WP Fastest Cacheの使い方:キャッシュを生成しサイトを高速化する方法
最近、サイトの表示スピードが遅いと悩んでいませんか?速度を速める対策としては、いくつかありますが、その一つとして、”キャッシュ”というものがあります。WP Fastest Cacheというプラグインを使えば、簡単にキャッシュを利用し、速度をアップすることができますので、この記事を参考に、設定方法や使い方をご確認ください。
WP Fastest Cacheとは?
WP Fastest Cacheは、キャッシュを使ってページを表示してくれるプラグインです。そもそも、キャッシュというのは、閲覧したことのあるサイトの情報を溜めておいて、次に閲覧する際にそのデータをもとにページを開いてくれるというものです。新しくデータを取得する必要がないので、より早く開けるという仕組みになっています。WP Fastest Cacheを使うことによって、静的なキャッシュを作成して、そのデータを提示することで、ページをより早く表示できます。
ただし、キャッシュ系のプラグインを導入する際、1つ注意点があって、不具合が生じる可能性が他のプラグインよりも若干高いです。特に、WooCommerceなどの決済を伴うプラグインを使っている方は、気をつけてください。決済をしてもらう際に、クレジットカードを入力してもらって、購入ボタンは押したけど、ずっと決済フォームがロードしている状態になるなどの不具合が生じる可能性があります。
WP Fastest Cacheの使い方
では、実際にWP Fastest Cacheプラグインの使い方をご紹介していきます。
#01. WP Fastest Cacheをインストールする

まずは、インストールからですね。WordPressのダッシュボードの「プラグイン」にある「新規追加」から「WP Fastest Cache」と検索をかけてみてください。すると、一番左上に、チーターの画像のプラグインが表示されますので、それを「今すぐインストール」して、「有効化」します。
#02. WP Fastest Cacheを設定する

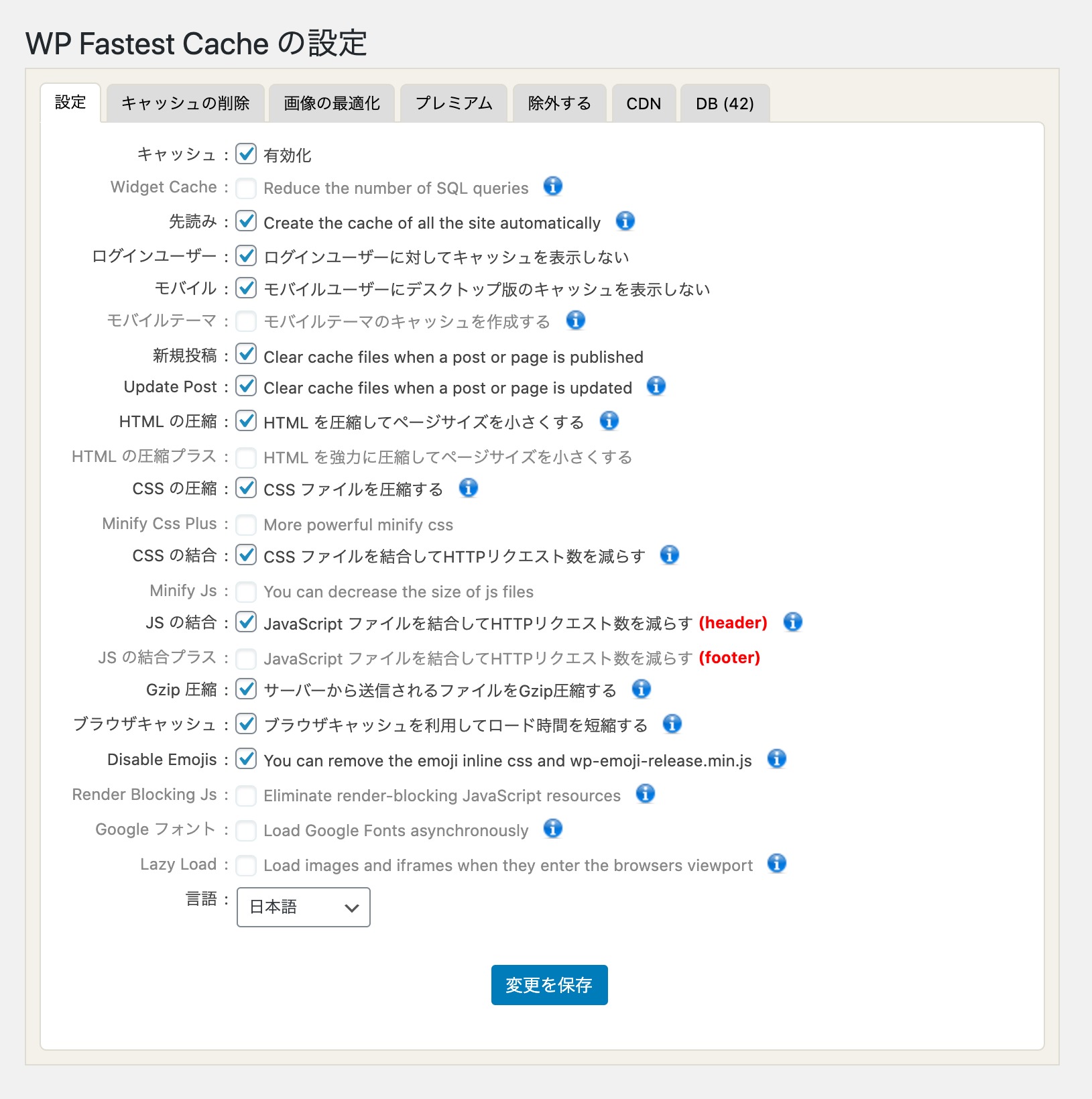
インストールが完了すると、タブに「WP Fastest Cache」が追加されるので、そのタブをクリックして設定をしていきます。

