、上記のように記載がありました。おすすめは、「結合とヘッダーでのリンク」です。
絵文字を削除
絵文字は、ロード時間が長くなる原因になります。サイトで絵文字を使用していない場合は、これにもチェックを入れておきましょう。
静的リソースからクエリー文字列を削除
ここは、記載がある通り、チェックを入れたとしても表示速度が上がることはありません。ただし、GTmetrixとかPageSpeed Insightsなどのスコアには影響してくる可能性があるので、スコアを改善したい方は、チェックを入れてみて、全く変わらなければ、チェックを外してしまいましょう。
まとめ
Autoptimizeを使うことで、表示スピードアップが期待できます。今回ご紹介した設定で利用してみてください。ただ、設定項目によってはサイトの外観を崩してしまうことがあるかもしれませんので、その場合はチェックを外して確認してみてください。