キャッシュ有効化
キャッシュを有効にするかどうかの項目ですが、WP Fastest Cacheを使うのであれば、必ずチェックを入れます。チェックを外すと、機能が無効化されます。
先読み
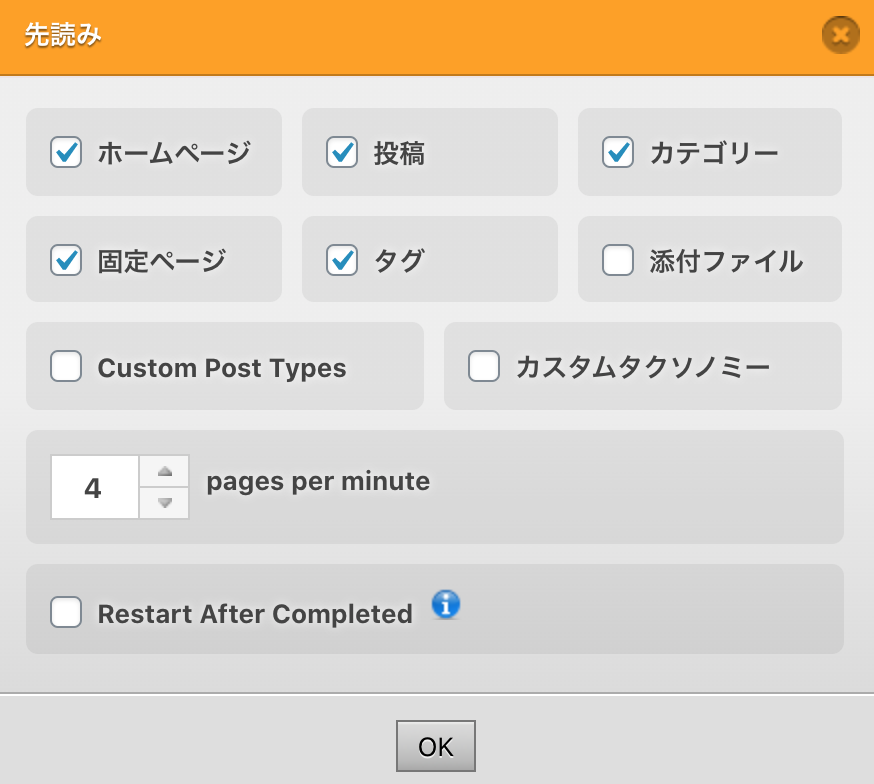
サイトのキャッシュを自動で作成してくれるという項目です。チェックを入れると、ポップアップが表示されます。

このポップアップでは、
- ホームページ
- 投稿
- カテゴリー
- 固定ページ
の4つにチェックを入れておけばOKです。
ログインユーザー
ここにチェックを入れると、ログインユーザーはキャッシュを使ってページを表示しないという設定になります。WordPressサイト運営者のための設定で、チェックを入れないと、ページをプレビューする際に、古いデータが表示される可能性があるので、チェック入れることをお勧めします。
モバイル
「モバイル」では、モバイルユーザー向けにキャッシュを使用しないという設定をすることができます。モバイルでもキャッシュを使って表示速度を上げたいと思っている方は、多いかもしれません。しかし、WordPressサイトにインストールしているテーマによっては、デスクトップとモバイルで表示するコンテンツが異なる場合があります。
ここをチェック外しておくと、モバイルなのにデスクトップの表示がされてしまうという現象が生じてしまう可能性もあるみたいなので、チェックを入れておきましょう。そうなると、モバイルからアクセスしてくる場合は、サーバーに負担がかかってしまいますが、しょうがないことなのかなと思います。
もちろん、デスクトップとモバイルで表示が同じ場合は、チェックを外しておいても問題ありません。
新規投稿
「新規投稿」にチェックを入れておくと、新しく投稿ページ・固定ページが投稿されると、キャッシュをクリアしてくれます。サイトのデータが更新されるタイミングなので、チェックを入れておきましょう。
Update Post
「Update Post」は、記事を更新したタイミングで自動的にキャッシュをクリアするという設定です。「新規投稿」と同様に、サイトのデータが更新されるタイミングなので、チェックを入れて、自動でキャッシュをクリアするように設定しておきましょう。
HTML の圧縮
この設定は、HTMLコードを圧縮、つまり、ファイルサイズを小さくしてくれるという設定です。もし、他のプラグインでHTMLコードの最適化に関する設定をしていたり、自分でコードを追記、編集して設定している場合は、チェックを外しておいて構いません。
- Autoptimizeの設定や使い方は、『Autoptimizeプラグインの設定と使い方 – HTMLやCSS、JavaScriptを圧縮しサイトを高速化!』記事をご覧ください。
CSS の圧縮
「HTMLの圧縮」同様に、CSSのコードを小さくするという項目です。これも、他のプラグインで設定しているのであれば、特に設定は必要ありません。
CSS の結合
「CSSの結合」というのは、HTTPリクエストの数を減らす効果があります。HTTPリクエストは、訪問者がサイトに訪問した時に、訪問者が使用しているブラウザでページを表示するために必要なファイルをリクエスト(呼び出す)するというものです。リクエストの数が多いと、その分遅い原因になります。

GTmetrixというページの速度やパフォーマンスを測定できるサイトでは、「Requests」の部分が該当します。ここが、多ければ多いほどファイルが重く、速度が遅くなってしまいます。
したがって、「CSSの結合」にはチェックを入れておきましょう。ただし、他のプラグインで設定していたり、コードを追加している場合は、チェックを外しておきましょう。
JS の結合
「CSSの結合」と同じく、HTTPリクエストの数を減らす効果がありますので、チェックを入れておきましょう。
Gzip
Gzipというのは、サーバーから訪問者のブラウザーに送信されるファイルを圧縮するのに使用される、一種のデータ圧縮プログラムのことです。チェックを入れておくと、サイトのデータをサーバー側で圧縮してユーザーに転送してくれます。データの量が小さくなるため、高速化することが可能になっています。
ただし、.htaccessファイルでコードを追加して有効化することもできますので、その設定をしていれば、チェックを入れる必要はありません。
ブラウザキャッシュ
「ブラウザキャッシュ」は、ブラウザ側にキャッシュを溜めておくという項目です。再度訪問する際に、そのブラウザに溜めておいたキャッシュを基にページをロードするので、表示スピードアップに効果があります。これも、「Gzip」同様に、.htaccessファイルで対応できますが、それをやっていない方は、ここにもチェックを入れておきましょう。
Disable Emojis
これは、絵文字を無効化するという設定です。サイトで絵文字を使わない場合は、チェックを入れておきましょう。
言語
デフォルトで「English」が選択されていますが、「日本語」に変更しておきましょう。設定項目が日本語で表示されます。「English」のままでも一部日本語のままになっていたり、逆に「日本語」でも英語のままになっている項目はありますが、「日本語」にしておいた方がより多くの設定項目が日本語に切り替わるはずです。
#03. キャッシュをクリアする方法
キャッシュを溜めておくことで、静的データを届けるので、ページのロードスピードが速まります。しかし、記事を更新した場合や何かしらのファイルを修正した場合は、キャッシュをクリアして、キャッシュを更新しておきましょう。
そのやり方は、非常に簡単です。

タブを「キャッシュの削除」に切り替え、「Clear All Cache」ボタンをクリックします。

もしくは、ツールバーの「Delete Cache」にマウスカーソルをおいて、「Clear All Cache」をクリックしても、キャッシュをクリアすることができます。
CDNを利用している場合の設定
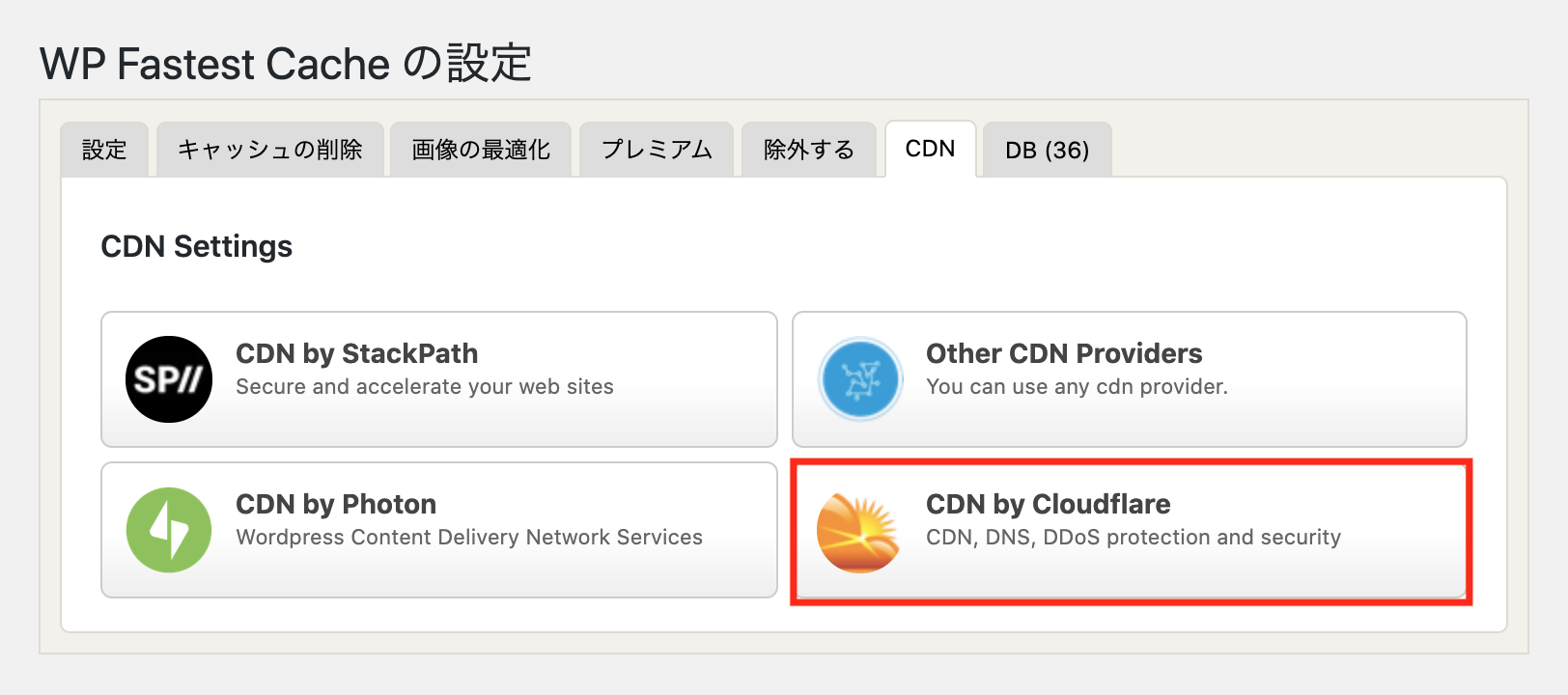
もし、CloudflareなどのCDNを利用している場合は、「CDN」というタブで連携することができます。CDNというのは、コンテンツデリバリーネットワークの略で、簡単にいうとサイトのデータの負荷を減らしてくれるサービスです。

Cloudflareと連携する場合は、タブを「CDN」に切り替え、「CDN by Cloudflare」をクリックします。

すると、ポップアップが表示されますので、Cloudflareで登録した際のEメールアドレスとAPIキーを入力します。

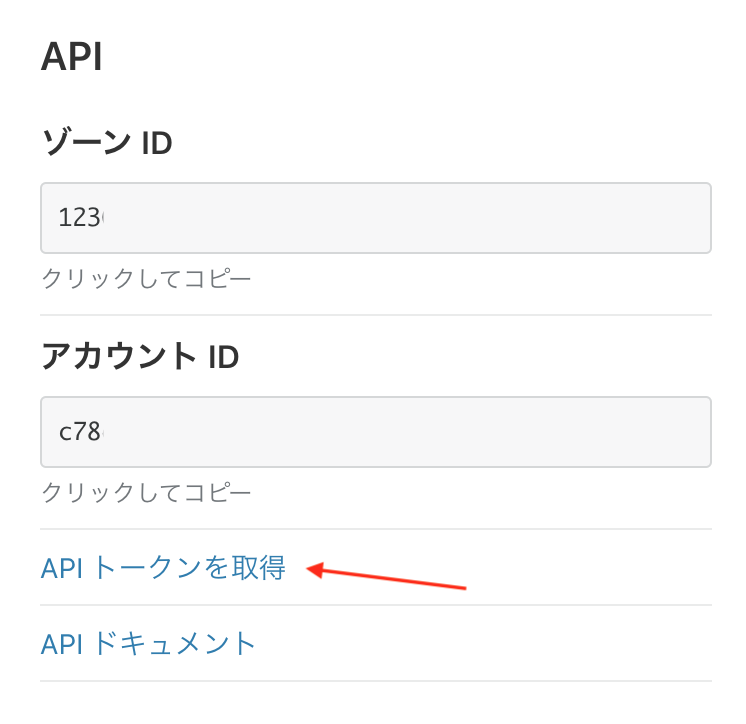
APIキーの取得方法は、まずCloudflareにログインして、「概要」ページに移動します。

そして、概要ページをスクルールすると、「API」という項目が右側に表示されるので、「API トークンを取得」というリンクをクリックします。

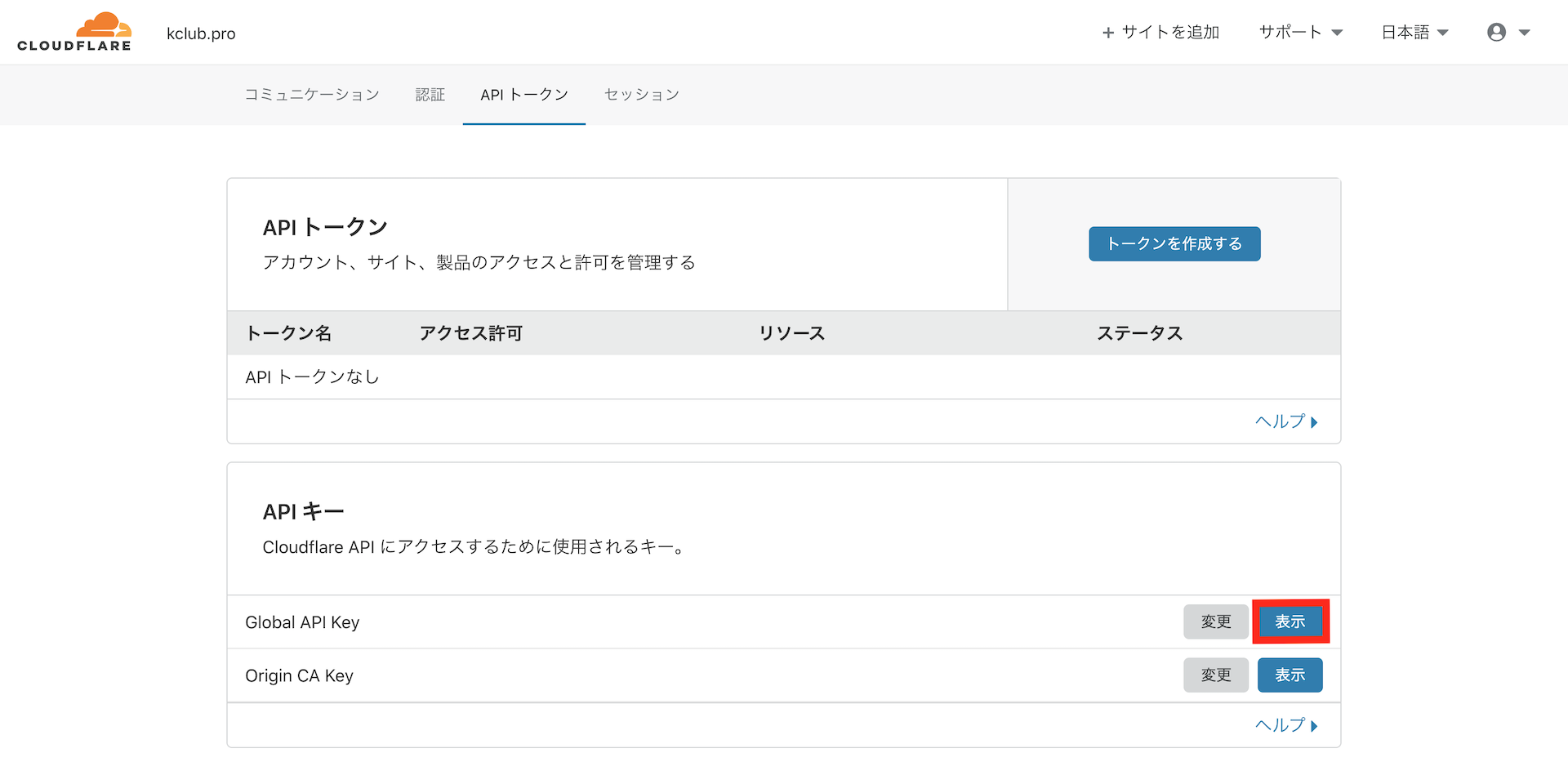
次に、このページで「Global API Key」にある「表示」ボタンをクリックします。

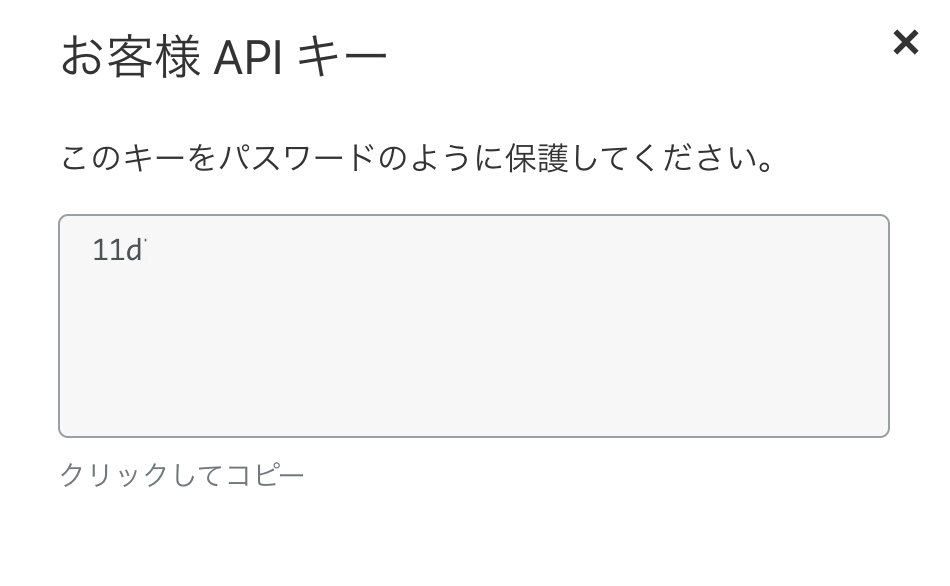
そしたら、ポップアップが表示されますので、Cloudflareにログインする際に使用するパスワードを入力し、「私は人間です」にチェックを入れ、「表示」ボタンをクリックします。

すると、APIキーが表示されるので、コードをコピーして、WP Fastest Cacheで表示されたポップアップにEメールアドレスと共に入力します。

あとは、「Next」ボタンをクリックしていけば、

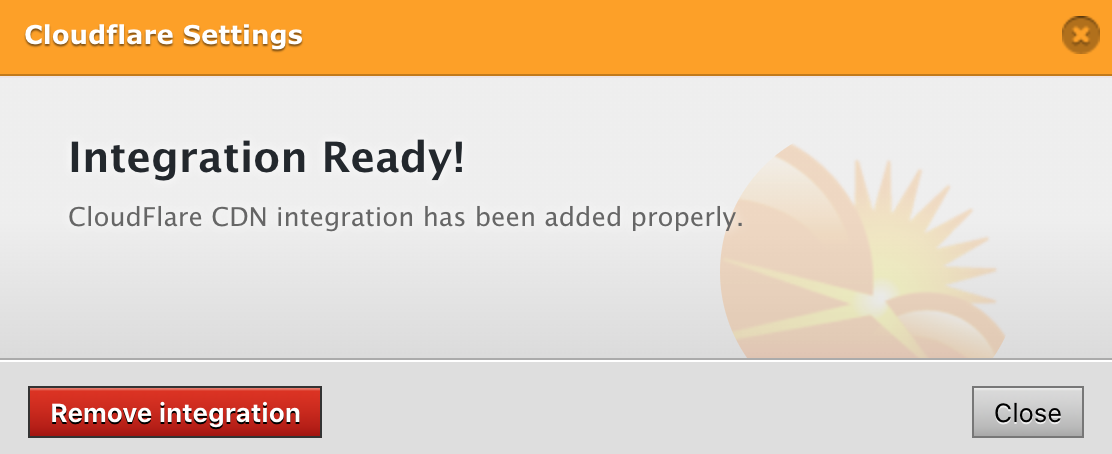
「Integration Ready!」という画面が表示されますので、これで連携は完了です。
まとめ
今回は、WP Fastest Cacheプラグインの使い方をご紹介してきました。キャッシュを生成しておくことで、ページの表示速度をアップしてくれますので、ぜひ、WP Fastest Cacheをインストールして使ってみてください。ただし、キャッシュは便利な一方で、データベースの容量を圧迫してしまう原因になります。そうなると、サイト・記事の表示スピードが遅くなる原因になりますので、キャッシュを自動クリアする設定をしたり、サイトのデータを更新したりした場合は、手動でキャッシュをクリアしてみてください。
また、冒頭でもお伝えしましたが、WooCommerceなどを使って決済を受け付けている場合は、決済画面がずっとロードしたままという状態になる可能性があります。その場合は、キャッシュ系のプラグインがいたずらしている可能性が高いので、プラグインを無効化、もしくは削除して対応してみてください。
- EWWW Image Optimizerというプラグインでも、表示速度のアップ効果が見込めます。このプラグインの設定や使い方をチェックしたい場合は、『表示スピードアップに効果的!EWWW Image Optimizerの設定と使い方』記事をご覧ください。
- a3 Lazy Loadというプラグインも表示速度のアップ対策に効果的です。このプラグインの設定や使い方をチェックしたい場合は、『画像を遅延読み込みできるa3 Lazy Loadの設定と使い方』記事をご覧ください。